亚马逊最近宣布推出适用于 Amazon S3 的 Storage Browser 的 alpha 版本,为最终用户提供了一个简单的界面来访问存储在 S3 中的数据。该项目可在 AWS Amplify JavaScript 和 React 客户端库中找到。
Storage Browser 是一个开源的 Amplify UI React 组件,客户可以将其添加到他们的 Web 应用程序中,为最终用户提供一个简单的界面来访问存储在 S3 中的数据。使用这个新界面,开发人员可以为经过授权的最终用户提供从他们的应用程序浏览、下载和上传存储桶中数据的能力。

亚马逊云科技欧洲、中东和非洲地区首席布道师 Danilo Poccia 总结了新项目的功能:
这是一个开源的 Amplify UI React 组件,您可以将其添加到您的 Web 应用程序中,为您的最终用户提供一个简单的界面来访问存储在 S3 中的数据。该组件使用新的 ListCallerAccessGrants API 列出他们可以访问的所有 S3 存储桶、前缀和对象,由他们的 S3 访问授权所定义。
根据 GitHub 上的文档,用户可以通过 npm 或使用 @aws-amplify/ui-react-storage 和 aws-amplify 包的标记版本来安装 S3 的 Storage Browser。应将以下依赖项添加到 package.json 文件中:
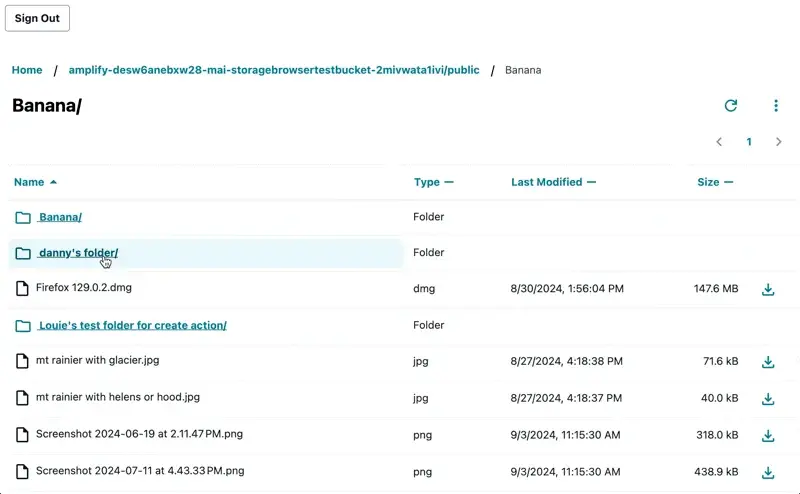
"dependencies": { "@aws-amplify/ui-react-storage": "storage-browser", "aws-amplify": "storage-browser", }Amplify 项目有三个主要视图,首先是位置视图,这是显示用户可以访问的根级 S3 资源及其相关权限(READ/READWRITE)的初始视图。位置详细信息视图是一个类似于文件浏览器的界面,用户可以在其中浏览 S3 中的文件和文件夹,以及上传或下载文件。当用户选择操作(例如上传文件)时,位置操作视图就会出现。
虽然新功能的总体反馈大多是正面的,但有几个用户要求提供搜索支持,只是目前它还缺乏该特性。DMI 的首席架构师兼实践负责人 Jason Butz 强调了一个潜在的用例:
您是否曾经遇到过,需要一种方式让业务用户对上传到您的应用程序的文件获取管理访问权限的情况?我就遇到过这种情况,然后我们就必须讨论如何在应用程序中提供对 S3 Bucket 中对象的访问,以及这种努力是否值得。有了这个新特性,这件事可能会变得容易一些。
目前有三种方法可以使用存储浏览器组件设置身份验证和授权:AWS IAM Identity Center 和 S3 Access Grants,建议按每个 S3 前缀授予访问权限;Amplify Auth,对于已经使用 Amplify 的开发人员来说,这是最快的设置选项;或自定义身份验证。最后一个选项建议针对有自己的身份和授权服务的应用程序,用于对用户进行身份验证和授权。Serverless Guru 的高级云顾问 Eduardo Rabelo 评论道:
很高兴看到亚马逊云科技为开发人员提供有主见的组件!
该项目背后的亚马逊云科技团队正在寻求开发人员的反馈,包括改进 API 及附加功能的建议。
原文链接:





