本文整理自北京铧芯科技 CTO 在 2022 年 8 月 ArchSummit 全球架构师峰会北京站的演讲分享,主题为“HarmonyOS ArkUI 框架的实现原理和落地实践”。
分享主要从四个部分展开:第一部分介绍 HarmonyOS 操作系统特性及其生态建设目标;第二部分介绍 HarmonyOS UI 的设计目标及设计过程中面临的难点;第三部分是对 ArkUI 框架的解读,包括它的架构设计与实现;最后介绍 ArkUI 在 OpenHarmony 上的实践和落地。
HarmonyOS 操作系统特性

首先介绍一下鸿蒙操作系统,鸿蒙操作系统是华为设计的下一代分布式物联网操作系统,它首次引入了面向场景设计的分布式理念,同时能够实现一套操作系统通过裁减的方式适配到某种终端,它是华为面向万物互联理念的一套操作系统。
鸿蒙操作系统有一些独特的设计,主要有三个方面。第一它能实现一套操作系统适配几百种设备,这是安卓和 iOS 等其他操作系统无法做到的,而鸿蒙操作系统能通过积木的方式进行裁减组装,根据设备的大小进行自动适配。

第二个特性是能在整个操作系统层面把所有安装鸿蒙系统的设备连接在一起,实现华为所说的超级终端的概念,这也是一个非常重要的设计。
第三个特性是针对开发者的层面,由于华为的鸿蒙操作系统能够适配上百种以上的设备,如果让开发者开发这种应用程序是很难的事,华为在整体设计上考虑到了这个问题,所以开发鸿蒙操作系统上的应用程序只需要编写一套代码,就能实现多端运行,总体来看,这也是鸿蒙操作系统在设计上的初衷,也是它的整体设计目标,当然最后也实现了这个目标。

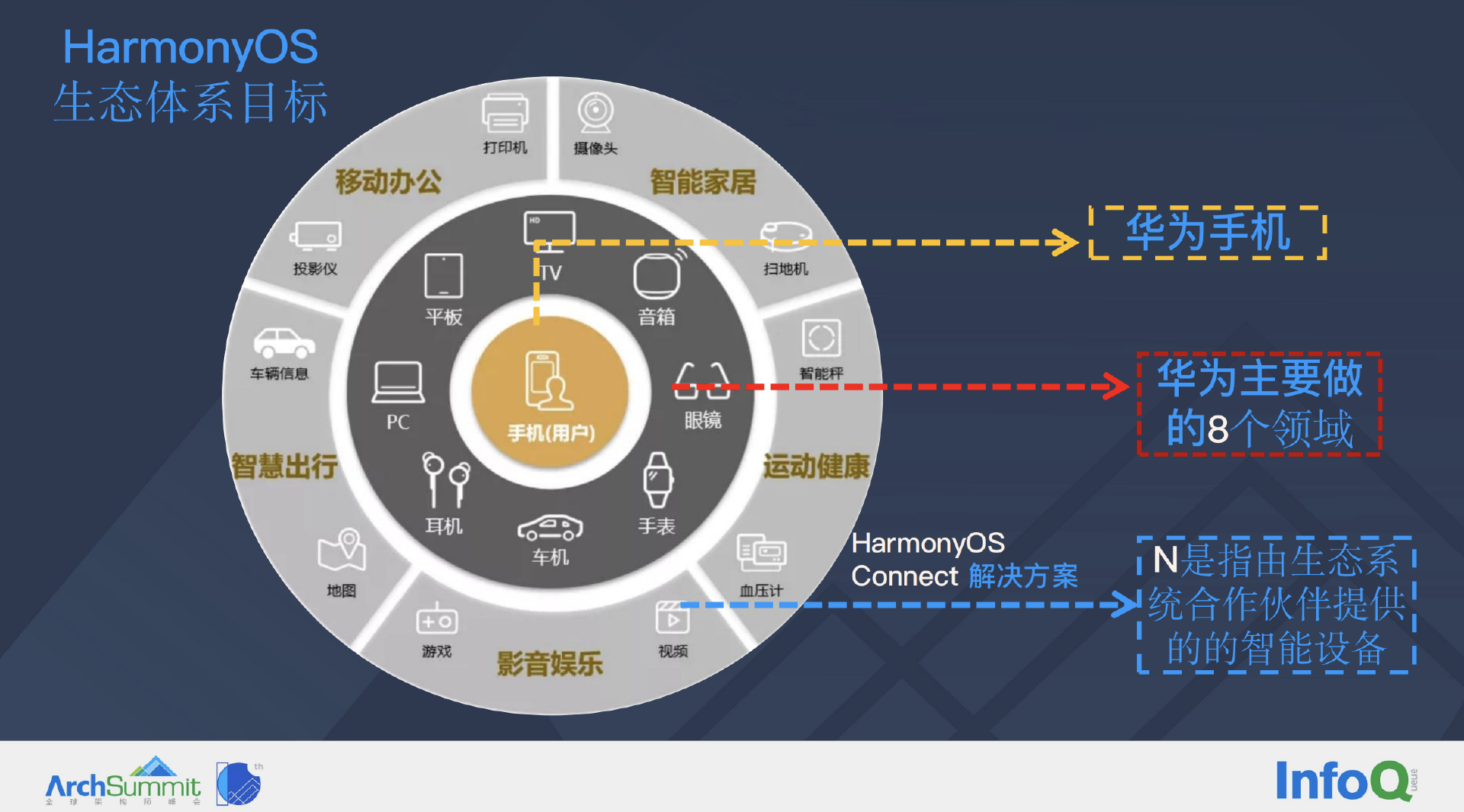
另外我们来说一下鸿蒙操作系统的整个生态目标。华为在 2018 年推出鸿蒙操作系统之后,整体的设计目标就是要构建一个基于鸿蒙操作系统的生态,这个生态中包括华为自己的发行版,即 HarmonyOS 发行版以及 OpenHarmony 发行版这两套生态平台,打造的是以华为自己的手机为主,配合 1+8+N 的一套体系,这是一套庞大的体系。
1 指的是华为主打的手机品牌,也就是安装了 HarmonyOS 操作系统的手机品牌,8 是指华为的八大产品,包括智慧屏、音箱、平板、耳机、车机、手机、眼镜等,这些是华为目前主营的产品,也是八大产品领域,N 主要面向合作伙伴,华为希望通过鸿蒙操作系统的 Connect 连接方案让第三方的所有的设备都能连接到鸿蒙生态里面来,构建非常大的一个生态体系,其中就会涉及到大量的设备,主要是华为一些合作伙伴的设备,基本上可以分为五大领域,比如说运动健康、影音娱乐、智慧出行、移动办公以及智慧家居。
从目前从发布的数字来看,华为经过这几年的努力,搭载 HarmonyOS 以及 OpenHarmony(开源鸿蒙的操作系统) 的设备已经突破三亿台,可以认为鸿蒙操作系统可能在未来几年内成为中国的第三代,或者说最起码排行前三的操作系统。

OpenHarmony 是鸿蒙操作系统的开源版本,目前由开放原子开源基金会托管运营,鸿蒙操作系统的目标也是要打造一个千行百业的操作系统基座,也就是所有设备厂商都可以使用这个开源操作系统来构建自己的生态体系。目前开放原子开源基金会也在积极推动这个事情,上个月也举行了开放原子开源基金会的大会。目前有很多厂商已经开始针对 OpenHarmony 做芯片的一些适配,我在后面跟大家聊一下这个事情。
可以看到 HarmonyOS 和 OpenHarmony 形成了一个非常大的设备生态圈,生态圈中涉及到上百种设备,这些设备的内存从几 KB 到几 GB 不等。设备大小是不同的,要求也是不同的,因此在鸿蒙操作系统之上打造一个应用开发框架,对于华为的工程师来说是一个非常大的挑战,也有很多设计难点。

第一个设计挑战是涉及到的设备众多,其形态的差异非常明显,比如屏幕适配的要求是不一样的,比如说 1+8+N 体系中的设备有上百种不同的分辨率,要针对横屏、竖屏、刘海屏,还有圆形屏、折叠屏,这些异形屏进行适配,存在相当大的差异和难点。
交互方面也存在较大的差异性,设备之间的交互方式是不同的,有几十种以上的交互方式,比如语音、触摸、手表旋钮、键盘、鼠标、笔等操作,需要针对不同的输入方式进行反馈。

第二个挑战是设备能力的差异,对于需要适配的上百种设备,它们的性能、主频,内存大小都有很大差别,内存从几百 KB 到几 GB,主频从上百 MHz 到 GHz ,要做到这些设备的统一实际上有很大难度。
HarmonyOS UI 设计目标

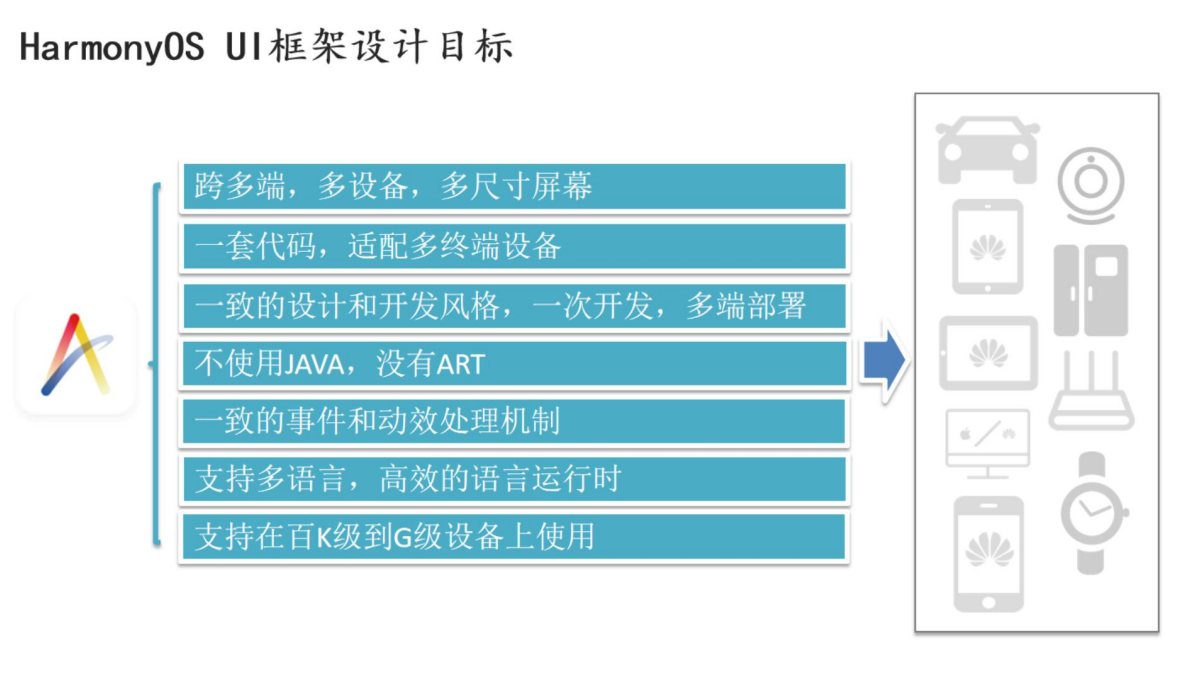
大家都知道现在华为面临很多挑战,无论是技术方面的,还是来自其它方面的,所以要设计操作系统以及打造一个框架,一定是重新研发的,而不是在现有平台基础之上修改, UI 也是重新设计的,它的设计目标总结起来基本包含这么几个方面。
第一点要能够实现跨多端,多设备,还有多尺寸的屏幕;第二点是能够实现一套代码适配多终端设备;第三点是一次开发多端部署,要能保证一致的设计和开发风格;第四点是不使用 Java,也不使用 ART,因为鸿蒙操作系统在去 Java 化,基本上不再使用 Java 了;第五点要能保证一致的事件和动效的处理机制;最后一点要支持多语言和高效的语言运行时,而且还要支持在多种不同的设备上使用。

解决方法基本上有这么几大策略,这里我列出了两个基本策略。
第一个策略是能够做到多态组件,即使用 UI 信息结构的抽象再加上交互事件归一的方式。比如说设计多态控件,现在华为在不断更新多态控件,这种多态的控件能保证在不同的硬件平台,不同的分辨率,不同尺寸,不同显示效果的屏幕上保持一致的效果,这就是多态的组件的设计。
另外要适配不同分辨率的设备。华为在最底层打造了一个叫作动态布局的东西,能够根据屏幕的分辨率进行自动适配,这里提供了 5 种以上的响应式布局方案,基本上能够满足 80% 以上的分辨率适配场景。
第三点就是采用统一的工程模板,只要开发者使用这些模板就能进行快速开发。
最后一点是在事件方面做事件归一,屏蔽不同事件间的差异,对事件进行抽象。

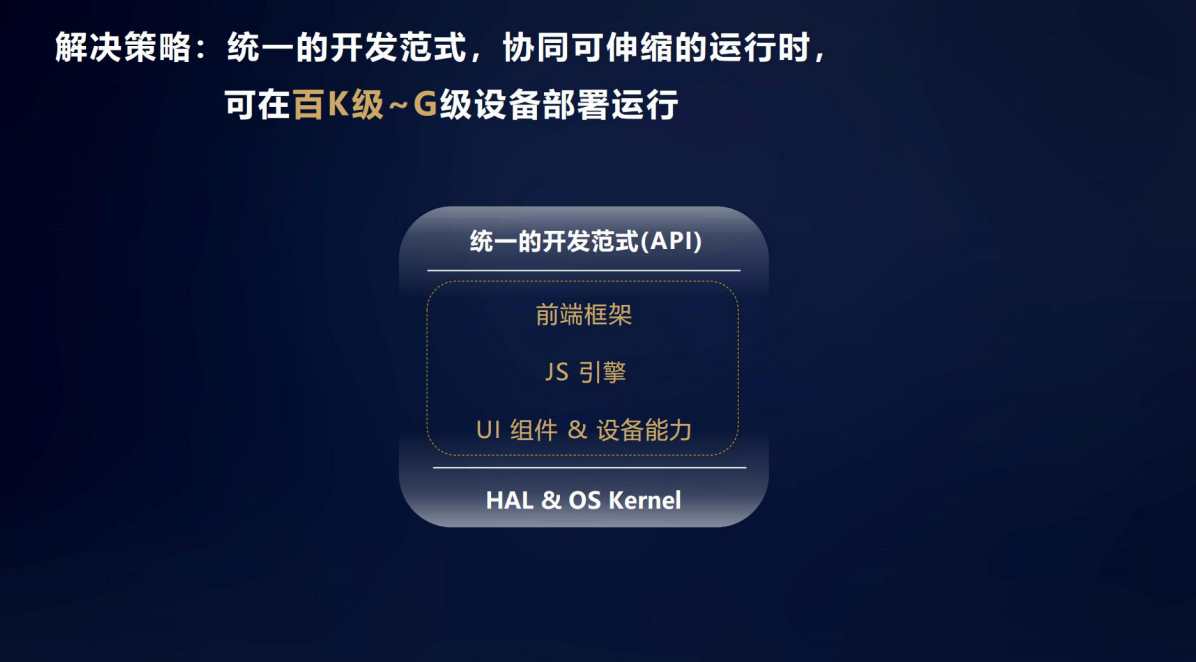
第二个策略是做到统一的开发范式,还要协同可伸缩的运行时,做到可以在百 K 级别到 GB 级别的设备上部署运行,为了做到这几点,华为首先打造了自己的前端框架,第二就是使用 JavaScript 引擎。

JavaScript 引擎目前在华为采用的是图中的这三类,还有一类是方舟编译器,即华为的 ArkCompiler 编译器。对于内存比较小的小型设备,比如 64K 级别以下的设备上面使用了 JerryScript,在一些性能稍高的设备上使用了 QuickJS,在手机的智慧屏上使用了 V8 引擎。JavaScript 的整个生态体系非常庞大,有很多 JavaScript 引擎可以作为选择,以上是华为在选择框架底层时所做的一些考虑。
ArkUI 框架解读

华为在开发者大会上发布了一个新的框架,叫 ArkUI,中文名称叫方舟框架。ArkUI 目前针对不同的开发人群提供了两套开发范式的框架,一套针对 Web 开发者,另外一套针对原生开发者,比如说 iOS 或者安卓的开发者。
ArkUI JS 针对的是 Web 开发者,提供标准的 Web 范式,ArkUI eTS 这个版本是提供给 iOS 或安卓开发者使用的,这两套框架本身来说都使用了 JS。
下面我们对 ArkUI JS、ArkUI eTS 以及 Ark 框架做一个详细的介绍,并展示 ArkUI 的一些案例。
ArkUI 是在 2021 年华为的 HDC 上正式发布的一款能够在 1+8+N 的设备上运行的一套 UI 开发框架。对于开发者来说,它是一种声明式的 UI 范式,ArkUI 还采用了方舟编译器作为语言运行环境。另外 ArkUI 是华为用来替代之前 Java 这种 UI 开发框架的替代方案。
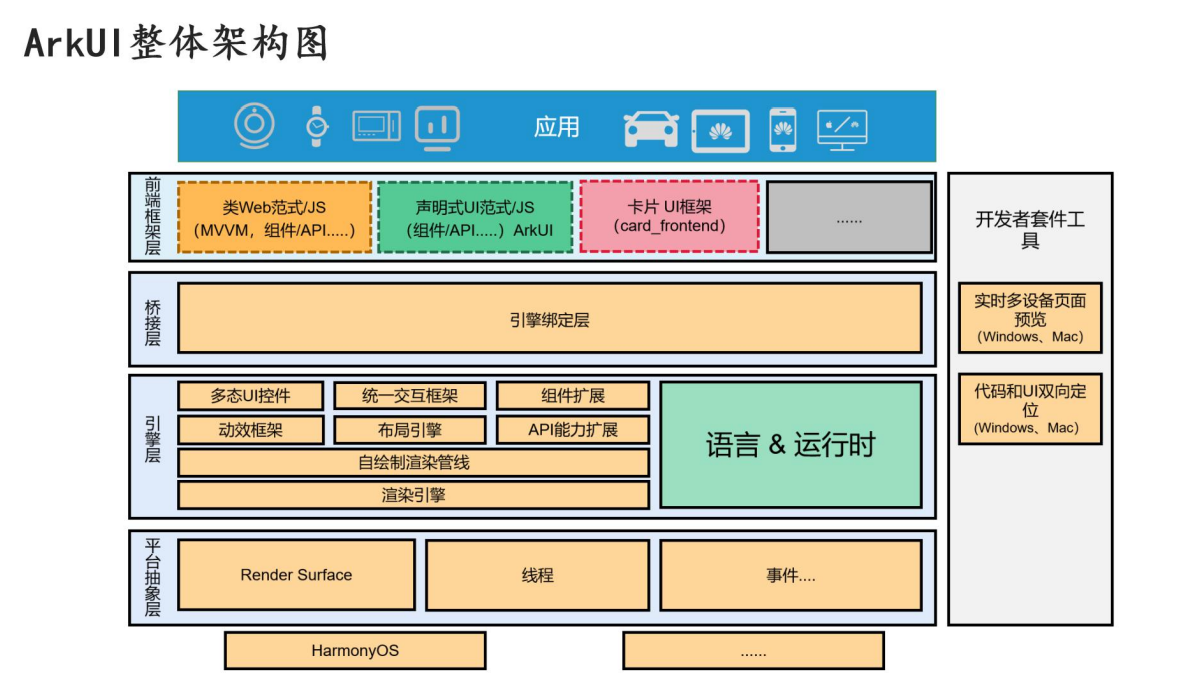
从 ArkUI 的整体架构图可以看到它实际上分为三层,底层基本是前后端分离的模式,即分为架构前端,也就是前端架构层,引擎层,可以认为是 ArkUI 的后端,中间还有一层桥接层,它专门用来连接 ArkUI 的前端,也就是方舟框架的前端和后端之间的一个连接层,这套框架是华为完全从 0 开始研发的一套端对端开发框架,可以看到 ArkUI 框架的前端包含三个部分,一个是类 Web 范式的框架,还有一个是声明式的 UI 框架,另外一个是卡片 UI 框架,也就是华为现在手机上有很多卡片的显示,它使用的也是这套 Ark 框架,桥接层主要实现一些连接的功能,也就是把前端和后端进行连接,后端包含很多东西,比如说多态 UI 控件,即所有的组件都做成多态的形式,另外还有统一交互框架、布局引擎、API 能力扩展以及组件的一些扩展,还有语言及其运行时。下面还包括一个自绘制的渲染管线,最底层使用了一个统一的框架层渲染引擎,同时 ArkUI 也提供了一套完整的开发套件,包括多设备的实时预览、代码和 UI 的双向定位等。

我们先看一看框架里一个小的方面,就是 ArkUI JS 这个轻量级开发框架,这套框架实际上是针对 Web 开发者的,它采用的是一种类小程序、类 Web 范式的开发框架,我们来看一看它的特征。这套框架是 ArcGIS 的框架,普通的 Web 开发人员基本上 0 成本就可以上手开发,它的开发模式就是 Web3 范式,基本上跟小程序有点类似,比如说界面层采用的是类似于标签的写法,整体的样式采用 CSS,整体逻辑方面使用 JS,整个框架的前端采用了标准的 MVVM 模式。这个和前端小伙伴熟知的像 Vue 类似的框架是很相似的,在布局方面它能做到很好的适配,这是因为采用了和 W3C 同样的标准实现了一套布局方案,基本上支持 Web 方面的布局,比如 CS3 里面的 Flexbox 以及 Grid 布局。它也很好支持了像 JavaScript 里面的 ES6 的模块化和异步编程。以上是 ArkUI JS 的特性。

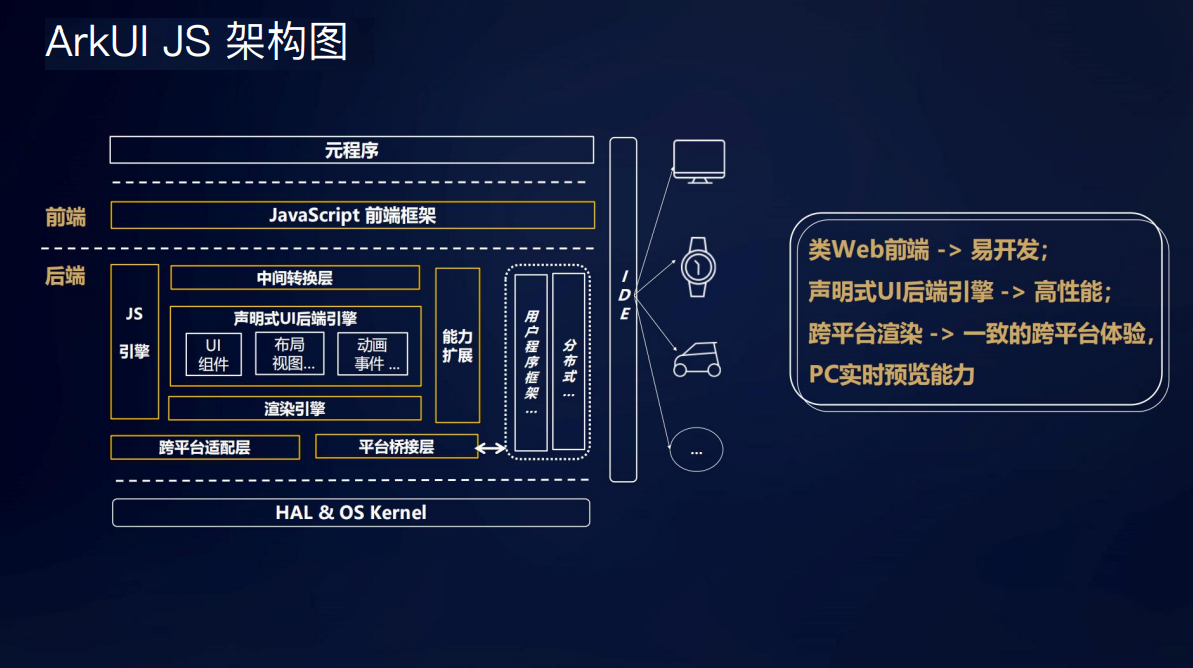
我们看一下 ArkUI JS 的架构图,可以看到它是标准的前后端分离的架构模。整个 Ark 框架分为前端和后端,前端主要是 JavaScrip 的前端框架,它里面包含了一个轻量级的 MVVM 模式的前端框架以及一些组件库之类的东西,后端是使用 C++ 编写的,完全是华为自研的一套 ArkUI 后端体系。这个体系里包含的东西非常多,比如 JS 引擎,我们这幅图里使用的还是 JS 引擎,但现在已经换成了 ArkCompiler,也就是方舟编译器。它中间有一个中间转换层,以及声明式后端引擎,里面包含一些组件的布局和动画等东西。
还有统一的渲染引擎,它包括很多扩展能力,整个后端底层架构在跨平台的适配层上,这是整个鸿蒙分布式的一套框架叫做 ACE,跨平台的一套适配层上面有平台连接层,通过连接层去连接后端分布式的一些东西。
ArkUI JS 的设计目标就是要让开发者容易上手使用,基本上广大的 Web 开发者可以 0 成本转移到 ArkUI JS 上进行开发,因为它的开发模式都是前端比较熟悉的。第二点就是强调高性能,它整体的性能非常好的,能够达到秒开的效果,即两秒内能够打开。第三点要做到跨平台,即整体要能够适配 1+8+N 的设备,还有另外一点是有比较好的 PC 实时预览能力。

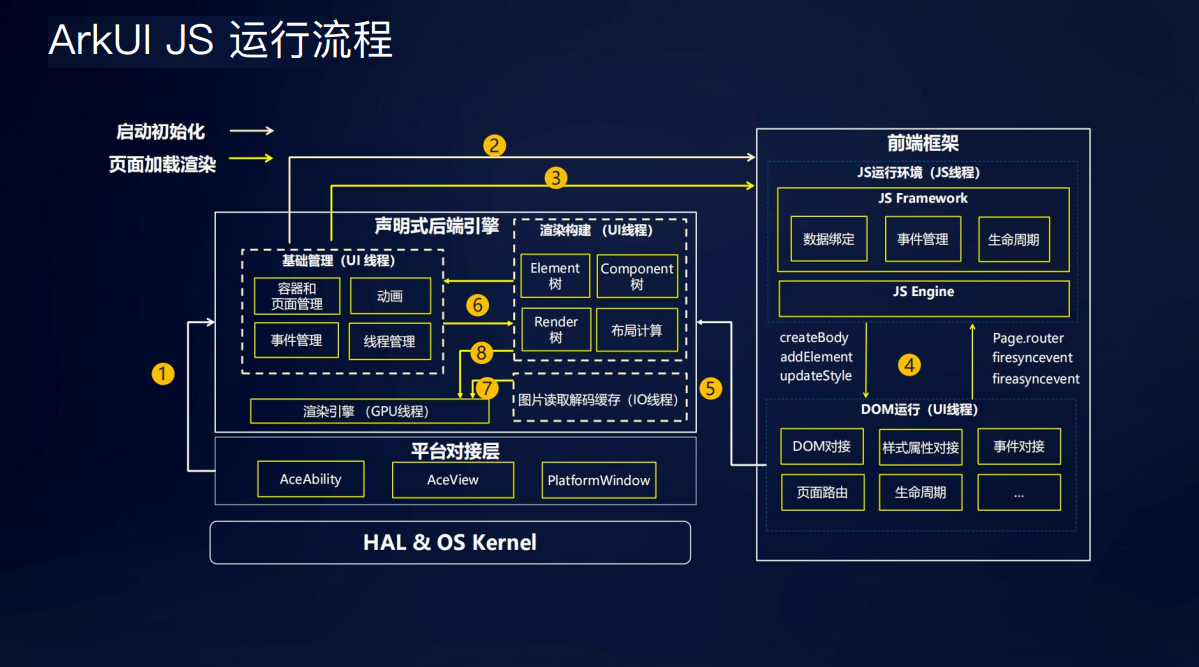
我们大致来看一下这个更为详细的 ArkUI JS 运行流程图。这幅图里白线的部分是整个 ArkUI JS 的启动初始化流程,黄线部分是 ArkUI JS 的页面加载渲染流程。首先 ArkUI JS 的启动是由平台对接层发起的,这里包含 ACE(ACE 是鸿蒙的一套跨平台框架,全称是 Ability Cross-platform Environment)还有 ACEView 和 PlatformWindow 来启动整个窗口,启动之后就会启动 ArkUI JS 的声明式后端引擎。声明式后端引擎里面主要包括几个主要线程,一个是基础管理的 UI 线程,另外一个是渲染构建的 UI 线程,另外还有 IO 线程和 GPU 线程,这是整个后端的结构。
后端引擎启动之后,由基础的管理 UI 线程调用整个框架的前端,可以看到前端框架里基本包含两个主要线程,一个是 JS 的运行时,它里面包含 JS 线程以及 DOM 类型的 UI 线程,最重要的是 JS Framework,它是一个大家比较熟悉的类似前端中 Vue 的框架,是一个轻量级的框架,它里面包含次数绑定、事件管理和生命周期相关的东西,这一层需要和 DOM 进行映射,整体的启动流程是由平台层发起,由后端的基础管理线程驱动。整个框架的前端启动之后,把整体的页面结构交给后端 UI 线程中的渲染构建线程,进行三个数的映射,即 Component 树、 Alignment 树和 Render 树映射,包括布局的计算,最终由 GPU 线程渲染到页面上,就是这样一个流程。

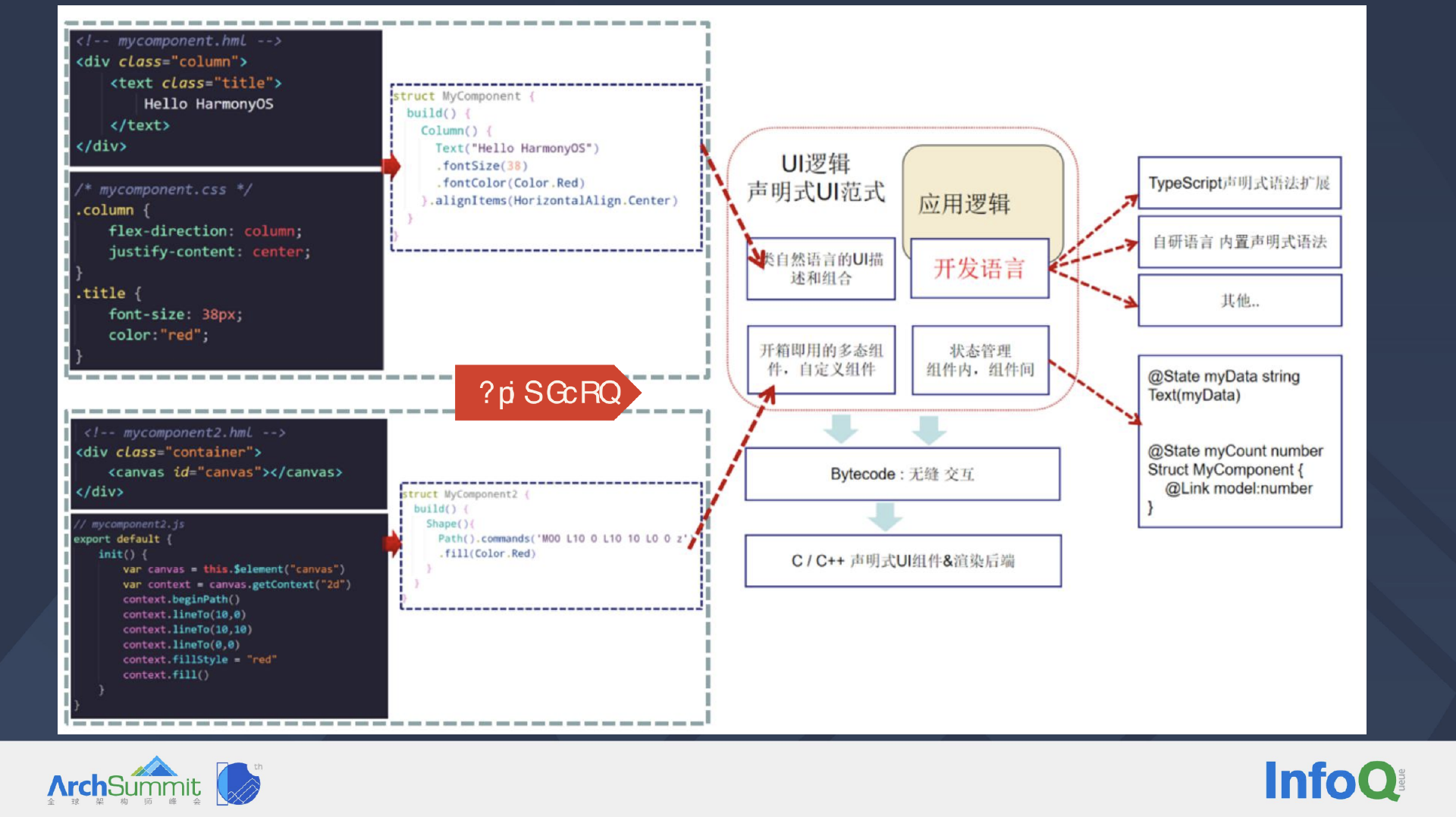
我们看一个官方的开发实例,比如说有一个音乐播放组件,这个组件是一个多态的组件,我们如图这样来使用它,大家应该都比较熟悉这种类似于标签的写法,把标签引入进来之后,设备会自动进行布局适配,这个代码非常简单。比如说我们要实现图中这个效果,首先通过标签的方式在它的标签文件里面进行声明,这种多态的布局支持媒体的查询,这里完整地重构了一套 W3C 的布局,整个开发过程中类似逻辑方面的实现,是使用 JavaScrip 进行编写的,最终的结果是我们这套代码能在多种终端上显示,这套方案相对来说还是比较简单的。

我们再来看一看主要针对 iOS 和安卓的软件开发者的 ArkUI eTS 框架,它是华为研发的一套声明式 UI 框架。开发这套框架主要有几个目的,第一点是彻底删除 Java,第二点是要优化 ArkUI JS 的性能,第三点是要提升整体开发效率。
ArkUI eTS 在整体的设计方面,首先是使用了声明式的 DSL,也就是 Swift UI 的 DSL,如果熟悉 Swift UI 就可以直接上手这个框架的开发;另外一点是使用 TypeScript 这种强类型的开发语言,因为 ArkUI JS 是针对 Web 开发者的,它针对的是低端设备而不是富设备,而 ArkUI eTS 是主要针对大型项目,在高性能的富设备上运行的,它首次使用了强类型的开发语言 TypeScript,但是在 TypeScript 的基础上做了一些功能扩展,比如加入了 VC 的闭包;另外也同样采用了前后端解耦的模式,主要目的是让这套前端框架能适配到其它不同的平台上,比如说适配到 PC。另外 ArkUI eTS 使用了独立的渲染管线,目的是优化渲染效果,独立的渲染管线在应用端是一个独立的渲染线程,这个线程能通过并行的方式让 CPU 给 GPU 提供更多的渲染素材,以此提升框架整体的渲染效果,这也是 ArkUI eTS 非常重要的设计。

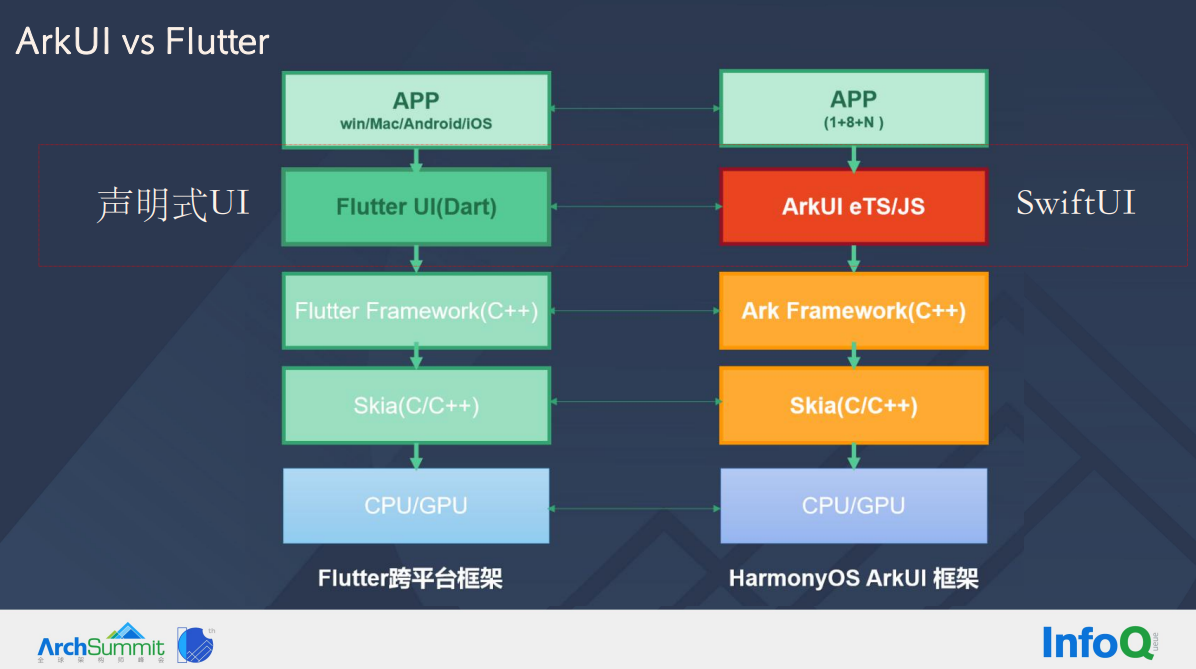
上图从整个 ArkUI 的结构上与 Flutter 做了一个比较,二者结构上有相似的地方,Flutter 使用的是 Skia,上面一层使用了 Flutter Framework,再上层是 Flutter UI 这个组件。
ArkUI 使用的是 Ark Framework,是华为重写的一套在 Skia 上层的框架,整体上跟 Flutter 很相似,因此 ArkUI 未来肯定能够同时支持 1+8+N 设备,也能支持 iOS 和安卓。

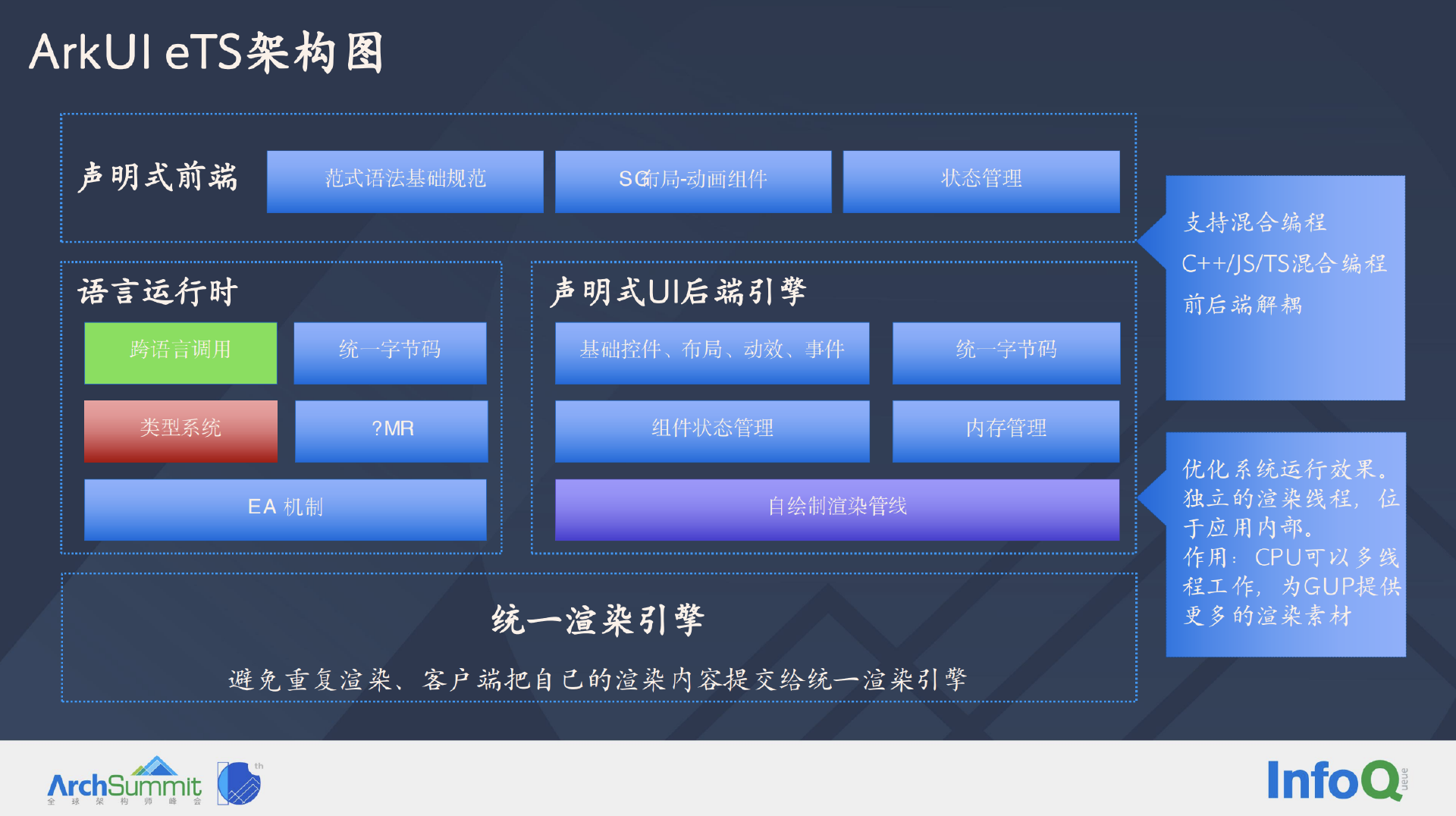
我们再来看一看 ArkUI eTS 的架构图,可以看到它和 ArkUI JS 的架构基本类似,也是由声明式前端以及声明式后端组成的,语言运行时使用的是华为自研的方舟编译器,包含了跨平台的调用,支持 JS、eTS 以及 C++ 的混合编程,自绘制的渲染管线用来提升整体的应用渲染效果。
底层使用了统一的渲染引擎,前面说到它底层使用的是 Skia,华为目前在自研新的渲染引擎,未来研发成功之后会替代 Skia,但是它也采用了整体统一的渲染引擎设计。这种设计的好处是能够避免重复渲染,所有终端里的渲染需求都会统一提交给到渲染引擎,使渲染效果得到提升。

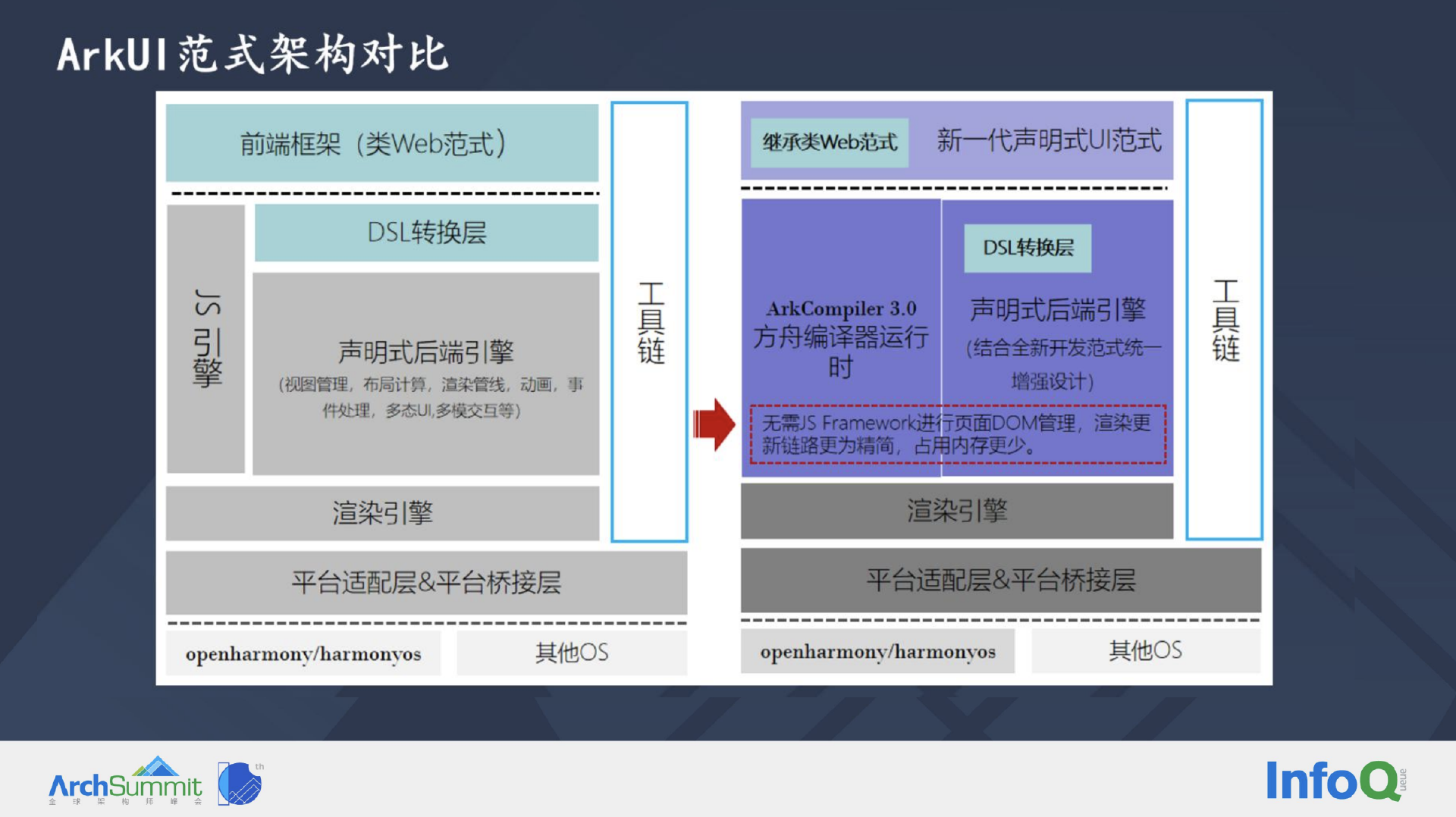
可以看到整个 ArkUI eTS 框架在前端使用了新一代的声明式 UI 范式,编译器采用了方舟 3.0 编译器,使用这个编译器的好处是能够统一语言平台,为华为未来自研的开发语言,比如说仓颉语言留下空间,支持多语言混合开发的模式。另外无须使用 Java Framework,去掉了前端里的 JavaScript 引擎,直接采用前端 DOM 和后端 element-tree 的映射方案来提升整体性能。

我们来看一下方舟编译器,它是华为花了很大力气研发出的新一代编译器,方舟编译器的主要目标是把方舟开发框架的前端,像 Java、JS、TS 等其它 DSL 相关的东西通过方舟工具链编译成相应的 Binding Code,并交给方舟运行时运行,方舟编译器里实际还包含着一个编译器,就是端内的 JIT 和 AOT,然后再和方舟框架后端进行绑定。

这是新一代方舟编译器的整体效果,我们可以比较一下 JS 和 Ark 方舟框架的代码量,右边是新一代框架,左边是老的框架,也就是 JS 框架,Ark 框架的整体代码量有非常大的缩减,所以实际上提高了开发效率。
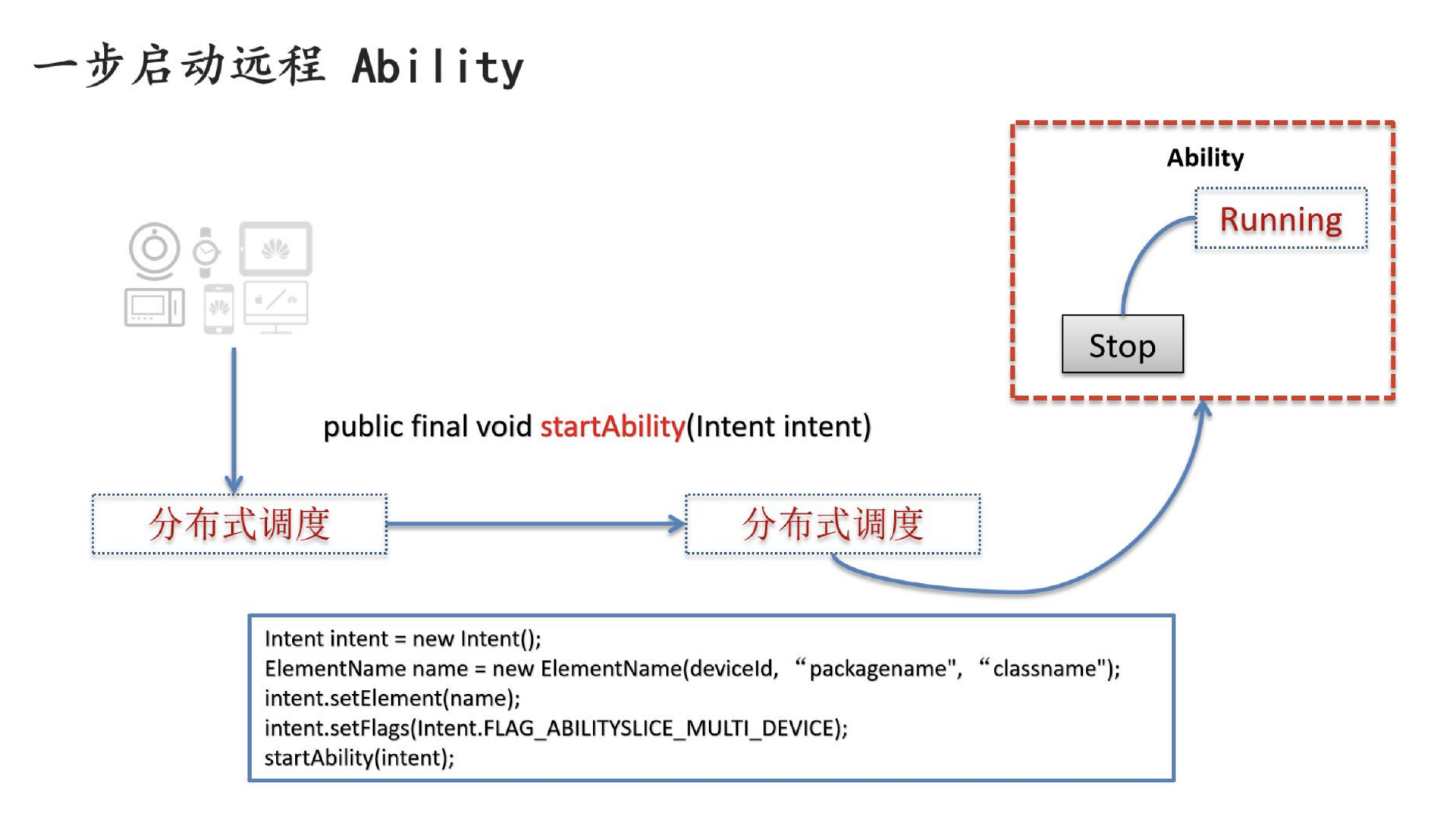
另外 Ark UI 除前端显示能力之外,还提供了一些非常强大的能力,比如说设备与网络的连接、应用管理的连接,除此之外还提出了分布式的理念,比如说能实现在框架的应用内启动远程设备,能够对远程设备里运行的应用进行连接、调度、迁移,以及进行数据库管理。

比如说一行代码就可以启动远程的页面,非常简单,还可以在两个应用之间通过 ArkUI API 实现分布式多设备自动连接,还可以实现本地访问远程,也就是一台设备是音箱,另外一台设备是手机,我可以直接播放手机上的歌曲。一会我们看一个案例,实现了业务的迁移调度以及数据库的管理能力。

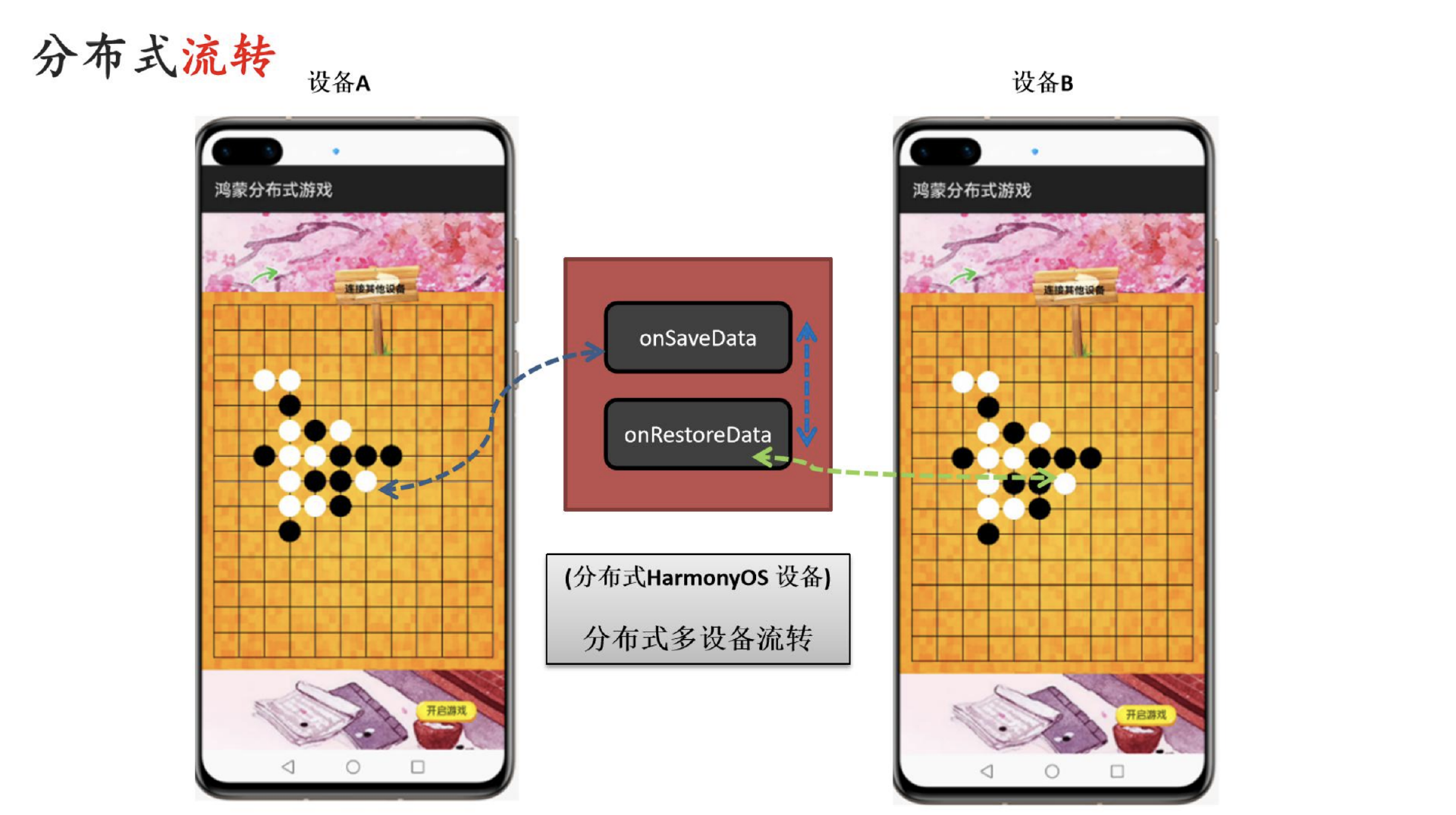
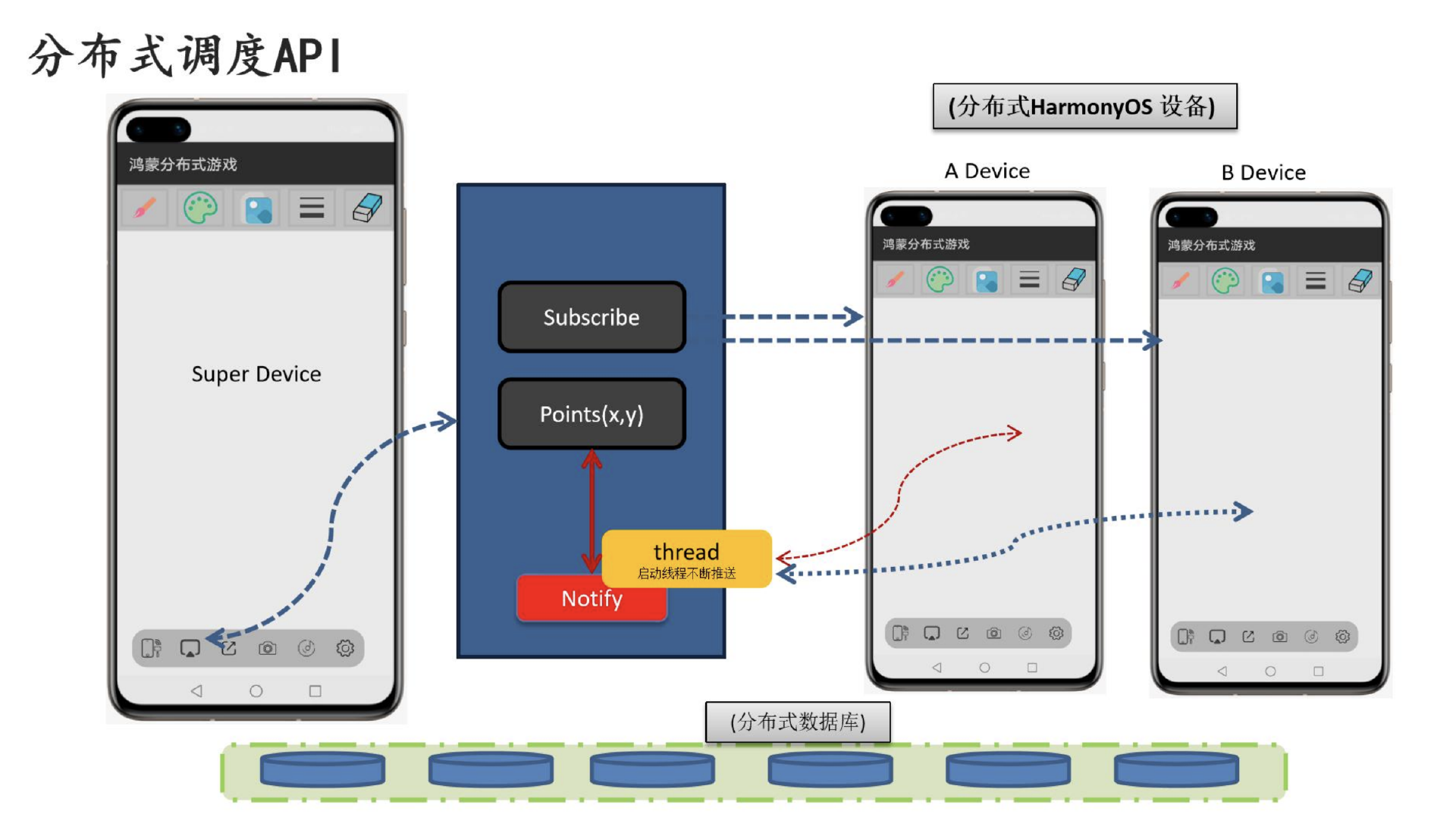
我们通过一个例子来看使用 ArkUI API 能做哪些事情,这个案例使用 ArkUI 开发一个五子棋游戏,这个五子棋游戏调用 Ark 分布式 API 来非常简单的实现数据同步和迁移,比如把游戏从 A 设备迁移到 B 设备,或者在多个设备之间迁移,最主要的是能够保存状态。

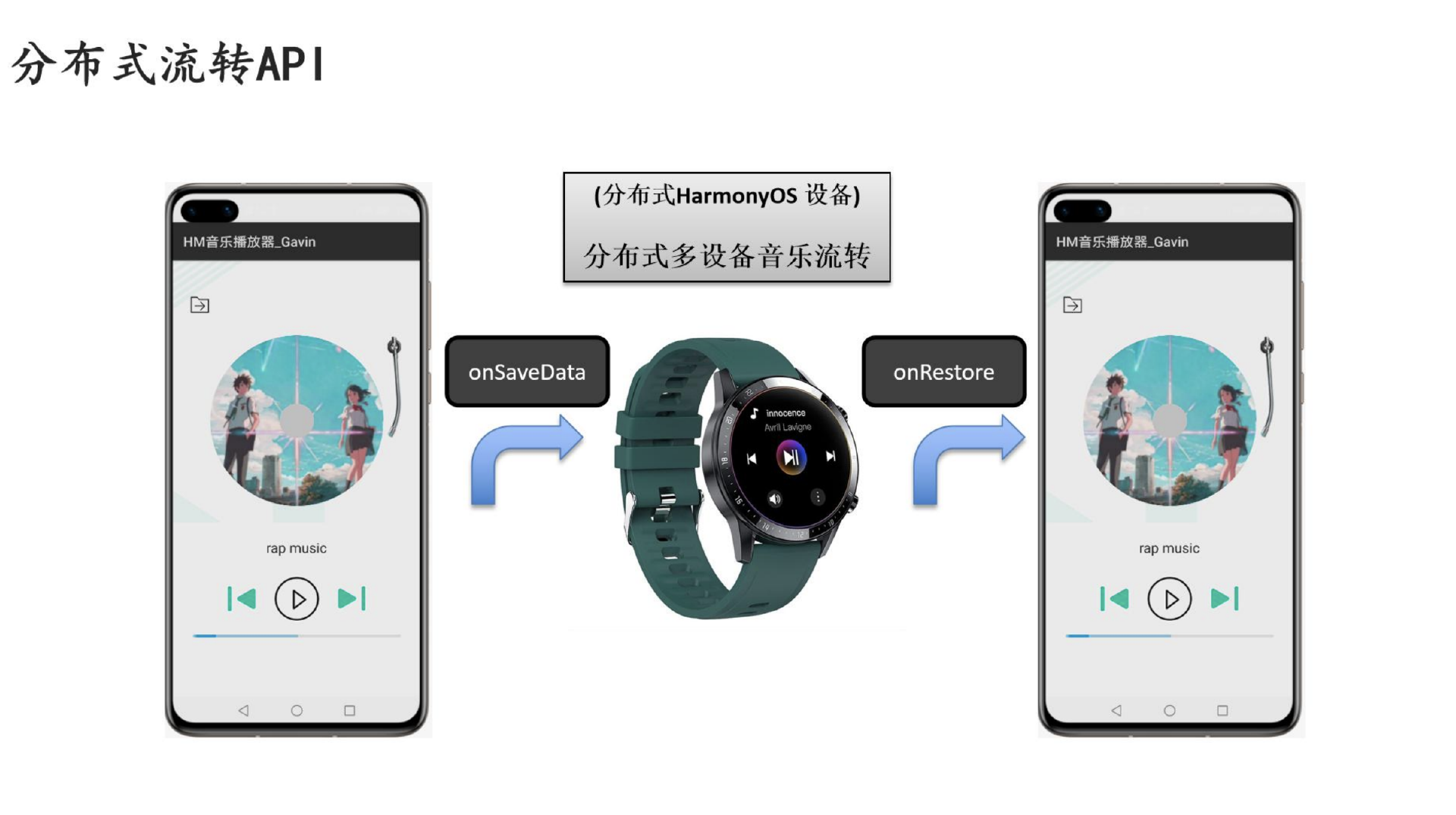
然后再来看一个音乐播放的效果,我们在 A 设备上播放音乐,可以让它在手机上播放,也可以在另外一台手机上播放,或者在手表上播放,能够自由的来回迁移,这个也是非常重要的功能。

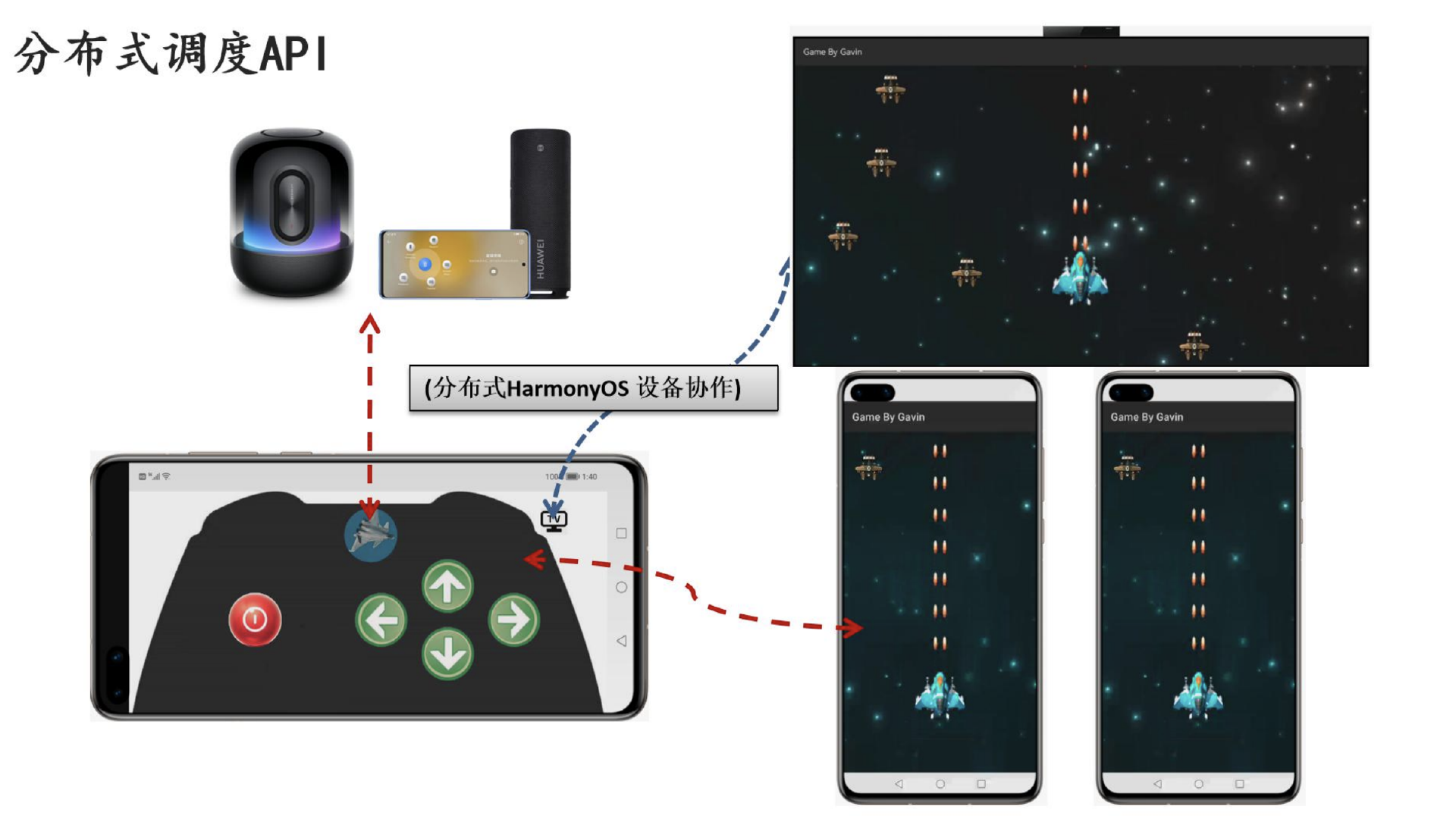
另外一个非常有意思的事情就是游戏,比如说可以通过 ArkUI 为游戏开发一个类似于手柄的功能,实际上只需要一行代码就能快速做出这种效果。

另外比如说画板,也就是教育行业经常用到的画布,非常容易通过 ArkUI API 的迁移或者流转功能实现同步。华为自用的鸿蒙操作系统和 OpenHarmony 之间的相互调用也使用的是 ArkUI API。

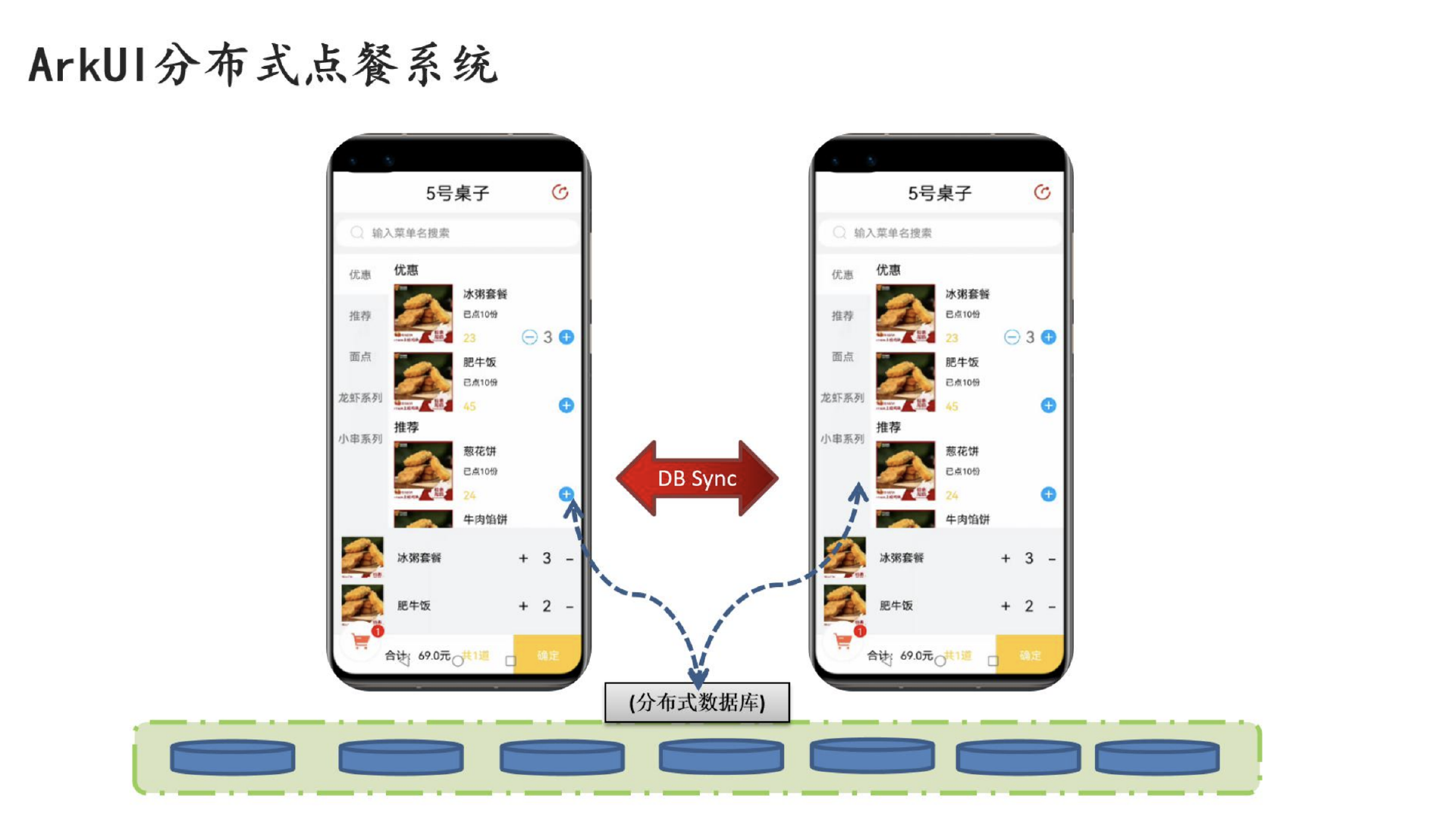
另外还有商业应用里使用的分布式点餐系统,利用它的分布式数据库可以非常简单的实现协同。
ArkUI 在 OpenHarmony 上的实践和落地
最后再简单介绍下 ArkUI 在 OpenHarmony 上的实践落地。首先鸿蒙操作系统目前是分为华为自研的版本以及开源的 OpenHarmony,OpenHarmony 操作系统已经开源到 3.1 版本,具备了一般的商业应用能力,预计到 9 月份会发布 3.2 beta 版本,这个版本功能会更加强大,可商用性也会大大提升。
大家说只有操作系统,没有机器和设备怎么办?目前,华为目前在开放原子基金会中支持的主流芯片应该超过了几十种,这里列出三种,一种是海思的 Hi3516 DV300 芯片,主要应用于监控的场景,另外像润和开发的 DAYU 200,它使用的芯片是 RK3568,3568 是 3599 升级后的芯片,另外还有海思的 3861 芯片,现在应该有大量的设备已经支持了。

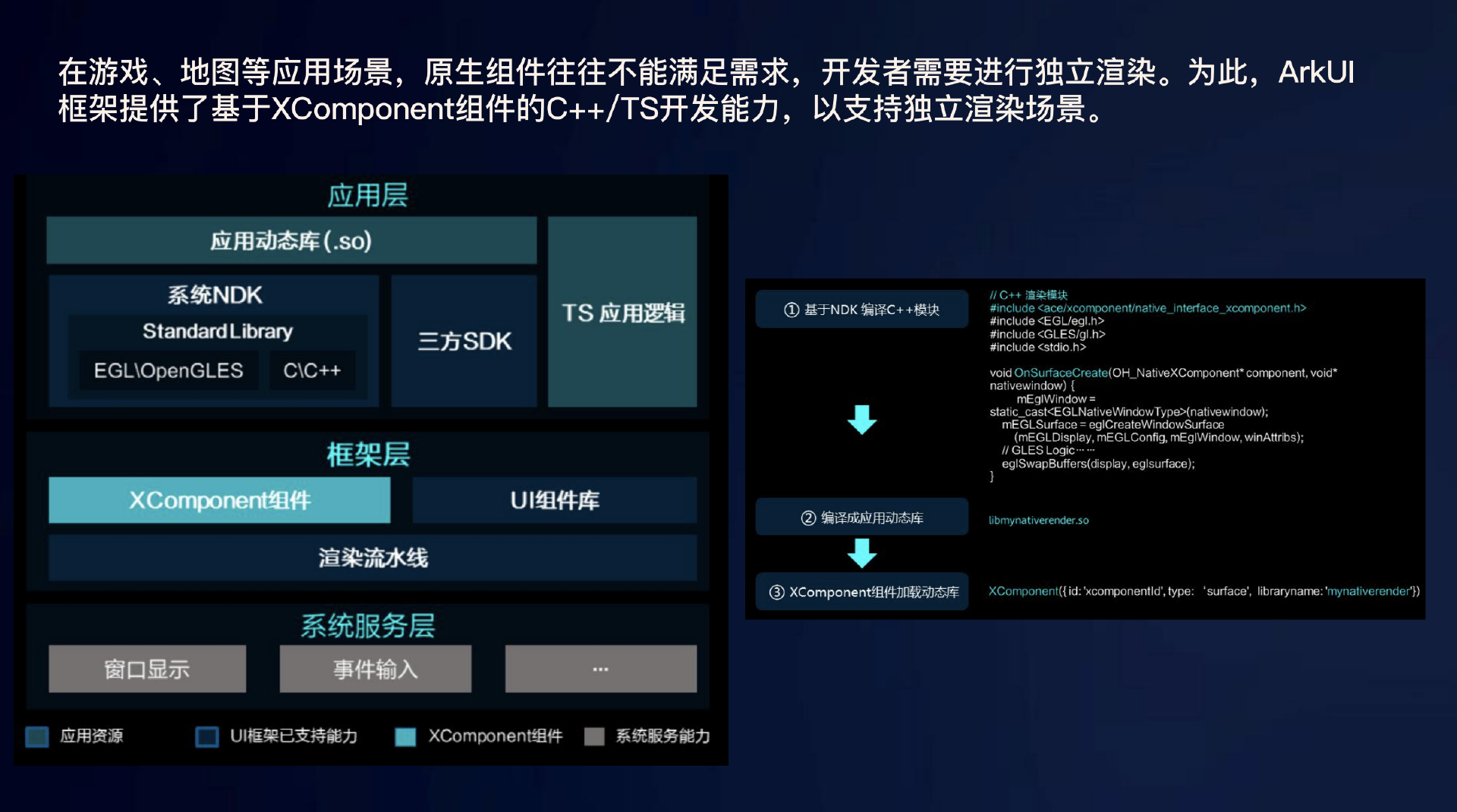
我们再来看一下目前 ArkUI 在 OpenHarmony 上面的能力,现阶段除了支持 JS 开发之外,还支持 C++ 的混合开发,可以看到它已经支持了 NDK,通过 XComponent 组件实现 JS 和 C++ 的开发,这也是华为去 Java 化的第一步。

我们公司做的东西比较多,同时也在参与鸿蒙 ArkUI 发行版的定制,开展 OpenHarmony 的开发培训以及赋能,定制 HarmonyOS Connect 计划里面的解决方案,目前我们在很多领域做了大量的实践,包括在教育、家居、医疗、少儿编程领域都有一些合作。
另外我们再看定制这块,如果大家感兴趣可以去开放原子开源基金会的开源仓库里面下载这三个项目,applications_launcher、applications_settings 和 systemui,我们可以在开源项目基础之上定制在不同设备上的显示效果,以及相关设置和 UI。
相关阅读:
HUAWEI AppGallery Connect 全新升级,支持 HarmonyOS 生态全生命周期服务!





