我已经使用 Visual Studio Code 好几年了,一直用得很是愉快,但是Microsoft Edge Tools的VS Code扩展将 Web 开发工具带到了另一个层次。这个扩展足以令人做出了改变,我让 Edge 取代 Chrome 成了日常用于网页开发工作的浏览器。VS Code 的早期版本并没有对运行和调试应用程序提供任何开箱即用的支持;它是一个可扩展的代码编辑器,而不是集成开发环境。微软和社区开发的扩展添加了用户所需的功能和各种语言/框架支持。多年来,我一直将针对Chrome的VS Code Debugger扩展(现在已经弃用了)与 Angular 和 React 一起使用来做开发,虽然它用起来也还行,但也有一些问题使它算不得真正优秀的用户体验。经过多年的发展,VS Code 包含了越来越多对 JavaScript 和浏览器调试的内置支持,这改善了体验,并进一步推动了 Web 开发者采用这一多功能编辑器。

不久前,我发现了针对 Visual Studio Code 的 Microsoft Edge Tools。这个扩展更紧密地集成了 Microsoft 的 Edge 浏览器和 VS Code,提供了它们两个之间更加无缝的开发和调试体验,并进一步模糊了功能强大的代码编辑器和 IDE 之间的界限。如果你习惯了 Chrome 的开发工具,Edge 的工具几乎是一样的。Edge 甚至还有一些额外的功能,如流行的浅色和深色主题,包括 Solarized、Monokai 等。虽然我在安装这个扩展之前已经是 Edge 的一个用户,但大多数 Chrome 用户会发现 Edge 用起来很熟悉很直观,不会对他们的正常工作流程产生干扰。因为基于 Chrome 的浏览器都使用Blink浏览器引擎,所以你可以确信 JavaScript 的支持是相同的,页面内容在 Edge 中的呈现与在 Chrome 中的呈现是相同的。如果你还没有安装 Edge 和 VS Code,可以访问他们的主页获取你的操作系统对应的最新版本:
注意:如果你使用的是 Linux,请安装 microsoft 针对 Edge 和 VS Code 提供的.deb 包、.rpm 包或 tar.gz,而不是 Flatpak 或 Snap 版本。对于开发人员来说,这些往往更难处理,因为权限问题让获取扩展、附加调试器和访问文件都很头疼。
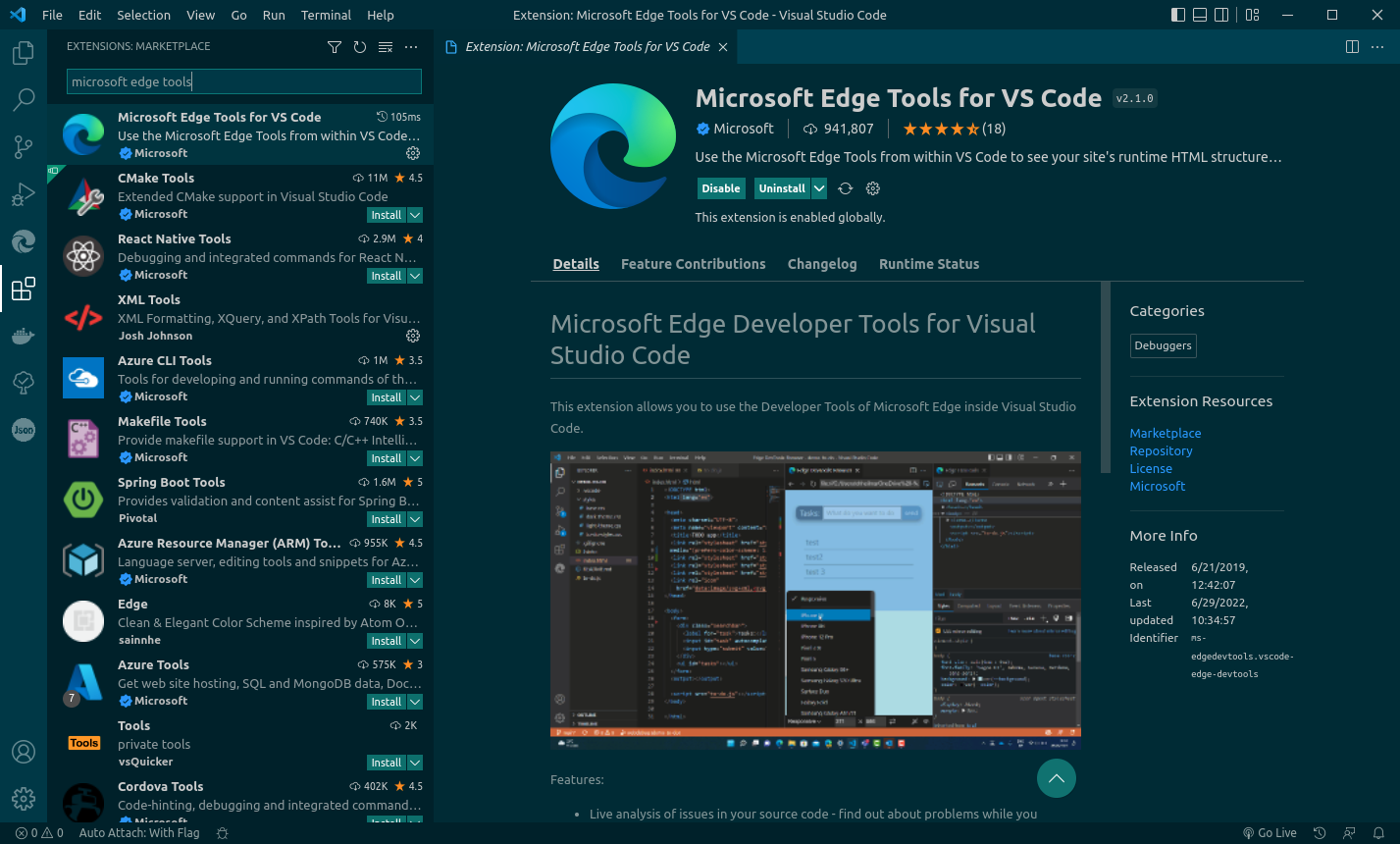
下面介绍我如何在我的机器上针对一般的 Web 开发配置 VS Code 和 Edge 工具扩展。我用Pop!_OS 22.04,但这也适用于 Ubuntu 和其他基于 Debian 的发行版。我也在 Windows 上使用了类似的配置,但我没有在 macOS 上测试过。打开 VS Code,在 Extensions 下搜索“Microsoft Edge Tools for VS Code”并安装它:

这个扩展最酷的功能之一是能够在 VS Code 中完全调试静态内容,零配置,没有其他依赖。
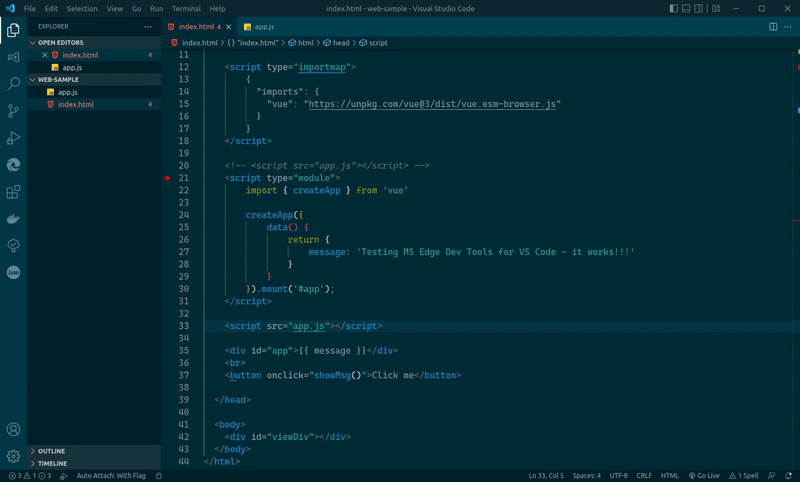
为了验证这一点,我使用 Vue.js 制作了一个小应用程序,并通过右键单击根文件“index.html”并选择“Open with Edge”来启动 Edge 工具扩展的调试会话。我可以设置断点,单步调试代码,查看网络流量,inspect 数据和页面元素,修改 CSS 等等等等,所有这些在 VS Code 中都有!

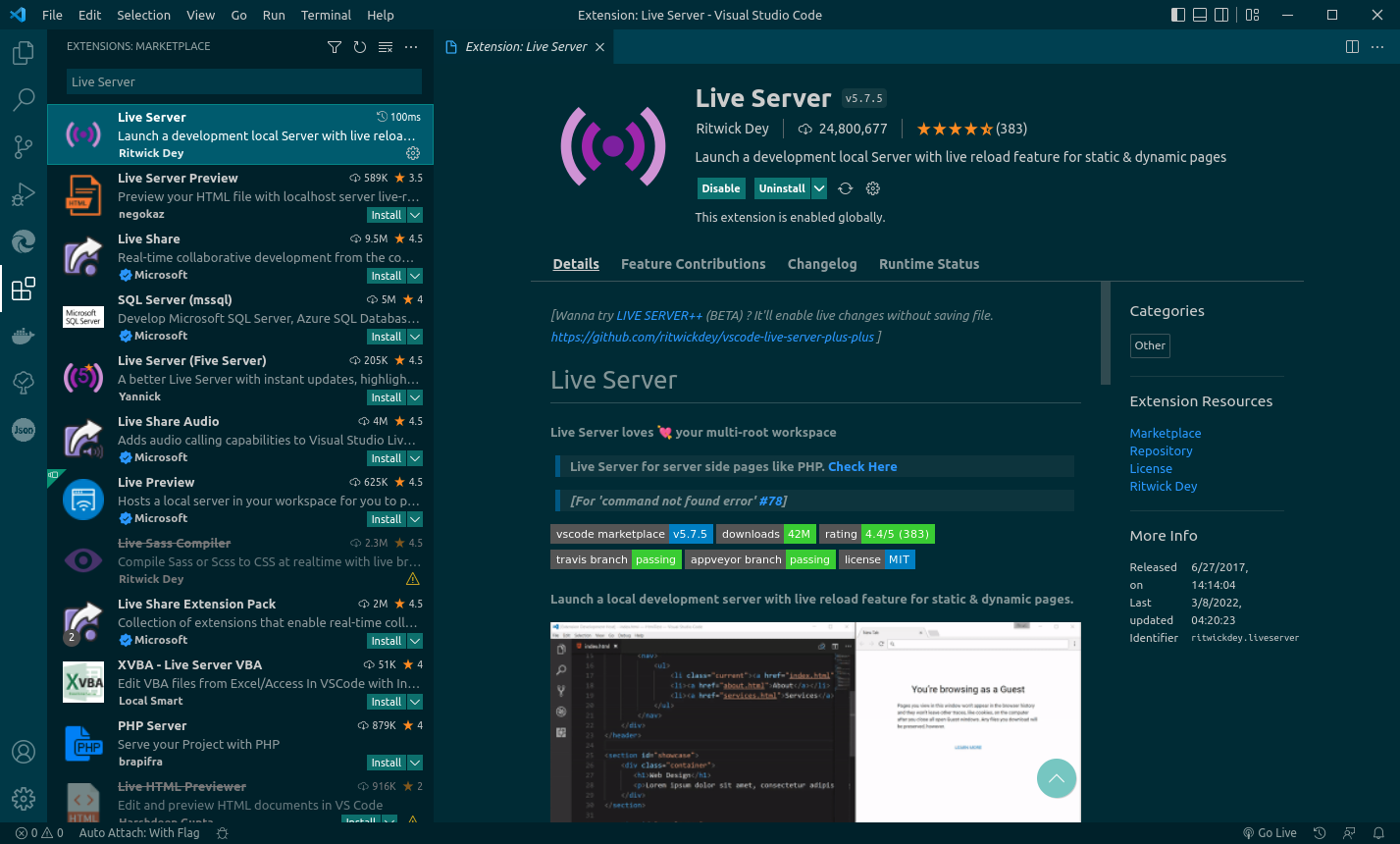
这是一个很好的特性——一个好的使用场景可能是从 StackBlitz、CodePen 等里面取出一些可运行的示例代码,并在本地机器上运行/调试它,在集成到一个更大的项目之前对它的代码片段进行试验。然而,大多数开发人员都想要一个更加可配置的设置,因为这种快速调试配置非常有限。我在使用一个特定的项目时立即遇到了一个问题,在本地运行应用程序时我无法配置一个第三方认证服务(我把这个问题发布到了StackOverflow上,有兴趣的话可以看一下)。Edge Tools 扩展使用了一个带有“file://”模式的 url,而认证服务配置不允许将这样的 url 设置为回调。我需要有一个有模有样运行着的本地主机 Web 服务器,以便我的应用程序会有一个像“http://localhost:port”的 url,这才是被允许的认证服务。为了做到这一点,我安装了VS Code的Live Server扩展。这是一个轻量级的、易于使用的本地开发 Web 服务器,也可以在 VS Code 的 Extensions 中找到它并进行安装:

然而,Live Server 扩展并不是 Edge Tools 所必需的。如果你正在使用 Angular、React、Vue.js 等框架,你可能正在使用 Node.js 和/或各种 CLI 工具作为你的开发栈的一部分来构建和服务应用程序。VS Code 内置的 Node.js 支持和 Edge tools 扩展能很好地集成以这种方式配置的项目,下面的例子仍然适用于不使用 Live Server 的项目。
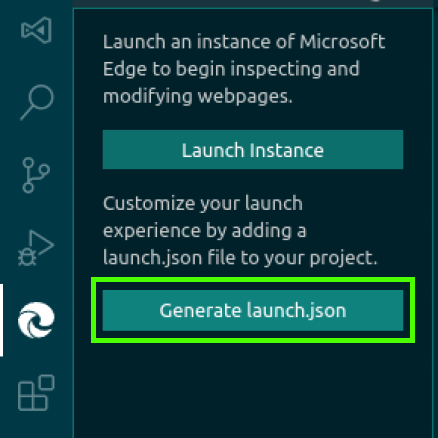
为了进一步配置调试设置,建议在 VS Code 的“launch.json”文件中添加一些调试配置。这允许对任意数量的所需配置进行简单的一键调试,并且在与团队成员共享运行和调试配置时特别有用。如果“launch.json”文件不存在,Edge 工具扩展通过自动添加它们,创建一个“launch.json”文件,使这变得很容易。点击左边面板上“Extension”的图标,然后点击“Generate launch.json”按钮:

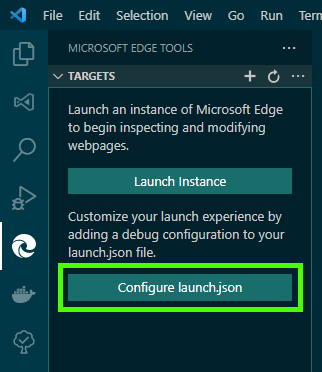
如果你的项目中已经有了“launch.json”文件,点击“Configure launch.json”按钮将额外的配置添加到此文件。

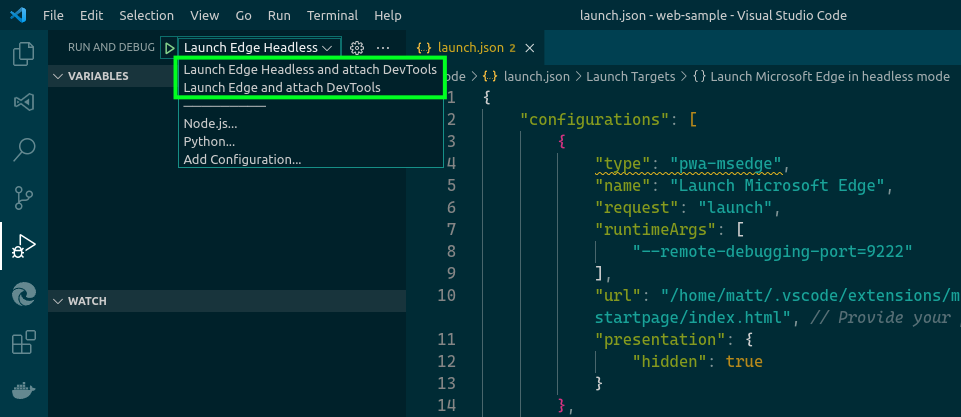
这将更新“launch.json”文件并将几个选项添加到”Run and Debug”菜单。

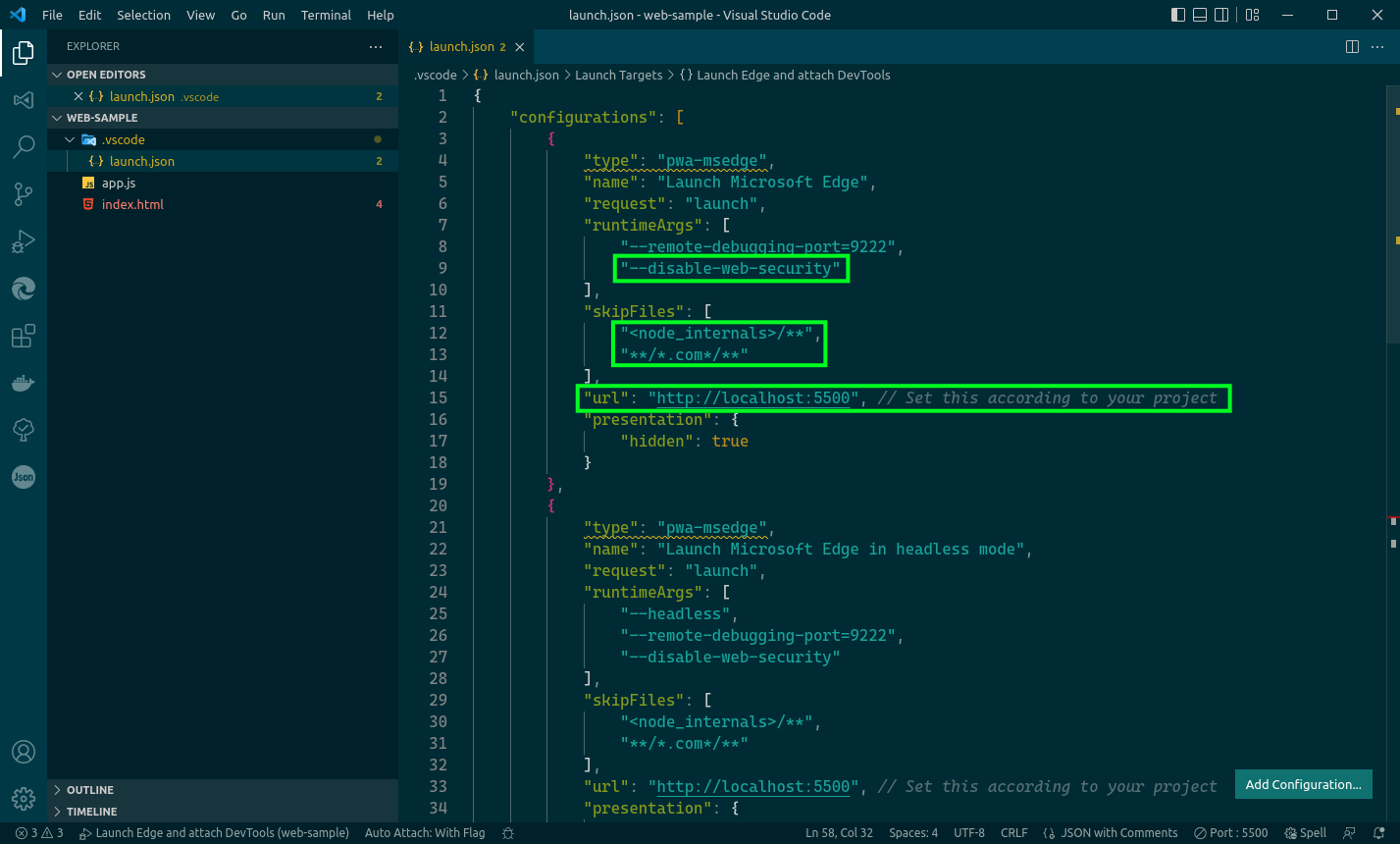
“launch.json”还不十分完整——必须指定项目的 url。我还设置了一个附加的 Edge 运行时参数,并设置了一些项目文件夹,这些文件夹在调试过程中应该使用“skipFiles”属性忽略:

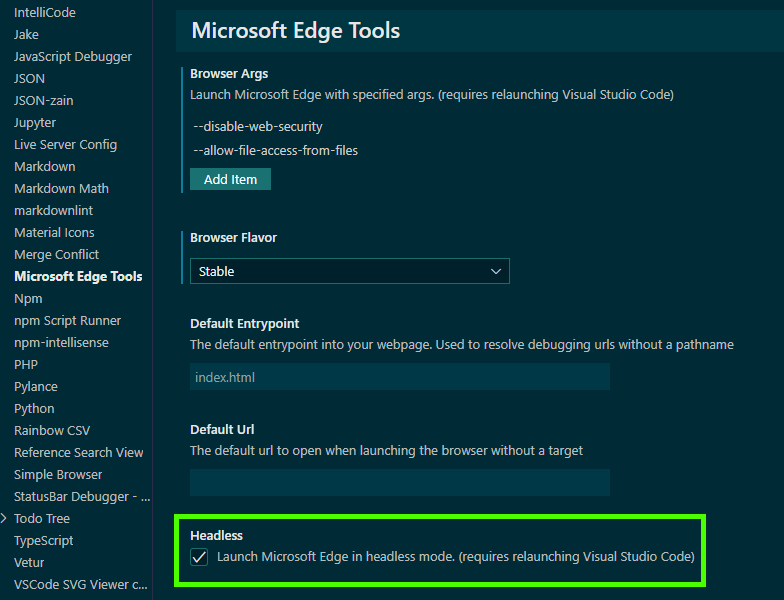
在 VS Code 中打开浏览器窗口、浏览器开发工具和代码编辑器是一个很酷的功能,但我需要更大的屏幕空间来运行和调试应用。幸运的是,Edge tools 扩展也可以用于独立运行的 Edge 浏览器实例。我发现这让我拥有了使用浏览器及其内置开发工具和代码编辑环境的“传统”网页开发的所有优势,但由于 Edge 和 VS Code 之间的紧密集成,体验还得到了增强。如果希望如此,请打开 Edge Tools 扩展设置,并确保选中“Headless”模式:

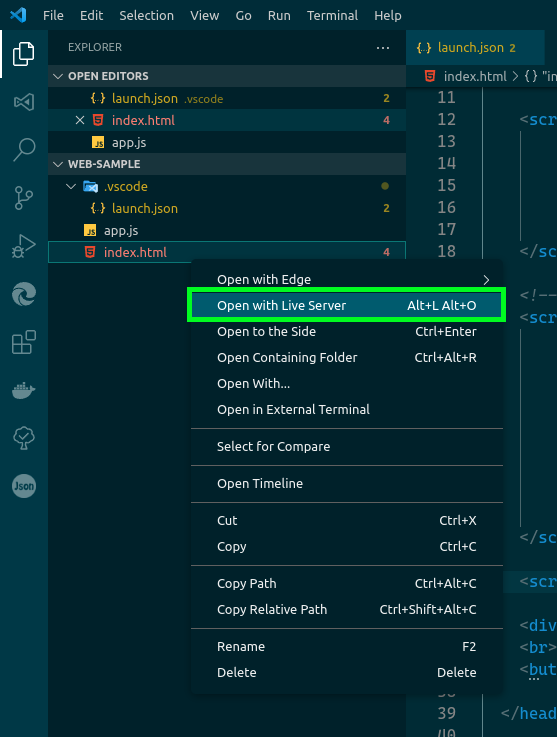
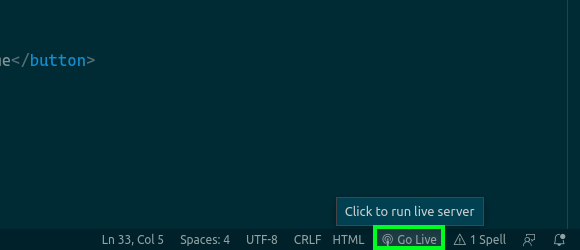
通过右键单击根目录“index.html”>Open with Live Server,或者点击 VS Code 的状态栏中的“Go Live”来启动 Live 服务器。如果你正在使用另一个工具或框架来构建和服务你的应用,请像往常一样启动它(例如:ng serve)。


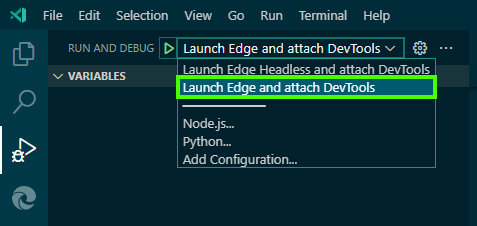
选择 debug 菜单中的 “Launch Edge and attach DevTools” 调试配置,启动它:

将会在启动一个附加 VS Code 调试器的 Edge 实例,并且仍然可以使用所有的调试功能。

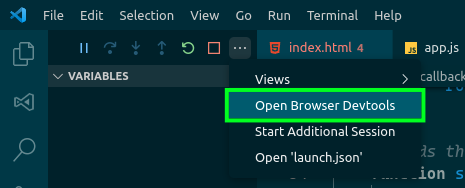
没有必要在 VS Code 中打开 Edge Dev Tools 选项卡——关闭它不会影响当前的调试会话。它可以通过调试工具栏菜单>“Open Browser Devtools”重新打开。

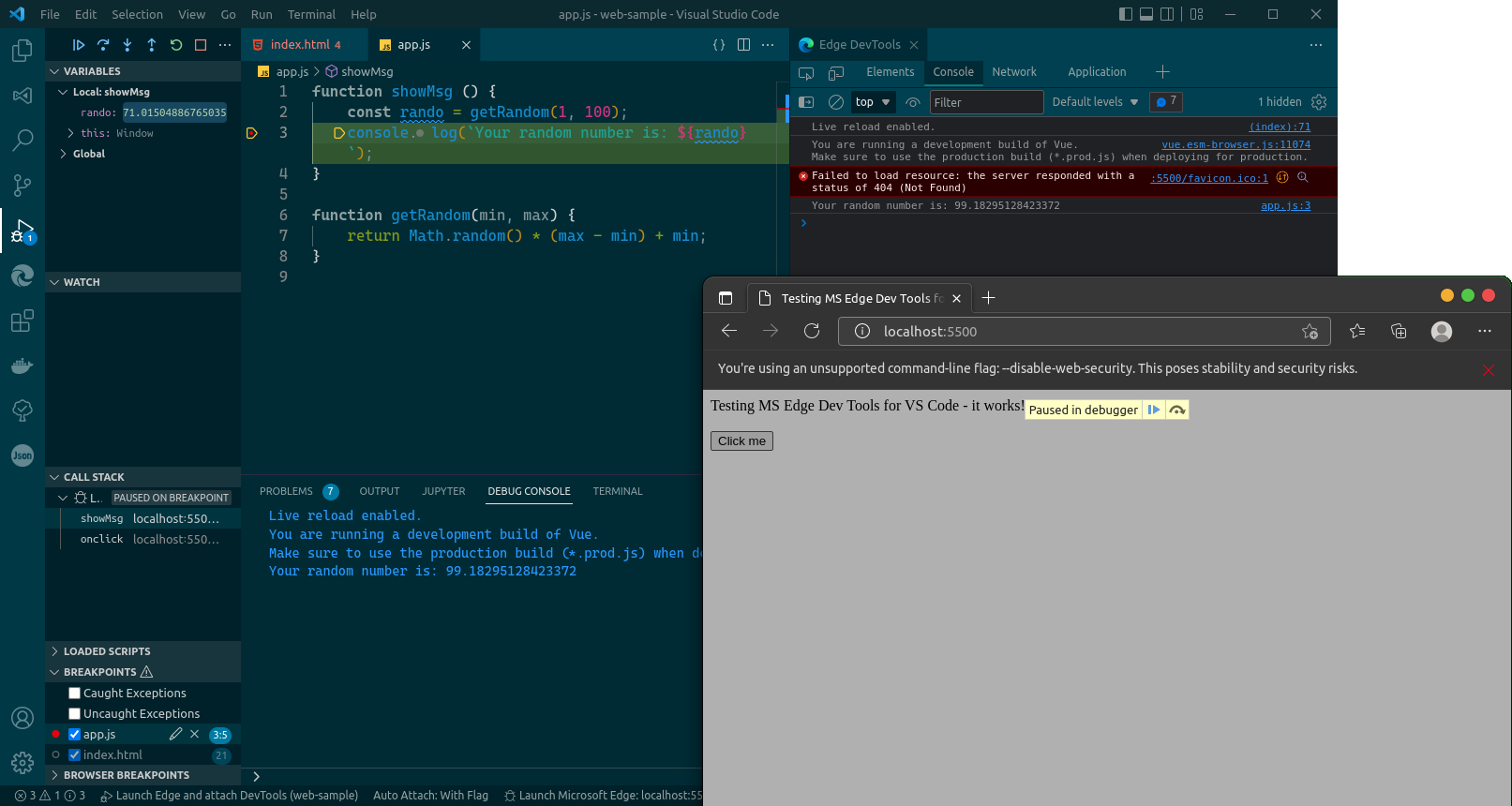
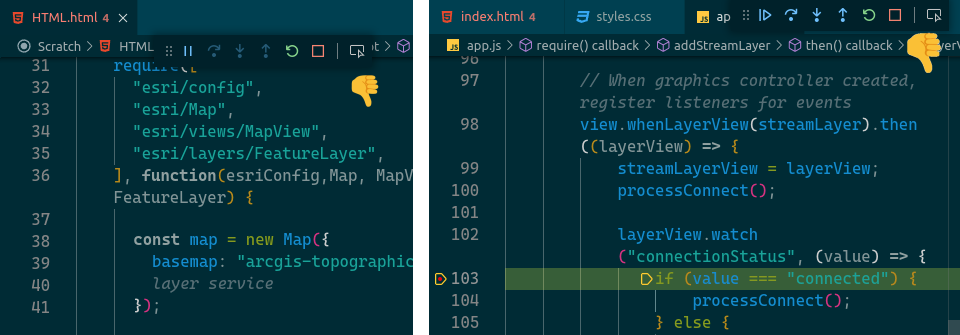
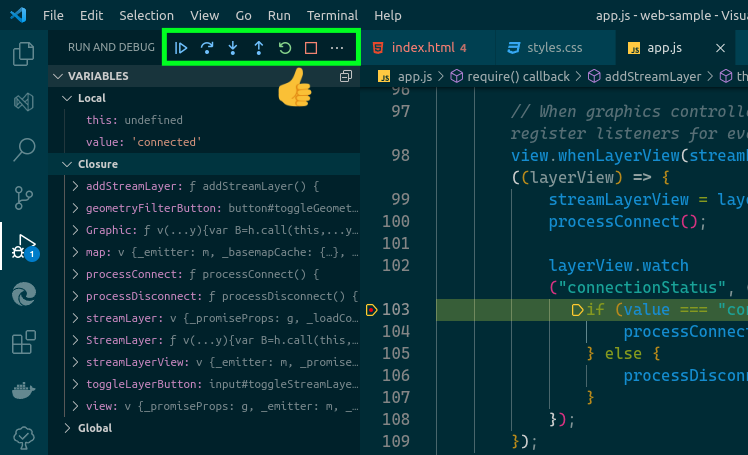
我个人喜欢在 VS Code 中集成 Edge 开发工具窗口,我经常在我的开发工作流程中使用这两种工具。我发现 Edge 控制台可以作为内置调试控制台的一个很好的补充。在调试时,我经常交替使用不同的窗口配置。有时我喜欢像这样使用内置控制台:

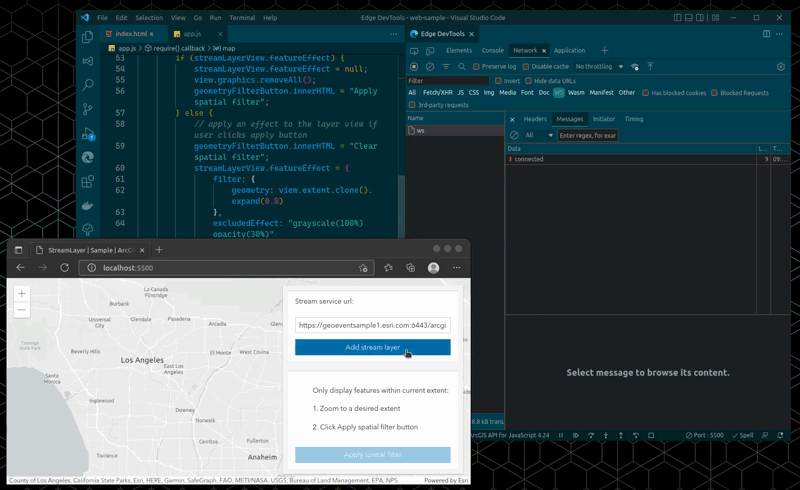
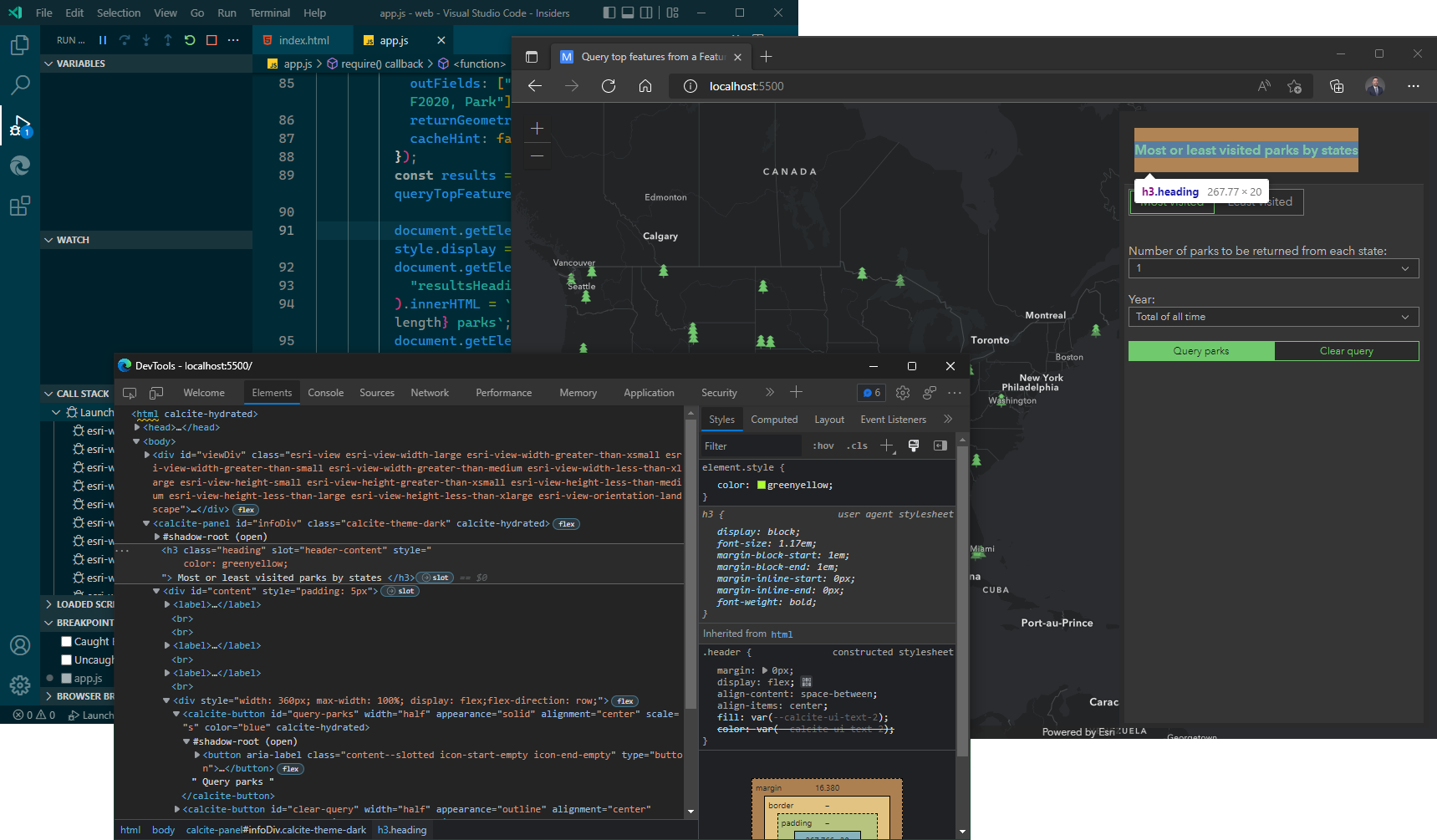
有时我使用这样的窗口配置,显示 Edge Dev Tools 的“Network”选项卡。在下面的例子中,我可以在我的应用程序中检查流媒体服务的当前 Web 套接字连接,并在 VS Code 中查看单独的消息:

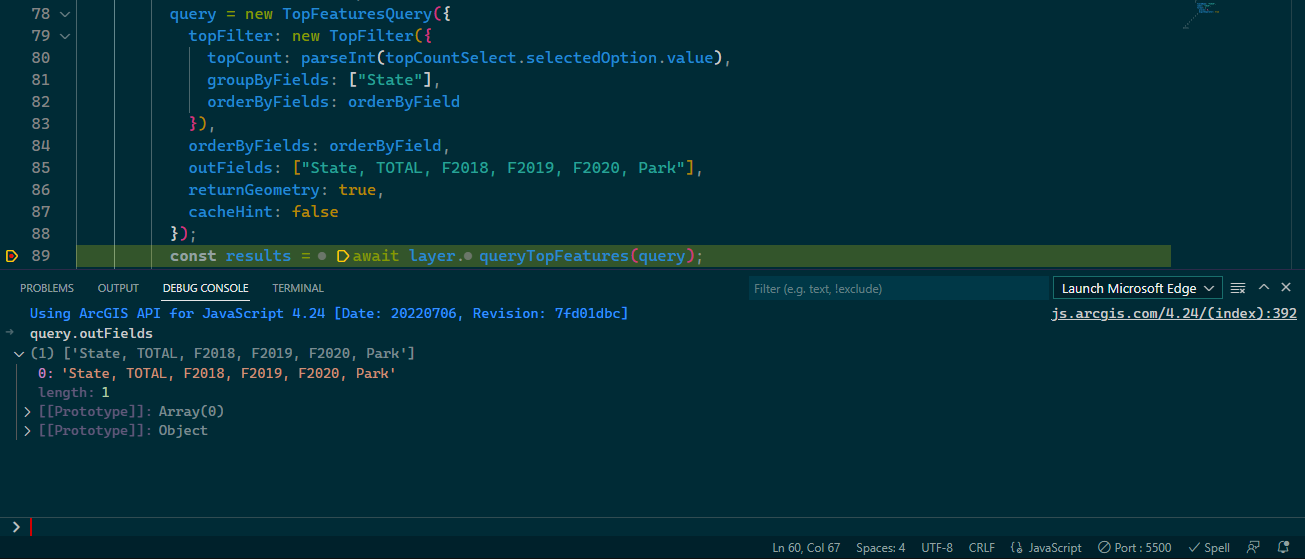
为了获得更大的灵活性,还可以从正在运行的 Edge 实例中打开开发工具并像往常一样使用。事实上,VS Code 中集成的 Edge 开发工具窗口实际上是常规浏览器开发工具的屏幕截图。我使用的另一个典型配置是这样的,我只用 VS Code 打开各种代码文件,通过外部 Edge 开发工具进行大部分调试。在这个配置中,一切仍然按照预期工作;在 VS Code 或浏览器开发工具窗口中可以设置断点,但如果需要,我可以只使用浏览器进行所有测试和调试。下图是我在 Windows 的机器上的配置——Edge 和 VS Code 在不同平台上的 UI 几乎是一样的,这对于使用多种操作系统的开发者来说可是太棒了:

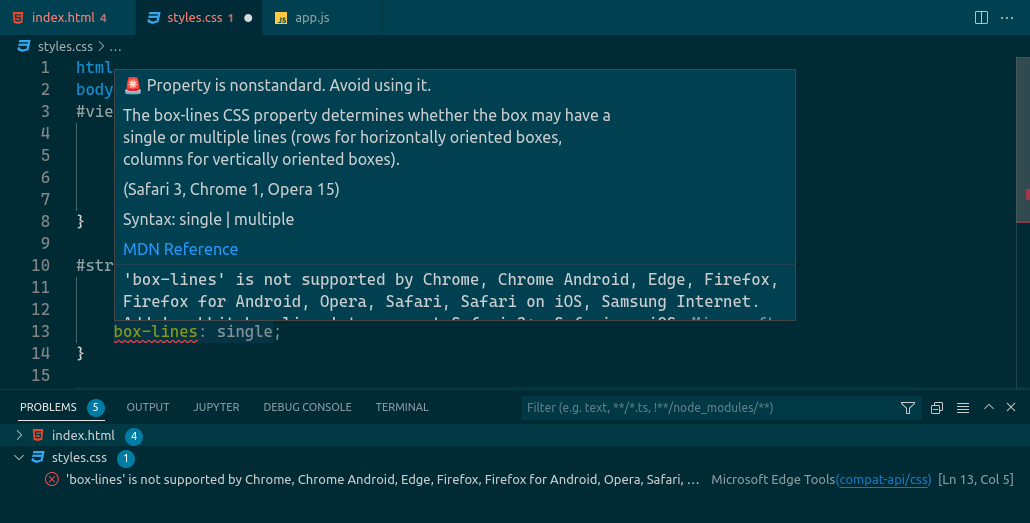
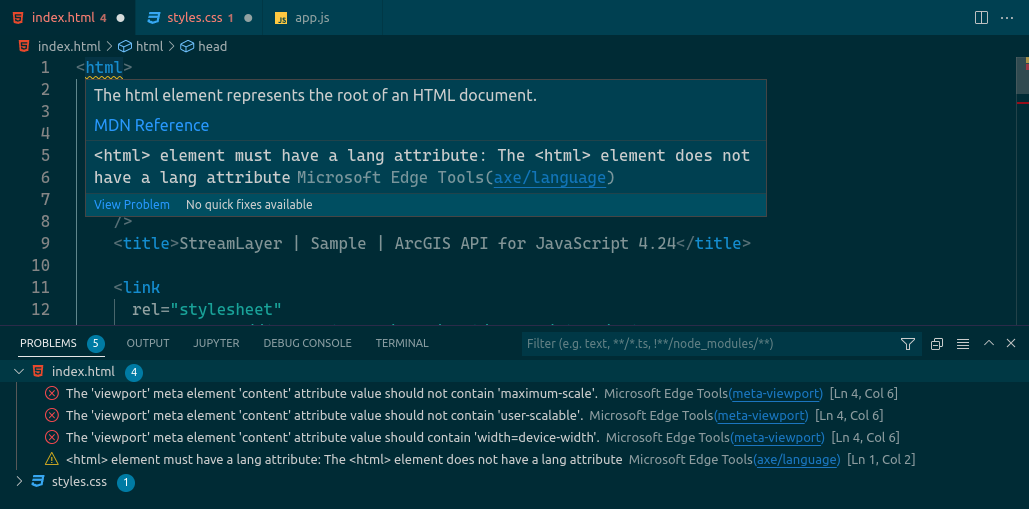
另一个不可忽视的特性是 Edge Tools 扩展提供的内联代码分析。我发现这是对 ESLint 的一个很好的补充。这个功能完全集成到“问题”标签;下面展示了该扩展如何显示错误和问题:


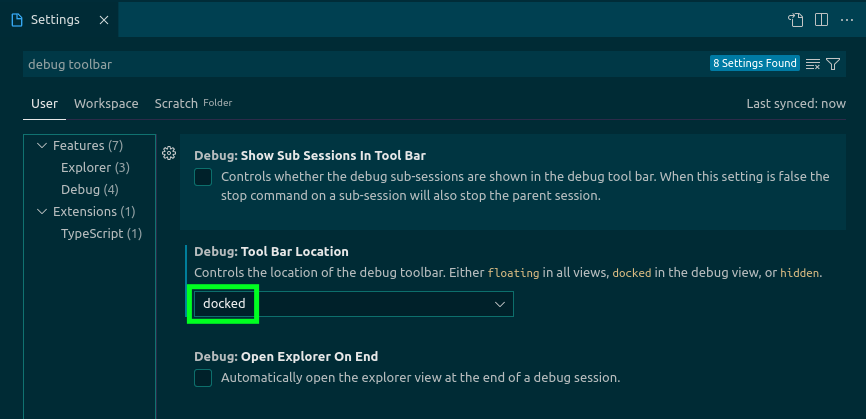
对于尽可能有效地使用屏幕空间,我的最后一个建议是停靠调试工具栏。我发现当设置为“浮动”时,真的没有一个好地方放它。

点击 File > Settings > Features > Debug > Tool Bar Location 打开 VS Code 设置,设置为“docked”。

通过这个设置,调试工具栏停靠在左边的面板上,只有在 VS Code 中选择“Run and Debug”时才可见。

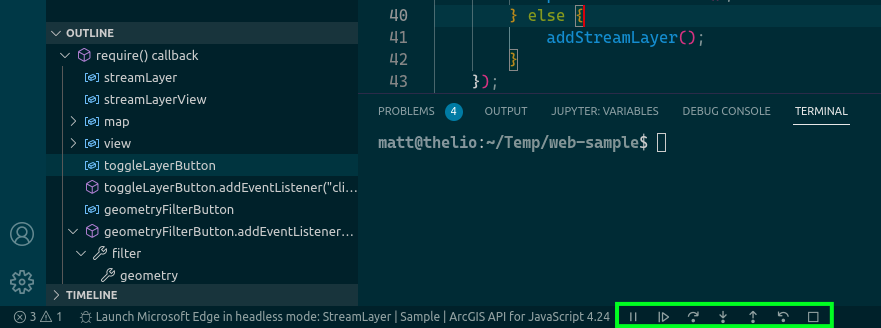
我还安装了StatusBar Debugger extension,顾名思义,它将调试控件添加到 VS Code 状态栏。我喜欢在 VS Code 中的“Run and Debug”面板不活跃时,在 UI 上补充不会形成干扰的调试控件,算是给调试快捷键点个赞吧。

从使用情况来看,VS Code 扩展的 Edge Tools 已被证明非常通用,我已经改为使用它作为我日常工作的主要 Web 开发环境。我发现的唯一的主要缺陷是无法从 VS Code 的 Edge 开发工具选项卡访问Vue.js Devtools Edge扩展。我能想象得到,其他类似的扩展(比如React Developer Tools)也存在这样的情况,虽然我没有实际去验证过这一点。但是我发现这并没有给我带来多大的不便,因为在标准的 Edge 开发工具窗口中 Vue.js 扩展仍然是完全可用的。尽管存在这个问题,我仍然强烈建议所有网页开发人员都尝试一下。
下面是一些关于配置和使用 Microsoft Edge Tools VS Code 扩展材料链接:
VS Code Marketplace: Microsoft Edge Dev Tools VS Code Extension
Microsoft Docs: Microsoft Edge DevTools Extension documentation
原文链接:
译者介绍:
冬雨,小小技术宅一枚,现从事研发过程改进及质量改进方面的工作,关注研发、测试、软件工程、敏捷、DevOps、云计算、人工智能等领域,非常乐意将国外新鲜的 IT 资讯和深度技术文章翻译分享给大家,已翻译出版《深入敏捷测试》、《持续交付实战》。





