Fish-Redux 开源以来,已经在闲鱼核心链路上做了大量验证。从初期的宝贝详情页,发布页面开始,Fish-Redux 在闲鱼的使用程度逐渐提高。Fish-Redux 框架的使用极大提升了复杂页面场景下的开发效率。特别是通过框架提供的组件复用和状态管理能力,我们大幅降低了代码冗余也简化了页面复杂度。
然而随着页面复杂度的不断提升,现有能力已无法支撑新业务场景的述求。特别是
页面编排
动态 AB
灵活性不足
于是我们基于 Fish-Redux 现有框架做了新一轮架构演进。通过对现有适配器能力的升级,进一步提高了架构的灵活性。Fish-Redux 的 2.0 版本正式诞生!
闲鱼 Fish-Redux 现状
Fish-Redux 已经在闲鱼核心链路大量落地。Fish-Redux 核心收益如下:
组件复用
以闲鱼的商品详情页开发为例。以核心的服务类型商品和交易类型商品为基础。借助 Fish-Redux 框架,我们衍生出了普通宝贝,租赁宝贝,玩家号宝贝等 10 多个宝贝详情页面。这些不同类型的详情页面,不仅有自己独立的业务模块,也最大可能的复用了共同的组件模块。
状态管理
在发布这种强交互场景开发中,我们使用 Fish-Redux 高效管理了大量的页面事件,极大提升了组件通信的效率。繁多的业务场景下也保证得了逻辑组件化。
代码结构管理
Fish-Redux 为我们提供了很好的文件代码规范。这保证我们在开发的时候,无论是代码风格还是项目结构,都有着高度一致性。发布链路我们多人参与开发,负责对应的模块,针对对应的组件部分进行开发。特别是人员流转以后,可以快速上手,这极大的提高了多人协同开发的效率。
Fish-Redux 面临的挑战
需要保持 Fish-Redux 的特性前提下暴露出动态编排能力的 Adpater,满足上诉能力才能支撑为未来所需要的业务场景。
简单介绍下目前 adapter 所存在的一些短板和不足:
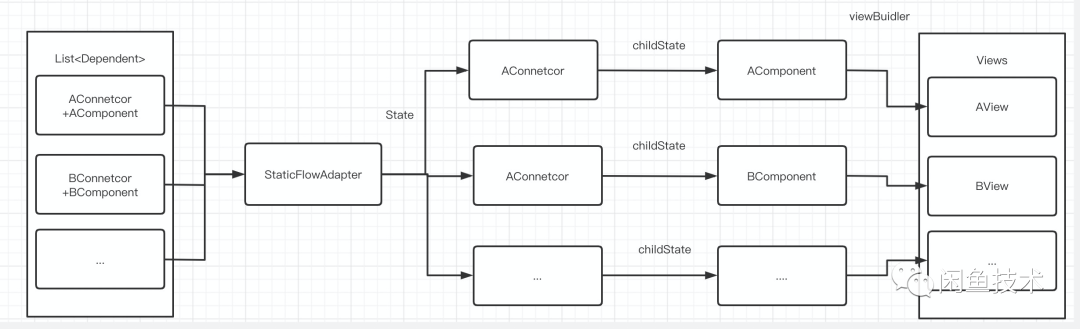
已有静态编排:StaticFlowAdapter
StaticFlowAdapter({ @required List<Dependent<T>> slots, Reducer<T> reducer, Effect<T> effect, ReducerFilter<T> filter, }) (Dependent = connector + component)FlowAdapter 由 Dependent 数组决定页面展现顺序。页面的展示顺序直接取决于 solts,并且能直接控制各个自组件之间的数据流转,利用这一点优势去编写复杂页面,各种数据分治的逻辑,很大程度的提高来代码的可维护性。这种形式也存在某些弊端,我们无法对 slots 动态的进行修改,缺失动态编排能力。

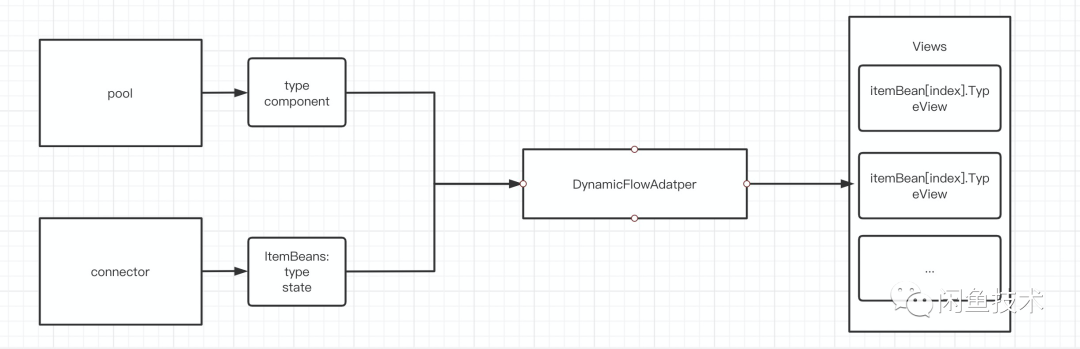
已有动态编排:DynamicFlowAdapter
final Map<String, AbstractLogic<Object>> pool; final AbstractConnector<T, List<ItemBean>> connector; DynamicFlowAdapter({ @required this.pool, @required this.connector, ReducerFilter<T> filter, Reducer<T> reducer, Effect<T> effect, @deprecated Object Function(T) key, })DynamicFlowAdapter 提供的核心入参是“pool”,“connector”。pool 提供的 adapter 的组件池,connector 提供组件 key,state。从列表组件静态展示转变为数据源动态控制页面列表 UI。多组件,重复展示的列表提供来便利。
DynamicFlowAdapter 也存在一些不便的地方,所有的组件数据处理都归一到了一个 connector 之中,Fish-Redux 数据分治的亮点就难以得到体现。对于我们去编写复杂动态页面列表也不是很方便。

无论是 StaticFlowAdapter 还是 DynamicFlowAdapter 都无法同时满足动态编排加上数据分治的特性,我们对 Fish-Redux 做了进一步的演进。
Fish-Redux 演进
第一个版本是基于 Fish-Redux 的能力我们做了一层脚手架 effective_redux,针对我们上诉的需求对于 DynamicFlowAdapter 进行包装(组件注册+数据源处理)完成了 data 映射 component 逻辑,实现了对应的动态编排能力。
脚手架中内置了一些了通用基础模版,动态模版,列表模版等,来支持一些紧急的业务需求。
对 fish redux 做了 ListAdapter 功能增强,提出了 Section 的概念。来满足对数据不同数据集合类型展示的需求
但是做完第一个版本后引发了一些思考:
动态编排能力是否使用 fish redux 的用户也需要
针对页面改动修改了页面框架的外观是否增加学习成本,开发人员的不习惯
技术带动业务发展,业务需求是否能反补技术框架能力等
第二个版本我们决定将部分能力反补至 fish redux 中。经过一些思考和目前存在的 Adapter 一些功能实现对比,总结了目前我们能反补到 fish redux 的能力部分。并且统一化了 FlowAdapter,同时提供了动态编排的能力。
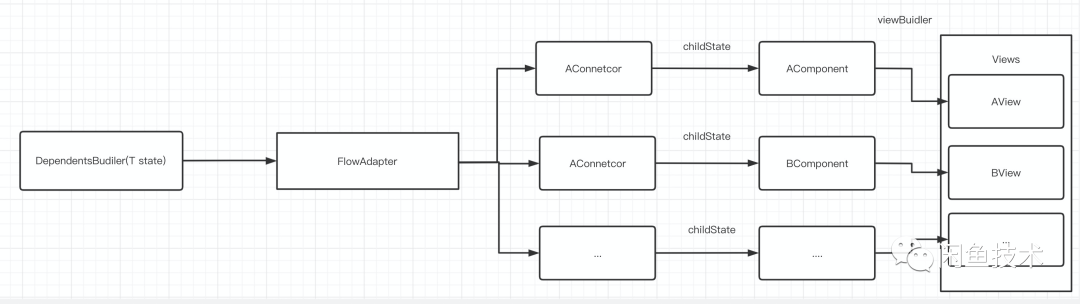
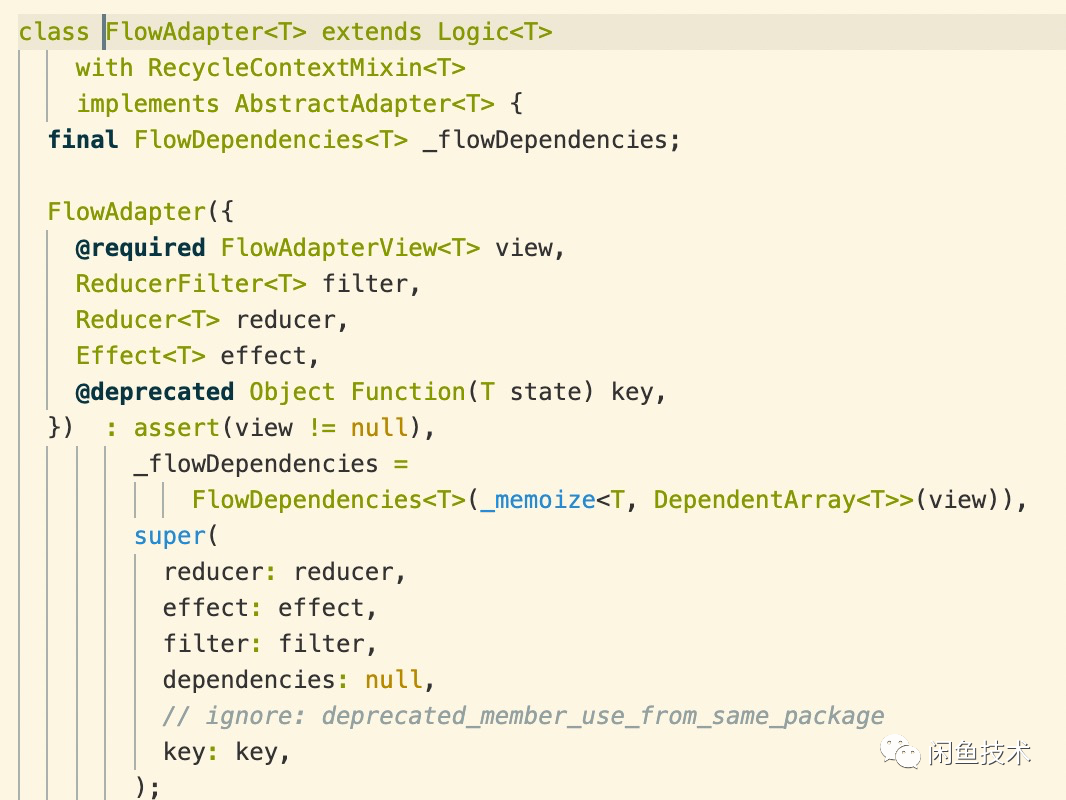
改进后的编排:FlowAdapter
Dependent = connector(数据描述)+component(UI 描述配置)
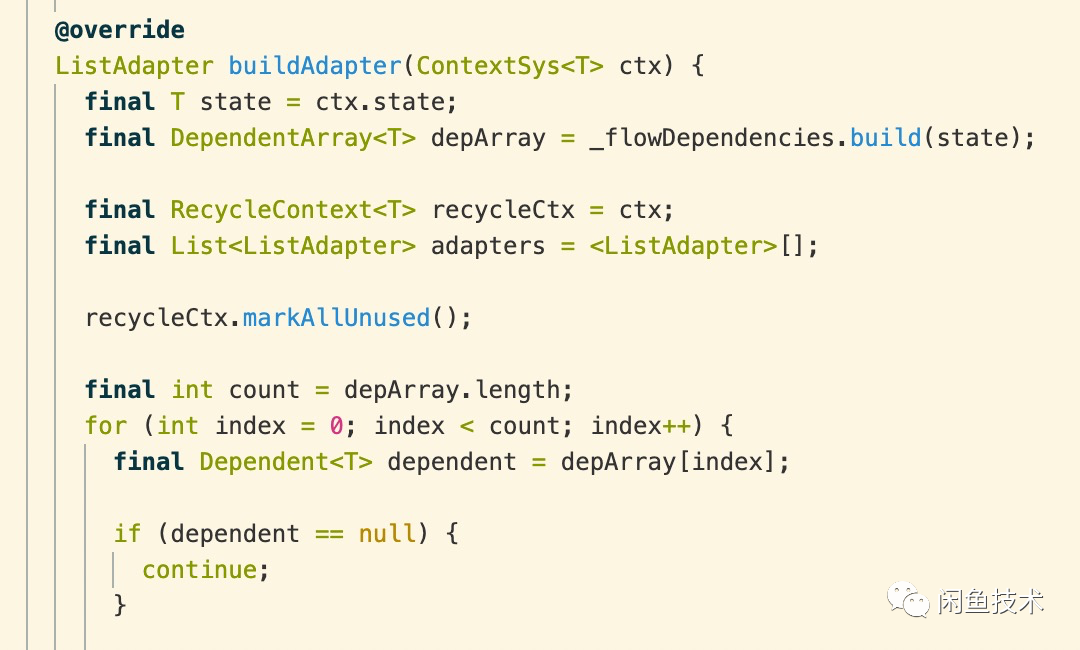
重新思考了 Adapter 的核心思想:Dependent 集合的中转站,处理集合内的数据流转,组件的刷新逻辑。同时将处理后的集合转换成 UI 界面特定数据。

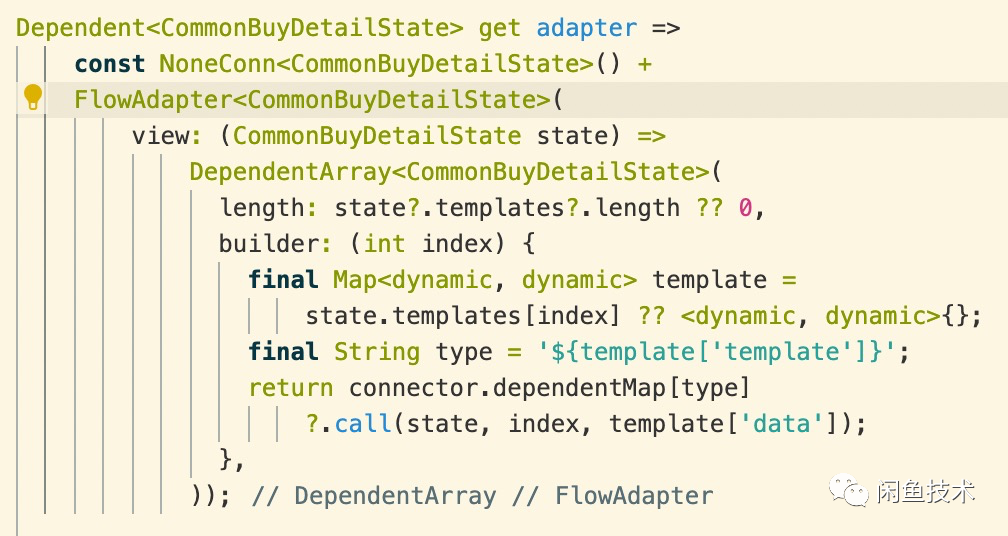
动态编排实现:FlowAdapater 不再以静态的形式获取组合的 Dependent 列表,由静态参数 List 转变为 FlowDependencies 获取的动态回调。我们可以在 FlowDependencies 中做一系列扩展,例如页面展示动态编排,组件的 AB 功能等等。
分治数据特性:动态获取的 List 为 connector+component 的数据集合,不再是单一的做数据映射 UI 的逻辑处理,将真正的数据处理过程交回到各个 connector 中,保持了 adapter 内组件的数据处理分治特性。


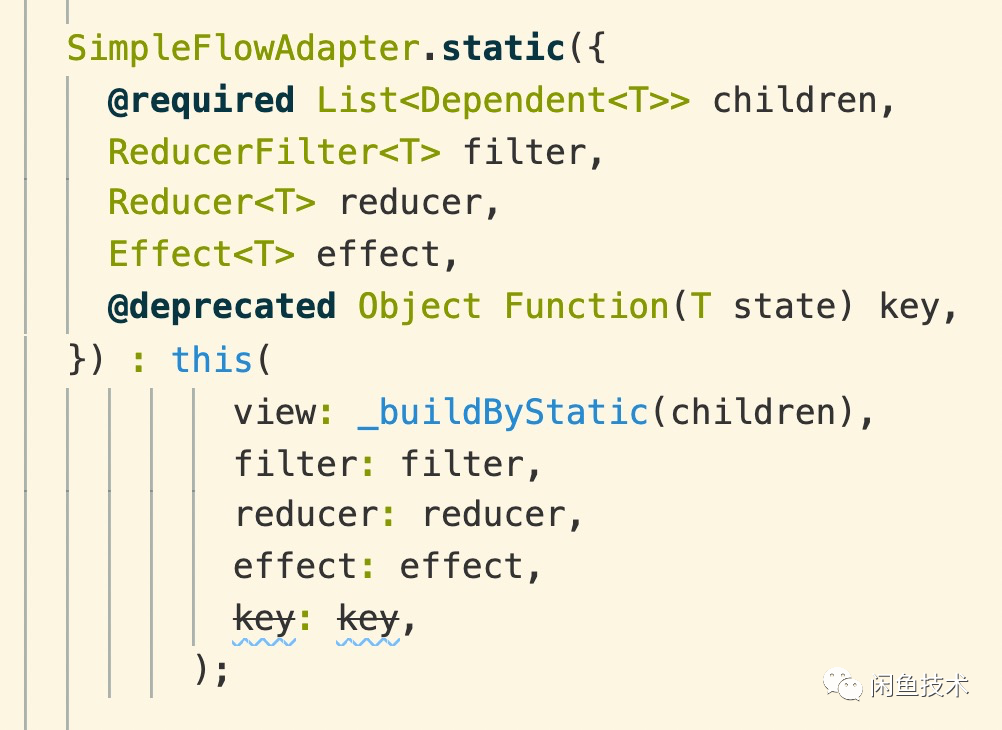
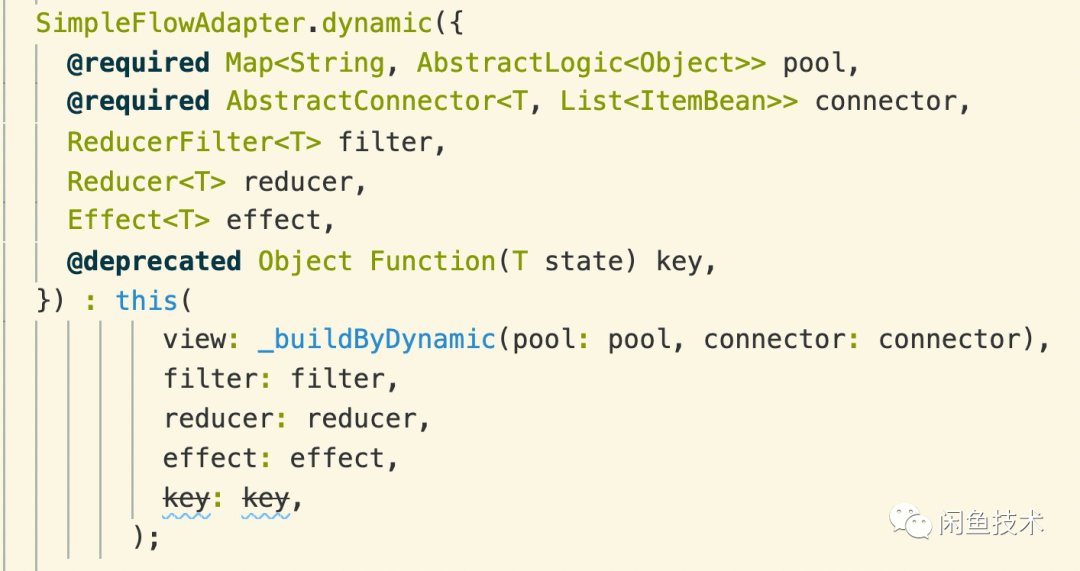
当然我们也做了 adapter 的规整。上诉介绍的两种 adapter 其实我们会发现内部的实现逻辑是保持不一致的,static adapter, dynamic adapter 真正去处理组件集合的拉平逻辑是不同的。
针对这种我们把 StaticFlowAdapter,DynamicFlowAdapter 功能实现迁移至我们的新版 FlowAdapter 中。保证 Adapter 能力实现一致,外观保持一致,降低学习成本,也能统一做一些性能上的优化。


效果展示
fish redux 完成架构升级后,我们的详情 &发布链路做了对应的代码修改。


内置模版注册,根据服务端下发的配置信息决定页面的编排顺序。基于框架提供出对应的动态编排能力,我们能做到我们提出的一些业务可能性。
【动态编排能力】我们的编排顺序,展示数据是由服务端返回的配置信息数据决定的。也就是说页面的展示是有服务端确定的。我们后续对模块之间的顺序调整不再依赖于客户端本地修改后进行发包修改。同时我们也做了对应数据一场的兜底方案,标准的页面展示顺序。
【组件 AB 能力】组件 AB 的能力可以交付到服务端前置处理,同时也可以本地代码中增加动态替换的代码,根据不同的配置分桶做一些定制化的处理。
【动态模版】动态模版的增加为了满足产品快速验证某个业务模块是否可行,直接线上做测试校验,不需要客户端发版本。
详情的效果展示:基于价格模块的位置调整,上下架进行了一些尝试。我们能很快的进行一些线上调整动作。

展望
这次我们针对 fish redux 的 adapter 做规整,对于编排数据获取的思路转变,更加明确了 adapter 的功能职责。在根本之处对 adapter 做了优化处理,更加适应业务场景。此次的优化修改后续会合并至 fish redux release 之中,为大家带来更多的使用便捷之处。
基于这次框架的演进,为我们带来了 fish redux 针对不同容器下更多的思考,我们不单单只满足于普通列表的 adapter 适配,fish redux 针对不同容器展示,我们也在着手准备。对于瀑布流场景或者其他的容器内也能有很好的落地。也会在 fish redux 层面做出一些对 PowerScrollView 的适配。
对于一些业务的解决方案,动态模版,AB 能力我也期望输出到 fish redux 的扩展包中,不单单解决框架层面的一些问题,最终是一个框架平台的形式让使用者更加简易。对 fish redux 的能力扩展也是我们后续的一个重要命题。
最后,欢迎大家积极尝试 fish redux,并在社区中发出声音,提出问题或者改进建议,以及贡献代码。我们相信未来 fish redux 会在更多的场景,能力上使用出现在屏幕上,让大家感受到 fish redux 的美妙之处。
本文转载自:阿里巴巴中间件(ID:Aliware_2018)





