最近,Vue 团队正式开源了基于 Rust 的打包工具 Rolldown。

Rolldown 是一款用 Rust 重新编写的 Rollup 替代品。而 Rollup 使用的是 javascript。
Rolldown 具有以下特点:
与 Rollup 兼容
更快的构建速度
更小的输出体积
Rolldown 类似于 esbuild,它是一款专注于速度和性能的 JavaScript 构建工具。
尤雨溪(Evan You)表示,在捆绑纯 esm 模块时,Rolldown 比 esbuild 快 1.4~2 倍。但这次大家对性能的关注度不太高。反而是 Rust 占了很大一部分的注意力。

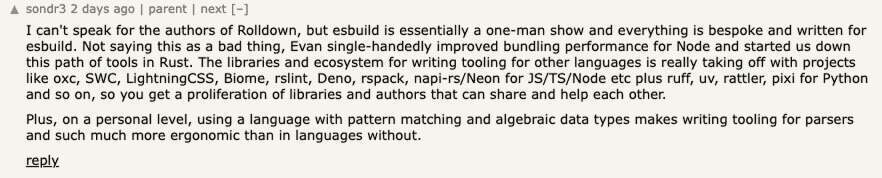
在前端领域里使用 Rust,到底对不对很难讲,有位网友是这样评价的:“esbuild 基本上是 Evan 的单人项目,所有代码都是为 esbuild 量身打造的。这并不是什么坏事,Evan 独自一人提升了 Node 的捆绑性能,并带领我们走上了使用 Rust 开发工具的道路。其他语言的工具编写库和生态系统正蓬勃发展,例如针对 JS/TS/Node 的 oxc、SWC、LightningCSS、Biome、rslint、Deno、rspack、napi-rs/Neon 项目,以及针对 Python 的 ruff、uv、rattler、pixi 等项目。这些项目带来了大量的库和作者,可以互相分享和帮助。此外,就个人而言,使用比如 Rust 这种语言来编写解析器等工具并没有让它更具工效。”
也许 Rolldown 这个例子很好地展现了技术发展的“拐点”。毕竟,几年前,用 Rust 开发 JavaScript 工具被认为不是最优选择。然而,一些特立独行的人并不在意。
对于语言的转变,尤雨溪还特地表示“以前主要使用 JS/TS 的 Vue 社区成员,现在能够在 Rust 中做出贡献了。”

Rolldown 官网显示,该项目团队成员共有 4 人,现在由 Vue 和 Vite 作者尤雨溪领导。

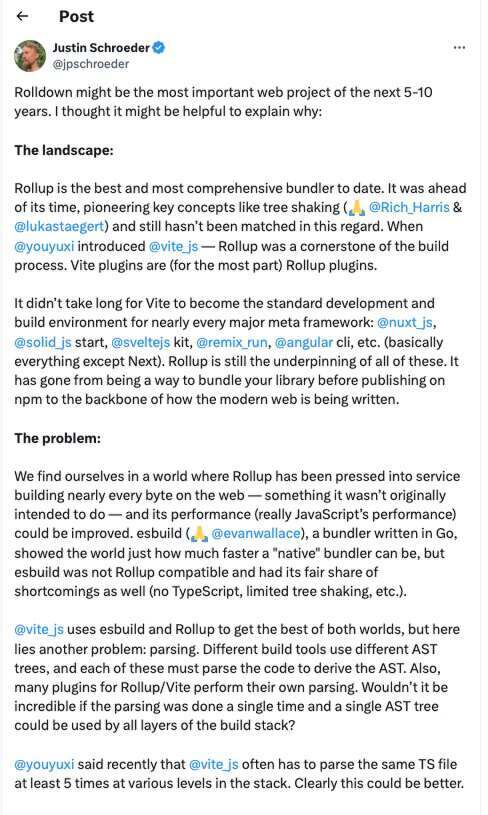
这个项目,也被一些 Vue 粉捧得像“天上有地上无”似的:“Rolldown 可能是未来五到十年间最具份量的 Web 项目。它以领先时代的气魄带来了摇树优化等关键概念。”


在 Vite.js 中,Rollup 同样是构建过程的一大基石。大多数 Vite 插件本身就是 Rollup 插件。
而且在诞生后不久,Vite 就成了几乎各类主要元框架的标准开发与构建环境,包括 nuxt.js、solid.js、sveltejs kit、remix.run 乃至 Angular CLI 等(可能唯一的例外就是 Next)。Rollup 同样是这些项目的基石,成功从一种在 npm 上发布捆绑库的方式演化为如今 Web 编写的中流砥柱。
现实问题:
从客观来看,我们正身处这样的 Web 开发环境:Rollup 已经被用于构建 Web 上几乎一切服务(虽然与其诞生的初衷不符),而其性能(实际上就是 JavaScript 的性能)仍有提升空间。用 Go 语言编写的捆绑器 esbuild 已经向全世界展示了“原生”捆绑器能有多快,但其除了无法兼容 Rollup 之外,还有其他一系列缺点(例如不支持 TypeScript、摇树优化功能有限等)。
Vite.js 同时使用 esbild 与 Rollup,因此兼具了双方的各自优势,但也引发了新的问题:解析。不同的构建工具会使用不同的 AST 树,且每种工具都必须解析代码以导出 AST。此外,Rollup/Vite 的很多插件还有自己的解析过程。可以想见,如果只需要一次解析就能让所有技术栈的全部层都用上同一个 AST 树,那性能岂不是一飞冲天?
事实证明,Vite.js 往往需要在栈内各层次上把同一个 TS 文件至少解析 5 次,这里的优化空间可谓巨大。
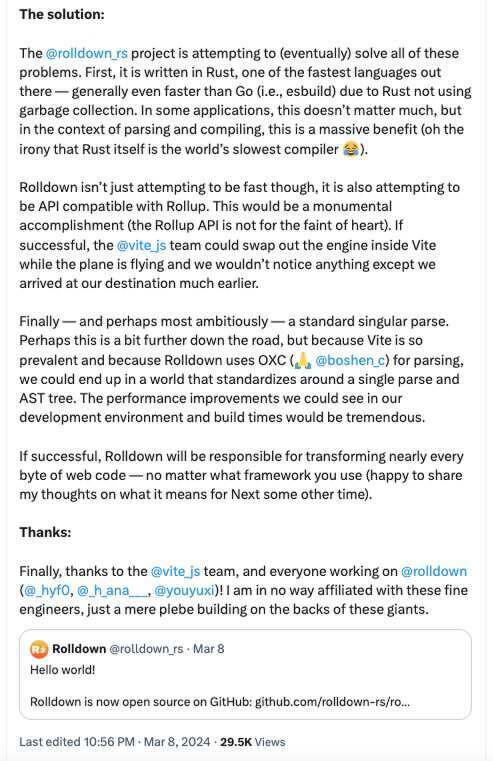
解决方案:
Rolldown 项目就是想要彻底解决以上问题。首先,它采用 Rust 编写而成,Rust 正是目前速度最快的语言之一——甚至比 Go(也就是 esbuild)更快,这主要得益于 Rust 没有垃圾收集机制。在某些应用场景下,速度优势可能并不重要,但在解析和编译上下文中则有着非凡的意义(而且讽刺的是,Rust 本身却是世界上最慢的编译器)。
Rolldown 的目标还不止于加快速度,更尝试与 Rollup 实现 API 兼容。这同样是一项巨大的成就,一旦成功,Vite.js 团队相当于能够在飞机航行的过程中更换发动机。
最后、也是 Rolldown 最雄心勃勃的核心目标,就是提供一种标准 singular parse 方法。这虽是个远期目标,但考虑到 Vite 已经广泛普及,再加上 Rolldown 使用 OXC 进行解析,我们最终可能会迎来围绕单一解析和 AST 树建立起的标准化新世界。由此给开发环境和构建速度带来的性能提升将极为可观。
如果成功,Rolldown 将负责转换 Web 代码中的几乎每一个字节,且完全不受大家实际框架的影响。
对于 Justin Schroeder 的说法,各位前端大大是怎么看的?欢迎留言评论:)
参考链接:
https://twitter.com/jpschroeder/status/1766115866859446477
https://dev.to/justinschroeder/rolldown-why-it-matters-4129





