迪卡侬(Decathlon)在公司范围内推荐使用 BFF(Backend For Frontend)架构模式,并为工程团队提供了指导原则。由四篇文章组成的系列 介绍了该模式并讨论了其优点和潜在的问题。公司还分享了使用 BFF 模式的替代方案,并回顾了在架构方面的考量因素。
迪卡侬是一家全球性的零售公司,拥有一个巨大的技术平台,该平台将面向客户的电子商务平台与众多后台办公系统结合在了一起。公司拥有众多 web 和移动的前端应用程序,因此该平台需要在其基于微服务的后端架构之上支持提供不同的用户体验。
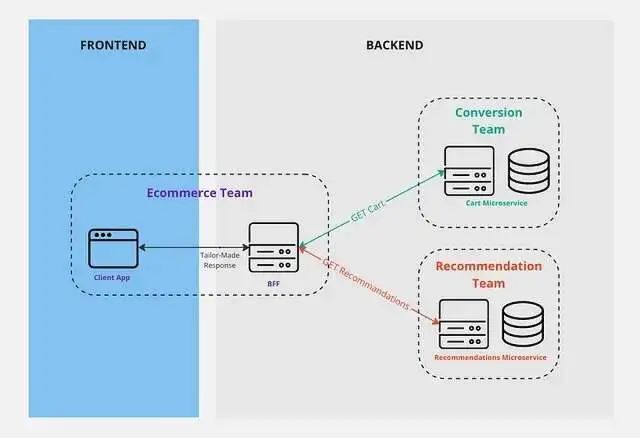
为了应对这些挑战,公司引入了 BFF(Backend For Frontend) 模式,即前端团队拥有并维护后端的中间件服务,处理编排和聚合以支持其特定的需求。这种新的抽象层可以更好地实现关注点分离,提高灵活性,减少系统组件之间的耦合。

Backend For Frontend 模式(图片来源:迪卡侬数字化博客)
BFF 层可以将很多因素纳入考虑范围,包括数据的操作 / 适配(主要是 API 数据,但也可以包含像图片大小调整这样的场景)、协议灵活性(WebSockets、GraphQL 等)、安全性(身份验证)以及对服务器端渲染(SSR) 的支持。引入 BFF 模式之后,可以避免前端团队将数据获取、去规范化(denormalization)和聚合逻辑推送到前端应用程序中,从而降低了前端代码出现杂乱的风险,同时,降低了代码和数据的网络使用、JavaScript 程序包的大小以及浏览器中所使用的计算资源。
BFF 模式并非没有挑战,迪卡侬的工程师制定了各种策略,以确保新引入的层不会对平台的整体质量带来负面影响。可以说,最大的风险在于 BFF 之间不一致的重复业务逻辑,或者实现本应由调用栈中较低的层所管理的业务逻辑。迪卡侬倡导建立一个架构委员会,定期讨论此类问题,并使用 ADR 来捕获由此产生的架构决策(AD)。

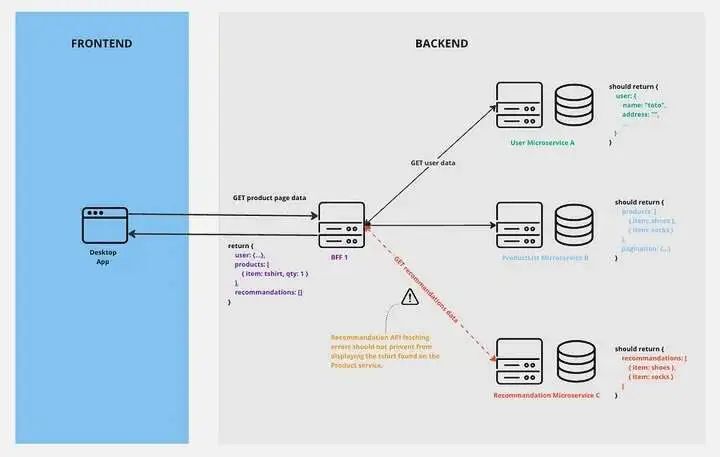
容错和优雅降级(图片来源:迪卡侬数字化博客)
第二个需要关注的主要领域是容错性,以确保 BFF 服务能够优雅地处理错误,并避免在不稳定的情况下压垮下游服务。团队提倡采用了断路器和隔板模式,以应对故障并对下游服务进行故障隔离。当发生故障时,将会返回陈旧的缓存数据给前端应用程序,或者无数据返回,从而提供了优雅降级用户体验的方法。
本系列的最后一篇文章讨论了 BFF 的替代方案,包括空中部署(over-the-air deployment,OTA,即通过移动通信接口实现对软件的远程管理——译者注)、基于 HAL 的 HATEOAS 和服务器驱动的 UI(server-driven UI,SDUI),还讨论了各自的优缺点和它们适合不同类型前端应用程序和组织规模的程度。
InfoQ 就该公司使用 BFF 模式的经验采访了迪卡侬的工程师 Raphaël Tahar****。
InfoQ:你能大致总结一下迪卡侬使用 BFF 模式的经验吗?在整个公司推广 BFF 模式的过程中,最具挑战性的因素和方面是什么?
Raphaël Tahar: 最困难的制约因素是,我们需要考虑的功能和技术用例种类繁多,遍布整个组织(数千个项目),因此需要建立一个标准。
有些是内部用户使用,有些是客户使用
有些体验是在浏览器上使用,有些是在移动或联网设备上使用
技术组合的复杂性各不相同(技术雷达上包括 4 种以上语言的大约 10 个框架)
团队拓扑结构(人员配备和硬技能)的差异
BFF 并非银弹,因此必须采用实用主义的方式,它让我们能够建立准确的决策树,但这并不是一帆风顺的。
InfoQ:许多组织都采用 GraphQL 进行编排 / 聚合。你能解释一下为什么不采用 GraphQL 作为 BFF 的替代方案吗?
Raphaël Tahar: 在我看来,GraphQL 更像是一种“查询语言——协议”,而非架构模式本身。它就像一个保护壳(helmet),位于现有的服务之上,简化了相关数据的筛选过程。因此,它是对 BFF 模式的一个很好的补充,但我不会说这两个概念是非此即彼的。
BFF 的意义在于让前端团队拥有为其应用程序提供服务的 API,而 GraphQL 则更多地涉及优化有效载荷、端点和流量往返。因此,BFF 和 GraphQL 有一定的关联性,但两者并不是互斥的。
另一方面,GraphQL 联邦(GraphQL Federation)可能是 BFF 的一个重要替代方案,但实施这种架构并非易事,尤其是在大规模的组织中。
InfoQ:微前端架构(Micro Frontend Architecture,MFA)是业界的另一个趋势。迪卡侬是否在考虑采用它呢?
Raphaël Tahar: 迪卡侬多年来一直在使用构建期和运行期的 MFA。例如,使用 Web 组件是为了从 Web 标准的纯洁性和稳定性中受益,但一些限制因素阻碍了其在全公司范围内的采用。因此,我们使用了其他的一些技术来弥补这一不足(例如,基于单一 SPA 的框架)。
原文链接:
https://www.infoq.com/news/2024/03/decathlon-backend-for-frontend/





