上个月,在大批 Campsite 用户向我们提出想要一个移动应用后,我们为 Campsite 提供了 PWA 支持。现在 Campsite 可以安装在手机主屏幕上,也能接收到推送通知了,于是我们立刻意识到这项工作物有所值,我们的用户也很高兴。

我们确实想要给 Campsite 做一个原生应用,但考虑到我们只是一个小团队,还在市场中寻找自己的立足点,所以增加更多的平台开销会拖累我们的发展速度。
与此同时,我们发现在 iOS 上支持 PWA 需要大量时间——无论我们如何努力,都会有太多的错误和缺失的特性,让我们感觉很难满足自己设定的工艺和质量标准。
网络推送:好处
苹果在 iOS 16.4 中向 PWA 添加了 Safari Web Push。这个 API 非常易用——你甚至不需要开发者帐户。
Campsite 是一个带有 NextJS 前端的 Rails API。为了让网络推送正常工作,我们需要做的就是:
通过 window.matchMedia('(display-mode:standalone)') 检测我们是否运行在 PWA 环境中,并提示用户启用推送。
我们请求推送权限并注册一个服务 worker。Pushpad 的服务 worker 帮我们搞定了这块。这个 worker 将注册的推送端点以及 p256dh 和身份验证令牌发送到我们的 API。
发生一个可推送事件时,我们在队列里添加一个 Sidekiq 作业,以使用 Pushpad 的分叉 web-push gem 发送一个推送。如果苹果返回一个 410 响应,我们就会销毁这个推送订阅。
这样,我们就可以在 Campsite 中发送高信号通知和聊天的推送了。

网络推送:坏处
如果你一直习惯的是构建原生推送通知,那么你会发现 Safari Web Push 缺少很多特性,还会造出很多陷阱。
我们发现的情况中最令人惊讶的是,你在收到通知时必须总是在设备上显示通知。这是在 Service Worker 中完成的,因此从技术上讲你可以跳过它的显示。但如果你这样做,苹果将撤销你的推送端点。来自官方文档:
Service Worker 收到推送通知后立即向用户呈现推送通知。如果你不这样做,Safari 会撤销你站点的推送通知权限。
Reddit 上的用户发现,第三次未显示通知后权限就被撤销了。
这意味着,如果你正在 PWA 上查看一段聊天内容并收到了新消息,你是没办法屏蔽新消息的推送的,这对用户来说非常烦人。
为了解决这个问题,我们会延迟 10 秒发送,这样你在查看聊天内容时就能把刚收到的信息标记为已读。相比之下,原生应用可以控制是否显示推送通知。
以下是我们在 iOS 上使用 Safari Web Push 时遇到的一些其他问题:
没有静默推送,因此我们只能使用显示的推送来更新应用图标的小红点。理想情况下,如果你在其他地方清除通知,我们会自动删除你的手机上的应用图标小红点记录,但这对于 PWA 的推送机制来说是不可能做到的。
除非你点击通知,否则无法从通知中心删除通知。你可以获取通知,但调用 notification.close() 不会执行任何操作。用户必须手动清除 Campsite 的推送。
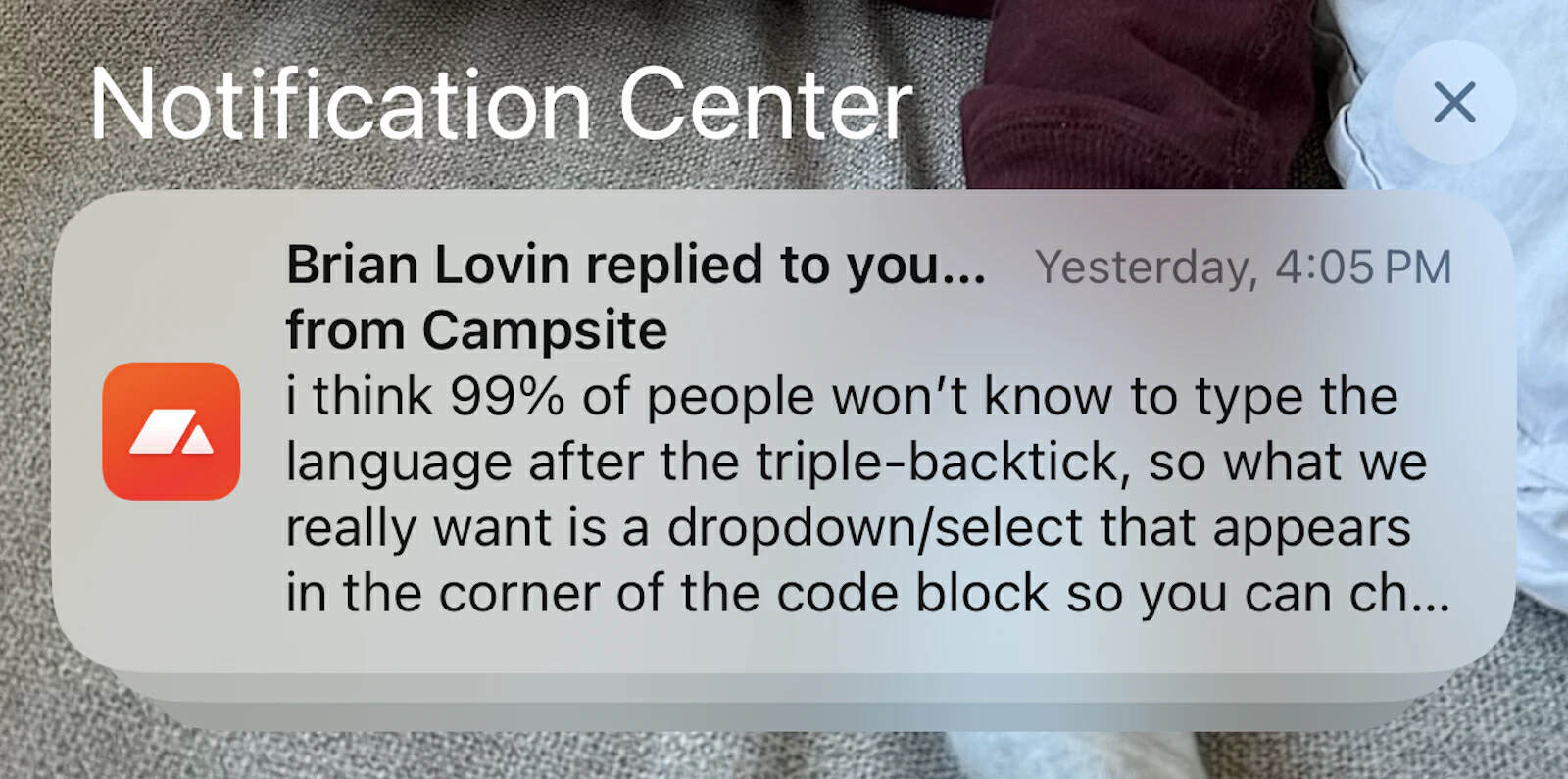
你无法删除“from Campsite”这条注释。
没有通知分组或通讯通知。
错误和缺失的特性
我们在 Campsite 中提供了由 next-thems 驱动的动态明暗模式支持,简单说就是:
window.matchMedia('(prefers-color-scheme: dark)')虽然你的 PWA 将以浅色或深色模式呈现,但在应用程序被终止之前它不会来回切换。

随着 iOS 17 的发布,这个功能失效了。撰写本文时功能已经失效了 6 个多月,而且在 17.4 Beta 版中它似乎还是这个样子。开发人员在过去一段时间来一直在报告问题。
我们经常遇到一些更烦人的错误:
我们使用 CSS sticky 将元素固定在视口的顶部/底部(导航栏、聊天输入等)。一段时间后,sticky 元素会破裂并在页面上自由滚动。这只能通过终止应用来解决。
键盘也变化无常得厉害。它将 sticky 元素推离屏幕,有时它在 PWA 中干脆显示不出来了,唯一的解决方法是重新启动手机。
没有用于触觉、PIP 或联系人同步的 API。(感谢 Jacob 指出这些问题)
我们接下来该怎么做?
我非常赞成我们构建 PWA 的决定。我们发现应用程序图标红点和推送通知可以帮助我们同用户保持更紧密的联系。我们的用户也同意这一点——有些人现在使用 Campsite 一半的时间都是在用手机应用!
不幸的是,iOS 上的 PWA 不符合 Campsite 的工艺和质量标准,而且苹果限制 PWA 在欧洲使用的最新消息也令人担忧。一旦我们锁定了 Campsite 的核心功能,我们就打算从头构建一个原生应用。
如果你的用户需要原生应用,构建基本的 PWA 支持可以帮助你快速入门,只是不要指望你的 PWA 能够接近原生体验。





