Console 面板
此章节请打开 justwe7.github.io/devtools/console/console.html 一起食用
一方面用来记录页面在执行过程中的信息(一般通过各种 console 语句来实现),另一方面用来当做 shell 窗口来执行脚本以及与页面文档、DevTools 等进行交互
组合快捷键按键:Windows: Control + Shift + JMac: Command + Option + J
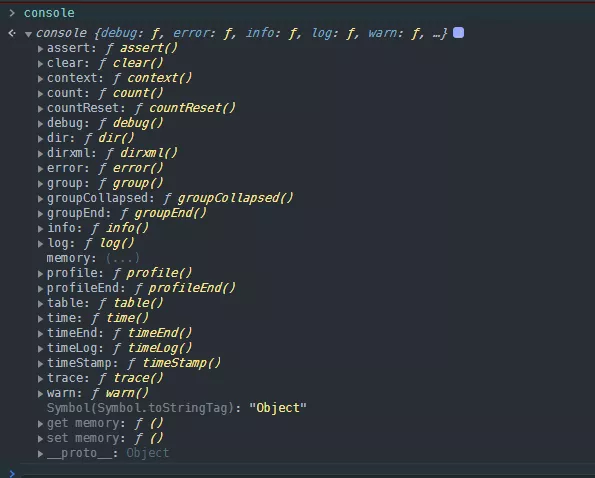
首先看一下 console 对象下面都有哪些方法:

console.clear()
顾名思义,清空控制台
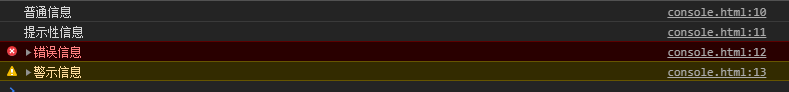
console.log(), info(), warn(), error()
日常用的比较多的就是这几个了,其中 log 和 info,印象中在 2016 年之前老用 info 打印,还是有区别的,info 输出的内容前面是有一个蓝色背景的小圈, 大概跟这个差不多: i,后来 chrome 更新就没了(IE 还是可以看出差别的)
console.log('普通信息')console.info('提示性信息')console.error('错误信息')console.warn('警示信息')
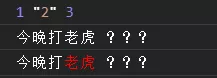
使用占位符
// 支持逗号分隔参数,不需要每个参数都单独打印console.log(1, '2', +'3')// 占位符// %s console.log('今晚%s 老虎', '打', '???')// %c console.log('今晚%s%c 老虎', '打', 'color: red', '???')// 带有占位符的参数之后的若干参数属于占位符的配置参数
其余的占位符列表还有:
console.time(), timeEnd()
time 和 timeEnd 一般放在一起用,传入一个参数用来标识起始位置用于统计时间:
console.time('t')Array(900000).fill({}).forEach((v, index) => v.index = index)console.timeEnd('t')// t: 28.18603515625ms会打印出中间代码的执行时间
console.count()
顾名思义。。计数,可以用来统计某个函数的执行次数,也可以传入一个参数,并且根据传入的参数分组统计调用的次数
function foo(type = '') { type ? console.count(type) : console.count() return 'type:' + type}foo('A') //A: 1foo('B') //B: 1foo() //default: 1foo() //default: 2foo() //default: 3foo('A') //A: 2console.trace()
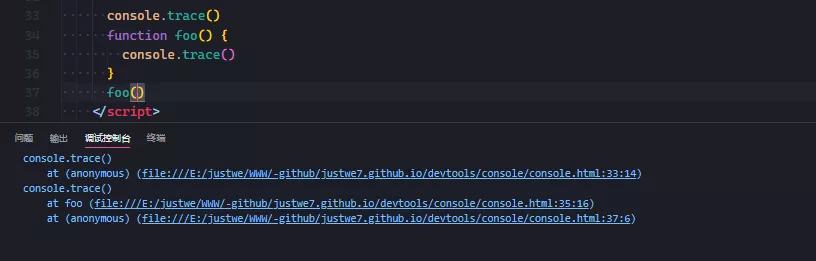
用于追踪代码的调用栈,不用专门断点去看了
console.trace()function foo() { console.trace()}foo()
console.table()
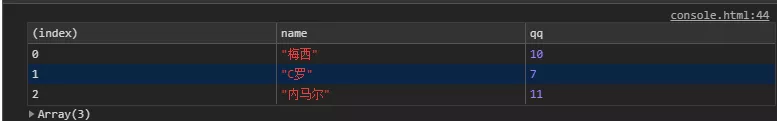
console.table()方法可以将复合类型的数据转为表格显示
var arr = [ { name: '梅西', qq: 10 }, { name: 'C 罗', qq: 7 }, { name: '内马尔', qq: 11 },]console.table(arr)
console.dir()
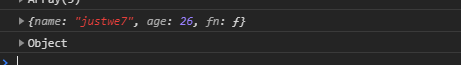
按便于阅读和打印的形式将对象打印
var obj = { name: 'justwe7', age: 26, fn: function () { alert('justwe7') },}console.log(obj)console.dir(obj)
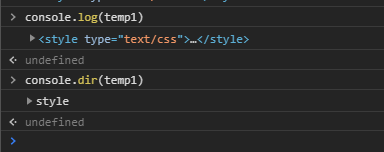
打印 DOM 对象区别:

console.assert()
断言,用来进行条件判断。当表达式为 false 时,则显示错误信息,不会中断程序执行。
可以用于提示用户,内部状态不正确(把那个说假话的揪出来)
var val = 1console.assert(val === 1, '等于 1')console.assert(val !== 1, '不等于 1')console.log('代码往下执行呢啊')
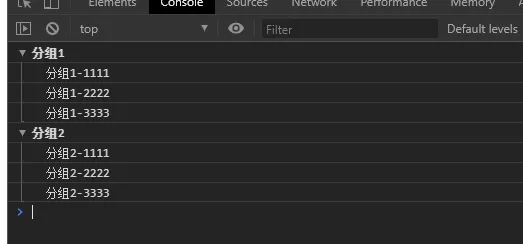
console.group(), groupEnd()
分组输出信息,可以用鼠标折叠/展开
console.group('分组 1')console.log('分组 1-1111')console.log('分组 1-2222')console.log('分组 1-3333')console.groupEnd()console.group('分组 2')console.log('分组 2-1111')console.log('分组 2-2222')console.log('分组 2-3333')console.groupEnd()
$ 选择器
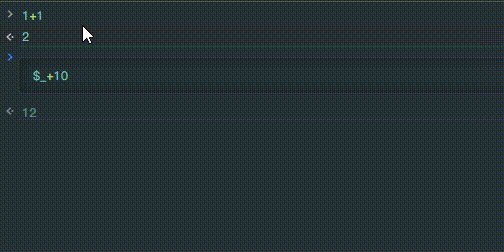
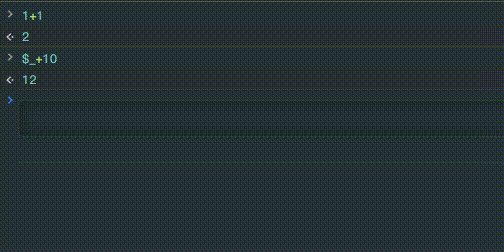
$_
可以记录上次计算的结果,直接用于代码执行:

$0,$1...$4
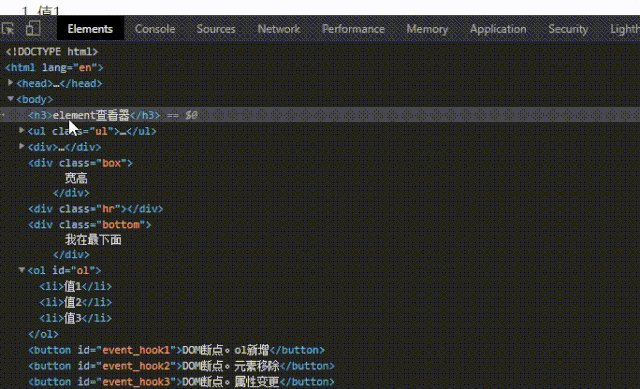
代表最近 5 个审查元素选中过的 DOM 节点,看图(是要选中一下,我更喜欢用存储全局变量的方式玩,省的自己手残又选了一个节点):

$和$
$(selector)是原生 document.querySelector() 的封装。$(selector)返回的是所有满足选择条件的元素的一个集合,是 document.querySelectorAll() 的封装
$x
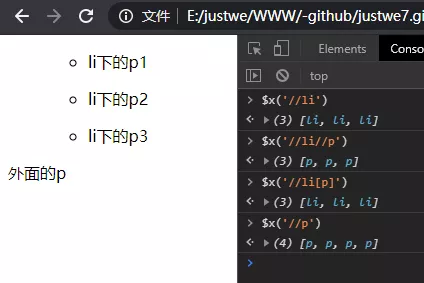
将所匹配的节点放在一个数组里返回
<ul> <ul> <li><p>li 下的 p1</p></li> <li><p>li 下的 p2</p></li> <li><p>li 下的 p3</p></li> </ul></ul><p>外面的 p</p>$x('//li') // 所有的 li$x('//p') // 所有的 p$x('//li//p') // 所有的 li 下的 p$x('//li[p]') // 所有的 li 下的 p
keys(), values()
跟 ES6 对象扩展方法, Object.keys() 和 Object.values() 相同
keys(obj);values(obj);copy()
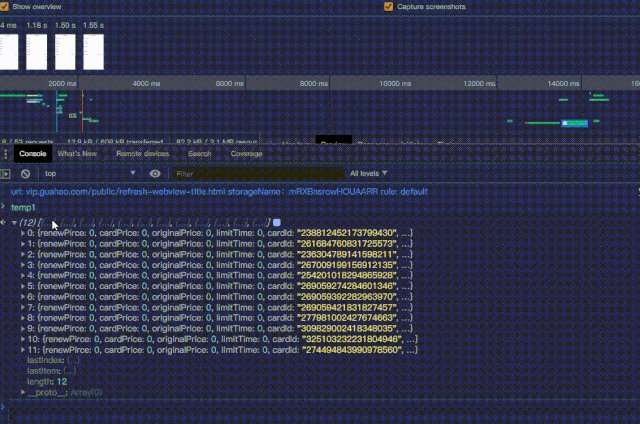
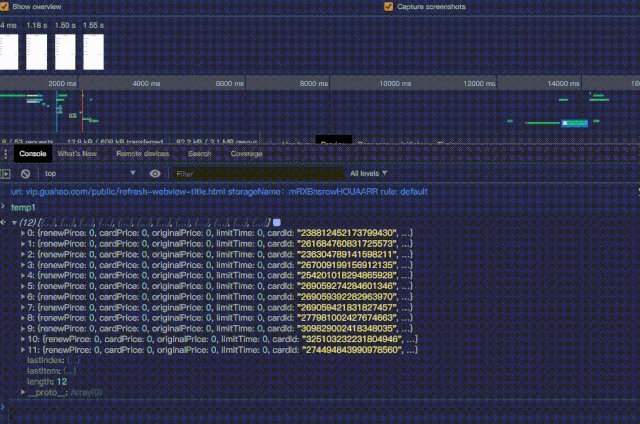
可以直接将变量复制到剪贴板
copy(temp1)与 Save global variable 结合使用神器
Element 面板
此章节请打开 justwe7.github.io/devtools/element/element.html 一起食用
在 Elements 面板中可以通过 DOM 树的形式查看所有页面元素,同时也能对这些页面元素进行所见即所得的编辑
组合快捷键按键:Windows: Control + Shift + CMac: Command + Option + C
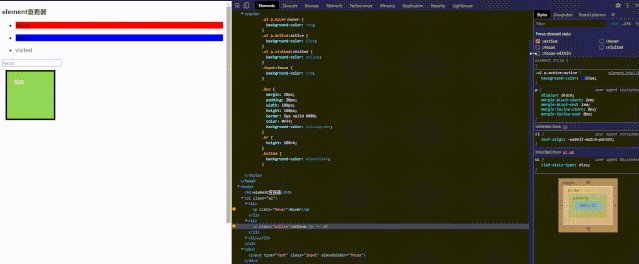
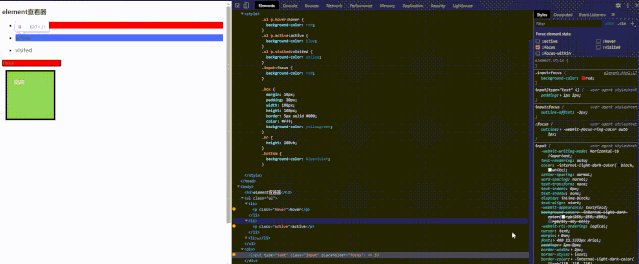
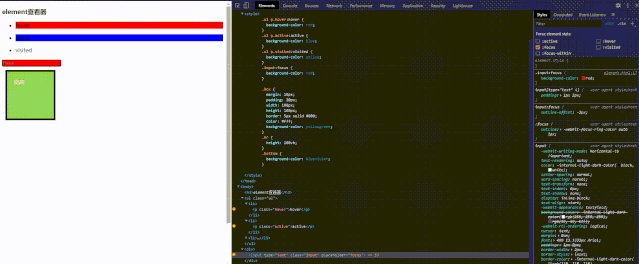
css 调试
style
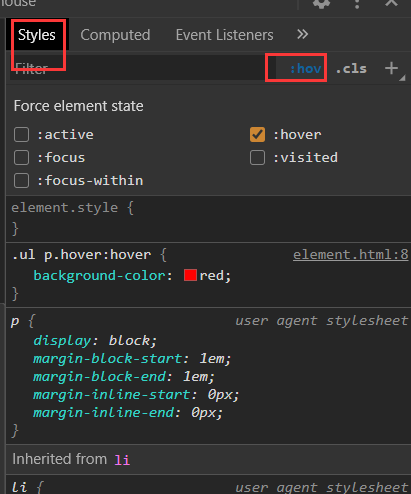
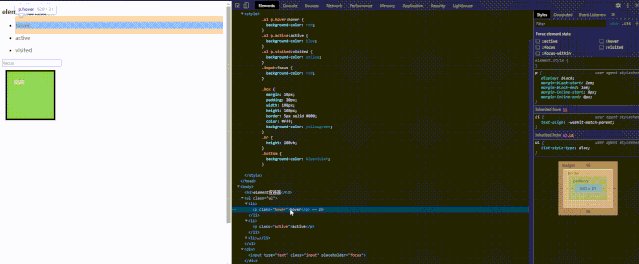
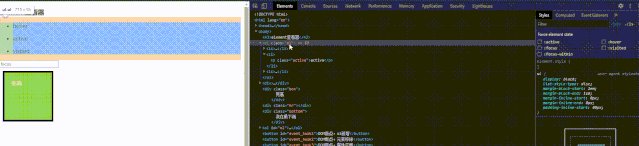
选中目标节点,element 面版,查看 style->:hov,选择对应的状态即可


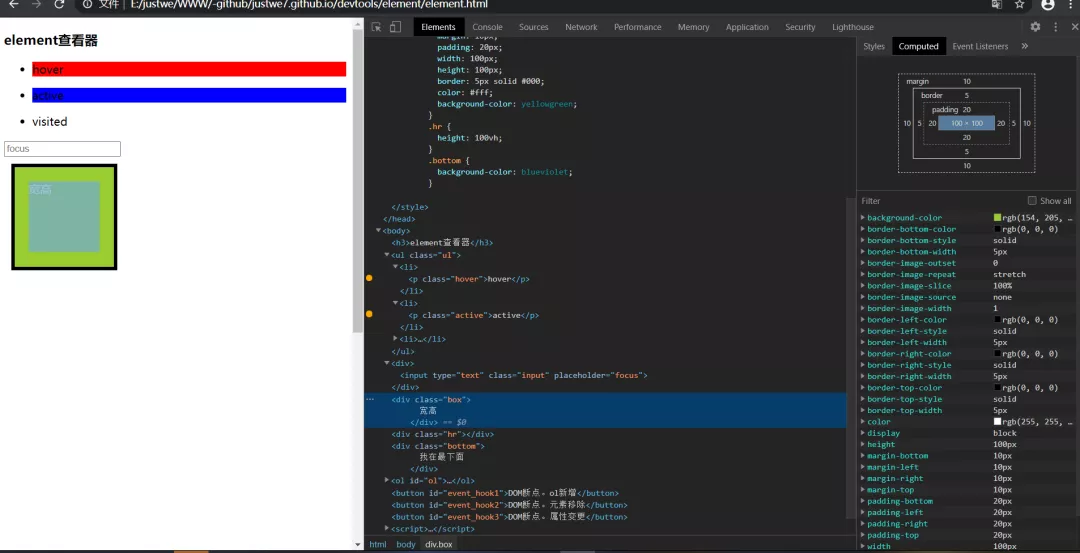
computed
有时候样式覆盖过多,查看起来很麻烦,computed 就派上用场了

点击某个样式可以直接跳转至对应 css 定义
调整某个元素的数值
选中想要更改的值,按方向键上下就可以 + / - 1 个单位的值
alt + 方向键可以 ×10 调整单位值Ctrl + 方向键可以 ×100 调整单位值shift + 方向键可以 /10 调整单位
html 调试
骚操作
选中节点,直接按键盘 H 可以直接让元素显示/隐藏,不用手动敲样式了,效果等同 visibility: hidden,还是要占据盒模型空间的。(记得把输入法改成英文~)

将某个元素存储到全局临时变量中
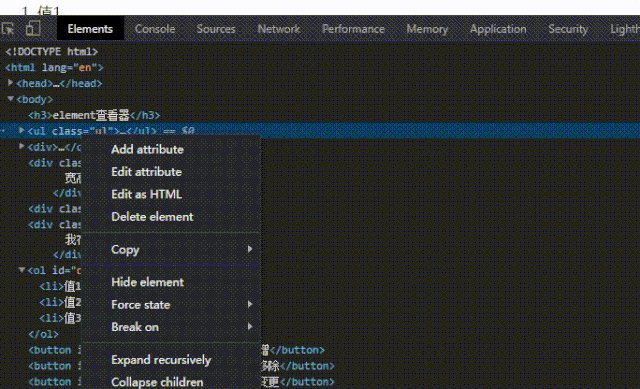
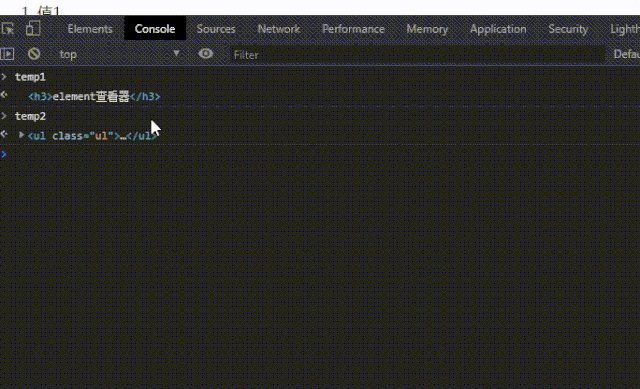
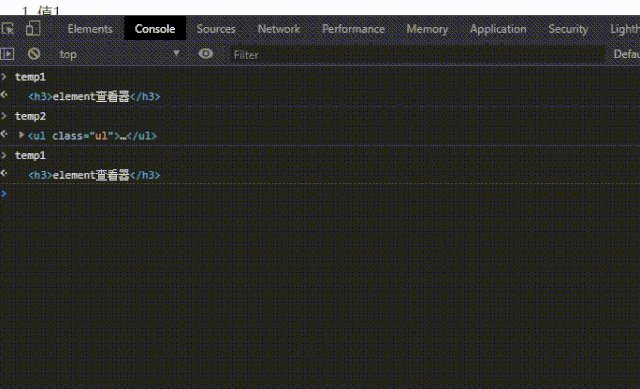
选中节点,右键,Store as global variable(在 network 面板中也能用,尤其是筛选接口的返回值很方便)

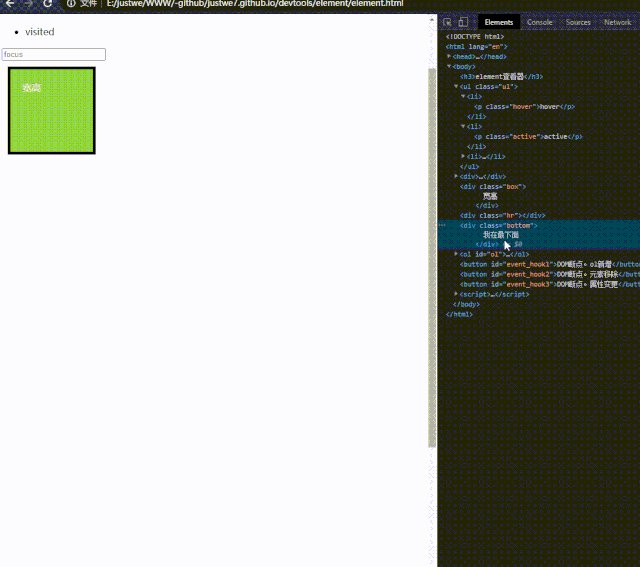
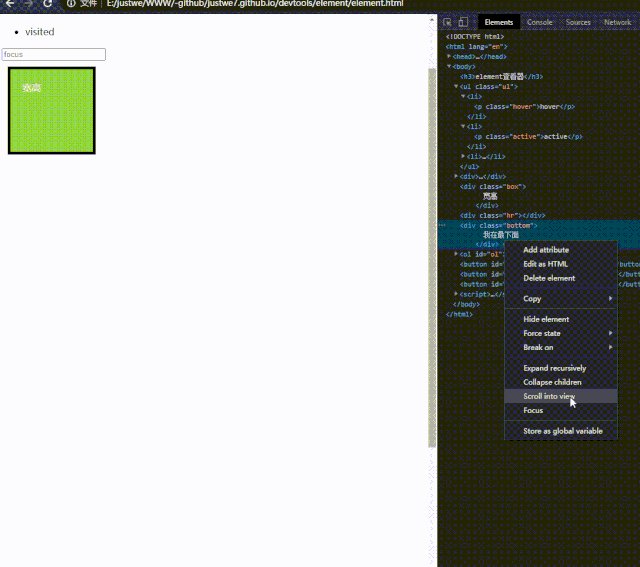
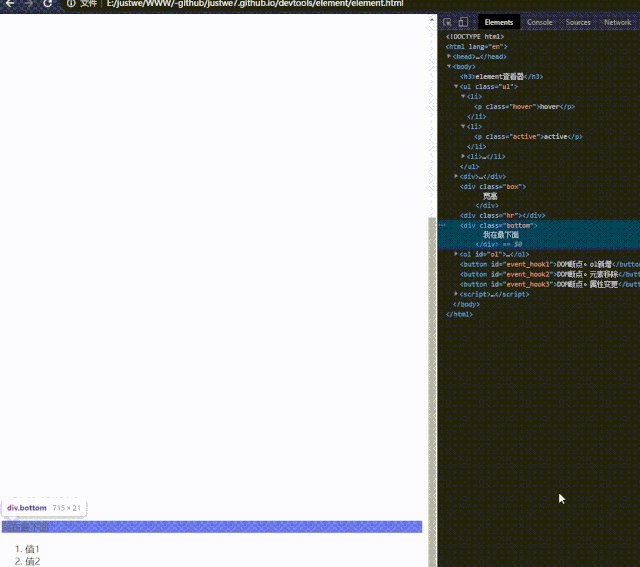
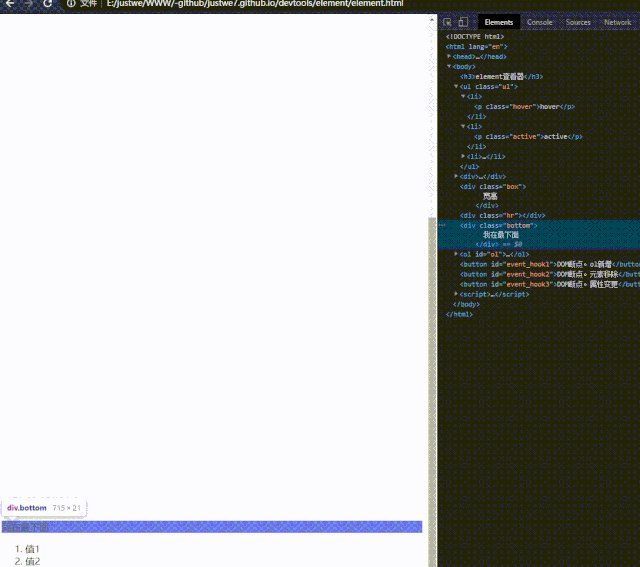
滚动到某个节点
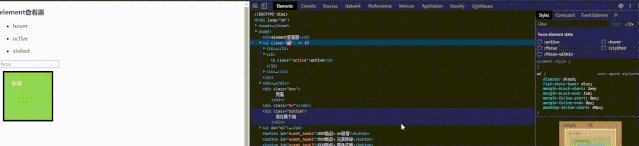
如果页面很长,想找一个文本节点的显示位置又不想手动滑动可以试试 Scroll into view

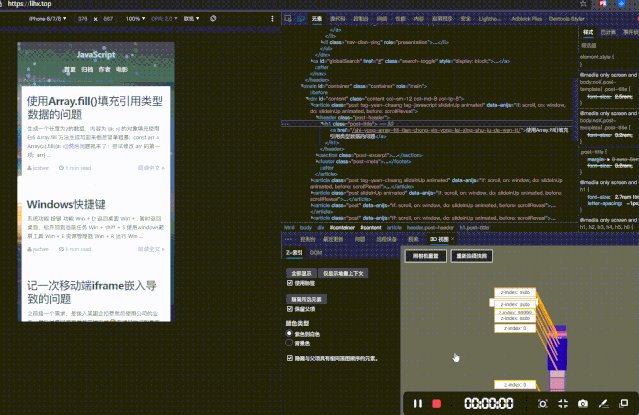
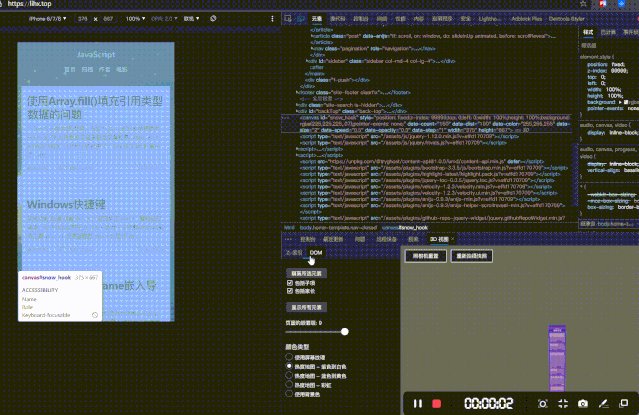
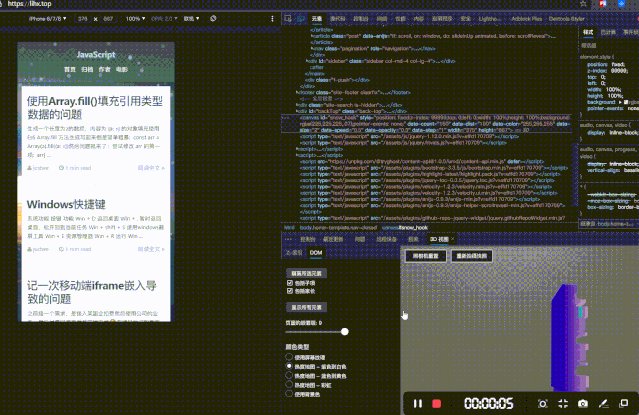
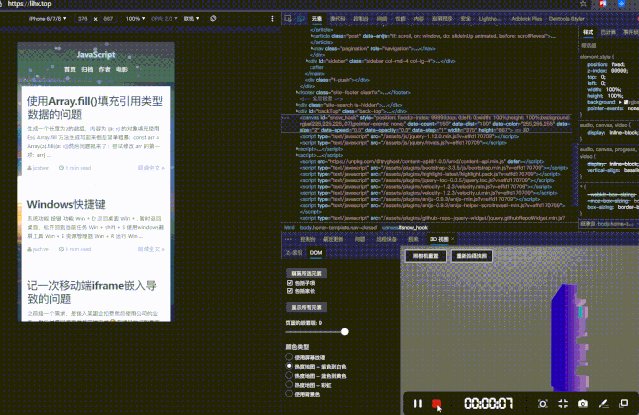
Edge 专属的 3D 视图
使用 chromium 后的 Edge 真的是改头换面,3D 视图可以帮忙定位一些定位层级还有 DOM 嵌套的问题,页面结构写的好不好看很直观的可以看出来(跟辅助功能里面的 dom 树结合使用很舒服)

目前 chrome 还是没有这项功能的,Edge 打开位置:控制台打开状态 => Esc打开抽屉 => ···选择 3D 视图面板
DOM 断点
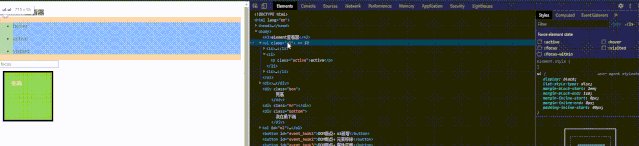
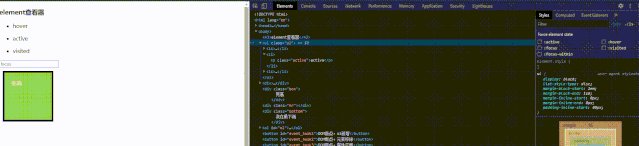
可以监听到 DOM 节点的变更(子节点变动/属性变更/元素移除),并断点至变更 DOM 状态的 js 代码行:

Network 面板
可以查看通过网络请求的资源的相关详细信息
组合快捷键按键:
Windows:
Control+Shift+IMac:
Command+Option+I
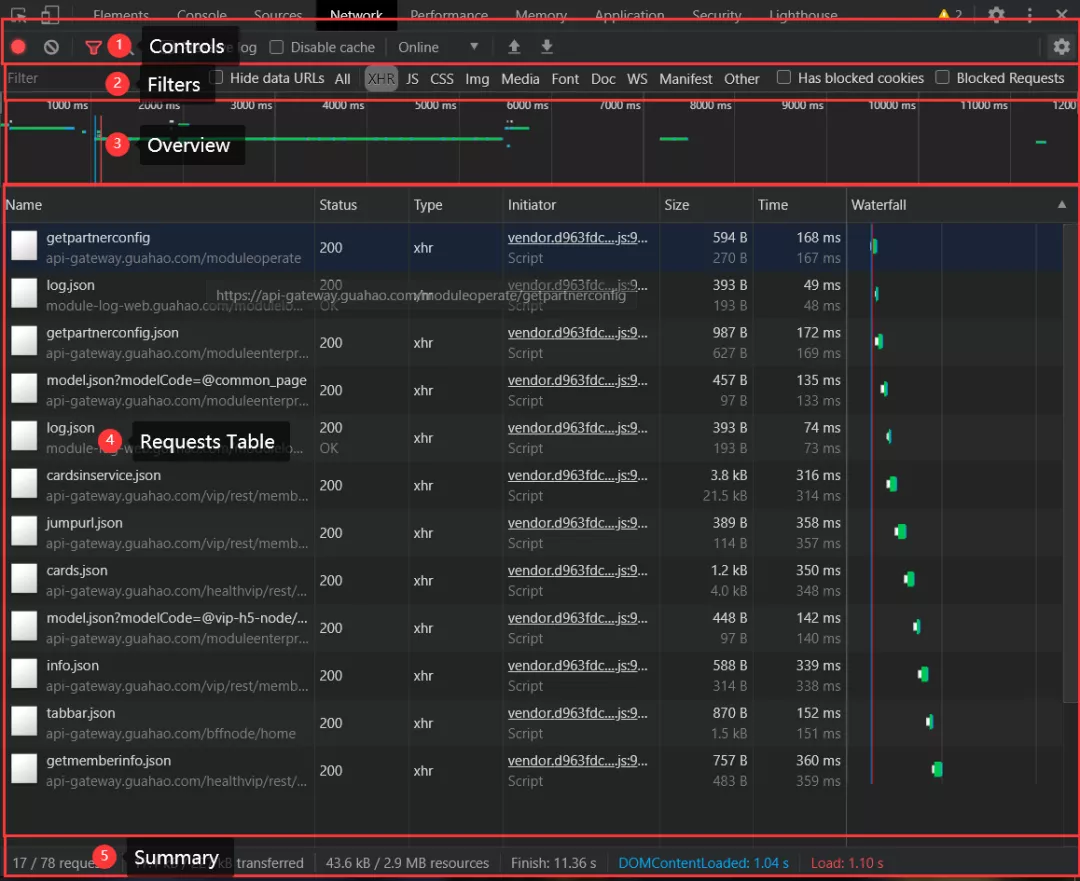
按区域划分大概分为如下几个区域:

Controls- 控制 Network 功能选项,以及一些展示外观Filters- 控制在 Requests Table 中显示哪些类型的资源tips:按住 Cmd (Mac) 或 Ctrl (Windows/Linux) 并点击筛选项可以同时选择多个筛选项
Overview- 此图表显示了资源检索时间的时间线。如果看到多条竖线堆叠在一起,则说明这些资源被同时检索Requests Table- 此表格列出了检索的每一个资源。 默认情况下,此表格按时间顺序排序,最早的资源在顶部。点击资源的名称可以显示更多信息。 提示:右键点击 Timeline 以外的任何一个表格标题可以添加或移除信息列Summary- 可以一目了然地看到页面的请求总数、传输的数据总量、加载时间
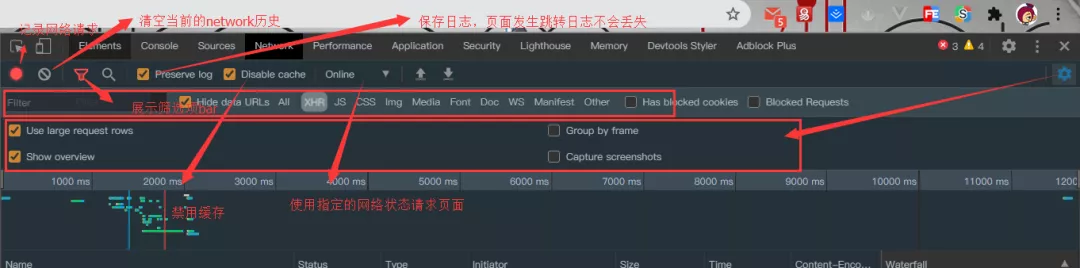
(1、2)Controls,Filters 区域

Filters 控制的展示:
使用大请求行 - 默认情况下,
Requests Table一个资源只显示很小的一行。选中Use large resource rows(使用大资源行)按钮可以显示两个文本字段:主要字段和次要字段。捕获屏幕截图 - 将鼠标悬停在某个屏幕截图上的时候,Timeline/Waterfall(时间轴)会显示一条垂直的黄线,指示该帧是何时被捕获的
显示概述 - 展示页面整个生命周期的各个阶段(Overview 区域)的耗时(蓝色绿色的那些横杠)
(3) Overview 区域
页面整个生命周期的各个阶段网络资源加载耗时信息的汇总,可以选择区域来筛选 Requests Table 的详细资源信息
(4) Requests Table 区域
标题栏的对应描述:
Name(名称): 资源的名称。Status(状态): HTTP 状态代码。Type(类型): 请求的资源的 MIME 类型。Initiator(发起): 发起请求的对象或进程。它可能有以下几种值:Parser(解析器): Chrome 的 HTML 解析器发起了请求。Redirect(重定向): HTTP 重定向启动了请求。Script(脚本): 脚本启动了请求。Other(其他): 一些其他进程或动作发起请求,例如用户点击链接跳转到页面,或在地址栏中输入网址。Size(大小): 响应头的大小(通常是几百字节)加上响应数据,由服务器提供。Time(时间): 总持续时间,从请求的开始到接收响应中的最后一个字节Timeline/Waterfall(时间轴): 显示所有网络请求的可视化统计信息
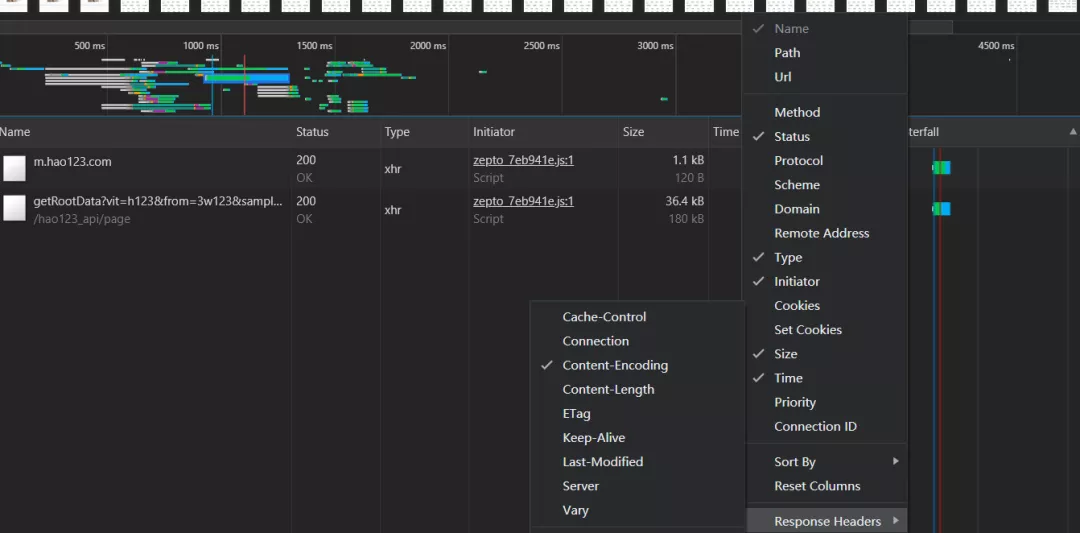
在标题栏如(Name 上)右键,可以添加或删除信息列。比如可以多加一列 Response Header => Content-Encoding 选项来总览页面资源的 gzip 压缩情况:

重新发起xhr请求
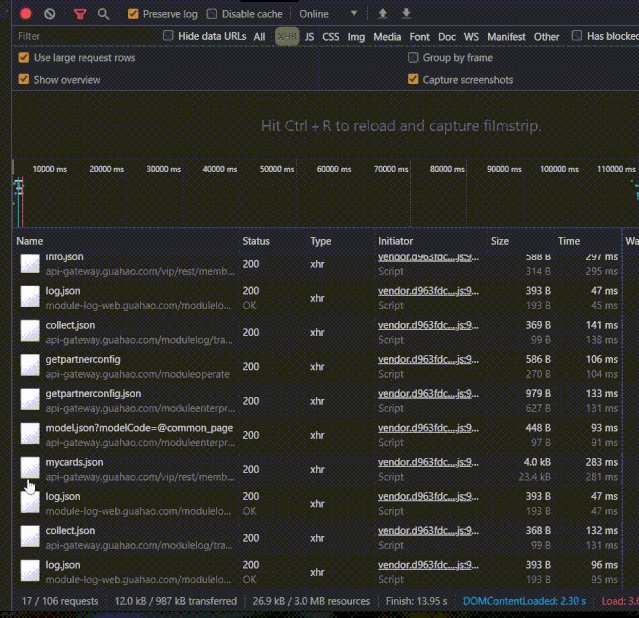
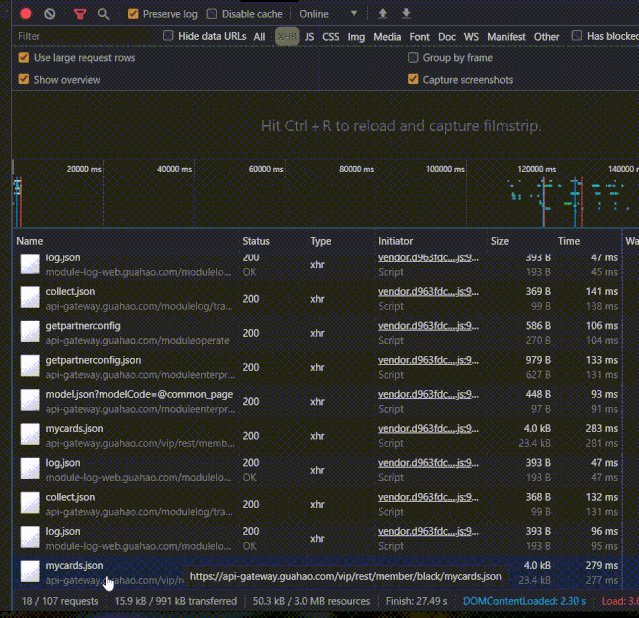
在平时和后端联调时,我们用的最多的可能就是Network面板了。但是每次想重新查看一个请求通过刷新页面、点击按钮等方式去触发xhr请求,这种方式有时显得会比较麻烦,可以通过Replay XHR的方式去发起一条新的请求:

查看 HTTP 相关信息
查看网络请求的参数
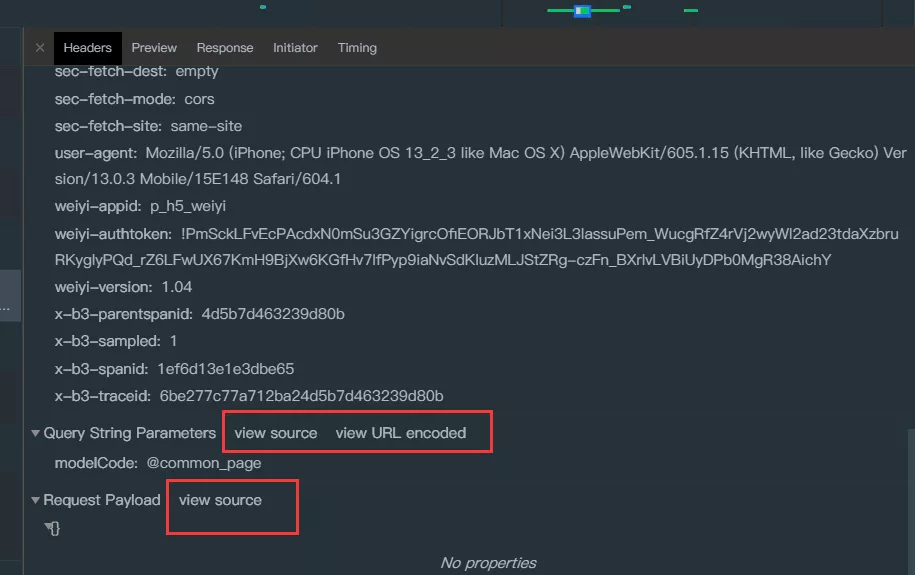
可以通过点击 query string parameters (查询字符串参数)旁边的 view URL encoded (查看 URL 编码)或 view decoded (查看解码)链接,查看 URL 编码或解码格式的 query string parameters (查询字符串参数)。在使用 postman 复制相关入参时尤其实用。

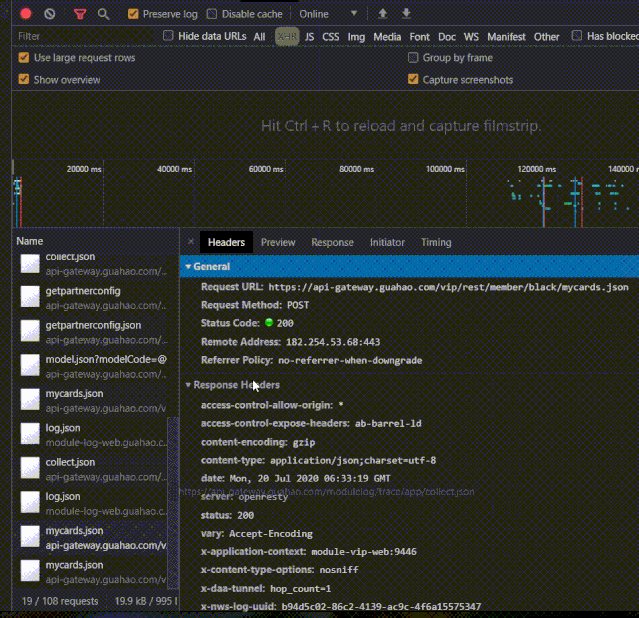
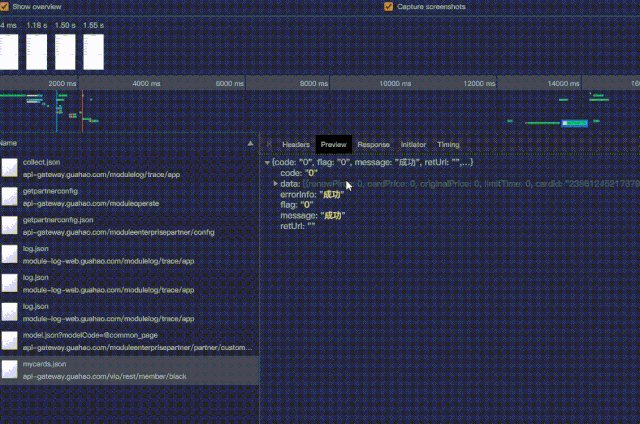
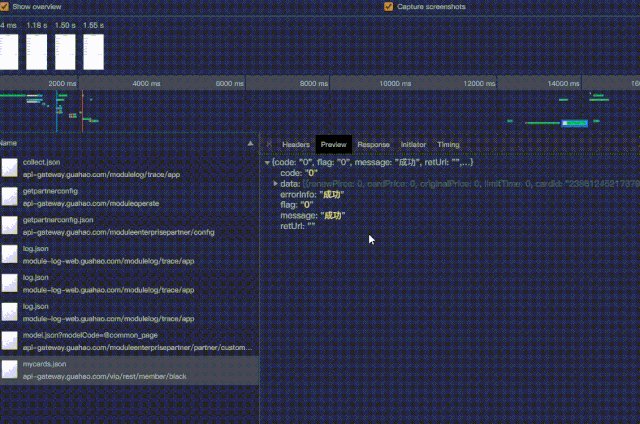
查看 HTTP 响应内容点击 Response(响应)标签页可以查看该资源未格式化的 HTTP 响应内容
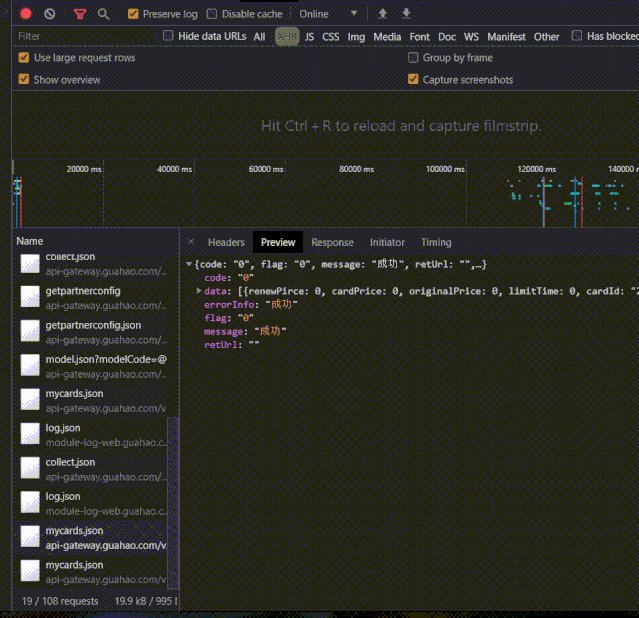
接口的返回值(在 preview 中)同样也可以
Save global variable存储一个全局变量

Size 和 Time 为什么有两行参数?

关于 Size 列
Size有两行:
第一行表示的是数据的传输时的大小,例如上图中的
190KB第二行表示的是数据实际的大小
708KB
在服务器端采取
gzip压缩算法将原有708KB压缩至190KB,传输大小缩短3.7 倍,大大的提高了资源传输的效率
需要注意的点:
gzip压缩只会压缩响应体内容,所以适用于返回数据量大的时候,如果数据量太小的话,有可能会导致数据传输时的大小比实际大小要大(加入了一些额外的响应头)
关于 Time 列
Time 有两行:
第一行表示从客户端发送请求到服务端返回所有数据所花费的总时间,对于上图来说就是
471ms第二行表示的是从客户端发送请求到服务器端返回第一个字节所表示的时间,对于上图来说就是
55ms
第一行的时间代表了所有项目:例如
解析 dns,建立连接,等待服务器返回数据,传输数据等第二行的时间是
总时间 - 数据传输的时间
从上面的分析中我们看到 从客户端请求到服务器处理结束准备返回数据花了55ms,但是在进行传输数据的时候花费了471ms
对于网慢的用户来说,可能会耗费更长的时间,所以在写代码(接口)的时候,返回的数据量要尽量精简
Waterfall
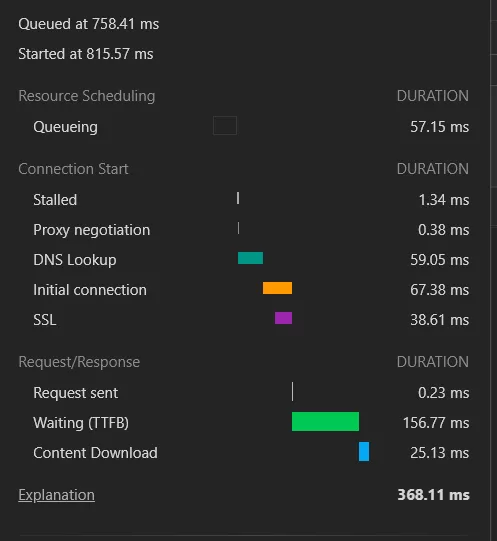
点击某个资源会展示出详细的网络加载信息:

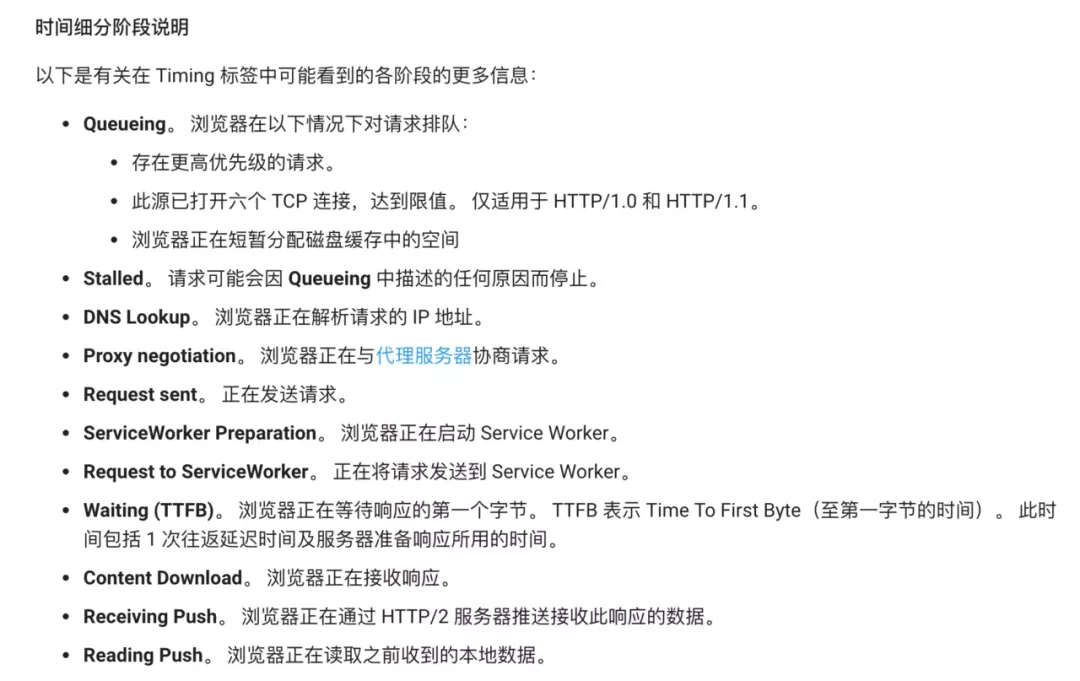
相关字段描述:
Queuing(排队)浏览器在以下情况下对请求排队
存在更高优先级的请求,请求被渲染引擎推迟,这经常发生在 images(图像)上,因为它被认为比关键资源(如脚本/样式)的优先级低。
此源已打开六个 TCP 连接,达到限值,仅适用于 HTTP/1.0 和 HTTP/1.1。在等待一个即将被释放的不可用的 TCP socket
浏览器正在短暂分配磁盘缓存中的空间,生成磁盘缓存条目(通常非常快)
Stalled(停滞) - 发送请求之前等待的时间。它可能因为进入队列的任意原因而被阻塞,这个时间包括代理协商的时间。请求可能会因 Queueing 中描述的任何原因而停止。DNS lookup(DNS 查找) - 浏览器正在解析请求 IP 地址,页面上的每个新域都需要完整的往返(roundtrip)才能进行 DNS 查找Proxy Negotiation- 浏览器正在与代理服务器协商请求initial connection(初始连接) - 建立连接所需的时间,包括 TCP 握手/重试和协商 SSL。SSL handshake(SSL 握手) - 完成 SSL 握手所用的时间Request sent(请求发送) - 发出网络请求所花费的时间,通常是几分之一毫秒。Waiting(等待) - 等待初始响应所花费的时间,也称为Time To First Byte(接收到第一个字节所花费的时间)。这个时间除了等待服务器传递响应所花费的时间之外,还包括 1 次往返延迟时间及服务器准备响应所用的时间(服务器发送数据的延迟时间)Content Download(内容下载) - 接收响应数据所花费的时间(从接收到第一个字节开始,到下载完最后一个字节结束)ServiceWorker Preparation- 浏览器正在启动 Service WorkerRequest to ServiceWorker- 正在将请求发送到 Service WorkerReceiving Push- 浏览器正在通过 HTTP/2 服务器推送接收此响应的数据Reading Push- 浏览器正在读取之前收到的本地数据

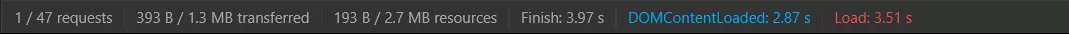
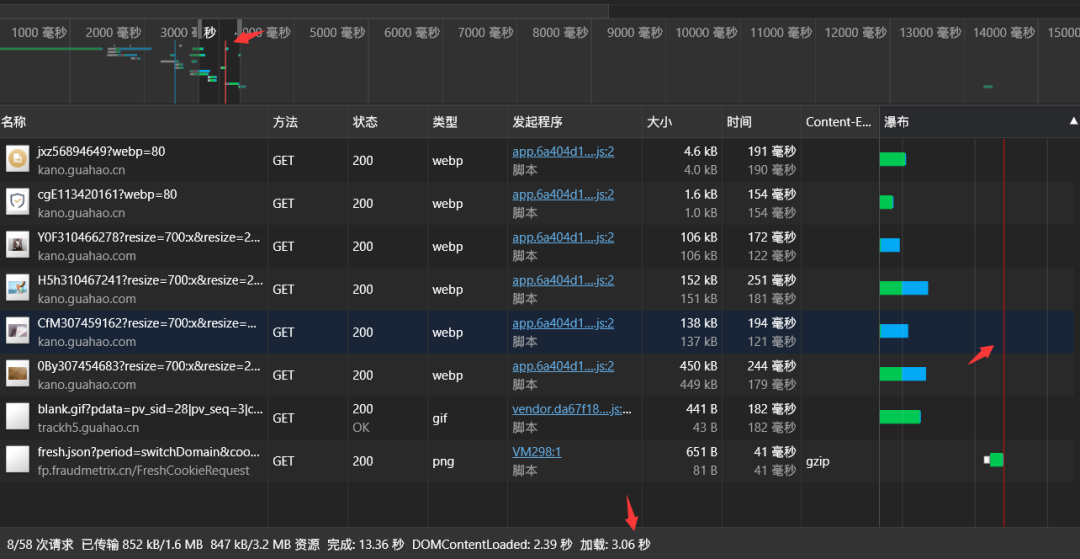
(5) Summary 区域

requests 查看请求的总数量 | transferred 查看请求的总大小 | resources 资源 | Finish 所有 http 请求响应完成的时间 | DOMContentLoaded 时间 | load 时间
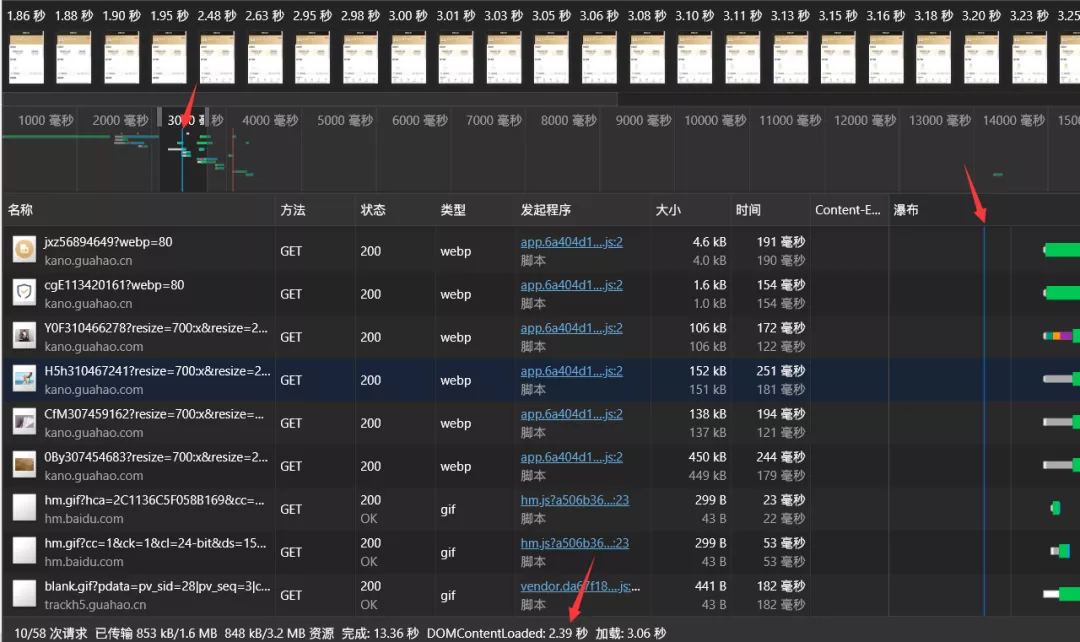
当页面的初始的标记被解析完时,会触发 DOMContentLoaded。 它在 Network(网络)面板上的显示:
在 Overview (概览)窗格中的蓝色垂直线表示这个事件。
在 Requests Table (请求列表)中的红色垂直线也表示这个事件。
在 Summary (概要)窗格中,您可以查看事件的确切时间。

当页面完全加载时触发 load 事件。 它显示也显示在:
在 Overview (概览)窗格的红色垂直线表示这个事件。
在 Requests Table (请求列表)中的红色垂直线也表示这个事件。
在 Summary (概要)中,可以查看改事件的确切时间

DOMContentLoaded 会比 Load 时间小,两者时间差大致等于外部资源加载(一般是图片/字体)的时间
Finish 时间是页面上所有 http 请求发送到响应完成的时间(如果页面存在一个轮询的接口,这个值也会累加的)。HTTP1.0/1.1 协议限定单个域名的请求并发量是 6 个,即 Finish 是所有请求(不只是 XHR 请求,还包括 DOC,img,js,css 等资源的请求)在并发量为 6 的限制下完成的时间。
Finish 的时间比 Load 大,意味着页面有相当部分的请求量
Finish 的时间比 Load 小,意味着页面请求量很少,如果页面是只有一个 html 文档请求的静态页面,Finish 时间基本就等于 HTML 文档请求的时间
所以 Finish 时间与 DOMContentLoaded 和 Load 并无直接关系
头图:Unsplash
作者:李华西
原文:https://mp.weixin.qq.com/s/G8e82OZp3vqsw-ihHmFQIA
原文:Chrome DevTools 全攻略!助力高效开发
来源:微医大前端技术 - 微信公众号 [ID:wed_fed]
转载:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。