前端团队的需求模型

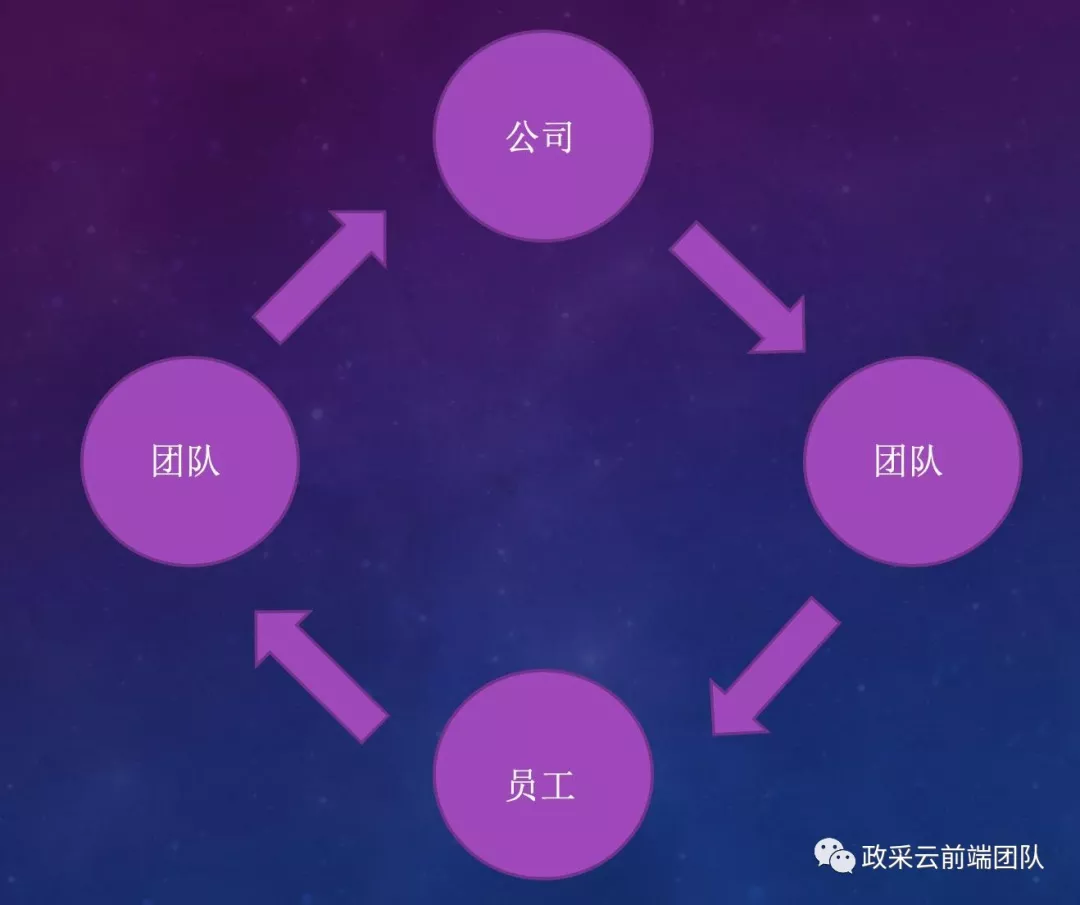
我们先通过一张模型图来解读一个前端团队中存在的角色以及各个角色之间的联系。
这张图可以从两个角度看,一是从公司的角度往下看,二是从员工的角度往上看。其中,团队在模型中出现了两次,它的地位和重要性显而易见。
团队 Leader 是一个很重要的角色,既要应对团队成员的需求,又要从公司的角度来应对上级的需求。对公司来说,公司给团队的是一定的资源,这些资源包括薪酬、工位、电脑等等。
团队给员工的是成长,团队给队员的机会是均等的,团队就像是培育小树苗的土壤,外部条件都是一样的,但小树苗能长多高长多大还是要看个人了。
员工给团队的是技术和劳动,技术是专业的代名词,它和劳动不能划等号,不是任何一个人过来工作两小时的产出都是一样的。
团队给公司的是业务价值,业务价值就和大家年终的绩效挂钩了。
这四个环节缺一不可,都齐活了才是一个完整的前端团队需求模型。
前端团队的基石——质量和效率
一个技术团队安身立命的根本,是有着过硬的技术实力。那么如何才能做到高效率的开发进而产生高质量的交付呢?咱们来看一下 Winter 大大价值几千万的认知~~
工具链
首先,要形成工程体系,建立一套属于自己的工具链。所谓工具链,包含两层含义。工具,顾名思义,是用来干活的,此处要干的活是为了生成可以运行的程序或库文件;链,即链条,之所以能称之为链条,说明不止一个东西,然后,按照对应的逻辑串起来就成了我们所说的工具链。
工具不是一个独立的个体,它们之间是有协同,有合作的。工具链是在每一个大型开放源码项目(包括 Linux 内核本身)背后默默支撑的力量。它们由一组必要的工具和软件构成,用于编译和调试从最小的工具软件到你可以想象的最复杂的具有 Linux 内核特征的各种软件。

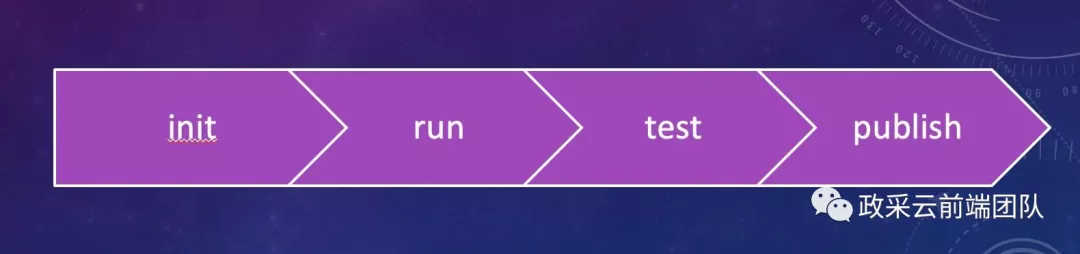
在一套工具链中最核心的就是项目初始化(Init)、项目启动(Run)、测试(Test)以及项目的发布(Publish)四个节点。在一个项目启动前,就必须要想清楚这四个节点要用什么样的工具去实现。
需要注意的是,在工具链的使用过程中需要建立一个数据统计体系,在使用过程中有问题可以及时反馈而不是自己默默的想办法解决,你不是红领巾,做好事要留名。
另外,经过数据的分析可以清晰的定位哪些工具是大家常用的,哪些是基本不用的,后续可以根据这些数据对常用的工具进行优化,淘汰不常用的工具。
微软资深工程师 Scott Hanselman 说过,“对于开发者而言,最有力的工具就是自动化工具”(The most powerful tool we have as developers is automation)。工具链的打通使得开发者们在交付软件时可以完成生产环境的构建、测试和运行;正如 Amazon 的 VP 兼 CTO Werner Vogels 那句让人印象深刻的话:“谁开发谁运行”。(You build it, you run it)。
持续集成
其次,要做到持续集成。持续集成是客户端发明的一个概念,它里面有两个核心的概念,Daily Build 和 BVT。那么什么是持续集成?在软件工程中,持续集成(CI)是指将所有开发者工作副本每天多次合并到主干的做法。怎么样才算是“持续”?对于一天需要集成多少次,并没有一个明确的定义。一般就是按照自己项目的实际需要来设置一定的频率,少则可能几次,多则可能达几十次。持续集成的优势在于:
减少等待时间:持续集成缩短了从开发、集成、测试、部署各个环节的时间,从而也就缩短了中间可以出现的等待时间。
解放了重复性劳动:自动化部署工作可以解放集成、测试、部署等重复性劳动,而且机器集成的频率明显可以比手工高很多。
更高的产品质量:集成服务器往往提供 Code Review、代码质量检测等功能。对代码不规范或者有错误的地方会进行标识,也可以设置邮件、短信等进行告警。而开发人员通过 Code Review 也可以持续提高编程的能力。
近几年,伴随着前端技术日新月异的发展,前端开发中前后端分离,工程化,自动化等现代化的开发模式越来普及,前端项目也引入了编译,构建,单元测试等现代软件工程化的标准环节,这样大大提高了前端的开发效率和业务交付能力。
前端持续集成主要包含 Check-in Build 和 Lint + Rule Check 两部分。其中,Check-in Build 就是每次提交代码都 Check 一次,及时发现问题,Lint 指的是代码规范的校验,Rule Check 包含了业务相关的检查,DOM 相关的性能方面的检查(例:页面上一张图片的体积过大)以及 JS 报错方面的检查。
说白了,前端持续集成就是把代码测试、打包、发布等工作交给一些工具来自动完成。这样可以提高效率,减少失误,开发人员再也不用关心代码 Push 以后的事情,写代码更加专注和自信。

技术架构
最后,要建立一套 高复用性的 技术架构。
客户端架构主要是用来解决软件需求规模带来的复杂性问题的;服务端架构主要是用来解决大量用户访问带来的复杂性问题的;而前端架构主要是用来解决大量页面需求带来的重复劳动问题的。
那么,问题来了,前端架构是如何解决大量页面需求带来的重复性劳动的问题的呢?下面将从库、组件、模块、搭建系统、全栈方案五个方面来阐述:
库指的是有复用价值的代码,例如开发过程中经常会遇到 URL 解析、AJAX 请求、ENV(用于判断当前属于什么环境)等问题,这些代码可以封装在方法库中,方便调用。
组件指的是 UI 上多次出现的元素,例如轮播、Tab 等,组件可以在页面上多次复用。有句话怎么说来着,组件复用一小步,开发提效一大步。
模块指的是经常被使用的业务模块,例如登录模块,它的特点是隔离性比较高,可以做到即插即用。
搭建系统包括模板化搭建和模块化搭建。我们在 前端工程实践之可视化搭建系统(一)中分享过我们政采云的基于业务组件快速生成页面的搭建系统,它把已经成型的组件像乐高玩具的零件一样,使用拖拽的方式组装成最终的页面,同时能够让各个业务快速的接入,提升人效,节约成本。
全栈方案包括框架和组建体系两部分。框架的建设与体系的组件与团队息息相关,对于这两点只需定义两个关键词 面向未来 和 面向场景。
在有了库、组件、模块、搭建系统、全栈方案这些“武器”后,前端架构就能轻松的解决大量页面需求带来的重复性劳动的问题。
前端团队的核心——业务价值
大部分技术同学都会认为,个人技术是核心竞争力,那只要安安心心做技术就好了,管什么业务?我的技术好了,业务方肯定会乖乖来用我的系统的。这种想法当然是有道理的,技术是我们的立身之本,这是一定要抓好的。但是,如果只这样去思考问题,那么你是很危险的。因为,你会发现,很多同学不仅技术好,同时也具备良好的产品思维和业务推动逻辑的能力,比技术更重要的是思维的转变。
数据驱动思考方式的方法论
在做项目的时候,首先要分析业务,结合一些数据指标,制定一个合理的目标。接着要采集一些数据,建立数据展示系统,数据能帮助我们精准的定位业务的痛点、难点。有了这些前期准备后,就可以制定技术方案。之后就是按照既定的方案从小规模实践到推广全公司落地再到形成制度。最后,在一个项目完成后,复盘,对数据进行分析,总结经验与不足。
淘宝详情页优化背后的故事
淘宝和政采云一样都是做电商的,电商公司都遵循这样一个规律:成交 = 访问量 _ 转化率 _ 客单价,淘宝团队经过小规模的实验:通过一个完全没有改变功能纯粹提高性能的小版本的上线,对数据进行分析,发现加载时长的曲线下降一个台阶,用户的访问率上升了一个台阶,形成了一个黄金交叉,证明了性能与转化率是强关联的。
页面的加载时长是页面性能的一个重要指标。有一个指标叫秒开率,关于秒开率,有一个 1 秒钟法则 的说法:2G 网络 1 秒进入页面,3G 网络 1 秒首屏,4G 网络 1 秒页面加载完毕。当时淘宝就是以秒开率作为数据指标,自从有了秒开率,大家工作都有了动力,提效很高。
前端团队的亮点——技术驱动创新
Weex 在双十一项目中,参与并支撑了的移动端主会场界面展示和动态处理。在云端实现了天猫前端运营发布系统“斑马”的对接,在前端开发实现了主会场的界面模块和业务逻辑处理,同时在客户端上对接了手机天猫、手机淘宝。想做到这些,光凭一个好的创意和想法、或凭借员工超强的执行力、或靠砸钱砸机器,都是没有办法做到的,这个问题需要技术驱动力来解决,也就是我们这里所说的技术驱动创新!Weex 的诞生正是技术驱动创新的结果!
Weex 的前世今生
Weex 是一个动态化的高扩展跨平台解决方案,实现思路来源于 RN 与 Vue。官方文档:什么是 Weex? WEEX 是由人称 Vue 的亚洲第二狂热粉(亚洲第一粉是日本一哥们,做了一个 Vue 的日本整站,哈哈)的勾三股四(原名:赵锦江)牵头,一期开发成本 10 人客户端团队,2 个月专职开发,后期开发成本 20 人(峰值 40 人以上)客户端专职团队。Weex 相对 Web 来说有一个体验升级,对于客户端来说 Weex 又是一个动态搭建的方案。

Weex 的业务价值
Weex 的业务价值在于开源 P/R、大促 Native 化。Weex 团队在整个双十一的筹备过程中和需求方进行了深入的沟通和交流,并拿出了切实有效的技术方案,很好的解决了其中的很多关键环节问题,并且 Weex 作为一个新的技术方案很好的经受住了如此重要的“考验”!
总结
从公司的角度来看,衡量一个前端团队价值的方式是相似的,前端团队的基石是质量和效率。在此基础上,区分前端团队的核心因素是业务价值,对于少数前端团队,可能还会为公司和行业带来创新。

头图:Unsplash
作者:夕颜
原文:https://mp.weixin.qq.com/s/fteIjWa0MKDtYX0EfmCL9A
原文:Winter 在政采云分享实录 -《前端团队的成长》
来源:政采云前端团队 - 微信公众号 [ID:Zoo-Team]
转载:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





