近年来,前端领域迅猛发展,而在技术的不断发展下,开发者们会根据项目的需求和工具更新的功能来判断自己需要使用的工具,也就导致了很多工具和项目虽然发布时间较晚,却拥有极高人气。本文将为大家整理 2020 年前端领域那些备受瞩目的项目,看看你使用的框架排在第几位吧。
项目比较的原则是,根据过去 12 个月 GitHub 上增加的 star 数来判断哪些项目是更受欢迎的。
总体最受欢迎的项目


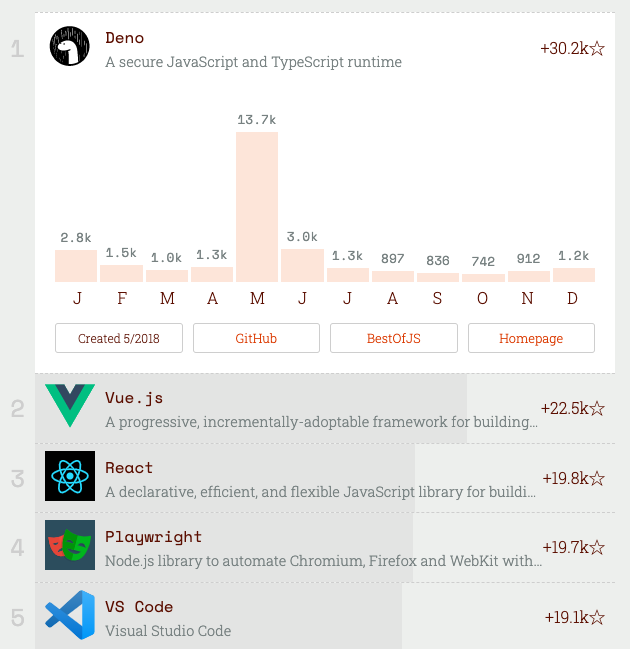
出于多种原因,2020 年是非常特殊的一年。但重要的一点是:5 年来第一次出现总冠军新星不是 Vue.js 而是 Deno 的情况,这是一件十分令人惊喜的事情!
Deno 是 Node.js 的创建者 Ryan Dahl 的 JavaScript 运行时。他根据自己 10 年的开发经验和对 Node.js 的迭代经验创建了 Deno,Deno 修复并改进了许多 Node.js 中被开发者吐槽的地方。
主要功能包括:
默认情况下包括 TypeScript 编译器(但是开发者可以正常使用 JavaScript 编写代码)
没有集中的包管理器,可以从任何 URL 加载任何 JavaScript 依赖项
“标准库”为通常需要在 Node.js 中安装软件包的常见需求提供解决方案
Deno 使用尽可能多的 Web 标准(例如:Fetch API)
使用 ECMAScript 模块导入的文件
内置测试运行器和调试器
虽然目前 Deno 的生态系统还不够完善,但它还年轻,或许在后续生态系统逐步发展起来后,事情会发生很大的变化。
Deno 的成功证实了 2 大趋势:
前端和客户端中 TypeScript 语言的兴起;
通过 Snowpack 之类的解决方案快速导入的 ES6 模块的兴起。
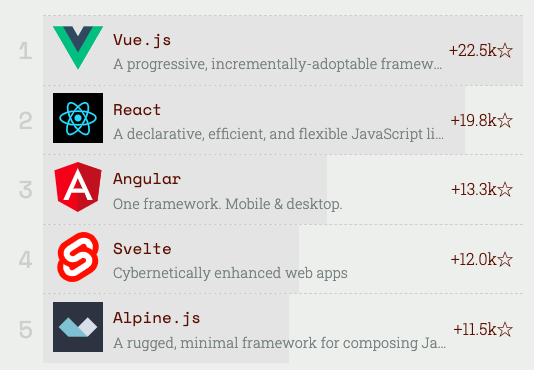
前端框架

在前端框架方面,Vue.js、React 和 Angular 一直占据着前三名的位置。出自前端界“轮子哥”Rich Harris 的 Svelte 也在 2020 年收获了 1.2 万的 star。
而第五名则是一个新面孔,Alpine.js 是 Laravel LiveWire 的创建者为浏览器设计的一个框架。Alpine.js 借鉴了 Vue.js 和 Angular 的一些思路:自定义 HTML 指令,双向绑定等等。

