自从 HTML5__ 变得流行以来,整个 Web__ 平台取得了长足的进步,人们也开始将 JavaScript__ 视为一门能够创建复杂应用的语言。许多新的 API__ 纷纷浮现,而关于浏览器如何应用这些技术的文章也大量涌现。
这一系列文章的视角更进一步,它们将关注于如何在实践中应用这些强大的技术,这并不是指创建多么酷炫的示例和原型,而是在第一线进行实际应用。在这个(后)HTML5__ 系列文章中,我们不需要响亮的口号,而是基于行业专家的实际经验,获得实践性的见解。我们也将讨论那些更进一步的技术(例如AngularJS _),并对 web__ 标准和 web__ 开发的未来进行定义。_
发布在 InfoQ__ 上的这篇文章是“下个时代的HTML5__ 和JavaScript”系列文章其中的一篇。你可以订阅本系列文章,通过RSS__ 获取文章更新的通知。
随着由浏览器负责运行的逻辑不断地增长,JavaScript 前端代码库正变得日益庞大和难以维护。作为解决这一问题的一种方案,开发者开始寻求MVC 框架的帮助,它的承诺是能够提高开发者的生产力,实现可维护性更强的代码。
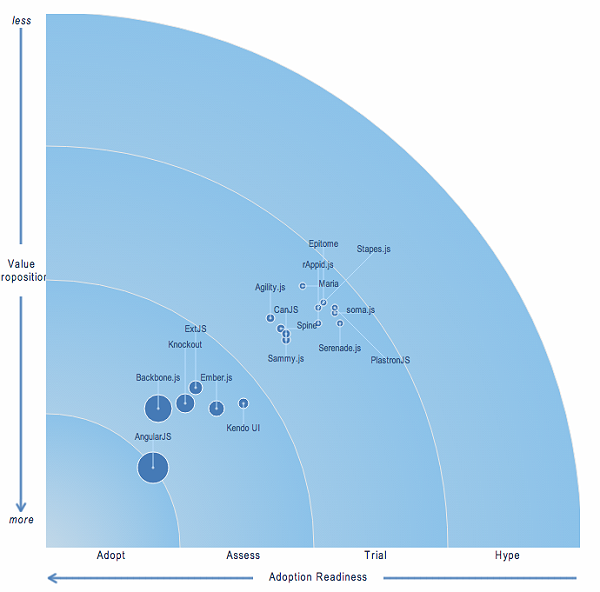
在2013 年,InfoQ 曾向社区进行了一次 JavaScript MVC 框架的调查,根据它们的特性数量以及成熟度进行排名:

这一次,InfoQ 则向多位实践方面的专家征询了他们的看法,以了解他们如何使用这些框架,以及他们在开发 JavaScript 应用时所遵循的最佳实践。
InfoQ:你最喜爱的 JavaScript MVC框架是什么,对它的使用时间有多长,它又能够帮助你解决哪些根本性的问题?
Matteo Pagliazzi:Angular 是时下最火爆的框架,这不仅仅是因为它在 GitHub 上所获得的星的数目,而在于它的库与模块的数量是最多的……许多开发者都在谈论它(同时也在使用它)。很显然,我们开发者都非常喜爱它。我想,这是因为它非常容易上手,只需 5 分钟时间就能够完成一些复杂的功能,同时它也非常强大。而当你从基础知识开始一路学到框架的核心时,整个学习曲线逐渐开始变得陡峭,最终会发现它是非常复杂的。
Julien Knebel:我使用 Ember.js 进行开发已经超过两年了,并且已应用在五个生产环境中的 web app 中。我认为它为我带来了灵活性、速度以及信心,因此我可以专注于改善整个用户体验,而不是将大把时间用于研究一些非常复杂的特性,例如一个健壮的异步路由功能。
Brad Dunbar:我最喜爱的是 Backbone,它所提供的简易性和灵活性是独一无二的。此外,或许更重要的一点在于,它的代码通常是十分简单易读的。
John Munsch:我最喜爱的框架是 AngularJS,我使用它刚刚超过一年,可以说我们还处在蜜月期之中。
我所需要的前端框架能够帮助我解决的最根本问题在于,它能够为我提供足够的基本元素,就像是人体的骨骼与精气,并将它们融合在一起,帮助我打造出一个复杂的前端 UI。它不仅能够实现过去我们使用后端的基于请求 / 响应的框架,例如 JSP、PHP、Rails 等等所能够完成的功能,并且还要更胜一筹。
Julio Cesar Ody:我最常用的是 Backbone,不过现在也越来越多地使用 React.js 以代替 Backbone 中的视图功能。
我所创建的所有 web 应用都是完全运行在浏览器上,并通过 API 或 WebSocket 与服务端进行交互的。这意味着有大量的逻辑最终是由 JavaScript 编写的,因此 Backbone 使我能够让整个工作更有序、可维护性更好。
Thomas Davis:我首次接触到正规的 JavaScript MVC 框架还是在 2010 年下半年,当时我决定使用 Backbone.js 和 Sproutcore。随后我写了一篇关于这些框架的比较的帖子,结果它上了 Hacker News 的头版,并且获得了超过 10 万条点击量。根据当时的反馈,我决定使用 Backbone.js,因为它是最小型的框架,而且在实现复杂的功能时也不会受限于大型框架中所规定的条条框框。在我学习 Backbone.js 的过程中,我也编写了一些教程,通过这种方式让自己对这个框架的理解更扎实。这些帖子已经有了过百万的点击量,现在还在继续增长。目前可以在 backbonetutorials.com 上找到这些帖子的存档。
对于当下的产品来说,用户体验及设计的重要性不亚于保持网站的始终可用。单一页面应用能够实现传统的页面无法带来的优秀用户体验,因为后者强迫页面刷新,举例来说,想象一下在使用 Facebook 的时候,每次点赞和留言都迫使你刷新页面会是一种什么样的体验?
InfoQ:既然有这么多可选择的框架存在,那么你所使用的框架与其它框架相比的优势何在?
Julien Knebel:Ember.js 的功能十分出色!我完全没想到,它能够让我几乎以一己之力完成整个网站的编码。当然 Angular 也非常优秀,我特别中意的一点在于它能够让我很快上手并运行代码,但我相信,随着代码量的增长,会出现代码越来越冗长的问题。相比之下,Ember 在上手时遇到的困难更多一些,但通过在学习过程中不断地领悟,这些困难就如积雪在日照之下逐渐融化了。它的另一个重点(至少对我而言)在于“组件化”,我不喜欢 Angular directive 处理这一点的方式,而我明显感觉到 Ember 组件的实现方式是正确的。
Brad Dunbar:我很难找到其它任何一个 JavaScript 库能够像 Backbone 一样精准地符合我的应用的所有需求,因此我总是倾向于使用 Backbone 编写应用。Backbone 功能是小型化的,它所提供的功能能够让我方便地进行组合,而没有提供那些我实际并不需要的大型功能。
John Munsch:这个问题有点难以回答,我的经验仅限于 Backbone.js(也只有不到两年的经验)以及 AngularJS(刚刚超过一年)。不过在这两者之间做出一个选择对我来说完全没有困难。
Backbone.js 还算不错,但在我们目前的一个大型项目中使用它的过程中,最多时足足投入了六个人进行开发。我们所遇到的问题在于 Backbone.js 中所缺少的功能必须由其它软件进行填补(双向绑定、校验、模板、AMD 等等)。如果在编码启动之前没有找到适合自己的方案以填补这些功能缺失,那么小组中的每个成员最终不得不自己想办法实现它们。如果你的开发时间很紧因而必须快速地编写代码,那么就很难找到所有的分歧,并在某种程度上强制实施一致性。
我们最终开发出了一个可以运行的项目,它的速度比旧的方案快得多。但它看上去就像是一个喀迈拉女怪(狮头羊身蛇尾),每一部分单独看上去都是一种不同的动物。而 AngularJS 的框架本身就实现了这些功能中的很大部分,因此产生这种问题的可能性就小了很多。
Julio Cesar Ody:我认为 Backbone 是最小的框架,但这一点并不是最实用的关注点。最终,能够对你产生最强烈共鸣,并且以某种方式让你觉得用起来很满意的一点在于哪一个框架能够为你带来最高的生产力。
因此,在 Backbone、Angular 以及 Ember 之间,无论你选择哪一个都一定不会错。我在这里去掉了 React.js,因为它实际上只是一个 UI 组件库,因此不应将它作为一种应用框架放在这里。
Thomas Davis:自从 2010 年以来有许多事情发生了变化,虽然我总是希望能够打破自己的旧习惯,但我目前还在使用 Backbone.js。它仍然保持着最小化,并且它的核心理念与方法完全没有改变。但在我看来,它确实已处在被其它竞争者所取代的边缘了。像 Angular 这样的库进行了很多努力,它为开发者实现了对于 DOM 更直观的控制,这使 Backbone.js 在页面输出功能上显得很落伍。随着新的模块化 JavaScript 趋势的演变,也有可能以一体化的方式调用 Backbone.js。没有理由要将模型、集合、路由以及视图等功能全部打包在一个单一的库中,像 Components.js 等方案会将这些元素作为单独的模块进行使用。模块化 JavaScript 目前还没有完全实现,我会考虑在下一个项目中使用它。
InfoQ:创建更快的、更健壮的前端当然是一件好事,但在性能方面又如何呢?尤其是在移动设备上,对此你有什么经验?
Igor Minar:我认为 web 开发领域对于移动设备的支持做得还不够,需要对此投入更多的精力。Angular 的 2.0 版本将确定重新专注于移动设备。
Julien Knebel:Ember 比起其它框架更庞大,这是事实,即使对它进行压缩与 gzip 也改变不了这一点。因此对这一点需要认真考虑,尤其是你打算创建移动 web 应用的时候。而不论你使用 Ember 或是其它框架,要想达到平滑的 60 FPS 指标都很困难。我想说的是,你必须了解如何处理常见的渲染性能问题,否则,无论你选用何种框架都会遇到麻烦。
Brad Dunbar:与其它框架相比,Backbone 性能更出色,体积也更小。我在移动设备上使用它时还没有遇到过任何问题,不过我很少会为超过一代的老设备编写应用。
John Munsch:我目前的网站还没有真正地专注于移动设备,不过我在之前的工作中确实有关注过。当时的雇主需要在仓库与机库的二维码扫描枪中运行一个额外的 web 界面,因此我们特别制作了一个二级界面,它为扫描枪加入了一些页面。这些页面使用的技术与桌面版浏览器 UI 是相同的,并且调用了相同的后端 API,但这些页面体积更小、更简单,以适用于扫描枪上的小型触摸屏。
在当时的环境中,这个方案看起来比创建一个现有页面的响应式版本更优秀,因为后者的功能有 80% 在移动设备上都要被砍掉。附注:我们非常幸运,当时刚刚出现了能够运行 HTML5 浏览器的高质量二维码扫描枪,正好赶上项目准备交付之前。而之前的工作都是针对只能够运行 IE 5.5 的扫描枪而做的(想想也让人不寒而栗)。
如果我今天再做一次这个项目,首先要做的第一件事就是加入 Grunt,实现 JavaScript 的合并、压缩以及版本修订,以进一步提高移动与桌面版本的速度。随后打开 expires 头信息,让浏览器能够将内容缓存一个月或更长。
Julio Cesar Ody:JavaScript 本身运行很快,而且如今的浏览器性能十分优秀,并且还在不断提高。如果最终结果确实很慢,那肯定是在哪些地方出现了严重的错误。
即便如此,但对于优秀的用户体验来说,性能就是一切。不过 JavaScript 只是性能的一部分,如何应用 CSS(包括过渡与动画),HTML 标签写得是否足够好、足够简易,这些都对性能有着巨大的影响。你需要留意以上每个方面。
如果有哪一位曾经做过 C 语言中的微控制器编程,大概会了解所谓在受限设备中编程程序是怎么回事。虽然移动电话属于功能更强的电脑,但比起常规的膝上型电脑还是要慢得多。在这种情况下你无法承受犯下过多错误的代价,对于我在之前所提到的规则需要加倍留意。
对于可能产生问题的部分进行分析能够起到很大作用,这方面可以使用 Chrome 开发工具。
Thomas Davis:目前,要在移动与桌面开发的前端开发方式之间进行选择时并没有所谓的银弹存在。有些情况下原生的应用更好,而有时 JavaScript 应用或服务端生成页面的方式更合适。不过通常性能方面的问题都与 DOM 有关,我基本可以大胆地将赌注押在 React 身上。React 实现了一种虚拟 DOM,不同于浏览器中的 DOM,只有在必要的时候才会改变 DOM,以实现高性能的渲染。由于它使用了虚拟 DOM,因此你也可以在服务端生成 DOM,并且通过编程的方式进行访问。
InfoQ:在使用你所选择的框架时,典型的工作流是怎样的?你使用哪些工具进行开发与调试?
Igor Minar:WebStorm、Karma 和 Chrome。
Julien Knebel:我使用 Grunt 作为构建工具进行预处理、预编译、事后处理、合并、压缩等等。我最近几年最常用的 IDE 是 TextMate2。我也在使用 Chrome 开发工具进行断点调试方面花了很多时间。当然,Git 是不可或缺的。
Brad Dunbar:我倾向于使用最简单的配置,包括一个命令行界面和 vim/node/npm。最近我也习惯使用 browserify 进行合并。至于工作流方面,我就是应用传统的编码、刷新和调试步骤。我从来都不是测试优先或是类似技术的支持者。
John Munsch:多数前端开发者在 Mac 机上都会使用 WebStorm 或 Sublime,整个项目使用 Maven 进行构建,因为后端采用的是 Java。我们最近开始在 Maven 构建中使用了 Grunt,以实现前端代码的优化。我们还使用了 Jenkins 用于构建以及运行单元测试,并将代码部署至多个测试环境以及生产环境。
本地开发者通过 Karma 在后台运行我们目前所有的 AngularJS 单元测试(很遗憾目前只有 30% 的代码覆盖率)。
Julio Cesar Ody:我们会尽量多做一些前期设计工作(我是负责人)。根据对页面效果的观察能够帮助我们在脑海中将所要编写的组件进行分解。
我自己编写了一个构建工具,名为 Hopla ,并在最近的项目中大量地用到了这个工具。它使用 Sprockets 用于编译 CoffeeScript 和 SASS,并将应用编译为静态的 HTML/CSS/JS。它对于部署非常方便,甚至还能够构建 Phonegap 应用。
我在开始实现设计时首先会编写一个静态的 HTML 页面,用 SCSS 设计样式,之后再对页面中的每个部分用 JavaScript 组件进行替换。
Thomas Davis:老实说,我对其他人进行开发与调试的方式并不关心,我自己在不同的项目中也会采用不同的方法。我唯一能够给出的建议就是开发者应当使用异步模块定义(AMD),Require.js 提供了一个非常出色的 AMD 实现,从我的经验看来,它能够使在所有语言及环境中的调试最简化。它不仅能够智能地对你的代码进行结构化调整,并且使得切入你代码的门槛变得很低,因为所有东西都必须成为在某个文件路径中所引用的依赖。
InfoQ:随着应用程序的增长,要保持一个架构的健壮性,并且维护一个大型的代码库是很有挑战的事。你最喜爱的 JavaScript框架是怎样做到大规模应用的?它又如何适应开发团队的人员增长,尤其是不同的人对不同的功能部分进行编码的情况下?
Igor Minar:代码重用、减少样板代码、风格指南以及约定,这些规则对于减少大型代码库的复杂度来说十分重要。但在实际应用的经验中,我观察到的是高质量的测试集的影响更大,它能够让我们在进行重大重构时保持低风险,而重构正是保持代码库整洁的关键。
Matteo Pagliazzi: Angular 的复杂性偏高(例如 Service、Factory 以及 Provider 的概念就让人非常困惑),因而在 v2 中将简易性作为目标之一。除此之外,我个人并不喜欢 Angular 中使用的脏检查机制,它用于判断哪些属性产生了变化,并相应地对视图进行更新(但随着 Object.observe 成为原生实现,就能够在属性变化时发出通知,而不必对每个属性的变化都进行检查,因此这一机制也将消失)。
总的来说:Angular 十分出色,它的背后有一个非常优秀的社区,大量的外部库基本能够满足各种需求。即使在其中找不到符合需求的库,也能够编写自己的 directive。但它本身带有许多复杂的概念,需要点时间才能充分理解。
Julien Knebel:Ember 能够很好地处理不断增长的代码库,因为它“强制使用良好的实践”,并且它的强约定能够让你通过一行代码完成许多功能(即约定胜于配置),这一点能够帮助团队中的每个成员更快地对其他人的代码进行调试。我也看到一些开发者因为 Ember 对他们的编码方式进行约束而感到愤怒,但我认为真正令人感到受挫的地方在于你必须首先理解并学习 Ember,才能够用它实现一些酷炫的功能。只是我也相信,这些额外的学习时间从长远来看是值得投入的。此外,我很相信由 Yehuda Katz 和 Tom Dale 所创建的 Ember(不过我想这一点就没那么客观了 J)。
Brad Dunbar:我认为无论对于哪一种框架来说,维护大型 JavaScript 代码库都是一个挑战。克服这一点需要通过团队维护一系列指南,并始终坚持其规范。但在某种程度上对模块(我提到过,我很喜爱 npm 与 browserify)的使用能够起到很大作用。
John Munsch:目前为止,我们对于大规模的体验还是很好的,前端的 JS 可以进行大量的静态文件优化、缓存甚至应用 CDN,因此可以充分地扩大规模。唯一的不良体验是由于在页面中尝试渲染过多的数据项所造成的。我们也尝试着鼓励使用分页或其它临时方案,但对于它们的使用并不能总是保持一致。而在旧版本浏览器上通过渲染几千个 DOM 元素以显示数据的方式也是性能问题的主要成因。
至于其它问题都已不复存在了。举例来说, AngularJS 在切换视图时会自动消除视图与控制器,这就使另一个视图的内存占用不会影响到当前视图。当开发者向一个单一页面应用中加入越来越多的功能时,这个简单的方案能够帮助他避免许多问题的出现。_(注:_John__ 似乎对问题中的大规模一词有所误解,这里指的规模是针对代码管理,而不是针对网站的性能问题。)
Julio Cesar Ody:我认为没有哪个流行的框架定义了任何大规模化的实现途径,要由开发者想出一套健全的方案,并坚决执行。
我一直很推崇组件与模块的概念。它让我感觉编写程序就像打造一块手笔,每个部分(或组件)都有它的意义,并且要尽可能地独立运行,但又提供一个很小的表层区域,让其它组件能够与其交互。
Thomas Davis:正如我之前所说的,只要你使用了一个模块化的 JavaScript 框架,例如 Require.js,那么对你的代码库扩大规模及进行维护就是一件轻而易举的事,剩下的就取决于你的编码实践。按照这一点来说,Backbone.js 也应当将自身划分为多个模块,因此你不必将 Backbone 整体作为依赖,而只需引用 Backbone.Model 就够了。
InfoQ:对于那些正考虑采用某种 JavaScript框架的团队来说,有哪些常见的陷阱是他们需要避免的。
Matteo Pagliazzi:在我看来,在一些以 Angular 作为客户端框架的大型开源项目中,如果有一些经验不足的开发者加入,那么在继承方面往往会产生问题,或是以大量的对象污染了 $scope 与 $rootScope。当这种情况达到某种程度之后,就会开始让应用变得缓慢,并增加浏览器的内存占用(它很容易就会达到 300 多 MB 的占用,而即使只出现了一个很小的内存泄漏,也会轻易地达到 1GB 内存的占用)。Angular 使数据绑定变得如此“简单”,这一点当然很棒。但你也要了解,正是通过这些“魔法”,它才能够总是满足你想要的功能。
Julien Knebel:所有这些 MV* 框架都要在前端进行繁重的 JavaScript 运算,因此如果你的应用需要为用户展现大量数据,你会很快触及你的性能底线(这里指的是 60 FPS 的渲染)。你需要处理分页、智能滚动、CSS 修饰、微妙的排序、以及通过网络调用获取数据时,在特意选择的地方显示旋转器等等。最终,这些特性会带来很大的性能影响。
Brad Dunbar:我认为最常见的问题其实在你开始投入研究框架之前就产生了,你的客户端与服务端同样需要进行测试、模块、包管理器以及持续集成。如果你能够忠实地完成这些工作,那就应当没什么问题了。
John Munsch:我之前已提到了在使用 Backbone.js 时遇到的问题,但还有些常见的问题总是会发生的。比方说,对于完全由前端 JavaScript 生成的页面来说,SEO 就是一个要顾及的因素。比较幸运的是,我所参与的项目大部分都是 SaaS 服务,因此对于 SEO 并不十分关注。但如果你的网站受众是整个 web,那么你就需要研究一下 Prerender.io、BromBone 等方案,以确定如何应对这些问题。Google Analytics 也有类似的问题。这些问题都不是无法解决的,但能够事先了解这些问题总是好的,你需要为此选择一个解决方案。
对于我们来说,毫无疑问,IE8 是我们最大的问题之一。它的市场份额仍然很高,但又没有一个内置的 JavaScript 即时编译器,这样的浏览器仅此一家。其结果是一些具有大量 JavaScript 代码的前端页面有些会表现得非常缓慢,并且在显示大量数据的时候会触发“脚本无响应”错误等等。IE8 这个恐惧越早消失,我们的日子就能好过一点。
Julio Cesar Ody:在我看来,学习曲线是最大的问题。大多数人都已经经历了多年的 web 应用开发,其流程包括用服务端组件发送内容、处理请求、并请 HTML 发送回浏览器。
而 MVC 框架是一种完全不同的范式,它将网络编程(客户端 / 服务端)的方式进行了大幅度的重组,而并非所有人都有这种经验。它所面对的问题与网络编程是同样的,而在这方面的背景会对你有所帮助。
Thomas Davis:唯一的一个需要关注的主要陷阱在于,服务端生成的内容无法通过 URL 进行获取。这显然会阻止搜索引擎对你的网站进行索引,并且在分享页面时也会遇到问题。如今有许多社交网络会在用户分析内容时尝试解析你的网站,这样它们就能够获取更多的信息。而如果你的内容不是由服务端生成的,在试图进行分享时就会失败。不过这个问题已经被多次解决,我推荐 prerender.io 这个优秀的开源解决方案。我还编写了一个 SEO 服务端库用于缓解这一问题。而搜索引擎的巨头们也应当找到如何渲染你的单一页面应用以找到内容的方案。有人推测,整个 Chromium 项目就是 Google 的一次尝试,它能够加载并执行全部页面,从而将页面推送至 Google Bot,并对 JavaScript 所生成的内容进行索引。
InfoQ:对于那些打算使用这些框架的人来说,你认为最快、最有效率的学习途径是什么?你有哪些推荐的资源吗?
Igor Minar:关于 Angular 有一些优秀的书籍,还有例如 ng-newsletter.com 这样的 newsletter,还可以在这里找到许多优秀的播客内容。
Julien Knebel: Ember.js 网站上的官方指南内容非常详尽,每一篇指南都会对一个特定的框架特性进行讲解。此外,我在 Smashing 杂志上撰写了一篇《对初学者的深入介绍》文章(当时 Ember 1.0 刚刚问世),依我拙见,其有效性还是很高的。
Brad Dunbar:虽然这种方式也许不是最酷的,但我总是推荐开发者阅读其代码。这才是它的价值所在,而如果它确实不能满足你,你也能够因此了解。通过这种方式,你将对你选择的 MVC 框架非常熟悉,如果你无法忍受其源代码,那么你可能就会因此将其束之高阁。
John Munsch:如果提出问题的人本身已经对 JavaScript 非常熟悉,那么我会推荐他选择开发一个小型项目(以四个或更少的视图组成的 web 应用),并使用他选择的框架实现整个项目。亲手创建一些东西,哪怕它非常简单,也要将其全部完成并实际投入部署使用。这与“试用”一个框架是完全不同的概念,它会迫使你解决一些特定的问题,并真正地理解某些东西。如若不然,这些内容很有可能会被忽略,因为对于学习来说,它们或许并不那么有趣。
Julio Cesar Ody**:在你的个人小项目中尽可能地多犯错,但要对其格外留意 **。我的意思是没有必要一上来就试图在试用过程中让每一点都做到完美,它也不会帮助你更快地实现这一点。
然后对你的代码不断地进行重构,要记住你在寻找的这种场景:将一堆组件组合在一起,成为一个完整的应用,同时又要尽可能让这些组件保持独立。
我为此编写了一份免费的小册子,特别专注于 Backbone.js,当然这也是我所推荐的框架。
Thomas Davis:这取决于你的学习风格,我通常会倾向于深入代码并随意使用。我的 Backbone.js 视频教程在网上获得了大量反馈,你可以在 YouTube 上找到它们。
InfoQ:MVC框架目前已经成为主流,为了更好地满足开发者的需求,你认为它应当如何发展?比方说,你认为这些框架目前还有什么遗漏的特性吗?
Igor Minar:移动、可测试性、还是移动。
Julien Knebel:下一步应当解决在后台与多个客户端之间的实时数据同步问题,Meteor.js 貌似正走在这个方向上,我肯定会很快尝试一下的。
Brad Dunbar:对此我不太确定,我可能会为我认为 Backbone 所需的部分提交一些补丁,这些补丁并不都是很好的 J
John Munsch:最简单的回答是类似于在 ngmodules.org 上的使用数量,它能够告诉你哪些方案是开发者一直在不断寻找的。任何将前端框架与 HTML/CSS 框架(例如 Bootstrap)、文件上传、国际化以及本地化相关的方案都是候选。如果有几百名开发者都在寻找某种方案,并指出某个他正在使用的方案的网站,那么你可以认为还有几千名用户同样也在使用它,只是懒得进行分享而已。这只是一种简单的回答,但我在这里想要提到两种功能,它们并没有得到应有的关注,即校验与去后端。
校验
客户端校验一直都有着很高的需求,对于某些页面来说可能会显得尤为复杂。我们有一些页面中包括了大量日期数据,需要对它们进行相互测试,以确保它们的时间顺序是正确的,还有许多变量也有着各位不同的限制。随后我们通过某个 API 调用传递到服务端,之后在后端还要进行同样严格的校验,因为你永远无法依赖于客户端的校验。我们的后端代码并非由 JavaScript 所编写,因此无法使用通用的代码库进行校验,这就迫使我们以不同的编程语言创建相同的代码集,这也使我们在某些极端情况下出错的可能性成倍地增长。
为什么不能够将数据描述为一种 JSON 架构,然后能够让我轻易地在 API 调用的双方同时使用它进行校验呢?我希望这一点能够得到简化。
去后端
作为一个术语,这是去年才出现的某种说法(例如 nobackend.org ),不过如今已经渐渐消失了。但它的理念似乎在 Firebase、Hoodie、Backendless 等技术上得以传递。我认为,对于那些只熟悉前端工作的开发者来说,能够以这种方式完成一个完整的应用,而无需他人帮助以完成后端工作,这是一种很好的方式。而即使对于我这样能够独立完成某个应用的前端与后端代码的人来说,这种方式也让我们能够轻易地实现某个想法的原型,或是最小化可行产品(MVP)。
Julio Cesar Ody:这一点很难说,我觉得许多思想都源自于对模块化的错误理解,举例来说,我之前一直反对增加更多特性的这种想法。
但我认为 React.js 的思路是正确的,它为你提供了一种以组件驱动的方式创建应用的思想,如果你遵循它的示例就不太可能错得很离谱。它也对某些复杂问题进行了抽象,例如 DOM 的性能,而使用这种抽象基本不需要付出任何代价。
没有人希望在创建某个应用的过程在这种问题上浪费时间,因此这就是向正确的方向迈出的一步。
Thomas Davis:客户端工具以及 MVC 框架正在向正确的方向快速前进,实际上我相信服务端 API 在这方面已经落后了。在开发 RESTful API 方面并没有真正的约定能够遵循,这也使客户端模型与集合难以有效地获取数据。在客户端进行错误记录也需要手动实现,但像 trackjs.com 这样的尝试也取得了一定进展。在客户端事件的处理方面也需要努力。
关于讨论组成员
 Igor Minar是来自于 Google 的一位软件工程师。他是 AngularJS 的开发主管,也是测试驱动开发的实践者,开源软件的狂热支持者,同时也是一名黑客。
Igor Minar是来自于 Google 的一位软件工程师。他是 AngularJS 的开发主管,也是测试驱动开发的实践者,开源软件的狂热支持者,同时也是一名黑客。
 Matteo Pagliazzi是一位充满热情的软件开发者,以及开源软件贡献者。
Matteo Pagliazzi是一位充满热情的软件开发者,以及开源软件贡献者。
 Julien Knebel是一位自学的界面设计师,也是一名前端开发者,他住在巴黎,为一些最大的法国公司担任自由职业者。
Julien Knebel是一位自学的界面设计师,也是一名前端开发者,他住在巴黎,为一些最大的法国公司担任自由职业者。
 Brad Dunbar是一位 JavaScript 程序员,他为 Backbone 和 Underscore 项目频繁地贡献代码。
Brad Dunbar是一位 JavaScript 程序员,他为 Backbone 和 Underscore 项目频繁地贡献代码。
 John Munsch是一位具有超过 27 年经验的专业软件开发者。他最近正在带领一个团队开发现代 web 应用的前端。在过去多年的类似工作中,他使用了 Backbone.js、Underscore.js 和 Handlebars.js,最终在这个项目中决定使用 AngularJS。
John Munsch是一位具有超过 27 年经验的专业软件开发者。他最近正在带领一个团队开发现代 web 应用的前端。在过去多年的类似工作中,他使用了 Backbone.js、Underscore.js 和 Handlebars.js,最终在这个项目中决定使用 AngularJS。
 Julio Cesar Ody**** 是一位软件开发者、设计师、演讲人,并且想成为一名作者,居住在澳大利亚的悉尼。
Julio Cesar Ody**** 是一位软件开发者、设计师、演讲人,并且想成为一名作者,居住在澳大利亚的悉尼。
他在移动 web 开发方面的经验非常丰富,并且开发了一些工具,他为此感到十分自豪。
 Thomas Davis是 backbonetutorials.com 的创始人、cdnjs.com 的联合创始人之一,同时也是 taskforce.is 的一名开发者。他每天都在为许多其它开源项目贡献代码,可以在 github.com/thomasdavis 找到这些项目。
Thomas Davis是 backbonetutorials.com 的创始人、cdnjs.com 的联合创始人之一,同时也是 taskforce.is 的一名开发者。他每天都在为许多其它开源项目贡献代码,可以在 github.com/thomasdavis 找到这些项目。
自从 HTML5__ 变得流行以来,整个 Web__ 平台取得了长足的进步,人们也开始将 JavaScript__ 视为一门能够创建复杂应用的语言。许多新的 API__ 纷纷浮现,而关于浏览器如何应用这些技术的文章也大量涌现。
这一系列文章的视角更进一步,它们将关注于如何在实践中应用这些强大的技术,这并不是指创建多么酷炫的示例和原型,而是在第一线进行实际应用。在这个(后)HTML5__ 系列文章中,我们不需要响亮的口号,而是基于行业专家的实际经验,获得实践性的见解。我们也将讨论那些更进一步的技术(例如AngularJS _),并对 web__ 标准和 web__ 开发的未来进行定义。_
发布在 InfoQ__ 上的这篇文章是“下个时代的HTML5__ 和JavaScript”系列文章其中的一篇。你可以订阅本系列文章,通过RSS__ 获取文章更新的通知。




