作为一家初创企业,为自己的首款应用程序选择正确技术堆栈无疑至关重要。您的具体技术选择将直接影响到产品的开发速度,甚至决定其能否最终成功。目前移动应用的首选方案之一正是 Flutter,一款由谷歌开发的 UI 工具包。本文将带大家了解为什么 Flutter 是初创公司的最佳选择,并对 Flutter 与其他几种流行框架进行比较。
Flutter 是什么来头?
Flutter 是一款开源 UI 工具包,可利用单一代码库构建本地编译的移动、Web 和桌面应用程序。Flutter 由谷歌牵头开发,允许开发者构建出具有良好表现力、灵活设计、样式美观且运行迅速的应用程序。Flutter 的核心语言为 Dart,这是一种现代多范式语言,能够面向多个平台编译本地代码。
Flutter 的一大主要优势,是它创建的高性能应用程序拥有运行流畅、响应迅速的用户界面。Flutter 的架构和 UI 元素具备良好的定制性和可扩展性,允许开发者轻松创建出令人眼前一亮的应用程序。
测试与工具
测试是软件开发中的重要一环,Flutter 也提供开箱即用的强大测试工具。Flutter 的部件测试框架允许开发者编写出模拟用户交互的测试流程,并借此验证应用程序的行为是否正常。与其他工具包不同,您不需要借助第三方自动化测试工具包即可测试 Flutter UI。
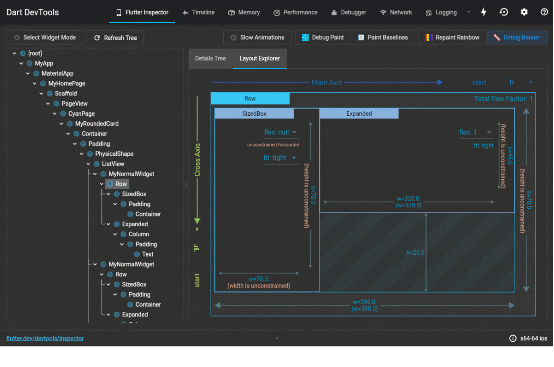
Flutter 还提供 Flutter DevTools 这款强大的调试工具包,能够实时洞察应用程序的性能和行为。DevTools 允许开发者检查部件树、查看性能指标并快速诊断问题。它还提供性能分析工具,帮助开发人员优化应用程序以提高其速度和效率。
Flutter,初创公司的最佳选择
初创公司的时间和资金储备往往比较有限。Flutter 让快速、高效开发应用程序成为可能,帮助年轻的企业快速构思并迭代开发成果,尽早将产品推向市场以检测业务反响。Flutter 强大的测试和调试工具,则允许初创公司在发布之前确保自己的应用程序质量可靠,降低匆匆上马引发的负面评论或客户投诉。已经有多个成功案例证明,Flutter 能帮助您快速轻松地构建出令人印象深刻且功能丰富的应用程序,进而在市场上取得竞争优势。
谁在使用 Flutter?
很多大型知名组织都在使用 Flutter。谷歌、宝马、阿里巴巴、字节跳动、eBay、腾讯、丰田等企业巨头都是 Flutter 的用户。这证明 Flutter 是一项成熟稳定的技术,完全有能够支撑起大规模企业级应用程序。
Flutter 的专长与比较优势
快速开发:Flutter 的热重载功能让开发人员能够即时查看代码变更,从而加快开发流程。这项功能让开发人员能够随时变更代码并查看结果,无需等待完整的构建周期。
单一代码库:Flutter 允许开发人员通过单一代码库,面向多个平台构建本地编译的应用程序。也就是说,开发者只需要编写一次代码,即可将成果广泛部署至 iOS、Android 等各类平台之上。
可定制 UI:Flutter 的小部件具备高度可定制性和灵活性,允许开发人员轻松构建起拥有惊人视觉效果的应用程序。
下面,我们将以 React Native 为比较对象,举例说明 Flutter 的独特优势。假定我们想要一个线性渐变背景,那么可能需要借助第三方库 react-native-linear-gradient。我们还要用到 LinearGradient 组件,并添加样式以获取所需的外观。下面来看 react-native-linear-gradient GitHub 页面中的示例:
import LinearGradient from 'react-native-linear-gradient'; // Within your render function<LinearGradient colors={['#4c669f', '#3b5998', '#192f6a']} style={styles.linearGradient}> <Text style={styles.buttonText}> Sign in with Facebook </Text></LinearGradient> // Later on in your styles..var styles = StyleSheet.create({ linearGradient: { flex: 1, paddingLeft: 15, paddingRight: 15, borderRadius: 5 }, buttonText: { fontSize: 18, fontFamily: 'Gill Sans', textAlign: 'center', margin: 10, color: '#ffffff', backgroundColor: 'transparent', },});
相比之下,Flutter 直接提供开箱即用的定制化小部件。我们可以按以下方式给 MaterialButton 添加渐变:
import 'package:flutter/material.dart'; class GradientButton extends StatelessWidget { const GradientButton({Key? key, required this.title, required this.onPressed}) : super(key: key); final String title; final VoidCallback onPressed; @override Widget build(BuildContext context) { return Container( decoration: BoxDecoration( borderRadius: BorderRadius.circular(10), gradient: const LinearGradient( colors: [Colors.red, Colors.orange, Colors.yellow], stops: [0, 0.5, 1], ), ), child: MaterialButton( onPressed: onPressed, textColor: Colors.white, color: Colors.transparent, elevation: 0, padding: const EdgeInsets.symmetric(vertical: 12, horizontal: 24), child: Text(title), ), ); }}
高性能:Flutter 创建的高性能应用程序将具有运行流畅、响应迅速的用户界面。Flutter 的 GPU 加速渲染引擎让开发人员能够创建出美观的动画和过渡效果。大多数性能基准测试显示,当我们将 Flutter 与水平最为相近的竞争对手 React Native 比较时,其在性能方面仍处于领先地位,Impeller 引擎也承诺提供更好的渲染性能。
访问原生 API:Flutter 允许开发人员直接访问 iOS、Android 和其他平台上的原生 API,从而实现与平台特定功能的无缝集成。但 React Native 在某些情况下无法实现这一点,往往需要大量配置才能访问本机 API。Platform Channels 允许 Dart 与本地代码间进行双向通信,而 React Native 仅支持单向。
DevTools:Flutter 的开发工具完全免费,而且处于行业一流水准,可以将其与团队最喜爱的 IDE 一同使用,用以检查 CPU 使用情况、动画卡顿、内存占用量以及开发者需要了解的各类信息。

总结
要想构建起高性能应用程序,选择正确的技术堆栈无疑至关重要。Flutter 是初创公司开发首款应用程序的最佳选择,因为它能提供定制化 UI、单一代码库、出色的性能表现以及体贴友好的开发体验。借助 Flutter,你将能构建出具备惊人视觉效果的应用程序,实现极具表现力的灵活设计,同时保证响应迅速流畅。此外,Flutter 还提供强大的测试工具与调试工具,将帮助开发人员轻松测试并优化自己的应用程序,全面提高速度和效率。总之,对于初创企业的首款应用探索之作,Flutter 一定是值得考量的出色选项。
原文链接:
https://www.christianfindlay.com/blog/flutter-startups





