1 前言
npm 是日常前端开发过程中离不开的包管理工具,可以帮助我们快速安装 npm 仓库中优秀的第三方代码包,它的出现极大地促进了 Node 及前端生态的发展繁荣。
那么问题来了,为什么要搭建私有 npm 仓库呢?
在日常工作中,大多数时候我们会使用 NPM 共有仓库中的优秀开源代码包,但还是会有一些不能够开源的代码封装和工具,或者对第三方的开源代码做定制化修改和扩展,这些代码包需要在组织内部进行管理和共享,不能够上传到 NPM 共有仓库中。因此我们需要搭建 NPM 私有仓库来满足上述需要。
搭建自己的私有仓库,同时还能够提升 NPM 包的安装下载速度和源的稳定性,比如大家常用的淘宝镜像源,本质上也是私有仓库。公司搭建自己的 NPM 仓库,就可以为自己的员工提供更快速稳定的工具包共享下载平台。
接下来会依次介绍, 如何搭建私有仓库 , 发布工具包到私有仓库 ,以及 如何从共有仓库同步代码包 ,大概需要 10 分钟的阅读时间,建议边阅读边实践。其中:
系统版本:Ubuntu 18.04
node 版本:12.18.2
npm 版本:6.14.5
2 如何搭建私有仓库
搭建 npm 私有仓库的方法和工具比较多,这里我们选用 cnpmjs 进行搭建。cnpmjs 是由阿里巴巴开发维护的企业级私有仓库框架,已经有国内众多的大厂使用检验过。
2.1 安装 MYSQL
搭建 cnpm 服务是需要数据库支撑的,官方提供了 mysql、sqlite、postgres、mariadb 数据库的支持,在这里我们选用 mysql 来提供数据服务。
首先安装 MySQL
sudo apt-get install mysql-serversudo apt-get install mysql-clientsudo apt-get install libmysqlclient-dev安装成功后,在命令行工具中输入 mysql 可以直接进入 MySQL,接下来我们要设置密码;
首先进入进入 mysql,然后输入如下代码:
use mysql;update user set authentication_string=PASSWORD("这里输入你要改的密码") where User='root'; #更改密码update user set plugin="mysql_native_password"; #如果没这一行可能也会报一个错误,因此需要运行这一行flush privileges; #更新所有操作权限exit接下来我们登录 MySQL
mysql -u root -p输入刚刚设置的密码即可登录进数据库,下面我们要 配置允许数据库进行远程连接 ,方便我们进行调试:
# 这边是为了方便测试设置了 *,请根据实际情况进行设置GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WITH GRANT OPTION;FLUSH PRIVILEGES;sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf # 注释掉bind-address = 127.0.0.1service mysql restart现在我们就可以远程连接数据库了。(记得打开服务器 3306 安全组)
2.2 安装 CNPMJS.ORG
2.2.1 基本配置
首先 clone cnpmjs 项目并安装依赖
git clone https://github.com/cnpm/cnpmjs.org.gitcd npmjs.org #选用 2.X 比较稳定的版本进行部署git checkout 2.19.4npm icnpmjs 中提供了 config 文件供配置,文件路径在 config/index.js,根据说明进行如下配置。
服务器端口配置
- registryPort: 7001, // registry 端口,用于 npm config set registry webPort: 7002, // web 端口,用于访问 cnpm 网页 // bindingHost: '127.0.0.1', // 为使其能够通过服务器端口访问,将其注释
数据库配置
- database: { db: 'cnpmjs', // 数据库名称 username: 'root', // 用户名 password: '', // 密码 dialect: 'mysql', // 服务器中安装的数据库 host: '127.0.0.1', // 服务器 ip 地址 port: 3306, // 数据库端口号 // storage: path.join(dataDir, 'data.sqlite'), // 因为我们选用的是 mysql,所以将其注释 }
是否启用私有模式
- // 在启用私有模式时,只有管理员才能发布工具包,非管理员发布工具包必须以 scope 开头,例如 @ke/hobber-cli enablePrivate: false, scopes: ['@jacob'] // 根据实际情况自由配置
管理员账号配置
- admins: { admin: 'jacob.lcs@qq.com',}
2.2.2 创建数据库表
首先保证目前的路径是在 cnpmjs.org 路径下,然后运行如下命令:
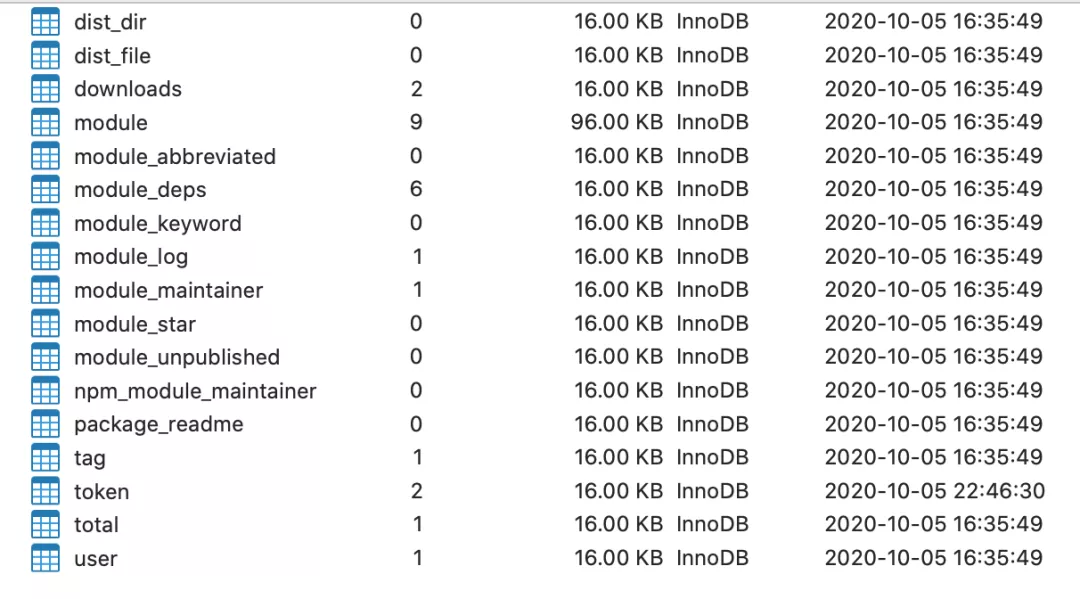
mysql -u root -pcreate database cnpmjs;source docs/db.sql;此时数据库中应该存在以下数据表:

2.2.3 启动项目
在这里我们使用 pm2 启动项目:
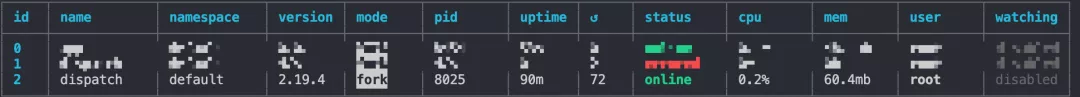
npm i pm2 -gpm2 start ./dispatch.js启动之后运行 pm2 status 查看项目当前运行状态,如下显示则表示成功运行。

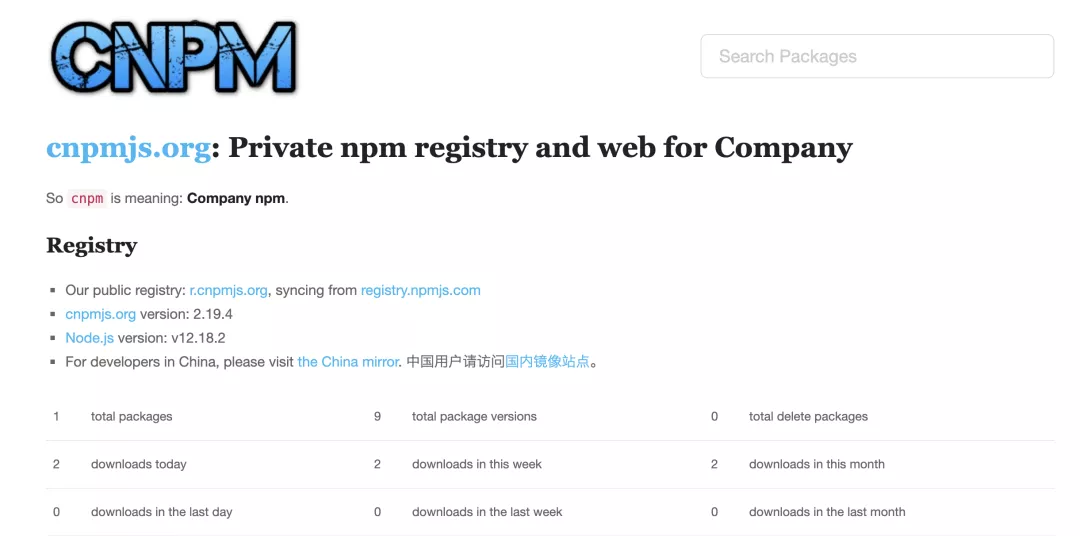
在 config/index.js 中我们配置了两个端口号,分别是 7001、7002,需要在 安全组 中开放这两个端口,此时使用 IP + 端口 号即可访问部署的 cnpm 服务,如下所示:

3 发布工具包到私有仓库
上面提到过 7001 端口是用于 npm set config registry 用的,比如说笔者的服务器域名为 http://lcs.show,那么 registry 地址就为 http://lcs.show:7001,使用如下命令进行设置。
npm config set registry http://lcs.show:7001# 添加用户并登录npm addusernpm login准备一个测试项目发布到 npm 仓库中,将 package.json 中的 name 改为 scopes 中的字段开头,例如 @jacob/aeditor,执行如下命令即可。
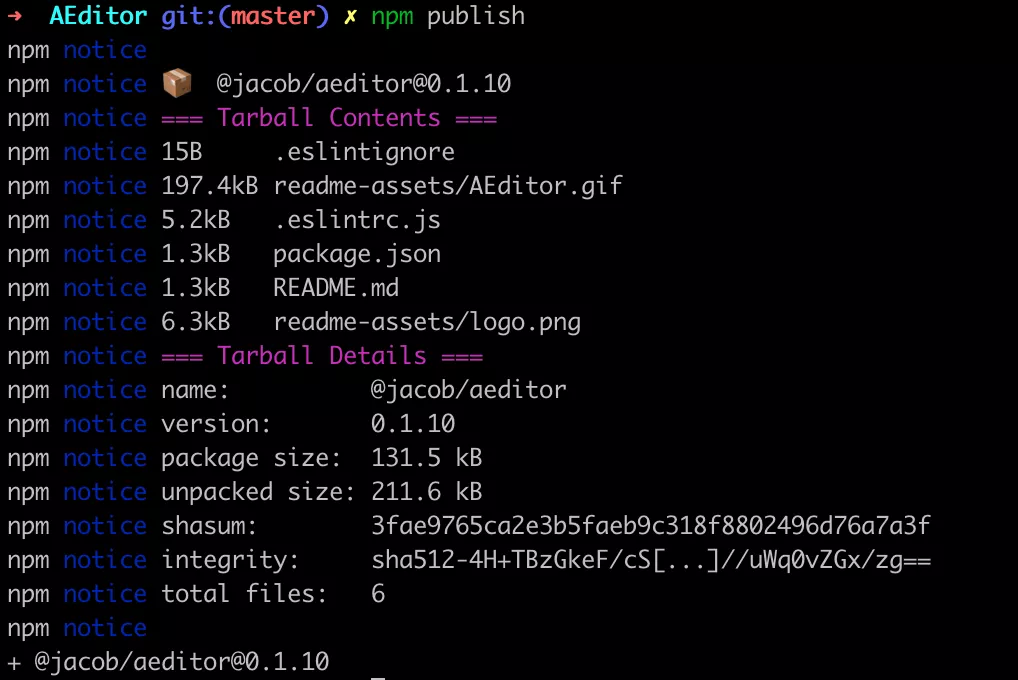
npm publish显示如下即表示发布成功。

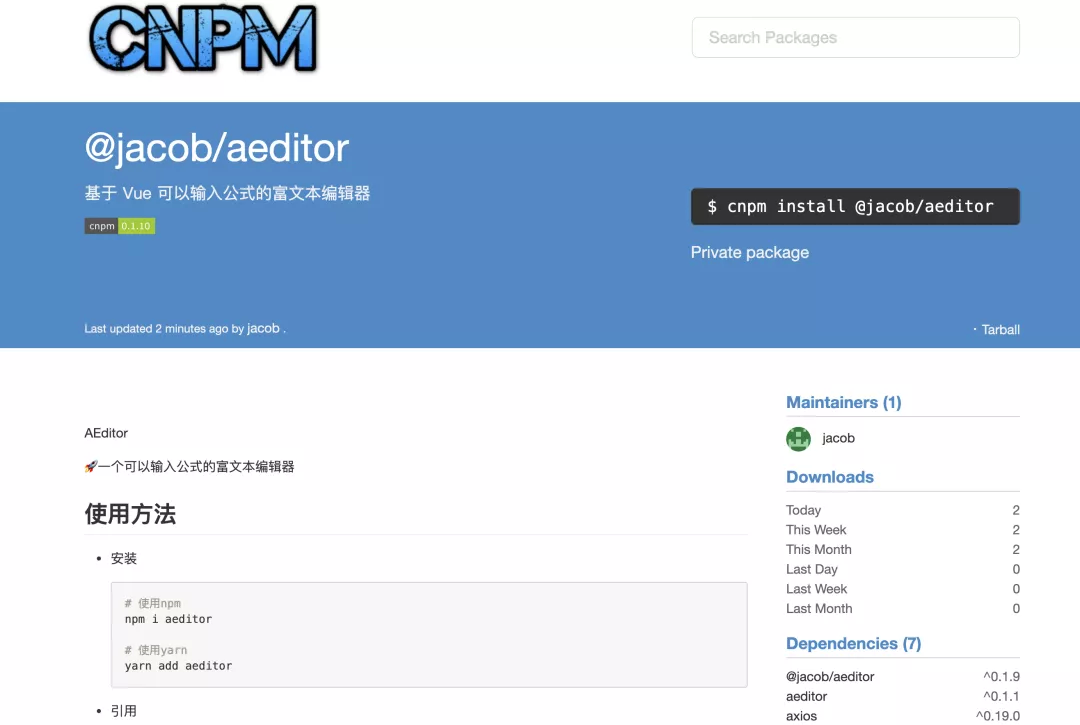
然后我们访问我们搭建的私有 npm 仓库页面查看该工具包的介绍页,该包的访问地址如下: http://lcs.show:7002/@jacob/aeditor。
显示如下:

发布到我们的私有仓库之后可以测试一下安装是否成功,运行 npm i @jacob/aeditor 即可,安装成功则表示成功运行。
4 进阶配置
经过上述配置之后我们可以使用 npm 私有仓库进行工具包的发布、安装操作了,使用私有 npm 仓库的目的之一是保证 npm install 服务的稳定性和速度,所以在公司搭建好 npm 私仓之后要做的另一件事是 定时同步 npm 共有仓库中的工具包,将所有的包存储在公司内部的服务器中。cnpmjs 也给我们提供了以下两种同步方式:
4.1 手动同步
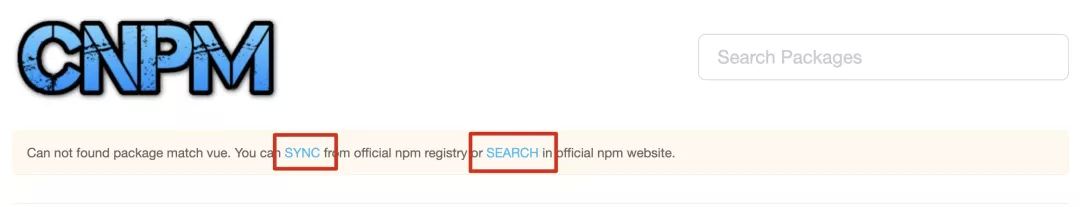
在私有仓库首页搜索某个工具包,如果这个包在服务器中不存在的话会显示如下界面:

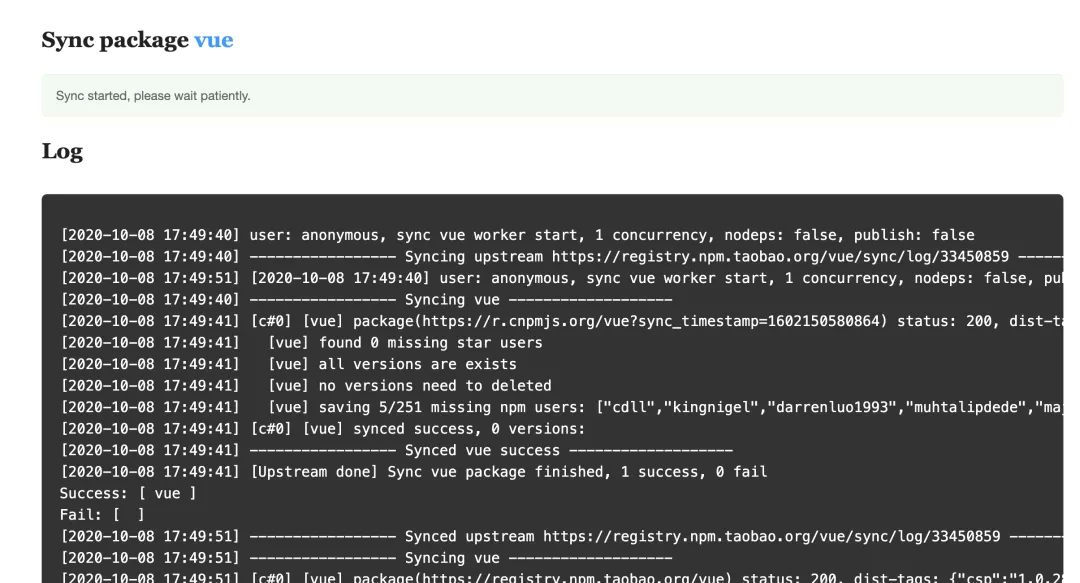
cnpmjs 提供了两个选项,一个是从官方 npm 仓库中进行同步,再一个就是去官方 npm 仓库中搜索,在这里我们点击 SYNC 进行同步操作,cnpmjs 就会自动帮我们进行同步操作了,同步完成后就可以在私仓首页搜索到对应的包信息,这里要注意的是,cnpmjs 同步并不是只同步你搜索的包,而是会同步其 所有的依赖 。

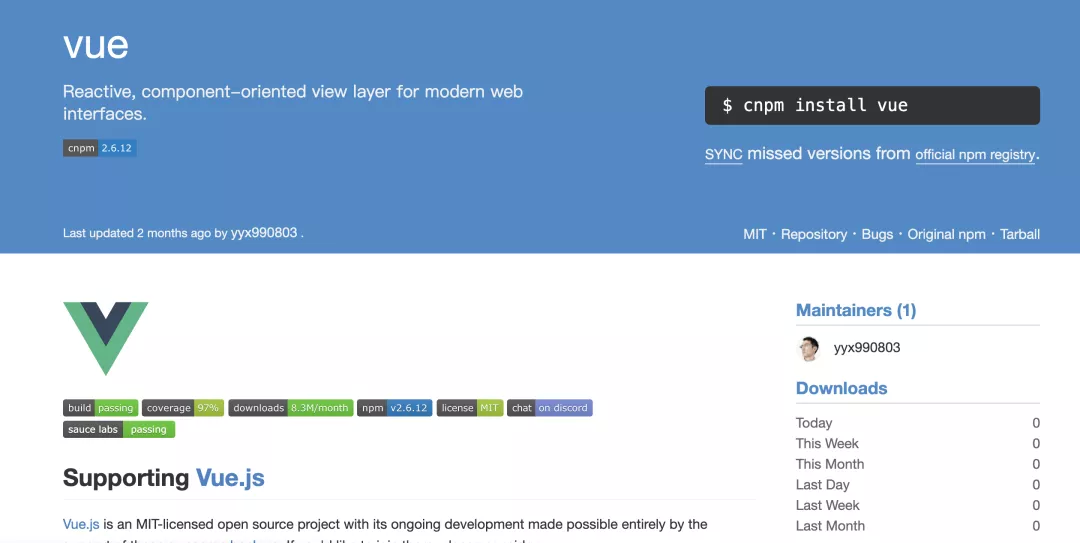
同步完成后我们就可以在私仓中搜索到对应的包信息了。

4.2 自动同步
cnpmjs 还提供了自动同步的方式,在 config/index.js 文件中有一个 syncModel 配置项,提供了三个配置( none - 不自动同步、exist - 同步私仓中已存在的包、all - 同步所有的包 ),在这里就可以根据实际情况进行配置了。
如果自动同步所有包的话会带来一个问题,就是磁盘体积问题,笔者在同步 Vue、less 两个包之后硬盘空间已经占用了 30G 以上,笔者还没有来得及测试到底有多大,40G 的云空间已经存满了。同步所有包的话服务器磁盘空间会有很大压力,所幸 cnpmjs 也为我们提供了 OSS 选项,笔者使用 qn-cnpm(七牛云 OSS) 进行演示。
安装 qn-cnpm:
npm i qn-cnpm使用 qn-cnpm,在 config/index 的 nfs 进行配置,配置如下:
nfs: require('qn-cnpm')({ accessKey: 'your access key', secretKey: 'your secret key', bucket: 'qiniu', domain: 'http://qiniu-sdk-test.qiniudn.com'});这样可以将自动同步的包存储到云服务中去了。
5 常见问题 QA
400 Bad Request - PUT http://lcs.show:7001/@jacb%2faeditor - invalid scope
出现这种情况一般是 scopes 没有设置好,导致当前的包的 scope 不包含在 cnpmjs 的 scopes 数组内,修改完成之后进行重新启动 cnpm。
403 Forbidden - PUT http://lcs.show:7001/aeditor - no_perms
这种就是当前 npm 登录的用户不是私有仓库的管理员并且没有设置工具包的 scope,导致发布失败。
6 参考文档
cnpmjs 官方部署文档
https://github.com/cnpm/cnpmjs.org/wiki/Deploy
分分钟教会你搭建企业级的 npm 私有仓库
https://juejin.im/post/6844904196651630599
CNPM 搭建私有的 NPM 服务
http://blog.fens.me/nodejs-cnpm-npm/
本文转载自公众号贝壳产品技术(ID:beikeTC)。
原文链接:





