一、百度智能小程序及 VR 小程序组件介绍
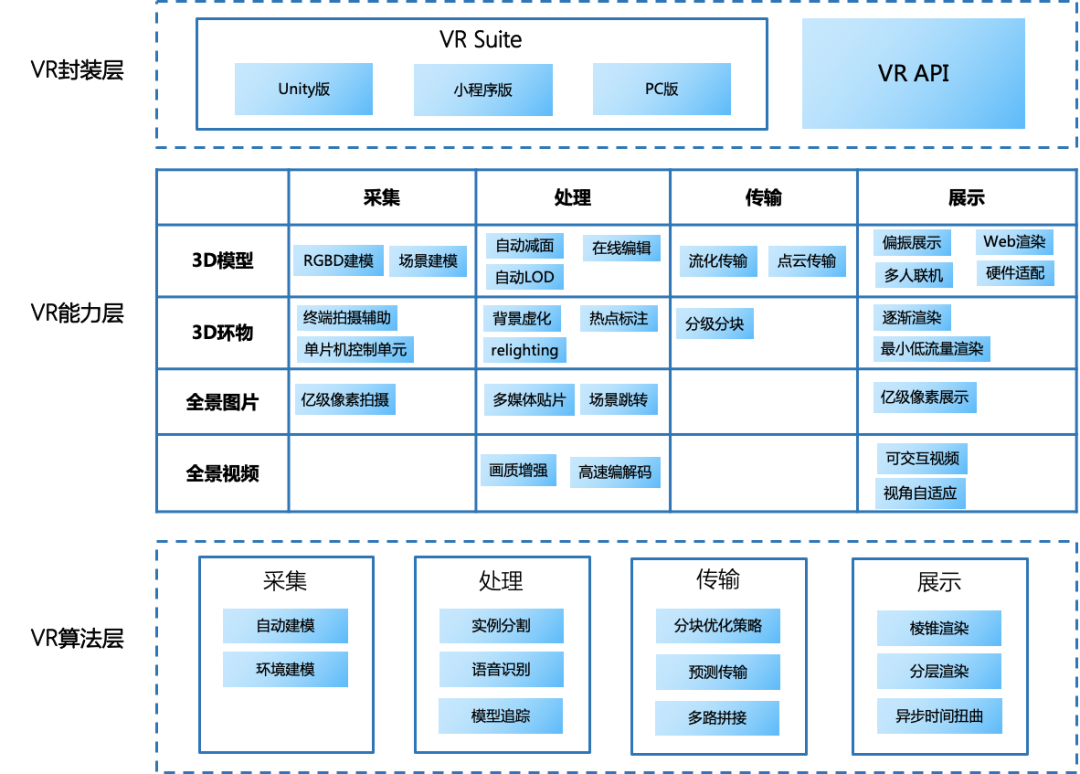
小程序以其开发成本低,触手可及,即扫即用,用完即走,自带推广等优势获得了普遍认可;近几年,虚拟现实(Virtual Reality,VR)技术发展迅猛,商业化、市场化和产品化的趋势日益明显,百度在 VR 方面也做了一些探索,目前实现架构如下:

百度 VR 提供多种接入方式,支持多种平台;本文主要介绍方便易用的 VR 小程序组件,让开发者更易接入,用户更易使用。
1.1 认识百度智能小程序
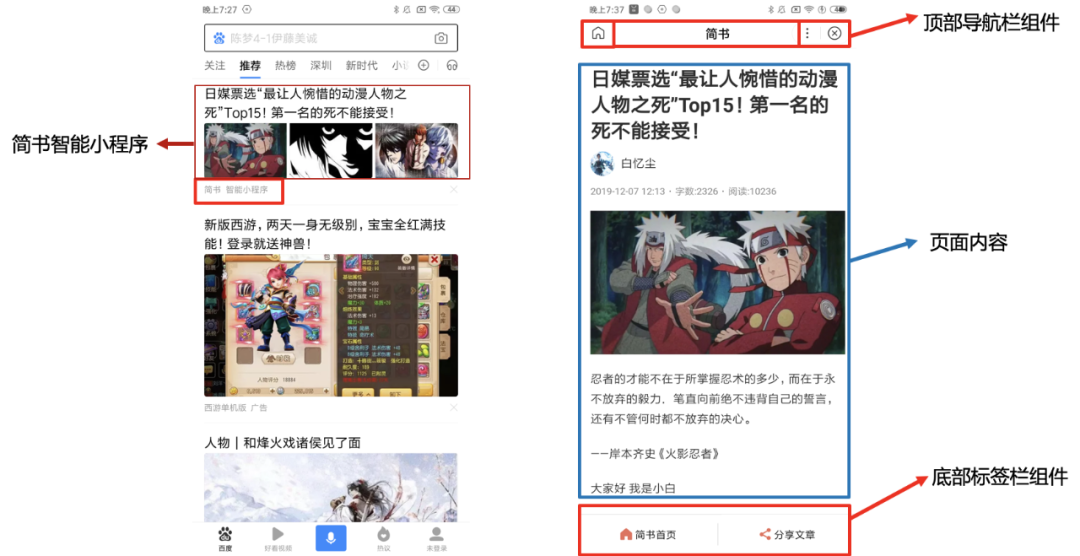
打开手机百度 APP,进入推荐页面,会发现如下图一的左边页面有一行标示“智能小程序”,点击进入该小程序 ,如图一右边所示:

可以观察到,百度智能小程序通常由常规的网页内容(html/css/js),自定义组件(页面内功能模块的一种抽象,提升代码复用度)构成。
百度智能小程序采用自研渲染架构,在启动速度和运行性能上具有接近原生的体验,同时还提供了一些丰富易用的智能组件,包含语音组件 ,
视觉组件,自然语言组件,AR 组件,VR 组件等;
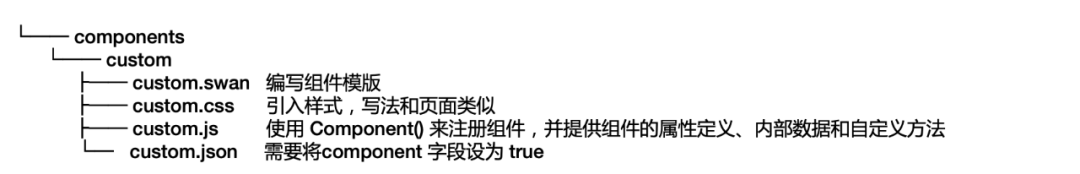
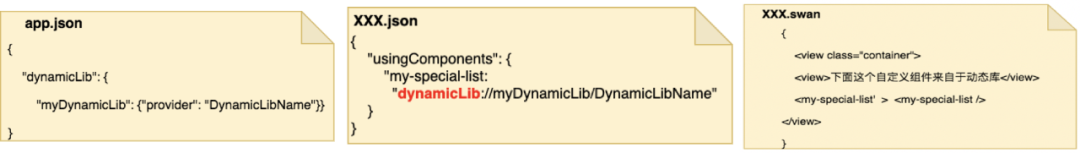
百度自定义智能小程序组件由以下文件组成:

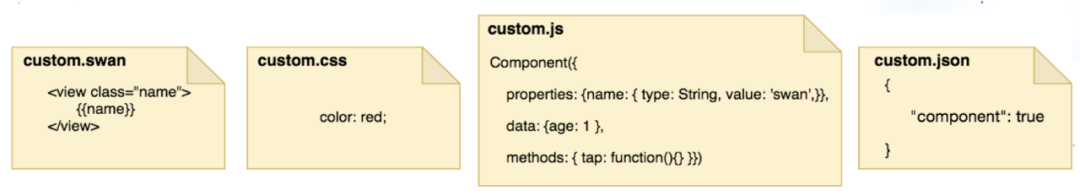
下面是一个简单的 view 自定义组件的实现方法:

1.2 开发自定义的百度智能小程序
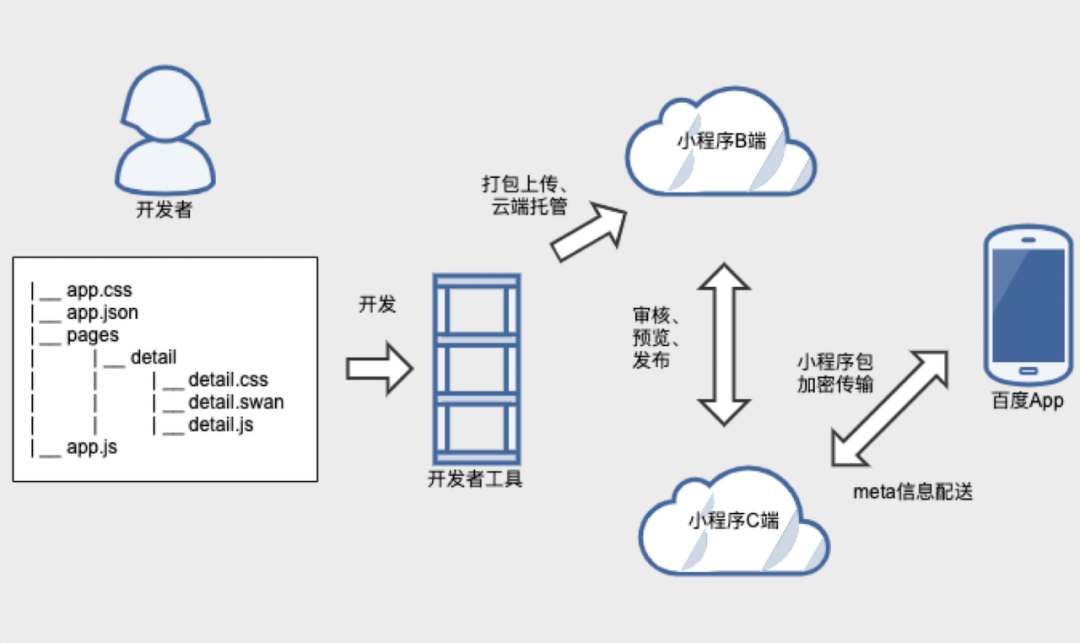
开发者基于手机百度 APP 平台,开发自定义智能小程序,流程如下图:

开发者首先通过百度提供的小程序开发工具编写自定义的小程序,小程序开发完成后,点击开发者工具上的发布;这时小程序会被打包上传到服务器的 B 端,工作人员会对上传的小程序进行审核预览,如果没有问题继续发布到服务器的 C 端,如果有用户点击该小程序,会从服务器 C 端加密传输并下载到用户的设备端,并通过手百进行渲染,最终显示给用户;开发者开发百度智能小程序时,时常会使用到百度提供的智能小程序组件,该组件往往是以动态库形式封装的,下面是使用步骤:
A 引入动态库 B 配置动态库 C 使用动态库

1.3 VR 小程序组件
百度 VR 小程序组件为开发者提供了 4 种功能:全景视频(组件名:vrvideo)、全景图(组件名: panoviewer)、3D 环物(组件名:spintileviewer)、3D 模型(组件名:modelviewer)。
1.3.1 全景视频

全景视频组主要应用在在 VR 直播,游戏等场景,使用方法如下:
i 在项目中引用动态库
app.json:"dynamicLib": { "myDynamicLib": { "provider": "vrvideo" } },ii 配置动态库
xxx.json:{ "usingSwanComponents": { "vrvideo": "dynamicLib://myDynamicLib/vrvideo" } }iii 使用动态库
xxx.swan:<vrvideo src="{{ src }}" style="width: 100%; height: 100%; display: block"></vrvideo>通过 src 设置相应的属性项,目前支持的属性如下:
• 支持 VR 视频类型(投影模式):球形、左右/上下立体、穹形 180 度/230 度;• 支持视频播放属性:播放、暂停、全屏、静音、循环播放、自动播放;• 支持交互模式:手势,陀螺仪,手势+陀螺仪;• 支持解码方式;软解和硬解;• 支持的显示模式:单目、双目;
1.3.2 全景图

全景图组件主要应用在 VR 看房,VR 地图,VR 游戏等场景;全景图使用方法如下:
i 在项目中引用动态库
app.json: “dynamicLib”: { “myDynamicLib”: { “provider”: “panoviewer” } },ii 配置动态库
xxx.json :
{ “usingSwanComponents”: { “panoviewer”: “dynamicLib://myDynamicLib/panoviewer” } }iii 使用动态库
xxx.swan :
<panoviewer options="{{ options }}" style="width: 100%; height: 100%; display: block"></panoviewer>全景图支持的属性如下:
•投影模式:球形、等柱状体(equirectangular)、立方体、等角度立方体( EAC ),分级分块等;
•交互模式:手势,陀螺仪,手势+陀螺仪;•旋转角度:支持 360 度,720 度自动旋转;
1.3.3 3D 环物

3D 环物组件主要应用在营销,产品展示等场景;环物组件的使用步骤和全景图组件类似:使用方法如下:
<spintileviewer options="{{ options }}" style="width: 100%; height: 100%; display: block"></spintileviewer>支持的属性:
•环物角度:360 度、720 度;•支持分级分块;•支持热点,细节查看;
1.3.4 3D 模型

3D 模型主要应用在教育和游戏等场景;3D 模型使用方法:
<modelviewer option="{{ option }}" style="width: 100%; height: 500px; display: block"></modelviewer>3D 模型支持的属性:
•模型格式:gltf、fbx、obj;•支持模型跳转;•支持动画播放,跳转;•支持热点;
基于以上四种功能,百度 VR 落地了直播,教育和营销三种场景,下面分别介绍。
二 、VR + 直播实践
VR 与直播技术的结合提升了直播观看体验,并使得观众从被动观看转换为主动参与,更加融入到现场,打破了空间与距离的隔阂;VR 直播主要有两大分类,
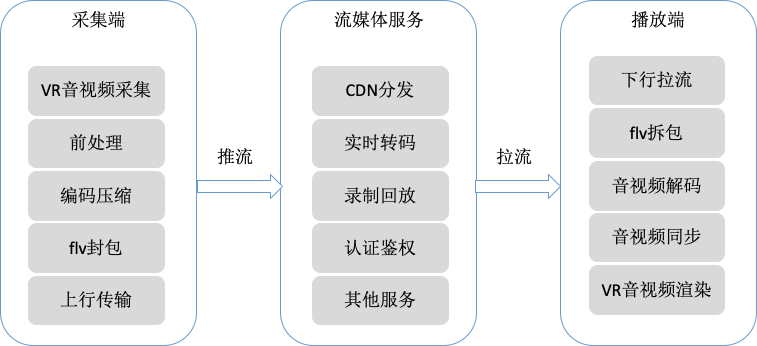
一类是专业生产内容(PGC),如体育赛事、综艺节目、新闻事件的直播;另一类直播是用户生产内容(UGC),如网红直播,户外直播等。目前百度 VR 在 2020 年初举行的全国二会直播上有过一些尝试,下面是百度 VR 直播架构实现图:

VR 音视频采集端需用专门的 VR 摄像机,目前能支持 180 度和 360 度拍摄,最大能支持 4k2K@30f/s 视频采集;
以下是 180VR 相机采集的的画面:

三 、VR + 教育实践
百度 VR 教室是百度针对教育领域研发的一套 VR 教室解决方案,让 VR 进入学校教学,为学校带来全新的教学工具,丰富教师的教学手段,学生可以身临其境体验和学习。
百度 VR 教室支持 PC VR 和一体机两种 VR 设备,提供两套硬件解决方案,同时提供先进的软件解决方案(包括教学管理系统、VR 课程体系)和完善配套服务,让学校有充分的选择空间,并能快速落地,开展教学。

下图是 VR 教室实际使用场景:

四 、VR + 营销实践
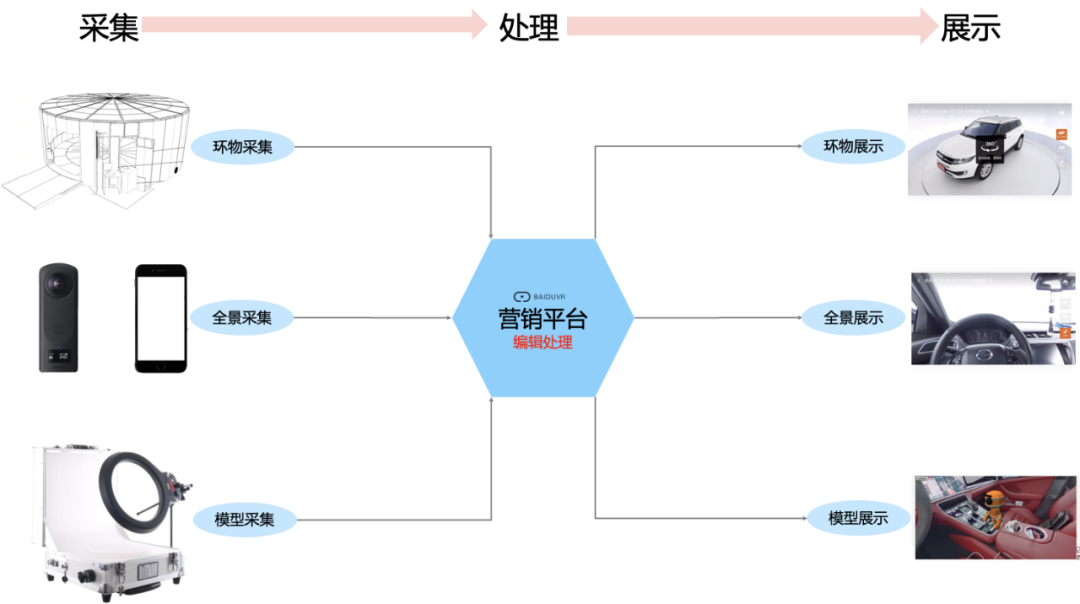
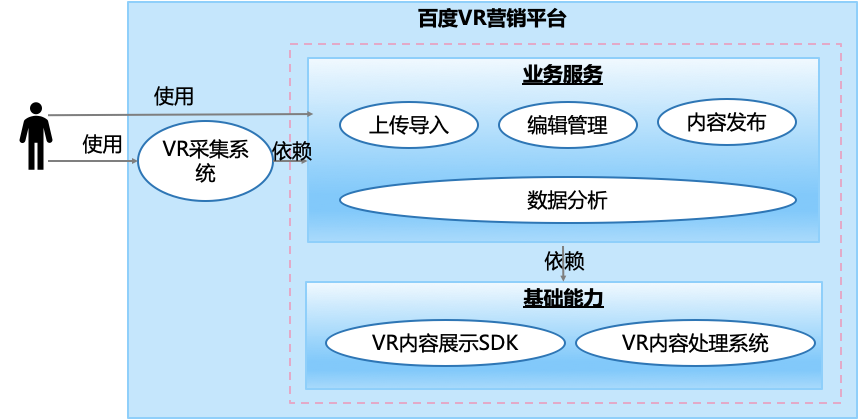
VR 以其沉浸交互式特点在营销内容呈现上具有独特的优势,在产品营销上具有极大的商业价值。百度 VR 在营销上的实践主要通过百度 VR 营销平台实现的,如下图所示:

整个平台分为采集,处理,展示三大环节,支持 3D 环物,全景图片/视频采集,3D 模型采集;

五 、结语
虽然 VR 技术近几年得到了迅速发展和推广使用,但是由于 VR 内容生产制作比较繁琐,成本相对较高,目前的的应用场景主要是面向 PGC 多一点,而面向 UGC 场景的直播,由于成本和带宽的限制,VR 采集到的视频分辨率低往往较低,一般会低于 4K,即使 4K 分辨率码率也只能达到 8Mbit/s,用户体验存在画面不清晰、眩晕的感受,一定程度限制了其发展。
相信随着千兆带宽和 5G 网络普及,设备端硬件性能的提升,有更好的体验的 8K 分辨率 VR,定会得到更大范围普及,百度 VR 小程序也将助各位开发者闯出一番天地。
头图:Unsplash
作者:gaoyuanfei
原文:https://mp.weixin.qq.com/s/v5cLcce3jY-qixcRfbK9oA
来源:百度 App 技术 - 微信公众号 [ID:gh_59f5931152fe]
转载:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





