拥有十多年历史的 ExtJS 仍然是一个很好的企业级应用开发平台。从 2006 年到 2015 年,我一直活跃在 Sencha 社区,在论坛上回答别人的提问、发表文章、出书、录制教程、在全球各地开展培训。
这篇文章将带你一览 ExtJS 的历史,顺便表达一下我那沉寂了将近五年的观点。
时代的终结——IDERA 收购 Sencha(2017 年 8 月 25 日)
Sencha 官方博客上发布了一篇博文,宣布Sencha 把自己卖给了 IDERA 。
一开始我感觉很兴奋,后来从兴奋变成疑惑,而且我相信不止我一个人有这种感觉。
一些 Sencha 的社区拥护者在 Sencha 的博客和论坛上表达他们的各种疑虑,毕竟在过去几年,这门技术的流行度一直在下降,而且在行业内也很难找到这方面的专家级人才。
对于我来说,这个持续了 11 年的时代要终结了,不过我觉得 ExtJS 仍然值得我们一提,因为世界各地的拥护者们仍然在使用它。
回到 2005 年
2005 年是 Web 开发技术的发展元年。大部分人都应该记得单页应用(SPA)的诞生,当然这要得益于众多 JavaScript 库的支持。
- Firefox 是 IE 6 唯一的有力竞争者。
- 常见的调试工具(Chrome Dev Tools、firebug 等)还没有问世,开发人员主要使用 alert() 进行调试。
- Prototype JS 和 Scriptaculous 是 JavaScript 框架中的佼佼者。
- 基于 DOM 的动画技术也刚崭露头角,不过太耗 CPU。
- 尽管 AJAX 已经出现了一段时间,但良好的设计模式还在形成当中。
- Dreamweaver、Textmate 和 VI 是开发网站和应用程序的主要工具。
- 智能手机还没有问世。
2005 年,谷歌发布了测试版本的谷歌地图。这在当时是一个跨时代的壮举。我们终于有机会看到不需要刷新整个页面就可以更新状态的地图,我们也看到了异步操作是如何给网站用户带来良好体验的。
进入雅虎 UI 时代
2006 年 2 月 13 日,雅虎基于 BSD 许可发布了第一版 YUI(Yahoo! User Interface Library)。
Web 开发者第一次在一个免费的框架中看到了 Prototype+Scriptaculous 组合所能带来的功能,当然,YUI 提供了更多的特性:
- CSS 重置
- 丰富的 UI 组件——AutoComplete、Container、TreeView、TabView、DataTable,等等。
- 布局管理器——这在 JavaScript 框架领域还是头一次出现。
很多开发者在网站上使用 YUI,我也使用了 YUI 的组件库。不过,我感觉很多功能做得并不是很好,在 SPA 中使用它们并不是很直观——起码第一个版本是这样的。
YUI-ext
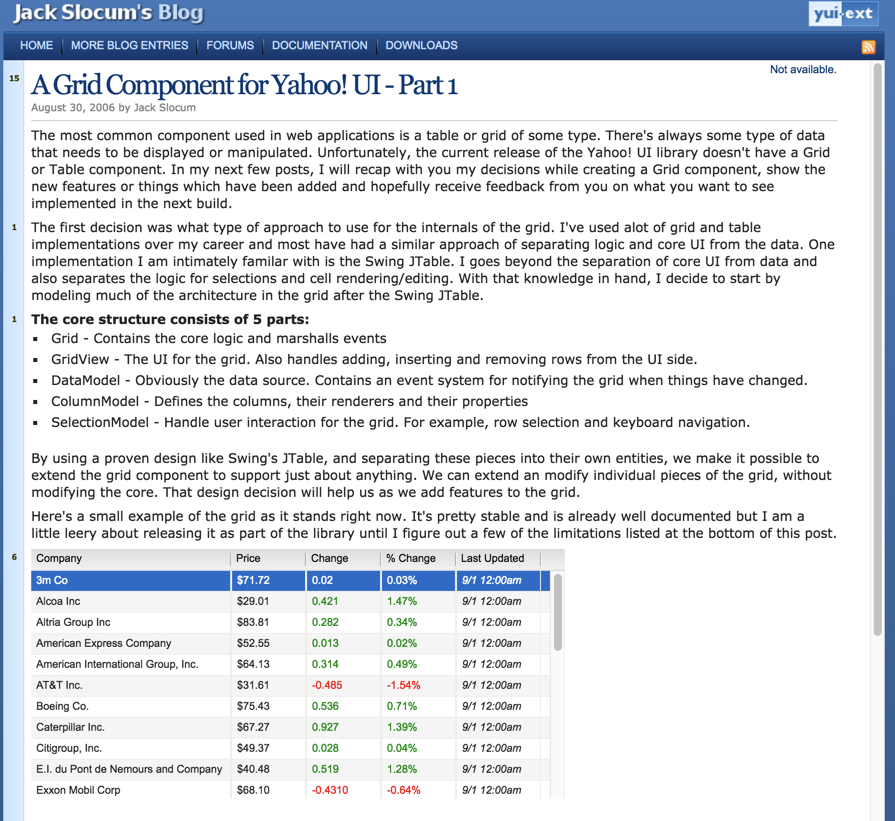
2006 年 8 月,Jack Slocum(Alta5 的 CEO)在他的博客上分享他对 YUI 做的一些实验性改进。时间一长,这些改进变得越来越复杂,于是 Jack 把它们打包,变成了后来的 YUI-ext,也就是 ExtJS(Extensible JavaScript)的前身。
YUI-ext Grid 组件的推出从此改变了这个项目和整个社区的轨迹,GridPanel 成为大多数应用的核心组件。
在项目的早期阶段,Jack 不断地往框架里添加各种组件,如动画组件、模式窗口、选项面板、可调整大小元素和布局管理器。这些组件有自己的渲染方式,并非只是对 YUI 的扩展。
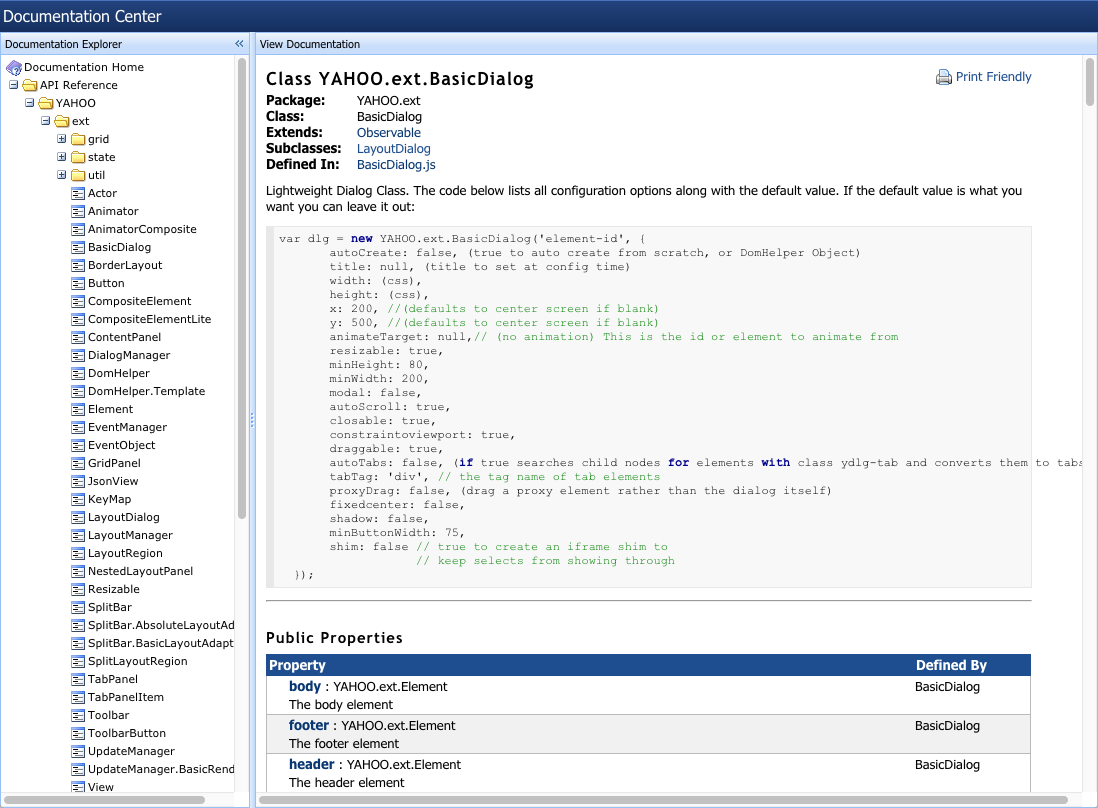
YUI-ext 的文档中心在当时看来也是一个开创性的设计,它是基于框架本身构建的,所以在使用文档时你就可以看到这个框架的价值所在。
现如今,我们可以看到所有的文档,但在当时,JavaScript 框架能够提供完整文档的并不多。所有的 YUI-ext 开发者都很珍惜它的文档,因为他们不仅可以查阅它,还能看到活生生的组件示例。
YUI-ext 为 Web 开发者奠定了一个前所未有的基石,很多开发者开始涌向这个框架,于是一个新的社区形成了,YUI-ext 迎来了爆发式的增长。
从 YUI-ext 到 ExtJS
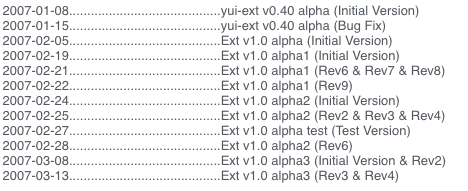
2007 年 1 月,我们发现 Jack 忙于推出 YUI-ext 0.40,也就是在这一版本里,框架的命名空间从 YAHOO.ext 变成了 Ext。
2007 年 2 月,ExtJS 1.0 出现在 ExtJS.com 网站上。2007 年 4 月,ExtJS.com 正式向社区发布 ExtJS 1.0。
2007 年,社区见证了这个框架的商业化过程,他们成立了 ExtJS 公司,发布了商业许可。这一举动也得到社区的大力支持,因为我们都看到了这个框架的价值。
短短的几个月,Jack Slocum 发展了大量的社区贡献者。不过,因为框架商业化许可问题,社区出现了分裂,这个问题至今仍在困扰着整个社区。
ExtJS 1.0
ExtJS 1.0 被社区广泛使用,这是 YUI-ext 变身之后的一个重大版本,我们在这一版本中看到了很多新的部件和主题样式。
ExtJS 使用了 YUI 内核,不过 1.0 版本允许开发者通过适配器使用 jQuery、Prototype 或 YUI,因此吸引了大量原先使用 jQuery、Prototype 和 Scriptaculous 的开发者。
ExtJS 2.0——XType 的变革
这一版本继续带来革命性的变化,它引入了“XType”,开发者可以基于 JSON 配置文件生成 UI,并带来了更多的 UI 组件和布局选项、一个更新过的面向对象工具套件、增强的组件生命周期和一个全新的文档系统。
XType 彻底改变了 ExtJS 应用程序的开发方式。一方面,可以在服务器端生成 UI 配置,以此来控制应用程序的渲染方式,另一方面,开发者也可以单独使用 JSON 来生成整个应用程序。
ExtJS 2.0 是我最喜欢的版本之一,不仅速度快,定制化也很简单。
ExtJS 2.0.2——许可灾难的开端
在 ExtJS 开发早期,Jack 与社区讨论过许可变更的问题,并公开了他的商业化设想。Jack 的帖子得到了 65 个回应,于是他接着发了第二个帖子继续讨论这个话题。
YUI-ext 是基于 BSD 许可发布的,而 ExtJS 1.0 则是基于 LGPL 许可。到了 ExtJS 2.0.2,许可变成了 GPL,网络上因此掀起了轩然大波,也就是在这个时候,社区开始出现了分裂。
下面这段话很好地概括了这一许可变更给社区带来的负面影响。
Ext 团队创造了一个不可思议的框架和一个活跃的社区,这才是让人感到伤心的地方。它拥有一个开源框架所应该具有的一切特点。而现在,Ext 正犯下一个错误:他们破坏了社区对他们的信任。或许,这一决定可以带来眼前的利益,又或者是长期的业务。但我看不到社区会再像以前那么繁荣。从长远来看,Ext 或许会有一个成功的商业产品,但他们会丧失广大社区的支持。
很多人带着遗憾离开了社区。因为社区的负面情绪太过强烈,以致于 Jack Slocum 开始受到人身攻击,他不得不公开在博客上声讨。
ExtJS 3.0
这一版本引入了 Ext.Direct,一个服务器端平台,用于快速地构建 RPC 调用。这一版本是 2.0 版本之后的一个重大版本,ExtJS 的开发者也在持续增长。
Sencha 公司成立
2010 年 6 月,Sencha 宣布成立,办公室坐落在 Palo Alto。Sequoia 资本为 Sencha 融资,这家新成立的公司看来前途无量。因为资本的流入,Sencha 开始雇佣大量工程师,大肆开发新产品。Sencha 推出了 Sencha Touch,世界上第一个 H5 移动开发框架,当然也有其他一些产品,不过它们在市场上并没有太大反响。
Sencha Touch 一开始只支持 WebKit(Android 和 iOS 平台),后来在 ExtJS 6.0 中才与桌面版框架统一起来。
值得注意的是,Sencha 通过收购 jQTouch、Raphael JS 等公司来扩展它的工程团队,也雇佣了重要的社区贡献者和追随者。这些举动也给社区带来了重要影响。
ExtJS 4.0
4.0 版本野心勃勃,可以说这一版本是从 1.0 到 2.0 重写之后的一个最重大的变化。我为此写了我的第二本书《Ext JS in Action》。
- 引入了全新的类系统。开发者只需要一个简单的方法调用就可以定义好他们的类并注册好 XType。除此之外,它还引入了 Java 和 Ruby 风格的语法,包括 Static 和 Mixin。
- 引入了 MVC 模式,数年之后此举体现出了它的重大价值。
- 在之前的版本,开发人员只能通过覆盖、扩展类将额外的功能注入到组件中,而这一版本引入了基于组件的插件。
- 基于 YUI 的 Flash 图表彻底被纯 H5 的方案取代。
- GridPanel 和 TreePanel 经过彻底的重写,与之前的版本看起来更像是表亲,而不只是远房亲戚。开发者可以在两种 UI 模式中重用大量的代码,并基于新的插件架构使用编辑和 BufferedView 等特性。
- 受到 Adobe Flex 的启发,引入了两个新的布局——VBox 和 HBox,很快在社区中引起了关注。他们重写了布局引擎,提供代码可重用性和更好的跨布局支持。
- 引入了 Sencha Cmd,一个命令行工具,可用于快速启动、升级和构建应用程序。
ExtJS 4.0 让我们看到了这个框架第三波重大变革。
ExtJS 4.0 的性能问题震惊了整个社区
2011 年 4 月 26 日发布的 4.0 版本招来社区大量的负面评价。推出的新功能以牺牲性能为代价,而这些性能问题直到几个月之后才得以解决,这也是导致社区进一步分裂的根源。
新的架构看起来不错,但他们太着急了。
GridPanel 是使用最为广泛的一个组件,为了提升性能,他们对它进行了重构。其他组件,如 TabPanel 也同样存在性能问题。有些社区成员甚至形容 ExtJS 4.0“慢得像狗屎”。
Sencha 立即启动了一场 bug 修复活动,以此来平息社区民愤。直到 4.1 版本性能问题才得以解决,而在 4.2 版本里带来了更快的缓冲式 GridPanel 组件。
在我看来,这一版本就像是 ExtJS 的“Windows Vista”。尽管 4.0 版本的新架构相比之前跨出了一大步,但核心组件的性能和稳定性问题却促使一些开发者抛弃了这个框架。
4.0 版本也是第一个使用 SASS 进行主题快速变更的版本。伴随着 4.0 版本的发布,社区本身也发生了一些变化。我们看到 Sencha 的核心成员一波又一波地离去,这些举动也给社区带来负面影响。
后来谷歌发布了 AngularJS,很多开发者头也不回地弃 ExtJS 而去。
ExtJS 5.0
相比 4.0 版本,这一版本在架构方面的改动较小,不过也引入了一些新的核心特性,这些特性在一开始被证明是很有用的,但也让 ExtJS 应用变得更复杂。
这些新特性包括 Model View ViewModel(MVVM)。大多数开发者习惯了 4.0 版本的 MVC 模式,并认为它足以胜任大型可伸缩应用的开发。但其实 Sencha 并不是很想引入 MVVM,但既然它被认为是一个最佳实践,很多开发者也开始接受这种方式。根据应用的实际规模情况,项目源代码里可能会增加数百个额外的视图模型文件。
5.0 版本开始支持平板,社区也十分关心这一特性,因为之前的版本在这方面做得不是太好。
自由开发者和社区的弃用潮
随着 5.0 版本的发布,Sencha 改变了定价模型,而这一“创举”给社区造成了不可挽回的伤害。
在一开始,Sencha 提供的是单副本许可。他们在 2014 年将许可改为 5 个副本为单位,从而造成社区开发者大量弃用。社区开发者开始在 Twitter、博客和 Sencha 论坛上表达他们的遗憾:
看来不止我一个人对如此高的定价感到震惊。我不敢相信我刚刚在新项目中推荐使用 Ext/Touch,我想是我错了,我要改变主意,寻找其他替代方案。
作为响应,一个坐不住的框架开发者在他的博客上写道:
社区开发者的骚动让 Sencha 的决策者意识到自己的错误。如果他们能够改变主意是最好了,但从短期来看,这样会帮他们赚到更多钱。不过从长期来看,越来越少的开发者会使用这个框架,所以未来的业务一定会受影响。开发者生态系统是需要长期去维护的,为了获取眼前的利益而不顾长远发展是不可取的。 我想说的是,如果你们在寻找替代 Sencha Touch 的方案,可以看看 Ionic Framework 或 Kendo UI。不要因为组件数量问题影响了你的决定,质量才是关键。不管使用何种方案,你都可以开发出好的应用。
相比 2006 年,2014 年的开发者已经有数千种 JavaScript 框架可选择,很多 Sencha 社区开发者集中精力帮助社区一起开发 Angular JS、Kendo UI、Ionic 等框架。
ExtJS 6.0
ExtJS 和 Sencha Touch 的合并在这一版本中有了很好的表现。这次大统一得到了很多开发者和企业的肯定,因为原先 Touch 和 ExtJS 之间的差别正是他们的痛点所在。
ReactJS 的流行和 Sencha 社区的没落
ReactJS 在 2012 年开始进入社区,并逐渐在 JavaScript 社区中流行起来。2014 年前后,ReactJS 发展迅速。2015 年,React Native 诞生,加速了 React 生态系统的发展。
正在寻找 Sencha 替代方案的开发者发现 ReactJS 才是他们的最爱。
与早期的 ExtJS 社区一样,ReactJS 社区提供了很多自由开发的组件,从而让开发者从 ExtJS 到 ReactJS 的过度变得简单了很多。ReactJS 社区十分活跃,生机勃勃。
Sencha 和社区的未来不确定性
Sencha 错误的定价策略和发布的若干不济事的版本伤害了整个社区和行业,而且已经到了不可挽回的地步。
我几乎置身 ExtJS 社区十年,在公司里使用 Sencha 开发了很多关键的应用。而在过去三年里,这些公司决定出资从 Sencha 平台迁移出来,因为他们不再相信 Sencha 了。IDERA 收购 Sencha 只会将这种恐慌放大,进一步让摇摇欲坠的社区不堪一击。
总结
我在 2015 年离开了 Sencha 社区,但我仍然保持着对早期 ExtJS 社区的美好回忆。我很庆幸离开了 ExtJS,重新把精力投入到新的技术上。Facebook、微软和 Twitter 这些大公司在支撑这些新技术,给全球的 JavaScript 开发者带来了福祉。Sencha 应该能够从中得到启发,在还有机会的情况下做出一些举措来重振他们的技术和社区。
查看英文原文: The rise and fall of Ext JS
感谢徐川对本文的审校。