在上周的 Vue.js 伦敦大会上,尤雨溪简要介绍了 Vue 下一个主要版本要发布的内容,9 月 30 日,尤雨溪在 medium 个人博客上发布了 Vue 3.0 的开发路线,全文如下:
为什么要推出新的主要版本?
Vue 2.0 发布于两年前,时间过得真快!在此期间,核心部分仍然向后兼容五个次要版本。我们已经积累了很多改进想法,但都被推迟了,因为它们会导致重大变更。与此同时,JavaScript 生态系统和语言本身也在迅速发展。一些经过重大改进的工具可以增强我们的工作流程,很多新的语言特性为 Vue 试图解决的问题带来更简单、更完整和更有效的解决方案。更令人感到兴奋的是,支持 ES2015 已经成为所有主要浏览器的基准。Vue 3.0 将利用这些新的语言特性让 Vue 核心变得更小、更快、更强大。
Vue 3.0 目前处于原型设计阶段,我们已经实现了接近于 2.x 特性的运行时。下面列出的很多特性要么已经实现了,要么已经确认是可行的。尚未实现或仍处于探索阶段的特性被标记为 *。
高级 API 变更
概要:除了渲染函数 API 和作用域插槽语法之外的所有内容都将保持不变,或者通过兼容性构建让其与 2.x 保持兼容。
因为是主要版本,所以会有一些重大变更。不过,我们非常重视兼容性问题,我们会尽快开始传达这些重大变更。以下是当前计划的公开 API 变更:
- 99% 的模板语法将保持不变。作用域插槽语法可能会有一些小的调整,除此之外,我们不打算修改模板的其他任何内容。
- 3.0 将原生支持基于类的组件,旨在提供可以在原生 ES2015 中使用的 API,无需任何转换或 stage-x 功能。目前的大多数选项都可以被映射到基于类的 API。开发者让然可以选择使用 stage-x 功能(如类字段和装饰器)来增强开发体验。此外,API 的设计考虑到了 TypeScript 的类型推断。3.x 代码库本身将使用 TypeScript 编写,并提供改进的 TypeScript 支持。(也就是说,在应用程序中使用 TypeScript 仍然是可选的。)
- 仍然支持 2.x 基于对象的组件,这是通过在内部将对象转换为相应的类来实现的。
- 仍然支持 Mixins*。
- 可能会对顶级 API 进行大修,以避免在安装插件时更换 Vue 运行时。插件将被应用于组件树上。这样可以更容易地测试依赖于特定插件的组件,同时还可以在包含多个插件的同一页面上加载多个 Vue 应用,但使用相同的 Vue 运行时 *。
- 函数组件可以变成普通函数,但需要通过辅助函数显式创建异步组件。
- 更改最大的部分是渲染函数中使用的 Virtual DOM 格式。我们目前正在收集主要库作者的反馈意见,并将分享更多细节,但只要你不严重依赖于手写(非 JSX)渲染功能,那么升级应该是一个相当简单的过程。
源代码架构
概要:更好的内部解耦模块、TypeScript 和更容易维护的代码库。
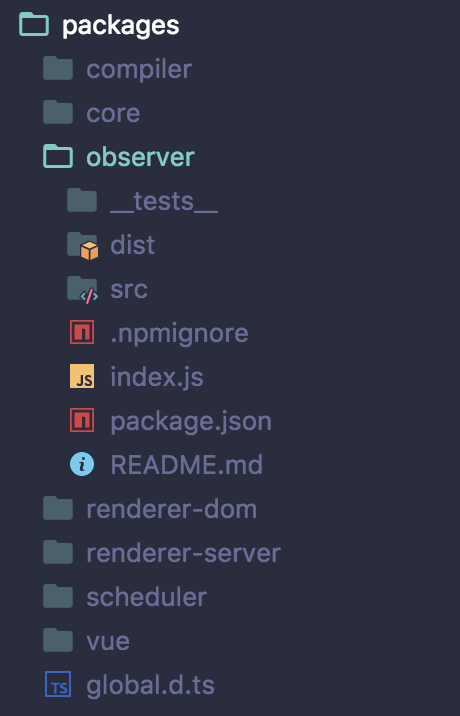
为了实现更清晰、更易维护的源代码架构,我们从头开始重写 3.0。我们将一些内部功能分解为单独的包,以便隔离复杂性。例如,观察者模块将有属于自己的包,并带有自己的公开 API 和测试用例。请注意,这不会影响到框架级 API——你不需要手动从多个包中导入它们。相反,最终的 Vue 包将会组装这些内部包。
代码库现在也用 TypeScript 编写。虽然这对代码贡献者提出了需要掌握 TypeScript 的要求,但我们相信,TypeScript 的类型系统和 IDE 的支持将让新的代码贡献者更容易做出有意义的贡献。
将 observer 和 scheduler 分离到单独的包中,这样我们就可以探索它们的替代实现。例如,我们可以使用相同的 API 实现与 IE11 兼容的 observer,或者基于 requestIdleCallback 的替代 scheduler*。
新的源代码结构(有可能会变化)
观察机制
概要:更完整、更精确、更高效和可调试的反应性跟踪和用于创建 observable 的 API。
3.0 将带来基于代理的 observer 实现,提供全语言覆盖的反应性跟踪。这消除了 Vue 2 当中基于 Object.defineProperty 的实现所存在的很多限制:
- 检测属性的添加和删除;
- 检测数组索引和长度的变更;
- 支持 Map、Set、WeakMap 和 WeakSet。
新的 observer 还提供了以下特性:
- 用于创建 observable 的公开 API。这为中小规模场景提供了简单轻量级的跨组件状态管理解决方案。
- 默认采用惰性观察。在 2.x 中,不管反应式数据有多大,都会在启动时被观察到。如果你的数据集很大,这可能会在应用启动时带来明显的开销。在 3.x 中,只观察用于渲染应用程序最初可见部分的数据。
- 更精确的变更通知。在 2.x 中,通过 Vue.set 强制添加新属性将导致依赖于该对象的 watcher 收到变更通知。在 3.x 中,只有依赖于特定属性的 watcher 才会收到通知。
- 不可变的 observable:我们可以创建值的“不可变”版本(即使是嵌套属性),除非系统在内部暂时将其“解禁”。这个机制可用于冻结 prop 传递或 Vuex 状态树以外的变化。
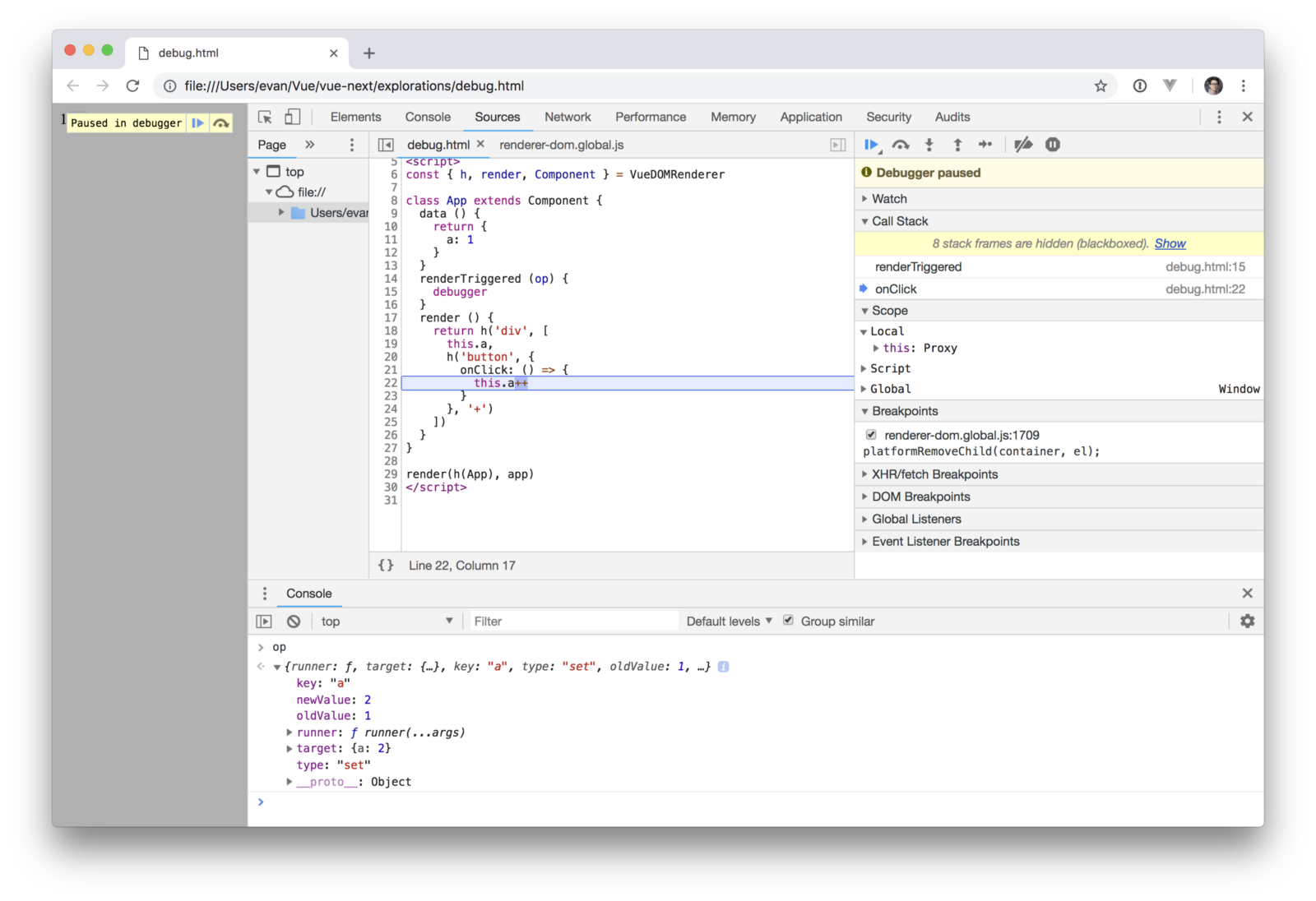
- 更好的调试功能:我们可以使用新的 renderTracked 和 renderTriggered 钩子精确地跟踪组件在什么时候以及为什么重新渲染。
轻松了解组价为什么被重新渲染
其他运行时改进
概要:更小、更快、可摇树优化的特性、Fragment 和 Portal、自定义渲染器 API。
- 更小:新的代码库从一开始就被设计为易于使用摇树优化。现在可以按需导入内置组件(<transition>、<keep-alive>)和指令运行时助手(v-model)等特性,并可进行摇树优化。新运行时的基线大小在打包后小于 10KB。此外,因为特性支持摇树优化,我们将提供更多内置功能,不会对没有使用它们的用户造成载荷负担。
- 更快:在初步基准测试中,我们看到了高达 100%的性能提升,包括原始 Virtual DOM 加载和补丁、组件实例初始化和数据观察。3.0 将会让应用程序启动的 JavaScript 部分减少一半的时间。
- Fragment 和 Portal:虽然尺寸减小了,但 3.0 仍然提供了对 Fragment(返回多个根节点的组件)和 Portal(在 DOM 的另一部分而不是在组件内部渲染子树)的内置支持。
- 改进的插槽机制:所有编译器生成的插槽现在都是函数,并在子组件的渲染期间被调用。这样可以确保插槽中的依赖项成为子节点而不是父节点的依赖项。这意味着当插槽内容发生变化时,只有子节点被重新渲染;当父节点被重新渲染时,如果它的插槽内容没有发生变化,那么子节点就不必重新渲染,这样可以减少无用的重新渲染!
- 自定义渲染器 API:用于创建自定义渲染器的 API,不再需要通过 fork Vue 代码库进行自定义修改。这样可以让 Weex 和 NativeScript Vue 这样的 reder-to-native 项目更容易与上游变更保持同步,而且还能够轻松地基于各种目的创建自定义渲染器。
编译器改进 *
概要:对摇树优化友好的输出、更多 AOT 优化、具有更好错误信息和源映射支持的解析器。
- 在使用支持摇树优化的捆绑器时,使用可选功能的模板将生成使用 ES 模块语法导入这些功能的代码。因此,未使用的可选功能将从最终捆绑中移除。
- 由于新的 Virtual DOM 实现带来的改进,我们还能够进行更有效的编译时优化,例如静态树提升、静态 prop 提升、可跳过子组件规范化的运行时编译器提示、VNode 创建快速路径等等。
- 我们计划重写解析器,以便在模板编译错误中提供位置信息,同时会带来模板源映射支持。新的解析器还将作为第三方工具集成的基础,例如 eslint-plugin-vue 和 IDE 语言服务。
IE 11 支持 *
概要:使用单独的构建版本来支持 IE 11,但具有与 Vue 2.x 相同的反应性限制。
新的代码库目前仅针对主流持续更新的浏览器,并假设它们都原生支持 ES2015。但是,我们知道很多用户在可预见的未来仍然需要使用 IE 11。大多数常用的 ES2015 功能都可以通过转换或 polyfill 在 IE 11 上运行。我们的计划是使用相同的 API 实现另一个 observer,但使用旧的 ES5 Object.defineProperty API 来实现。这个 observer 实现将包含在单独的 Vue 3.x 版本。不过,这个构建版本将受到与 Vue 2.x 相同的变更检测警告,与 3.x 的“现代”构建版本不完全兼容。我们知道这将给库作者带来一些不便,因为他们需要了解两个不同版本的兼容性。不过在到达那个阶段时,我们将为此提供明确的指导。
我们将如何实现目标
首先,虽然现在宣布了这些内容,但我们还没有确定的时间表。我们目前所知道的是我们将采取哪些步骤来达成我们的目标:
1. 运行时原型内部反馈
这是我们现在所处的阶段。目前,我们已经有一个可运行的运行时原型,包括新的 observer、Virtual DOM 和组件实现。我们已经邀请了一组有影响力的社区项目作者为内部变更提供反馈,并希望在继续前进之前确保他们对这些变更感到满意。我们希望一些重要的生态系统库在发布 3.0 时能够准备就绪,让依赖这些项目的用户可以轻松升级。
2. RFC 公众反馈
在我们对新设计获得一定程度的信心后,对于每次重大变更,我们都将发布一个专门的 RFC,其中包括:
- 变更范围 ;
- 变更背景:这么做有什么好处,以及需要做出哪些权衡 ;
- 升级路径:是通过完全向后兼容的方式、可移除的兼容层还是 codemod 的方式来引入新的变更?
我们期待来自社区的公众反馈,帮助我们巩固这些想法。
3. 在 2.x 和 2.x-next 中引入兼容功能
我们不会忘了 2.x!事实上,我们计划通过 2.x 逐步让用户适应新的变化。我们将通过 opt-in 适配器逐步将确认的 API 变更引入到 2.x 中。用户可以通过 2.x-next 体验新的基于 Proxy 的 observer。
2.x 的最后一个次要版本将成为 LTS,并在 3.0 发布后继续享受 18 个月的 bug 和安全修复更新。
4. Alpha 阶段
接下来,我们将完成 3.0 版本的编译器和服务器端渲染部分,并开始发布 Alpha 版本。这些主要用于针对一小部分新应用进行稳定性测试。
5. Beta 阶段
在测试阶段,我们的主要目标是更新支持库和工具,如 Vue Router、Vuex、Vue CLI、Vue DevTools,并确保它们与新版本能够完美兼容。我们还会与社区的库作者合作,帮助他们一起为 3.0 做好准备。
6. RC 阶段
在 API 和代码库稳定之后,我们将冻结 API 并进入 RC 阶段。在这个阶段,我们还将提供“兼容版本”:包含 2.x API 兼容层的 3.0 版本。这个版本还将带有一个标记,可以打开这个标记来禁用有关 2.x API 的警告。兼容版本可作为将应用程序升级到 3.0 的指南。
7. IE 11 构建
在发布最终版本之前的最后一个任务是提供上述的 IE 11 兼容构建版本。
8. 最终发布
说实话,我们也不知道什么时候可以发布最终版本,但很可能会在 2019 年。我们更关心的是能否交付稳定的版本,至于具体的日期可能就不那么重要了。我们有很多工作要做,但对于接下来要发生的事情,我们感到非常兴奋,并拭目以待!
英文原文: https://medium.com/the-vue-point/plans-for-the-next-iteration-of-vue-js-777ffea6fabf