不知您是否会有这样的疑惑,使用 Serverless Framework 部署完应用,却不知道如何管理?现在,Serverless 应用控制台帮您完美解决这个问题!
腾讯云 Serverless 团队正式发布了 Serverless 应用控制台,您可以通过应用模版或已有项目,实现传统框架上云的快速迁移与管理。
产品功能支持:
控制台快速部署
代码托管持续构建
支持创建层部署
监控图表,部署日志查询
已支持框架:
Express
Koa
Flask
Laravel
Egg.js
Next.js
Nuxt.js
后续我们还会增加更多。下面带大家一起快速体验 Serverless 应用控制台的基本功能。
部署前提:Serverless 应用基于 Serverless Framework 与 Coding DevOps 服务完成部署,您可以在控制台一键完成开通
如何创建应用
基于模版创建
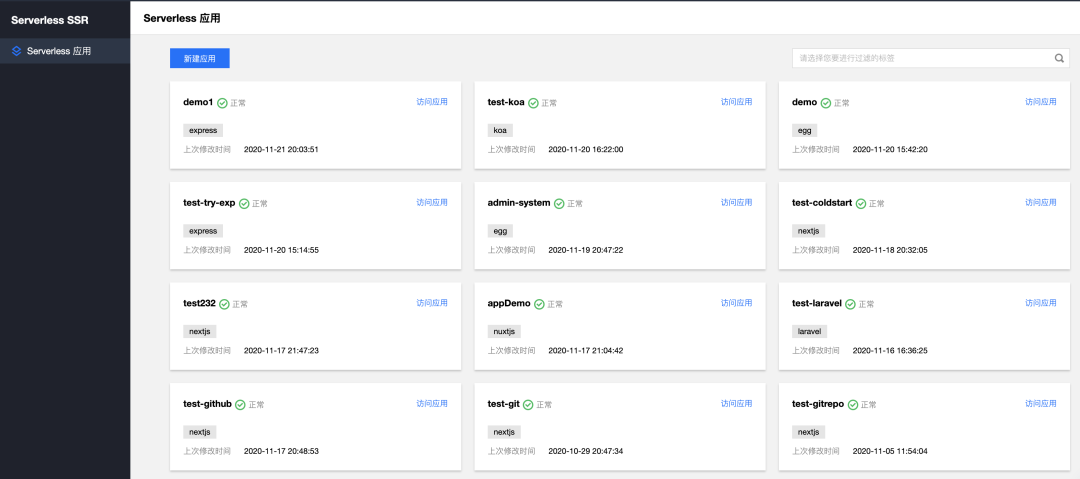
进入 Serverless 应用控制台,点击【新建应用】,进入应用创建页。

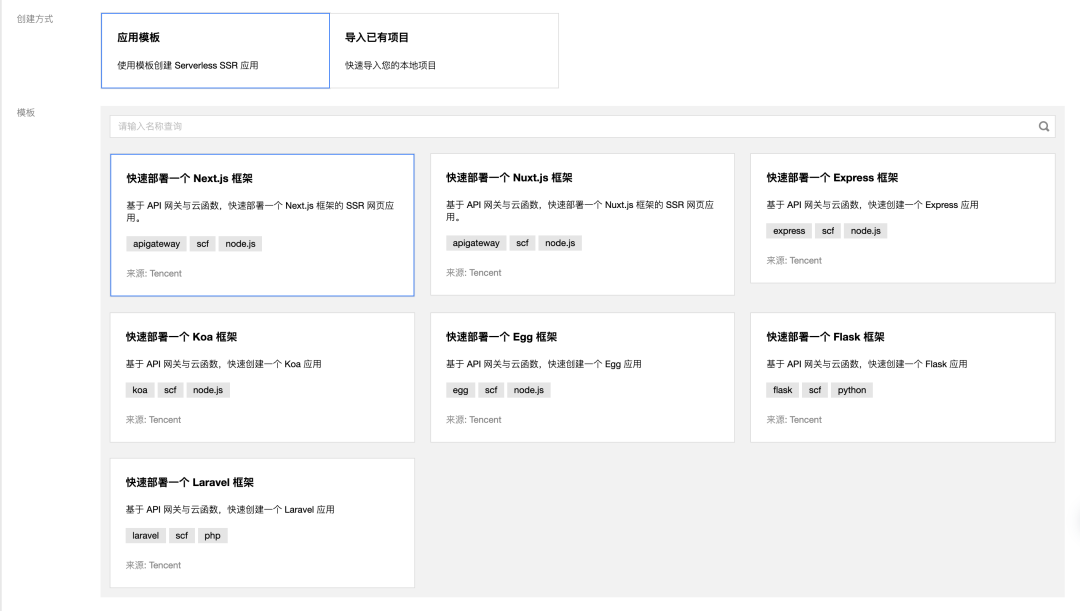
填入您的应用名称,【创建方式】选择【应用模版创建】,选择您想要使用的框架模版。

点击【创建】,Serverless 控制台会自动开始为您部署应用,部署完成后,进入应用详情页,可以查看创建的云上资源、监控日志、部署记录等信息,也支持在“开发部署”页面修改配置,重新部署。
如何导入已有项目
进入 Serverless 应用控制台,点击【新建应用】,进入应用创建页。
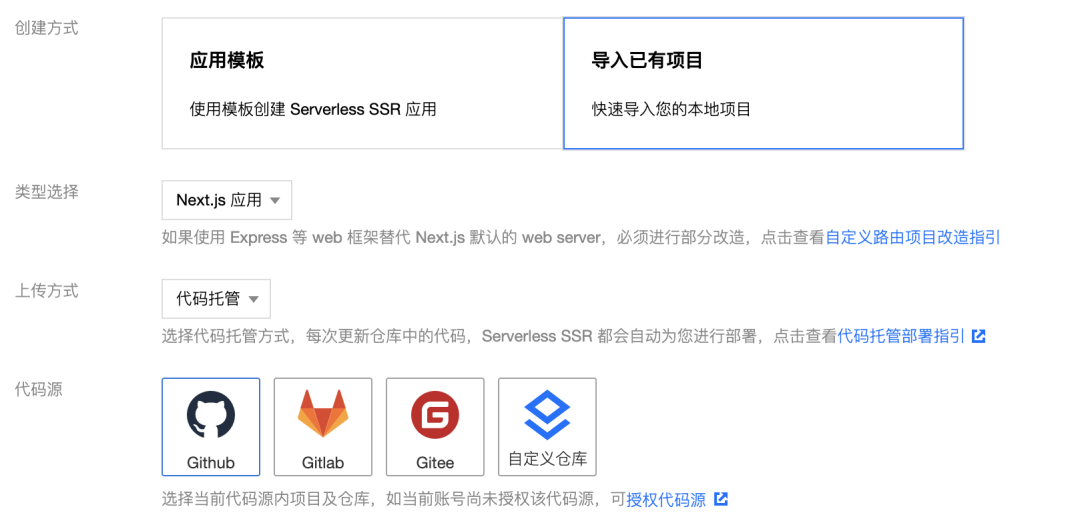
填入您的应用名称,【创建方式】选择【导入已有项目】,选择您使用的框架模版。

部分框架项目需要进行简单项目改造,才可以进行部署,详情请参考项目改造文档:
选择代码上传方式,Serverless 控制台支持您直接上传本地项目部署,也可以选择导入代码仓库。
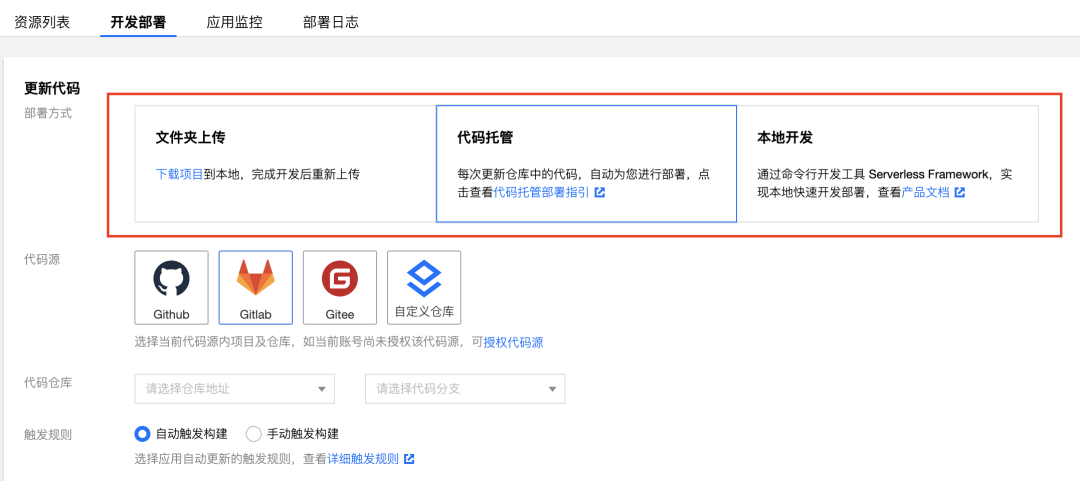
代码托管
目前支持 GitHub、GitLab、Gitee 的代码仓库地址,也支持公开的自定义代码库,您可以通过选择应用的触发方式,完成应用的自动更新。
文件夹上传
您可以通过上传文件夹的方式直接导入本地项目,对于 Node.js 框架,Serverless Framework 将自动为您创建层,并将依赖包 node_modules 传入层中完成部署。
点击【创建】,Serverless 控制台会自动开始为您部署应用,部署完成后,进入应用详情页,可以查看创建的云上资源、监控日志、部署记录等信息,也支持在“开发部署”页面修改配置,重新部署。
如何管理应用
应用创建完成后,可以在应用详情页,完成查看项目具体信息,主要支持以下几部分管理功能。
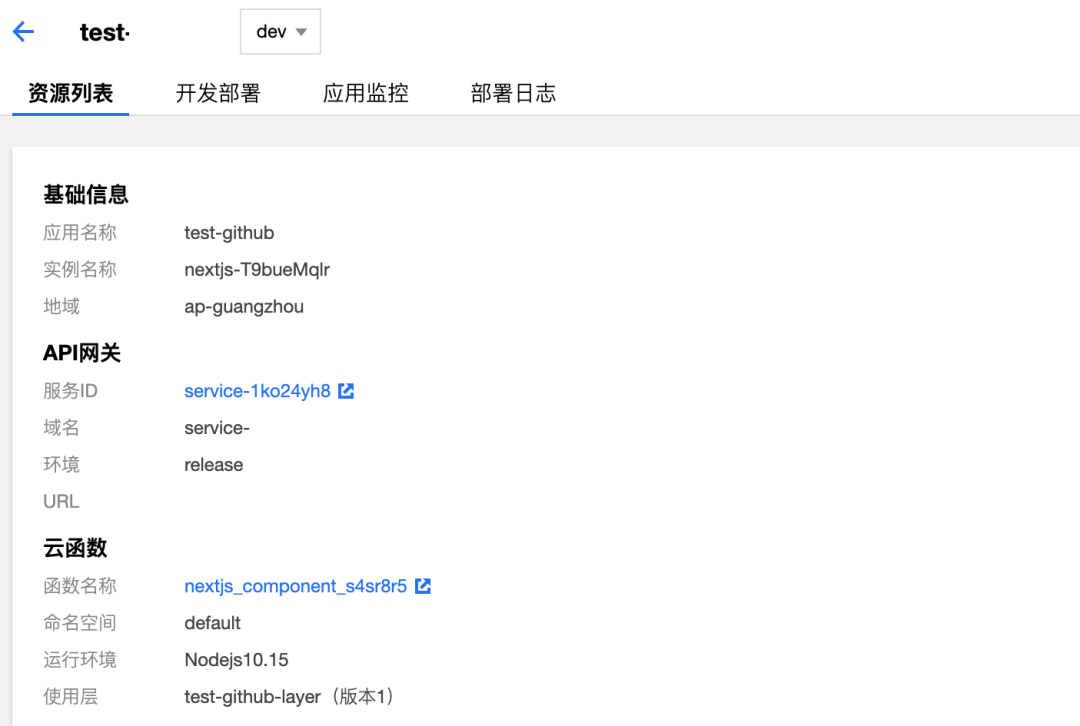
资源管理
在【资源列表】页,支持查看当前应用为您创建的云资源,并查看基本配置信息。

开发部署
在应用详情页顶部,单击【开发部署】,您可以轻松地实现应用的配置修改与二次部署上传,支持本地上传、代码托管、CLI 开发三种方式。
同时,您也可以在该页面修改应用配置信息,点击「保存」完成重新部署。

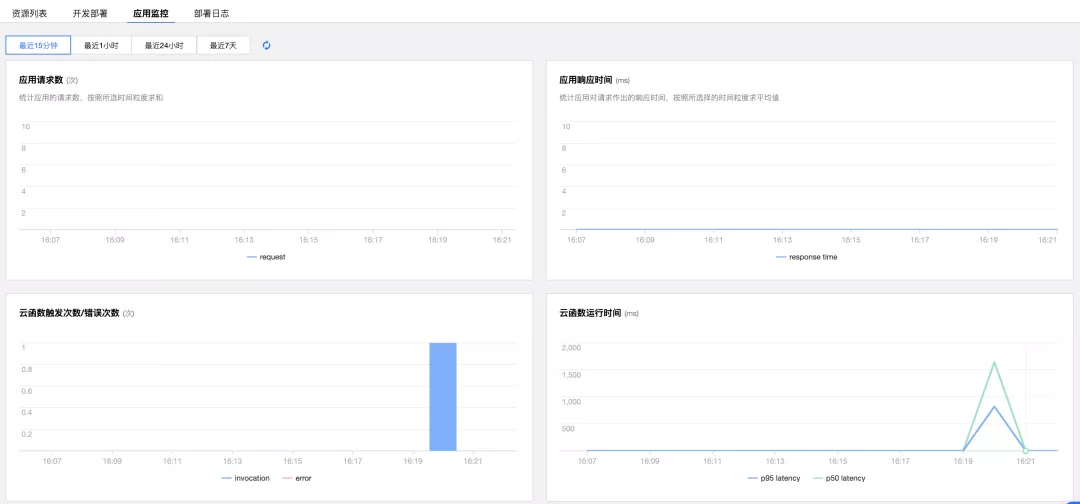
应用监控
在【应用监控】页面,您可以查看项目部署后输出的基本信息、项目请求次数、项目报错统计等多项监控指标,方便您轻松实现项目的管理运维。

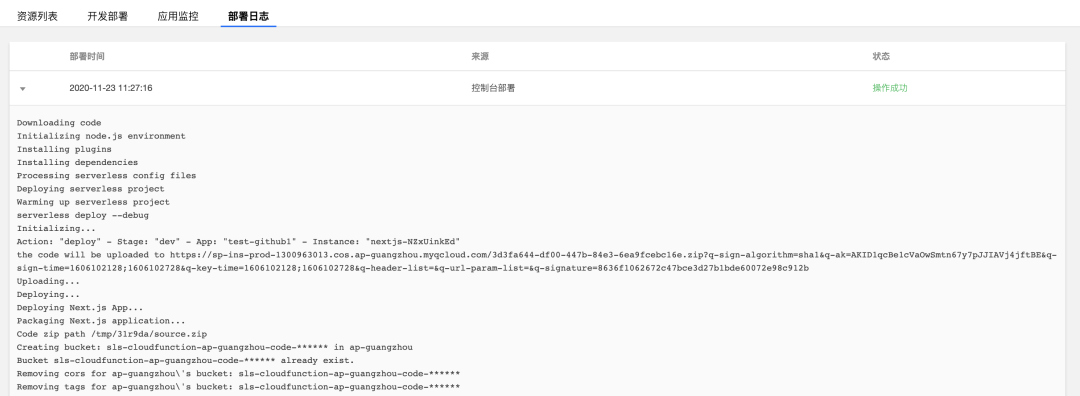
部署日志
在【部署日志】页面,可以看到【通过控制台部署】或【自动触发】的部署日志,以及部署结果。

到这里,就完成了应用迁移至 Serverless 的操作,更多功能与持续开发教程,欢迎查看产品文档,实现传统框架的云上开发管理。
头图:Unsplash
作者:April
原文:https://mp.weixin.qq.com/s/YXtR4FQwQjg3sT6zEav23A
原文:不改一行代码!快速部署流行框架到腾讯云 Serverless
来源:TencentServerless - 微信公众号 [ID:ServerlessGo]
转载:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





