“在我看来,React Server Components 将会毁掉 React,”Angular 联合作者、Cloudflare 高级工程总监 Igor Minar 如是说。然而,也有不同的声音,特别是前端云服务公司 Vercel,认为 React Server Components“强化了 React 的根基”。那么究竟谁的观点才是对的呢?
React Server Components(RSC)是在服务器端运行的组件。React 团队在 2022 年 3 月解释说,当 React 18 能够稳定支持这种“新组件”,RSC 会“提前运行,并且不会被包含在客户端 JavaScript 中”。Vercel 在 2022 年 10 月发布的 Next.js 13 开始支持 RSC,是第一个宣布支持 RSC 的主流框架。这个版本的 Next.js 将 RSC 作为其新 App Router 架构的一部分。
RSC 的利弊
对于 Next.js 的用户而言,RSC 可能很有用。YouTube 博主 Theo Browne 在 2024 年 React 峰会的演讲中对 RSC 赞不绝口,他的公司已经使用了 RSC 一年多时间。
“我强烈推荐 Server Components。”
——Theo Browne,YouTube 博主、Ping Labs CEO
“如果你想学点新东西,并且不担心它可能不会成为下一个大热门,我强烈推荐你尝试 RSC,”Browne 在总结时说道。“说实话,如果 RSC 不会成为我们未来开发软件的方式,我会感到非常惊讶。”
然而,也有人认为适应 RSC 更具挑战性。“自从 RSC 发布以来,混合客户端/服务器架构给开发者带来的认知负担一直是我对 RSC 最大的顾虑,”Vue.js 作者尤雨溪在 6 月份发的一个推特中表示。
RSC 在推广过程中还面临着其他挑战。一个使采用变得困难的因素是,要迁移到这种架构,应用程序需要相应的基础设施支持,并且——根据使用 React 的情况——可能需要扩展配置和集成额外的中间件,这可能与客户端应用程序当前的部署和托管模型不兼容。
RSC“造成了一种 JavaScript 延迟伏击效应。”
——Alex Russell,微软 Edge 产品经理
尽管 RSC 在一些 Next.js 用户中很受欢迎,但这项技术在更广泛的 Web 开发领域内一直备受争议。除了 Minar,我也在尝试联系微软的 Alex Russell,探讨他的“HTML 优先”哲学。Russell 一直是 React 的批评者,所以我想问问他对 RSC 的看法。Russell 通过邮件回复了有关 RSC 的问题,并解释了他不看好它们的原因:
“RSC 的目的是为了减少需要预先发送到浏览器的代码量,因为这些代码通常是糟糕的 Core Web Vitals 指标的根源。它在服务器端执行 React 应用程序的组件子树,直到开发者指定了‘use client’指令。此时,服务器将该组件下的所有内容标记为‘客户端’,然后将所有子树中定义组件的代码连同它们的依赖一起发送出去。这就造成了一种 JavaScript 延迟伏击效应。”

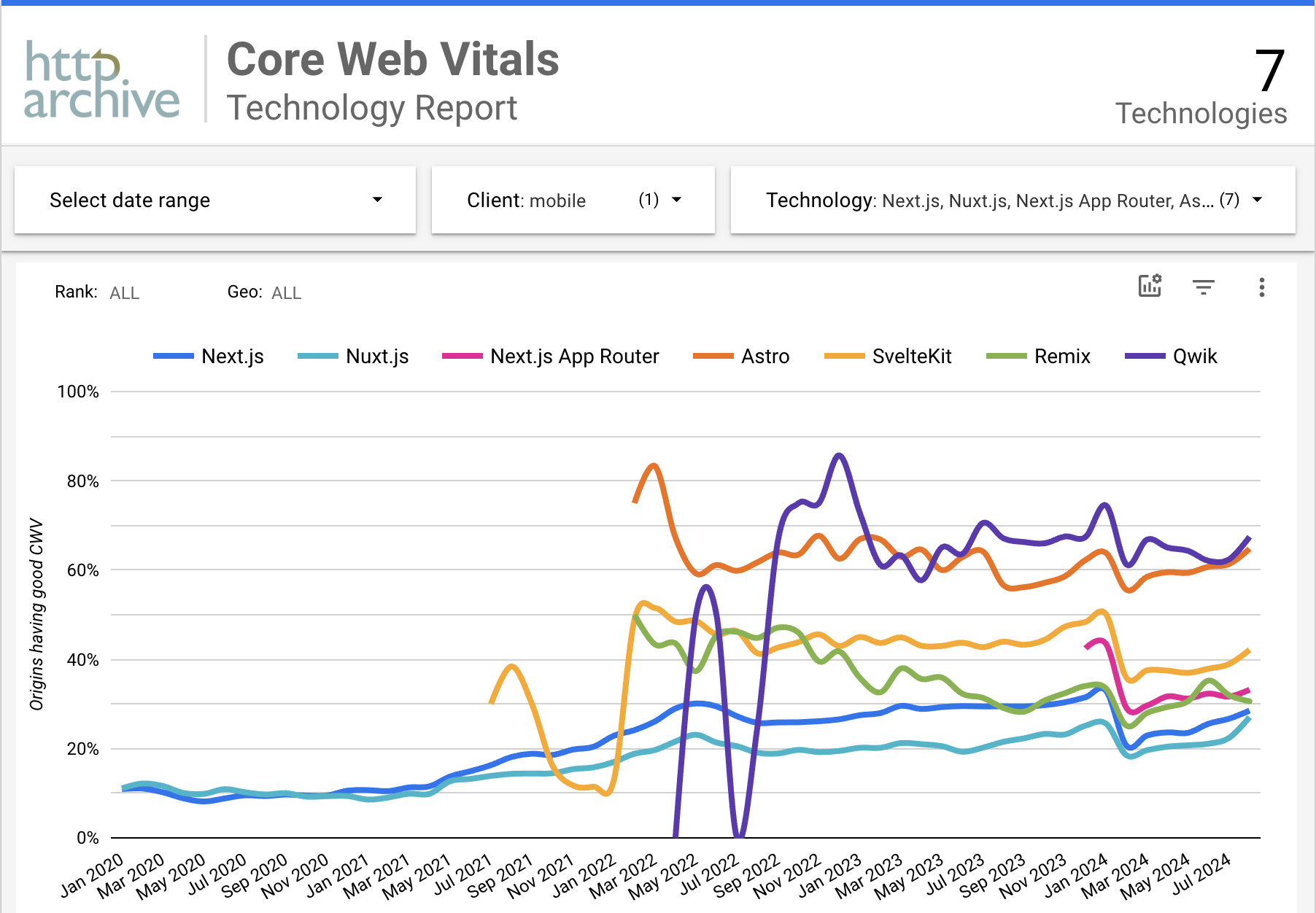
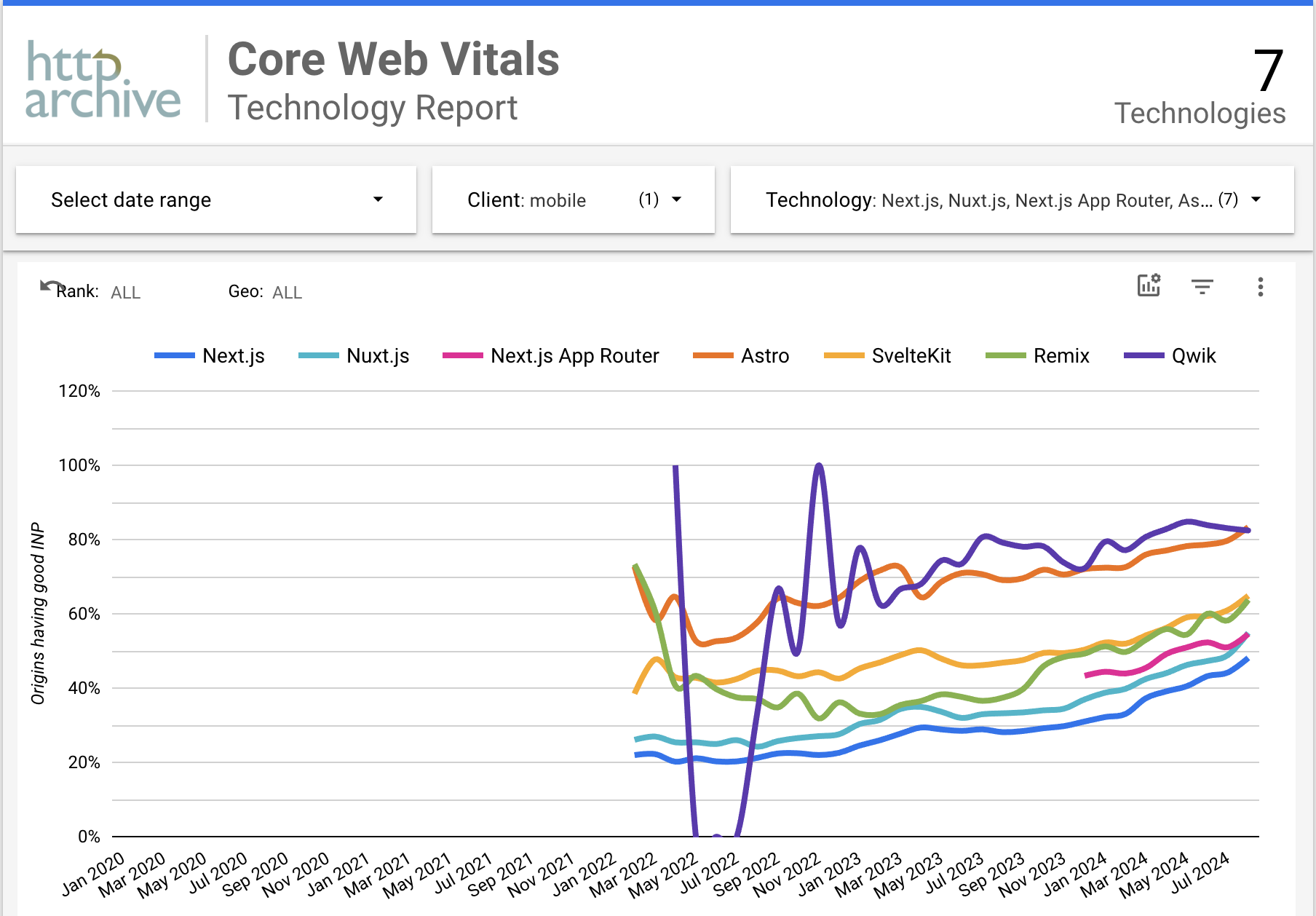
即使 Next.js 有 App Router,它的 Core Web Vitals 指标表现仍然落后于竞争对手。这是根据 HTTP Archive 的 Core Web Vitals 技术报告得出的结论。
但也有一些开发者认为 RSC 是一项有用的演变。在 The New Stack 四月份的一篇文章中,Paul Scanlon 写道,RSC 使得“在组件内部轻松获取数据”成为可能。他指出,RSC“有助于理解应用程序的逻辑,因为逻辑、数据和用户界面元素都被整洁地整合在同一个文件里,这通常能提供比追踪 props 和数据流更好的开发者体验。”
更好的数据获取能力是 Igor Minar 喜欢 RSC 的一个地方。“这种在组件中包含数据获取逻辑的改进是 RSC 的一个积极的方面(也许是唯一的一个?)。”他表示,“我们应该努力留住这一特性,并让它成为整个 Web 开发生态系统的标准,但要避开 RSC 引入的其他缺点。”
RSC 是怎么来的
让我们回顾一下 React 团队开发 RSC 的初衷。这项技术最早是在 2020 年 12 月由 React 项目提出,作为 React 的数据获取方案。其核心思想是将 React 组件的数据处理从客户端转移到服务器端。
“React 以前确实可以在服务器端运行,尽管效率不高,”Minar 提到。“RSC 的不同之处在于让某些组件只在服务器端运行,这是前所未有的。有了 RSC,你必须在服务器端运行 React 应用程序,而在 RSC 之前,尽管你可以将 React 部署在服务器端作为性能优化的一种选择,但大多数 React 生态系统中的应用程序没有这么做。”
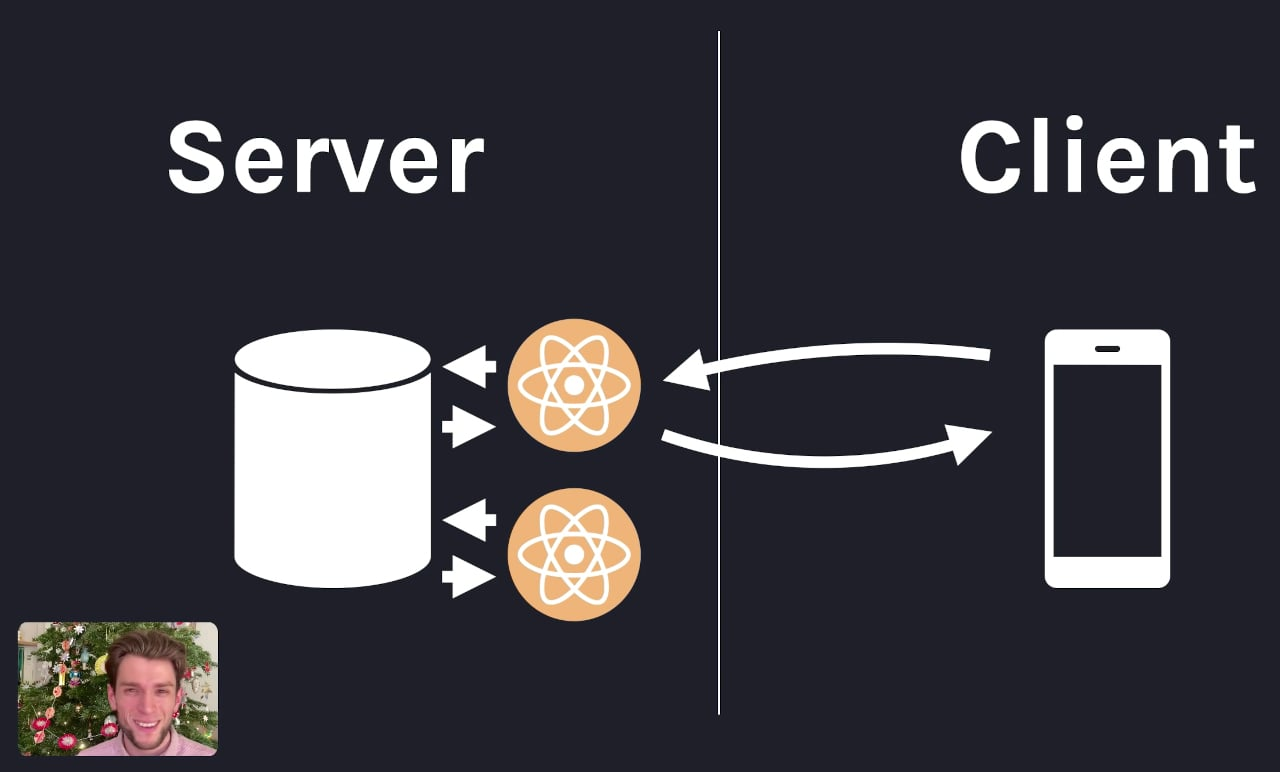
正如 React 工程师 Dan Abramov 在 2020 年 12 月的演示视频中所解释的那样,“这些仍然是标准的 React 组件,但我们将它们称为服务器组件,因为它们只在服务器端运行,而且只能在服务器端——它们永远不会被发送到客户端。”

Dan Abramov 在 2020 年 12 月介绍 RSC。
RSC 的核心理念在于,如果一个组件需要数据获取或执行不涉及客户端交互的任务,通常更适合在服务器端处理,而不是作为普通的客户端组件。
到目前为止,这个理念听起来很合理。毕竟,这就是 20 世纪 90 年代浏览器组件的工作方式——还记得 CGI、PHP 和 ASP 吗?只是现在并非所有任务都需要在服务器端完成。React 本来就是为了让客户端能够更容易地完成更多工作而诞生的。现在有了 RSC,React 正在赋予开发者更大的自主权,让他们可以决定应用程序的哪些部分应该在服务器端运行,哪些部分应该在客户端运行。
进展如何
那么,问题出在哪里?Igor Minar 认为,开发者在采用 RSC 时遇到了困难。
"RSC 将会给 React 社区带来很多困扰,以至于开发者们会开始寻求其他解决方案。"
——Igor Minar,Angular 联合作者、Web 和 OSS 爱好者、Cloudflare 高级工程总监
“我个人认为 RSC 将会摧毁 React,因为从技术角度来看,它是一项有缺陷、不成熟且与当前 React 生态系统不兼容的技术,”Minar 表示。“这是对现有 React 生态系统的一次重大且破坏性的变化,这种变化并没有经过深思熟虑就强推给 React 开发者。所以,我预计 RSC 将会给 React 社区带来很多困扰,以至于开发者们会开始寻找其他选择。”
微软的 Alex Russell 更关注性能问题。
“那些在性能方面可能从 RSC 获益的网站,是那些已经拥有高管理成熟度实践的网站。”他通过邮件解释说。“除了这些网站,任何一个‘use client’指令,组件树中的任何一个点,任何一个依赖,都有可能彻底恶化网站性能。”
Russell 对 React 团队最初引入 RSC 的动机持怀疑态度。“我个人认为,RSC 是 React 社区为了适应不断变化的 Core Web Vitals 标准而做出的最小努力,”他说道。“RSC 的目的是在不影响(相对宽松的)INP 指标的前提下,或者至少让 React 社区相信,他们无需放弃 React 就能实现可接受的性能。”

HTTP Archive Core Web Vitals 技术报告
即使是 RSC 的拥趸者 Theo Browne 也承认,仅凭 RSC 自身并不足以成功推广这项技术。他特别提到,他的公司使用了 Next.js App Router,并在 React 峰会上指出,这是“目前唯一真正能在生产环境中安全运行服务器组件的方式。”
他在 React 峰会的 FAQ 环节表示,他“遭遇了性能方面的挑战,特别是在没有部分预渲染的情况下”,并且“还面临了开发者服务器性能以及服务器和客户端组件的包集成问题。”
尽管在使用 RSC 过程中遇到了这些问题,Browne 最终还是表达了对它的支持。正如他在 YouTube 的视频中所强调的,“服务器组件可以让你无需更新那些本不需要更新的内容,这对差异计算也非常有用。”他还展示了一些使用 RSC 实现的酷炫的功能。
RSC 的两极分化
"React 19 即将到来,"Vercel 在最近的博文中提到。RSC 将成为“React 19 新特性的基石”,文章列举了其预期的优势,包括更快的初始加载速度、代码可移植性和对 SEO 的优化等。
然而,正如之前所说的,开发者们对 RSC 的体验呈现出明显的两极分化。RSC 确实引入了一些创新点——例如封装了数据获取的能力——但同时也带来了一些问题,例如采用难度大和(用 Russell 的话说)“JavaScript 延迟伏击效应”。
核心问题在于:这种分歧是否会损害 React 最宝贵的资产——它的生态系统和社区?考虑到 RSC 对 React 生态系统即将产生的影响,以及早期采用者和专家们对它截然不同的态度,观察 React 社区如何接纳 RSC 以及 RSC 是否将驱使一些 Web 开发者寻求更佳的替代方案将是一件有趣的事情。
【声明:本文由 InfoQ 翻译,未经许可禁止转载。】
原文链接:https://thenewstack.io/frontend-schism-will-react-server-components-destroy-react/





