收集早期反馈对于所有的开发项目来说都是至关重要的。没有利益相关人的及时反馈,就不可能开发出满足需求和预期的软件。为了让软件的利益相关人能够提供这样的反馈,一条基本的原则便是“少解释,多展示”。没有人会去读上百页只有文字的规范文档,更好的方式是向他们展示一些可见的东西。对此,最大的问题在于如何在项目开发早期什么都没有的情况下,展示一些东西。线框图便是一个很好的选择。
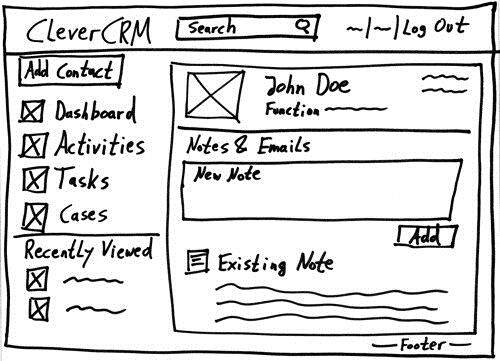
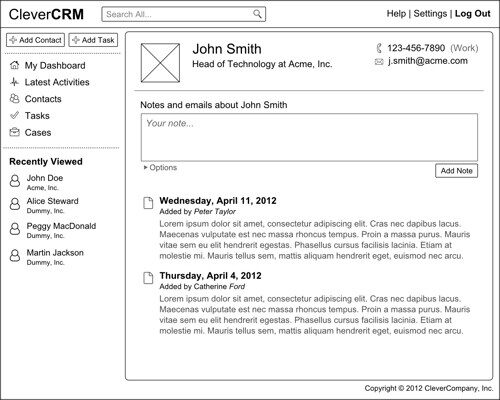
线框图由一些简单的方框图组成,用来在用户界面上显示不同元素的位置,并且展示界面布局和软件功能。在线框图中,颜色、板式和图片的设计并不需要太多考究,主要的功能在于:
- 哪些界面元素将会被显示出来?
- 这些元素是如何组织在一起的?
- 用户界面如何工作?
- 用户如何与程序或网站进行交互?
线框图和其它的 UI 设计工具(比如 screen mockups)的区别在于,线框图故意省去了细节。screen mockups 会模拟真实软件的视觉效果,而线框图则将焦点放在那些需要被尽早确定的概念性问题。
谁使用线框图?
线框图是一个非常有效的交流工具,各个参与方都可以从中获益:
- 客户——可以更好地了解软件将会是什么样子,并能够判断当前的方案是否满足他们的需求。在线框图中,客户可以看到缺少了哪些界面元素、可以进行什么样的操作,以及各界面元素是如何组织在一起的。在给客户展示线框图时,我们经常可以发现那些重要的但之前并没有被考虑到的方面。 在线框图阶段解决问题比在开发后期解决问题要简单得多,也要便宜得多。
- 项目经理——项目经理可以使用线框图来保证各利益方达成共识。在项目开发的过程中,项目经理也可以用线框图来跟踪进度,并且保证软件的重要功能都已经被考虑到并且实现了。
- 设计者——可以将线框图当做用户界面设计的蓝图。线框图包含了界面的框架性结构,设计者可以在此基础之上进行颜色、字体等设计。
- 开发者——通过线框图来了解软件功能和技术需求。将多个线框图放在一起研究,开发者便可以决定出多个用户交互过程是如何协同起来工作的。
怎样创建线框图?
创建线框图并不需要特别的软件。就我个人而言,我倾向于使用白纸来绘制草图。我会快速地画出多个不同的布局方案,再将它们放在一起比较,扔掉那些不合适的。我通常不会使用很细的笔来绘制第一份线框图,记号笔较粗的线条会迫使我专注在重要的元素上,并忽略那些不重要的细节。

在对界面结构有了基本概念之后,我会在电脑上重新绘制并进行完善。较之于在白纸上绘制线框图,使用软件绘制有如下好处:
- 重新组织线框图元素时,使用软件比手绘更快、更简单。
- 为典型 UI 元素提供模板,比如按钮、网格和下拉式菜单等。
- 数字线框图更容易和别人分享,并且能够在团队中保持线框图的一致性。
- 许多线框图软件都提供将线框图转换为交互式原型系统的功能。
我使用 Microsoft PowerPoint 作为线框图绘制工具。这可能会让你诧异,因为有许多专门绘制线框图的软件。我认为使用 PowerPoint 有以下好处:
- PowerPoint 本来就是一个展示性软件。可以很好地用来展示软件操作流程和创建可点击的原型系统。
- 使用 PowerPoint 可以让用户和其它非技术人员更愿意参加到设计过程中来,因为他们可以在熟悉的 PowerPoint 中进行工作。
- PowerPoint 可以嵌入在 Word 文档中,并且在 Word 中也可以对 PowerPoint 进行编辑。这在撰写软件需求文档或其它规范性文档时非常有用。

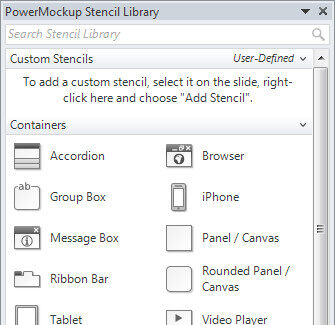
然而,PowerPoint 的一个缺点是缺少预定义的线框图元素和图标。为了解决这个问题,我和我公司决定开发 PowerMockup——一个绘制线框图的 PowerPoint 插件。PowerMocku 集成在 PowerPoint 中,并提供了近 200 个 UI 元素和图标,用户可以进行拖拽。PowerMockup 还有一个特别有用的功能是,用户可以添加定制化的元素,并且和团队成员进行交换。

我认为 PowerPoint 和 PowerMockup 是创建线框图的绝佳组合。但是,线框图本身和工具无关,他的目的是促进交流和探索新想法。这意味着你应该使用对你来说最趁手的工具。
在敏捷项目中使用线框图
线框图可以很好地用于敏捷项目:
- 线框图鼓励团队成员积极交流,协同工作。
- 线框图是轻量的、并且易于理解消化,而不是繁琐的文档。
- 线框图帮我们获得用户和客户的早期反馈,并且是持续性的反馈。
- 线框图允许在项目开始时使用交互式的草稿图,再逐步演化为最终设计。
从我个人的经验来讲,对于敏捷项目,在第 0 个迭代便勾勒出项目的整个轮廓是个很好的主意。在这个阶段,项目团队会创建第一份线框图,该线框图包含了一些基本的细节。通过此线框图,团队成员之间即可以完成内部交流,又可以和目标用户沟通。这样做的目的并不在于设计出整个产品,而是更好地理解项目所要达到的目标,并且取得利益相关方的认同。这份大的蓝图此后可以逐渐细化,然后在后续的迭代中予以实现。值得建议的是,可以将线框图作为项目发布的一部分,前一个迭代的线框图将在下一个迭代中实现。
线框图的 9 个小技巧
以下 9 点是我这些年来学到的关于有效创建线框图的小技巧:
1. 不要试图将线框图变漂亮
虽然我们倾向于将线框图装饰一番,使其看起来更顺眼,但是请不要把精力放在这上面,而应该把精力集中在功能方面。一旦你添加了一些颜色梯度或者漂亮的阴影效果,那么和客户的讨论便只会集中在这些小的细节上,而不是整个界面布局结构。
2. 及早反馈,经常反馈
不要在线框图上花太多时间,也不要沉溺于细节,而应该尽早地向合作者和客户展示。线框图应该是协作式的、迭代式的过程,这个过程分为 3 个步骤:
- 从草图入手,以表达一些基本概念
- 从所有利益相关方收集反馈
- 如此迭代,逐步完善直到满足需求
有时,向没有直接参与项目的人展示你的线框图设计也是一个不错的主意。他们的反馈能够提供一些全新的视角,并能够帮你快速地完成可用性测试。
3. 不要过于重视线框图
在收集反馈时,批评是不可避免的。不要认为这是针对人的,而应该开放地去接受别人的反馈。线框图的主要目的只是在于鼓励讨论和寻找新想法。
4. 站在用户的角度
想出新点子总是简单的,但是我们也总是忘记用户体验。因此,在创建线框图时,应该时刻牢记你的目标客户是谁。为了达到这个目的,一个简单的方法是定义“用户角色”。
5. 不要害怕试验
即使你已经很清楚该怎么组织用户界面,也应该考虑尝试一些不同的方案。这样,你总会找到比先前更好的方案。
6. 在必要的时候使用注释和笔记
有些重要的功能并不能直接展示在线框图中,这时我们需要用注释或者单独的笔记来进行解释。比如,你可以用注释标明当点击一个链接或者按钮之后应该发生的事情;又比如一个下拉框中应该包含哪些选项;再比如表单中各个元素的值应该如何验证等。
7. 使用画板来可视化交互过程
对于复杂的工作流程,我们可以使用画板来阐明交互步骤。画板中包含多个线框图,每个线框图表示用户交互的一个步骤。有些线框图绘制工具可以将多个线框图操作序列转换为可点击的系统原型。
8. 不要在没有适当解释的情况下提交线框图
线框图有时很难打动客户。在没有适当解释的情况下,你甚至都不知道自己的将要达到什么样的目的。所以最好不要把线框图交给客户自己去理解,而应该用线框图来帮你完成与客户的交流。与客户一道把整个线框图都过一遍,当遇到什么问题时及时提出来。我发现使用“构架蓝图”来解释线框图对于一些非技术人员很有帮助。
9. 适可而止
线框图只是工具,而不是目的。它的作用在于帮助交流,一旦达到了交流的目的,那么再也没有必要去完善你的线框图了。另外,不要一开始就设计太多,也要为后面开发过程中的需求变化留出空间。
结论
线框图是启动项目开发的绝佳方式。使用线框图,每个成员都可以贡献想法,并将想法放到团队范围内讨论。线框图是易于创建和修改的,它摒弃了图形设计上的细节,而将重点放在结构性、功能性等大问题上。这使线框图成为既简单又有效的工具。不管是谁,从开发者到管理者,都可以从中获益。
学习使用线框图很简单。你只需要一张白纸,一支笔即可,当然你也可是使用工具软件。总之,选择最适合自己的就好。一旦你上了路,你将会发现线框图是很有趣的。它不但使你表达出自己的想法,还能够帮助团队成员更好的协同工作。和抽象的规范性文档相比,线框图可以促进团队成员的交流,并能快速产出实质性的成果。如果你还没有使用线框图,不妨试一试。
关于作者:
Andreas Wulf—— Wulfsoft 软件公司创始人,该公司位于德国的明斯特。Andreas Wulf 获得了信息系统硕士学位,主要工作领域是为金融行业设计和开发大型软件系统。
英文原文链接: http://www.infoq.com/articles/wireframes-start-development-projects
感谢王瑜珩对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。




