Web 正在变得越来越快。HTTP Archive网站的数据显示,越来越多的网站通过了核心Web指标的评估:加载速度、交互响应性和布局稳定性。
最近,Chrome 团队发布了一份关于 Web 指标(Web Vitals)项目的回顾报告,详细介绍了浏览器和生态系统方面的一些进展。Chrome 团队在报告中称,对核心 Web 指标的改进相当于为人们节省了约 1 万年的等待时间。
因此,随着 2024 年的脚步越来越近,我想仔细研究一下如何才能保持这种势头,继续让 Web 变得更快。
但有个问题,我们用来衡量交互响应性的指标将在 2024 年发生变化,这个新的指标发现了许多迄今未被察觉的响应性问题。
我们能否应对这个新挑战?我们是否能够在保持 2023 年性能改进的同时应对这个挑战?我认为可以,但我们需要学习一些新的技巧。
我们为什么关注 Web 性能
在我看来,这是理所当然的。过去的 11 年里,我一直致力于并倡导 Web 性能优化,有时天真地以为每一个人——至少是在我的圈子里——都是这么认为的。
如果我们要继续提升 Web 性能,我们需要更多的开发者和商业领袖认同性能优化是值得我们为之付诸行动的。
所以,我们来谈谈为什么要优化 Web 性能。

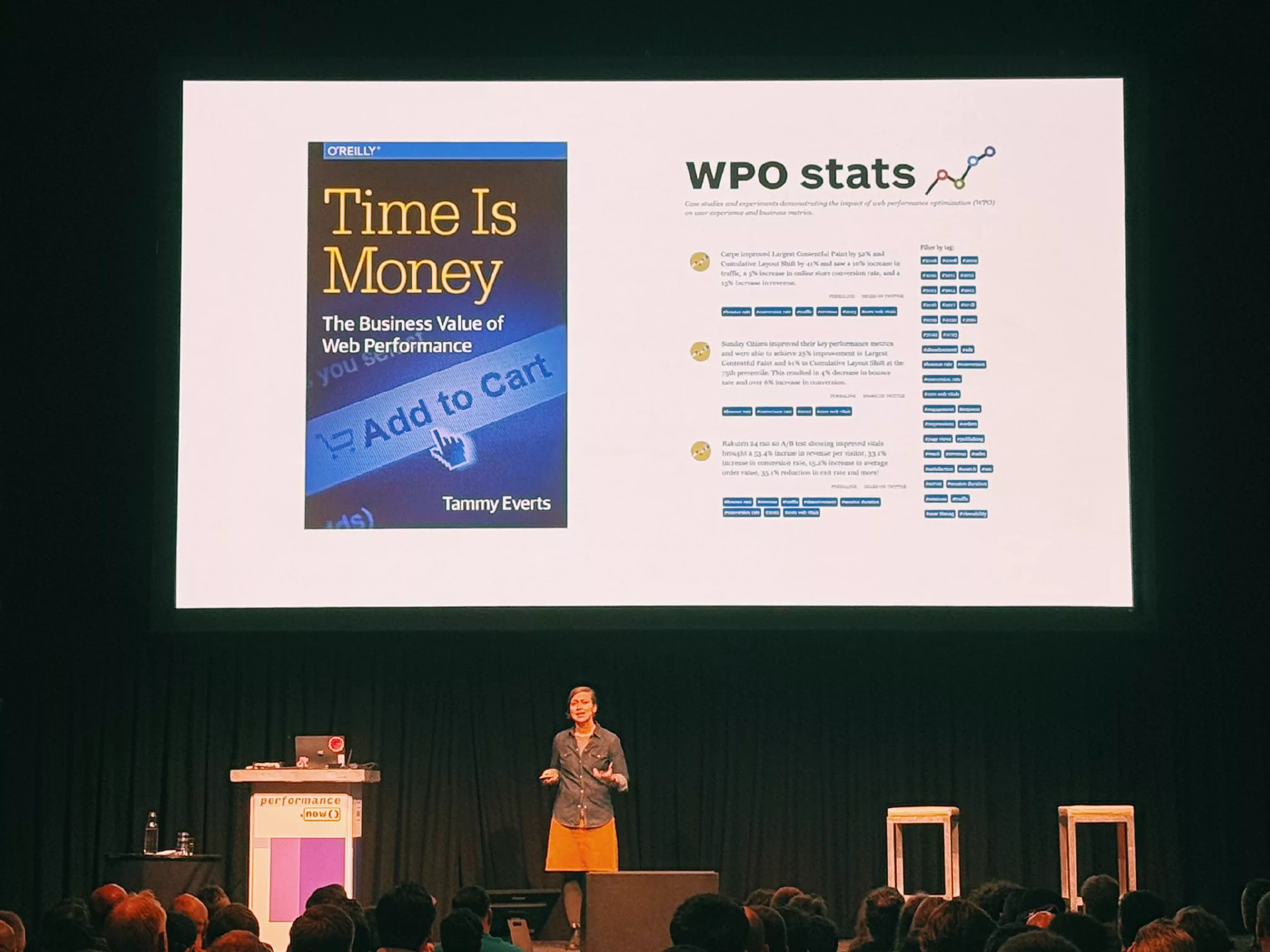
Tammy Everts 在 2023 年 11 月的 performance.now()大会上演讲
图片来源:schmitzoide@Twitter
上周,我有机会参加了在阿姆斯特丹举行的performance.now()大会。对于我们许多致力于 Web 性能工作的人来说,这已经成为一年一度的朝圣,我们聚在一起探讨如何推动 Web 性能的发展。在大会担任联合主席和演讲者之一的Tammy Everts在上述的幻灯片中完美地总结了这个问题的答案。
2016 年,Tammy 出版了一本名为“Time is Money”的书,她在书中列举了网站所有者关注优化 Web 性能的一些可能的原因:
跳出率
购物车大小
转化率
收入
停留时间
页面浏览量
用户满意度
用户留存率
自然搜索流量
品牌认知度
生产力
节省带宽/CDN
竞争优势
根据数十年的经验和大量案例研究和神经科学研究,Tammy 认为通过提升 Web
性能,所有这些都能获得正面的影响。
Tammy 还与Tim Kadlec合作创建了WPO统计,这个网站记录了多年来的 Web 性能案例研究,直接将 Web 性能改进与更好的商业结果联系起来。
例如,在一个案例研究中,Shopify 网站的加载性能和布局稳定性分别提高了 25%和 61%,跳出率降低了 4%,转化率提高了 6%。在另一个案例研究中,"Obama for America"网站性能提升了 60%,转化率相应地增长了 14%。就像这样的例子还有很多。
快乐的用户能赚更多的钱。 如果你看一下典型的转化漏斗,就会发现越来越少的用户会进入到漏斗的更深层。优化性能可以有效地“润滑漏斗”,通过给用户提供更顺畅的体验来推动转化。
这是对业务的影响,但更根本的原因是,性能关乎用户体验。
我们是怎么做的
如果用谷歌的核心 Web 指标来衡量 Web 性能,那么现代 Web 的速度是有史以来最快的。为了形成全面的认识,我们来看我们是如何走到这一步的。

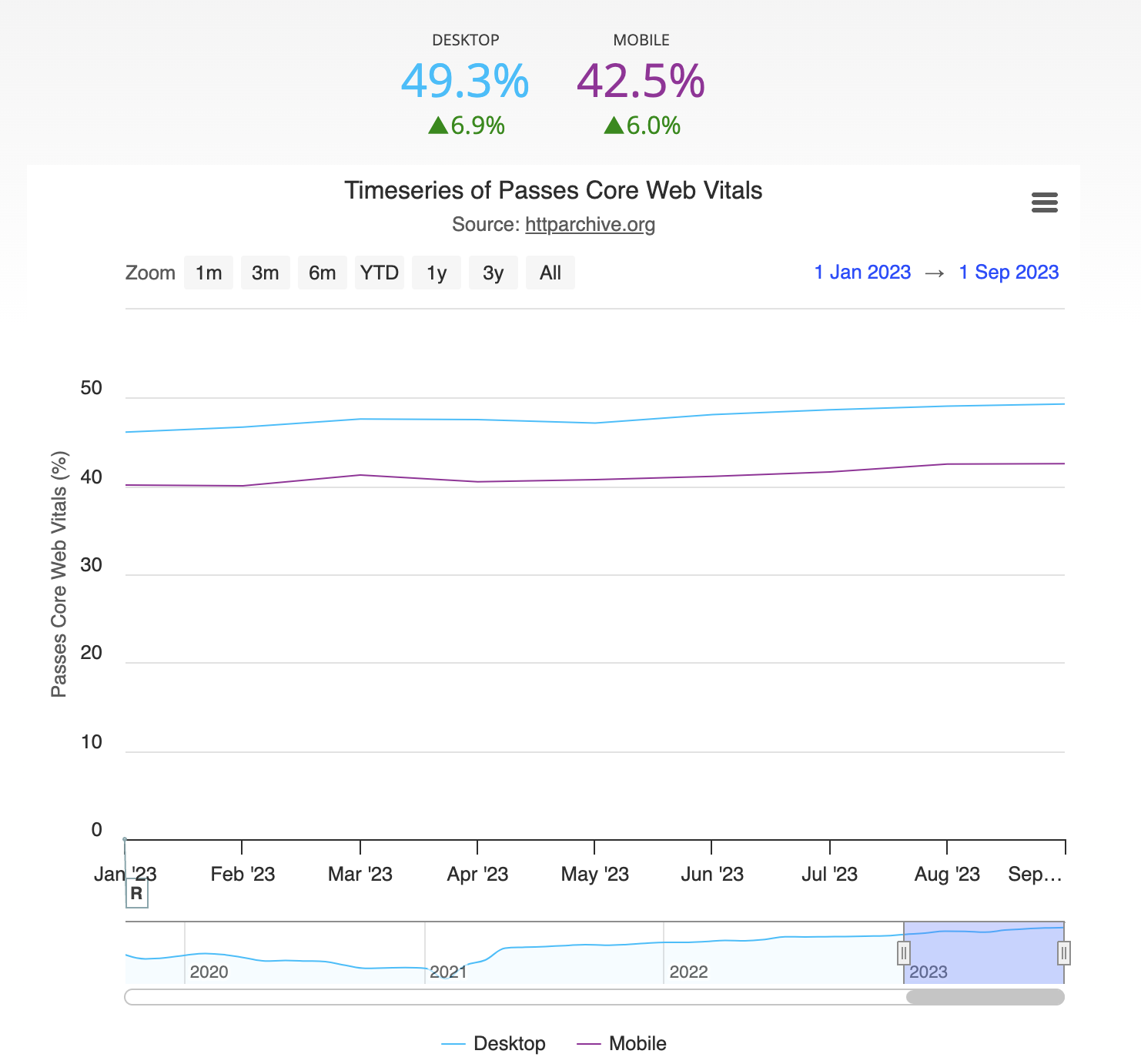
通过核心 Web 指标评估的网站时间序列(2023 年 1 月至 9 月)
来源:HTTP Archive
在 2023 年初,40.1%的网站通过了移动用户体验的核心 Web 指标评估。此后,我们见证了稳定的增长。截至 2023 年 9 月,通过核心 Web 指标评估的网站比例达到了 42.5%,提高了 2.4 个百分点,增长了 6.0%。这是一个新的高度,代表了整个 Web 生态系统所做的大量工作。
这看起来似乎是半满半空。你可以认为近一半的网站拥有可衡量的良好的性能,并为之庆祝,当然,你也可以认为超过一半的网站没有达到性能标准。
我们也可以两者兼得!Web 已经取得了如此大的进步,我们可以继续努力,将这种势头延续到 2024 年。
保持前进的步伐
那么,我们能否保持当前的速度,让更多的 6%的网站通过评估?我想我们可以,但一切都将随着我们用来评估页面响应性的指标发生改变而改变。
今年早些时候,我写了一篇博文,我在文章中表示“Interaction to Next Paint”(INP)将成为谷歌核心 Web 指标中的一个新的响应性指标,并在 2024 年 3 月取代“First Input Delay”(FID)。
这是一个非常好的变化,因为 INP 在捕捉响应性差的情况方面更为有效。尽管如此,与 FID 相比,拥有良好 INP 分数的网站要少得多,尤其是移动体验方面。
在 2022 年 Web 年鉴的性能章节中,我曾经写到了如果使用 INP 而不是 FID,核心 Web 指标的通过率会是什么样子的。
对于移动体验,只有 31.2%的站点能通过了评估,这比 FID 标准低了 8.4 个百分点(21.2%)。这是基于 2022 年 6 月的数据。那么现在的情况如何?

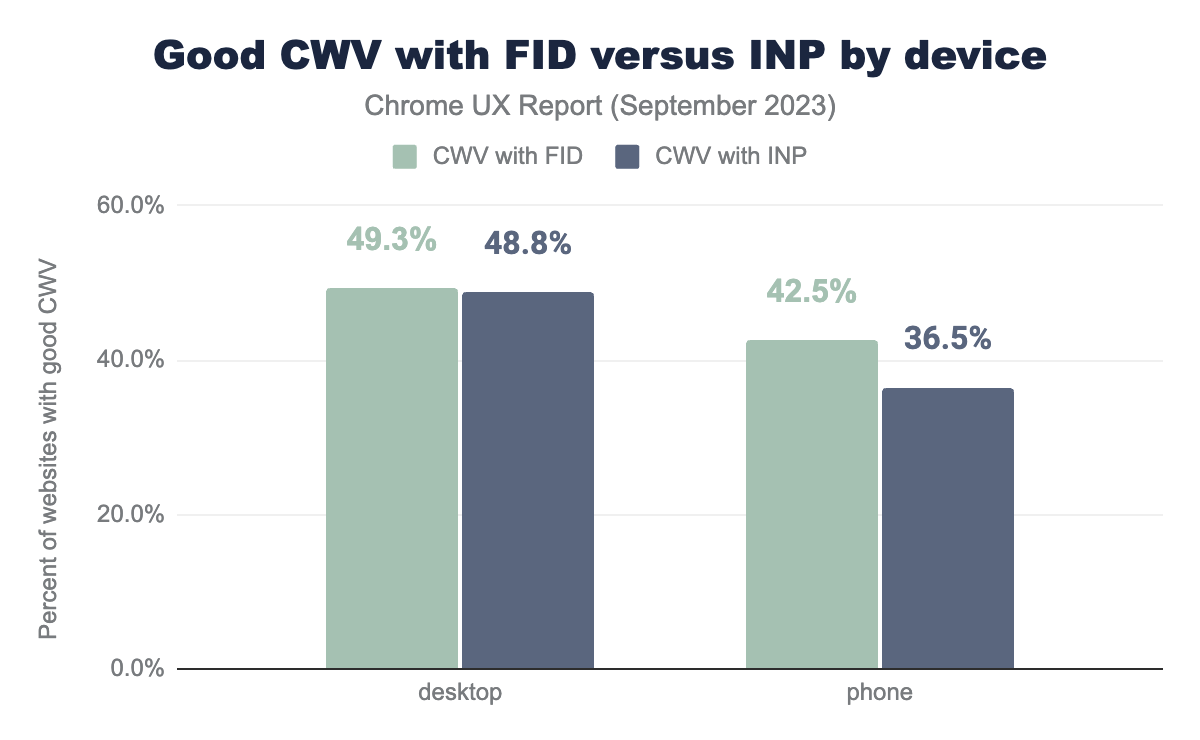
根据设备来比较具有良好 INP 和 FID 分数的网站百分比 (2023 年 9 月)
事实上情况要好得多!桌面设备上的差距几乎已经被消除,移动设备的体验仅落后 6 个百分点(14.2%)。
但事实仍然存在:一旦 INP 生效,通过率将大幅下降。
虽然乍一看似乎是一种倒退,但请记住,INP 让我们更准确地了解了真实用户是如何体验交互响应的。Web 的实际体验并没有发生变化,只是我们的衡量方式发生了变化。因此,通过率的下降实际上并不意味着 Web 变慢了。
因此,我仍然乐观地认为我们将在 2024 年持续改进性能。只是当 INP 出现时,我们需要根据新的基准重新调整我们的期望。
重新夺回失地
FID 是核心 Web 指标中最古老的指标。它首次出现在 2018 年 6 月的 Chrome UX Report 数据集中。截至今日,只有5.8%的网站在桌面或移动设备上存在 FID 问题。所以我认为我们可以公平地说,在很大程度上,我们并不需要担心交互响应性问题。
INP 挑战的是我们五年来形成的惰性满足感。为此,我们将不得不使用一些可能很少用到甚至从未使用过的 Web 性能技巧。我们将不得不采用一些新的工具。

Chrome DevTools Performance 面板中显示的一个长任务
来源:Optimize Long Tasks on web.dev
我们将不得不去适应这种情况。
这是 Chrome DevTools Performance 面板中一个长任务的样子。红色条纹表示超过 50 毫秒的任务量,成了“长”任务。如果用户在此时尝试与页面发生交互,长任务将阻止页面响应,导致用户(和 INP 指标)感知到交互变慢。

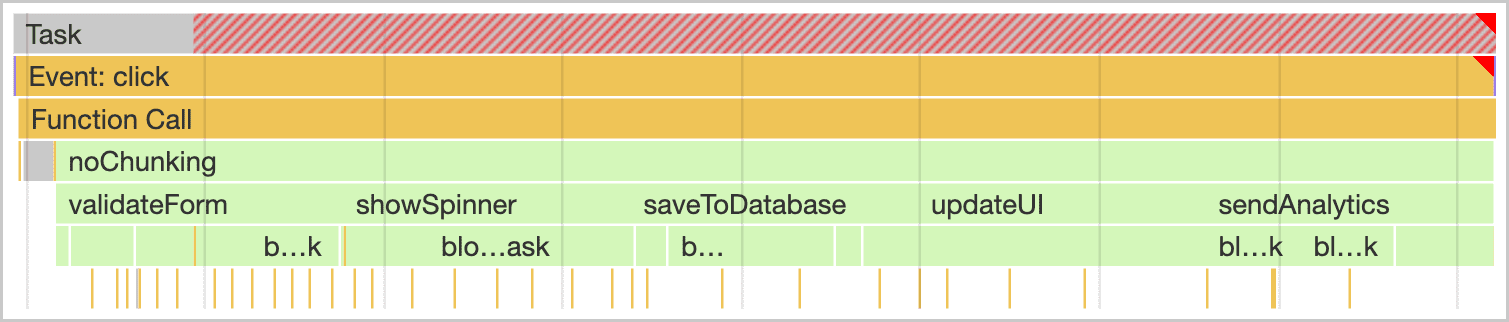
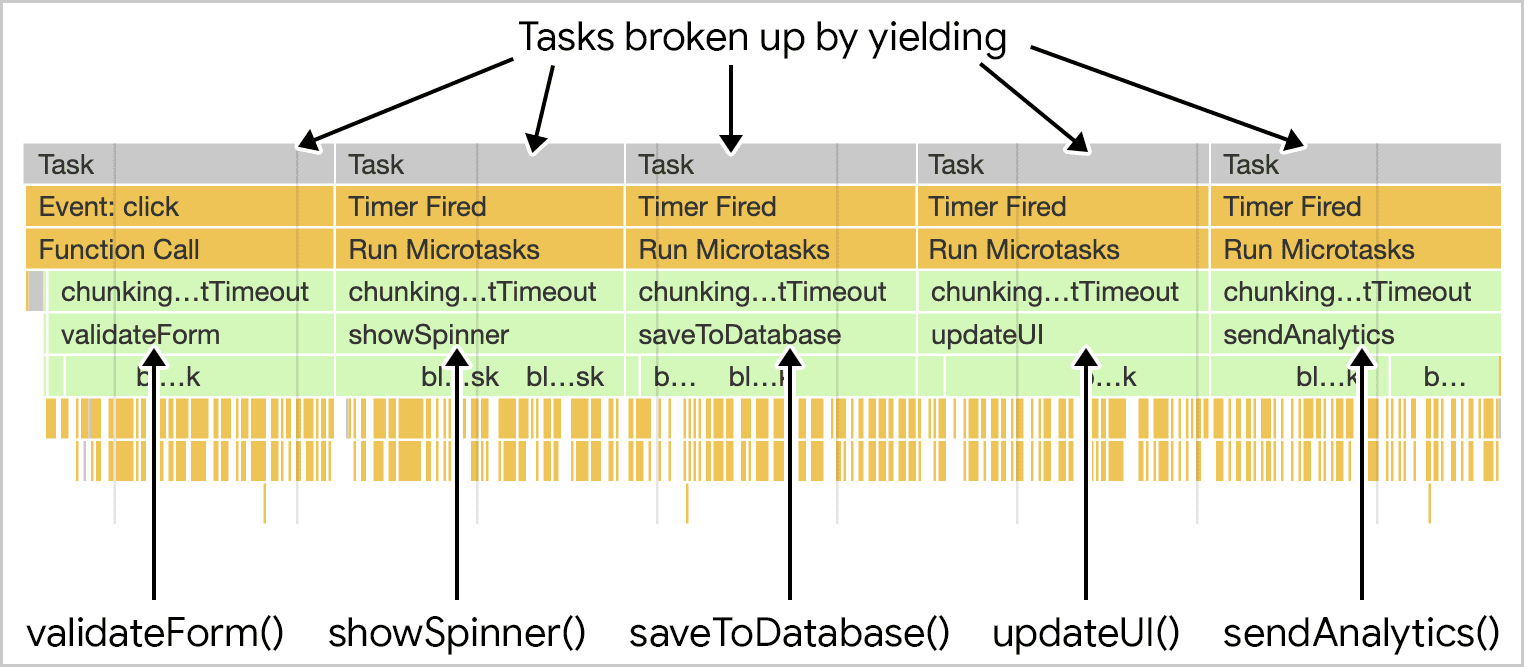
在 Chrome DevTools Performance 面板中显示的长任务分割
来源:Optimize Long Tasks on web.dev
解决这个问题可能需要一个你从未尝试过的 Web 性能技术:分割长任务。最终完成的任务量是相同的,但通过在主要工作块之间添加产出点,页面将能够更快地响应任务期间发生的用户交互。
Chrome 正在尝试通过一些试验性 API 来解决有问题的长任务。首先是`scheduler.yield()` API,它的设计目的是让开发者可以更好地控制分割长任务。它确保任务持续进行,不会被其他任务打断。
了解哪些长任务需要分割本身就是一门科学。为了解决这个问题,Chrome 还尝试使用长动画帧API。与长任务 API 类似,它报告长时间的渲染更新,其中可能包含多个任务。关键是,它还暴露了更多关于任务的可操作属性信息,包括脚本来源、代码中的字符位置。
类似于在分析工具中跟踪 INP 性能,开发者可以使用长动画帧 API 来追踪 INP 慢的原因。总体而言,这些数据可以缩小导致常见性能问题的根源的范围,让开发者不必通过反复试验来进行优化。
这些 API 目前尚不稳定,但它们提供了强大的新功能,作为对现有工具套件的补充来优化响应性。尽管这可能会让我们觉得我们只是为了让通过率回到之前以 FID 为中心的评估,但这确实让 Web 变得更快了!
最薄弱的环节
在 INP 取代 FID 后,响应性似乎将成为新的瓶颈,但实际情况并非如此。通过LCP来衡量的加载性能,现在以及将来仍然是核心 Web 指标评估中最薄弱的环节。
要通过核心 Web 指标评估,一个网站需要在所有三个指标上有良好的表现。因此,要保持前进的步伐,我们需要关注最需要提升的指标。
HTTP Archive截至 2023 年 9 月的数据显示,移动端拥有良好 LCP 的网站的比例为 54.2%,而 INP 和 CLS 分别为 64.1% 和 76.0%。
自从 Web 性能成为一件不可或缺的大事,开发者一直在谈论加载性能。从简单的 HTML 程序时代开始,我们已经积累了大量有关传统技术(如后端性能和图像优化)的知识。但自那时起,Web 已经发生了很大变化。它们变得越来越复杂,第三方依赖项越来越多,媒体更加丰富,使用了更复杂的技术在客户端渲染内容。解决现代问题需要现代的解决方案。
2022 年,Philip Walton分享了一种分解LCP时间消耗的方法:开始在客户端接收内容的时间(TTFB)、开始加载 LCP 图像的时间(资源加载延迟)、完成加载 LCP 图像的时间(资源加载时间)以及直到 LCP 元素被呈现的时间(元素渲染延迟)。通过衡量这些指标中最慢的指标,我们可以将注意力集中在最有效的优化措施上。
传统的观点认为,如果要让你的 LCP 图像更早出现,应该优化图像本身,包括使用更高效的图像格式,更长时间地缓存它,将其调整为更小的尺寸,等等。从 LCP 指标来看,这些只会改善资源加载时间,那么其他的呢?
我之前提到,我参加了 performance.now() 大会。大会的另一位演讲者是 Estela Franco,我与她合作分享了从真实 Chrome 用户那里获取的全新数据,其中包括了 LCP 时间通常花在哪些地方。

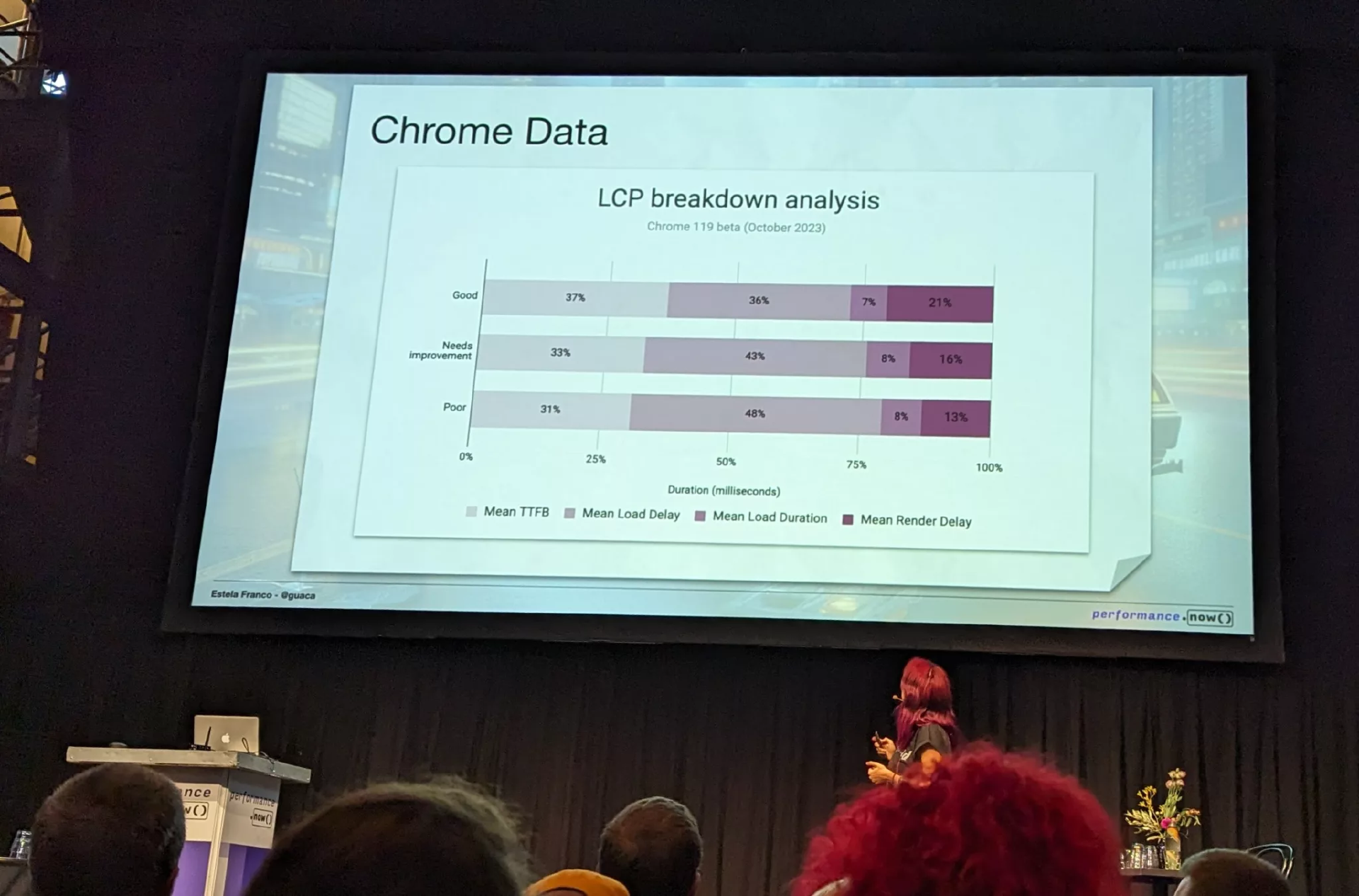
Estela Franco 展示 Chrome 数据的 LCP 时间分配(2023 年 11 月)
照片来源:Rick Viscomi
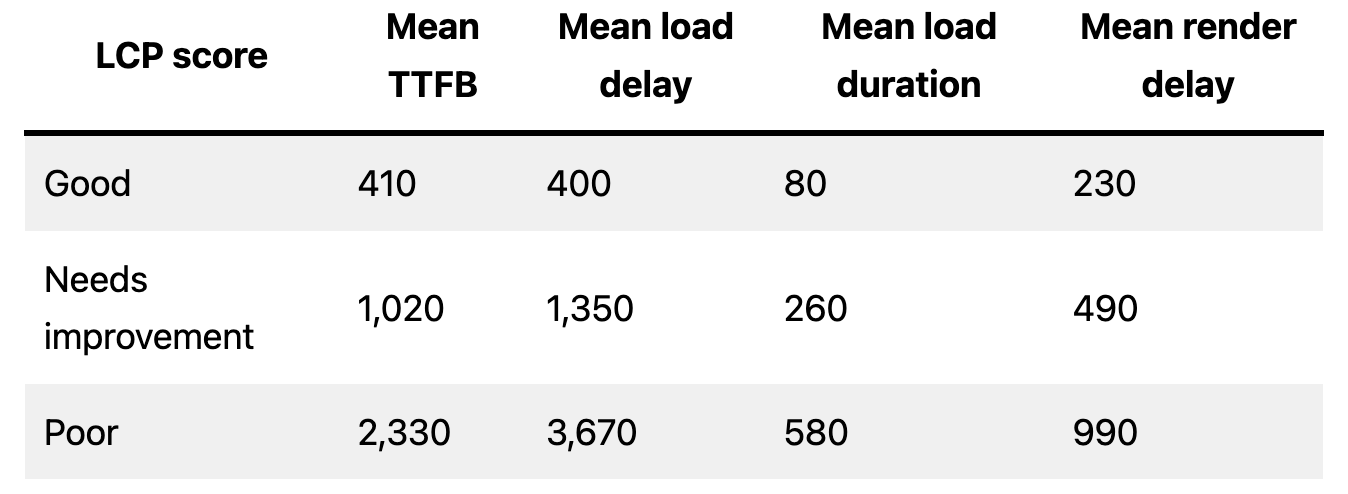
上图显示了 Estela 的幻灯片,其中有作为均值 LCP 时间的 LCP 指标。下面是同样的数据,以毫秒为单位:

根据 LCP 分数分组的均值 LCP 诊断性能分析(2023 年 10 月)
来源:Chrome 119 beta 内部数据
最令人感到惊讶的是,资源加载时间(加载持续时间)实际上已经是最快的 LCP 指标了。最慢的部分实际上是资源加载延迟。因此,加快慢速 LCP 图像最有可能的时机是尽早加载它们。再强调一遍,问题不在于图像加载花费的时间有多长,而在于我们没有足够早地加载它们。
浏览器通常很擅长发现标记中的图像并快速加载它们。那么为什么会有问题呢?开发者没能很好地让 LCP 图像可被发现。
我在 2022 年的 Web 年鉴中写过有关LCP可发现性问题的内容。在那篇文章中,我说 38.7%的移动页面包含了图像 LCP,但并未让它们变得静态可发现。即使是在 HTTP Archive 的最新数据中,这个数字仍然是 36.0%。
这个问题的很大一部分仍然是懒加载问题。我在 2021 年写过关于LCP懒加载负面性能影响的文章。懒加载不仅仅是关于原生的 loading=lazy 属性,开发者还可以使用 JavaScript 动态设置图像源。在去年,我说17.8%的拥有 LCP 图像的页面以某种方式进行了懒加载,而 HTTP Archive 的最新数据显示,稍微有所改进,目前有 16.8%的页面采用了懒加载。如果你采用了懒加载,并不是不可能获得快速的 LCP,但肯定不会有好处。LCP 图像永远不应该被懒加载。
需要明确的是:懒加载对性能有好处,但仅适用于非关键内容。其他的内容,包括 LCP 图像,如果有可能,必须尽早加载。
客户端渲染是一个完全不同的问题。如果你发送到客户端的唯一标记是一个由 JavaScript 渲染的 容器,浏览器就无法加载 LCP 图像,直到它最终在 DOM 中被发现。一个更好(尽管有争议的)解决方案是切换到服务器端渲染。
我们还需要处理在 CSS 样式中声明的 LCP 图像,例如,background-image: url("cat.gif")。这些图像不会被浏览器的 预加载扫描器 捕捉到,因此无法进行尽早加载,但使用普通的 
对于这些场景,也可以使用声明式预加载让图像变得显式可被发现。最简单的形式可以是这样:
<link rel="preload" as="image" href="cat.gif">
浏览器会开始尽早加载图像,但只要其 渲染 取决于 JavaScript 或 CSS,那么问题只是从加载延迟变成了渲染延迟。通过直接在 HTML 中放置
新的技巧
到目前为止,所有这些 LCP 建议基本上都是为了解决我们在应用程序中引入的一些复杂性:LCP 懒加载、客户端渲染和 LCP 背景图像。还有一些相对较新的技术可以用来提高性能,甚至完全避免这些延迟。
在去年的 Web 年鉴 中,我报告了 0.03% 的页面在 LCP 图像上使用了 fetchpriority=high。这个属性向浏览器暗示应该高于默认优先级加载图像。在 Chrome 中,默认情况下图像通常是低优先级的,因此这可以给它们带来显著的性能提升。
自去年以来发生了很大的变化!最新的 HTTP Archive 数据显示,有 9.25% 的页面正在使用 fetchpriority=high 来加载 LCP 图像。这是一个 巨大 的飞跃,主要是因为 WordPress 在 6.3 版本中采用了 `fetchpriority`。
还有一些技术可以有效地实现 即时导航:利用向后/向前缓存和预加载。
当用户点击后退或前进按钮时,之前访问的页面会被恢复。如果页面被保存在浏览器的后退/前进内存缓存中(也称为 bfcache),那么它将立即被加载。LCP 图像已被加载,渲染它所需的 JavaScript 也已运行,但并非所有页面都适合被缓存。 unload 监听器或 Cache-Control: no-store 指令目前会导致页面不符合 Chrome 的缓存条件,即使这些事件监听器是由第三方设置的。
自从我上次在 Web 年鉴中报告bfcache的适用性以来,unload 使用率从 17% 下降到 12%,no-store 使用率从 22% 下降到 21%。因此,越来越多的页面适合使用这个即时加载缓存,这有利于所有的核心 Web 指标。
另一种即时导航技术被称为 推测加载。使用试验性的 Speculation Rules API,开发者可以提示浏览器,如果用户有很大可能导航到下一个页面,就应该预先渲染整个页面。这个 API 还支持预取,这是一种改善加载性能的较不激进的方式。但缺点是它只加载文档本身,不加载子资源,因此它比预渲染模式更不太会实现“即时导航”的承诺。
下面是来自 MDN 文档 的一个推测加载示例:
<script type="speculationrules"> { "prerender": [ { "source": "list", "urls": ["next3.html", "next4.html"] } ] }</script>
这两种优化技术都利用了不同类型的预渲染。通过使用 bfcache,之前访问过的页面被保留在内存中,因此可以立即从历史堆栈中重新访问它们。通过推测加载,用户不曾访问过的页面也可以被预渲染。最终效果是一样的:即时导航。
前面的路
随着越来越多的开发者意识到在提升性能方面所面临的挑战和机遇,我希望我们能看到通过核心 Web 指标评估的网站在 2023 年之后会持续增长。
首先要克服的一个障碍是了解你的网站是否存在性能问题。最简单的方式是使用PageSpeed Insights ,它使用了来自 Chrome UX Report 的公共核心 Web 体验数据。即使你的网站目前通过了评估,也要密切关注 Interaction to Next Paint(INP)性能,因为这将在 2024 年 3 月成为新的响应性标准指标。你还可以使用 Google Search Console 中的 核心 Web 指标报告 来监测网站的性能。了解网站性能更好的方法是进行 自行测量,你能够从中获得更细粒度的诊断信息,了解网站运行缓慢的原因。
接下来的障碍是投入时间和精力甚至资金来提升性能,但首先需要关注网站性能。
如果网站的 INP 性能较差,要想借助文档、技术和工具来优化长时间任务可能会有一定的学习曲线。在交互响应性方面,FID 给了我们一种虚假的安全感,但现在我们有机会找到并解决本来可能会让我们的用户感到沮丧的问题。
我们也不要忘了 LCP 是核心 Web 指标评估中最薄弱的环节。与其他指标相比,更多的网站在 LCP 方面存在问题。多年来,我们构建 Web 应用的方式已经发生了很大变化,因此我们需要相应地调整优化技术,专注于更快地加载图像。
我希望这篇文章有助于展示我们今年看到的一些进展和改进空间。Web 速度提升了 6%,这无疑值得庆祝,但大多数网站仍然不够快——至少目前还不够快。
如果我们保持每年 6% 的变化速度,在 2026 年,超过一半的网站将在移动端拥有良好的核心 Web 体验。让我们继续推动网站、CMS、JavaScript 框架和第三方依赖更快地发展,让我们继续成为 Web 社区中的性能最佳实践倡导者。2024 年的下一个 6% 指日可待!
原文链接:
https://rviscomi.dev/2023/11/a-faster-web-in-2024/





