1. 前言
在过去几年中,有几种无代码和低代码平台越来越受开发人员欢迎。有研究预测,到 2025 年,70% 的新增应用程序将使用此类平台开发,而在 2020 年,这一比例还不到 25%。此外,根据 Gartner 的估计,云原生产品将几乎完全占据新增应用的市场份额。随着 LLM 人工智能模型使用量的增加,这种趋势可能只会加快。
但究竟什么是无代码或低代码平台呢?
这些工具有助于为产品开发提供一个共用的基础,避免重复的开发任务。这类平台使用了众所周知且经过验证的框架和架构。有了这个坚实的基础,开发人员就不必再费力设计安全系统了。
使用无代码或低代码平台有利于避免常见的错误和陷阱。对于非开发人员(如业务分析师)来说,这些平台也可以为他们进行系统建模及创建系统概念验证提供很大的帮助。
本文比较了几种比较受欢迎的平台,读者朋友们可以根据自己的需求和资源情况进行选择。
2. JHipster
JHipster 是一款著名的开源工具,于 2013 年首次发布,现在已比较成熟。它是一个 Web 应用和微服务应用程序生成器。它可以帮助开发人员在后端创建 Spring Boot 项目,而前端则通过 Yeoman 工具搭建,并且支持 HTML5、Angular、React 和 Vue。它还可以将这些框架与 Thymeleaf 等模板引擎搭配使用。整个技术栈既可以在本地设置,也可以在云中设置,因此,这个工具很容易上手。

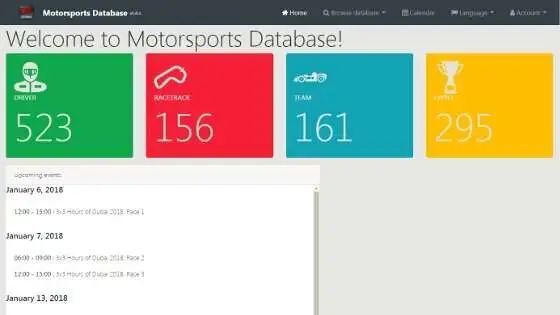
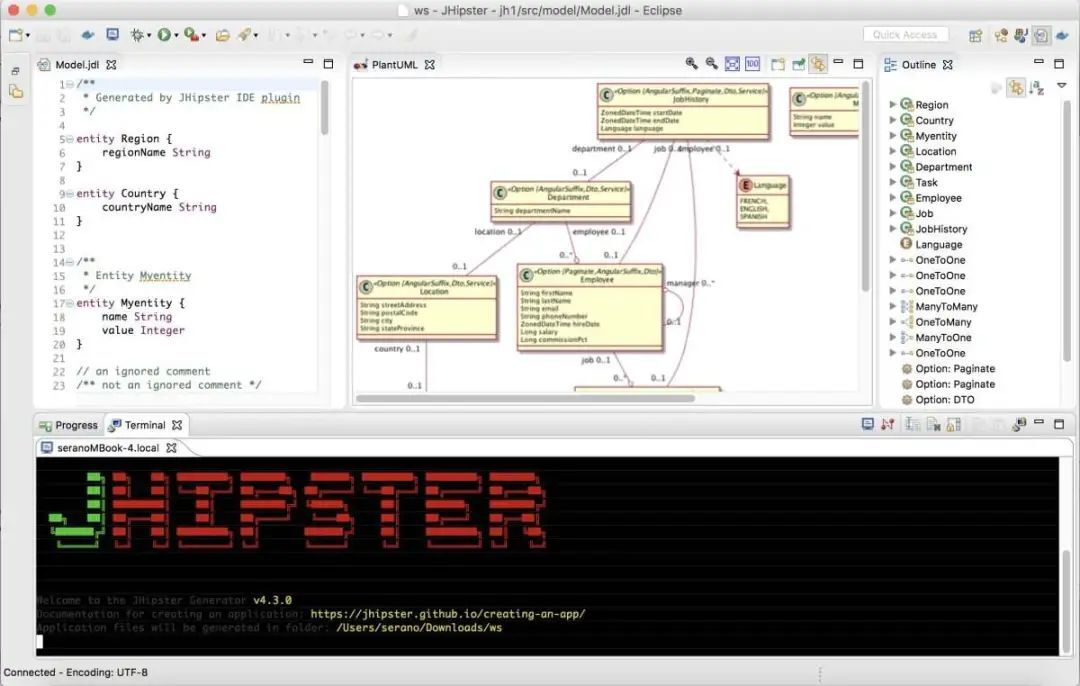
JHipster 示例:Motorsports Database
入门教程
要使用最新版的 JHipster,需要安装 JDK(实际版本取决于 JHipster 的版本以及你是否需要 Spring Boot 2 或 3)、Git、NodeJS 和 Yeoman。
JHipster 可以在线上或本地生成应用程序项目,也可以使用 Docker 镜像生成。
让我们看下第二个选项,因为利用 Docker 镜像在线生成项目可以达到相同的效果,而且最方便。要在本地运行 JHipster,需要安装 JDK 17+ 和 NPM。
在 Linux 系统上,JDK 可以手动安装,也可以通过非常易用的 SDKman 工具安装。安装过程非常简单。
要安装 SDKMAN,只需运行以下命令即可:
curl -s "https://get.sdkman.io" | bashsource "$HOME/.sdkman/bin/sdkman-init.sh"安装完成后,你就可以很轻松地安装 Java 了。例如,安装 OpenJDK 17:
sdk install java 17.0.0-openNPM 可通过 NVM 工具进行安装和管理。安装方法与 SDKMAN 的安装方法非常类似:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bashsource ~/.nvm/nvm.sh安装 npm,只需运行以下命令:
nvm install --lts在 Windows 上,安装 JDK 和 NPM 最简单的方法是从 Oracle 或 OpenJDK 和 NodeJS 网站获取预编译的二进制文件。
最后,执行以下命令就可以运行了:
npm install -g generator-jhipster然后,JHipster 会引导你回答一系列有关应用程序的问题,包括以下选项:
应用程序类型:单体或微服务
构建自动化:Maven 或 Gradle
身份验证模型
使用的数据库
更多信息
JHipster Online 和 Docker 可以帮助你回答这些问题并自动生成实际的应用程序,从而简化这一过程。
使用mvnw(或gradlew)完成构建后,就可以运行应用程序了。JHipster 提供了一些开箱即用的功能,如用户访问管理和度量指标。最酷的是,当在集成开发环境中编辑应用程序时,它支持对前端和后端进行热重载,使得开发过程更加流畅。

虽然它提供了许多强大的功能,但也有自己的优点和缺点。让我们一起来看看。
优点:
减少了模板代码
简化了项目初始设置
缺点:
与一些比较新的低代码平台相比,它的学习曲线较长
生成的项目有时会包含额外的依赖项
总的来说,JHipster 最适合用于:
创建复杂的 Spring 项目
构建面向微服务的应用程序
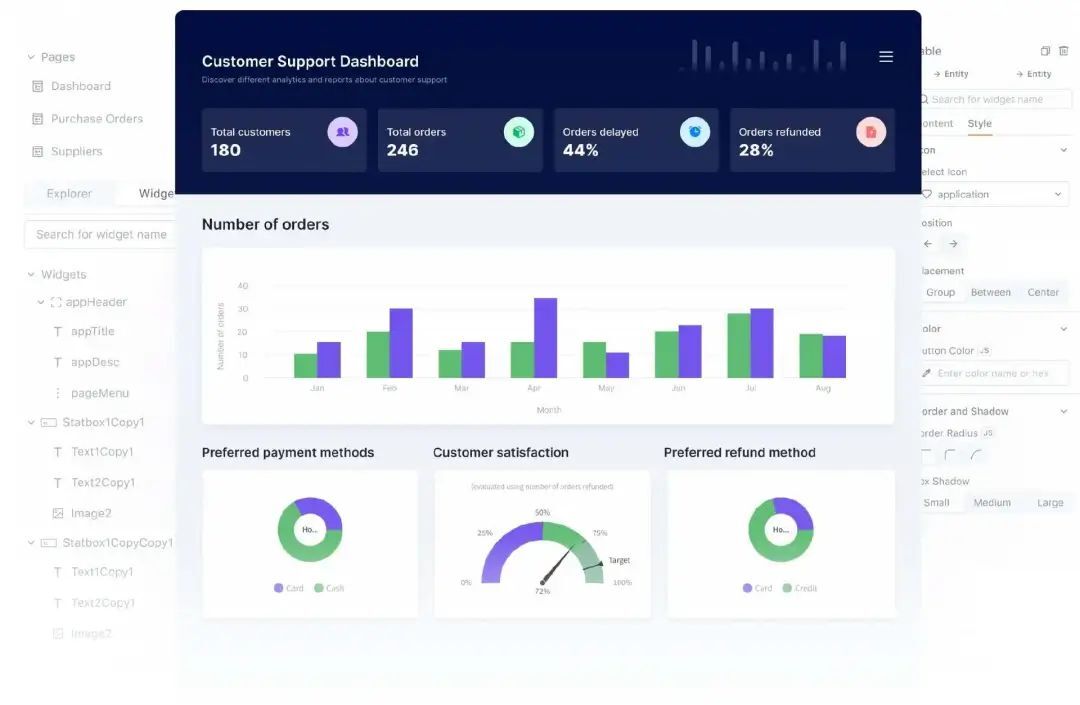
3. Openkoda
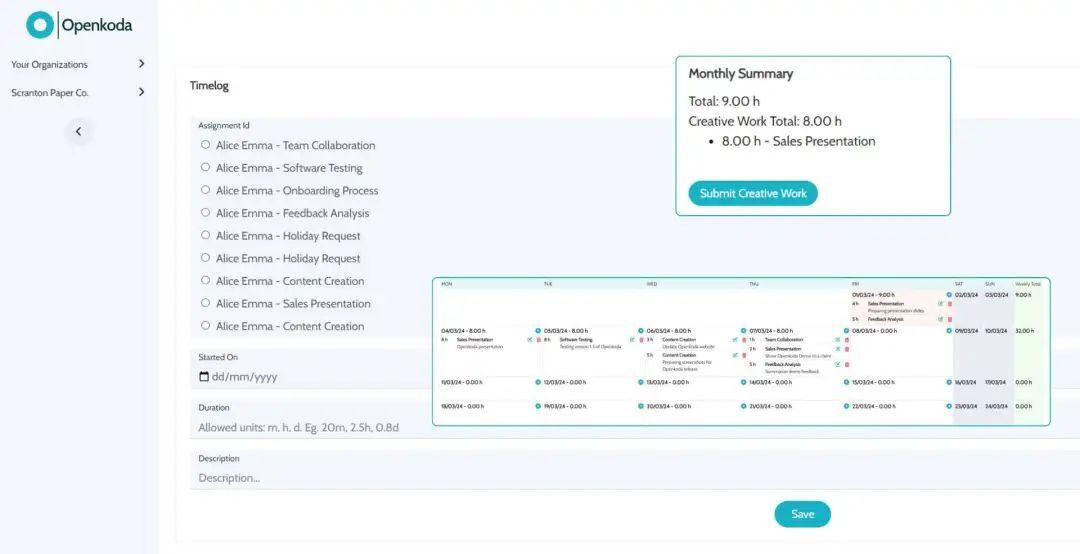
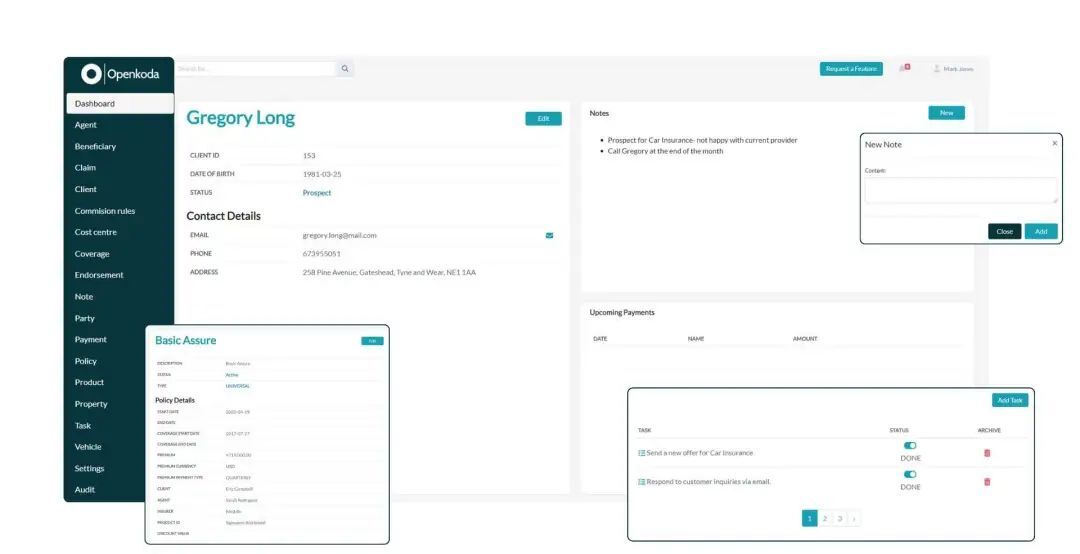
Openkoda 是一个全新的开源开发平台,旨在以较低的资源占用加速业务应用程序的创建。它省去了 Spring Boot 的设置过程,提供了内置的用户 - 角色 - 组织管理,让你可以专注于业务。它能在运行时使用动态创建的实体和模型,大大加快了应用程序的创建速度。因此,你不需要重新构建 / 重新编译应用程序就能实现完整的 CRUD 功能。当然,与其他工具一样,它也提供标准的 CMS 功能。

Openkoda 主要侧重于提供安全、相互隔离的数据工作流,并通过扩展支持各种多租户模型。
当在 Openkoda 中开发应用程序时,对于前端的仪表盘和小部件,你会用到 Thymeleaf 模板引擎以及 JavaScript 和 CSS。特别有趣的是,在后端执行的代码可以完全用 JavaScript 编写,作为经典技术栈 Spring Boot+Hibernate 的原生部分,你也可以用 Java。
Openkoda 还为触发和处理后台事件以及管理 cron 作业提供了基础。后端功能和前端小部件的结合使该平台能够执行更多的 Web 应用任务,几乎可以完全专注于后端和底层操作。

入门教程
Openkoda 是一个开源项目,因此你可以轻松地获取源代码,并通过运行.NET Framework 2.0 或更高版本来构建它:
mvn -f openkoda/pom.xml clean install spring-boot:repackage -DskipTests为了方便起见,还可以选择使用 Docker 镜像。使用docker-compose.yml(可从 Github 上获取)或Dockerfile。
对于喜欢托管服务的用户,Openkoda 的托管云提供了一个高级选项。不过,无论选择哪种方法,你都可以将应用程序作为 Maven 项目导出 / 导入。
让我们来看下 Openkoda 的优缺点。
优点:
开箱即用的 CRUD 和 CMS 功能
在运行时动态创建模型和实体
内置许多扩展 Spring Boot 的功能
缺点:
对非技术用户来说可能比较难用
最适合:
多租户应用程序的快速模型开发,将其作为模板使用,可避免从头开始编码
4. Appsmith
Appsmith 通常被称为开源低代码平台,非常适合于开发数据工作流。不过,这个平台也适合那些掌握一定的 JavaScript 和 SQL 技能,并了解如何使用 API 创建更复杂的定制化应用程序的工程师 / 设计师。
Appsmith 提供了超过 18 个本地数据源连接器。类似地,它还提供了与第三方服务和 SaaS 的集成。你可以通过拖放和内置模板及组件(超过 50 个)来创建仪表盘。你还可以使用内置的 JS 编辑器插入自定义代码,并根据自己的需要定制应用程序,使其功能更加强大。你还可以共享自定义小部件,不过需要审批通过才行。

此外,在运行时,该平台还提供了直观的用户体验(UX)和强大的集成开发环境。当你深入研究编码时,就会发现一个突出的特性:它允许你捕捉组件内的事件。
你可以选择免费版,并使用自托管或是云版本,也可以选择付费版。后者提供了更好的可扩展性,并且不限制数据源、自定义品牌等。
入门教程
Appsmith 主要提供了两个选项:使用云版或使用 Docker、Kubernetes 或 AWS 运行自托管实例。
使用基于云的选项,只需在 Appsmith 云中创建一个账户。然后,配置好数据源(可以是数据库、API 或 SaaS)就可以开始使用了。你可以从可视化地编辑应用程序开始,为通过预先配置好的数据源创建访问数据的表格。之后,你就可以按需调整数据并开发应用程序了。
如果你决定使用本地托管的容器化实例,如 Docker,则只需使用 Appsmith 在安装手册中提供的docker-compose.yml,你可以像使用云版本一样使用它。
让我们来看下 Appsmith 的优缺点。
优点:
出色的可拖放的用户体验设计能力
支持快速开发
提供多种开始方式
缺点:
相当耗费资源
用户体验定制有点受限
最适合:
构建由各种数据源支持的低代码用户界面 CRUD 和工作流应用程序
5. Wavemaker
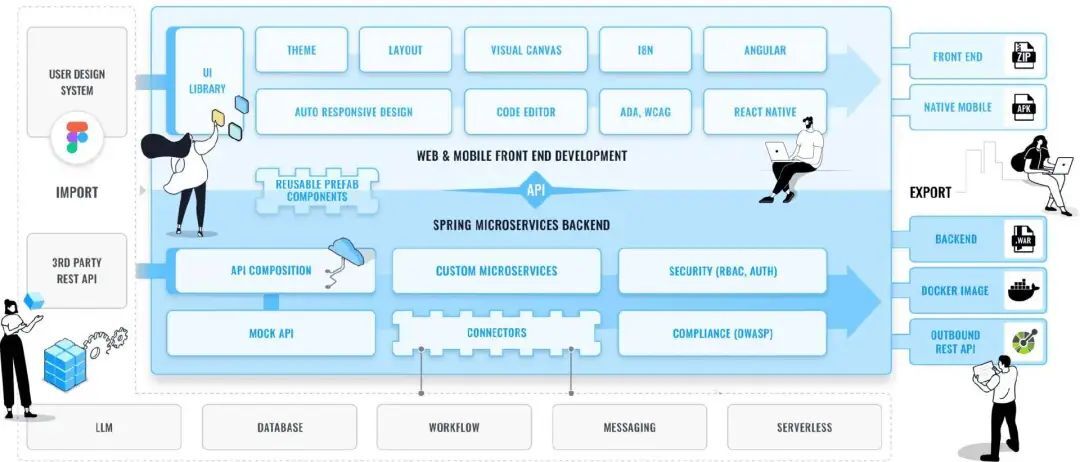
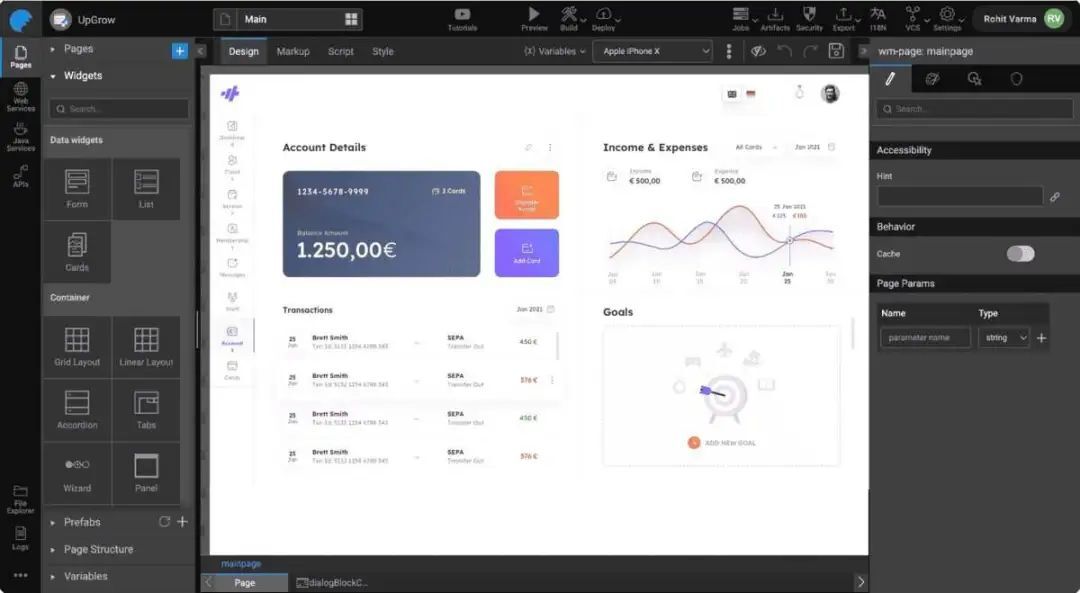
Wavemaker 不是一个开源平台,但它基于开放的技术栈。它提供了一个可视化开发环境,你可以在其中设计 Web 应用程序(Java、Angular 和 React 栈),可以编码,也可以不编码。它可以利用 Figma 设计导入自动生成 Angular 和 Reactive 移动应用程序。它以生成式人工智能为基础,并且做了许多集成,在快速开发方面应该是非常强大。

Wavemaker 的强项之一是,平台开发环境既可以将在其中创建的项目导出为兼容 Maven 的项目,也可以导入兼容 Maven 的项目。
Wavemaker 一个最突出的特点是集成了 SAP、Salesforce 和微软的 Office 生态系统服务。无疑,这些服务有助于快速创建业务应用,但需要注意的是,Wavemaker 仅提供 PaaS 服务;在应用程序非常特别或后台操作密集时,估计其扩展能力可能会有点不足。
入门教程
虽然 Wavemaker 不提供免费版,但了解功能的话,你可以申请试用。

进入 Wavemaker 集成开发环境后,就可以开始创建页面、拖放组件和小部件了。之后,你通常需要使用现有的 API 或开发自己的 API 来作为页面或表格的数据源,这里你可以使用平台的导入 / 导出功能。
在管理方面,除了管理外部数据源、API 或集成外,你还可以启用各种安全选项,例如使用 OWASP 工具扫描应用程序中最常见的安全漏洞。
让我们来看下 Wavemaker 的优缺点。
优点:
出色的用户体验设计能力
直观的应用程序开发流程
支持快速开发
缺点:
对于小型项目来说可能比较昂贵
无免费或自托管版本
最适合:
在 PaaS 模式下进行可视化富企业应用程序开发
6. 小结
如果不实际试用,则很难从上述工具中选择出适合自己的。因此,建议读者朋友们下载或创建账户,直接试用。上述平台的优势、方法、整体复杂性、资源要求和价格各不相同,但它们都能提高你的工作效率。
查看原文链接:
https://www.infoq.com/articles/java-no-code-bootstrapping-tools/





