前言
日前,第五届深度学习图像压缩挑战赛(以下将简称“ CLIC 大赛”)比赛结果公布,首次参赛的火山引擎视频云多媒体实验室夺得视频压缩赛道第一名。压缩技术对于图像、视频应用十分重要。在保证同样主观质量的前提下,如何将图像压缩到更小体积便于互联网信息传输,火山引擎视频云团队不断突破压缩技术“天花板”。
字节跳动从公司成立之初就建设了图像处理平台,起初主要服务于今日头条 APP 的图文资源,随着业务扩展,逐步服务于抖音图集、短视频封面、图虫等几乎用户看到的所有图片展示场景;火山引擎视频云团队将字节跳动图像处理的实践,整理为《veImageX 演进之路》系列,将从产品应用、后端技术、前端技术、算法、客户端 SDK 详细解读字节跳动背后的图像技术。
veImageX 是火山引擎基于字节内部服务实践,推出的图像一站式解决方案 ,覆盖上传、存储、处理、分发、展示、质量监控全链路应用。
一张图片从上传到在用户端消费展示,主要包括带宽、存储、计算三大部分资源的消耗,成本大概占比 7:2:1,甚至带宽占比更高,因此针对带宽的节省优化是重要一环。

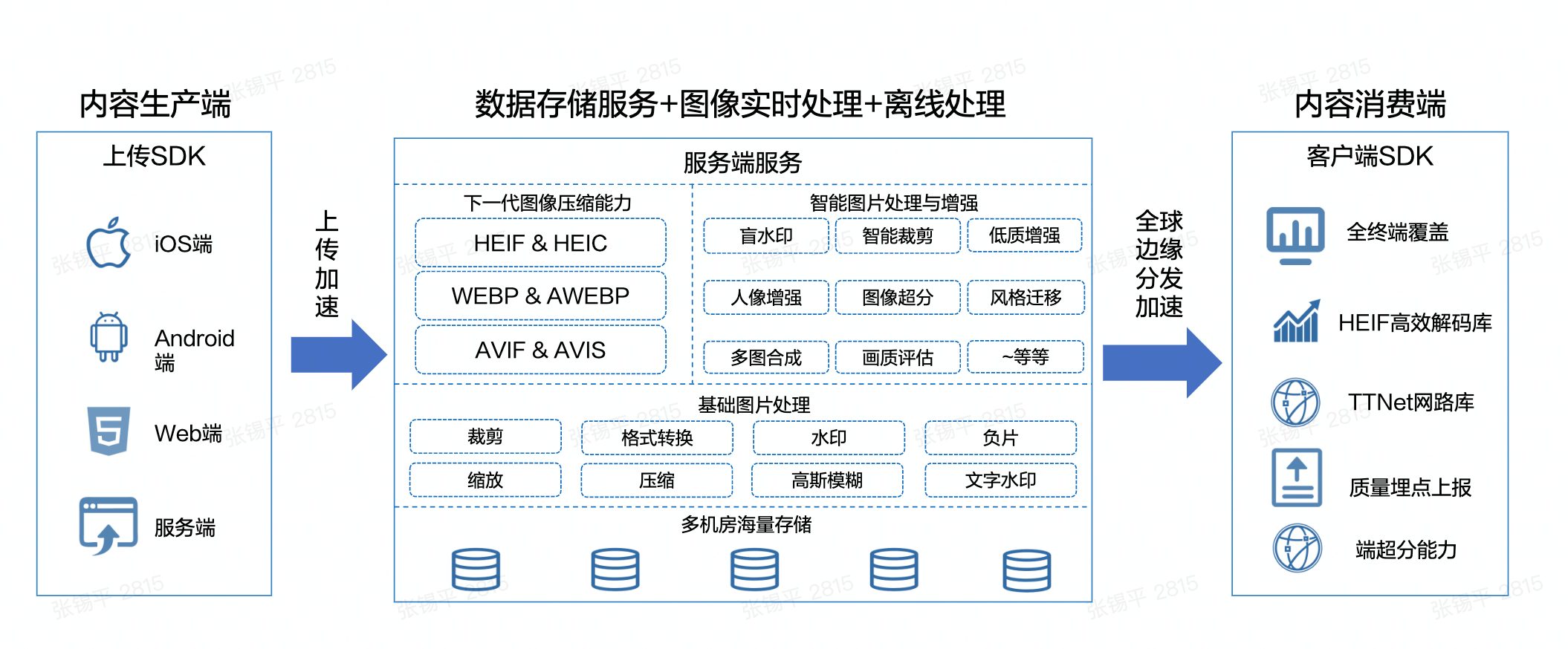
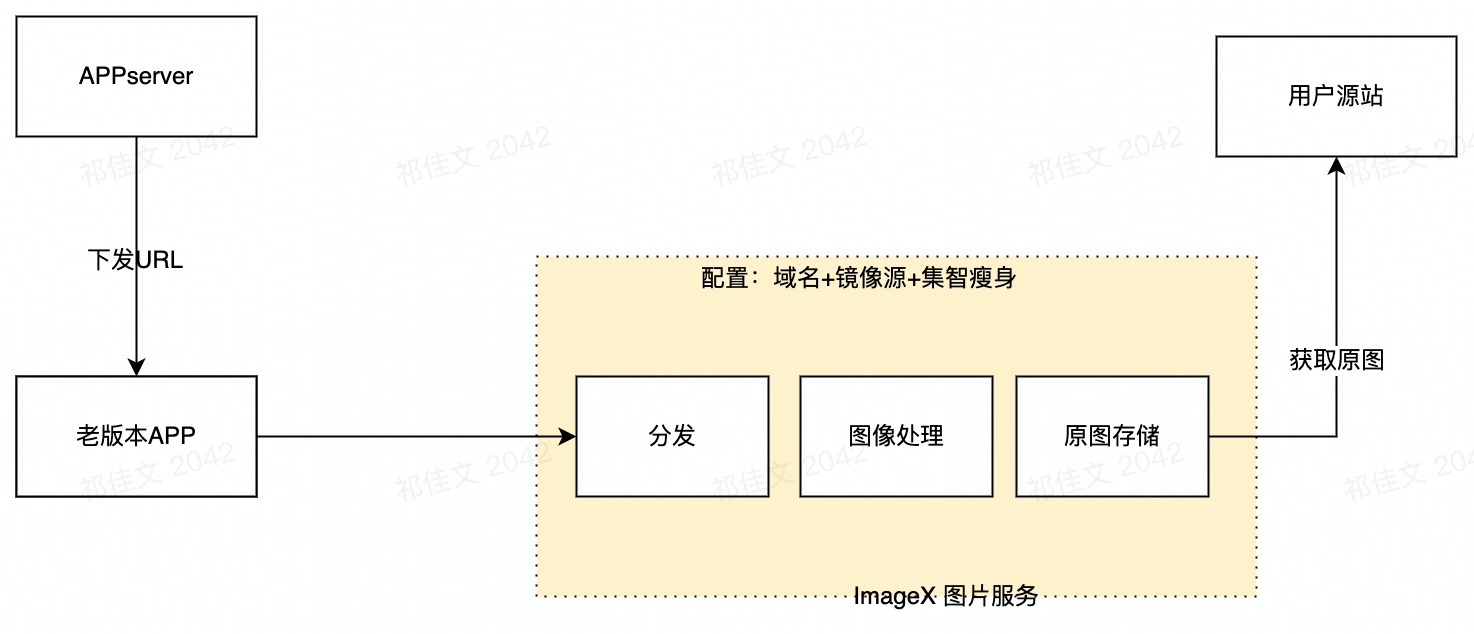
veImageX 架构简图
veImageX 可以简化理解为包括三大组件:分发组件(CDN)、存储组件、基础媒体处理组件,组件有效组装到一起形成一整套解决方案。降带宽的本质是通过压缩降低传输的文件大小:图像在未压缩之前体积都很大,因此我们将目标设定为在保持用户主观体验不受损的前提下降低图像传输的体积,我们选择了基于 HEIF 自研的图像编解码算法来压缩体积。
为不降低应用性能,需要考虑耗时+带宽+画质等多个因子:对性能的影响主要是用户加载耗时(图片加载排队耗时、图片网络耗时、图片解码耗时),对成本影响主要是用户传输流量或者 CDN 分发带宽,对画质影响主要是画质清晰度和美学等指标;
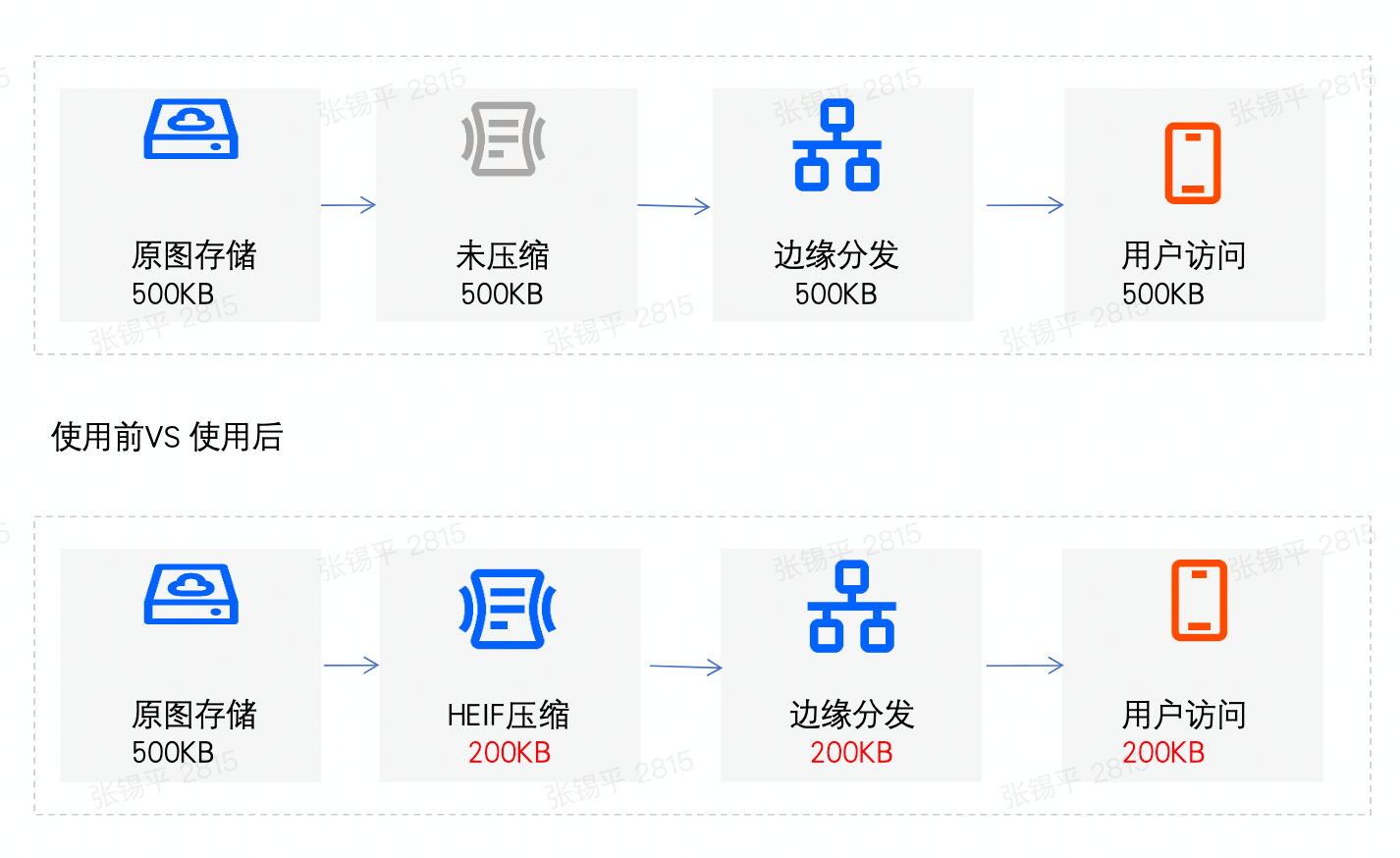
基于以上思路,我们以下图为例,来看各环节我们是如何优化的:

双端图像压缩
● 体积对比
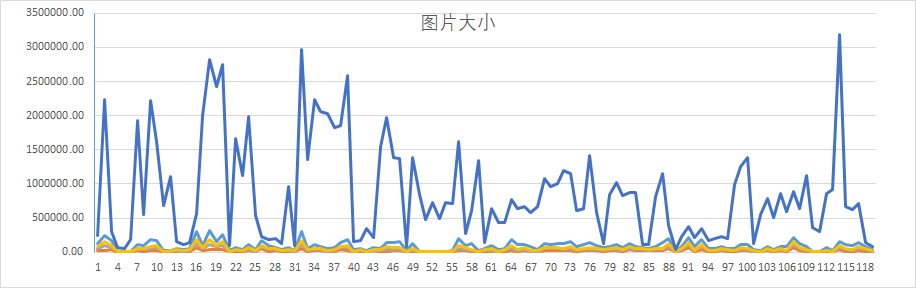
线上图像以各种形式存在:iOS 主要是 jpeg 格式、Android 端以 webp 为主,以典型的 jpeg、png、webp 为例,实验室多次抽样验证发现,转换到我们自研的 HEIF 图片格式,体积可以节省 30%以上。


备注:黄色部分为自研图片格式,蓝色部分为原图格式
● 画质对比评估
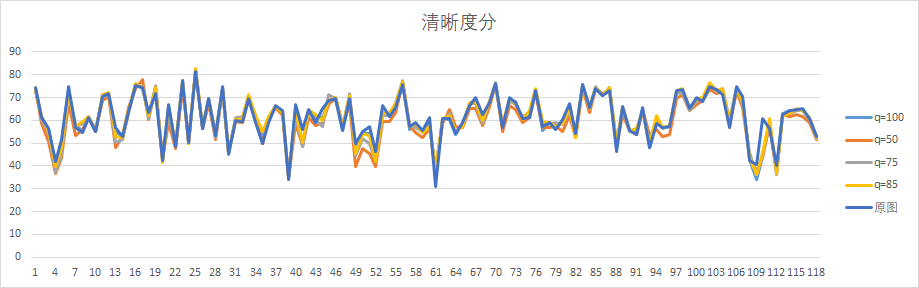
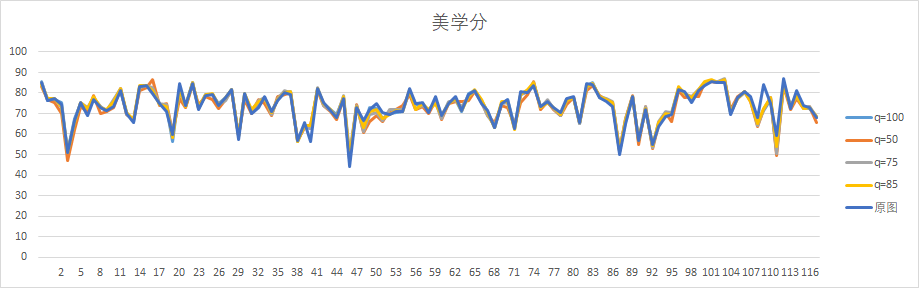
压缩体积是大目标,保证画质不受影响是第一要义;在画质评估阶段,我们选取了一些客观指标以及我们自己训练的无参考的清晰度评估方式(VQScore 算法),对图像清晰度和美学进行整体评估:


左图:q 值是在自研算法下调教数值对清晰度的影响 右图:q 值是在自研算法下调教数值对清晰度的影响
通过如上图可以看出,新算法压缩并不会带来很大的画质波动,基本和压缩前对比差异不大。
● 解码性能对比
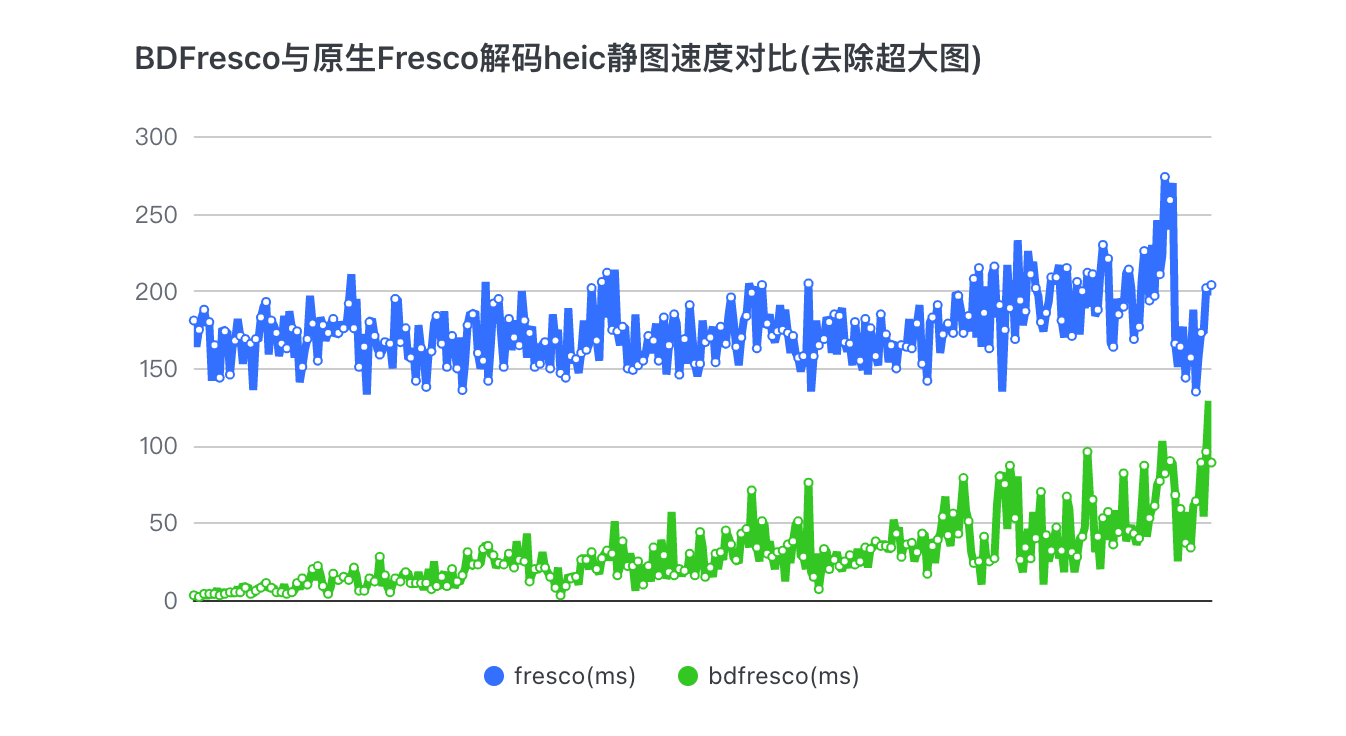
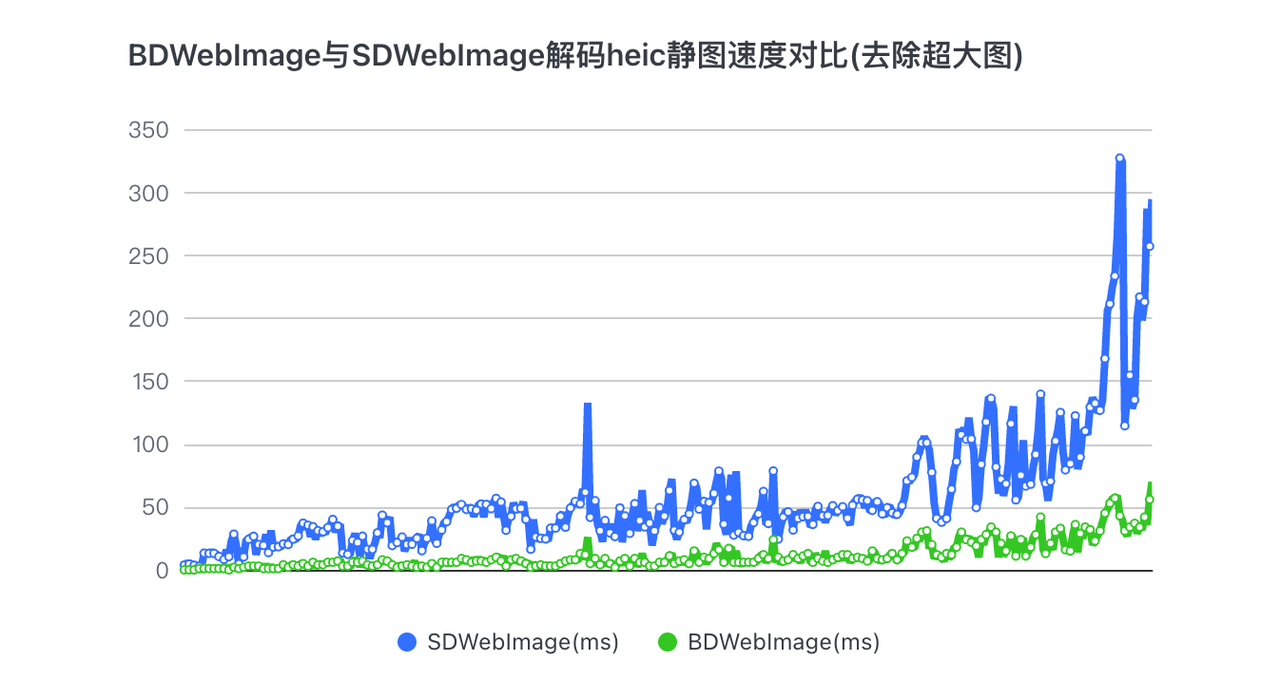
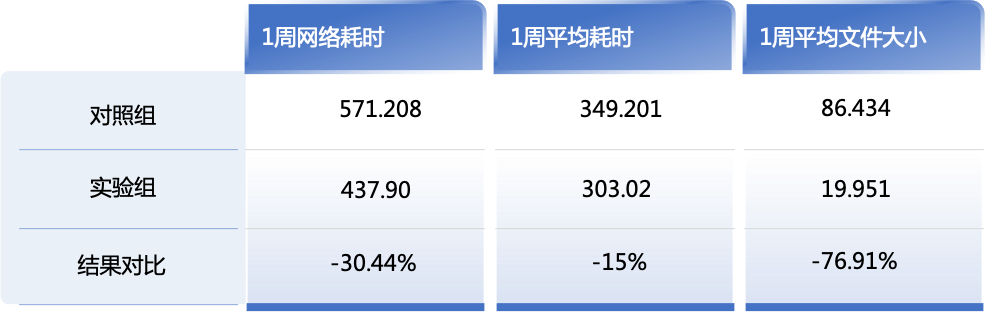
要保证用户侧的加载耗时,必须要考虑新的算法在客户端解码的性能,而「按照我们的设计预期用户的解码耗时的增加值」需要小于「由于文件体积的减少带来的耗时」才能保证影响加载耗时变大,我们调研开源的一些图片解码性能,发现业界其他解码器一张图像解码耗时在 150MS~250MS 之间,开源实现暂时无法达到要求,于是我们做了一些自行调教:


实验室下:自研解码和开源解码性能对比,耗时越低越好,单位:ms,其中绿色为自研解码
经过如上调教,我们基本可以将图片的解码耗时控制在对齐 webp 的解码耗时时间;
● 实验设计:
秉承科学严谨的原则,我们选择实验验证时,需要充分考虑对照组和实验组变量尽量减少:(veImageX 图像压缩访问方式是极简的,只需要将原来的 url 之后追加一个图像目标模板即可如下表格中隐去了真实的业务信息)
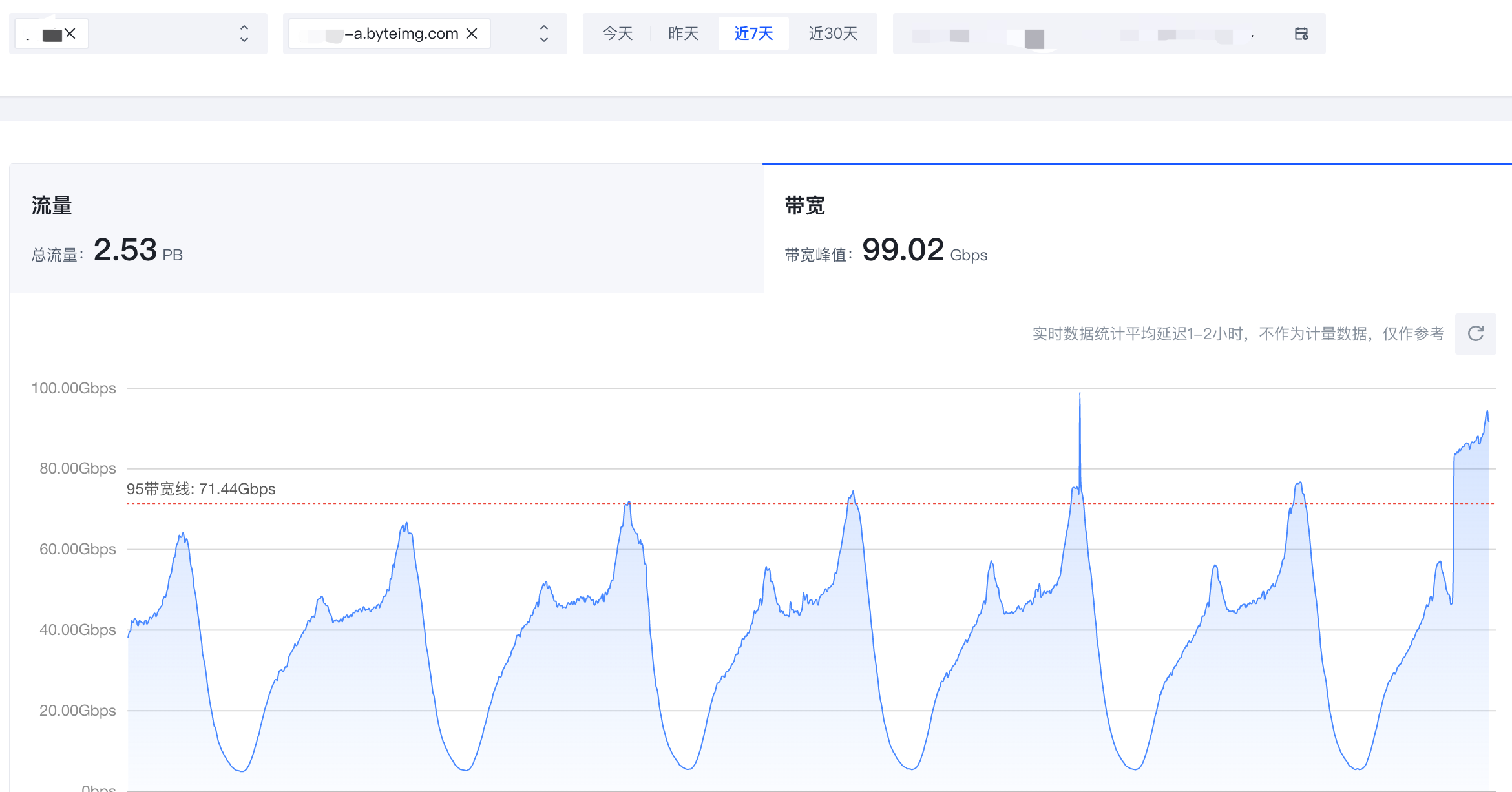
● 数据论证:


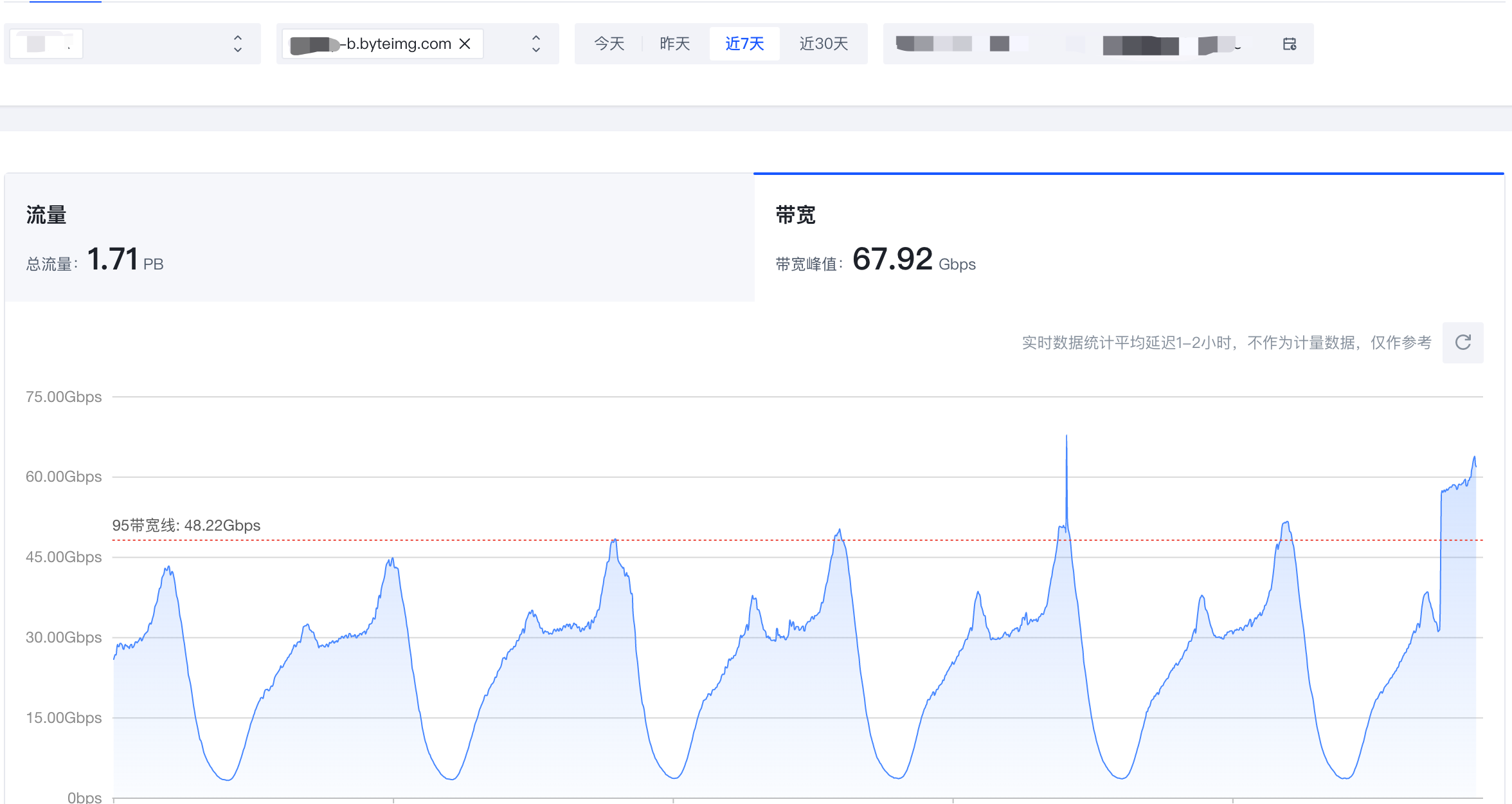
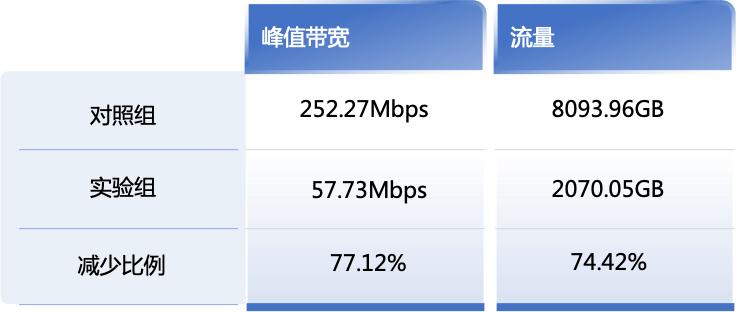
经过线上实验,随机选取了一组流量进入实验过程,经过一段时间运行,我们发现 p-xx-a 的域名带宽和 p-xx-b 的域名带宽形成显著差异;我们从流量上计算(2.53PB-1.71PB)/2.53PB*100 = 32.4%,因此评判,在严格的和 webp 对比下,带来至少 30%的带宽节省验证符合预期;
当然,除了自行验证之外,我们也尝试过将线上其他格式(无需区分 webp、jpg)与线上自研格式对比,节省比例更优;


验证数据参考
通用的“集智瘦身”
降成本是一个演进过程,在 Android 和 iOS 双端端原生解决了带宽问题后,在 H5 端运行,自研算法解码端面临在浏览器兼容性和性能支持的问题。因此我们需要考虑,无需集成客户端 SDK 的方式能够带来体积的节省,这里我们研发了“集智瘦身”的方式;这个设计初衷是为了解决业务方接入推广难、集成 SDK 覆盖难等难题,同时还要满足成本节省的目的。
集智瘦身的原理是通过深度学习的方式对传统 webp、jpeg 甚至 png 等格式进行瘦身压缩,而不需要集成客户端解码库。
相比于自研编码方式需要集成 SDK 之外,集智瘦身的接入简单很多,只需要将域名指向到 veImageX 服务就可以享受降本服务。
● 演进方式 A:有些业务线在实际推进过程中虽然比较复杂,但仍然可以按照 veImageX 定义的 ~tplv 模板的方式来应用,因为我们将此算法内置到模板中可以自由选择,不限定任意格式,同时在 web 与 chrome 场景下也可以选择 avif+webp+集智瘦身的方式来使用:

这种方式,不需要 SDK 的接入,只需要服务端改造 veImageX 的模板即可,改成指定的格式,配合自适应的模式来实现 H5 端的降本;
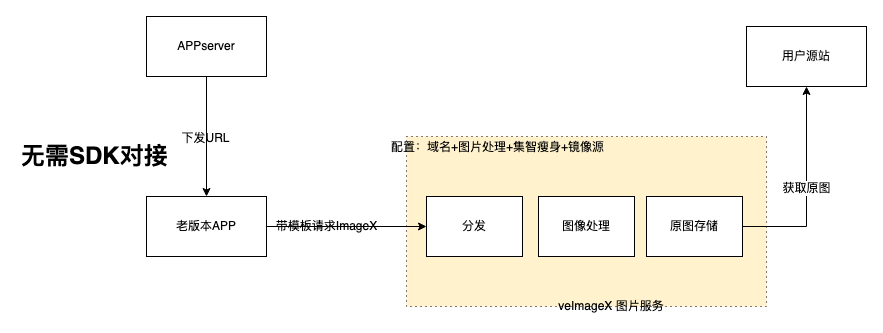
● 演进方式 B:随着推动过程中,我们发现仍然有些什么都不能修改的业务,针对这样的业务,我们支持了只需要改动 DNS 就可以实现"集智瘦身"的方案。当然,图像经过处理之后文件的 MD5 值会发生变化,因此需要确认业务方没有对文件的 MD5 进行校验;

这种方案,对业务的侵入性几乎没有,会根据线上真实的图像做判断,合适的图像自动进行瘦身处理,通过动态监测线上图像输入前后的画质变化确保对用户体验没有影响。
总结
veImageX 算法降本除了在如上两大场景应用之外,压缩方面也做了很多尝试,在对比传统 webp 场景下 可以节省 30%+体积,启用自适应质量压缩可以带来至少 7%的体积节省;同时在 webp、jpeg 等传统格式切换 veIamgeX 调教后的自适应压缩质量可带来 5~10%的压缩,集智瘦身可以带来 15%~20%的节省,在不区分图像格式混合切量的前提下可以带来约 50-80%的成本节省。
写在最后
针对不同的终端、不同的业务场景通过算法减少文件的体积,在节省服务商的传输带宽之外,也可以降低用户消费端流量的消耗,提升用户的加载速度。
图片加载是目前几乎所有的 APP 都具备的基础能力,目前火山引擎 veImageX 已经将上述方法形成端到端的解决方案输出给全行业,帮助每一个互联网企业用更低的成本达到更好的图片加载效果。除了商务降本之外,也可以用更“绿色”的算法降本,为行业降本增效提供了一种创新可能性。
了解更多 veImageX,点击官网地址:https://www.volcengine.com/products/imagex,欢迎使用~
作者简介:
张锡平,火山引擎视频云 veImageX 产品负责人





