GitHub 联合创始人 Tom Preston-Werner 发布了RedwoodJS,一款全新的面向边缘的全栈 JavaScript Web 框架。Redwood 集成了预先确定的后端和前端技术栈。Redwood 遵循“惯例优先( convention-over-configuration)”的原则,并努力为开发者提供类似Ruby on rails的开发体验。
RedwoodJS的GitHub主页对 Redwood 的描述如下:
Redwood 是一个全栈式无服务器 Web 应用程序框架,你可以轻松地用它构建和部署 JAMstack 应用程序。想象一下,一个由 CDN 提供的 React 前端通过 GraphQL 与运行在世界各地 AWS Lambdas 上的后端通信,所有这些都可以通过 git push 实现——这就是 Redwood 提供的能力。
Redwood 为你做了大量的决策,让你能够专注在应用程序上,而不是浪费时间去选择和重新选择各种技术和配置。
Redwood 技术栈包括 React、GraphQL(Apollo)、Prisma、Babel、Webpack,还有其他即将发布的,如Jest或Storybook。此外,Redwood 支持JAMstack,一种基于客户端 JavaScript、可重用 API 和预构建标记的现代 Web 开发架构。Redwood 还采用了自动部署和无服务器架构。
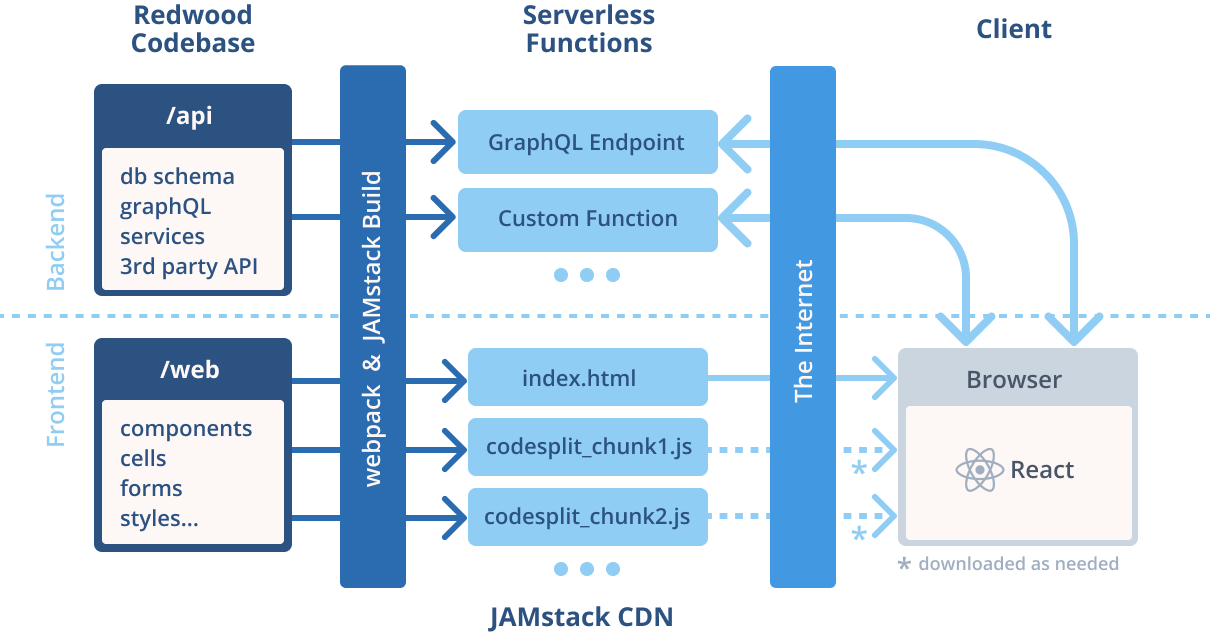
Redwood 的架构如下:

RedwoodJS 架构图,来自 Netlify 博客
Redwood 提供了自己的内置路由解决方案,开发人员可以更新路由的路径,而不会破坏到路由的链接。
就像 Ember 一样,Redwood 附带了大量 CLI 生成器,这些生成器减少了常见操作的样板文件(例如,创建一个新项目、一个新路由或一个新组件)并遵循 Redwood 的约定。
Redwood Cells提供了声明式的方法来处理跨多个状态(加载、错误、成功)的远程数据抓取。Redwood Forms利用React Hook Form(最近获得2020年GitNation React OS大奖)来管理表单。
一位 Reddit 用户对 Redwood 表示欢迎,并将其与 Rails 进行了比较:
恭喜发布新版本,感觉就像是 Rails 在 JavaScript 时代一样,从:
REST => GraphQL,
Sprockets => Babel/webpack,
VM => Lambda,
Caching => 静态站点,
ERb => React,
Active Record => Prisma,
Rspec => Jest,
routes.rb => Routes.js。
另一位 Reddit 用户评价了 Redwood 为开发者所做出的决策:
我认为一个默认的工具箱可以让你快速启动和运行一个项目,这样你就可以进行 POC 或真正开始评估应用程序要解决的问题和它所提供的解决方案,还能获得快速的反馈循环,这非常有价值。
这让人想起 Geertjan Wielenga 在 FOSDEM 2020 大会上发表的关于企业软件栈广度的演讲:
你不希望组织中的每个人都要自己去弄清楚应该使用什么技术栈。
其他开发者对 Redwood 技术栈的某些部分表示怀疑。其中一个说:
>对于高级的应用场景来说,Prisma 肯定是有局限性的。我已经用了两年,因为这个,我们现在改用Postgraphile。Prisma 2 帮不到我们,只会让情况更糟。
另一个开发者提到:
Lambda 函数长度有限制,无服务器和关系型数据库的连接有问题……Redwood 严重依赖目前还在测试当中的 Prisma 2。
Redwood 文档提到,Redwood 仍在积极开发当中,应该谨慎使用:
Redwood 正处在“可用、正确、快速”这三个阶段的“可用”阶段的后期。
Redwood 是一个基于 MIT 许可的开源项目。欢迎开发者反馈和贡献,并应遵循相应的指南。
原文链接:
Redwood - Bringing the Ruby on Rails Experience to JavaScript