背景
「让每一个用户在最短的时间内看到页面上重要的内容」一直以来都是前端工程师们精益求精的方向。对于一个 H5 的源码页面,我们已经有了很多缩短首屏渲染时间的方法,比如数据预取,离线缓存。但在目前看来,由于数据预取和离线缓存都依赖客户端的能力,很多时候会给我们带来一些限制。比如用于增长业务的外投拉新页面,我们并不能知晓第三方 APP 是否具备这样的能力。再比如使用离线缓存能力,我们受制于命中率高低,以及缓存对 APP 性能带来的负面影响这样的问题。
服务端渲染,让最重要的内容和用户之前,只需要请求 HTML DOC 的时间,并且不依赖于客户端的能力,可以大大缩短用户看到页面首屏内容的时间。
方案要点
目前主流前端框架比如 React,都已经提供了支持 SSR 的 API,我们可以只用几行代码便将一段原本执行在客户端的绘制 UI 的逻辑转化为可以在 Node 层直出 HTML 的功能。在此基础之上,一个 SSR 技术方案应该同时做到以下几点要求:
页面首屏有效绘制(FMP)时间变短:从 webview 发出页面 url 请求,到用户看到首屏有效内容的时间真实变短。
应用稳定性高,运维成本低:保证由 Node 应用提供前端页面,尽可能跟已经非常成熟的「CDN 缓存前端静态资源 + Java 服务提供首屏数据」有相近的稳定性。并且 Node 服务一旦出现不可用的情况,页面能够自动降级到稳定的 CSR(当下 H5 页面都在用的客户端渲染)模式,而不需要工程师手动执行降级。
低研发成本:采用 SSR 以后,前端工程师仍然只需要关心业务功能的实现,而无需为满足稳定性要求增加额外开发成本。
本文将重点介绍闲鱼的 SSR 方案围绕这三个要点进行了怎样的设计。
技术架构
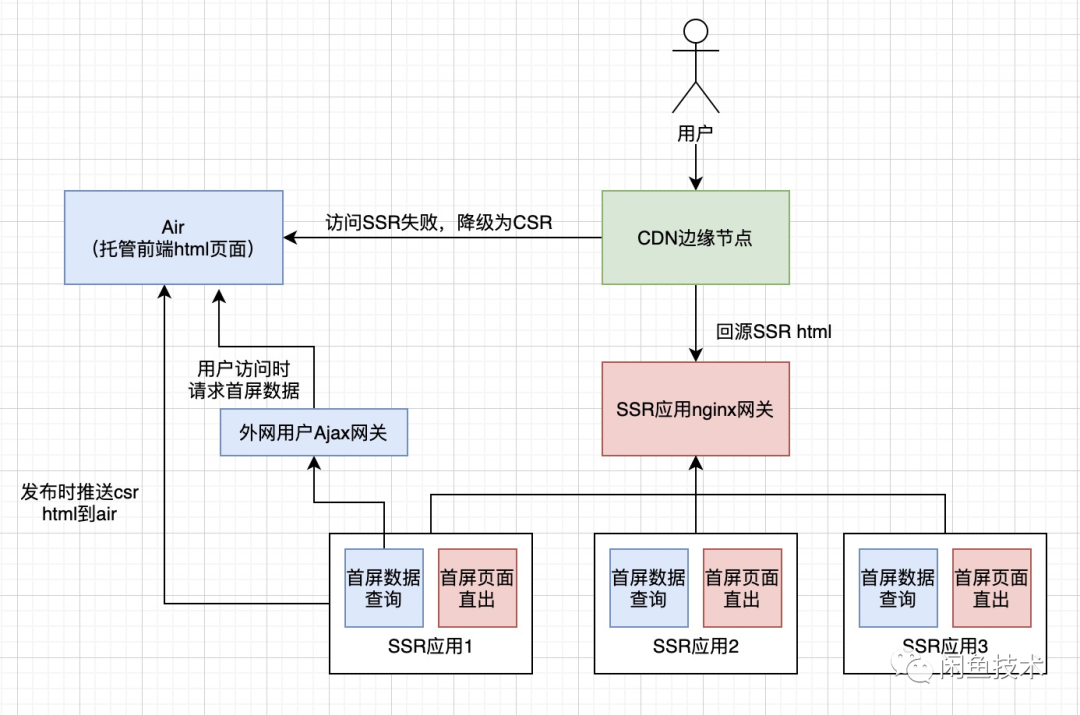
先来看下闲鱼目前 SSR 架构整体的设计,再来单独聚焦每一个功能点的实现。

如图,架构设计分别考虑了用户正常访问的 SSR 链路(红色结点),以及 SSR 应用不可用时自动降级到的 CSR 链路(蓝色结点)。用 CSR 链路作为 SSR 失败时的降级兜底方案,是保证 SSR 方案稳定性的关键点。
SSR 链路
基于 serverless 的 node 应用
随着阿里 Serverless 生态建设的不断完善,前端同学开发 Node 应用,已经不需要像面对传统 Node 应用一样,花费太多时间来运维 Node 应用。我们可以凭借「函数即服务」的 FaaS 能力,聚焦于 Node 应用本身功能的实现。
为了实现 SSR 功能我们需要在 Node 层实现两个服务:
数据聚合。一个前端页面首屏需要的数据,可能来自于多个服务端(Java)的接口。我们在 Node 层实现一个 Service,该 Service 调用首屏依赖的所有服务端接口,将其汇聚为一个接口,输出全部首屏数据。这种由 Node 层实现数据胶水的设计,同时可以降低前端与服务端开发协作的成本。前端只需要得到服务端原子功能级别的数据,便可以根据 UI 的需要按照自己方便的方式定义最终输出的数据结构。
直出 HTML 页面(HTTP 服务)。当用户访问某个 URL 时,Node 应用获取页面构建产物,同时调用上条提到的首屏数据接口,将返回的数据用于生成页面的 DOM 树。
SSR 应用网关
当需要发布某一个前端应用,或者当某一个应用不可用时,我们肯定不希望影响到其他的应用。所以我们在业务维度,将跟某个特定业务相关联的前端功能作为独立的 Node 应用单独维护。那么,为什么我们还需要一个公共的网关为应用提供服务,而不是每一个应用单独向用户提供服务呢?
原因是每一个对用户开放的 HTTP 服务,都必须接入集团的「统一接入」机制。统一接入承载了转发、负载均衡、安全认证等多种必不可少的功能。接入的整个流程,包括应用架构的评审、域名的配置、其他安全机制的确认等等需要 1~2 个工作日。而由于我们不断会有新的业务、新的项目,为每一个新应用都走一遍统一接入是要消耗大量人力成本且没有必要的。因而我们在所有 Node 应用之上,架设网关应用,利用 Nginx 根据访问 path 的不同,将用户的请求分发到不同的应用上。网关本身作为 CDN 回源的源站。
CDN 边缘节点
CDN 可以将源站上的资源缓存到距离客户端最近的 CDN 节点上。当用户访问该静态资源时,直接从缓存中获取,避免通过较长的链路回源,提高访问效率。这个过程被称为「CDN 加速」。
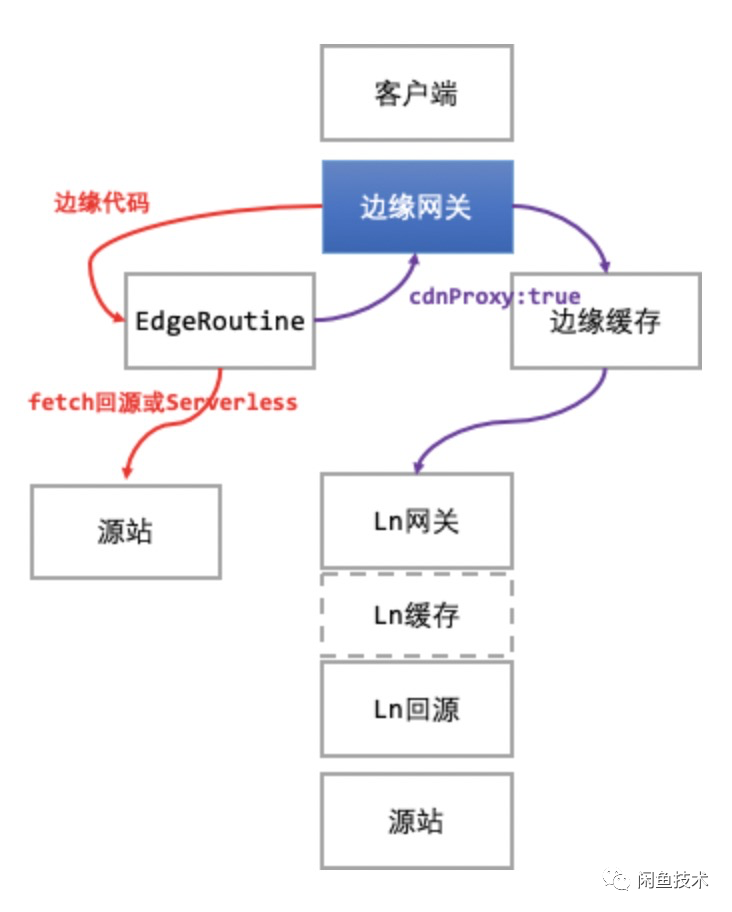
除了资源加速之外,阿里云的 CDN 节点还提供了基于 Serverless 的边缘计算能力,简单来说,就是除了缓存静态文件,CDN 还可以作为 JavaScript 脚本的运行环境。这让 Node 服务的稳定性还没有达到业务的要求时,前端工程师可以通过在 CDN 节点上部署 JavaScript 代码,让 CDN 节点完成一定的功能。CDN 边缘程序、边缘缓存和源站的链路如下图。

对于 SSR 来说,CDN 边缘程序实现的功能非常简单:当获取 SSR 页面成功时(status 200),将直出的页面返回给用户,否则访问降级页面 CSR 的地址,保证用户永远能够看到正确的页面。我们将 CDN 缓存周期设置为 5 分钟。缓存生效时,用户访问链路为上图紫色部分所示,缓存失效时,为红色链路。
自此,我们就解释了开始时 3 个问题的前 2 个:怎么保障 Node 应用稳定性,以及怎么进行页面降级。
CSR 链路
CSR 降级链路虽然不经常被用户覆盖到,但对于整个方案来说仍然很重要。用户访问 CSR 页面时,首先从 air 源站获取到 html 页面(此时页面中没有任何首屏内容),然后执行 html 页面中引入的 JS 脚本,调用获取首屏数据的 mtop 接口(阿里弹外异步请求数据获取接口)进行页面渲染。因而对于 CSR 链路的实现,我们只需要关心两件事情:
静态资源文件需要构建并推送到 air。
需要有在 Web 端可以被调用的 Ajax 接口(在阿里一般被称为 mtop 接口)。
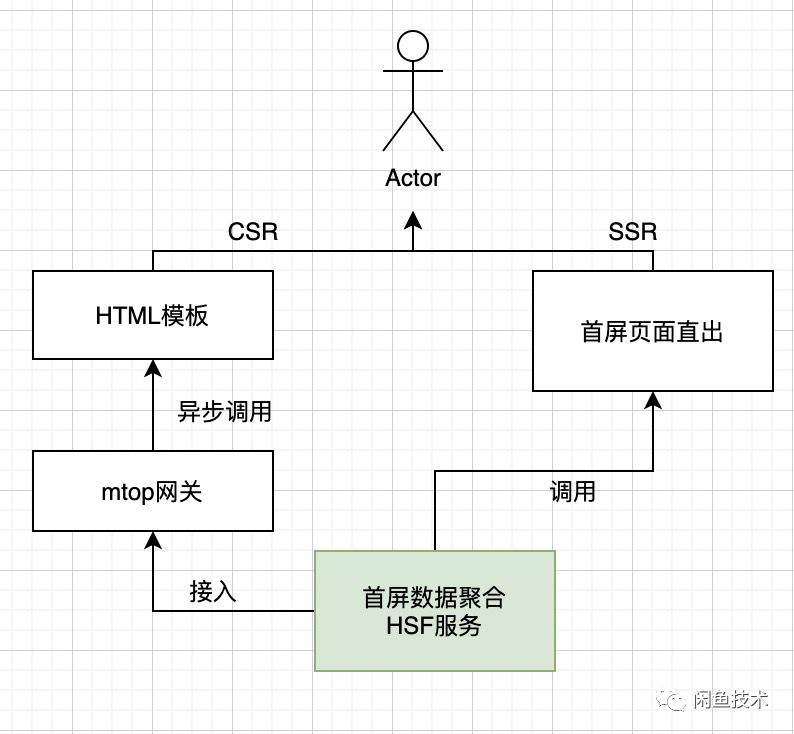
对于第一点,我们可以在应用构建和发布的时候,直接将只有 layout 内容的 HTML 模板发布。对于第二点,我们可以复用 SSR 链路时开发的首屏数据接口,直接将其对接集团对外的网关,无需二次开发,如下图所示。

由此可以让整个链路全部由前端同学完成,无需像传统 CSR 页面开发那样由服务端同学提供 mtop 接口。
实现 SSR 链路和 CSR 链路之后,我们已经满足了 3 个关键要素中的前 2 个:
FMP 时间缩短:
SSR 链路中,用户访问到首屏有效内容的时间为:
• CDN 缓存命中时:HTML 页面 RT。
• CDN 缓存未命中时:Node 服务直出页面执行时间 + HTML 页面 RT
CSR 链路中,用户访问到首屏内容的时间为:
• HTML 页面 RT + JS 文件下载 &执行时间 + 首屏 mtop 接口 RT + 首屏内容 DOM 内容生成时间
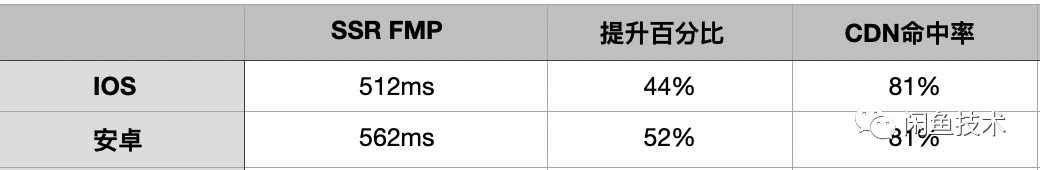
线上数据为:

稳定性高、运维成本低:
应用之间的研发、发布及运行的隔离,使得每个研发同学不需要担心自己应用的稳定性会受其他应用的影响;CDN 对请求的缓存,使得即使缓存时间只有 1 分钟,Node 应用也只在每 60s 才被 CDN 回源一次,大大降低了流量高峰时对 Node 服务稳定性的考验;以及 CDN 边缘程序的自动降级逻辑,使得 SSR 链路失败时,应用自动降级为 CSR 模式,不影响用户对页面的访问,不需要研发同学手动运维。
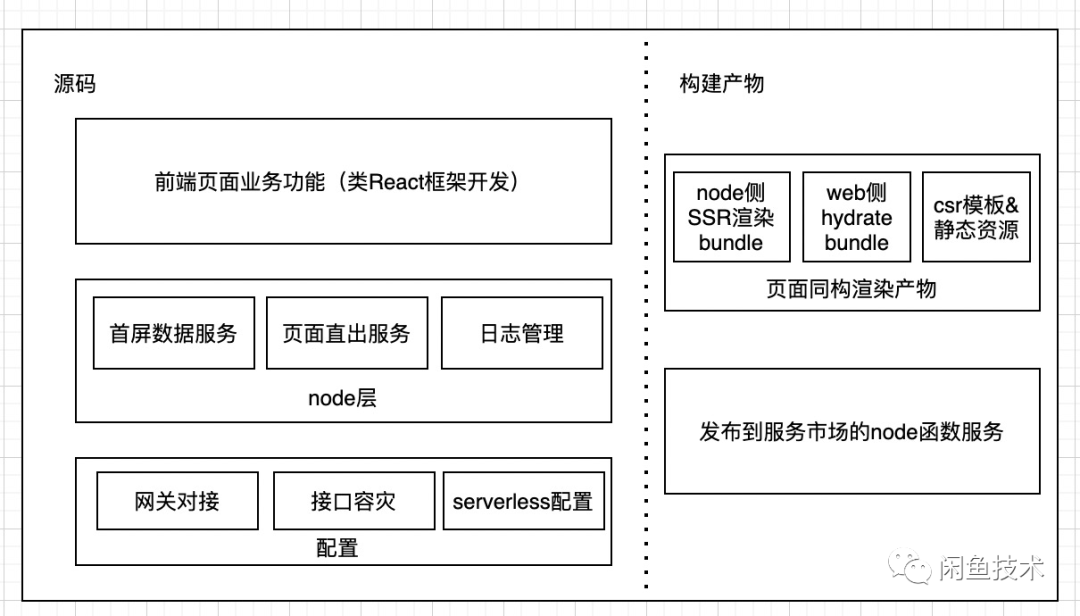
应用结构
我们在应用结构的设计上,尽可能降低了前端同学研发的成本。当 CSR 降级链路与请求转发的功能全部发布之后,每次前端新增一个新的项目,前端开发同学只需要根据应用模板开发相应的业务功能,无需关心稳定性保障链路。并且只需要开发一份前端源码,便可以构建出用于不同场景的产物。我们的应用结构设计如下图所示:

Node 层接口在发布时会被部署到 Serverless 服务市场。网关的对接等功能均可以通过配置的方式直接完成。
后续
可灰度、可监控、可回滚是前端应用稳定性保障的三要素,SSR 应用也不例外。目前闲鱼的 SSR 应用已经实现了可回滚与可监控,接下来我们将为它设计可靠性强、操作方便的灰度方案。
本文转载自闲鱼技术(ID:XYtech_Alibaba)
原文链接:闲鱼源码页面SSR最佳实践





