背景
启动优化在客户端永远是一个绕不开的话题,几乎所有 APP 都持续在此投入精力,追求极致的秒出、直出。最近几年也一直有讨论几大头部 APP 启动快慢问题的声音出现,拼多多、支付宝都是业界公认在启动方面做的特别突出的。由此可见,APP 的打开速度,体感流畅性,用户内心已经默默记在了小本本上,甚至可能在潜意识里影响了他的打开行为。
对于飞猪来说,首页是用户可见的飞猪首个页面,是全行业的流量入口,飞猪的门面,它给用户理解“飞猪是什么样子的”奠定了基调。业务设计和产品为了打造飞猪独特的心智、给予用户创新性的交互体验以及增加入口的吸引力,飞猪使用了大量的动图和视频能力,很多新颖的交互方式和设计在业界也具有独创性。
可变高 banner 行程卡抽屉 顶部动画

但是随着交互复杂度的不断增加,首页的渲染路径越来越长,页面结构层级越来越深,在交互复杂度上已经逐渐赶超手淘。这也导致首页体验的根基-性能,开始逐渐受到影响,如白屏、卡顿、闪动、加载慢等。以上问题已经逐渐影响到了用户的使用体感,因此针对首页性能问题的集中梳理与优化,已经迫在眉睫。
双十一之前,我们针对以上问题进行了一波集中优化,包括启动速度和启动体感,最终基本达到了冷启动和首次安装全部直出的效果:
冷启动:

首次安装:

启动度量方式演进
启动时长
业界最通用的度量方式,从启动开始,并设置某一时间点作为启动结束,通过埋点上报的方式统计 APP 的启动时长。它的好处是能够从宏观上来统计 APP 在所有用户上的启动时长,从而进行启动分析。问题在于结束时间点的设定,什么时间点能够认定为首页启动结束呢?是首页开始加载,还是首页上的元素全部加载完成,还是首页可交互?这没有一个标准的答案。而且这些数据是否能够完美代表用户的启动体感,这里要打一个大大的问号,比如启动过程中首页有一段时间的白屏,有几张图片没有加载出来,这些是很难通过启动时长来完整表达的。
分帧录屏
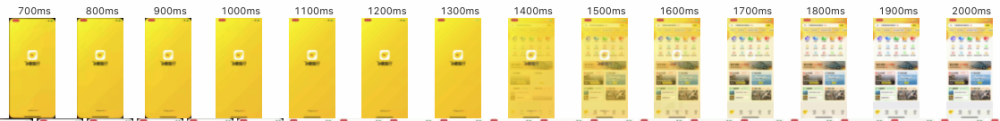
分帧录屏示例:

通过分帧录屏,能够比较清晰的分析 APP 启动过程中每一帧的状态,哪些帧是白屏的,哪些帧是空窗的,其他 APP 在启动过程中用了哪些“黑科技”,通过这种方式都能猜出个大概。并且,这种方式是最接近用户体感的,如果从体感角度出发,能帮助我们发现大量之前没有发现的问题。在这种度量标准下,完美的启动就是以 16ms 为一帧,每一帧都完整有内容,无白屏无空窗。问题是这种方式很难从宏观角度分析问题,单个 case 波动较大。
启动时长+分帧录屏
最好的启动方式是宏观的启动时长+微观的分帧录屏,二者结合起来,即能以用户为视角出发进行优化,也能从宏观上保证整体的启动性能。
优化方案
本次优化将启动体感分为两个阶段,一是启动流程的优化,二是启动后首页交互优化。
启动流程优化
根据这次的目标,要从效果上做到录屏逐帧肉眼直出,所以除了关注统计指标外,首次把录屏效果纳入进来,因此更要关注加载中的细节体感,数据为辅,以人的体感要求为目标。
1. 启动速度优化-启动项编排
通过统一的启动调度器来管理启动任务,合理分配 CPU 资源,并按照任务类别进行合理的调度编排,以此来优化启动速度。

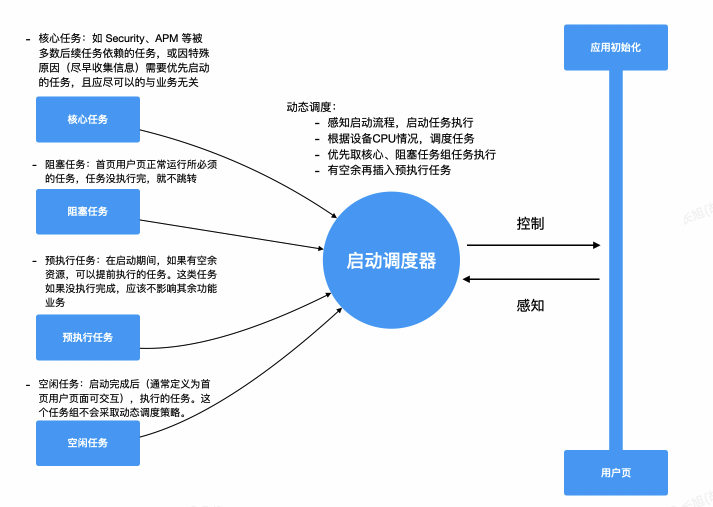
如下图所示:启动编排最核心的是要梳理启动项的优先级以及依赖关系,找到满足最少必要依赖前提下的最长路径,然后对该路径上的节点一一进行优化,其余的启动项按照优先级安排在启动过程中并行执行。

红色是核心任务组,黄色是阻塞任务组,绿色是预执行任务组
最终,我们梳理出了进首页前必须的阻塞任务共 26 个,他们执行过程中由于存在不可拆分的长耗时任务,以及依赖关系,会出现一些等待,因此预执行任务组中也有一部分任务会穿插进去填补这些空隙。
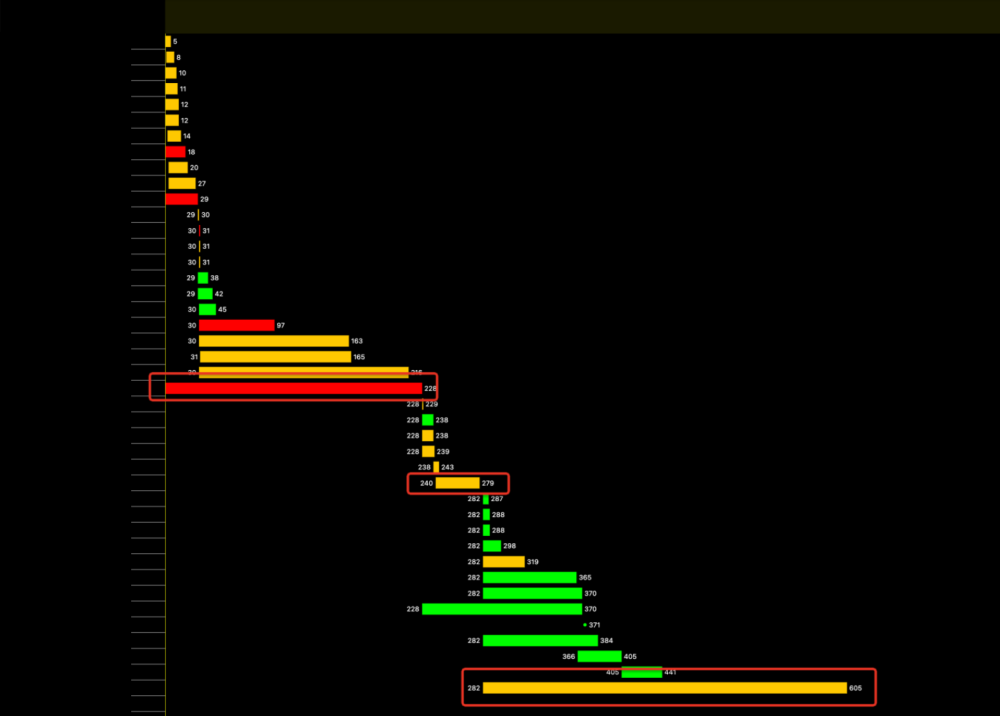
进而我们可以得到目前飞猪启动阶段中的一条最长任务路径。可以看到,后续如果我们还能有对阻塞请求有策略或性能上的优化的话,那么启动速度就还能再加快一些。
最终 90%设备启动耗时提升超过 1 秒。
以上瀑布流均为进入首页前的启动项流程,对于进入首页后和首页并行的启动项,由京杭两地基础线与业务线的同学合作优化,结合业务场景,合理编排任务,将首页前 3s 的帧率由 30-40 帧优化到 50 帧以上。
2.缓存图片加载优化
本地存在图片缓存的优化场景:
1. 图片 load 加速:启动阶段,即使图片在磁盘中,图片的寻址也非常慢。通过提前解析缓存数据,建立图片索引,能减少几十到上百毫秒的耗时。
2. view 预创建:通过提前创建主体容器,将图片加载的时机提前。
3. 图片加载优化: 我们使用的 phenix 图片库,经过手淘封装后,又被飞猪封装了一层,内部增加了许多逻辑判断,因此使用效率上要比原生的 phenix 要慢,我们跳过了封装库的使用,直接调用 phenix 加载图片,能减少几十毫秒的耗时
4. 嵌套容器渲染滞后:通过一定策略截取上一次的图片,绕过容器加载直接覆盖到指定位置,可实现模块的直出效果,并能够模拟点击。
PS:以上问题在其他页面影响可以忽略不计,但在首页启动阶段,资源吃紧,小问题变大问题。
3.图片切换优化
图片切换过程中,正常流程会将原图清除,待新图下载好后再渲染,导致存在一定时间的空窗期,造成闪白。
纯图场景:纯图场景不纯在图文不符的问题,可延后原图的清除时间,作为 placeholder 覆盖,待新图下载好后可做到平滑切换。
图文场景:图文同时存在,由于文字的渲染速度较快,必须将前图清除,否则会出现图文不符的问题,这种情况使用打底图覆盖,避免纯白背景。
4.完全无图片缓存
常见场景:大促胶囊,榜单及其他动态模块。
动态组件增加的场景,由于其不确定性,无法提前内置图片,无法遮盖,只能寄希望于网络速度。
首页与二级页资源分配:这种场景下网络资源异常重要,但同时也有二级页在做资源已经图片的预加载,因此需要合理按照优先级分配加载时机和带宽,平衡首页与二级页的优化效果。
渐进式图片加载:为了更快的内容填充,我们借鉴了微信大图浏览的图片加载方式。图片两段式加载,优先加载缩略图,原图下载成功后再替换。
首页独立缓存区:目前 APP 内所有的图片资源缓存都由图片库统一管理,在二级页浏览图片较多后,首页的图片缓存会被清理,考虑到首页图片的优先级较高,可开辟一块独立的首页缓存,不与 APP 中其他图片共享资源,保证缓存不被清理。
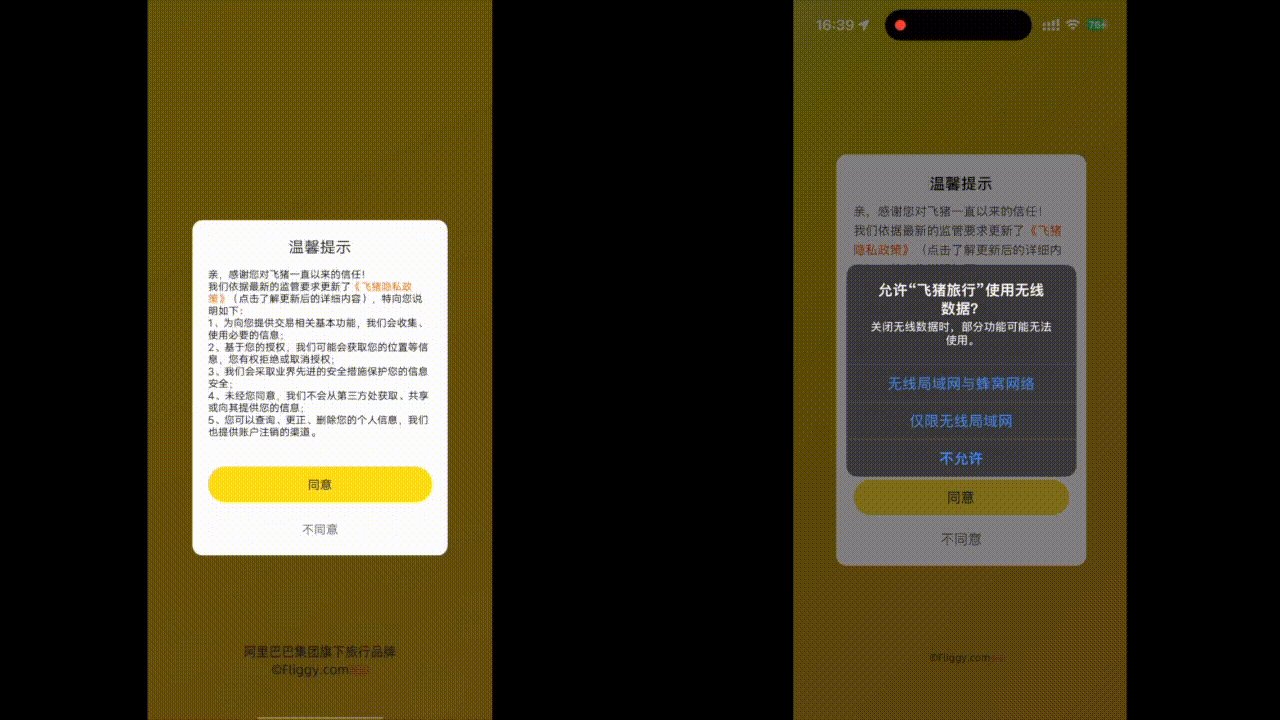
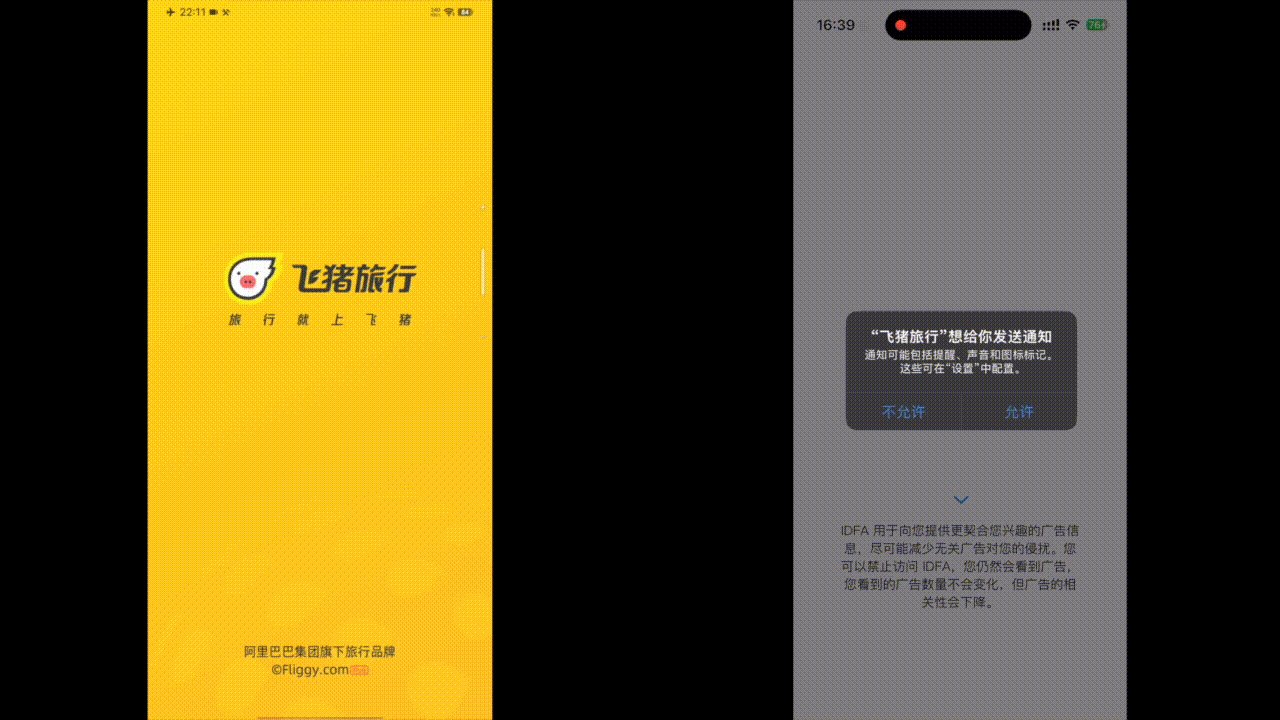
5.首次安装体验优化
首次安装处于一个完全无缓存的情况,各个 APP 在这种情况下表现都不太好,会出现大面积的空窗。
iOS:iOS 端飞猪在权限申请阶段,会有一个 idfa 浮层在上方遮盖,用户点击完成后首页已基本完成渲染过程,所以飞猪 iOS 端在首次安装场景下是天然直出的。
Android:Android 不存在 idfa 浮层,我们借鉴了 iOS 的场景,将闪屏的时间做了延长,规避掉了首次安装大面积白屏的问题。支付宝首次安装必须登录,所以不存在此问题。
启动后优化
结合优化前收集到的槽点,我们把优化重点放在了信息流图片加载速度,进入首页前几秒的卡顿问题和首页资源管控上。
1.网络图片加载速度优化
网络图片加载速度受网络速度影响,首页信息流快速滑动过程中,会有大量的承接页预加载请求和视频的缓存加载请求等等,极大的影响了网络加载速度。
通过视频预加载优化与直出预加载优化减轻了信息流快速滑动过程中的网络压力,将网络图片的加载速度稳定在了 300ms 左右。
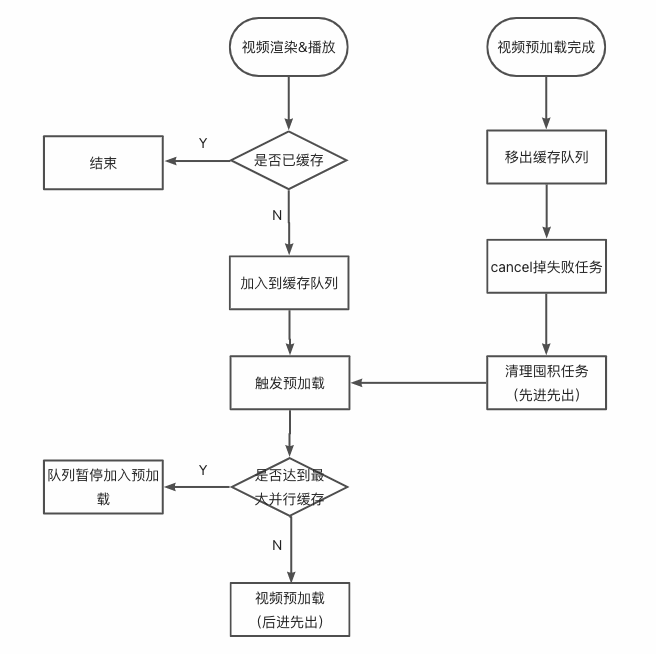
信息流视频缓存控制流程如下:

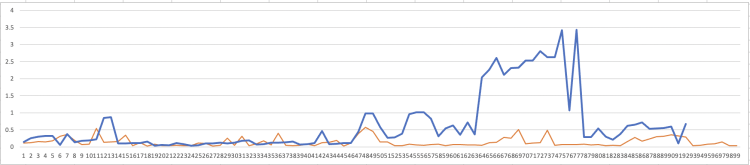
优化后效果如下:
横轴是信息流图片加载数量,纵轴是图片加载耗时,橙线是优化后的效果

2.首页启动项编排优化
目前有较多的启动项任务在首页刚出现时开始执行,导致 APP 启动后首页在几秒内处于非常卡顿的状态。核心思路是将这部分启动项重新梳理,按照优先级放到合适的时机去执行同时又不对原有逻辑造成影响,避免大量启动项堆积造成的卡顿。
优化后将首页启动后 3s 内的帧率从 10-30 帧稳定到了 50 帧以上
3.资源位管控
之前首页 pop 没有针对运营配置高帧 gif 浮层做强管控,很可能上线不符合标准的资源导致首页卡顿,需要建立更加完善的管控机制。目前 CRM 加强了对图片资源的管控,可以针对不同图片类型限制图片大小,图片尺寸与格式限制,同时可以检测 gif 动图的帧率并对其进行限制。
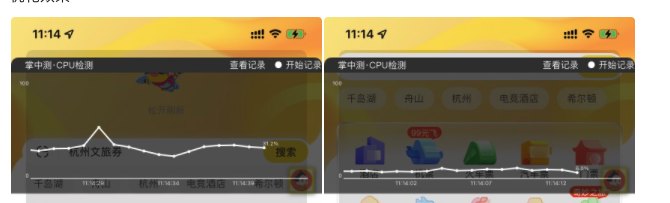
4.首页 CPU 占用优化
目前首页有多处使用 lottie 的场景,lottie 在正常播放过程中会占用一定的 CPU 资源,如首页顶部的刷新头,动画播放过程中会占用 30%左右的 CPU,哪怕是一个很小的 lottie 动画。且首页是常驻在 APP 的生命周期内的,会将这一影响带到其他页面。
这次将首页的 lottie 场景全部统一收口改造,隐藏、离开页面、不在可视范围内等所有情况将所有 lottie 一律暂停播放。

优化效果
Android 端启动时间优化
Android 端在优化完成后,90% 设备启动耗时加快了 1116ms,缩短超过 1s。
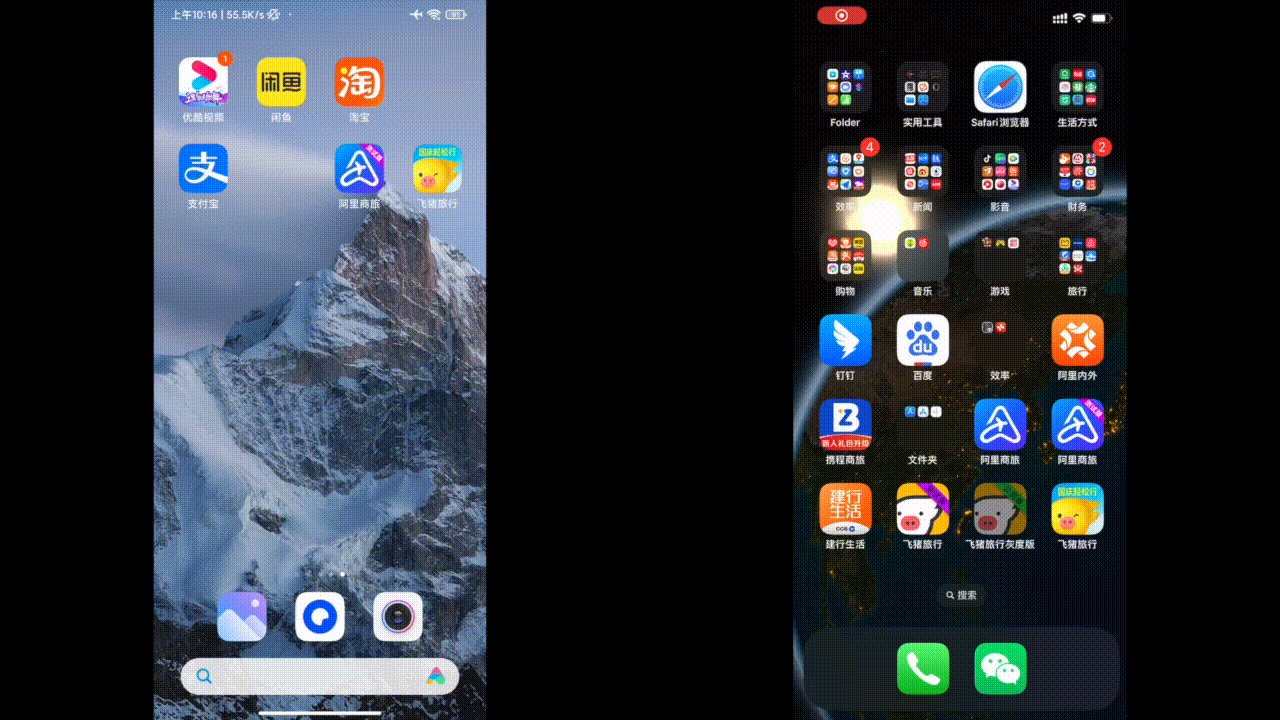
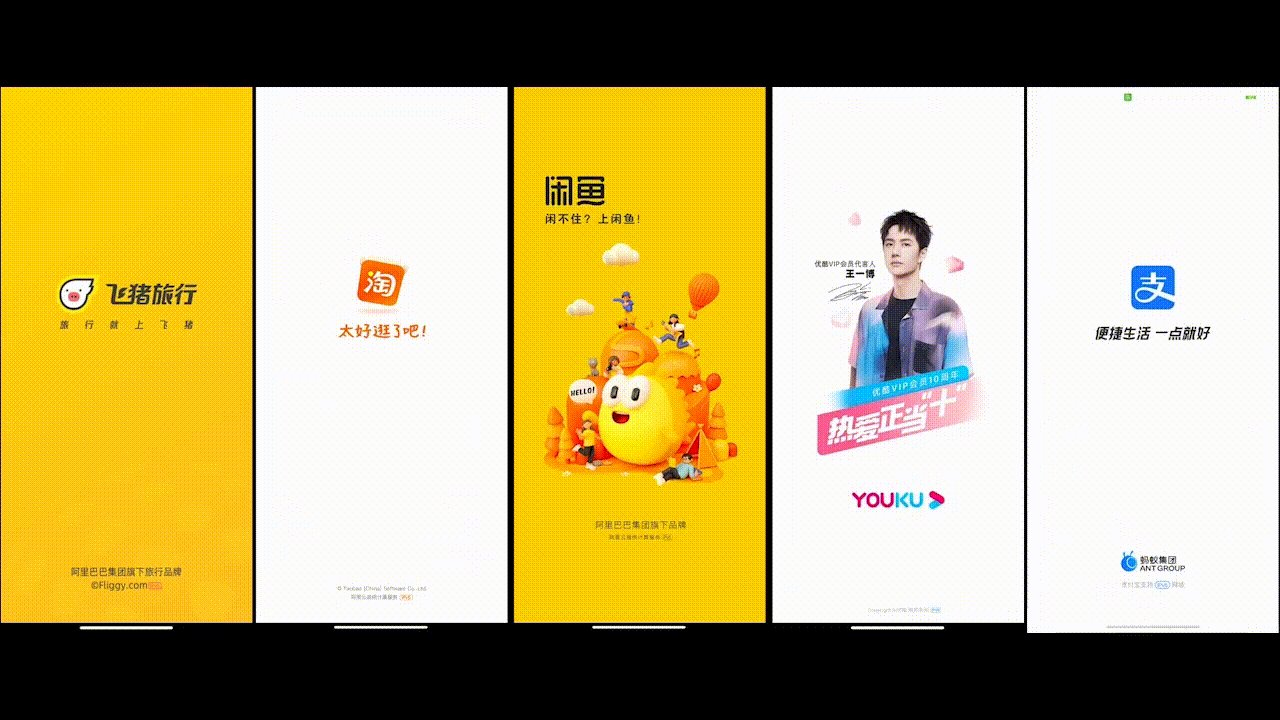
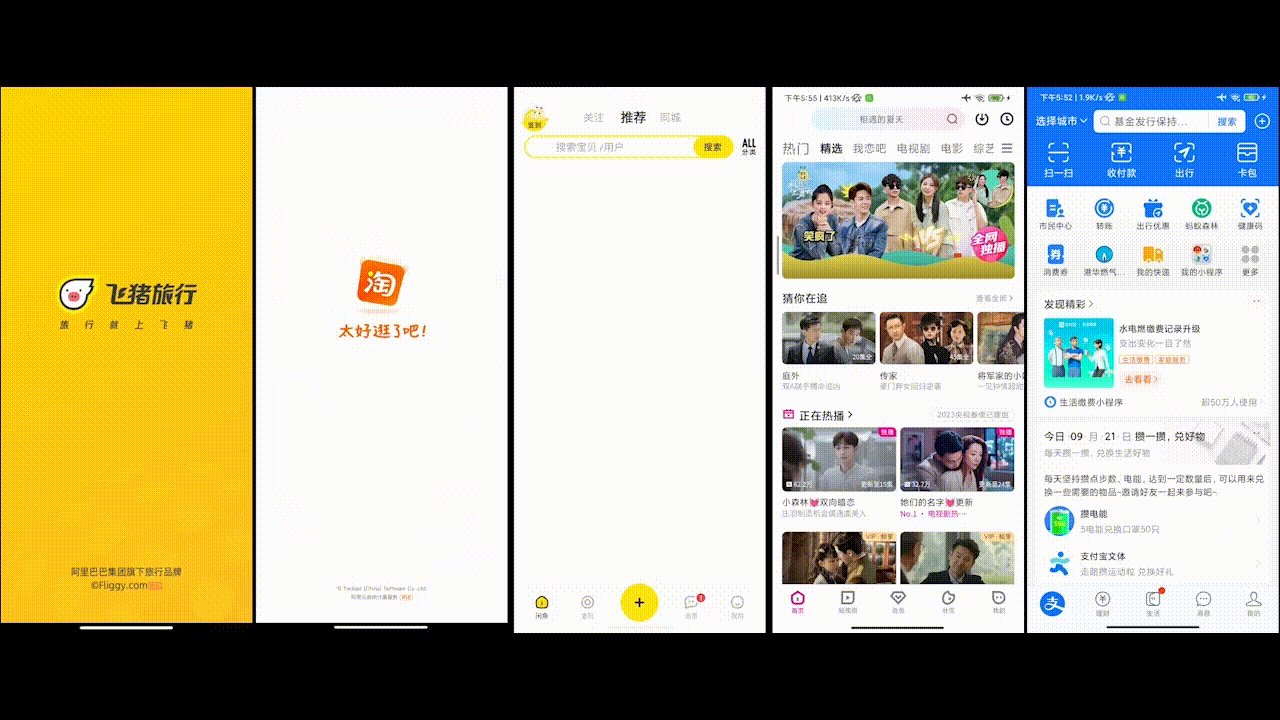
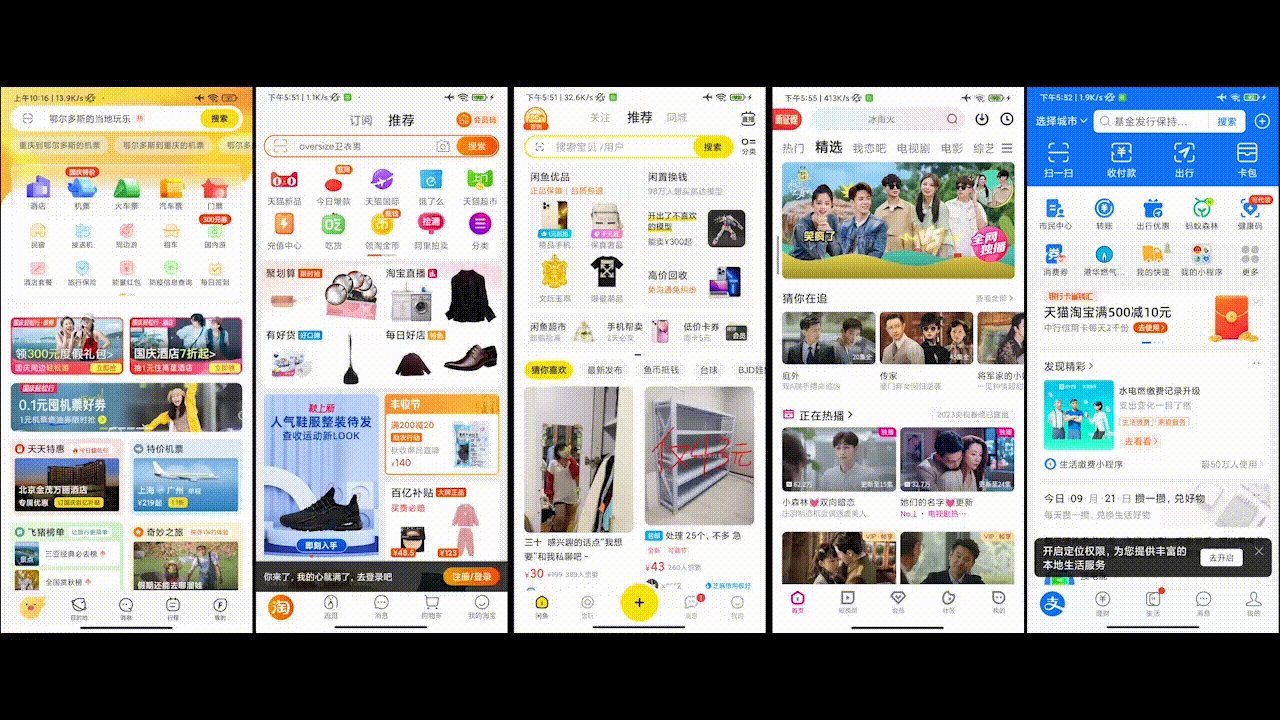
从上到下分别为飞猪、手淘、优酷、闲鱼、支付宝:

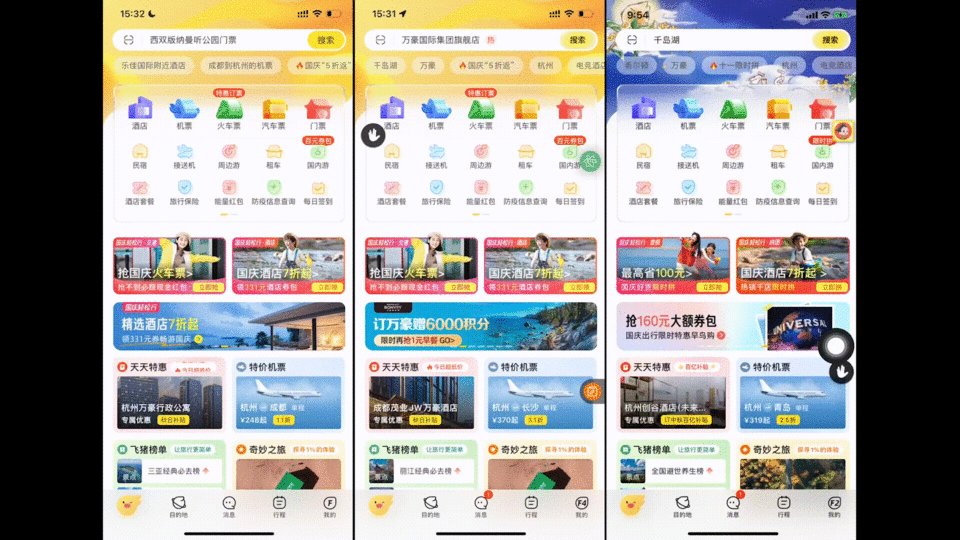
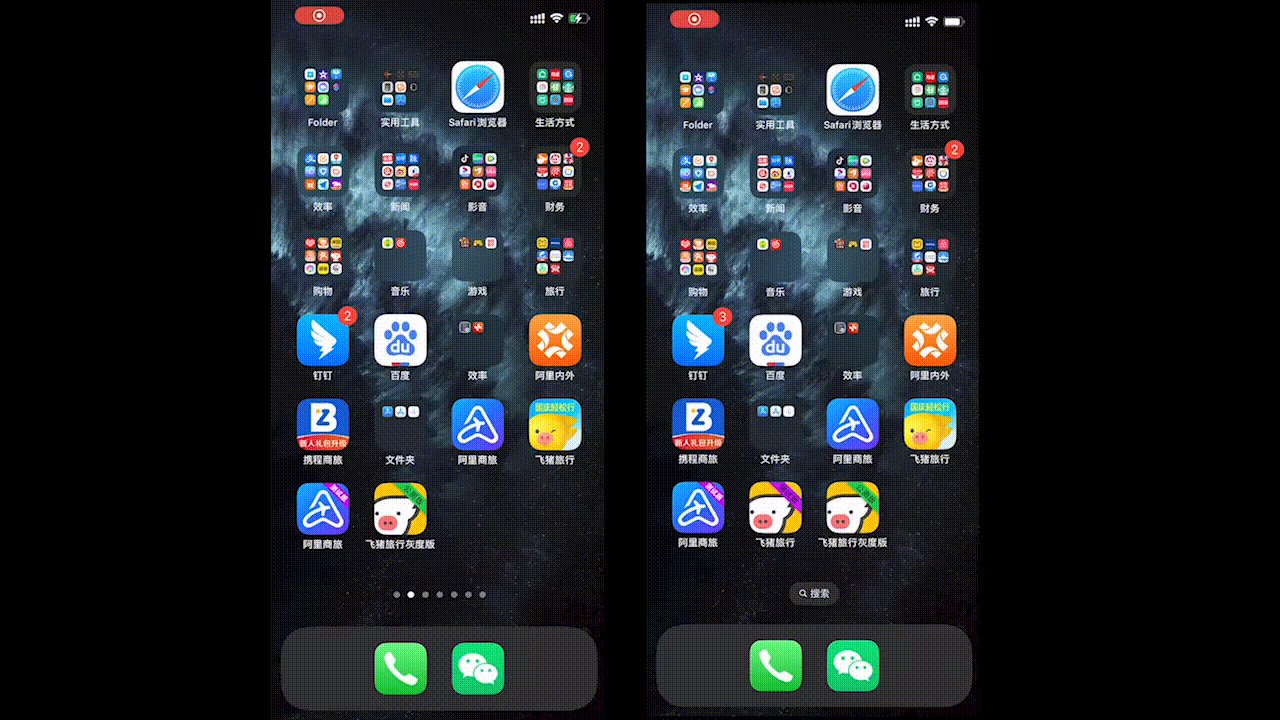
优化前后对比-冷启动
以下对比均来自 3、4 年前的设备,目前属于中低端机型。
所有对比均已包含启动速度优化,无需对比启动速度。
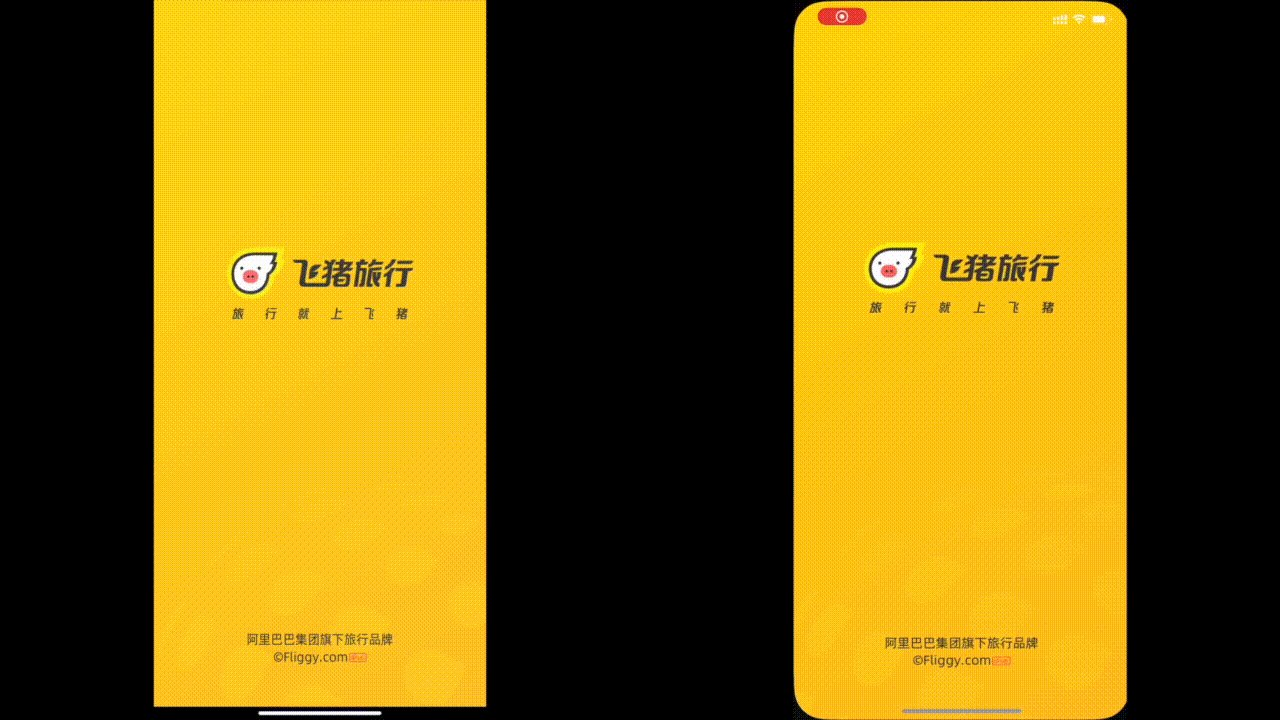
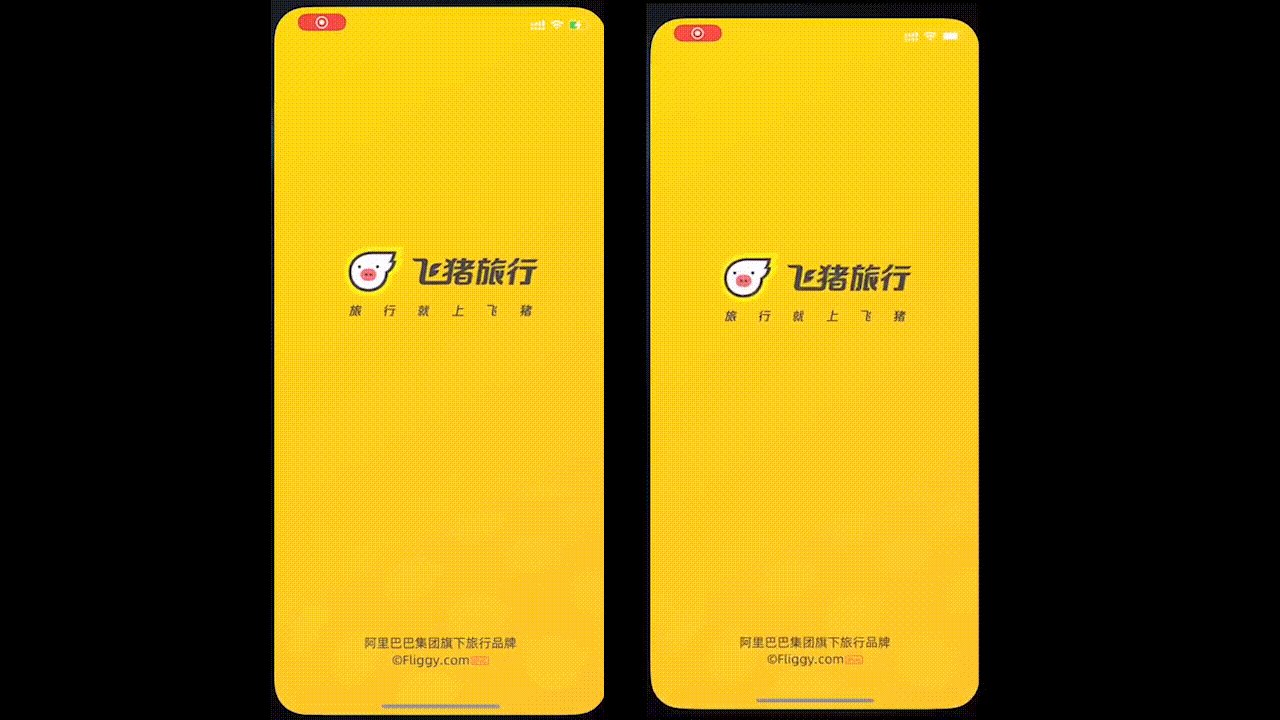
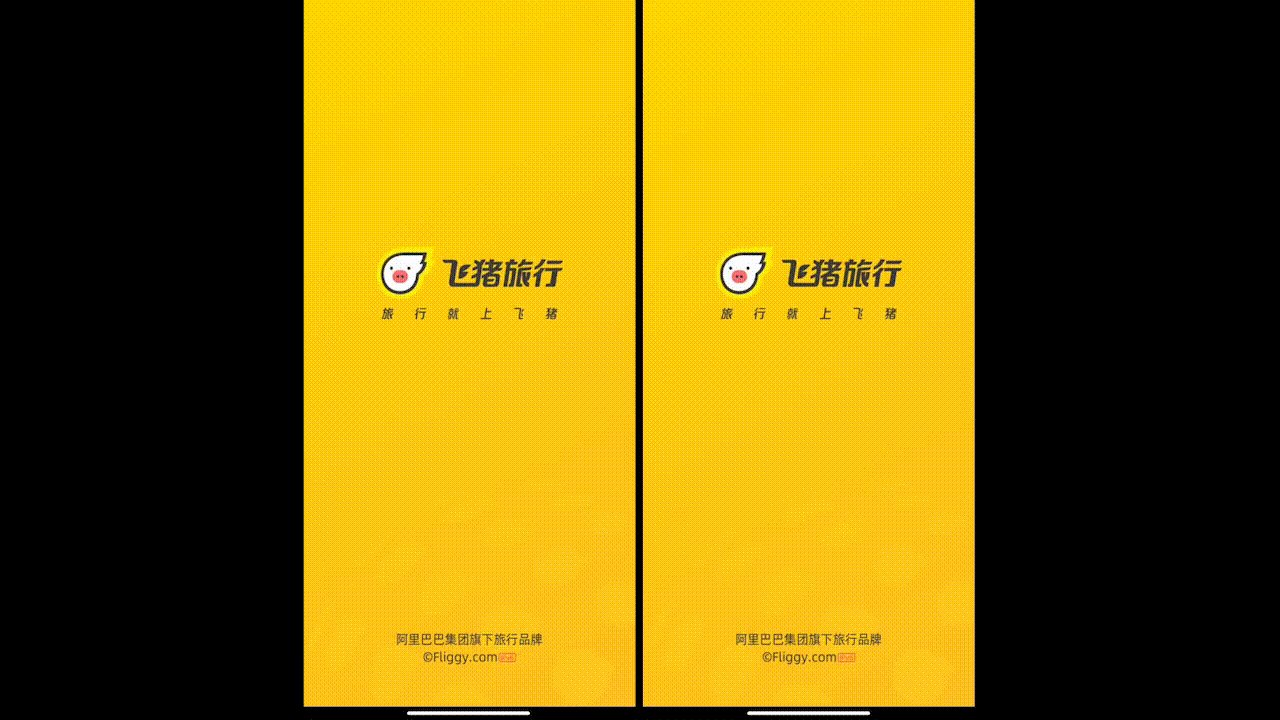
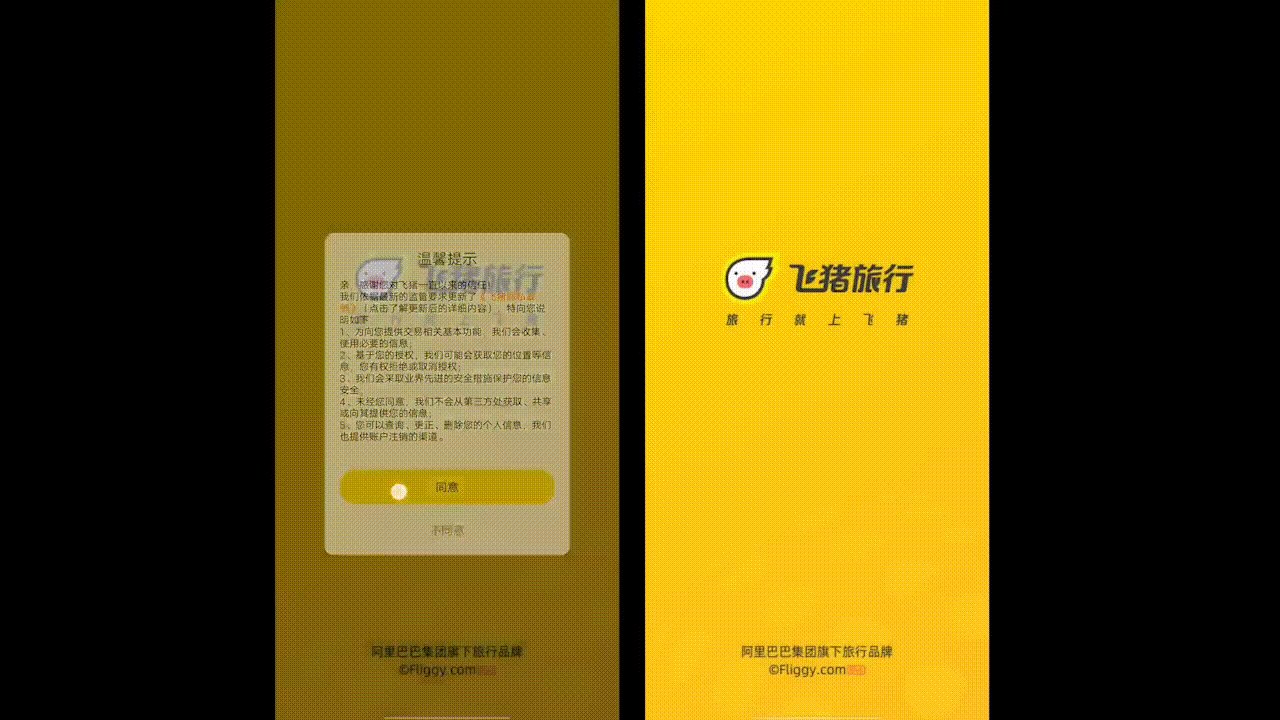
右侧视频为优化后效果-iOS
设备:iPhone 11 Pro Max
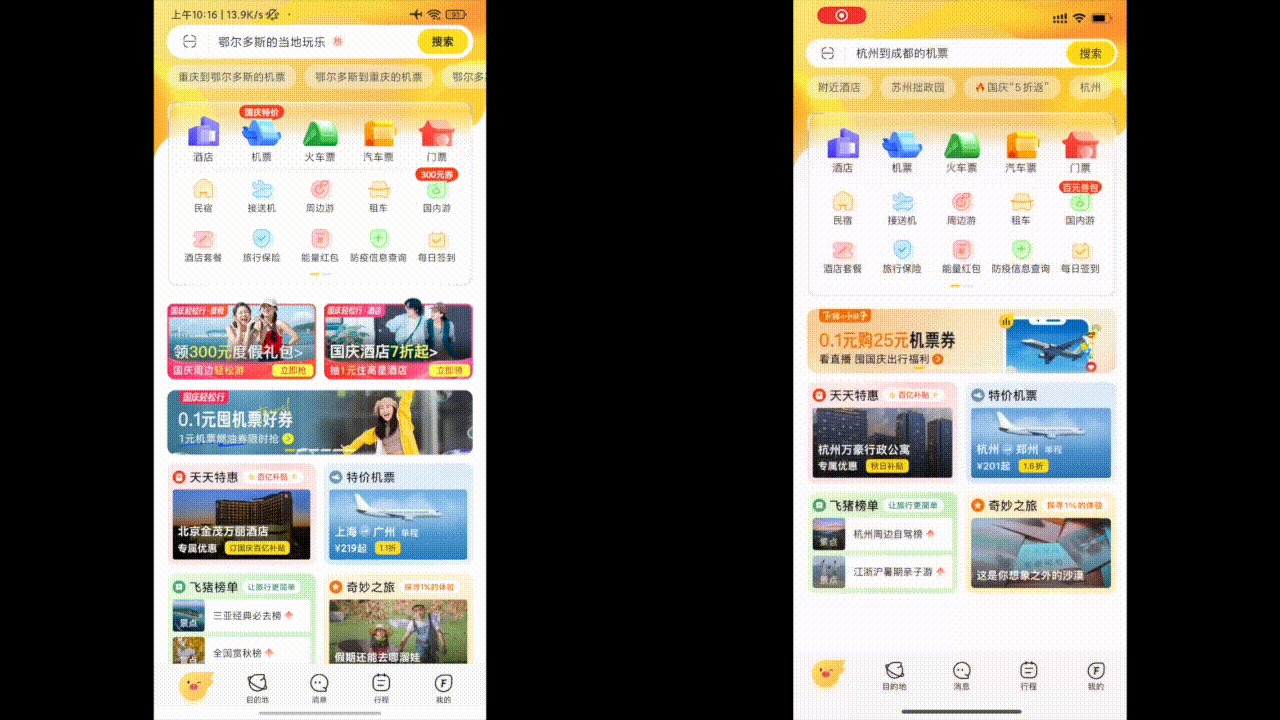
未优化之前的焦点图空窗时间较长,其他组件包括金刚,特卖和榜单也能明显的看到从白到加载的过程。优化后在用户能看到的第一帧开始,所有组件已经全部加载完成了。

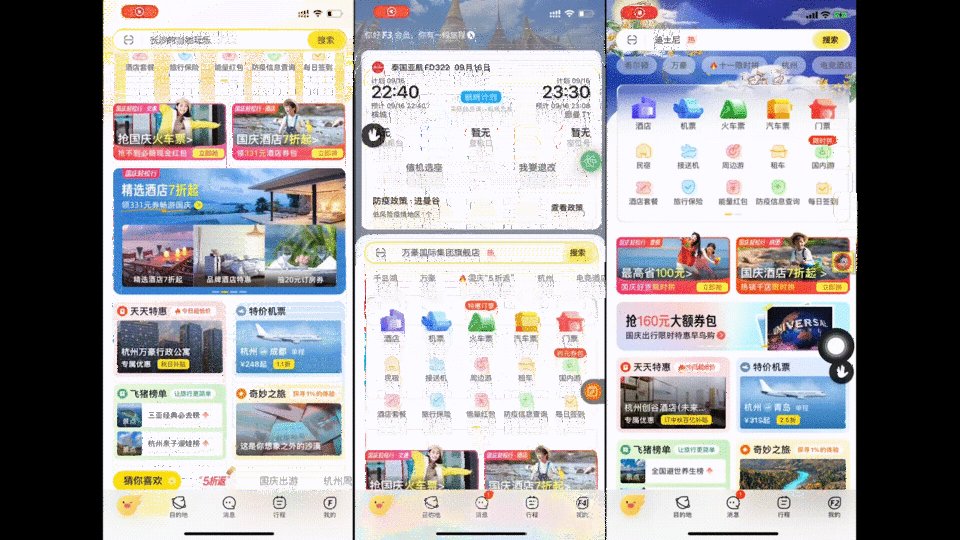
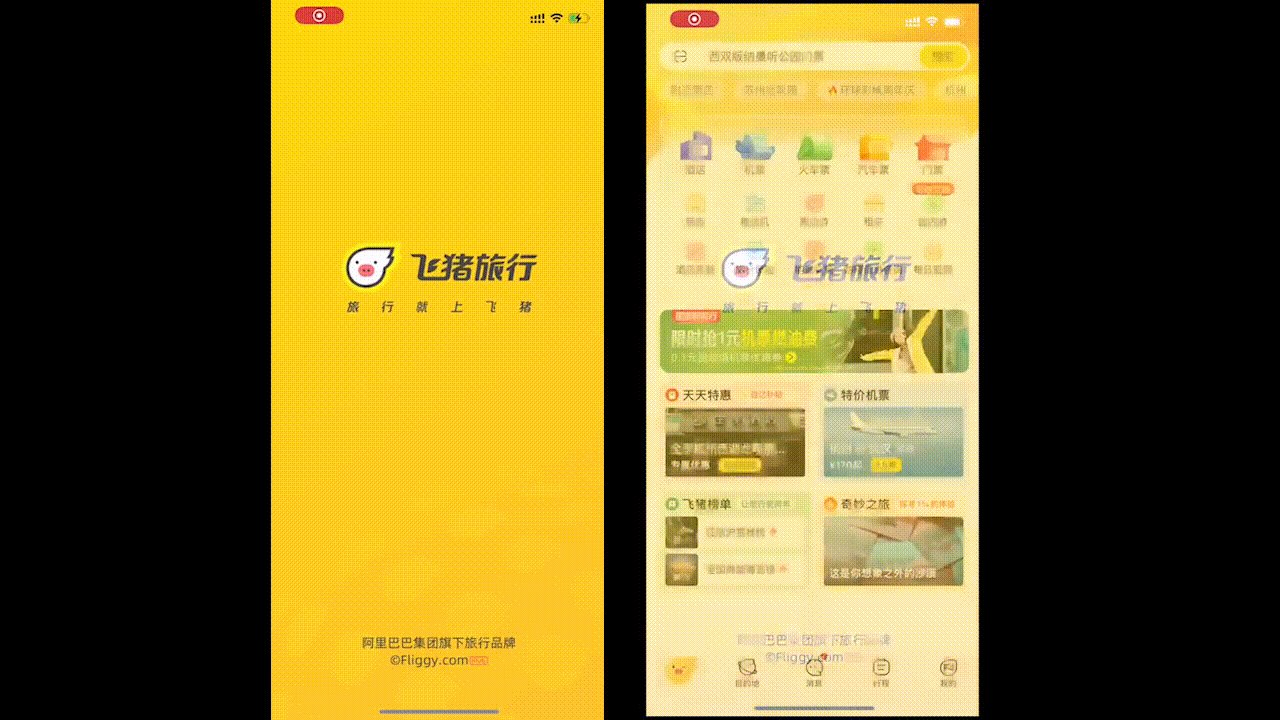
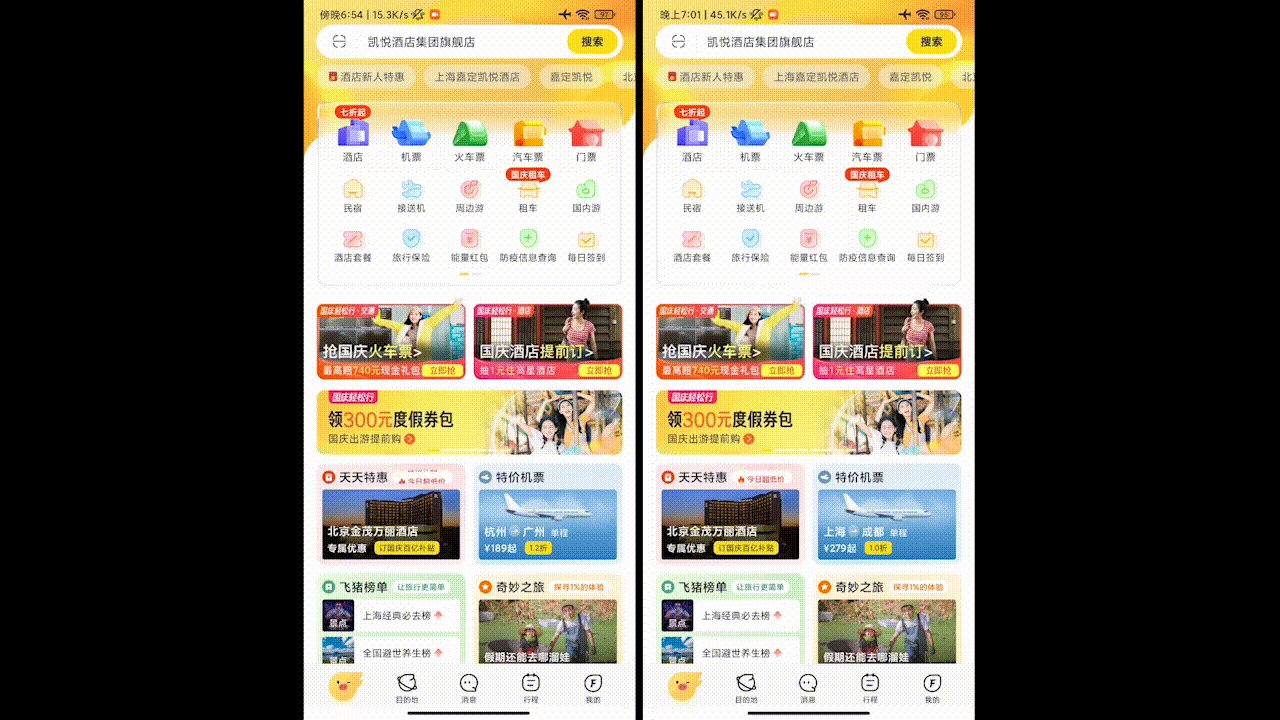
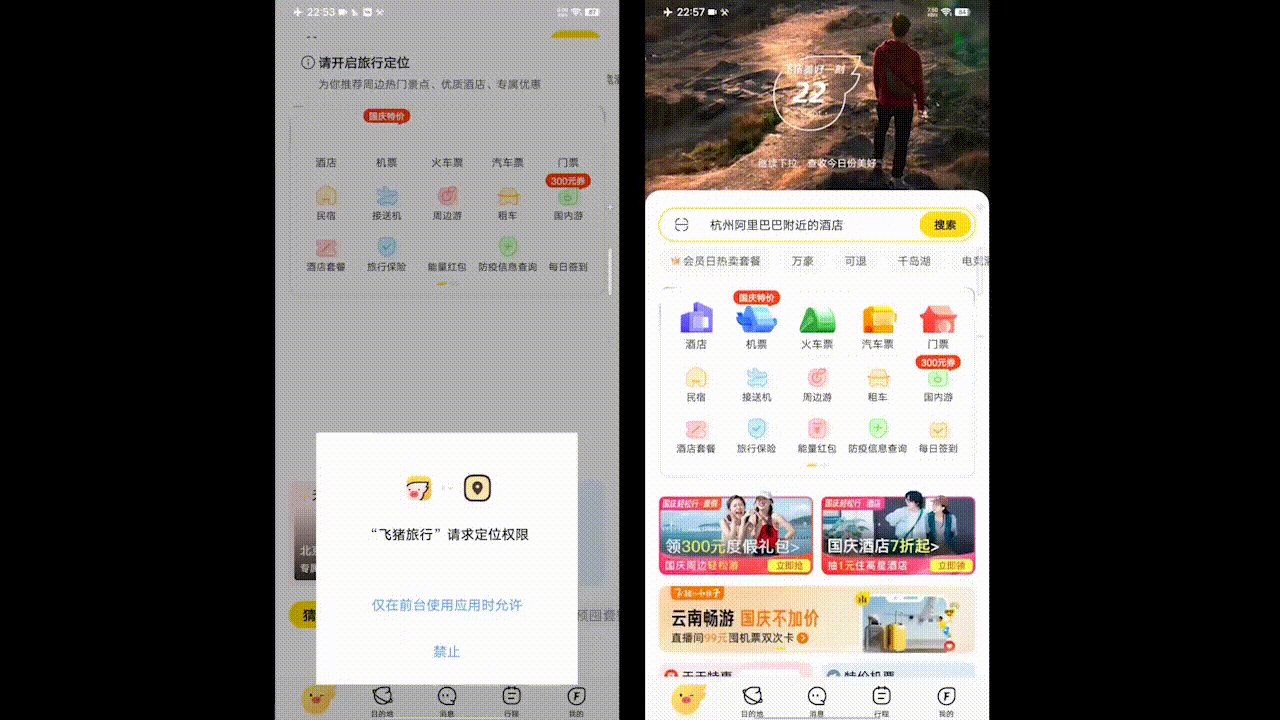
右侧为优化后的效果-Android
设备:小米 CC
Android 端之前的启动体验较差,会有大面积的白屏情况,现在可以做到首页的直出

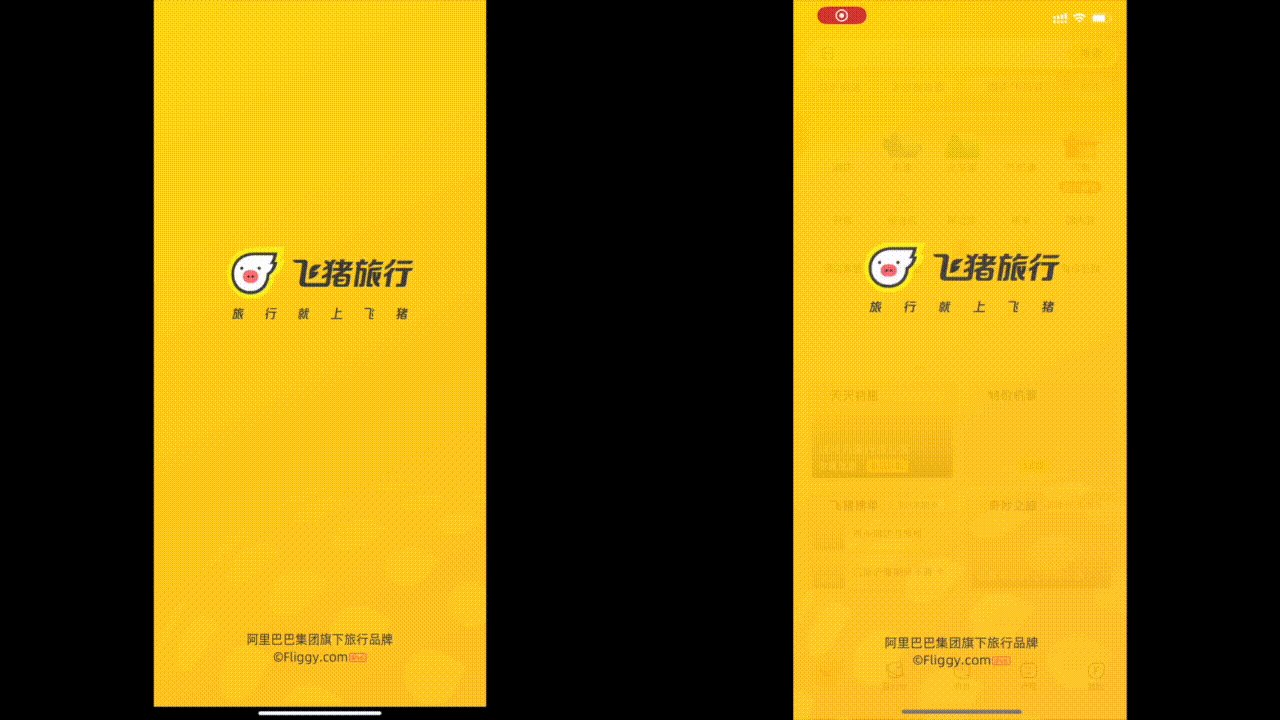
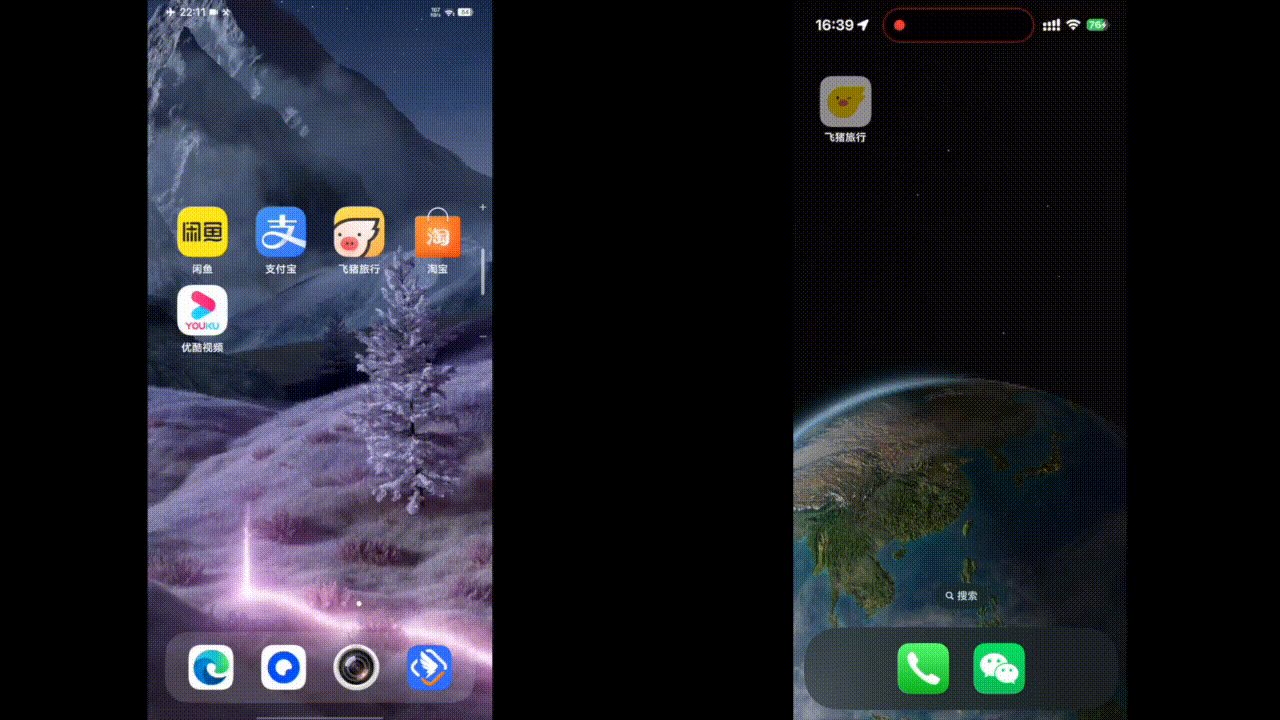
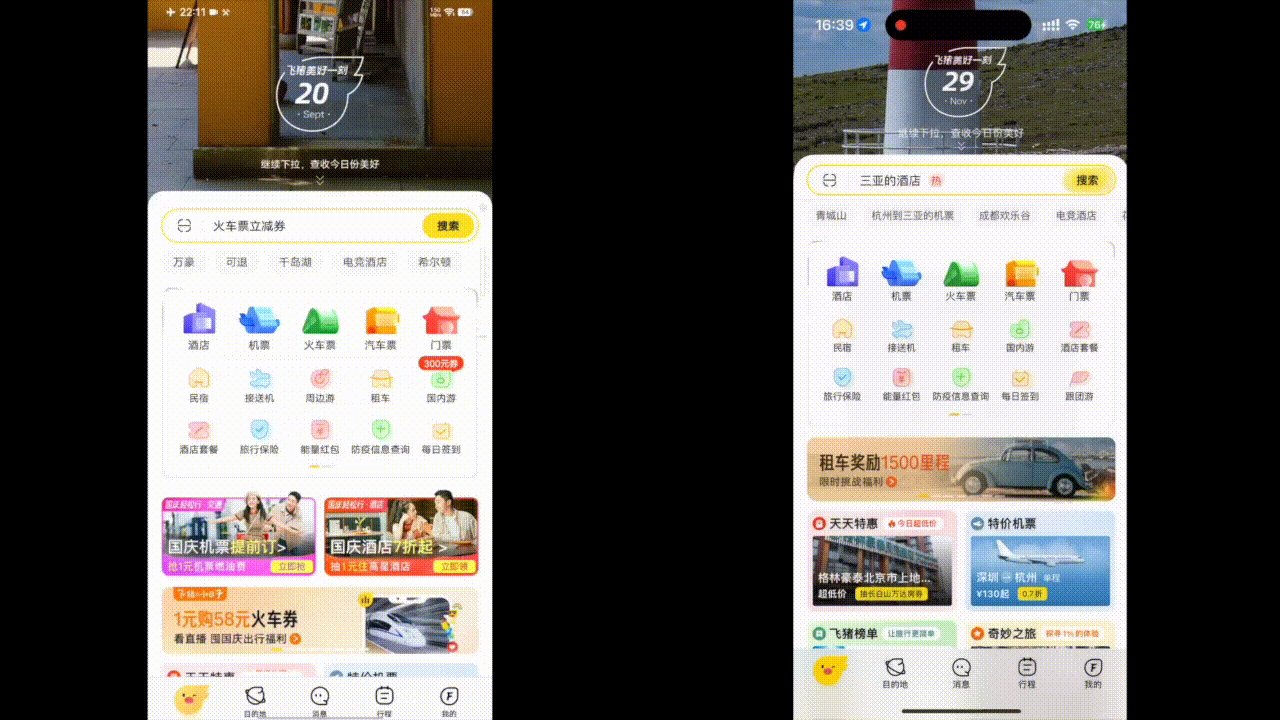
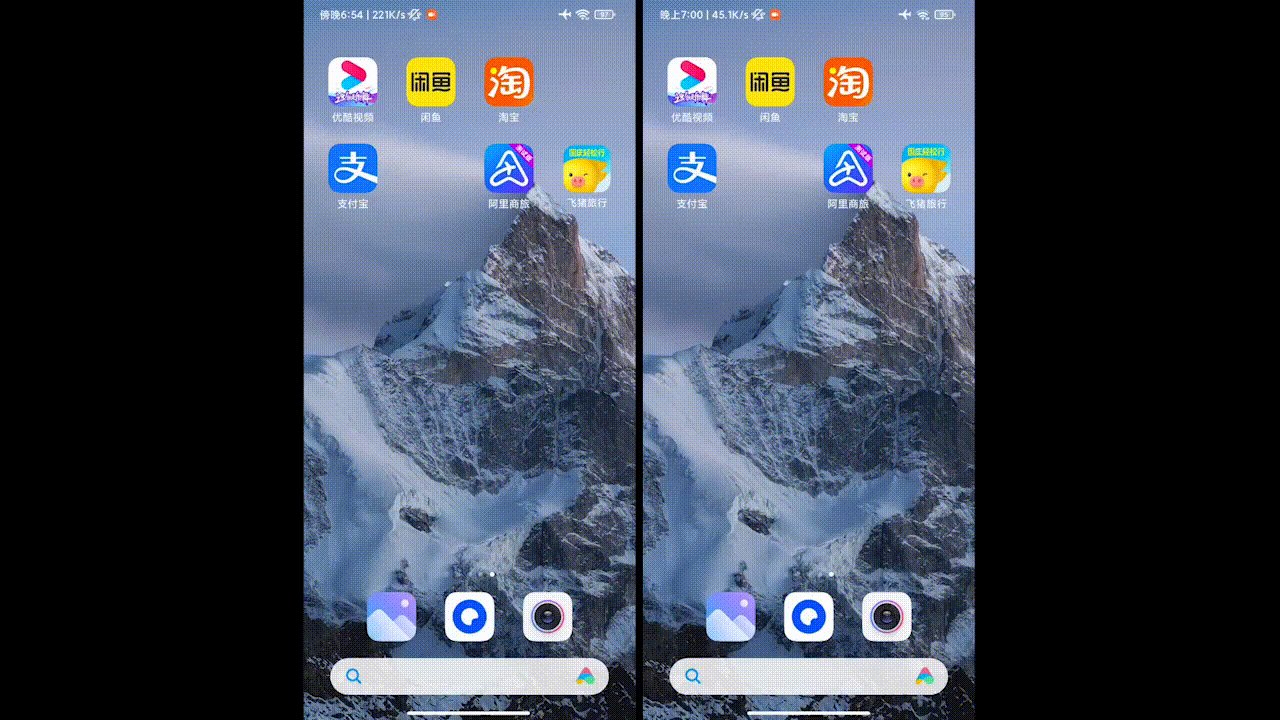
优化前后对比-首次安装
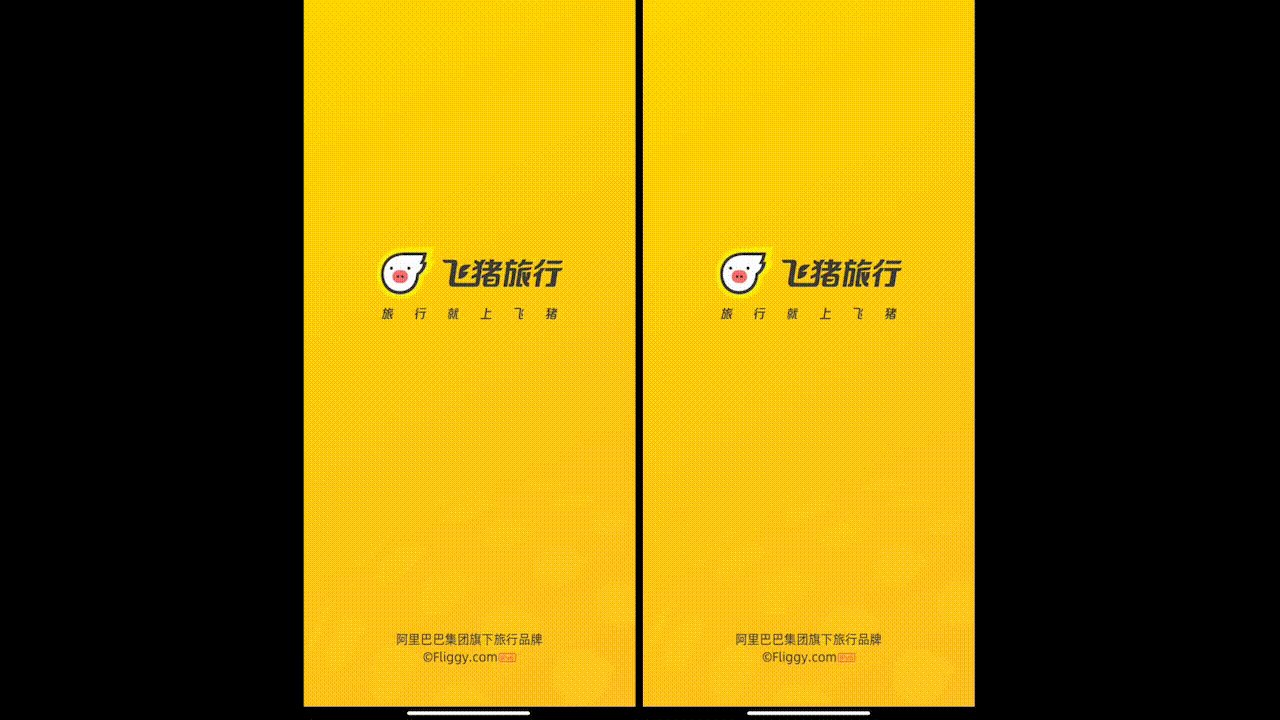
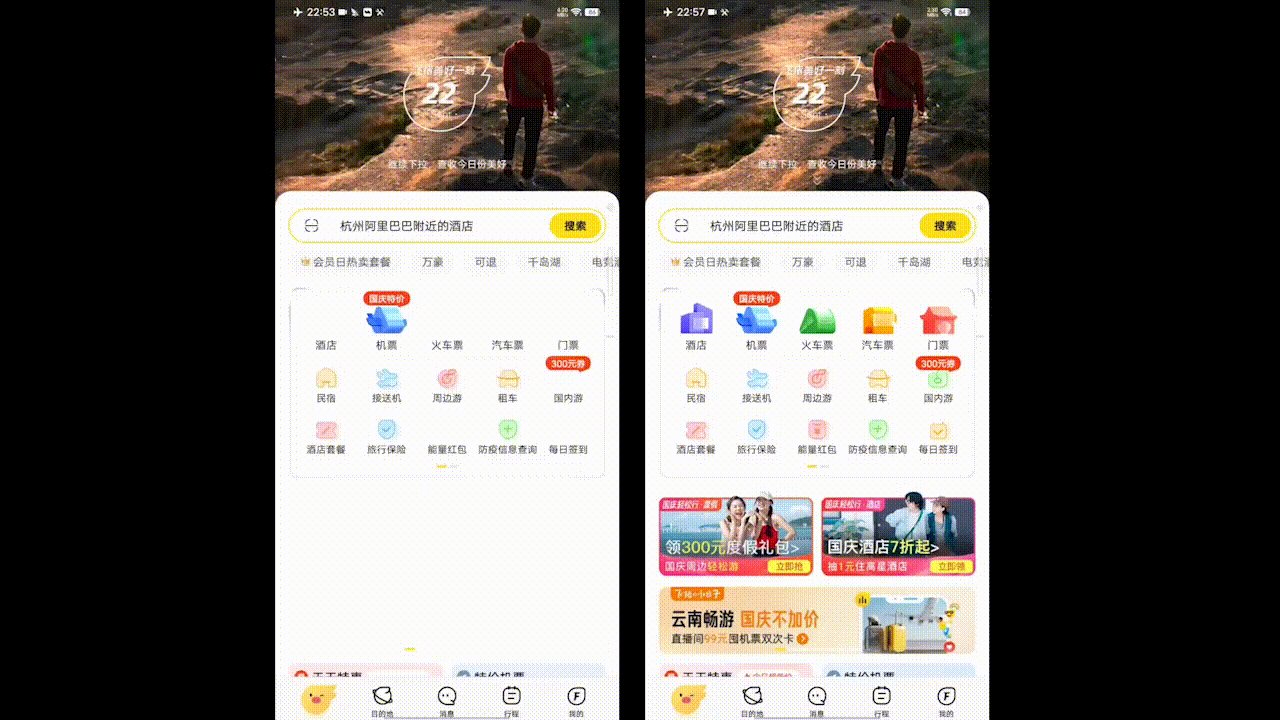
右侧为优化后的效果-Android
设备:vivo nex-3s
针对首次安装的情况,我们同样做了处理,由于首次安装本地毫无缓存,所以不可避免的会出现较长时间的大面积白屏,预期让用户停留在白屏阶段,不如让用户“等一下”,能够直接看到完整的首页。

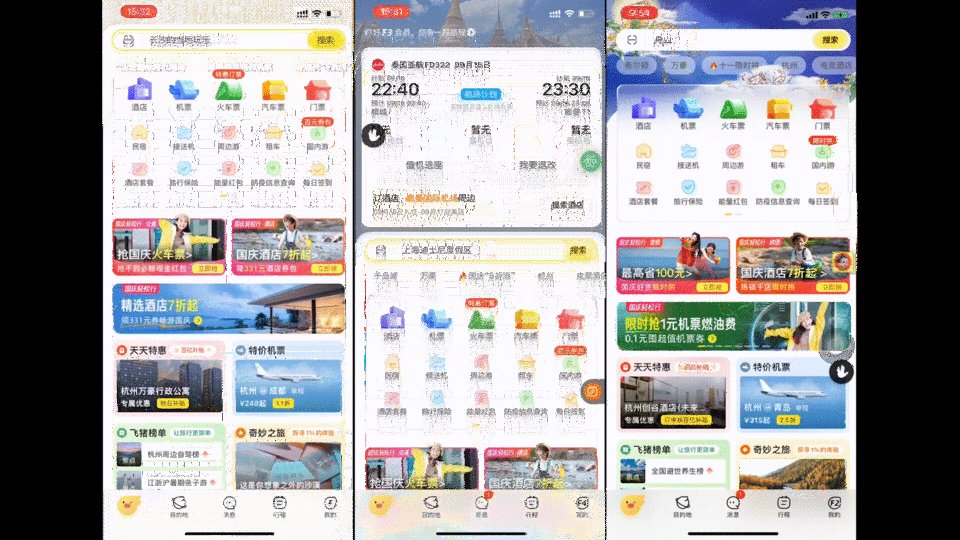
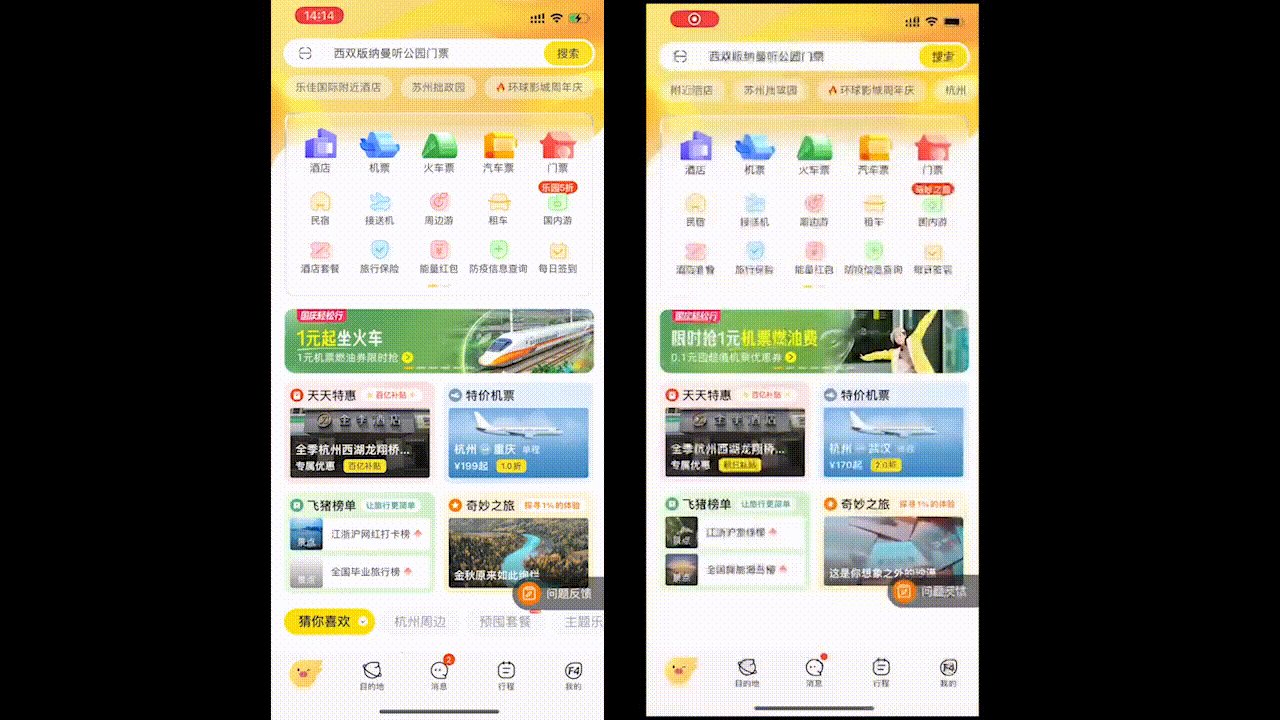
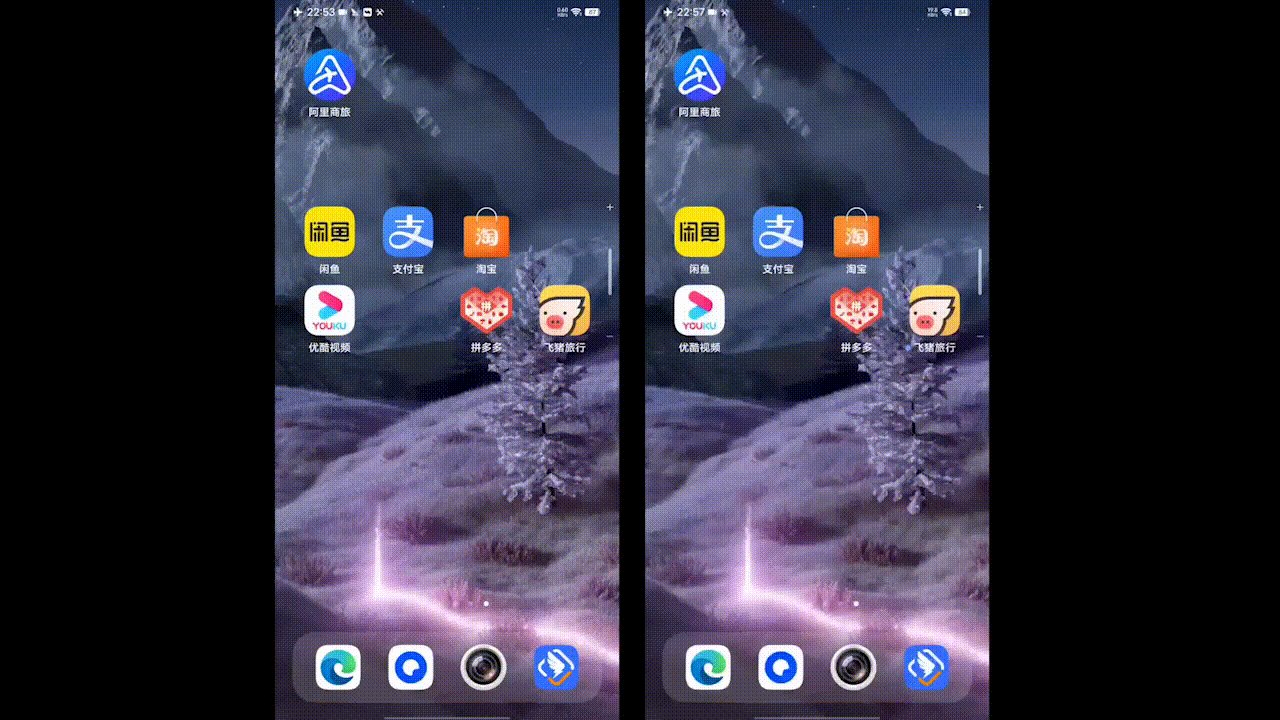
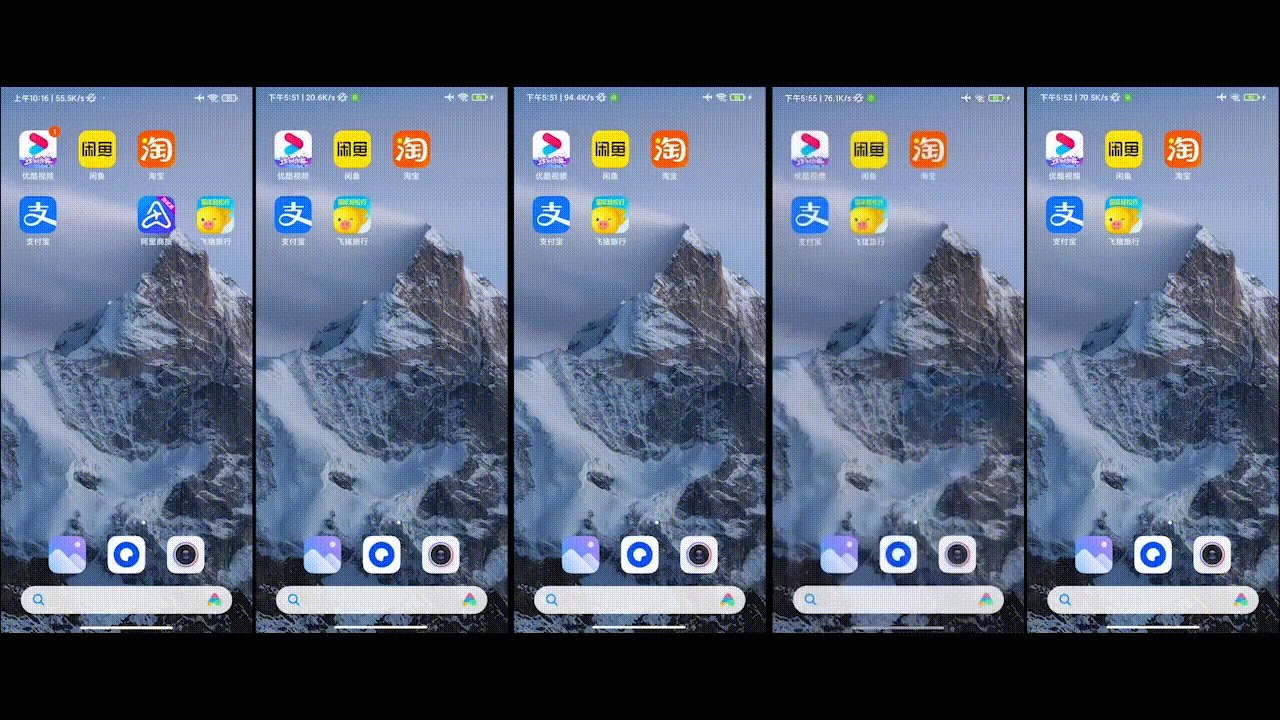
APP 横向对比-冷启动
从左到右分别是飞猪、手淘、闲鱼、优酷、支付宝
下面图片为方便对比,做了慢放处理
设备:iPhone 11 Pro Max - iOS

设备:vivo nex-3s - Android

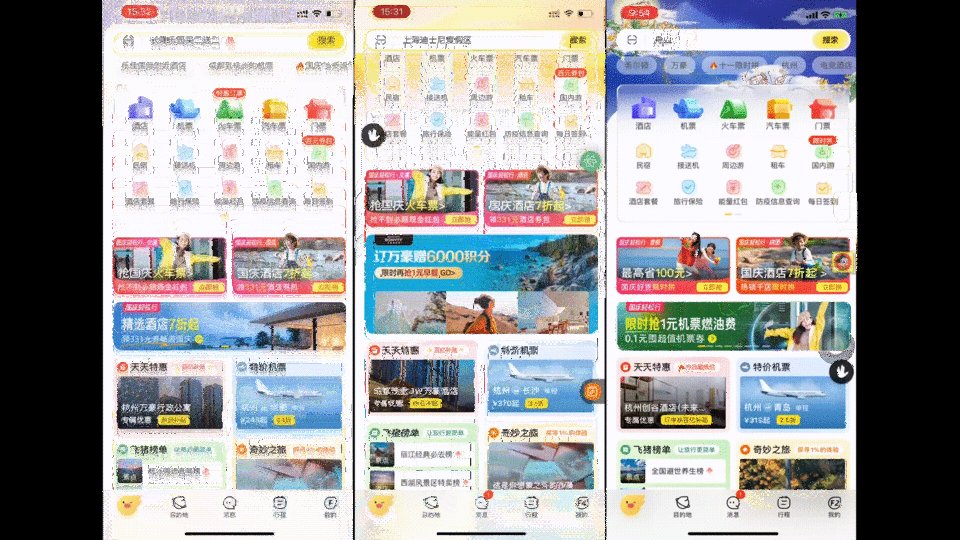
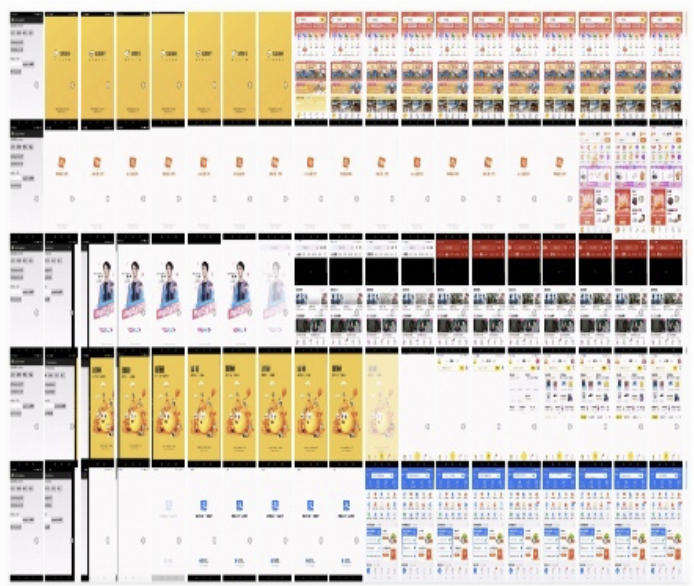
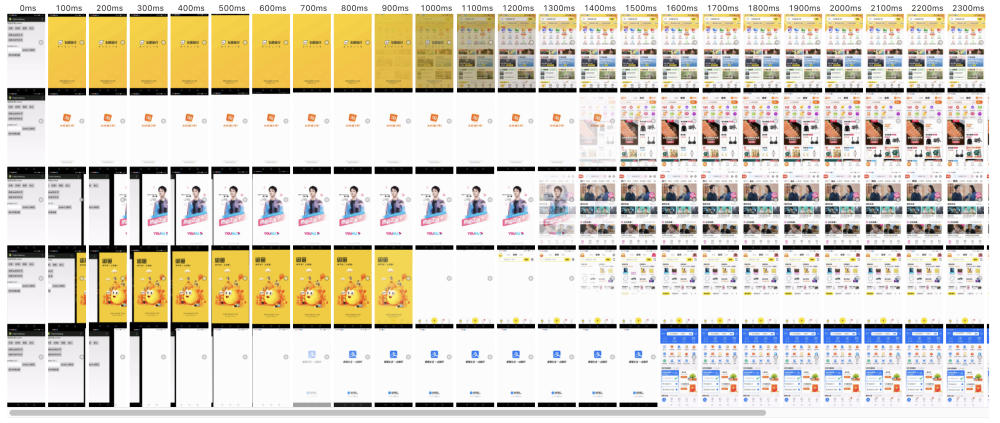
猪客和其他 APP 的分帧对比
我们测试团队开发的视频分帧对比能力在本次优化中起到了重要作用,通过分帧对比,我们能够从细节中分析其他 APP 的优化方案,以及我们自身存在的问题,并逐步对齐并超越。目前该能力已基本完成了产品化,能够做到每日全自动录制多个 APP 的启动状态并给出分帧报告。在双十一期间首页变阵频繁,资源位、氛围变化大的情况下保证了首页能够及时发现问题并予以修复。
分帧效果:

后续计划
性能治理和包大小治理一样,打江山容易守江山难,制定一套规范(交互规范,资源规范,开发规范)以及日常的监控措施,才能够让首页启动体验稳定保持,这才是这次首页体验优化的重中之重。
1. 体感标准度量与制订
单纯的启动时长无法完整表达体感,结合视频分帧,能够更合理的模拟人的体感视觉。若能做到 16ms 的视频分帧,那么根据每次启动记录到的分帧数据,可以设立标准区分出正常帧与异常帧。异常帧可以是白屏帧,图片未加载出的空窗帧等等,完美的启动体验每一帧都是无白屏无空窗的。通过计算异常帧在总帧数中的百分比,可以设定一个体感标准。当然启动时长作为辅助指标,也应该在参考范围内。
2. 监控与维护
通过设定体感标准,每天或每段时间进行一次自动化体感检测,若不符合标准,则进行体感报警,督促开发进行优化。目前能够做到每天自动化给出分帧报告,但是并不具备自动化识别能力,这也是我们下一阶段要做的事情。
规范的制定同样重要,什么种类,优先级的组件要使用何种优化方式,复用方式,是否内置等等;所有的资源位图片大小的标准,gif 的标准,lottie 的标准,poplayer 的标准等等,需要严格制定与执行;在业务先赢的基础上,交互的复杂度最高水位在哪,不能无限制的追求交互的新鲜感而忽略最基础的体感。





