用户故事图谱和任务看板、版本和迭代燃尽图,可视化已经成为敏捷和精益产品开发必选实践。可视化真的重要吗?我们将从一个真实团队的实践开始,探讨可视化的作用,以及如何让可视化发挥效用。
1. 一个团队实例
这是一个 50 人左右的团队,做企业级存储和数据管理产品,他们通过实施产品开发中的价值、技术风险和价值流动过程的可视化,促进了团队的沟通、决策、自我管理和持续改进。
1.1 可视化价值
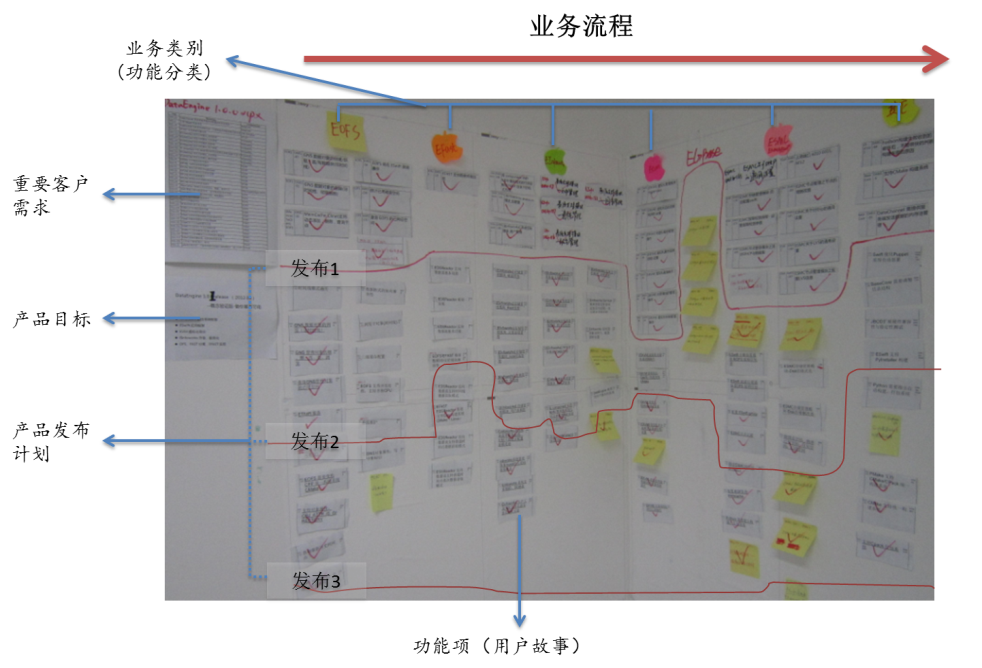
图 1 是团队使用的用户故事图谱,它集成了产品目标、产品功能项以及产品的发布计划。

图 1 用户故事图谱实例
图中左上部的两张纸上的内容分别是主要用户需求和产品目标,它们也是产品功能定义的出发点和依据。顶部彩色的纸条是业务类别,例如对于数据管理产品,其业务类别分别是数据创建、数据存储、数据使用、数据共享、数据销毁以及系统管理等。从左至右把这些业务类别串起来就构成了用户使用系统的主流程,也就是业务流程。
每个业务类别下面有数个到数十个白色的纸条,它们是以用户故事的形式描述产品功能项。功能项按重要程度自上而下排列,靠上的是重要和基础的功能项,靠下的是次要和补充的功能项。
以排列好的用户故事为基础,团队制定发布计划,图中三条贯穿左右的红色曲线分别对应着三次发布,它们由对用户有意义的产品功能集构成。
项目启动时团队定义用户故事图谱的第一个版本,产品开发过程中随着对产品认知的深入,再持续地调整和更新。用户故事图谱系统整合了产品的目标、功能和发布计划,它促进团队沟通和理解产品目标和价值,并积极主动地参与协作。
1.2 可视化风险
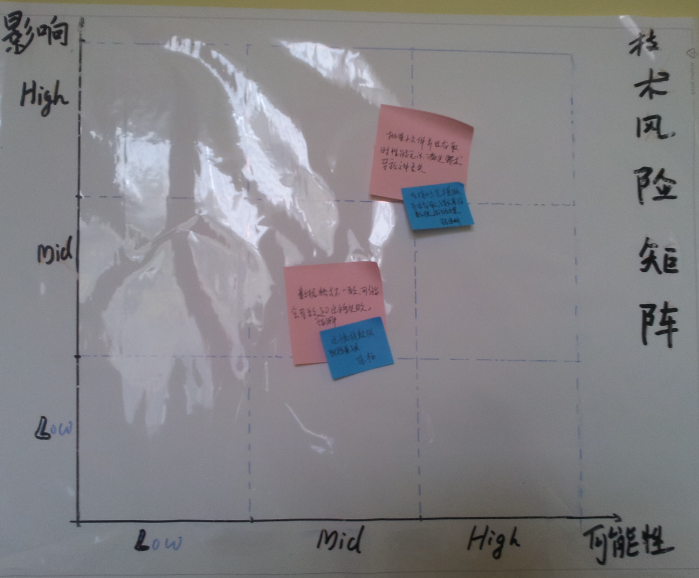
产品开发过程中必须应对各类风险,图 ㈡是团队使用的技术风险矩阵,它综合呈现技术风险的内容及发生的可能性、影响大小、以及应对方案。

图 2 技术风险矩阵
矩阵的横坐标是风险发生可能性,从左往右分别是低、中、高;纵坐标是风险可能带来的影响,从下往上分别是低、中、高,风险项被按照其可能性和影响贴在相应的位置。团队要关注的是靠上和靠右的风险,特别是右上角高可能和高影响的风险,并制定应对措施,如提前进行技术评估、技术验证,或设计替代方案等,这些应对措施通常会转化成团队的技术任务。图中附在风险项之上的蓝色纸片是该风险的应对措施。风险矩阵只用于跟踪尚未解除的风险,随着项目的进展风险项被不断添加和移除。
风险矩阵帮助团队有效管理技术风险,它的核心可以用下面的公式表示:
风险 = f(可能性,影响) – 应对方案
产品开发中主要包含三类风险,分别是:业务风险——产品能解决客户的问题,并被市场所需要吗?管理风险——管理和协作方式能保证质量、效率和响应能力吗?技术风险——所采取的技术方案、基础设施能支持我们开发出所设想的功能并满足非功能需求吗?以上的风险矩阵中只包含技术风险,而不包含其它两类风险。管理风险和业务风险在本文的后半部分介绍的其它实践中会有涉及。
1.3 可视化价值流动
价值项和风险的可视化只是开始。产品开发过程中,这些价值项要经过分析、开发、验证等过程才能交付给用户得以实现,我们把这一过程看成是价值流动的过程。

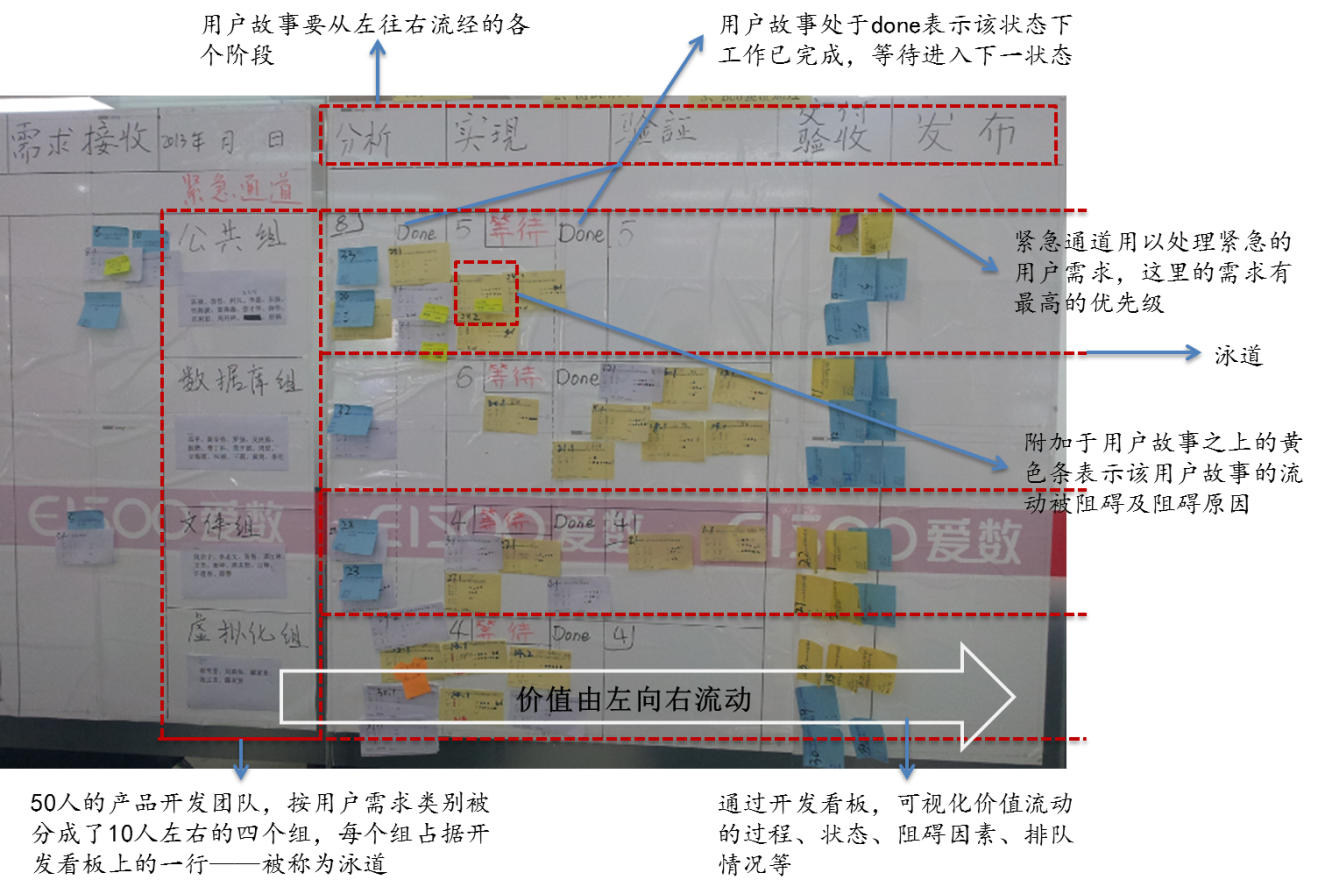
图 3 价值流的可视化(开发看板)
图 3 中团队用开发看板可视化了价值流动过程。看板呈现了价值项从进入开发环节开始(图中的需求接收),到分析、实现、验证、交付验收直至发布的流动过程。图中上方的列标题是价值流动过程所要经过的阶段,其中分析和实现阶段又被用虚线分割成两列,分别表示正在进行和已经完成(图中的 Done)两个状态。一个典型的用户需求在发布前会从左至右依次流经以上的各个阶段。
看板横向上被分成 5 行——称为 5 个泳道,最上方的泳道用以处理紧急的用户需求,相对其它需求它们的优先级更高。其它 4 个泳道分别对应 4 个按用户需求类别划分的 10 人左右的开发团队。
当价值项的流动被阻碍时,团队会用黄色的黏贴纸附加在该需求上并标记阻碍原因(如图中最左上方的需求项所示)。另外如果价值项在某个阶段堆积,也就是图中的某个阶段出现较长的队列,这本身就说明了这个阶段的流动不够顺畅,存在潜在的瓶颈和问题。
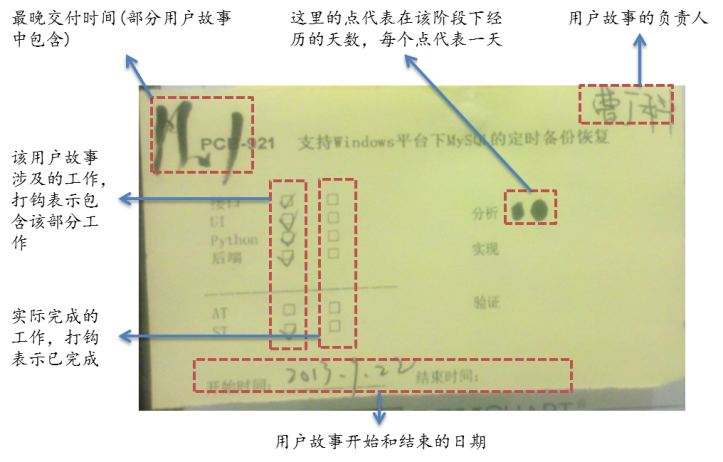
价值项以用户故事卡表示,图 ㈣是一个典型的用户故事卡,它包含的信息有,1)用户故事的描述和编号 2)涉及的具体开发任务,以及这些任务完成的情况 3)负责人 4)最晚的交付时间(部分用户故事包含) 5)开始和结束的时间 6)在每个状态下所经历的天数。其中最后两项属于统计信息,用于团队的定期回顾和分析,它对团队的持续改进意义重大,这在以后讨论精益度量的文章中会有进一步阐述。

图 4 看板上的用户故事的详图
需求项所使用的颜色也是有意义的,如黄色表示有固定完成时间要求的需求项,蓝色表示一般的需求项,红色表示产品缺陷。
通过以上的实践,团队实现了价值和价值流的端到端的可视化,建立了对于产品开发目标、价值以及价值流动的集成认知,促进了团队沟通,自我管理和持续改善。但这只是特定团队的实践,现实中不同的团队有不同的上下文和目标,需要根据现实情况构建适合自身的可视化实践。这就要求团队深刻理解“为什么要可视化?”和“如何让可视化更有效?”下面我们将讨论这个两个问题,并以为此基础构建面向价值的产品开发可视化体系,我们还将看到更多的可视化实践案例。
2. 为什么要可视化?
产品开发过程中,团队需要动态处理各种信息,其中既有来自外部的信息,如用户需求、商业环境等,也有来自内部的信息如产品目标、开发进度、技术风险等。即时地获取和有效整合、沟通这些信息,是成功的关键。反之,信息分散和信息在传递中的失真则导致沟通问题甚至是产品开发的失败。
信息分散和信息传递导致沟通问题,甚至是产品开发的失败。
信息分散 —— 倚天屠龙的困境:在产品开发中,信息分散是指:信息散布于各地(如不同的个人或团队),不能被有效地整合。小说《倚天屠龙记》中,一本武功秘籍被分成两份,分别藏于倚天剑和屠龙刀中,没有人能同时手握两件兵器(获取信息),即使两件兵器在手,也不知道如何合二为一(整合信息),产生有用的知识,所以我们把信息分散称为“倚天屠龙的困境”,它在产品开发中司空见惯,如:
- 业务人员已经知道用户需求变更,而开发人员还在基于老的的需求工作,到交付的时候才知道白费力了;
- 管理子系统团队和应用子系统团队都忙于自认为重要的特性开发,在发布时才发现,由于相互依赖的功能没有完成,不能完整交付任何对用户有意义的产品;
- 应用层的工程师加班加点用复杂算法实现了一个紧急需求,却因影响产品性能被用户拒收。和底层驱动工程师讨论性能调优时,才知道只要简单地打开一个底层开关就可以实现同样的功能,而且不影响性能。
产品开发中,信息分散于不同的人、团队和层级中,可视化直观地呈现和系统整合分散的信息,形成有用的知识,从而帮助整个团队方便地获取知识并做出有利于整体目标的决策。
信息传递 —— 拷贝走样的悲剧:前些年,电视综艺节目中流行一个叫“拷贝不走样”的栏目,一组人排成纵队,依次用动作表达是一个词语,由最后一个人复原。多数情况下,“拷贝不走样”成了“拷贝走样”,信息失真了,观众欢乐了。
“拷贝走样”在产品开发中时常发生,但它带来的并不是欢乐,有时甚至是悲剧。1999 年 12 月 19 日,价值 1.25 亿美元的美国火星气象探测器在进入轨道时坠毁,因为一个团队提供了英制的信息,而另一个团队把它当成了公制,导致飞行器进入了过低的轨道。在产品开发中,当我们听到下面的说法时,说明拷贝走样的悲剧正在发生:
- “我不是告诉过你…….”
- “项目计划里不是写的清清楚楚的吗?”
- “我以为你的意思是……”
- “听好了,我说的是…… ,而不是…… ”。
管理学之父德鲁克说:“每一次传递都会使信息减少一半,噪音增加一倍”。可视化实践让产品开发的整体目标、当前状态和问题一目了然,这样可以及时发现沟通的需要,并减少中间环节。
有效的可视化让团队成员及时、方便和直接的获取信息,促使成员间更加自主和直接的沟通,做出面向整体目标的决策,避免“倚天屠龙的窘境”和“拷贝走样的悲剧”。
可视化帮助团队直观呈现和系统整合信息,促进团队直接和自主地沟通。
可视化是信息整合和沟通的工具,它不应该是简单地堆砌信息,有效的可视化应该是目标明确和结构清晰的,它应该抓住产品开发过程的核心,促进信息的整合和沟通,这也是接下来我们设计可视化方案的基本指导。
3. 产品开发过程可视化的核心 —— 价值定义和价值流动
如图 5 所示,产品开发是从用户问题开始,经过一系列步骤,到交付解决方案解决客户问题的价值流动过程,它这分别对应着价值定义、价值流动和价值交付。

图 5 产品开发模型
如果把价值交付看着价值流动的一个环节,那么“发现和定义价值”和“让价值有效流动”,就成为产品开发过程的两个核心。相应的,可视化也应该围绕这两个核心展开。
产品开发过程可视化的核心是:价值定义和价值流动。
4. 价值可视化
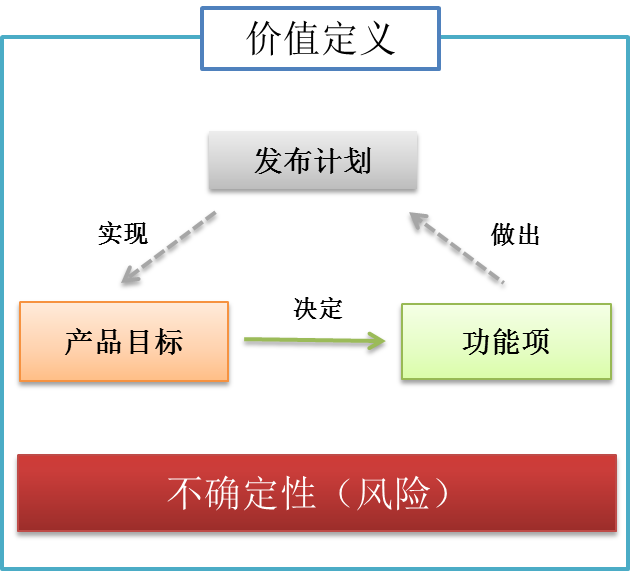
产品目标决定产品的功能项,并通过产品发布计划得以实现。如图 ㈥所示产品目标、功能项和发布计划三者相互作用,是价值定义的重要部分。然而,现实中用户的需求与我们设想不会总是一致,市场环境也会发生变化,我们不可能从一开始就把握所有需求。用户价值定义背后一定蕴含着不确定性,带来业务上的风险,Tom Demarco 在《与熊共舞》一书中把风险和不确定性比作熊,一个成功的产品开发就是“与熊共舞”的艺术。挑战不确定性和风险是企业获得竞争优势的不二法门。可以说不确定性本身就蕴含着巨大的价值,是产品价值定义的一部分。

图 6 产品开发的目标、功能项及规划
综上所述,价值定义由产品目标、功能项和发布计划的有机结合,以及其中蕴含的不确定性构成。图 6 是对其完整的表述。
产品目标、功能项和发布计划间有机结合,以及其背后的不确定性定义了产品的价值。

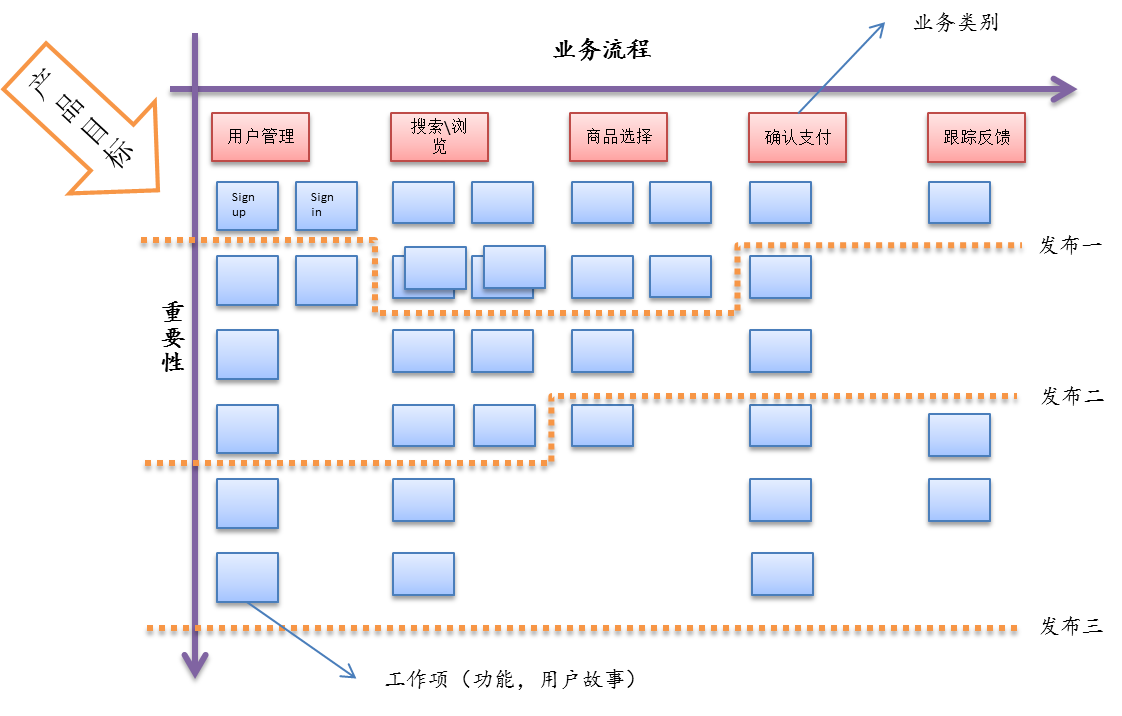
图 7 用户故事图谱的示意
图 7 是前面团队所使用过的“用户故事图谱”实践的示意,它整合了产品目标、功能项和发布计划。但是,另一方面,用户故事图谱的实践没有体现以下两个方面的信息:
- 产品目标是如何映射成功能项的
- 背后有什么样的不确定性和风险
就以上两点, “影响地图”的实践要做的更好。事实上,“影响地图”也是前面提到的团队后来使用的可视化实践之一。
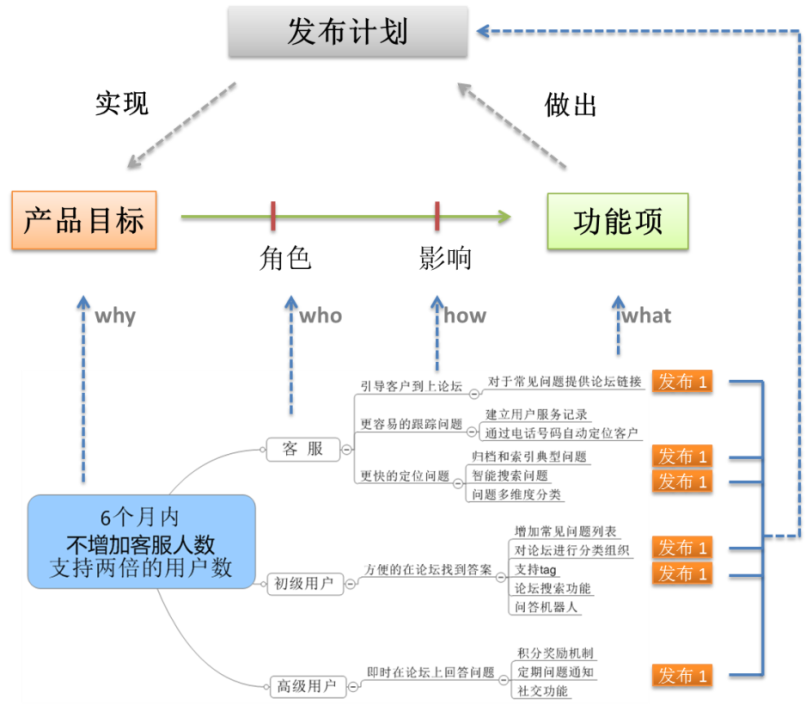
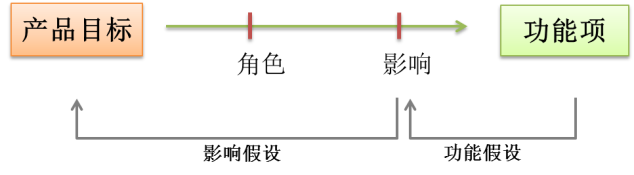
我们在这一系列文章的上一篇——产品开发中的价值中已经详细介绍过影响地图。这里我们再做一个概括,如图 ㈧所示,影响地图建立了从产品目标到功能项之间的详细映射,它背后的理念是:1)产品开发的目的不是完成特定的功能项,而是实现产品目标;2)只有通过影响特定的角色才能实现产品目标;3)为了对角色产生影响就需要开发特定的功能。
依照上面的理念,影响地图在产品目标和功能项之间建立了四级映射关系,分别是 1)产品的目标是什么(Why);2)要通过影响谁来实现产品目标(Who);3)要怎样影响这些角色(How);4)为产生影响要做出什么功能(What)。

图 8 影响地图建立了产品目标和功能项之间的映射关系
图 8 的下半部分是一个影响地图的实例,它要实现的业务目标是“6 个月内同样的客服数目可以支持两倍的用户数”,为了实现这样的目标,我们需要影响到 1)客服人员,如让他们更快地定位到问题,或者引导用户上论坛 2)初级用户,如希望他们在打电话前去论坛寻找答案 3) 高级用户,如主动回答论坛上的问题。产品功能也要围绕如何产生这些影响定义。
图中还定义了第一次发布要包含的内容,也就是一个简单的发布计划。发布计划不是功能项的简单叠加,而是要在影响地图树上找到实现产品目标的最快和最便捷的路径,并且保证每次发布都是概念上完整的产品,让我们以最快的方式一步步地达成产品目标。一个产品或项目往往有超过一个产品目标,这时就需要多个影响地图。

图 9 影响地图呈现了两类假设
与用户故事图谱相同,影响地图可视化了产品目标、功能项和发布计划之间的关联。而且更进一步,它呈现了产品目标到功能项之间的映射。同时,这一映射把两类业务假设也显式的呈现了出来,如图 ㈨它们分别是:
- 功能假设:假设通过设想的功能能对角色产生期望的影响
- 影响假设:假设对角色产生这样的影响会促进目标的实现
例如在上面的例子中,我们假设:为常见的问题提供论坛链接,可以引导用户更多的上论坛;同时还假设:如果用户更多的上论坛就能减轻客服的工作负载,从而服务更多的用户。这些假设是否成立带来了产品开发业务上的不确定性和风险。可以说把握了这些假设,也就把握了业务的不确定性和风险。假设需要在开发和价值交付过程中不断地被验证和调整。
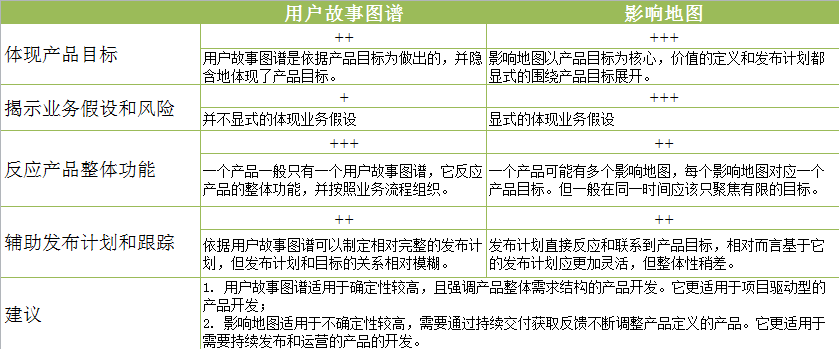
用户故事图谱和影响地图是两种价值定义的可视化方法,它们既相似又有不同的侧重,适合于不同的上下文,下表给出了两者的比较和使用建议。
(点击图像放大)
事实上,上面的团队在项目初期使用了用户故事图谱来组织需求,随着项目的进展而换成了影响地图。因为随着产品开发的深入和早期的交付,团队越来越发现1)业务的不确定性比想象的高很多 2)项目范围开始蔓延,需要用目标加以约束。用户故事图谱为这两个问题提供了很好的解决方案。
5. 价值流的可视化
价值的可视化只是开始,产品开发是从分析、实现、到交付以解决客户问题的价值流动过程,其目标是,让价值项快速而可持续地流向最终用户。价值流可视化帮助我们端到端地审视产品开发过程,理清价值流动过程,发现和消除阻碍价值流动的因素。

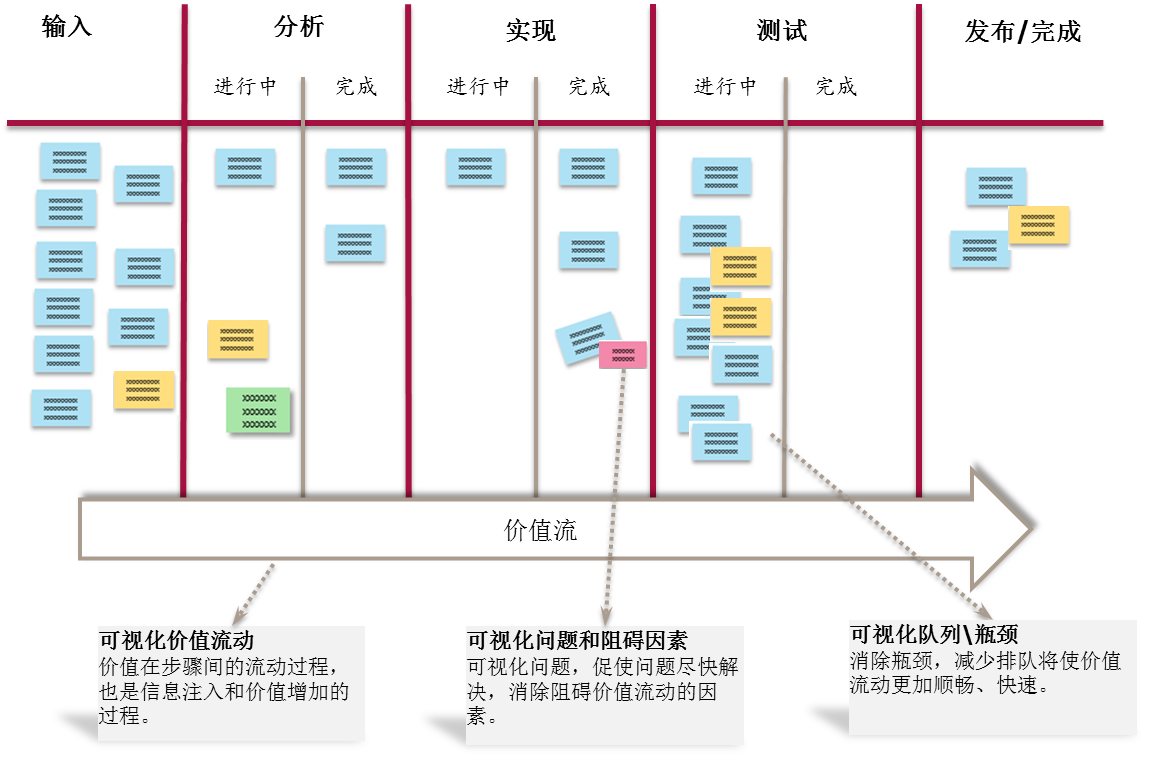
图 10 看板实践的示意图
图 ㈩是上面的团队所使用的看板可视化实践的示意,团队可视化了 1)价值的流动过程:反应价值项从左到右移动,及其进展和等待的状态 2)问题和阻碍因素,如:因多任务或对特定资源和人的依赖等造成的等待;技术障碍或外部输入不具备等带来的阻碍 3)系统的瓶颈:瓶颈约束了团队的价值交付能力,要识别瓶颈并不困难,只要观察功能项在什么地方总是发生堆积和排队就可以了,这和高速公路或机场通道的瓶颈处总是出现排队和滞留是一样的。要想改善车辆和旅客的流量,就必须解决瓶颈上的问题;同样,要想让产品开发的价值流动更顺畅,首先必须了解瓶颈在哪里。
价值流反应需求从产品概念到产品交付的价值流动过程。可视化价值流关注价值的流动过程、流动中的阻碍因素和系统的瓶颈。
价值流的最后一个环节是价值的交付,这时价值得到实现,或者不确定性得到验证,并反馈到价值定义,调整价值定义。例如,影响地图某一分支的假设被证实,就有理由加大在这一分支上的投入。反之,如果假设被否定,则需要考虑如何调整。这两点都可能导致价值定义的变更,让产品开发更灵活和有针对性,更好的解决市场和用户的问题,创造竞争优势。
6. 总结

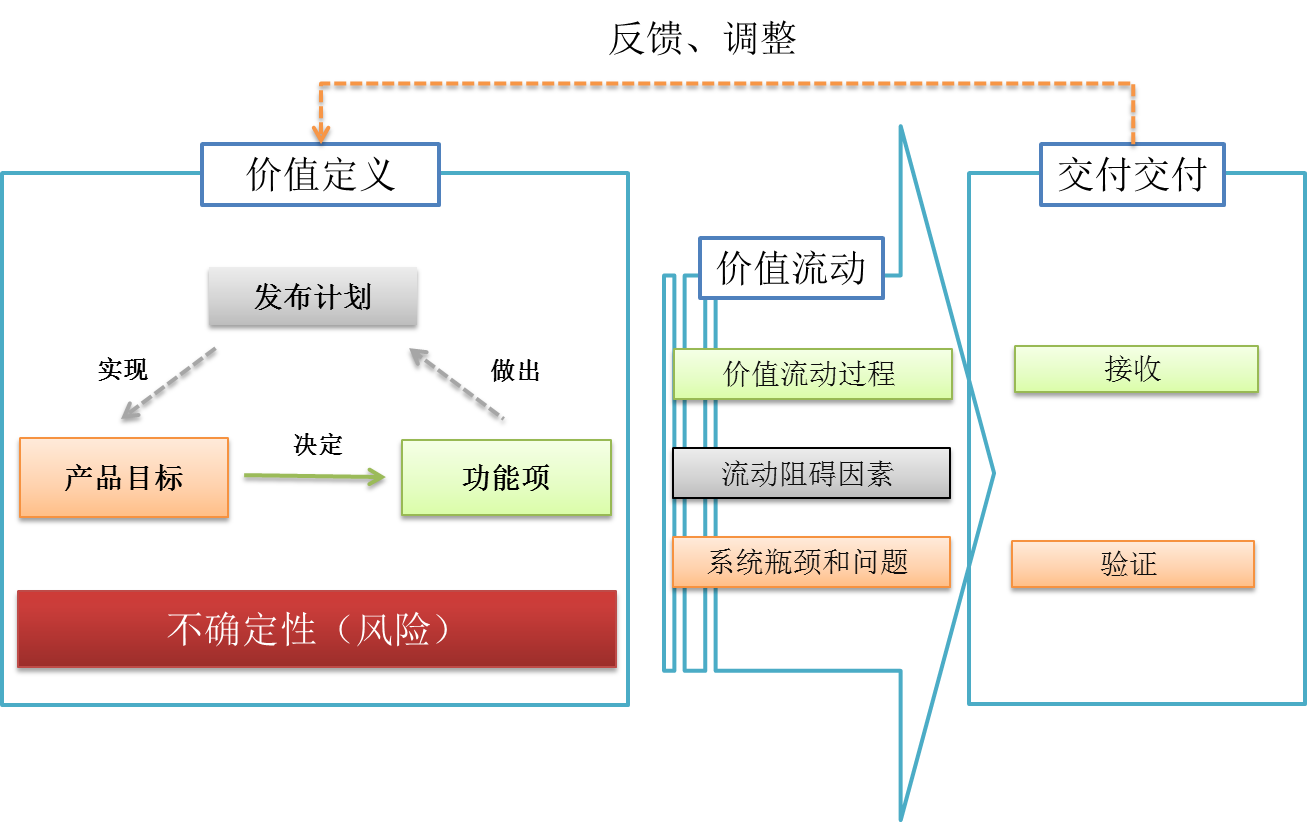
图 11 面向价值的端到端可视化体系
我们从一个团队的实践开始,提供了一个面向价值的端到端的可视化实践体系,它促进了信息的整合和沟通。图 11 是这个可视化体系的抽象表达,其核心是价值定义和价值流动(价值交付被看着流动的一个环节)。最后要提醒的是,不要简单拷贝其它团队的可视化实践,也包本文的实践。关键在于从自身现实出发,认清要通过可视化解决什么问题,把握可视化的基本原则构建自己的可视化体系。
在可视化的基础上,下两篇文章我们将讨论如何让价值的流动更加顺畅、灵活,从而提高产品开发过程效率和对外的响应能力。
作者简介
何勉,现任职上海贝尔公司,曾任软件开发工程师、项目经理、部门经理,精益和敏捷教练等职。当前主要关注:产品开发中的价值发现、澄清和验证过程,积极实践各类方法提高这一过程的有效性,如实例化需求(SBE)和影响地图(Impact Mapping)等。精益产品开发和看板方法的实施,是 Agile China 2013“精益和看板”模块的制作人,兼任大会程序委员会主席。精益创业和精益用户体验设计,帮助中小创新型企业落实相关实践。新浪微博: @何勉