10 月 26 日,Vercel 公司正式宣布推出新的打包工具 Turbopack。Vercel 声称这是 Webpack 的继任者,用 Rust 编写,在大型应用中,展示出了 10 倍于 Vite、700 倍于 Webpack 的速度。对此,Vite 的维护者提出了质疑。
Vercel 发布新开源工具 Turbopack
Vercel 是 Next.js 框架背后的企业,也是围绕开源技术建立的资金最雄厚的公司之一。在过去的几年里,该公司通过 4 轮融资筹集了超过 3 亿美元。这笔钱得到了很好的应用,现在 Next.js 已成为服务器端 React 渲染的“首选”解决方案。鉴于 Next.js 框架的开源性质,该公司提供的服务也吸引了越来越多的用户。Github 软件工程总监 Chiedo John 曾对媒体表示“Vercel 进行的一些革命性的工作,极大地改善了我们开发人员的开发方式。”
Next.js 的成功也让前端领域更为活跃,其最大的竞争对手包括 Hydrogen(由 Shopify 开发的 SSR 框架)和 Remix。第二个在商业模式方面与 Next.js 非常相似,也是围绕开源技术开发,并于最近被 Shopify 收购,从而成功获得资金支持。
有资金支持的 Vercel,最近聘请了一些 JavaScript 界的知名人士——例如 Tobias Koppers(Webpack 的创建者)、Jared Palmer(Formik 和 Turborepo 的创建者)和 Rich Harris(Svelte 的创建者)。事实证明,Tobias Koppers 并不仅仅致力于优化 Webpack,他还参与了全新构建工具 Turbopack 的开发。

10 月 26 日,在旧金山举行的 Next.js Conf 22 会议上,Vercel 正式宣布推出 Turbopack。Vercel 声称 Turbopack 旨在成为 Webpack 的直接替代品,并在同一天给出了 Turbopack 的一些数据:“在大型应用中,展示出了 10 倍于 Vite 的速度,700 倍于 Webpack 的速度。在更大的应用中,差异更加巨大 —— 通常比 Vite 快 20 倍。而且启动速度飞快,在一个 3000 个模块的应用里,Turbopack 只花了 1.8 秒启动,Vite 花了 11.4 秒。”
据报道,Webpack 创建者 Tobias Koppers 于 2021 年 4 月加入该公司,牵头了该项目。Turbopack 是 Vercel 公司之前一些工作的延续。在此之前,他们用基于 Rust 的 SWC 替换基于 JavaScript 的转译器 Babel,速度提升了 17 倍。他们还替换了 Terser,压缩的速度提高了 6 倍,减少了加载时间和带宽的使用。所以,他们再次用 Rust 重写了 Webpack。
Vercel 表示,性能改进不仅是因为基于Rust ,还在于“基于增量计算思想的架构”。该团队借鉴了谷歌 Bazel 构建系统中的一些想法,该系统适用于大型项目。增量方法意味着避免做重复的工作,“如果你创建一个增量图,开发人员在其中进行更改,只有受影响的图部分会被重新计算。”
Next.js 在 2016 年开始就在使用 Webpack, 可能是 Webpack 的最大用户。随后他们意识到 JavaScript 和 TypeScript 代码的数量增长如此之快,以至于超出了基于 JavaScript 的工具和架构的能力。于是 Vercel 邀请 Koppers 加入进来一起改造 Webpack,“他带来了 10 年的专业知识,见证了这件事情的发展,”据 Vercel 首席执行官 Guillermo Rauch 介绍。
基准测试存在“不公平”的比较?
Turbopack 的出现,让业界一片叫好,毕竟这也是 Koppers 的“自我突破”,同时也让大家看到了 Rust 的巨大潜力。

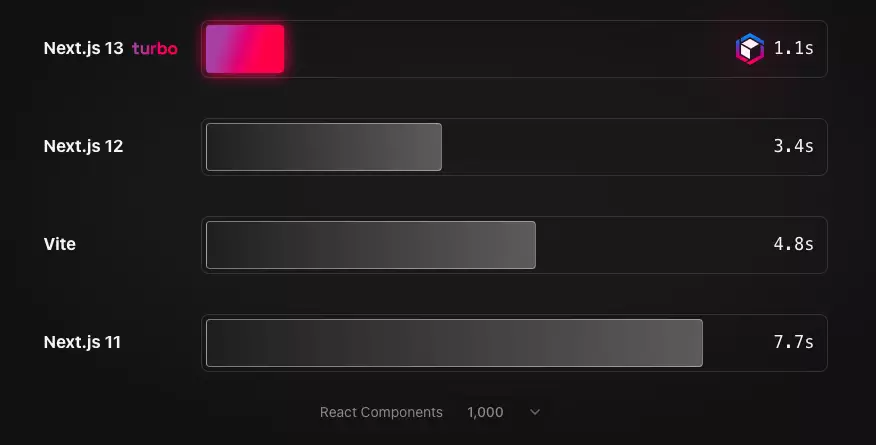
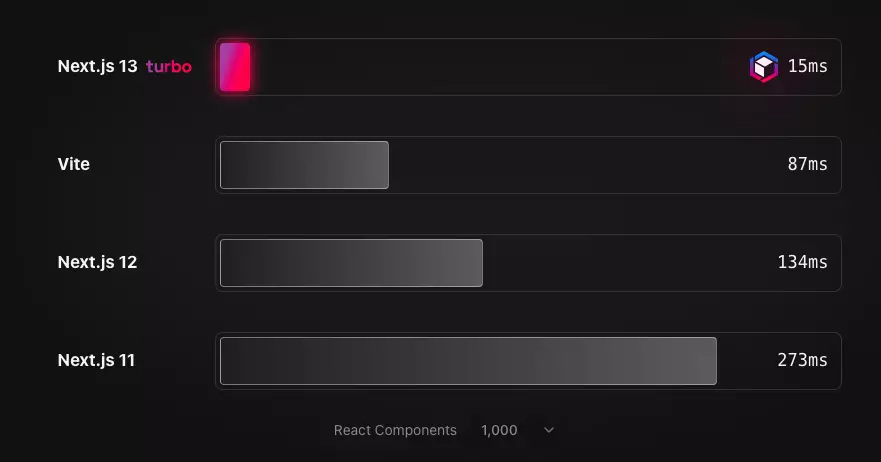
对于“10 倍”和“700 倍”具体是怎么得来的,Vercel 于 10 月 31 日发布了一份详细的基准报告。报告中,他们表示自己创建了一个测试生成器,使应用程序具有可变数量的模块,并针对 Next.js 11、Next.js 12、Next.js 13 with Turbopack、Vite 给出了冷启动和代码更新的测试结果。


也就是说,在 Vercel 的测试中,基于 1000 个模块以及使用“默认设置”的情况下,Turbopack 的冷启动时间是 1.1s,Vite 是 4.8s;Turbopack 的代码更新是 15ms,Vite 是 87ms。在这个条件下,Turbopack 是 Vite 快 5.8 倍,而不是宣传上所说的“10 倍”。
同时,在基准测试中,Vercel 再次表示:
一旦应用程序扩展到 30k 模块以上, Turbopack HMR 比 Vite 快 10 倍。随着模块数量的增加,这个效果更好,显示 50k 模块以上的速度提高了 20 倍。对于具有超过 50k 个模块的大型应用程序,Turbopack HMR 比基于 Webpack 的 Next.js 11 快 700 倍。
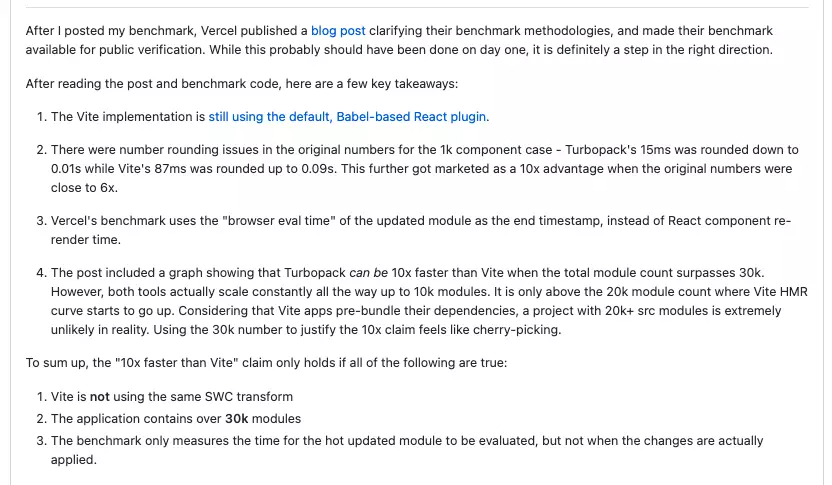
对 Vercel 宣称“比 Vite 快 10 倍”的说法,Vite 的维护者 Evan You 在 10 月 28 日也提出了质疑。在 Vercel 发布了具体的测试条件和结果后,Evan 再次在 Github 上进行了驳斥,他认为 Vercel 测试存在一些瑕疵。其中一个是,双方使用了默认设置,对 Vite 来说也许不是最优解:Vite 使用了默认的、基于 Babel 的 React 插件,没有使用 RSC;另外还有小数点取舍的问题,Vercel 将 15ms 四舍五入成了 0.01s。

截图源自:https://github.com/yyx990803/vite-vs-next-turbo-hmr/discussions/8
Vite 的维护者认为这家“资金雄厚”的公司使用了“营销话术”,“令人失望”。在 Evan You 发表这些质疑之后,Hacker News 和 Reddit 的网友评论很大一部分就都开始变为指责 Vercel 是在做“商业营销”。


回应 Evan You 在 Github 上的质疑,Vercel 在基准测试文章里,承认了四舍五入的错误,并感谢他帮助指出问题。只是,Vercel 无视了 Evan 除此之外的所有说法。
写在最后
对于这场十分热闹的纷争,也有网友指出,在技术领域说“一个比另一个快多少倍”是一个常用的手法,比如 Mongo 曾宣称可以比 X SQL 数据库快 1000 倍、Bun 曾宣称比 Deno 快 3 倍。这些宣传都十分奏效,Mongo 和 Bun 也因此都得到了不少关注。
另外,也有网友表示,探讨开源项目背后是否是 VC 资金支持的商业公司有些奇怪,毕竟我们从营利性公司那里也获得了很多不错的开源工具。
围绕基准测试所做的辩论是必不可少的,可以让双方更好的用开放的方式得到改进。但更重要的是能让我们深入到构建细节,拨开云雾,了解和关注技术领域的关键发展。
相信完成改进后的 Turbopack 会是一个重要的新构建工具,不仅使 Next.js 受益,而且使整个社区受益。
参考链接:
https://news.ycombinator.com/item?id=33415371
https://www.reddit.com/r/programming/comments/yj5act/is_turbopack_really_10x_faster_than_vite/
https://darkghosthunter.medium.com/vite-how-to-fail-on-killing-webpack-16eb1834593c
https://turbo.build/blog/turbopack-benchmarks
https://github.com/yyx990803/vite-vs-next-turbo-hmr/discussions/8





