笔者自 2003 年首次听到 Macromedia 公司提起 RIA(富互联网应用)一词到现在整整 7 年了。一度被认为是互联网应用趋势的 RIA 经历了 7 年之痒,但仍然没有在互联网上得到大规模普及,特别是企业应用就更加少见。做个不恰当的比喻,传统基于 Html 的应用就像互联网应用中的绿叶一样,而 RIA 技术由于酷炫的用户体验效果就像是美丽的花朵。现在开心网和腾讯 QQ 等商业应用中已经运用了 RIA 技术在其社交网站中得到应用,但这毕竟还是少数,大多数互联网应用特别是企业级应用仍然选择传统高稳定性与高响应能力的 Html 应用路线,那未来的互联网应用,特别是企业应用能够迎来 RIA 的春天,绽放出漫山遍野的花朵呢?

(图片摄于笔者家乡–成都)
还记得 2000 年刚接触 Flash 开发,发现 ActionScript 可以通过面向对象的方式实现 MIS 系统应用,但 Macromedia 公司对 Flash 的定位仍然是面向设计人员,在面向开发方面的进展不得不用缓慢来形容,直到 2004 年在被 Adobe 公司收购的头一年才真正意义上推出了面向开发者的 Flex 1.0 版本。笔者虽然对当时 FLEX Store 应用所振奋,但很快发现其第一个版本在大数据量下低迷的表现。而 Flash+AS 和 FLEX 这两条路线,使得开发者很难去抉择。当我还在一边看着 LUAR 编写的《Flash MX 2004 ActionScript 2.0 与RIA 应用程序开发》,LUAR 本人却在博客上发表了《Flash 未来未有来》的文章,作为中国Flash 应用开发的领军人物,主动得出"Flash 没有帮助开发者开发RIA"的结论。当然现在的Flash 经过10 年的苦心经营,应用已经非常广泛,特别是在一些Web 页面的应用上面。
RIA 技术选型
2008 年,中国人寿养老保险公司提出开发面向企业客户的养老金精算咨询系统(PACS),但由于养老金咨询中的方案数据采集与精算过程非常复杂,使用传统 B/S 架构很难实现。由于多年来的 RIA 开发经历,作为项目经理的我提出在此项目中尝试使用 RIA 技术进行开发,以到达客户友好性与易用性的目的。微软发布一年的 Silverlight 引起了项目组的注意,由于企业 B/S 开发的两大阵营,一个是 Java,另一个是.NET 平台。针对主流 RIA 技术笔者进行了对比,当时 Java 平台的 JavaFX 仍然处于 beta 阶段,而在此前笔者已经在一些项目中运用了 ExtJS 等通过 JS 实现的类 RIA 应用,但实际开发效率较低,而且脚本出错概率较高,JS 调试相对困难,企业架构要求的稳定性得不到很好的保障。因此,我们将目光集中在了.NET 框架下的 Silverlight 上,经过与微软中国的多次沟通交流,并进行了必要的性能测试。以下是通过实际测试当中的性能对比(对比基准为 Flash):
测试一:后台运算性能测试,使用相同的素数查找算法
测试项目
Silverlight
Flash
查找 100 万以内
单线程:0 .423 秒
双线程: 0.267 秒
1.335 秒
查找 1000 万以内
单线程 9.833 秒
双线程: 6.144 秒
35.62 秒
在线测试及源代码下载地址: http://www.itwriting.com/primetest
测试二:UI 性能测试,使用小球碰撞模拟
测试项目
Silverlight2
Silverlight 3(cached)
Flash
Flash(cached)
16**** 个小球
238FPS
116FPS
64FPS
64FPS
32**** 个小球
133FPS
112FPS
54FPS
64FPS
64**** 个小球
62FPS
107FPS
41FPS
64FPS
128**** 个小球
35FPS
99FPS
18FPS
57FPS
在线测试及源代码下载地址: http://bubblemark.com
注:在最新公布的 Silverlight 4.0 中,官方指出 UI 线程性能提升了 5.5 倍,Worker 线程处理性能提高 870 倍。
这里要特别说明一个问题,Silverlight 与 Flash 本身的运行时都在客户端,以前我也在 Silverlight 发布会中提出 Silverlight 后台语言支持能力更强,但被很多人误认为是服务器端语言,其实 Silverlight 与 Flash 一样可以通过多种网络协议连接不同技术架构的服务端程序,但就客户端的运行时来说,Silverlight 是基于.NET 的 JIT Compiler 的,而且有 CLR 基础类库支持,所以与 Flash 前端运行时有很大差别。
Silverlight 实现 RIA 端到端的优势
谈到微软专门为 Silverlight 包装的 Core CLR 运行时环境,就不得不说到整个.NET 框架的优势,很多人将.NET CLR 与 JRE 做比较,两者都具有相当强大的基础类库支持,可以说为企业开发提供了基础,而 Silverlight 享受到了这样的基础类库,但为了减小运行时文件大小,提高用户下载安装体验,微软去除了无用的服务器端基类,保留了主要的客户端类库,下面我将结合 Core CLR 来说明 Silverlight 在企业级开发中的优劣势。
下表是笔者总结的在企业级应用开发方面 Silverlight 的优势:

其中最为重要的一点就是前端 Core CLR 的支持,大家可以参见 MSDN 来获得 Silverlight 4 基础类库的全部资料。
本文不会对 CoreCLR 做过多介绍,结合客户端架构将 Silverlight 主要基础类库总结如下:
层次
基类库支持程度
XAML**** 表现层
丰富的原生控件(System.Windows.Controls 超过 100 种控件类)与自定义控件库( System.Windows.Controls. UserControl),支持全局样式修改与资源管理 (System.Resources),支持动画 (System.Windows.Media.Animation),效果(System.Windows.Media.Effects)
客户端控制逻辑层
.Net Framework 多种基本类库支持,包括多线程类库(System.Threading),安全类库(System.Security),反射类库(System.Reflection),Linq 类库(System.Linq),数据流操作类库(System.IO),XML 操作类库
通讯层
包括 ADO.Net 交互类库(System.Data.Services),WCF 交互类库(System.ServiceModel),网络类库(System.Net )等等
而使我们选择 Silverlight 的另外一点是,结合.NET 服务器端技术,可以在一个技术体系下构建端到端的 RIA 应用,在开发上由于语言的一致性可以共享类库,而同样的 IDE 环境能够提供方便的前后端一体化调试功能等功能。
通过 Silverlight 如何加强数据展现能力
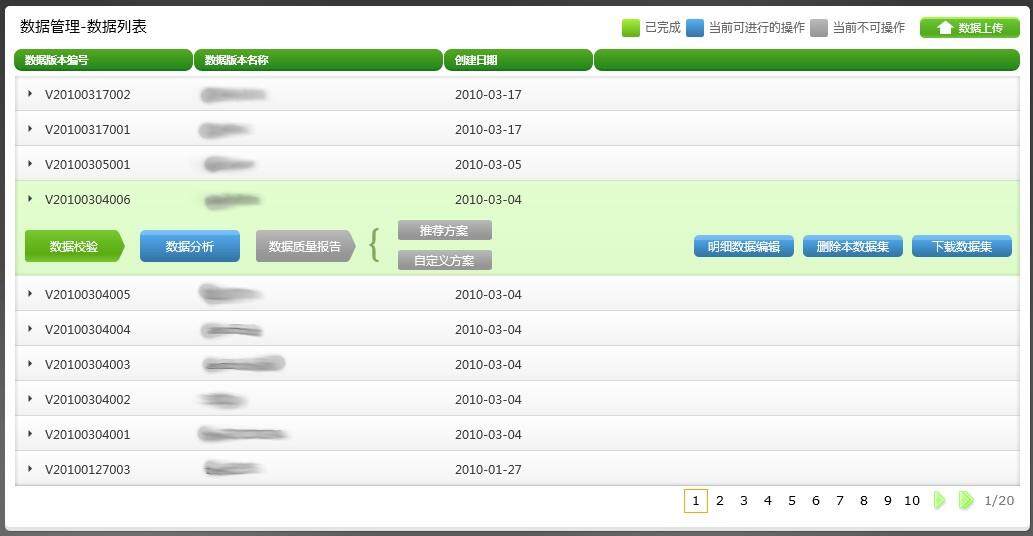
要构建企业级应用,就必须要使得数据的展现和编辑更加方便直观,传统基于 HTML 标签语言的 web 应用,可以通过 input 和 Table 等来实现数据编辑与展现,但无法超出其能力之外,很多第三方的 Web 应用控件都是利用 JS 脚本来实现排序,拖拽等效果,但脚本语言毕竟是低效的,并且具有许多外部原因(如浏览器环境等)使得其稳定性不高,而 Silverlight 原生的控件在数据展现与编辑上面具有良好的表现。以 PACS 系统中的数据列表为例,使用 Silverlight 的 DataGrid 控件,原生支持列排序,列拖拽,也可以通过代码实现过滤,分页。由于我们在一些应用场景中需要对每一条记录都有对应的处理流程和功能按钮,因此使用 DataGrid 控件中定义行模板(DataGrid.RowDetailsTemplate)就可以实现自定义行样式的效果。而在 < DataTemplate /> 中你可以加入任何 XAML 元素,使得 Silverlight 应用可以简单快速的实现以前难于实现的效果。

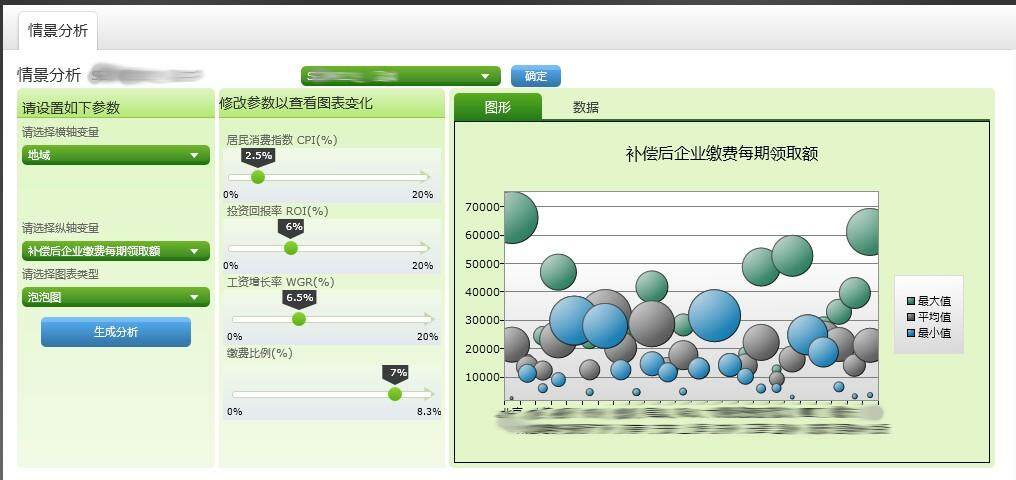
当然除了数据列表的展现方式,Silverlight 提供更多的图形化展现方式,比如原生的各种统计图表,以下是 Silverlight 的 Chart 控件应用,在拖动各种参数时,图表将以动画形式变换,而不需要写任何代码。

Silverlight Do It in Naturally
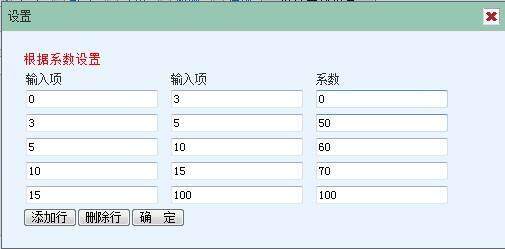
除数据展示以外,在传统 WEB 应用中,可能会遇到更多的数据录入上的限制,比如一种分段设置参数的应用场景,当我们要输入任意年龄段的对应参数时,传统 Web 应用没有好的解决方案,可能只会通过下面的方式来进行数据录入:

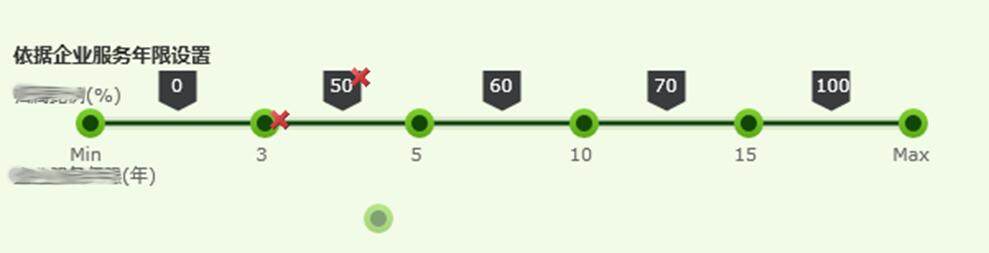
但如果使用 Silverlight 自定义控件就可以实现如下更加人性化的设计:

通过点击就可以简单实现在分段的中间插入分段,拖拽就能删除分段,这样的设计符合"do it naturally"用户体验设计原则。而且 Silverlight"一切皆为用户控件"的思路,使得开发者可以很简单的开发一个用户控件,而且这些用户控件可以被整个项目充分复用。
"体验先行"的开发流程
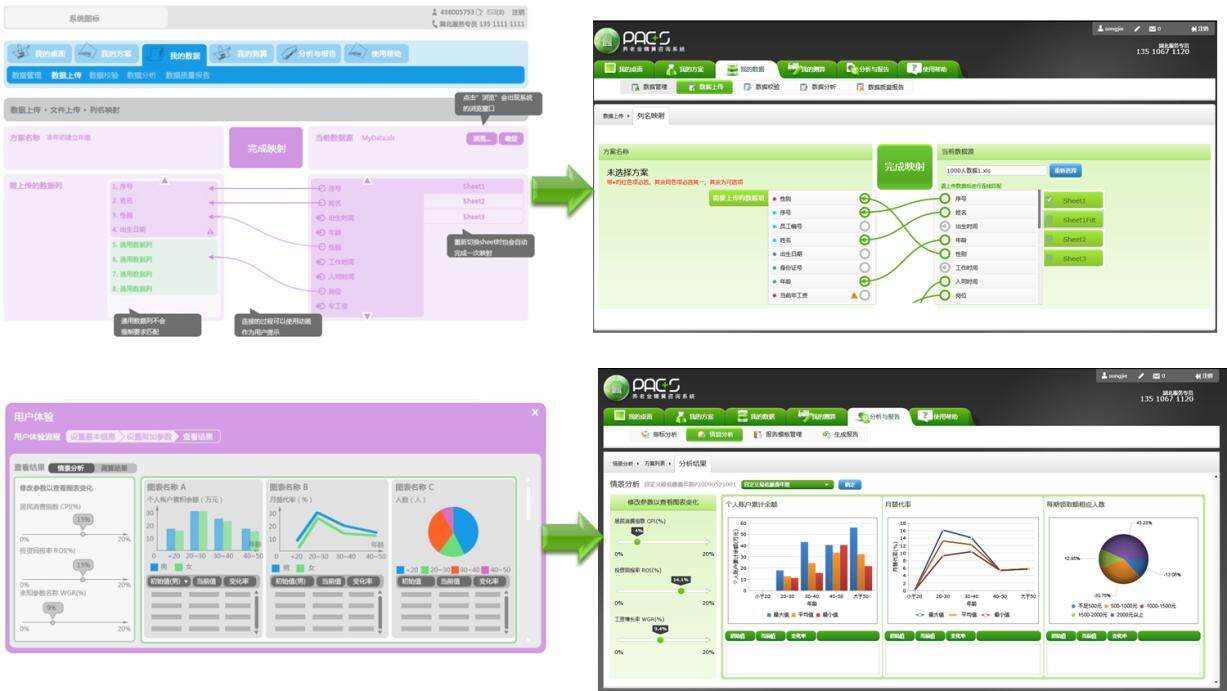
Silverlight 基于"体验先行"的设计,颠覆了传统业务需求模式,改变传统开发流程,是开发团队可以选择以界面而非功能为起点的开发模式。在 PACS 项目需求分析中,我们没有采用需求规格说明书面向功能的阐述方法,因为业务与 IT 的认识隔阂往往会导致项目失败。在 Silverlight 设计工具 Blend 中包含了原型开发工具 SketchFlow,通过简单的原型控件拖拽就可以快速开发系统原型,使得业务部门迅速理解界面与逻辑关系,避免了业务与 IT 在最终交付物认识上的差异。以下是 PACS 在需求分析过程中的原型与最终系统截图对比:

Silverlight 在 PACS 开发中带来了开发过程的革命,经过最终评估,采用快速原型的方式大大减少了需求变更,确保了业务满意度。
展望未来
展望 Silverlight 技术未来发展,在刚刚结束 MIX10 大会上,微软已经将 Silverlight 定位为未来 Windows Mobile 的主要开发技术,加之以前在跨浏览器,跨平台的策略,实际上已经实现"手机、PC、电视"三屏合一,可以很清晰地看到微软有使用 Silverlight 实现客户端应用大统一,从而全面收复 Web 应用失地的趋势。因此,未来微软肯定还会不断加大此项技术的认知度,而 Adobe 公司不会放弃通过占有率全面反击的机会。这也是我们作为企业开发者希望看到的竞争态势,那么 RIA 在经历 7 年之痒后,春天是否真的要来了,我们拭目以待!
(免责申明:本文仅代表作者个人观点)
作者简介:吴磊,就职于中国人寿,曾获得系统分析师、PMP、MCSE 等认证。2003 年毕业之后就职于中国人寿,一直从事开发工作,担任过软件开发人员、软件设计师、项目经理、软件架构师。
此文章被收录在《架构师》(5 月刊)。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家加入到 InfoQ 中文站用户讨论组中与我们的编辑和其他读者朋友交流。




