我最近写了一篇关于如何加快React开发的文章,其中提到使用包而不是重新造轮子。例如,你几乎肯定希望使用一个 modal 库,而不是构建你自己的实现。(我说“几乎肯定”,是包括那些受虐狂在内。)我之前的推荐有限定条件。使用第三方库会带来风险。每周都有恶意软件包的新闻。从一个废弃的包迁移代码花费了数百万开发工时。
作为一个例子,我将比较一些比较流行的 React 组件库,评估它们在可持续性、性能和安全方面的风险。我不会深入比较主观方面的问题,例如 APIs 和 UI,尽管这些无疑是选择一个包的主要因素。即使在这些比较顶级的开源软件中,其风险状况的差异也是比较明显的:
Chakra UI
Evergreen]
Antd
Base Web
寿命
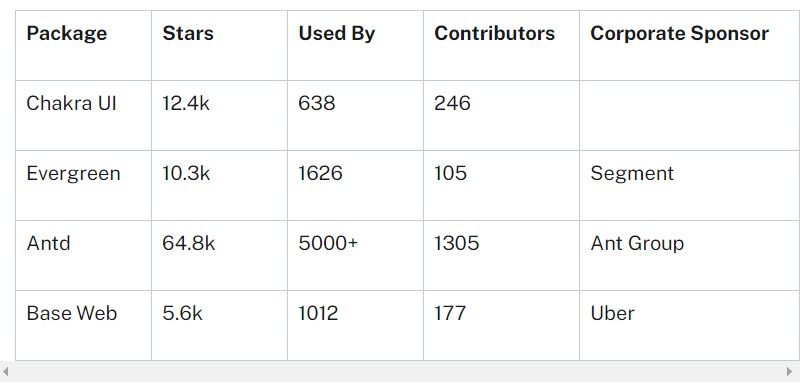
开发者喜欢点赞数。它们是代码库质量的实际衡量标准。但是它们并不完整,有时甚至会误导有潜力成为常青树的指标(我太喜欢 Segment 的 evergreen 组件库的双关语)。其它常见的指标是有多少代码库使用这个项目、有多少贡献者、是否有机构赞助这个项目等。下面是我们的组件库表格:

所有这些库都比较有名,但 Antd 比其它库表现好得多。它肯定没有废弃的危险。Antd 的明显优势是由于它的年龄。它在其它库还没有一个package.json的时候,就已经开始流行了,因此获得了更多的点赞数、用户等。多年来,它的唯一主要竞争对手是 Material UI。
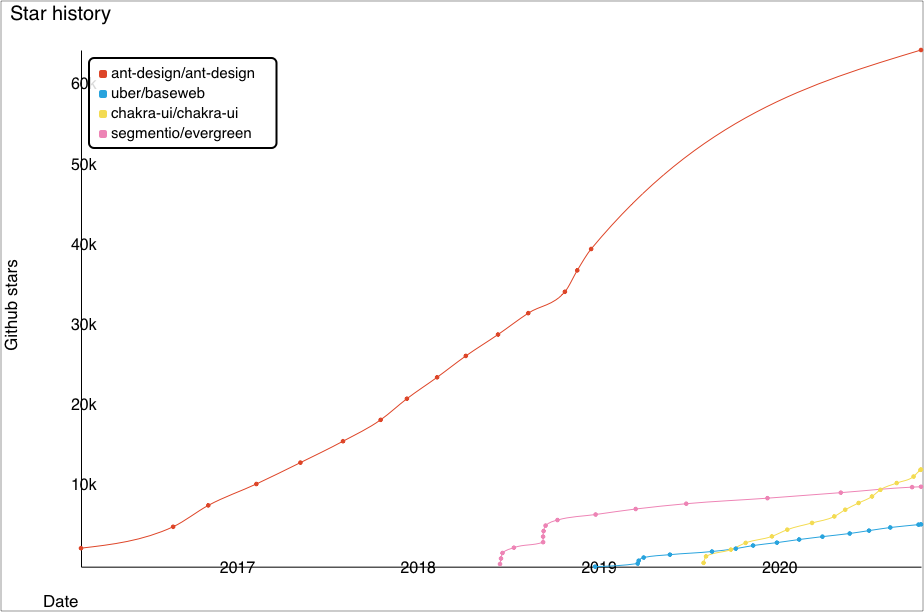
在安装任何包之前,我通常会使用 Tim Qian 的神奇工具来查看它的点赞历史。Antd 的优势很明显:

点赞历史对比
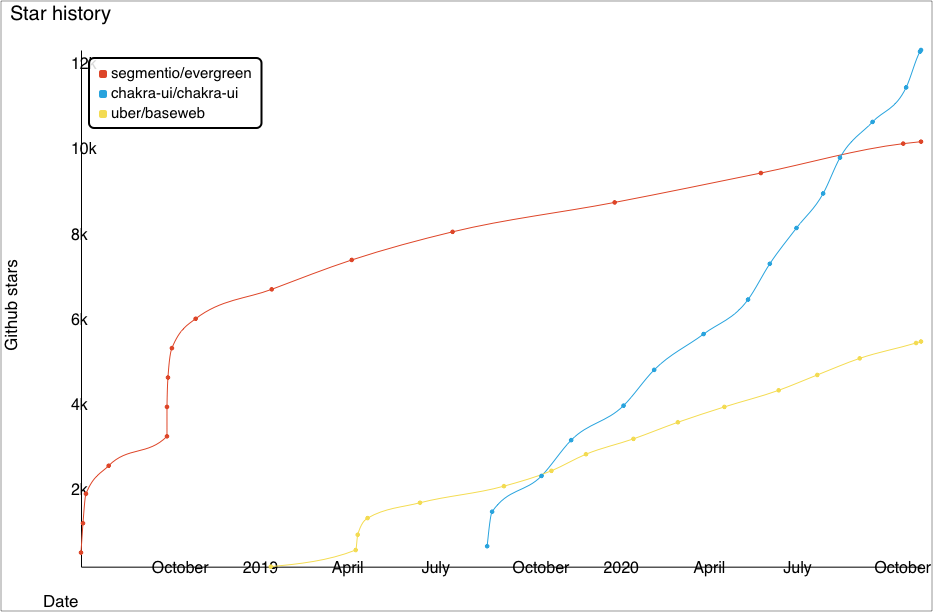
Antd 几乎打破了我们图表的比例,因此,让我们聚焦看下新库们:

除 Antd 外的点赞历史对比
这里,我们看到截然不同的轨迹。单从点赞数来看,人们可能认为 Chakra UI 和 Evergreen 在采用率上大致相同,但是 Chakra UI 明显超过了它的竞争者。所有这些库最初都收获了一轮点赞爆发,但只有 Chakra 在过去的一年里维持了它的增长率。
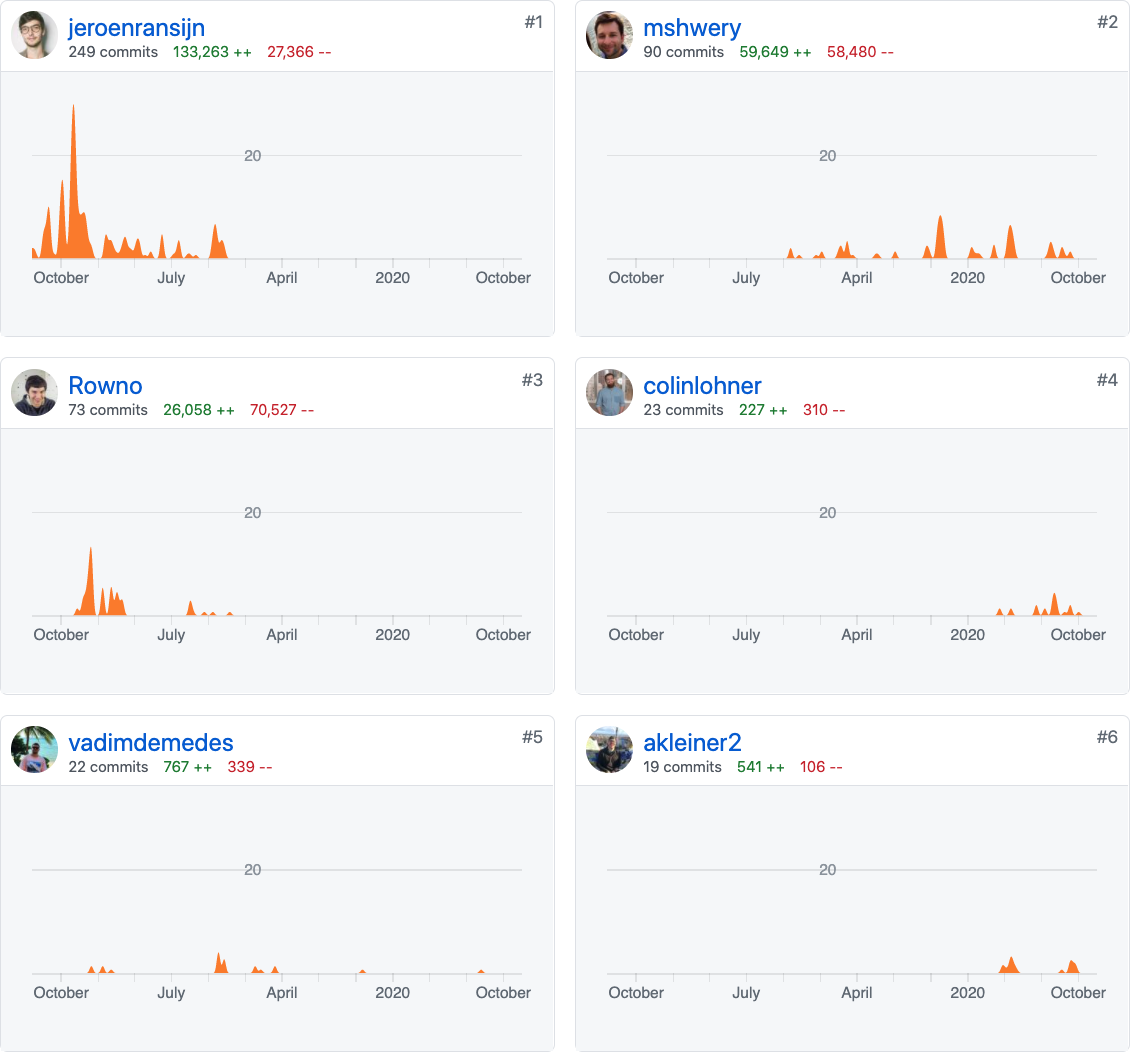
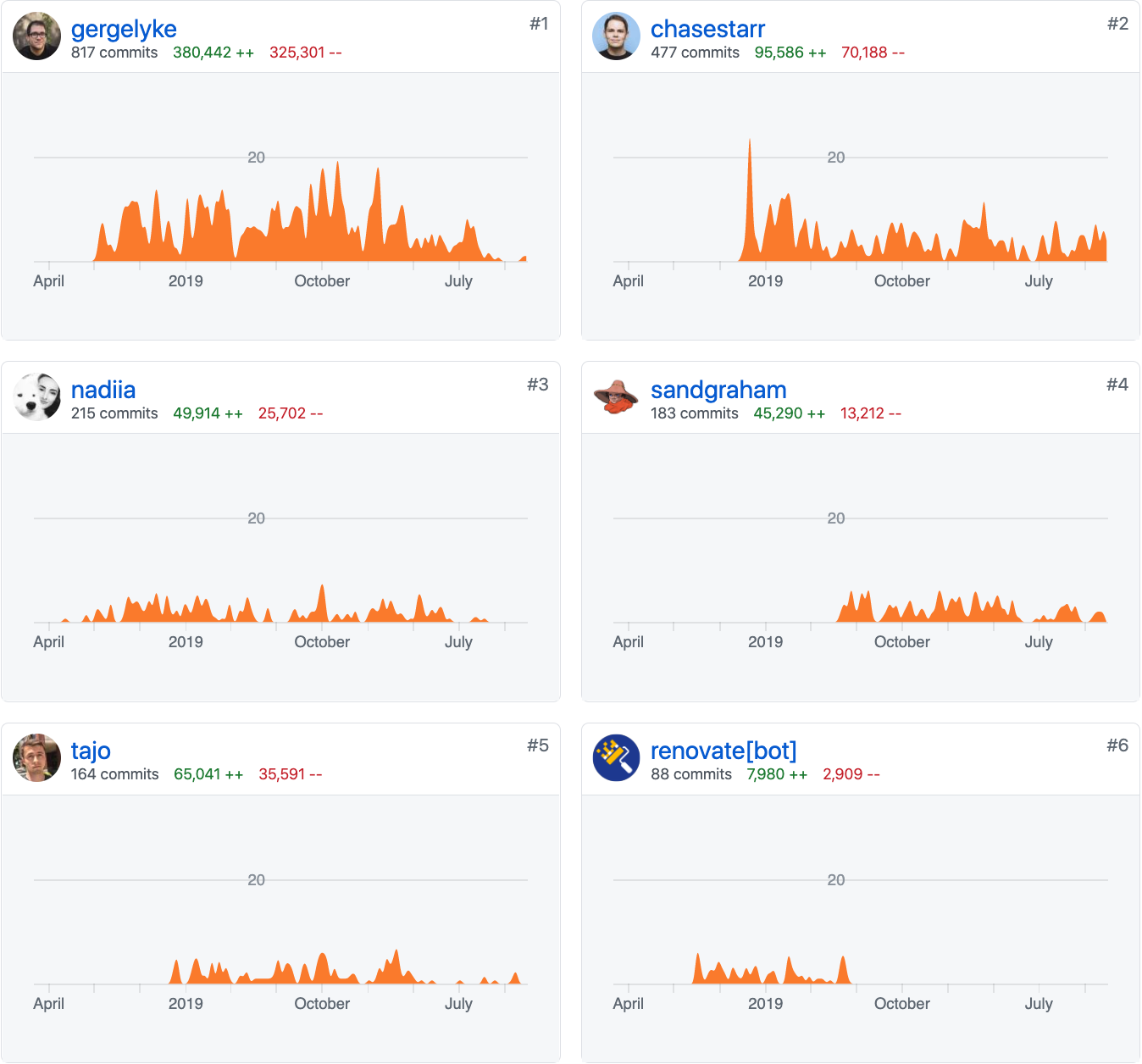
假设你在评价包时优先考虑企业赞助,并将选择范围缩小到 Segment 的 Evergreen 和 Uber 的 Base Web。考虑到更高的点赞数和采用率,Evergreen 似乎明显胜出。Evergreen 的不足之处是它的贡献者的分布和代码提交频率。下面是其前六位贡献者的活动]:

Evergreen 的头部贡献者
除前三位开发者外,对 Evergreen 有明显贡献的开发者很少。更令人担忧的是,这三位核心开发者中有两位已经一年多不活跃了。下面是 Base Web 的对比:

Base Web 的头部贡献者
尽管 Base Web 也有一些分布比较偏头部的贡献者,但它比 Evergreen 更平均,而且它的头部贡献者仍然活跃。同时,Evergreen 的所有压力似乎都落在了 mshwery 的肩上。
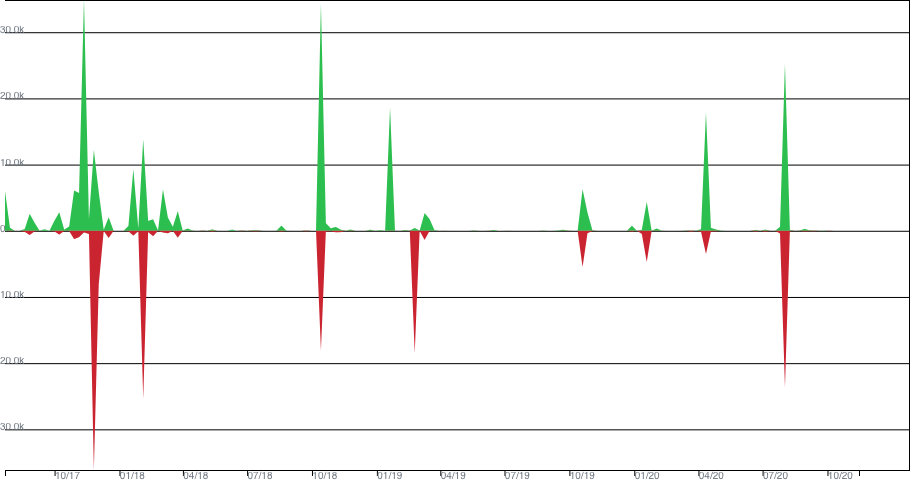
代码提交频率图的显示结果类似。Base Web 的贡献者更持续:
Evergreen

Evergreen 代码提交频率
Base Web

Base Web 代码提交频率
虽然由成功的科技公司支持的库往往更持久(React 本身就是一个很好的例子),但它们也有各自的风险。有时候只有一个或少量工程师支持公司内部的开源库。当那些先驱离开时,如果没有机构的支持,这个项目可能会萎缩。像 Antd 和 Chakra UI 这样比较去中心化的包,对政策上的冷漠更有抵抗力。
性能
做同样事情的两个软件在大小上可能差异很大。Moment.js 是最流行的日期操作库,每周有超过 1200 万下载量,但它代码简化做得并不好,会向你的项目增加 300KB 大小。Day.js 拥有几乎相同的 API,但只有 2KB。事实上,Moment.js 现在推荐使用 Day.js 和其它日期库作为替代。
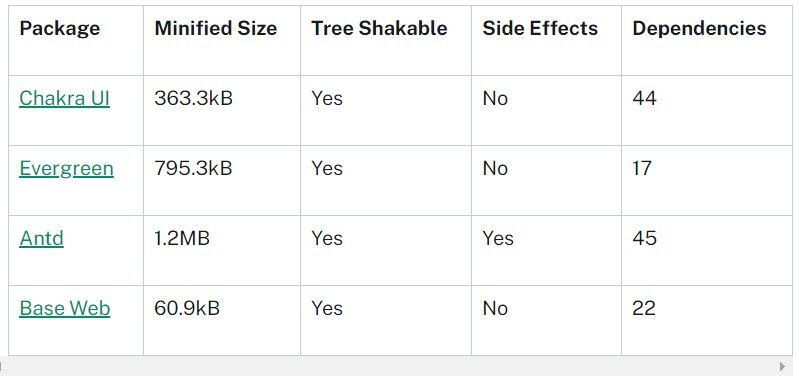
下面是根据 Bundlephobia 的每个组件库的开销:

Antd 在性能方面明显比较差。顺便一提,Moment.js 占其大小的 20%。为了下载完整的 Antd 包,在新兴的 3G 网络上会花费 7 秒时间。Antd 的副作用同样值得考量。副作用(代码执行其模块之外的一些行为)妨碍了代码优化。一个包不能安全的移除具有副作用的模块,因为它可能具有所需的外部作用。
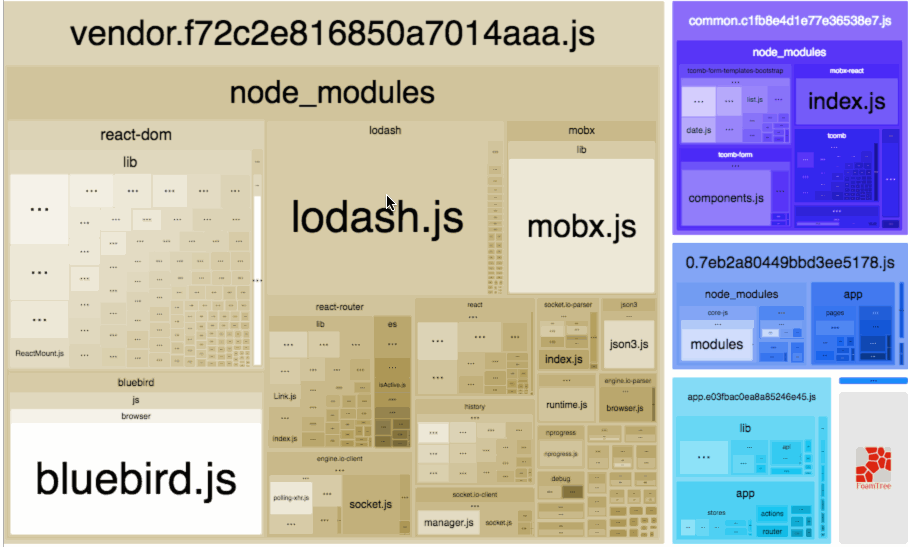
Bundlephobia 提供的数据是指导性的,但并不完整。一个包对于你的应用程序大小的影响可能是有限的,如果这个包被优化过的话。为了准确评估你的应用程序中这个包的大小,使用像 Webpack Bundle Analyzer 这样的工具,它会生成打包内容的可视化树图:

正在执行的 Webpack 包分析器
安全
最安全的包是比较流行的、维护良好的、向下依赖比较少的包。即使一个库有上百万下载量,当它没有满足这些标准时,它的风险也会更高(例如,event-stream的原始不活跃的维护者将发布权限授予一个增加恶意下游依赖的人)。如果一个包比较流行,就会有更多开发者来修补它;如果它依赖比较少,那么其风险首先就比较小。
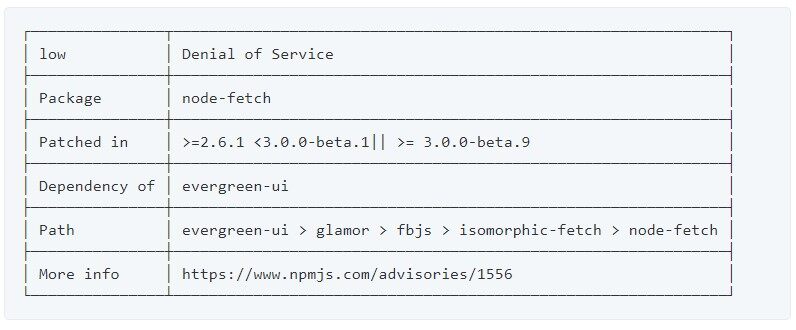
虽然我们检查过的这些组件都是安全的,但是 Chakra UI 和 Antd 的庞大的依赖使得它们比较脆弱。在下载一个依赖后,你应该使用yarn audit或npm audit来执行一次审计。这些 CLI 命令可以识别包中的安全漏洞并推荐补丁。理想情况下,你应该在你的持续集成管道流中包含yarn audit或npm audit,来检查每个拉取请求的依赖的已知漏洞。事实上,yarn audit确实揭示了 Evergreen 的一个低风险问题:

以上公告发布于 9 月 10 日,而 Evergreen 的最新版本发布于 9 月 28 日。这个问题可能无关紧要,但是 Evergreen 没有在那个正式版本或任何后续提交中修复这个问题,可能体现出它们对安全的关注很差。
如果软件已经吞噬了世界,那么开源软件将更进一步。当评价包时,仔细选择你的工具,这样以免你在周六晚上还要因为你的整个应用程序依赖某个古老的库而为它提交拉取请求,祈求来自百慕大海岸某个地方的维护人员的代码审查。
原文链接:





