编者按:
4 月 21 日,天猫互动的技术专家邓红春(续彬)在 QCon 北京 2016 分享了《天猫双 11 晚会和狂欢城的互动技术方案》。2015 年天猫联合湖南卫视联合打造了一场最互联网的双 11 晚会互动,如此大流量的直播互动需要重点考虑的是系统的稳定性,尽可能减少依赖,并且要做非常多的容错容灾机制。凭借着 5 年的狂欢城开发经验,今年则是大胆突破和敢于创新,使用了场景编辑器、智能加载、多模式渲染等措施,体验和性能创了新高。
电商互动业务有三大特点:要足够吸引人,体验要足够好,还要具有商业价值。基于这三大特点,需要开发者勇于创新、敢于挑战。天猫互动计划在 5 月份启动“天猫电商互动创意大赛”,来鼓励拥有创新思维和技术的团队把他们的产品和天猫的业务结合起来,发挥出工程师们的最大价值。这个大赛除了丰厚奖金,获胜者可以跟天猫进行长期合作。
邓红春(续彬),天猫技术专家。目前在天猫互动技术团队,从事互动业务的技术架构设计和团队管理方面工作,负责过双11 狂欢城、双11 晚会、红包裂变、互动开放、3D 和AR、 Hilo 、 TidaSDK 等项目,专注于电商互动营销相关的技术领域。2012 年加入阿里巴巴,花名续彬,曾负责过天猫无线的前端开发和 hybrid 框架设计。此前曾在腾讯财付通工作过,主要从事于支付类产品开发。
今天要分享的话题是“天猫双11 晚会和狂欢城的互动技术方案”,这两个项目都属于天猫双11 核心业务,希望能带给大家一些技术上的思路。
先从业务开始说起。什么叫做电商的互动业务呢?作为技术同学,千万不能把自己当做资源,上面来了需求做完了就可以了,我们要深刻了解业务的目标是什么,需要做到什么样的程度,这样能够最大化发挥我们技术同学自身的价值。
我们的理解,所谓互动就是能够发掘出多方的主动性,让多方都能够主动动起来。电商场景中的多方,一方是消费者,另一方是企业,商家也好,平台也好,都是企业。那么怎么去创作一些场景,让他们能够有一些共同的利益点,能够聚在一起,能够紧紧结合在一起,最终达到多方共赢的结果呢?我们创造出来这种场景就称为互动业务。
天猫近一两年来做的互动项目非常多,里面用了很多3D、AR、视频之类技术。互动技术在电商当中运用非常广泛,而且取得了非常好的业务效果和数据。
互动项目特点
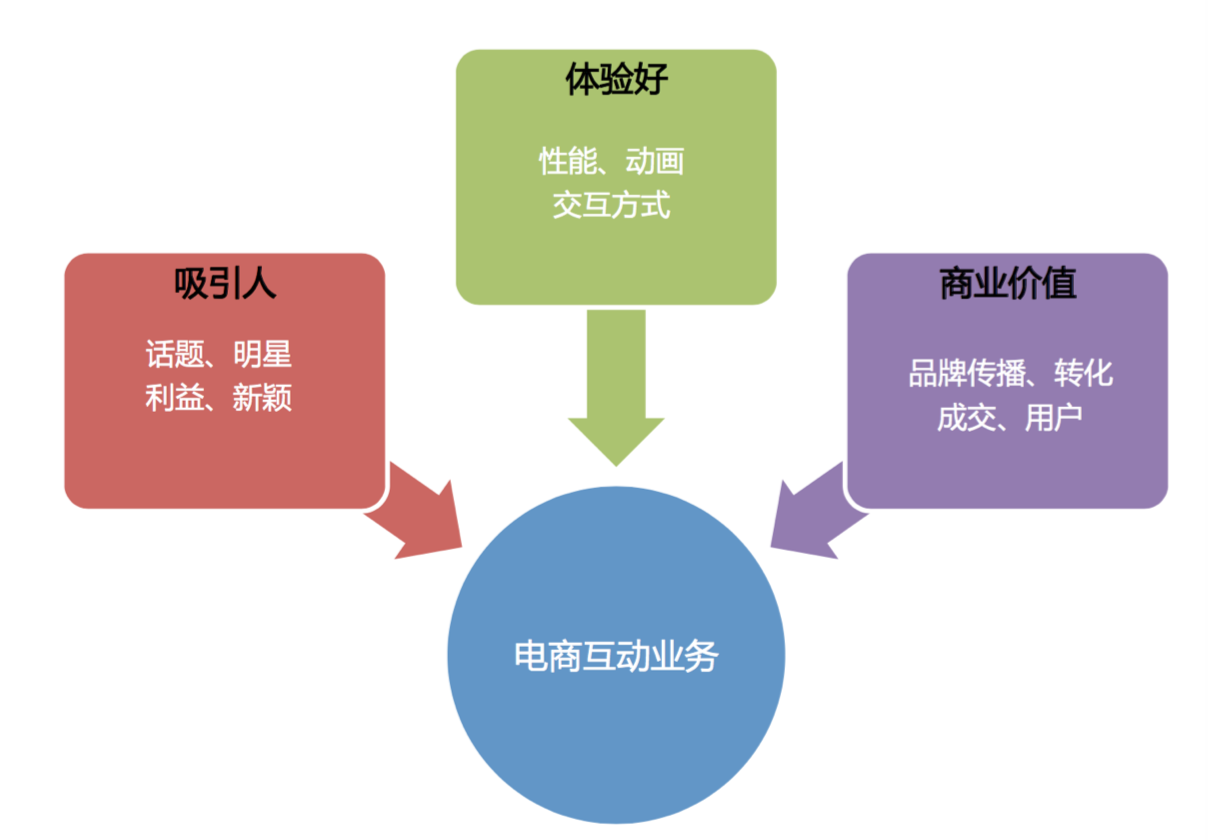
就刚才所说到的互动项目,我们总结为三个特点,它们会带来一定的技术挑战,接下来的很多技术架构的设计都是围绕这些特点展开的。
首先,互动的业务需要足够吸引人,刚刚大家看到的晚会场景具有一定的明星效应和一定的媒体影响力,有些时候可能会有一定的话题性和传播性,不管通过什么因素,首先要把人吸引过来,吸引人越多流量越大,而且很多互动项目流量时间点是非常集中的,会在某一个时间点里爆发出来,QPS 非常高。“吸引人”这个特点对系统的挑战是高并发。
第二个特点,体验要非常好。我们把人吸引过来之后,如果体验做得不好,很容易引起流量的流失,在体验方面涉及到性能要足够快,动画要足够酷炫,交互方式要简单明了,或者有比较潮的交互方式,让消费者舍不得走,一直在这个互动页面。所以要把人留下来,体验方面就一定要非常好,一个优秀互动项目的成功,肯定离不开一个体验很好的页面。
第三个也是至关重要的一点,它要有一定的商业价值,把人引来了,也留下了,怎么沉淀这些用户,怎么让它更有商业价值?都是要思考的。
所以说一个好的互动项目是一定有数据沉淀的,就要做好相关数据监控和数据埋点的工作。
挑战与解决之道
我要分享两个项目,晚会和狂欢城,为什么结合这两个项目说呢?双11 晚会特点在于流量非常大,狂欢城特点是素材会比较多,对前端的极致体验,交互流畅度挑战会非常高。所以我会结合这两个项目来尝试我们怎么解决这两个问题。
双11 晚会主要挑战还是在后端的稳定性,不能出任何的问题。因为当时马老师去了,:) 不能在他面前丢脸。狂欢城主要挑战在于前端,前端怎么面对这么大的页面,这么多的素材快速渲染。
9 月底接到这个需求,离双 11 一个月多一点,要把需求讨论和视觉设计、开发、测试、预演全部做完,感觉时间还是挺紧的。但是因为听到冯导指导,很多大明星,又是湖南卫视金牌制作团队和主持团队,是倾注了娱乐圈很多力量在,我们虽然感觉时间很紧,但是心里还是蛮有成就感的,而且很有信心做好。就是感觉自己被时代选中,出人头地的时候到了。
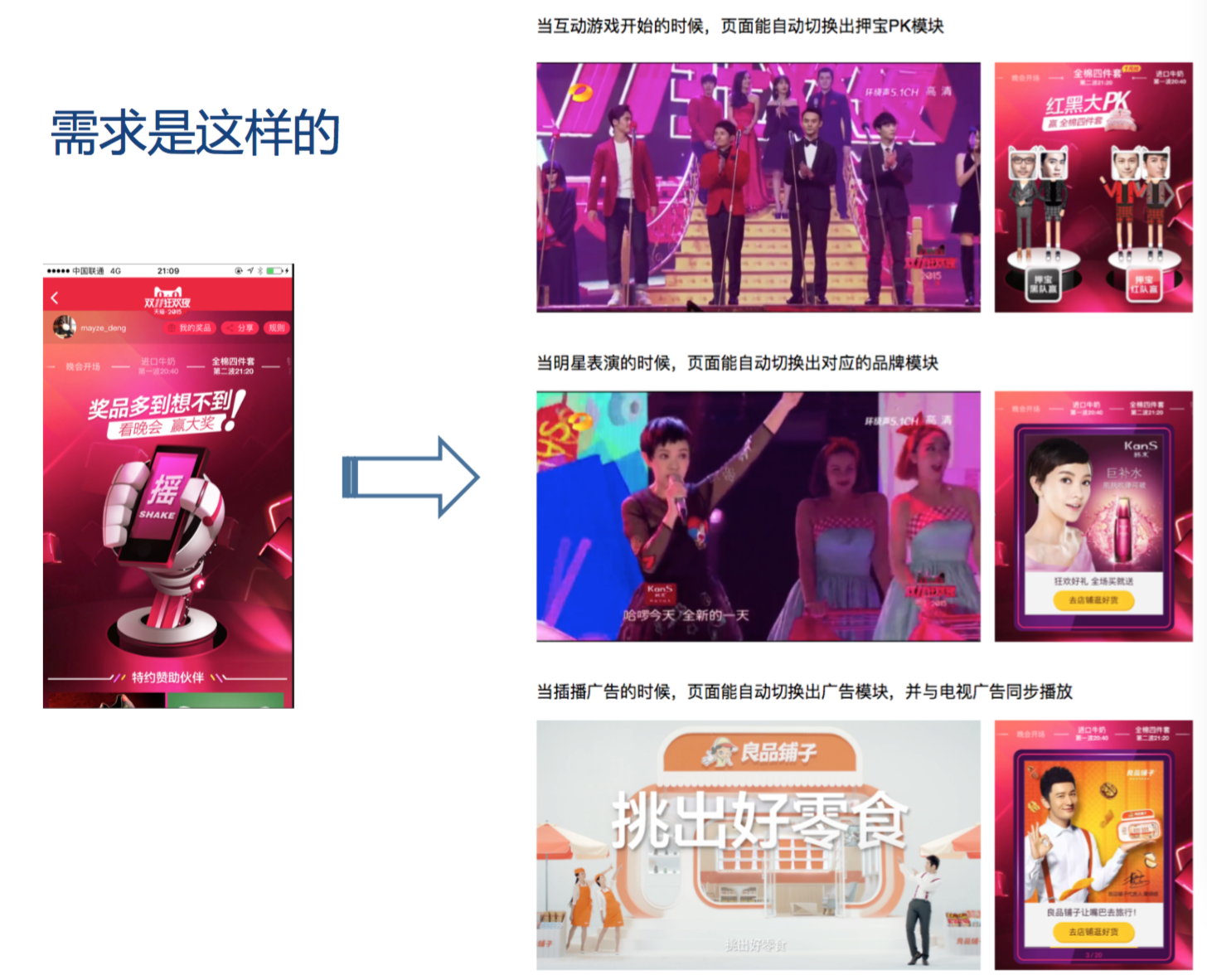
当时需求是这样,主要是分三大块,一个是 PK 环节,两组明星,主持人组织他们玩游戏,玩游戏之前所有电视机前观众打开手机天猫押宝,根据现场产生游戏结果,押对人会有抽奖机会。第二个是明星表演,很多明星都是天猫商家请来的代言人,明星开始表演的时间,表演结束的时间也是现场产生的,没有准确的时间。第三大块晚会也会中间插播硬广,比如 20 秒钟广告,每一轮将近四五分钟,电视上播什么广告,手机分秒不差切换什么广告。
我们当时的设计是后台设置时间表,前端拿到时间表之后按照这个时间表切换页面。觉得这个事情就是应该这么解决,而且应该没什么问题。当时我们这么想也没错,因为我们毕竟年轻,想得不会特别复杂。
9 月 28 号去长沙和导演聊这个事情,到了长沙之后整个心情就变得很沉重了。业务方要求时间不能有任何误差,不能上面切广告,下面过几秒才出现,这种情况不能出现的。和导演组开会听到最多的词就是不确定性,比如明星出场顺序不确定,游戏 PK 结果不确定,节目时长不确定,这样一想又是直播,是不是每秒钟都必须后台请求最新的时间表,流量这么大,这样挑战就非常大了,系统可能扛不住。所以整个心情非常崩溃,那怎么办呢?加上导演说这次晚会阵容比跨年演唱会还要强大,收视率肯定会高过跨年演唱会,流量下来了,问题下来了,思想压力就很大。
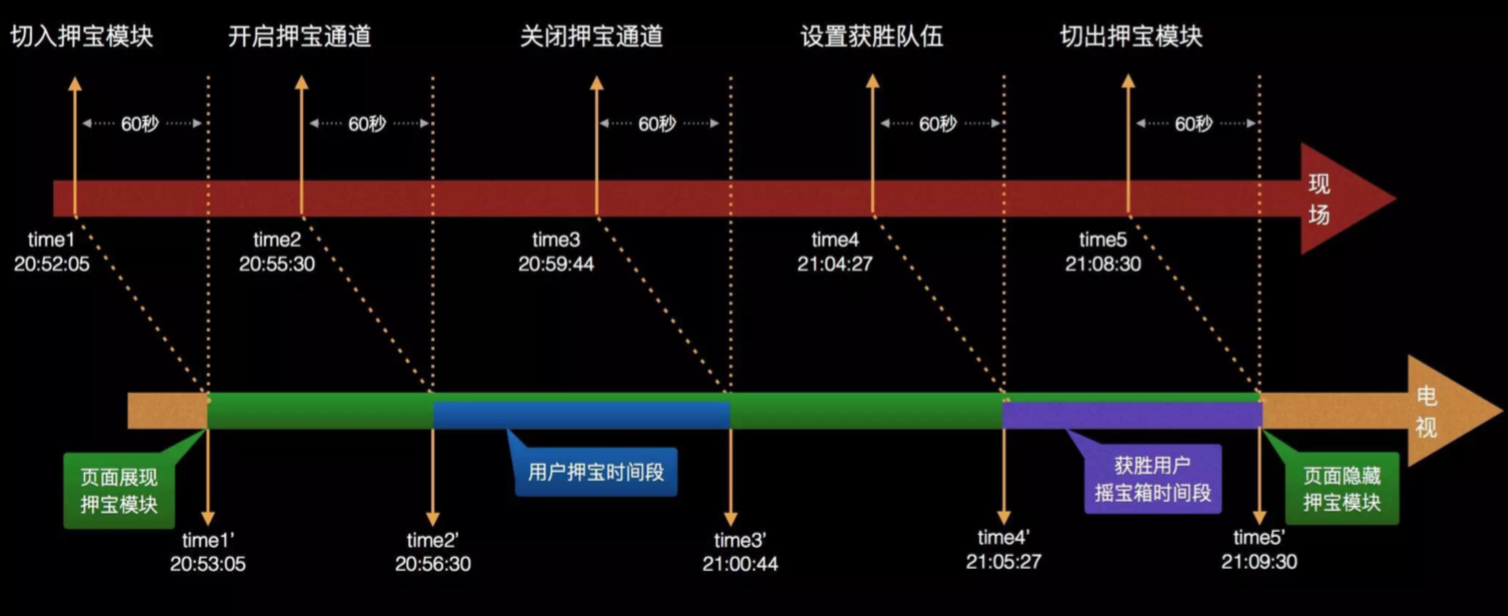
讨论过程当中发现一个救命稻草,就是1 分钟时间,就是现场到电视信号延迟1 分钟,开会时间反复问执行导演,说这1 分钟会不会变。他都有点被我问得不耐烦了,他说不会变,那我就放心了,不会变的1 分钟就是我们的救命稻草,可以围绕它做架构上的设计。至少留给我们一分钟的缓冲时间,后面很多技术设计都围绕这1 分钟展开。
以明星PK 环节为例。
整个这个环节时间轴是这样展开的,上面这条线是现场情况,下面是电视机前的情况。大家都能看到,向上竖起来的箭头都是关键节点,根据主持人的口播来确定的,开启押宝通道,开始介绍游戏规则的时候,明星开始游戏的时候主持人会说关闭押宝通道,所以根据主持人的口播需要往后台写一个数据。比如说10 点52 分05 秒主持人说开启押宝通过,需要10 点53 分05 秒,1 分钟之后时间写到后台,前端拿到这个时间,一到达这个时间做一些行动,手机上页面和电视上就可以保持同步了。我们要在1 分钟之内把最新的时间数据传输到所有用户手机上面。
技术选型
了解完需求之后,下面就是技术选型。
涉及到两点。
第一点,怎么进入页面,做技术同学要学会克制,我觉得我们在这个项目里就克制得非常好,并没有用高大上的技术,因为每个高大上的技术看起来都很酷炫,但是都存在不稳定的因素,比如声纹识别,在嘈杂环境中可能会有失败概率。识别台标,这些技术在台网互动都用过,就是因为踩过很多坑,所以在大型的直播晚会就不能冒险,还要依赖第三方系统,如果出现问题整个项目就崩溃了。
第二点,进入页面之后,前端怎么跟后端进行数据传输。听得比较多的就是长连接,这块在有些互动游戏当中也用过,但是没有大面积使用,因为在阿里集团暂时没有找到适合我们业务而且稳定的长链接服务能够支撑这样的流量。
考虑到现场直播,不能出现任何问题,也没有任何时间来解决bug,抱着稳定压倒一切的原则,我们选择了简单有效的方法。
首先是用户进入,通过摇一摇,不做任何判断直接进入互动页面。这就是保证简单有效的时候了。第二点,采用了HTTP 轮询,对前后端改造成本都是用最有信心的一套方式。确实第一次出来做这种事情难免会紧张一点,如果放纵的话得到下次。
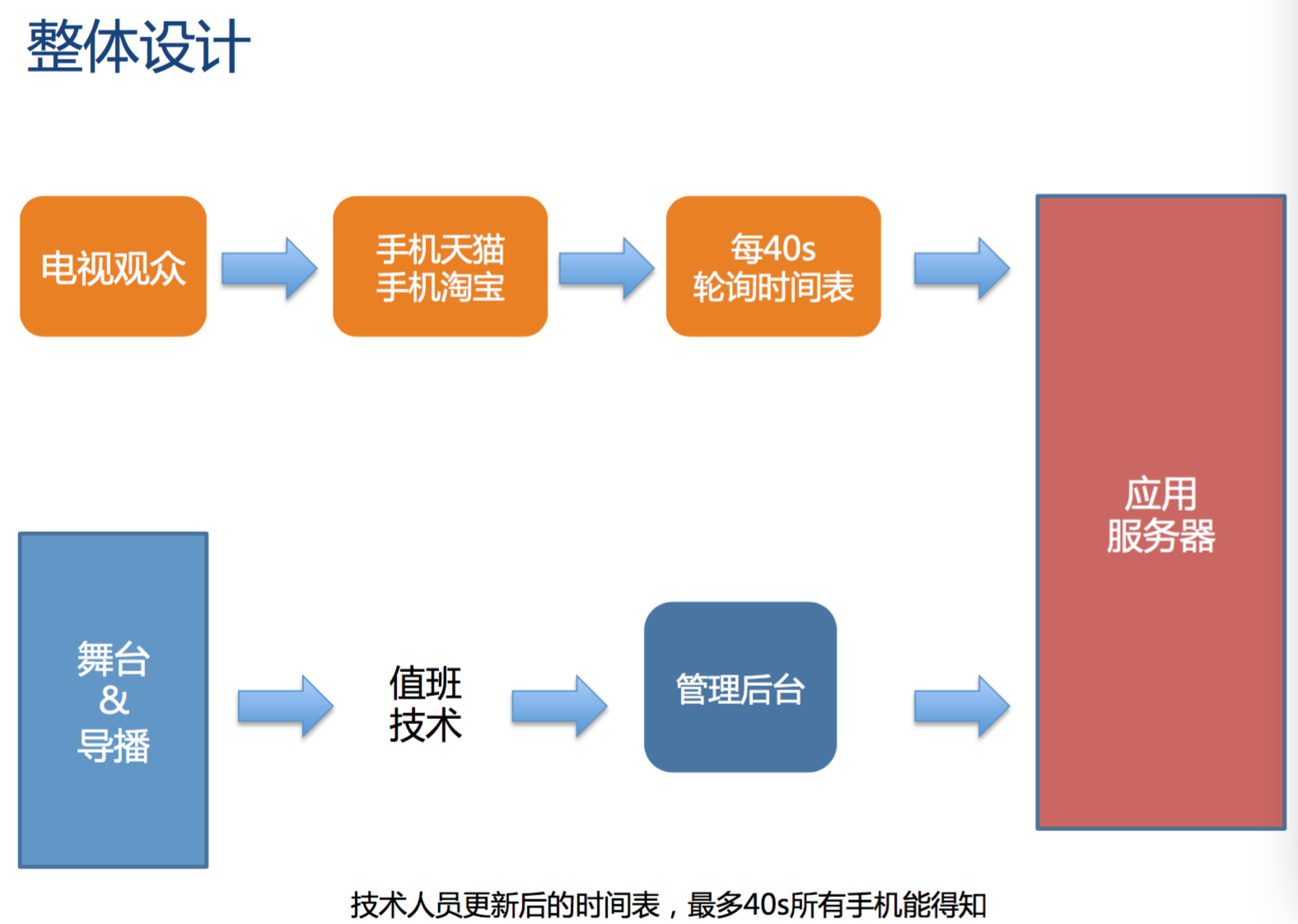
这就是整体架构的鸟瞰图,最大的架构图。为了能让大家看得更清晰一点,我尽量进行最大程度的简化,留下关键部分。黄色部分是电视机前观众的链路,通过手机天猫摇一摇进入,前端每40 秒轮询获得数据。最关键是下面蓝色部分,现场在水立方值班的技术同学,会有控制台实时切换很多开关,管理后台页面是后台开发自己写的页面。后端同学比较了解开关的东西,所以以他最熟悉的方式做很简单的页面,即使开关很多,但是他自己能够把握住,而且里面有任何问题能够马上解决,不需要依赖前端同学各种麻烦的协作。他在水立方值班的时候,会把最新数据写到管理后台,把数据写入应用服务器。
40 秒的时间是怎么来的
根据预估的 QPS,收视率会有多少人收看节目,大概百分之多少人进入页面,根据数据再来权衡服务器的能力,看一下这个时间 40 秒能不能扛得住。而且刚刚说到一分钟的缓冲时间,去掉 40 秒,还有 20 秒,就是留给网络的消耗,还有其它的异常。40 秒应该是可以的,所以预设了这样的时间。
应用服务器
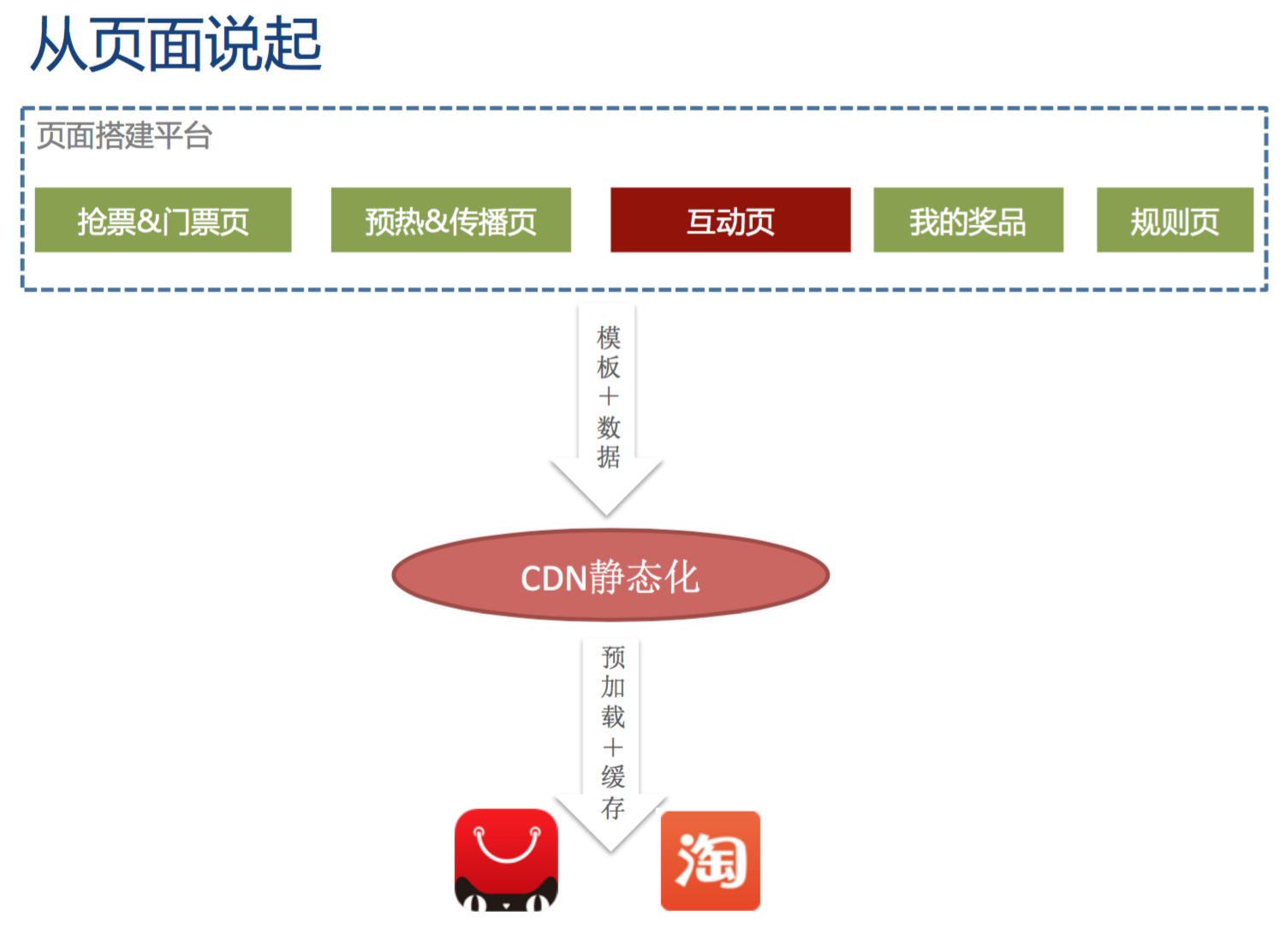
从页面说起,前前后后涉及到的页面非常多,比如抢票、门票、预热传播,最核心的一个页面就是通过摇一摇进入的互动页面。所有的页面都是通过天猫统一搭建平台进行搭建,是基于模板和数据分离,前端代码只管逻辑,数据这块会根据运营输入商品坑位,还有广告的数据,从另外一个系统输进去,再把模板数据结合起来用基于Node.js 的渲染引擎静态化到CDN 集群,手淘和天猫就可以提前几天预加载文件,缓存客户端,用户摇一摇就可以很快进入到页面了。
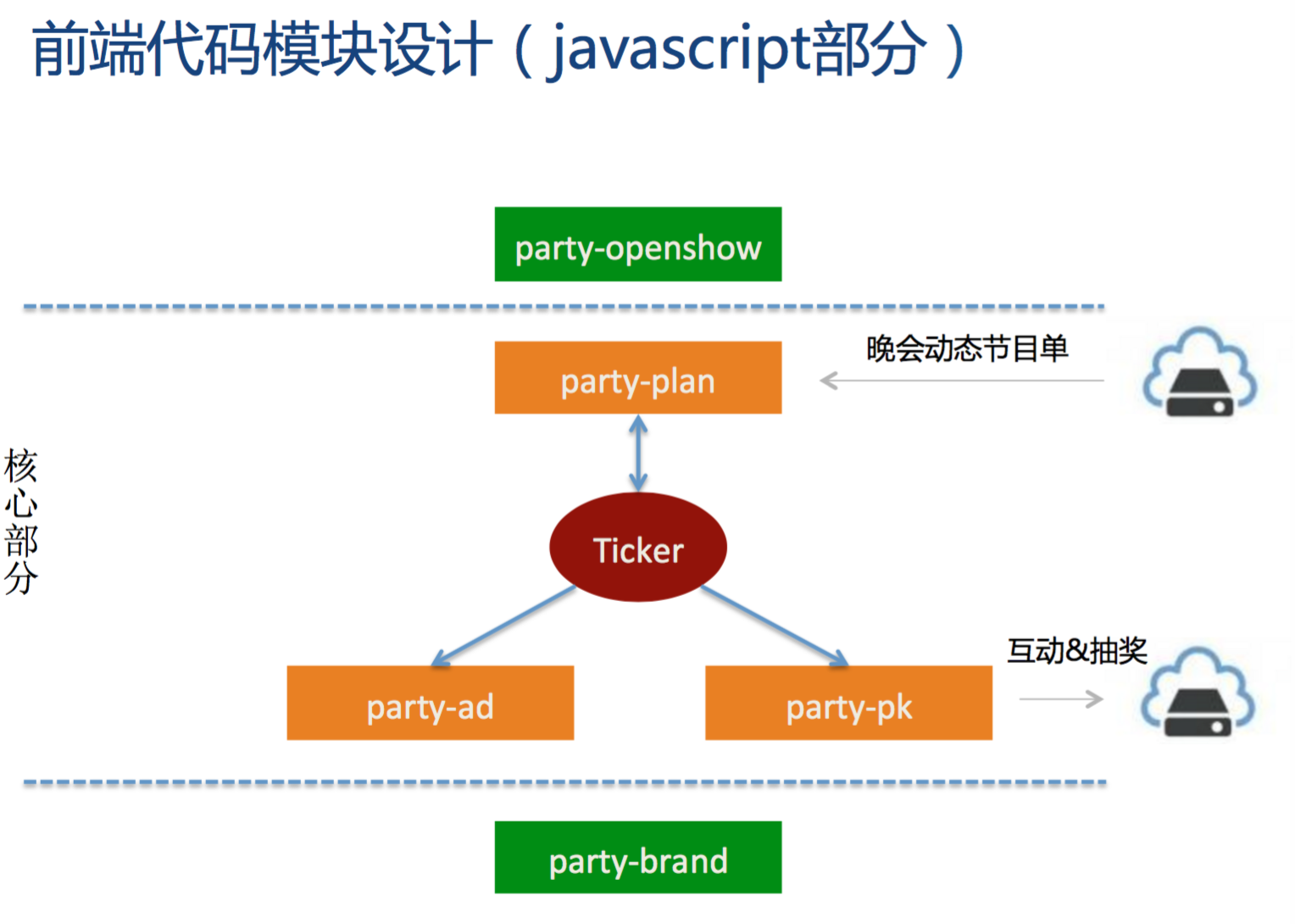
现在主要说一下互动页面,其它页面不讲了,和常规页面没有多大区别。互动页面是把所有环节功能都集成在这个页面来,只要用户进来不会做任何页面跳转,不管游戏PK,还是看广告或购买商品。这样我们也希望用户有非常顺滑的体验,但是这么多功能集成在一个文件里势必会引发前端开发协作问题,这个页面前端开发有4 个同学,可以看到头部和尾部模块是相对独立的,和中间核心模块没有多大关系。所以这两个模块是一位新同学开发的,给他锻炼的机会。中间核心部分用核心同学做。前端整个代码结构是这样,两个绿色是新同学完成,对整个互动流程不会受什么影响,前端模块分成四个,中间Ticker 是心跳模块,每分钟执行一次,它在拿到时间表模块,每秒计算一次,看下当前这一秒应该做什么。它判断为应该切出宝箱,就会调用模块秀事件,完成靠事件驱动调派广告模块和PK 模块之间的协作,分工非常清晰,这样的话代码之间耦合不会特别强,事件驱动。
有两个模块和后台服务器有交互,一个是PLAN,一个是PK,都会向后端服务器进行数据传输。广告和PK 模块有几个事件。
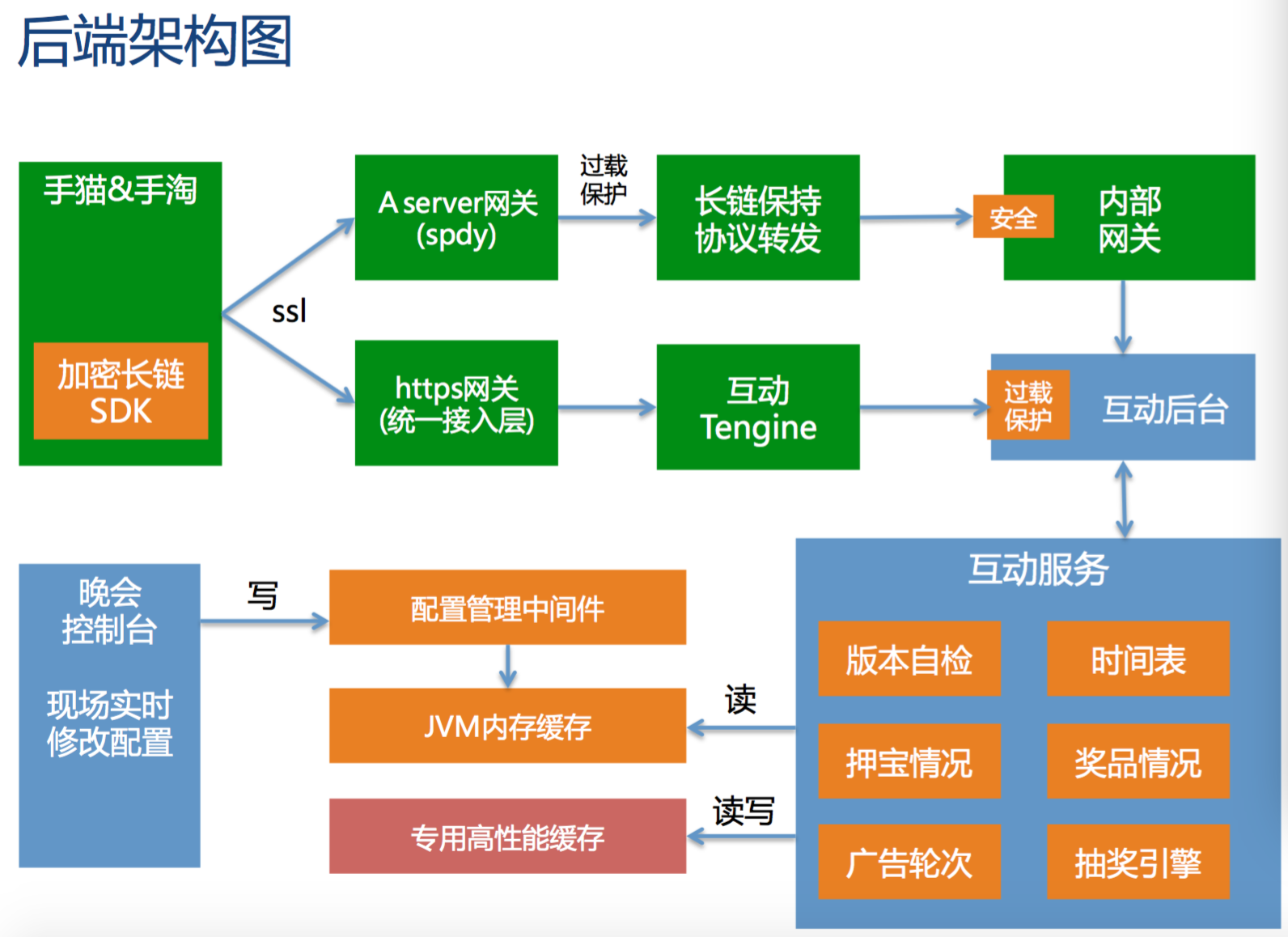
重点讲下后端架构是怎么扛住大流量的。
这张图和刚刚看到那张图有点类似,只不过进行了细化,把里面东西剖解开了。上面绿色部分其实就是观众端整体链路,下面一大半是后台操作人员,技术同学操作链路,消费者端有两条通道,这两个通道都是阿里统一的定制的加密长链,会有比较好的性能和安全性。但是它会有什么区别呢?区别就是比如A server 网关基于spdy,给pk 模块调用,有过载保护。它的特点是性能、安全性和稳定性都比较高,所以说抽奖环节和PK 环节是这个。
第二个通道是HTTPS 统一接入层,它的特点是易扩展,易切换,而且链路非常简单,没有任何筛选的状态,也没有任何系统依赖,所以它来做这个事情非常合适,而且非常灵活。准备了两个双通道来适配不同的接口。
根据双通道就可以到达我们整个最核心的互动服务,这一块内容就是我们团队开发的一个东西,包括版本自检、押宝情况、时间表、抽奖引擎等等。从后端开发同学的角度看,从晚会控制台,他坐在水立方比较高的位置,有很多控制器的地方,能看到晚会所有场景情况,根据晚会情况会在晚会控制台上做开关切换,比如第一轮PK 开始就按开关,结果出来了是黑队赢还是红队赢,黑队赢就按黑队开关。通过阿里内部的管理配置中间件往应用服务器直接写内存的。一个应用涉及机器可能会非常多,这个管理中间件作用就是往这些机器同步推送数据,这也是经过了其它项目的考验,非常可靠。
我们的后台同学通过这样的管理后台往内存里写数据,互动服务的应用程序从内存里直接读取数据。为什么要用应用服务器内存,不用高性能缓存?因为高性能缓存跨机器访问会有一定的网络开销。
优化经验总结
这样的技术架构,有几点优化是非常值得参考的。
第一个是数据分离,公共实时数据(比如时间表)走高性能轮询接口。用户实时数据通过其它通道低频访问,按需访问,把这些数据分离起来就能够根据不同情况请求不一样的接口,而不是把所有的数据都罗列在一起。
第二个是内存缓存,不用跨机器访问。
第三个是轮询时间可调,刚才说的40 秒,那40 秒只不过是一开始预估出来的,但是现场可能有很多突发情况,出错时后台有一个开关可以直接调节这个时间,比如通过这个时间表的返回告诉前端下一次请求是什么时候,比如后端扛不住了,就告诉它下次来晚一点。
第四个是精准控制时间,因为这个时间是非常重要,要把后端给你的时间点和当前服务器时间对比当前在干什么,每一次轮询回来的数据都会取当前最新服务器时间。但是40 秒之间的时间是需要JS 前端自己计算的,这过程当中使用了本地时间差做判断,每一秒加一秒。为什么不用本地绝对时间判断呢?就是因为在iOS 还有很多手机下面,滑动手机JS 会中断,很多动画也会中断,用时间差方式实时计算当前服务器时间是比较靠谱的一种方式。
容灾设计
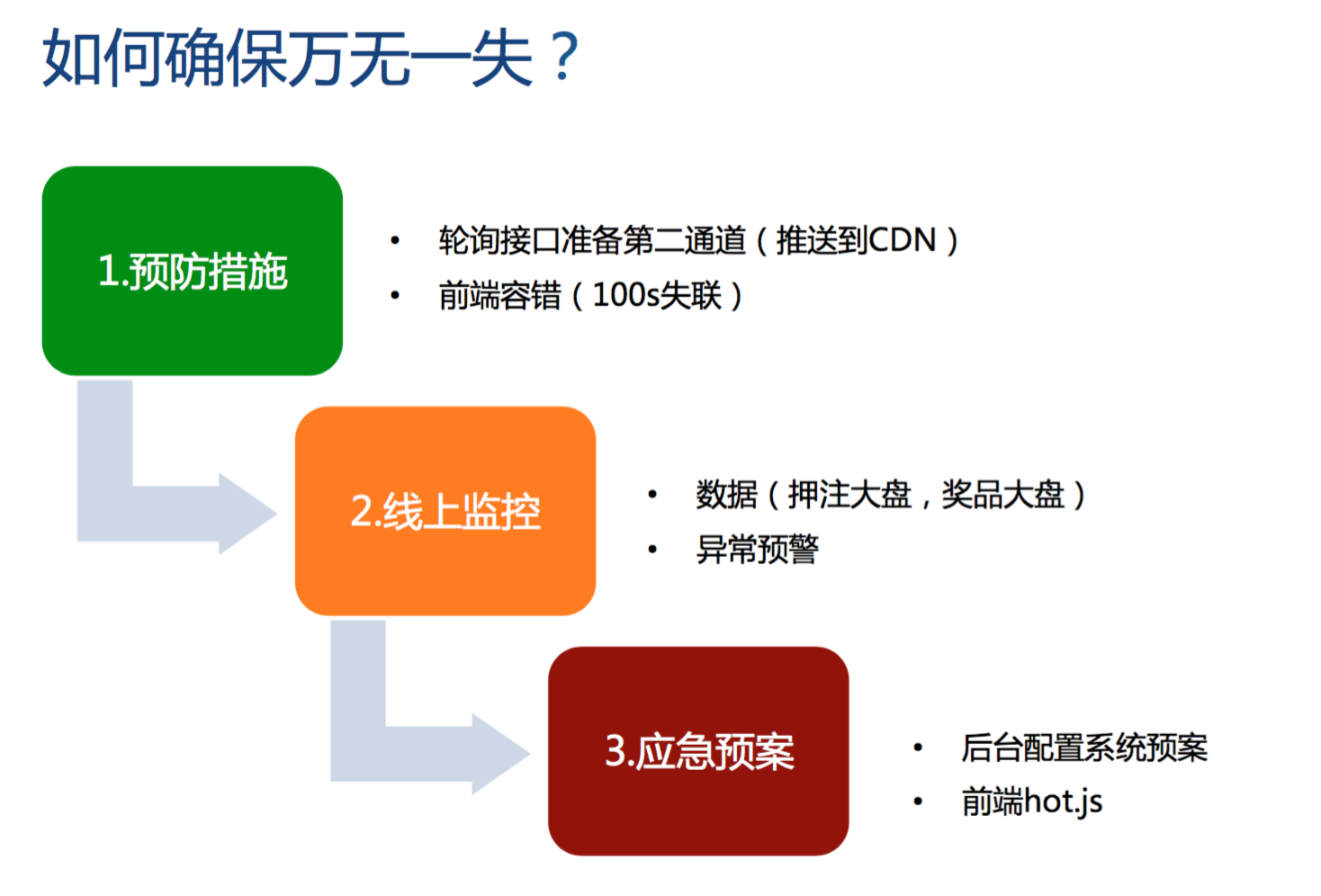
很多情况完全无法预估。再安全的车,上车一样要系安全带。下面谈谈我们是怎么做容灾的。
第一,预防措施,轮询时间接口40 秒钟轮询后台应用服务器,等它挂了或者扛不住怎么办?我们准备了第二通道,把数据同步一份到阿里CDN 集群作为backup,最后没有用过,因为后台扛住了这次压力。对于前端来说,会有智能判断,比如操作100 秒如果还没有获取到最新的数据,可能会提示用户你已掉线,请刷新再试的容错。提前预防好之后,怎么做线上及时发现问题,发现任何异常情况第一时间处理。我们有数据大盘,押注情况,奖品大盘,一旦有异常会有预警,会发短信给开发学,或者钉钉也会有报警。
一旦发生了突发情况该怎么办呢?刚刚说没有解决bug 的时间,但是我们还是要想一些措施。比如说后台配置,刚刚说到中间件,虽然经历了很多实际项目的锻炼,觉得它很可靠,但是一旦功能上出现问题,如果有一个发布直接让你东西写不了内存怎么办,后台同学也准备好了直接命令行方式,调用接口,直接推送到服务器内存。对于前端来说,时间表轮询接口上会发布如果有hot.js 地址,我们会加载,类似于紧急补丁的方式。这是没有办法的办法,我们还是想好了一条后路,万不得已情况下只能用它了,如果发了新代码上去,要把整个页面代码修改了,等用户刷新页面才能感受到了,基本来不及了。如果后台有一个东西要处理,所有用户即使不刷新手机情况下一样能够做事情,比如刷新页面,或者提示都可以做。
上场的时候怎么接受住考验的?提前将近十几天到达北京,每隔两天都会去一次水立方,熟悉环境,比如到时候坐在哪里,视角是什么样的,洗手间怎么走。比如网络状态,我们对于网络依赖非常强,所以让阿里集团IT 部门准备了有线给我们,绝对不依赖无线。还包括设备,要一台电视监听观众看到情况是什么样的,包括所有彩排过程都需要技术同学参加。因为彩排过程当中会发现一些问题,哪怕细小的问题也会带来灾难。比如彩排过程当中发现黑队和红队电视大屏和我们页面是相反的,我们发现了这个细节,及时改过来了。把环境熟悉好之后怎么进行人员部署,在杭州的团队怎么支持我们北京的团队,我们会有远程视频,要客服协助,或者其它团队协助,杭州团队能够实时通过视频会议的方式及时传递给他们。包括操作的时候,每个开关都是要有观察、执行、监督,至少三个人配合做这个事情。测试就是虽然有监控系统能够及时发现问题,但是还是需要发动团队的力量,比如他在使用的时候要有一个人押黑对,一个人押红队,一个什么人都不押,线上项目也必须分派任务给到团队同学不断感受现场是什么样的。
跨团队协作
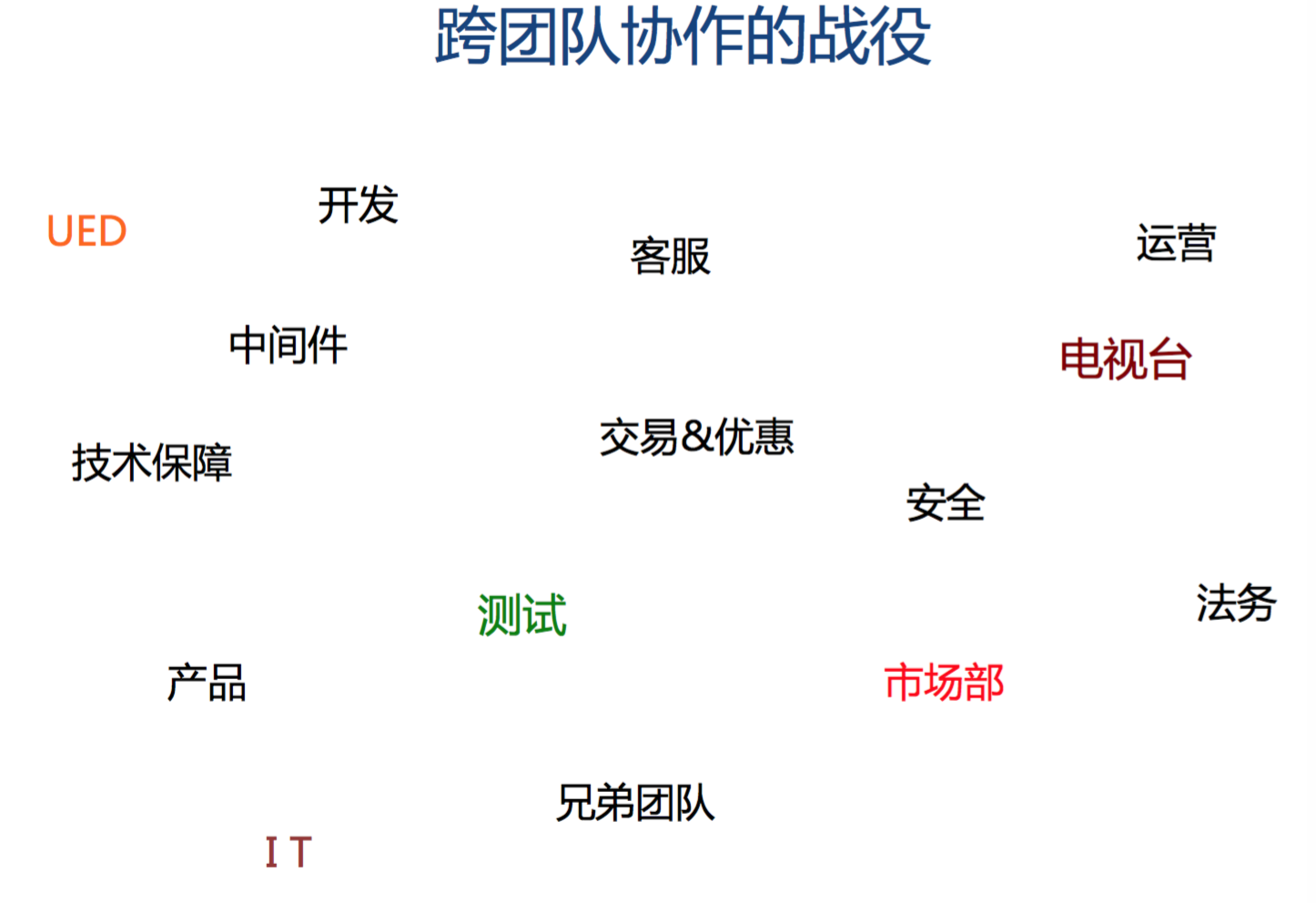
跨团队协作的事情,集团性项目涉及到非常多的团队协作。
要做这样直播类型很强的互动,我们做的那场晚会基本是空前的,每个环节都保持和手机同步,要提前跟导演组沟通。我们去长沙好几次,去一次发现邮件当中沟通都有出入,这时候就不能懒惰,一定要提前沟通,越早越好。
再就是UED,这块非常重要。因为互联网的项目迭代非常快,上线前一天晚上都有可能让你全部重新做页面,或者要有很多素材。前端同学和UED 同学成为非常好的朋友,彼此了解,我们这次项目在北京这几天前端和UED 是睡在同一个房间的。就会沟通怎么改才能产生最好的东西,这种平衡成本和效果的事情需要双方沟通,而不能是上下游的关系。这些经验我总结为一点,互联网的项目千万不能用传统软件开发习惯来开发,上下游的方式是不行的。因为像这样迭代非常快的项目,需要技术同学忘记自己的角色,大胆走出一步,这样所有人都会变得更出色。
包括和测试同学,会给我们的bug 进行分类,高优先,低优先,适配问题还是什么,分得很细。很快定位到问题。做这种项目虽然精神压力很大,但是台下台上要胆大心细,有条不紊。
狂欢城
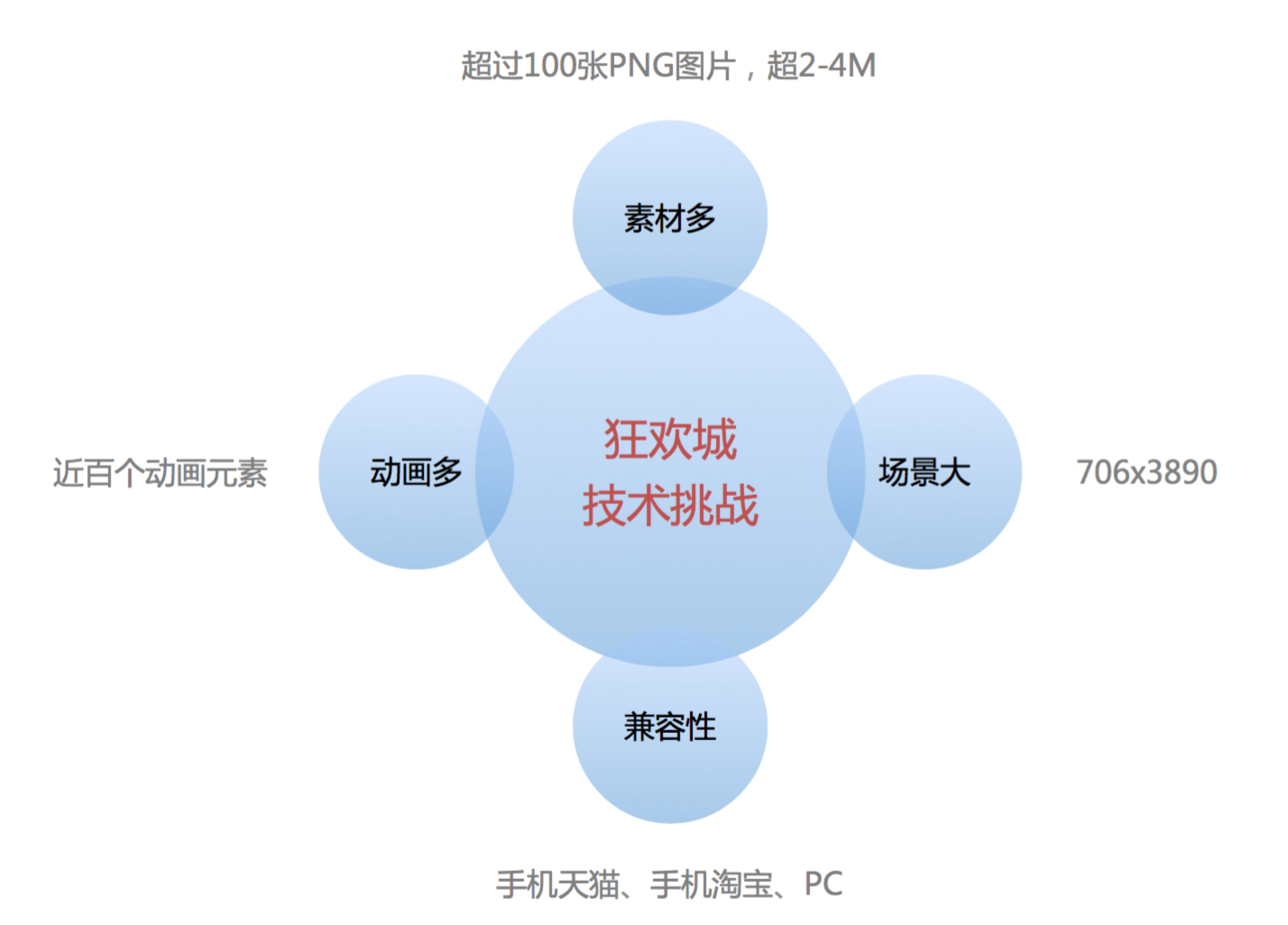
狂欢城是天猫历史悠久的项目,这是近三年来狂欢城的截图,每一个界面都有七八屏的滚动,有达到3000-4000 像素的场景,所以页面是非常庞大的。
它面临的挑战首先它是素材非常多,场景很大,有很多兼容性问题,动画也多。
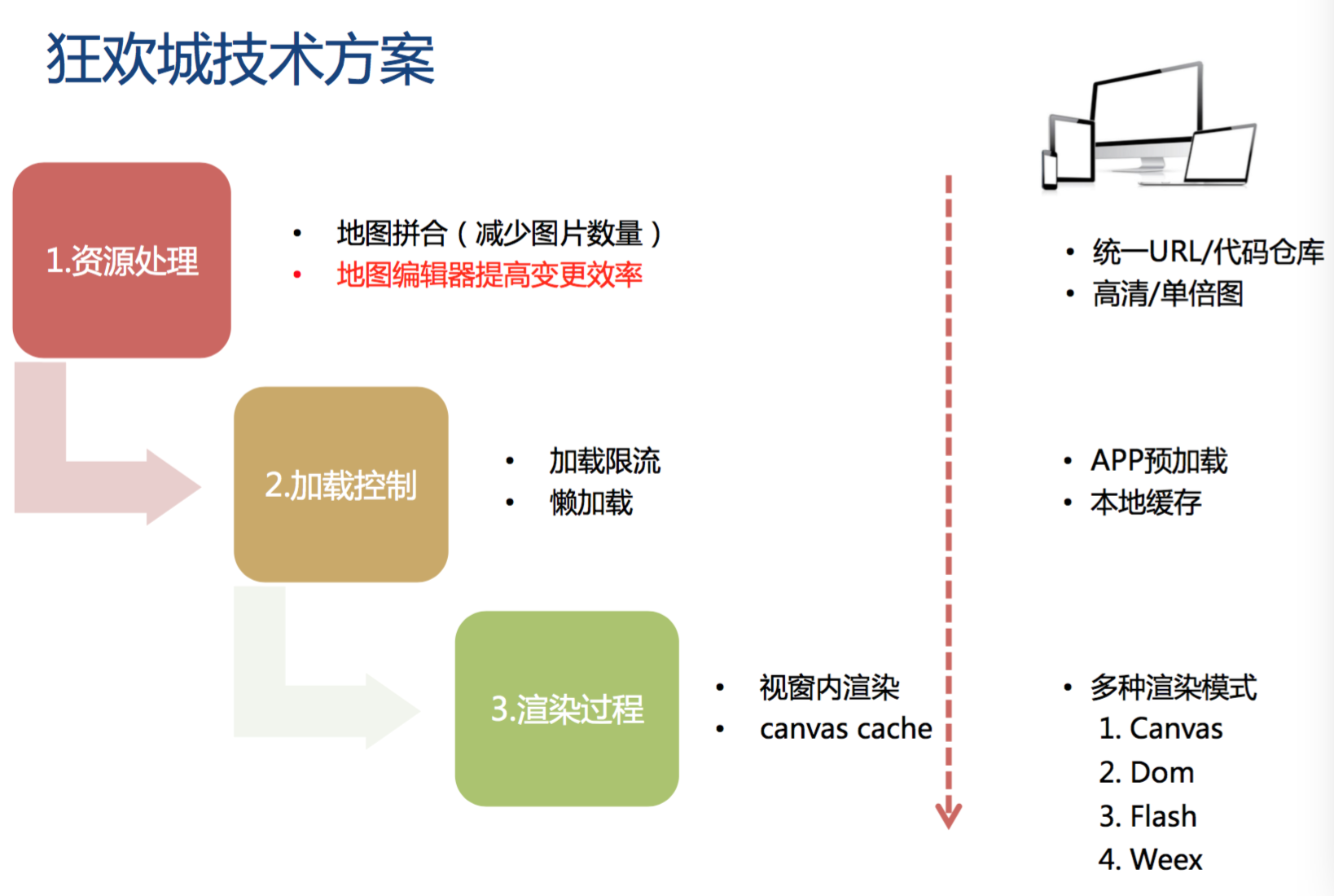
因为一个狂欢城里面涵盖了上百个品牌在面,海尔是海尔兄弟,会有动画在里面,所有品牌动画加起来一起动的时候页面一般团队开发出来都没法跑起来。那怎么解决渲染很流畅呢?也是三步走,第一步资源处理,尽量减少图片的大小,通过重复利用的小图片拼接大背景,这样减少图片的数量。第二地图编辑器,UED 想改任何图片,只要在编辑器里进行上传和替换,就不需要开发介入了。
第二个加载控制。加载限流很多浏览器加载资源的时候是不会做限流的,有的时候同时加载20 个,有时候同时加载10 几个。通过程序方式一次最多加载4 个文件,排队加载,用户滑动就不会很卡,内存就会优化比较好。
加载下来之后剩下渲染过程,我们也做了很多优化,比如视窗内渲染,存在canvas cache 上面,第二次滑再找出来,不会做重复渲染。所有步骤,资源处理和加载控制和渲染过程都考虑到了终端的适配,讲究因地制宜,不但在终端跑起来,一定要发挥终端最佳优势。比如App 上面就可以做到本地缓存,以及预加载拉文件下来。在高端手机里可以用canvas,再别的就可以flash。
做了这么多优化,前端工程师很难得能够把经验沉淀下来,任何好的方法和实践都需要工具化。只有把它工具化包装起来才能够让更多人享受到开发效率的提升,才能够影响更多团队,我们也是沉淀下来了Hilo 引擎,能够提供给兄弟单位,比如阿里妈妈,他们就不用做这样事情,简单用一些接口只关心业务就行了。渲染,包括加载,都交给Hilo 做。
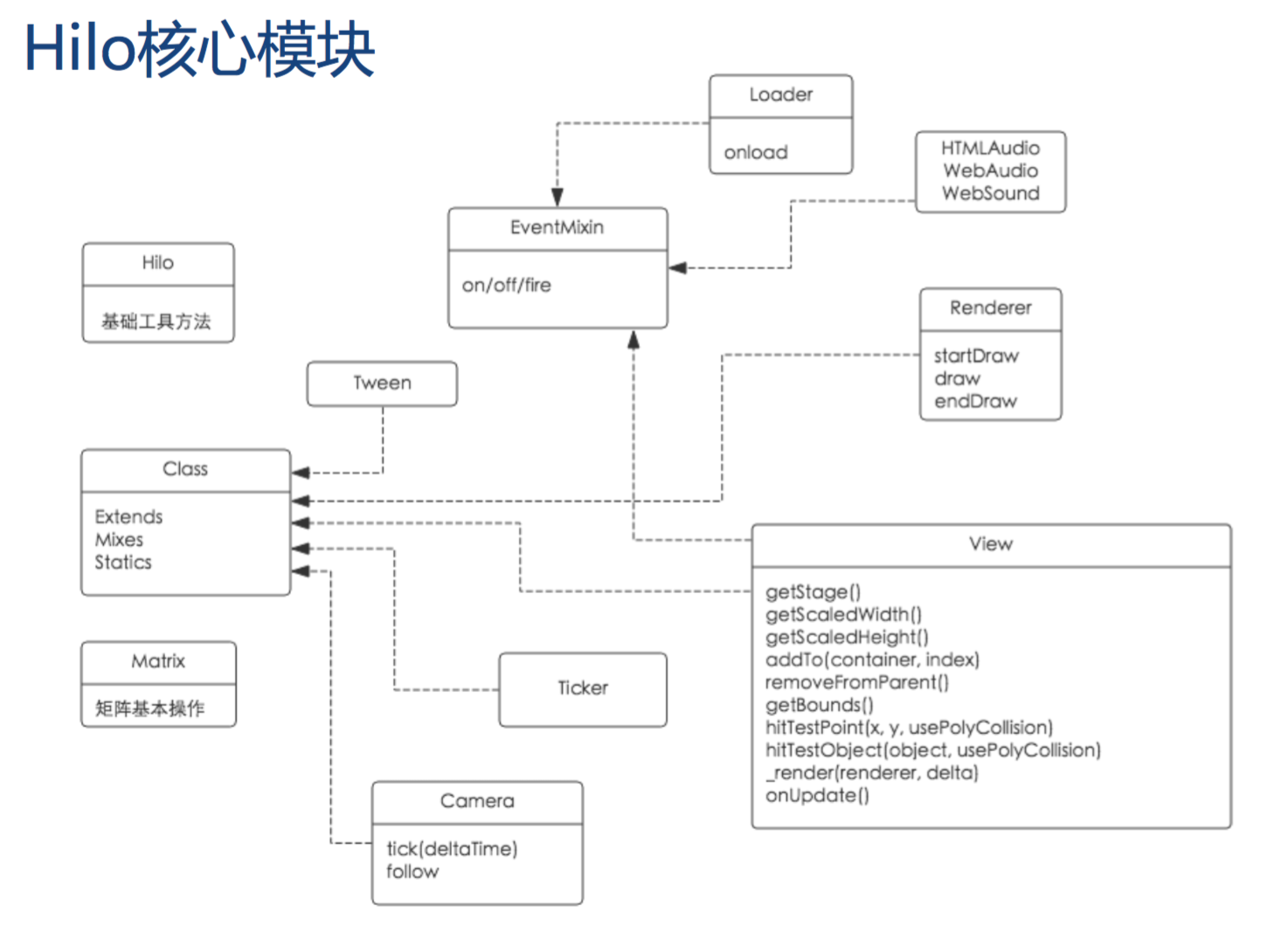
Hilo 组织结构非常简单,只有几个核心对象,主要是有事件系统,渲染系统,扩展的方法在里面。
Hilo 是用什么原则沉淀的呢?首先核心要非常非常简单,因为市面上其实有很多动画引擎,有很多游戏引擎。但是他们都是为游戏而生的,我们有很多场景也和游戏很相似,但是又不同在于电商互动营销要非常快,比如一周要产生一个项目,要学习成本非常低,而且你的代码要非常极简,所以在这块尽量降低学习成本,只有非常简单的几个核心结构,不会有太多的复杂东西。能够让你快速上手。
第二渲染模式开发者可以不用关心渲染模式,Hilo 可以很智能判断什么终端下采用什么渲染模式,只要你把这个业务层面东西做好就可以了。拓展工具这块不讲了,如果核心模块满足不了需求,可以很方便扩展自己的一些工具,比如基于 Flash,通过 Flash IDE 快速生成 H5 的代码。
Hilo 已经正式对外开源,有兴趣的可以了解一下。