一、背景
随着百度 AI 战略的逐步深入,百度 AI 能力正在积极地布局和渗透在更多的应用领域,对于不同的应用场景有着不同的 AI 能力解决方案,为了在浏览器等 Web 前端场景中应用百度 AI 能力,百度相关技术团队孵化出百度 Paddle.js 用于帮助前端工程师更加简单地将智能化因素引入网页中,让 Web 前端可以实现更多的能力。
二、为什么要在前端引入 AI 能力
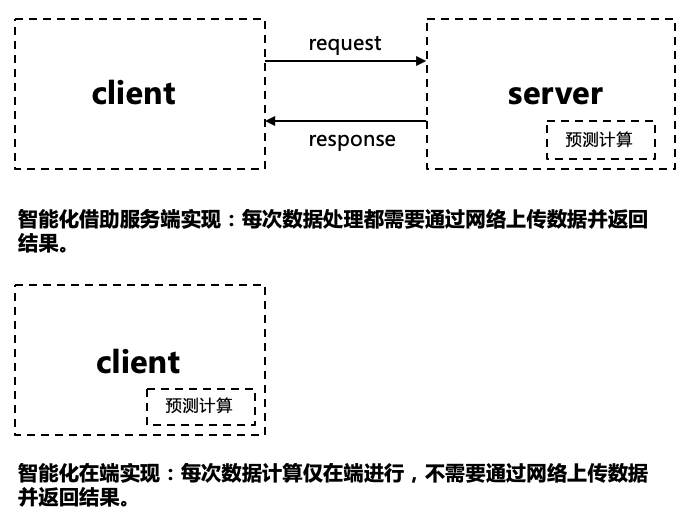
通过浏览器来访问网页应用浏览内容具有更低的门槛和更广泛的传播度,能够在网页中融入智能化因素将会为用户体验插上一对腾飞的翅膀。传统的智能化效果由于模型大小、设备机器算力的问题,多数是放在服务端实现的,但是这需要多次与服务器进行网络上的信息交互,用户体验被打折。Web 前端作为互联网中离用户最近的一环,也希望借助 AI 的能力,给用户创建更好的体验。随着硬件设备的快速更新换代,直接在网页中实现的智能化效果逐渐进入人们的视线,相比云端智能,端智能具有低延时、保护数据隐私、节省云端计算资源等优势,端智能的实时性优势更加凸显。

对于 Web 前端而言,算力的稳步增强、算法逐步成熟以及创新驱动的应用场景都在影响着端智能演进,而浏览器等载体的自身能力无疑是影响 Web 前端创新场景的最重要的因素。
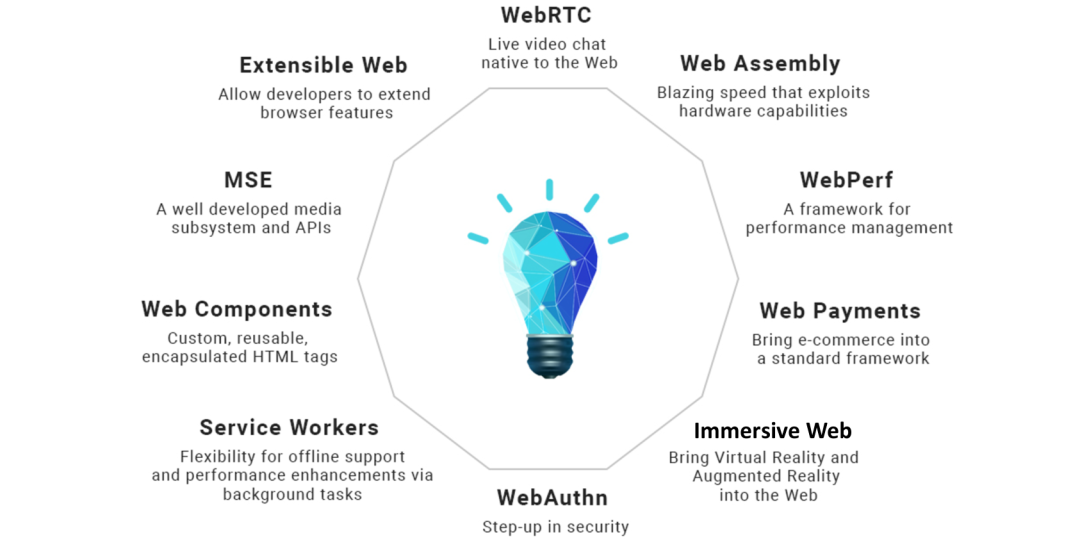
其中 WebRTC 使得 Web 上支持原生的视频通话能力,视频流实时获取成为可能;WebXR 可以利用 GPU 能力处理复杂和 3D 图形 ;Web Assembly 可以将其它语言生态引入 Web,Service Workers 通过后台任务来支持离线以及提升性能。这些浏览器等载体对于设备底层能力的极大化扩展和对 CPU、GPU 甚至 NPU 的计算能力的合理调用都为 Web 端实现复杂的创新应用提供了帮助。
W3C 也成立了机器学习的社区组,试图提供原生的 Web 神经网络 API,这是为神经网络理论硬件加速设计的底层接口,用例包括:人物识别、语义诊断、情绪分析、图像自动分类等等,目标是可以直接使用预训练的深度神经网络模型。

可以预期的是,基于 Web 端也会出现越来越多有趣、好玩的一些创新应用,那么什么样的场景适合使用 Web AI 呢?这里有几个案例与大家分享。
三、几个 Web 前端案例
首先,用户 Web 端计算不仅可以节省服务端的计算压力,而且可以提供非常快速的响应,比如这个我们在网页中实现的基于人脸跟踪和表情识别的应用效果就非常适合这个场景,打开手机百度 APP 搜索“自拍测人设”就会发现这个应用,在这个网页应用中要求必须在能够实时捕捉屏幕内容进行框选,需要极其快速的计算能力来识别和追踪人脸。面向全网用户使用,那么浏览器内实现无疑是最佳方案,保证分享出去后其他用户也能够无差别的直接使用,而不需要安装指定的应用。
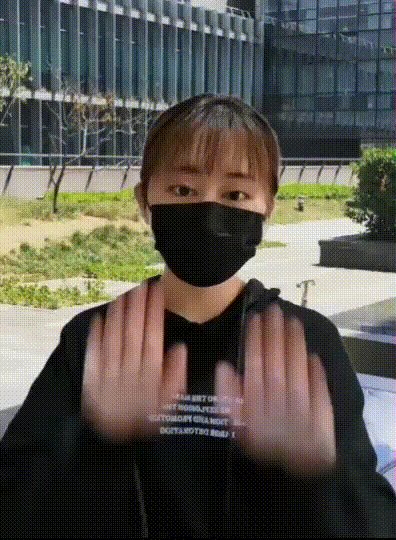
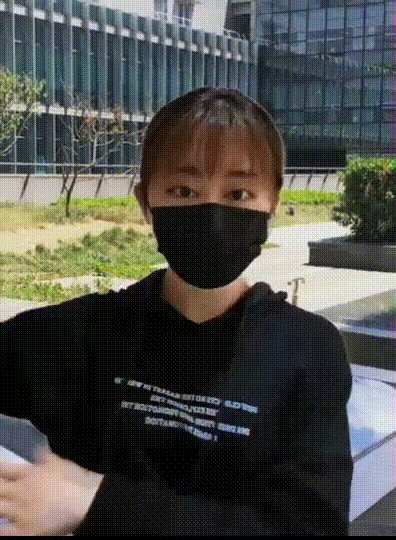
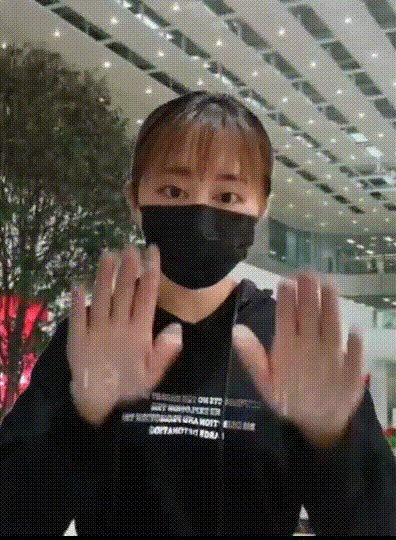
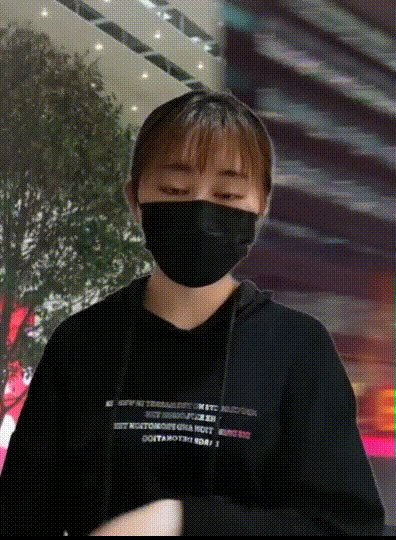
其次, AI 能力能够实现一系列复杂的交互,打造“神奇”的网页,可以说有了 Web AI 新技术,可以创造全新的交互方式。这方面的例子有很多,比如这个肢体交互能够切换背景的场景就非常具有惊喜感,通过 Web AI 实现在网页上人像分割的例子,能够将人像从复杂的场景中分离出来,结合肢体识别能力实现了非传统的网页交互效果。

l 不同于将用户信息上传到服务端做处理,Web AI 能够很好的保护用户的隐私性,它可以在每个用户数据不离开手机的情况下对数据进行推理预测计算,也能够有效的对用户浏览的数据做出智能化的“控制”。例如,对于黄反图片的在线判定和过滤也可以在用户端实现。
总的来说,在用户 Web 端处理具有信息更好的隐私性,省去网络交互的更快实时性计算,以及硬件飞速发展的更强计算能力是 Web AI 独特的优势。
四、Paddle.js 前端智能化介绍
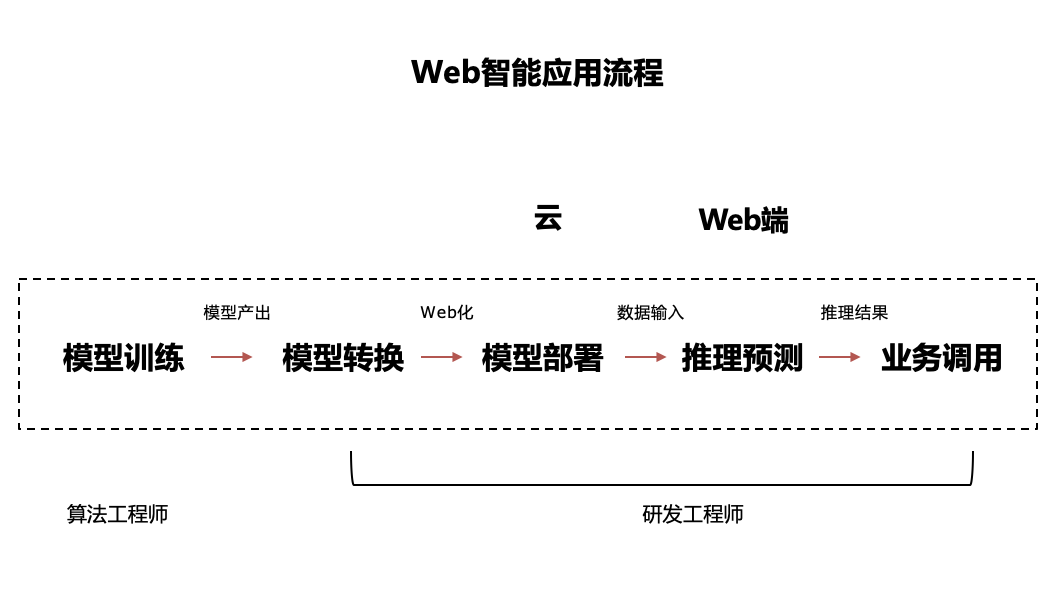
在 Web 前端实现智能化,从整个链路上面看,会有数据采集和算法模型设计工作,在服务端训练和产出模型。但是这种模型往往不能够直接被浏览器使用,还需要对模型进行压缩、Web 格式转化和模型部署,最后前端通过各种方式请求获取模型并且进行在线推理才能在具体的业务场景下使用。整个链路较长,涉及云端和 Web 前端,离线处理和在线运行时,甚至需要算法工程师和移动开发工程师配合才能完成相关应用落地。

能不能对前端工程师更友好一些,能不能更加容易灵活的实现 Web 智能化应用?为了在浏览器运行的网页中实现 AI 效果,百度推出了自己研发的 JavaScript 实现的轻量级在线推理引擎 Paddle.js,依靠强大丰富的百度 Paddle 模型库,结合工具链和在线推理库低成本地将模型转化成 Web 可用格式,运行在浏览器等 Web 前端载体中,降低 Web 前端开发者在网页中使用 AI 能力的门槛。受益于百度 AI 战略的影响,百度 Paddle.js 逐渐发展成为一个执行性能优秀、浏览器兼容性良好的内部网页智能化标准,并且应用于多个在线项目,例如人脸检测、手势识别、人像分割、黄反检测和 Web AR 的实践中。
目前在网页上实现 AI 的推理引擎不多。性能方面,百度 Paddle.js 借助于 GPU Backend 能够在浏览器中使用硬件加速快速运行,而且还充分参与了 Web NN 标准化,在手机百度 app 提供的特殊加速支持获得更快的执行速度;代码体积方面,Paddle.js 的静态代码体积非常的小,仅有 201KB;易用性方面,paddlejs 是一个开箱即用的前端在线推理引擎,它提供了丰富的能力封装,无需其他依赖即可完成目标效果。
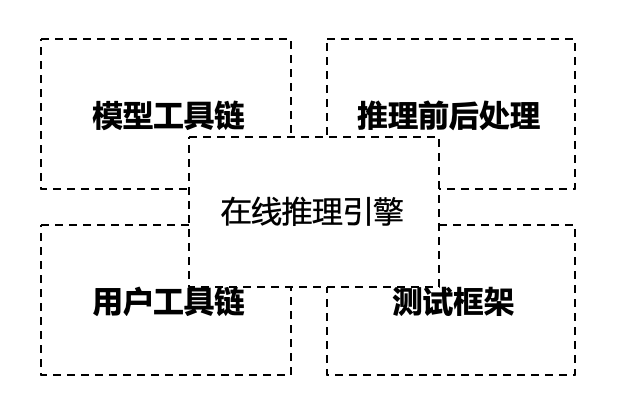
Paddle.js 主要部分包括:模型工具链、推理前后处理、用户工具链、测试框架和推理引擎本身。

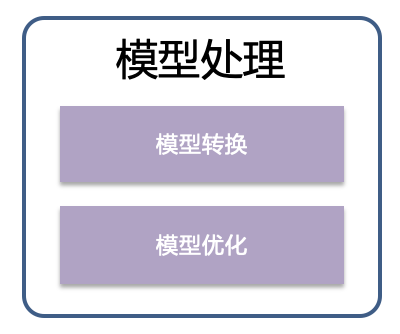
l 模型工具链:Paddle.js 依靠与 Paddle 等训练框架进行模型训练,或者使用 Paddle hub 上丰富的模型库,因为在浏览器中需要使用到浏览器友好的模型格式,通过 Paddle.js 提供的模型工具链对模型格式进行转换和离线优化,一方面减少模型体积,一方面通过各种优化技术优化模型性能,从模型根本上优化神经网络结构,进行算子替换、算子融合、网络分块、模型压缩等初步数据优化处理。

l 输入输出处理:也叫做推理前后处理,对于前端工程师来说,图像、视频流等数据处理是一件很麻烦的事情,知识专业度比较高,Paddle.js 提供了强大的输入输出处理能力以减少这部分开发的成本,Web 前端工程师可以直接调用相应的推理前后处理方法将数据高效进行处理,使得工程师可以专注于业务的开发。
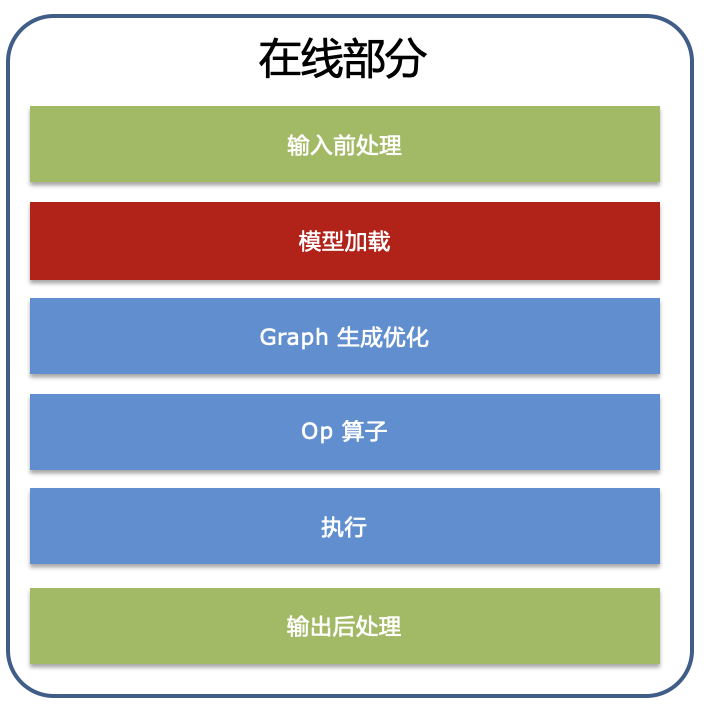
l 在线推理:在线推理部分包括神经网络加载、神经网络在线优化、算子分配与数据初始化、预热与执行推理计算等部分。为了保证在浏览器等 Web 前端环境下能够应用在视频级的场景下,借助于硬件加速技术,结合模型量化压缩方案,代码深度精简,并且在线推理部分采用了多种技术手段针对神经网络执行效率和算子计算性能进行了系统性的优化,保证达到在浏览器上实时执行效果丝滑流畅。

五、AI 能力的简单使用
不同于其他的实现方式,在网页中实现 AI 能力其实可以做到非常的简单,不依赖于发布版本,可以满足高速迭代产品经常更新的特点。而且不需要集成、编译等复杂的开发形式,只需要引入 Paddle.js 就可以让你的网页拥有 AI 能力,通过网络加载 AI 模型,简单的进行输入和输出的业务开发就可以实现非常智能化的效果。接下来,我们一起在网页上实现一个具有 AI 能力的页面应用。
第一步,引入代码库
通过 npm i 安装 Paddle.js 代码库,在代码中 import 引入即可,也可以直接通过 script 的 src 引用 Paddle.js,在你的应用中创建 Paddle 对象实例后你的代码就可以使用 AI 能力了。
import Paddle from paddlejsconst paddle = new Paddle();第二步,加载模型
模型是 AI 能力最重要的部分之一,通过加载模型使得网页应用可以执行相应的 AI 能力,不同的模型体积不同,为了能够较快的加载模型,Paddle.js 支持模型的分片并行化加载和利于网络传输的数据压缩能力。
paddle.load()第三步,设置输入
对于在网页上进行在线推理预测需要一般需要设置输入内容,后续的交互依靠于输入处理的结果,特别是实时场景需要将输入内容处理成符合要求的标准输入数据并控制传入节奏,这些对于业务开发都是非常具有挑战的,Paddle.js 提供了对于输入数据的处理的封装,将这部分工作简单化,甚至对于业务开发来说只是简单的传入数据获取结果就可以,提升了易用性。
const input = io.process({});第四步,执行并输出效果
将输入传入并执行 Paddle 对象的 execute 方法解可以很快地得到执行结果,而且开发者根本不需要人为地去设定使用具体的 backend 去进行计算,在线推理部分会自动根据用户场景选择最快的方式进行计算。
paddle.execute(input);将计算结果放入相应的推理后处理方法就会很容易地得到目标效果,在浏览器网页中实现智能化的能力只需要这几个步骤,使用门槛非常的低。具体的完整详细的应用开发可以访问 paddle.js 项目,上面有很多 JavaScript 实现智能化的例子。
六、未来展望
对于未来的发展,随着硬件设备的性能大幅提升,浏览器内的智能化效果将会越来越流畅,能够完成的效果也会越来越复杂,Paddle.js 的后续发展也会主要立足于三个方面点来看。
第一,继续优化浏览器内执行速度,增加算子覆盖,能力延伸到更加复杂的多模型执行场景;
第二,提供更加完善的用户工具链,继续降低用户的使用成本;
第三,把握未来的趋势,面向未来做技术布局。
最后,Web AI 势必会对 web 发展产生深远的影响,期待能和大家一起打造功能完善,性能极致,简单易用的 web 端在线推理引擎,欢迎访问 Paddle.js 开源项目(https://github.com/PaddlePaddle/Paddle.js),多提宝贵意见。
Release Note
Paddle.js 是百度 Paddle 的 web 方向子项目,是一个运行在浏览器中的开源深度学习框架。Paddle.js 可以加载训练好 Paddle.js 模型,或者将 Paddle.fluid 模型通过 Paddle.js 的模型转换工具变成浏览器友好的模型进行在线预测使用。
兼容性
支持在 webGL2.0 和 webGL1.0 的浏览器上运行。例如 chrome, firefox, safari 以及移动端的 Baidu App, QQ 浏览器等。
支持 NCHW 与 NHWC 格式的模型数据计算。
详细请参考:https://github.com/PaddlePaddle/Paddle.js/releases
头图:Unsplash
作者:wangqun
原文:移动AI系列-百度Paddle.js在Web前端中的探索和实践
来源:百度 App 技术 - 微信公众号 [ID:gh_59f5931152fe]
转载:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





