本文最初发布于 Northell 博客,经原作者授权由 InfoQ 中文站翻译并分享。
随着社交媒体和用户生成内容的爆炸式增长,互联网正在向更好的方向发展。为了跟上时代发展的步伐,提供更好的交互性,开发人员开始构建库和框架来简化交互式站点的构建。2006 年,John Resig 发布了 jQuery,使得在 HTML 中编写客户端脚本变得更加容易。随着时间的推移,其他类似的项目出现了。刚开始,它们是一个庞大的单体,而且把项目的构想强加给开发者。现在,这些库已经开始向紧凑型轻量级库转变,可以非常容易地添加到任何应用程序中。让我们来看看其中最受欢迎的三个。

JavaScript 框架概览
开始一个新项目总是要做许多决定。其中一个关键决策就是选择合适的框架或库。幸运的是,Vue.js 是一个功能非常多样化的库,可以处理各种各样的任务。
Vue.js
Vue.js 这个库让你可以将交互性和附加功能添加到任何使用 JavaScript 的编码环境中。Vue 既可以在单独的页面上用来解决简单的任务,也可以作为成熟的工业应用程序的基础。Vue.js 是一个用于构建图形用户界面的高级框架。它也可以与一些现代工具和附加库一起,用于构建复杂的单向应用程序。
Vue 库其中一个最大的优点是它不需要任何特殊知识。任何 Vue 应用程序都是使用 HTML、CSS 和 JavaScript 编写的——熟悉这些工具就可以立即投入工作。即使你以前从未做过客户端开发,也可以基于以前的 MVC 设计模式使用经验进行构建,这种模式与 MVVM 非常相似。
React
借助 React 库,我们可以轻松地创建交互式用户界面。集成 React 时,不需要更改当前项目的代码,它只负责渲染界面,不会额外带来痛苦。
React 系统支持用户界面更新,使得为应用程序创建健壮的模块化组件更加容易。React 库通过数据更新来实现大部分用户界面维护工作,这对开发人员来说非常令人愉快(难怪它如此受欢迎)。
Angular
Angular 差不多是一个完整的开发环境。它包含一整套程序,包括 TypeScript 编译器、AOT 编译器和 Web 服务器。Angular 的 Web 服务器用于调试使用这个框架开发的站点。它是用同一个 Angular CLI 实用程序启动的,要启动 Angular CLI,你需要在 Windows 命令行中进入项目文件夹,并执行 ng serve 命令。
Vue、React 和 Angular 的主要特征
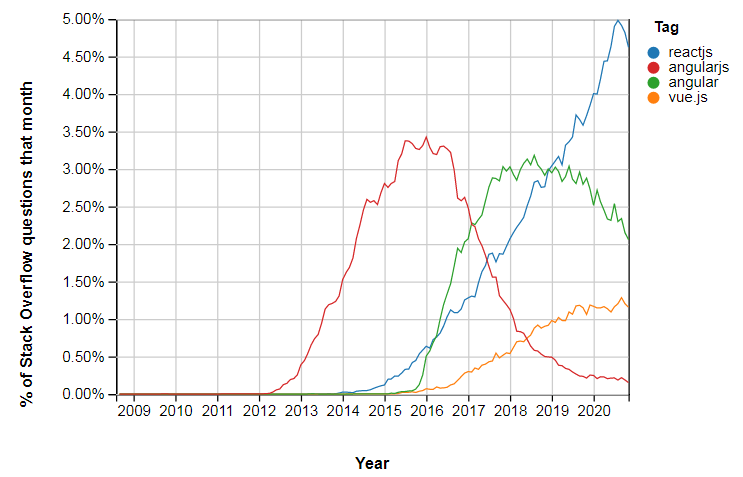
React 最大的其中一个优势是:在稳定性和创新性之间做了很好的平衡,使得用户比较容易适应。这个原因以及其他一些原因使 React 保持了它的地位,并获得越来越多的人气。

图片来源:https://insights.stackoverflow.com/trends?tags=reactjs%2Cvue.js%2Cangular%2Cangularjs
大小
开发框架的大小对未来应用的性能至关重要。框架和应用程序必须在应用程序开始正常工作之前加载。
在这方面,Angular 最复杂,有 143KB。React 次之,有 43KB,而 Vue.js 只有 23KB。除非你的应用特别大,并且包含了大量的组件,否则最好使用更小的结构。
性能
在 Web 项目中,性能与 DOM 密切相关:DOM 在浏览器 / 代码中表示 Web 页面。在发生更新时,你可以通过 DOM 控制 Web 页面。
Vue、React 和 Angular 的性能会因为任务的不同而有所差异,但在大多数情况下,它们都非常高效和快速。React 和 Vue 都实现了 DOM。得益于其精心设计的结构,Vue 提供了出色的性能和内存分配。这就是 React 和 Vue.js 优于 Angular 的地方:它们利用了虚拟 DOM——原始 DOM 的复本。
注意:DOM 是一种将 HTML 文档的内容表示为对象的方法。此外,还有一个用于管理指定对象的接口。DOM 分常规 DOM(也称为真 DOM)和虚拟 DOM。它们有什么区别呢?让我们来看一个例子。如果你想修改在 HTML 标签中找到的某些信息,算法将会这样做:真正的 DOM 将更新所有标签,直到它找到它需要的片段。在某些情况下,这会对性能和其他参数产生负面影响。虚拟 DOM 则只更新必要的 HTML 块。
社区
React 是世界上最流行的框架,这已不是什么秘密。它越来越受欢迎,因为它提供了真正的 Promise。React 的 Mental Model 看起来很可靠,其组件让创建用户界面变得更容易,API 灵活且富有表现力,整个项目给人的感觉是就应该那样。对 API 库的描述也友好,更容易给人留下良好的印象。
从那时起,React 库在基本概念和 API 方面就基本保持不变,但已经形成并发展出了一整套的知识和最佳实践,越来越多的人在使用它。Angular 因其优点而备受赞誉,并拥有大量的社区支持。遗憾的是,尽管 Vue.js 有很多好处,但它并没有像它的竞争对手那样被开发者所接受。
下面让我们从流行度和相关性两个方面比较下这三个框架:
GitHub:目前,Vue.js 是最流行的框架,尽管它是最年轻的,这意味着越来越多的项目将使用它。
谷歌搜索:在谷歌搜索中,React 查询请求最多,紧随其后的是 Vue.js。目前最不受欢迎的是 Angular.js。Angular.js 的人气在下降,而 Vue.js 的人气却在上升。
劳动力市场需求:大多数职位空缺与 React.js 有关,然后是 Angular,再然后才是 Vue.js。
Vue、React 和 Angular:该选哪个?
为了选出最合适的库,你应该首先仔细分析这些框架并理解自己的需求。无论是有许多依赖项的现有项目,还是你想使用熟悉的库进行开发的新应用程序,Vue 都不会给你带来任何麻烦。你可以继续使用 Bootstrap 或 Bulma 这样的 CSS 框架,保留为јQuery 或 Backbone 编写的组件,集成你最喜欢的库执行 HTTP 请求,或使用 Promise 对象。
要开始使用 Vue 进行编程,你所要做的就是将 Vue.js 库连接到 Web 页面。不需要复杂的组装工具!从头到尾开发一个原型只需要 1 到 2 周的时间,这让你能够尽早并经常地收集用户反馈。Vue 2 引入了服务器端渲染(SSR)支持。这让你可以最小化初期的数据加载,并根据需要请求新的视图和资源。与高效的组件缓存相结合,可以进一步减少流量消耗。
React 库能够做一些令人惊叹的事情。因为整个用户界面都是用 JavaScript 定义的,所以你可以使用 JavaScript 的丰富功能在模板中执行各种操作。你只会受到 JavaScript 特性的限制,而不会受到模板框架特性的限制。当你想到完全用 JavaScript 定义的视觉效果时,你可能会想到很多引号、转义字符和 createElement 调用。别担心,React 库允许你(选择性地)使用可以与 JavaScript 代码共存的 HTML-like JSX 语法定义可视元素。
React 与其他两个框架在以下理念上有所不同:
与其说它是一个框架,不如说它是一个库(最初是为了处理 UI 而创建的);
因为它不受框架的限制,所以它的功能更多——更适合专业人士,而不是初学者;
在 Angular 中许多可以“开箱即用”的主要特性,在这里必须单独连接(这种方法有优点,也有缺点,对于初学者来说是缺点,因为需要做不必要的动作);
更多地面向 JavaScript 而不是 TypeScript(尽管每个版本对 TS 的支持都在增加);
更便于创建原生 Android 和 iOS 移动应用程序;
拥有大量适用于各种场合的第三方库(多于 Angular)。
Angular 已经被用在了许多规模最大、最复杂的 Web 应用程序中。

图片来源:https://www.madewithangular.com/
Angular 借鉴了服务器端开发中的一些最佳特性,并用它们来扩展浏览器中的 HTML 标记。这样,创建具有增强功能的应用程序就更简单轻松了。Angular 应用程序基于 MVC 设计模式构建,这个模型致力于创建具有以下特征的应用程序:
易于扩展:如果你理解了基础知识,即使是最复杂的 Angular 应用,你也很容易就能够理解,这意味着你可以很轻松地扩展应用来提供实用的新功能。
易于维护:Angular 应用程序很容易调试,Bug 很容易修复,这意味着长期运行的 Angular 应用也很容易维护。
测试工具:Angular 有良好的 go mod 和端到端测试支持。因此,你可以在用户遇到之前找到并修复它们。
标准化:Angular 基于浏览器的内部功能,不会给你的工作带来任何阻碍。这让你可以创建符合标准的 Web 应用程序,包含最新的功能(例如,各种 HTML5 API)、流行的工具和框架。
这是一个框架——这意味着它设定了创建 Web 应用程序的规则,在初始阶段设定了特定的框架,让初学者可以少费脑筋。
Angular 功能极多,如果需要额外的东西,可以连接第三方模块。
Vue.js VS React:双向数据绑定
在 Vue 中,你可以轻松地将组件变量绑定到表单字段。当你更改变量时,表单字段会更新,当用户更改表单字段时,组件变量也会更新。这比编写 React 中的事件处理程序要容易得多。
此外,很多人喜欢用图表展示框架的受欢迎程度,其中 React 是 Angular 的 2 到 3 倍。它从创建移动应用程序(React Native)中获益颇多,因为与 Angular Ionic 相比,它更方便。至于 Web 应用程序(ReactJS)开发方面,一切就没那么简单了。
例如,对于 Web 应用程序,我发现,使用 Angular 比使用 ReactJS 更方便。
你可以自己尝试并比较不同的方向或技术。为此,你可以在谷歌趋势中输入一些关键字,它会为你画出漂亮的图表。
Vue.js vs React vs Angular
与之前的框架不同,Vue.js 是由一个人创建的,他认为 2013 年已经有的框架都太复杂。Vue 的第一个和第二个版本都是由一个人创建的,因此,在某些方面,它可能比竞争对手更糟糕,尤其是在安全方面。Vue 3 是由一个开发团队创建的,这意味着现在许多 Bug 和缺点都得到了修复,框架本身的效率也得到了提升。
我应该学习 React 还是 Angular?
最好同时学习 Angular 和 React。这两种框架各有优缺点。专家建议初学者首先学习 Angular,因为你所需的一切都是“开箱即用”的,这样更不容易犯错(框架会帮你控制)。在学习了 Angular 之后,你可以学习 ReactJS 和 React Native。另外,如果你只需要移动应用,你也可以直接跳到 React Native。事实上,你只需要学习框架的特性,仅此而已。其余的知识都是通用的(OOP、TypeScript、RP)。学习框架本身 1 到 2 周就足够了,你已经可以创建简单的 Web 应用程序了。
结束语
显然,这三个框架都非常强大,但同时又很不一样。它们有自己的优势和劣势,没有一个通用的公式可以用来决出一个绝对的赢家。选哪个框架好,要看你正在创建的应用程序和你的特定需求。在做决定之前有必要进行全面的研究。对于那些从事商业投资而不是单个项目的公司来说,这一点尤其重要。
原文链接:
https://northell.medium.com/react-vs-vue-vs-angular-what-to-choose-for-web-development-abc5565d3f11





