
本文主要分享一系列新型工具与实践,旨在帮助大家快速构建 Angular 应用并监控其性能表现。在各章节中,我们将具体探讨如何将这些工具与实践整合至项目当中,同时配合对应链接。本文的重点在于缩短初始加载时间,并利用代码分割与预加载机制加快页面导航速度。
我们将关注以下几大主题:
代码分割
预加载策略
性能预算
高效服务
JavaScript 与初始加载时间
JavaScript 可以算是应用当中最具价值的资产之一。当浏览器下载 JavaScript 文件之后,其通常需要对文件进行解压、解析,最后加以执行。正因为如此,我们可以利用 JavaScript 显著减少应用在初始加载周期之内的数据发送量。
我们可以采取多种方式压缩捆绑包,目前最流行的两个选项分别为:
尽可能减少或消除无用代码
代码分割
Angular CLI 在缩小捆绑包以及消除无用代码方面表现出色。在版本 8 当中,该 CLI 还引入了差异加载支持功能,旨在进一步减少现代浏览器需要接收的 JavaScript 代码量。全部工作都将由 Angular 提供的工具链自动完成。
在另一方面,代码分割则完全由开发人员自主掌控。下面,我们将具体聊聊如何利用这项技术缩小 JavaScript 包。
利用 Angular 实现代码分割
目前的主代码分割方法有以下两种:
组件级代码分割
路由级代码分割
这两种方法间的主要区别,在于如果使用组件级代码分割,即使没有路由导航,我们也可以对各组件进行懒加载。例如,我们可以只在用户点击占位符后才加载与聊天框相关的组件。
在路由级代码分割方面,我们可以实现各独立路由的懒加载。例如,如果用户目前身处应用的主页面,并通过操作导航于设置页面,那么 Angular 会首先下载对应的包而后才对路由进行渲染。
组件级代码分割之前,Angular 中的组件级代码分割一直难于实现,这是因为当前版本的 Angular 编译器会生成大量 factories。好消息是,Ivy 版本引入了新的简化机制。在未来的框架版本当中,我们将能够借助这些功能为组件级代码分割提供更符合使用习惯的 API。不过在此之前,大家可以利用两套社区库实现符合使用习惯的组件级代码分割:
路由级代码分割现在,我们来看路由级代码分割。大家可以点击此处了解更多细节。这项技术涉及样板代码。要手动建立懒路由,我们需要:
生成一个新模块
利用 loadChildren 在父模块中声明一个懒路由
在懒加载模块中生成一个新组件
在该懒模块中声明一条急切路由声明
在 Angular CLI 8.1 版本当中,大家现在可以使用一条命令实现以上操作!要生成一个懒模块,我们只需:
利用 Angular CLI 生成一个懒模块
例如:利用 Angular 自动生成一个懒路由
以上命令将:
生成一个名为 RankingModule 的懒加载模块
在 app.module.ts 中插入一个懒路由
在 RankingModule 中生成一个急切默认路由
生成一个用于处理该急切默认路由的组件
当我们将懒路由引入应用中后,每当用户导航至该路由,Angular 都会首先从网络处下载对应包。当互联网连接缓慢时,这可能会严重影响用户体验。
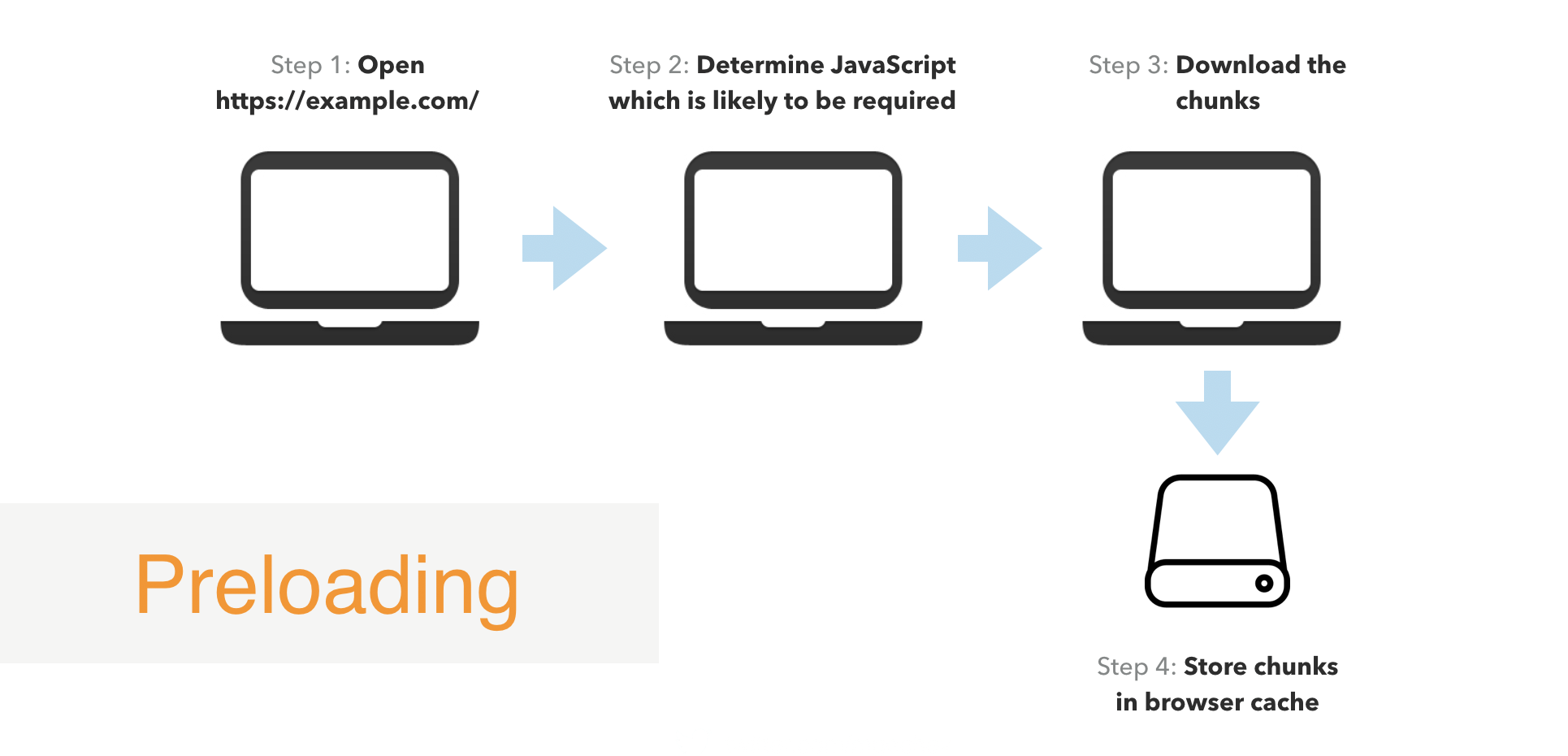
为了解决这个问题,Angular 在路由机制中提供预加载策略。
预加载模块
这一内置策略能够对应用程序中的所有模块进行预加载。您可以脖配置 Angular 路由使用该策略:

JavaScript 预加载
但这种策略也有风险:对于包含大量模块的应用程序,其有可能增加网络资源消耗量,并导致 Angular 在注册已预加载模块的路由时发生主线程拥塞。
对于大型应用,我们可以使用更高级的预加载方式:
快速链接(Quicklink)——仅加载与视图端口中可见链接相关的模块
预测预取——只预加载随后可能使用的模块
Angular 给出的快速链接预加载策略为ngx-quicklink。大家可以点击此处查看更多细节信息。
预测预取利用报告来处理应用程序的使用情况。通过以下视频,大家可以学习如何使用 Guess.js 将预测预取功能引入 Angular CLI 应用:
视频地址:https://www.youtube.com/embed/5FRxQiGqqmM
将 Guess.js 添加至 Angular CLI 项目当中
代码分割能够极大提高我们应用程序的性能表现,但这种性能提升效果可能会随着时间推移而逐渐衰减。为此,我们还需要配合性能预算机制保住胜利成果。
性能预算
为了随时间推移始终监控我们的应用,Angular CLI 提供性能预算机制。我们利用该预算为应用程序指定各包的资源用量增长限制。在工作区配置中的预算选项卡中,我们可以指定以下几种不同的预算类型:
Angular CLI 中的预算类型
这一切都可接收 maximumWarning 与 maximumError。如果我们超出了预算的 maximumWarning 值,CLI 就会显示警告。如果我们超出 maximumError 值,build 就会失败。
通过以下短视频,我们将了解如何快速为您的项目设置性能预算:
视频地址:https://www.youtube.com/embed/UEl-rV_okcY
整个设置过程非常便捷,这样我们可以在代码变更当中进行性能跟踪。点击此处了解更多细节信息。
高效服务
通过对众多实际运行的 Angular 应用中的数据集状态,我们注意到超过四分之一的应用程序并没有使用内容压缩机制。更重要的是,其甚至没有使用内容分发网络(CDN)。这是两种极易实现的技术手段,而且能够为我们的应用程序性能带来巨大提升。
为了帮助开发人员将 Angular 应用作为 Angular CLI 8.3 版本组件的方式快速进行端到端分发,我们推出了新的命令——deploy。只需要运行 ng deploy,您即可:
利用 CLI 的 build 功能为您的应用生成高效 build
将您的应用部署至选定的托管服务商
我们一直与 Google Cloud & Firebase、Azure 以及 Zeit 开展密切合作,旨在直接将这些平台上的部署功能引入 CLI。另外,我们还为 Netlify 与 GitHub 页面准备了第三方软件包。
截至本文撰稿时,可用的软件包清单如下:
@angular/fire
@azure/ng-deploy
@zeit/ng-deploy
@netlify-builder/deploy
angular-cli-ghpages
可以通过以下命令使用这些软件包:
例如:通过 Angular CLI 部署 Firebase
总结
在本文中,我们研究了几种能够加快 Angular 应用程序运行速度的实用方法。
我们首先探讨了如何利用组件级与路由级代码分割来减小 JavaScript 包的体积。接下来,我们又了解了如何利用预加载策略提升页面导航速度。为了监控应用程序性能,我们随后介绍了性能预算机制。
最后,我们讨论了如何利用 Angular CLI 实现高效服务、CDN 集成以及通过云服务进行内容压缩。
原文链接
https://blog.angular.io/angular-tools-for-high-performance-6e10fb9a0f4a













评论