今年 3 月,英国公共部门信息网站 GOV.UK 前端开发主管 Matt Hobbs 宣布该公司删除了 jQuery 作为所有前端应用程序的依赖项。近期,GOV.UK 高级前端开发工程师 Andy Sellick 发布了两篇博文详细论述该网站删除 jQuery 的原因、具体操作以及带来的影响。
GOV.UK 是英国政府的在线主页,这意味着它需要适用于所有用户,不论他们的设备、连接速度如何。因此,开发团队也一直在寻找改进性能和用户体验的方法。
我们如何在 GOV.UK 上移除 jQuery
GOV.UK 主要由静态页面组成,JavaScript 主要用于进行分析、cookie 和小型用户界面交互。其中,jQuery 被广泛应用在网站中,比如面向公众的脚本和测试文件部分。当然应用大多使用了 jQuery 的诸多特性,特别是 Ajax 部分。
使用 jQuery 的缺点是它必须包含在页面资源中,这会减慢网站的加载速度,GOV.UK 的页面大小不一,但主页约为 246 kB ,其中 32 kB 为 jQuery。并且 GOV.UK 在之前还使用的是旧版本的 jQuery。于是,开发团队评估了项目情况之后,做出一个重大决定——与其升级新版 jQuery,不如直接将它从项目中删除。
首先,开发团队不再在 GOV.UK 中引入任何新的 jQuery。
其次,团队中前端开发者和后端开发者都投入到这份工作中。虽然后端开发者通常并不会编写大量 JavaScript ,但经过培训,他们意识到这项任务的重要性并且很快取得了重要进步。
经过一系列努力,开发团队很快发现整个应用程序基本完成了移除 jQuery 的任务,并且他们从中还发现这个额外的努力可能会将项目的开发直接缩短几年的时间。那么,这一改变对于用户来说又意味着什么呢?
去掉 jQuery 究竟影响有多大
图像数据与压缩数据
上面提到,jQuery 库是一个被压缩和缩小到只有 32KB 的 JavaScript。虽然与几兆字节大小的图像相比,它看起来并不大。但是,从性能的角度来看,当它出现在每一个网页上时,已经相当于大量数据。另外,图像数据和压缩的 JavaScript 数据之间有很大的区别。浏览器和设备处理这两种数据的方式非常不同。
JavaScript 被称为“阻塞渲染”资源,浏览器在遇到 JavaScript 时会经历一个多步骤的过程,包括下载、解压、解析和执行。这一切都需要消耗设备的 CPU 和内存。根据设备和网络连接的不同,这些任务可能会非常缓慢和消耗能量。
问题是,在这个过程中,向设备屏幕绘制像素的任务必须暂停,直到 JavaScript 执行完成。完成后,浏览器可以继续为页面的其余部分绘制像素。
相反,图像和图像数据不是“阻塞渲染”的,也就是说,在并行下载额外的图像数据时,网页的其他部分可以正常绘制。因此,一个 32KB 的图像比 32KB 的压缩 JavaScript 对性能的影响要小得多,对于使用较慢、较老、较便宜的低配置设备的用户来说尤其如此。
拯救低配置设备
低配置设备通常指旧的笔记本电脑和平板电脑,或者“经济型”移动设备(通常是数据流量有限的 Android 设备)。

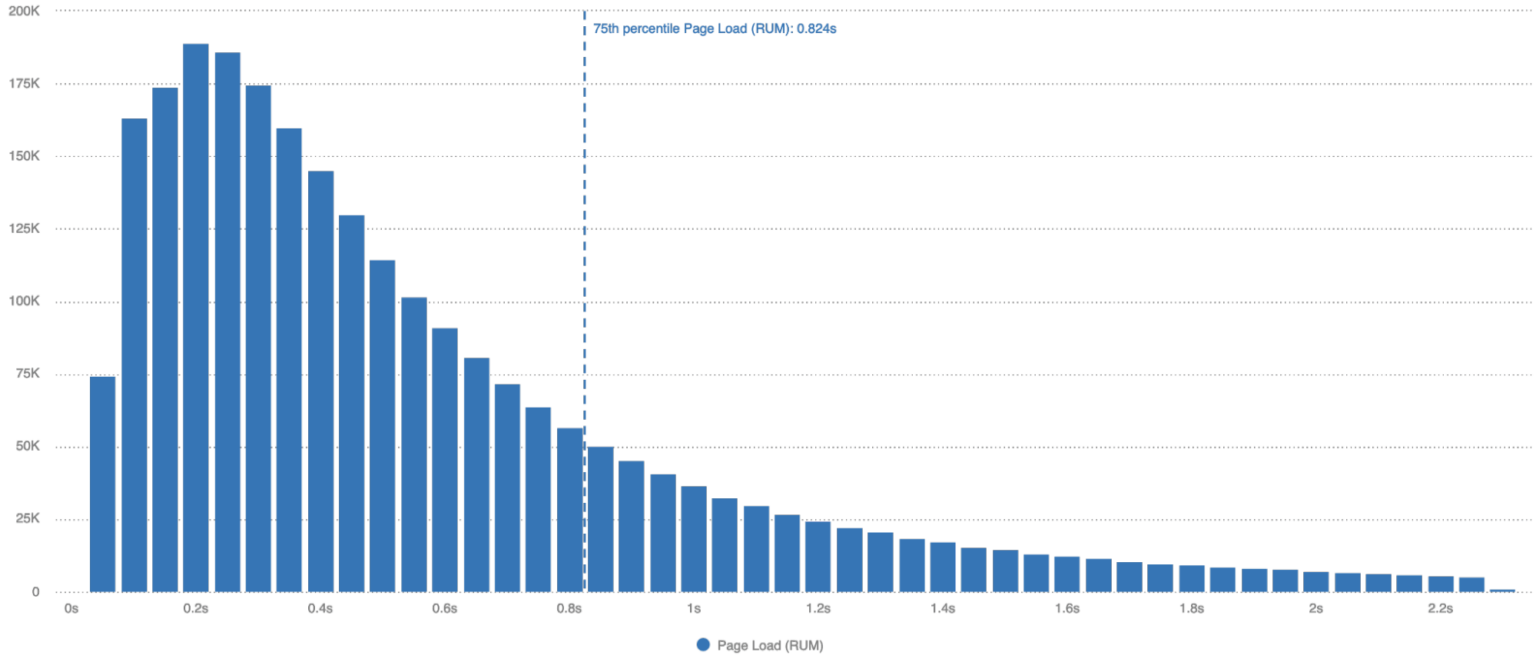
值得一提的是,目前开发团队从用户设备收集的匿名真实用户监控(Real User Monitoring,RUM)数据显示,GOV.UK 已经是一个非常快的网站。但分布图(见上图)也显示,有些用户的页面加载时间高达 2.35 秒。仔细检查了这些用户的 RUM 性能数据,团队发现:
75%的用户来自英国;
35%的用户使用 Android 设备;
在屏幕上显示第一个页面像素大约需要 2 秒(即初始渲染)。
从上面的统计数据来看,可以认为很多 Android 用户使用的是 CPU 速度和内存容量都很有限的低配置设备。基于这样的假设,删除 32KB 的压缩 JavaScript 会对性能产生什么影响?
对性能影响进行测试
“基于实验室”的性能测试在这个时候起到了很大的作用。开发团队每天使用特定的模拟设备和连接速度测试 GOV.UK 的页面。因为他们每天都重复这些测试,所以能够监测网站所做出的变更对于用户来说究竟产生了怎样的影响。
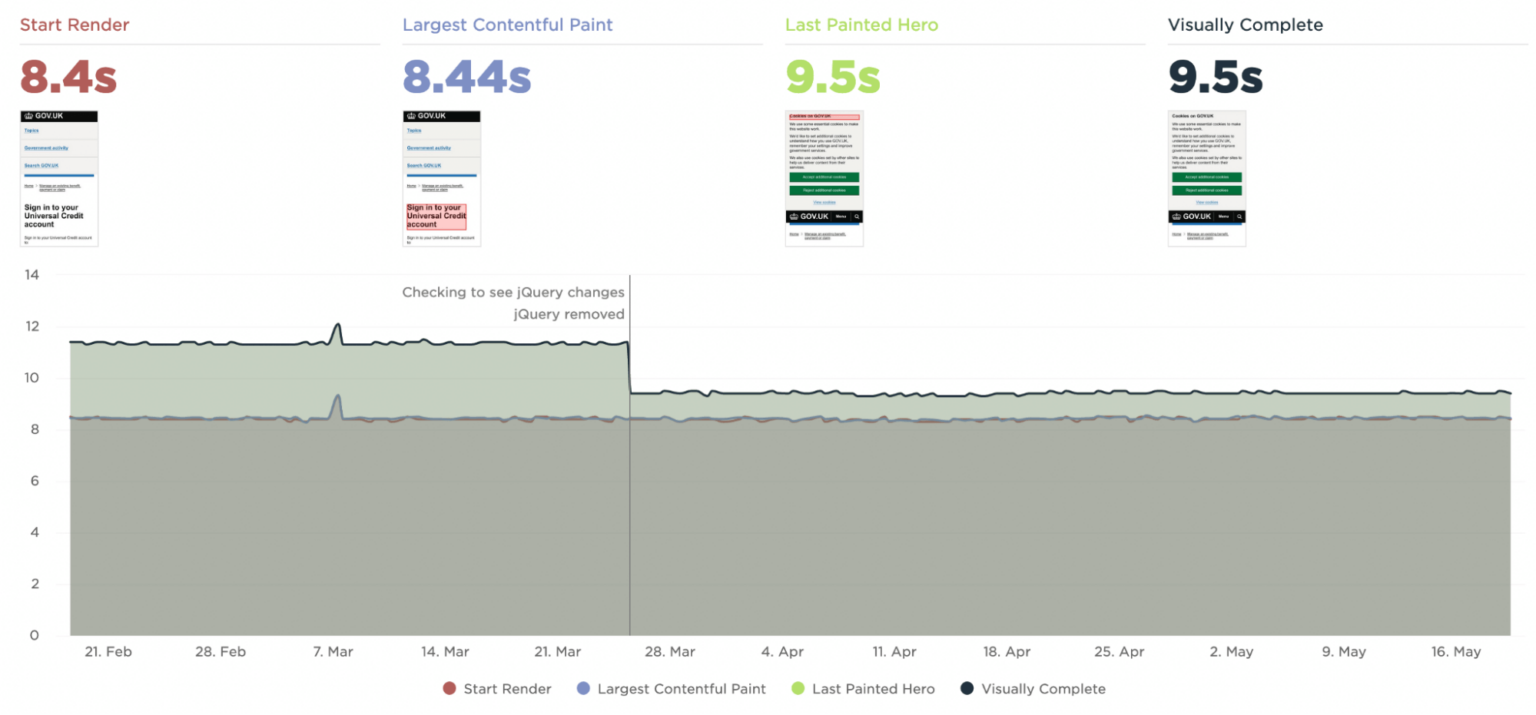
例如,对于一个使用低配置设备和 2G 移动网络访问统一福利金起始页的模拟用户,可以从图中清楚地看到去掉 jQuery 前后的性能对比。

之所以选择统一福利金页面,是因为这个页面是 GOV.UK 访问次数最多的页面。如上图所示,页面将像素完全绘制到屏幕上所需的时间(视觉完成度)从 11.3 秒下降到 9.4 秒(速度提升了 17%)。
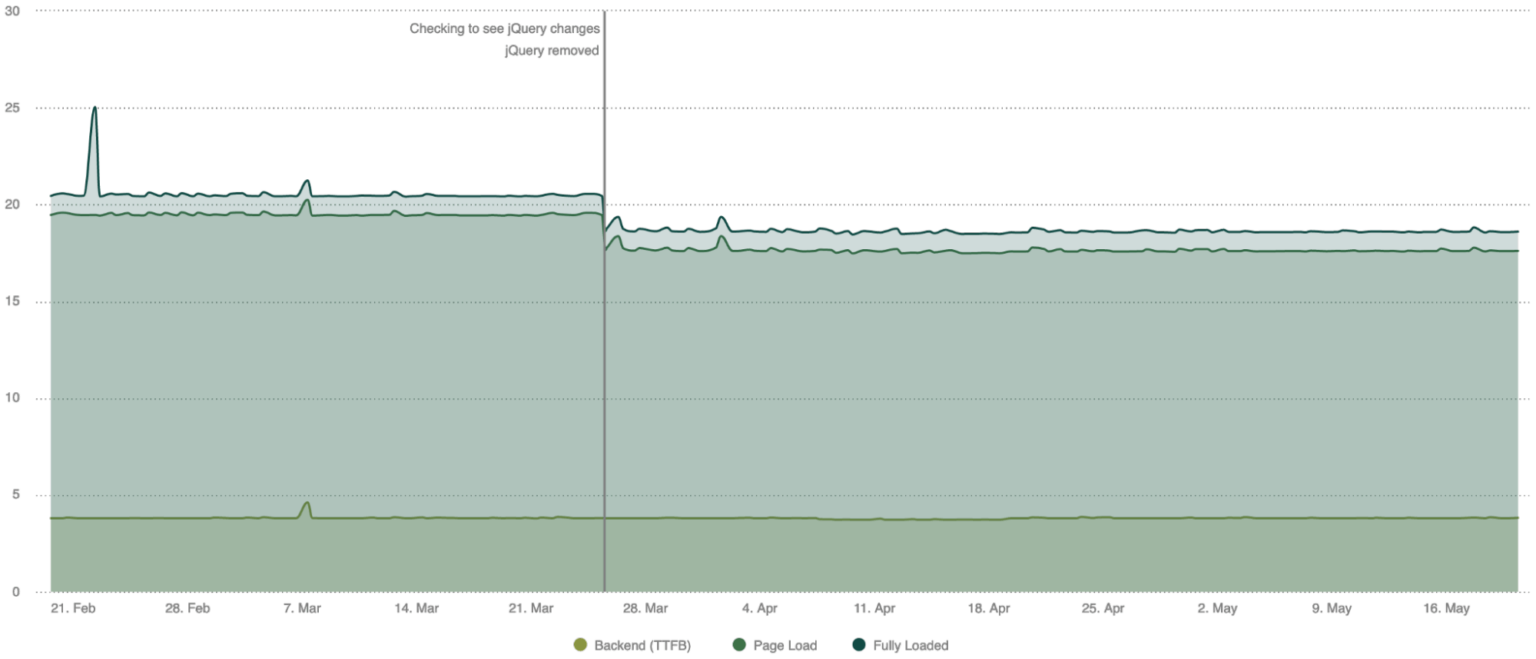
除了在视觉完成度方面的改进,页面加载时间的改进也很明显。从下图可以看出,页面完全加载时间从 20.42 秒下降到 18.75 秒(缩短了 8%),页面加载总时间从 19.44 秒下降到 17.75 秒(缩短了 9%)。

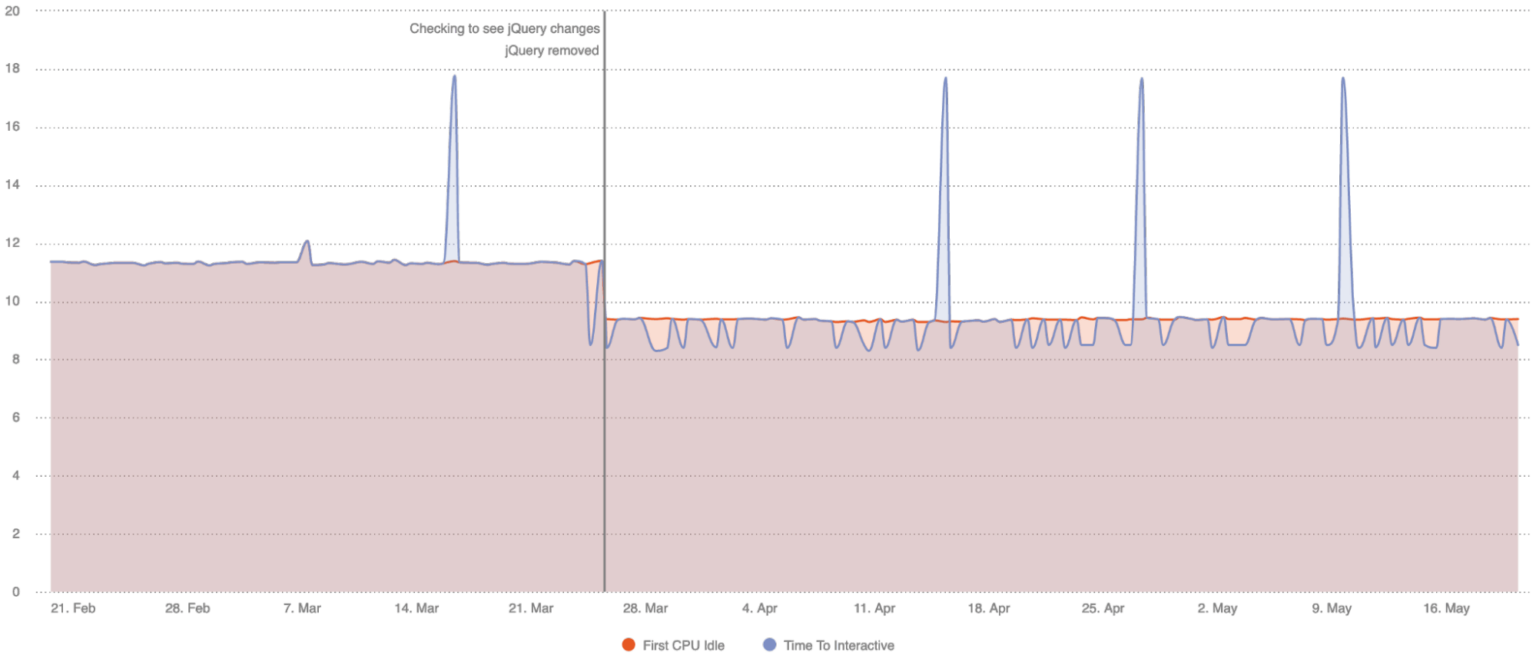
最后,页面交互性能指标也有显著的改进。交互性指标对用户来说很重要,因为它们决定了用户何时可以开始与页面发生交互。从下图可以看出,交互时间从 11.34 秒下降到 9.43 秒(缩短了 17%),设备第一次 CPU 空闲(First CPU Idle)从 11.32 秒下降到 9.42 秒(缩短了 17%)。

写在最后
jQuery 于 2006 年推出,一度曾在 JavaScript 世界里风头无两。但事实上,近些年对于“jQuery 是否已死”的讨论却从未停止。2018 年,GitHub 宣布从 GitHub.com的前端代码中完全移除了 jQuery,除此之外, jQuery 的主要用武之地之一,著名的 CSS 框架 Bootstrap 在最新版本中也停用了 jQuery。
不过即便 jQuery 在近些年不再受到欢迎,但据 Wappalyzer 的分析报告显示,在所有使用了 JavaScript 库的网站中,jQuery 仍然占据着超过 34% 的比例。可见,jQuery 在许多场景中仍然是非常有帮助的,当然如果你想把 Web 应用的性能优化到极致,正如 GOV.UK 团队实践的那样,jQuery 并不可取。
只能说,jQuery 从始至终都更适合那些重内容而非功能的网站。
延伸阅读:
jQuery已“死”?为清除技术债,我们删掉了前端所有jQuery依赖
参考链接:
https://insidegovuk.blog.gov.uk/2022/08/11/how-and-why-we-removed-jquery-from-gov-uk/
https://insidegovuk.blog.gov.uk/2022/08/15/the-impact-of-removing-jquery-on-our-web-performance/





