【编者的话】本文是“NGINX 应用性能优化指南”系列文章的第一篇,主要介绍了如何通过时间消耗分析实现 NGINX 应用性能优化。
注:本文最初发布于 MaxCDN 博客,InfoQ 中文站在获得作者授权的基础上对文章进行了翻译。
正文
在深入讨论细节之前,我们先考虑下从哪里优化以及为什么优化可能让一个富内容 Web 应用发生有意义的转变。
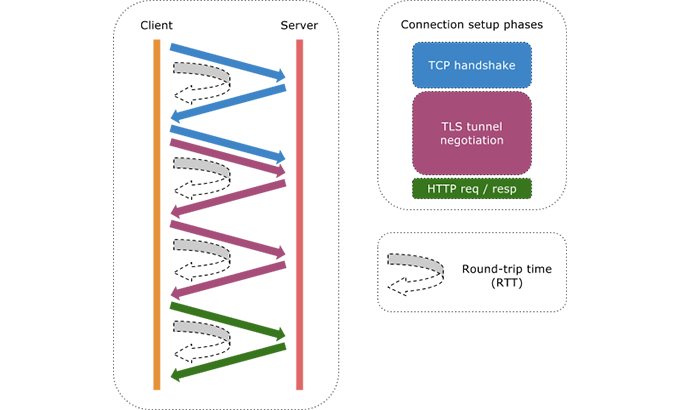
往返时间 (RTT)
RTT 是一个最重要的变量,因为它既能影响延迟,又能影响吞吐量。其影响体现在客户端请求的全部三个阶段:初始连接建立时间、请求 - 响应延迟和响应正文传送吞吐量。
新建一个 HTTPS 连接包括 DNS 查询(通常小于 10 毫秒)、TCP 握手和 TLS 隧道协商。一旦 HTTPS 连接建立,每个请求 / 响应都会(至少)再需要一个 RTT。你数一下就会知道,一个新建连接上的单个 HTTPS 请求最少需要 4 个 RTT:

注意:如果要发送的数据大于 TCP 拥塞窗口,那么可能还需要额外的往返。事实上,要发送的大量初始化数据可能对 TCP 事务的两个方向均有影响:一方面是客户端请求大小(比如较大的 POST),一方面是服务器 TLS 认证链和服务器响应正文。
最后,不要忘记,TCP 吞吐量与 RTT 是成反比的。其他条件相同的话,RTT 加倍则 TCP 吞吐量减半。为此,我们需要考虑源服务器相对于客户端的位置。

从美国东海岸到美国西海岸的 RTT 大约为 80 毫秒,这是相当可观的。美国东海岸到亚洲的 RTT 达到了令人厌烦的程度,取决于所用路由的不同,在 150 毫秒到 400 毫秒之间。而且,在出现网络拥塞时,端点之间的 RTT 可能会增加(bufferbloat)并大幅抖动(jitter)。
按照 O’Reilly 出版的《高性能浏览器网络》一书的介绍,如果一个应用程序设计供人使用,那么就必须考虑人的时间感知。因此,我们应该竭力在250 毫秒之内提供可视化反馈,以吸引用户的注意力——既可以是展示静态内容,开始视频播放,也可以是确认行动请求。
另一方面,如果你正在使用 CDN,而且它有一个接入点(POP)距离你的终端用户比较近,那么 RTT 会非常低,大约 5 到 15 毫秒。可缓存内容将从 CDN 边缘节点中获取,浏览器和移动应用可以在动态内容还在从上游获取时就开始渲染,提高了用户感受到的响应性。
相关教程:什么是内容缓存?
为了节省同源服务器建立连接的时间,CDN 边缘节点通常会保持长连接——同浏览器使用 HTTP/1.1 头Connection: keep-alive保持长连接是一个意思。事实上,部分 CDN 甚至提供了一种分层的中间节点层次结构,用于提高持久连接的可扩展性和连接故障。MaxCDN 使用 Origin Shield 做这件事。
如果你还没有使用 CDN,那么你就只能受到源服务器的 RTT 支配。但是,你可以使用与浏览器和 CDN 同样的技巧来改善 RTT。下面是其中部分技巧:
- 使用构建在移动应用中的静态内容缓存;
- 让应用同源服务器保持随时可用的连接;
- 在世界各地部署新的源服务器;
- 在源服务器中使用具备内容缓存、内容转发和负载均衡特性的 NGINX 反向代理。
Ilya Grigorik 的博文“借助预连接减少往返”是一篇相当不错的文章。虽然本指南主要讨论浏览器和Web 应用,但同样的概念可以供移动应用开发人员使用。
此外,从1.9.5 版本开始,NGINX 提供了HTTP/2 支持。这是避免连接建立时间的最好方式,因为HTTP/2 在单个隧道中执行所有请求。(额外的好处:不需要修改HTTP/1.1 应用程序的语义。)当然,为了充分利用HTTP/2,你必须放弃使用“域名碎片(domain sharding)”,这是一种绕过浏览器最大端点连接上限的传统技巧。
请求处理时间(RPT)
对于简单应用而言,服务器端处理可能很快,但请求需要数百毫秒甚至更长时间才能返回也很常见。取决于请求性质的不同,这可能大相径庭。
脚本和数据库查询优化是容易处理的问题,但应用程序设计优化可能会让你更上一层楼。技巧是寻找方法将阻塞等待变成并行工作。
最后,单台应用程序服务器不足以支撑繁忙的应用。随着请求开始排队等待,处理延迟成为衡量响应时间的一个主要部分。这就是为什么在应用程序前面部署一个反向代理会彻底改变游戏规则。它会解锁“超能力”,如负载均衡、内容缓冲、内容转发和“微缓存(micro-caching)”。
总之,如果你能够找到方法解放应用服务器,那么你的时间就花的非常值。让服务器专注于业务逻辑和动态内容生成——就是这样。
响应传送时间(RDT)
我将响应传送时间大概定义为应用服务器生成响应以及传送给用户(或者CDN 边缘节点)所耗费的时间。
根据我们设定的目标和我们正在构建的应用的类型,我们可以用不同的方式优化RDT。例如,一个文件共享应用可能会将下载周转时间作为关键指标。另一方面,一个实时视频流应用可能会测量向用户传送视频的前10 秒所耗费的时间,以便媒体播放器开始播放。
为了改善这些指标,我们应该考虑:1)响应正文的处置和大小;2)响应正文的编码和缓存;3)服务多个用户的吞吐效率和规模效应。
查看英文原文: NGINX Application Performance Optimization:Time Spent Analysis
感谢郭蕾对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。




