Flex 准备借助下一个发行版 Flex 4.5 SDK 向前飞跃一大步。Flex 4.5 SDK 提供许多令人兴奋的新增组件和功能,以及 Flash Builder 4.5 和 Flash Catalyst CS 5.5 中的集成支持。通过 Adobe Flex 4.5 SDK 发行版,我们将介绍三大举措:
- 允许开发人员将 Flex 用于多屏幕应用程序开发
- 进一步改进 Flex 4 中引入的 Spark 架构和组件集
- 对核心 Flex 基础结构作出大量改进以简化大型应用程序开发
本文旨在介绍 Flex 4.5 SDK 发行版提供的各种新增功能,并为您提供其他资源和文档,使您能开始构建利用 Flex 4.5 框架的应用程序。
要求
必备知识
本文假设您对 Flex 有所了解。
Flash Builder 4.5(含 Adobe Flex 4.5 SDK)
注意:Adobe Labs 目前提供早期预览发行版下载-Flash Builder 4.5 和 Flex 4.5 SDK 的最终发行版将于 5 月初提供下载。
使用 Flex 4.5 SDK 进行多屏幕开发
因为 Flex 4.5 发行版引入了直接在核心 Flex 框架中实现的多屏幕应用程序开发,Flex 开发因此向前迈出了一大步。借助 Adobe Flex 4.5 SDK,您可以利用现有的 Flex 知识和技能以及基于 Spark 的移动优化组件和包含常见移动设计模式的应用程序级移动构造开发移动应用程序。要进一步了解 Flex 框架中新增的移动功能以及 Flash Builder 中新增的移动工作流程,请阅读 NJ 的文章使用 Flex SDK 4.5 和 Flash Builder 4.5 进行移动开发。
Flex 4.5 SDK 中新增的 Spark 组件
Flex 4.5 发行版新增了颇受欢迎的 Spark 组件(Flex 4 发行版中未能加入它们)。Flex 4.5 中新增的 Spark 组件旨在缓解导致 MX 与 Spark 组件混淆的最常见的情况。新增 Spark 组件的列表包括:Spark DataGrid、Form、Image、Module、Busy Indicator、SkinnablePopUpContainer、Date/Time、Number 和 Currency Formatter 以及 Number 和 Currency Validator。以下我们将进一步讨论这些新增组件及其功能。
Spark DataGrid
最令人兴奋的新增 Spark 组件之一是 Spark DataGrid(请参阅图 1)。Spark DataGrid 有两个主要目标:
- 确保通过一个丰富的 Spark 外观设计合同确保轻松、直接的可视自定义
- 改进渲染、滚动和交互性能,使它们超越 MX DataGrid

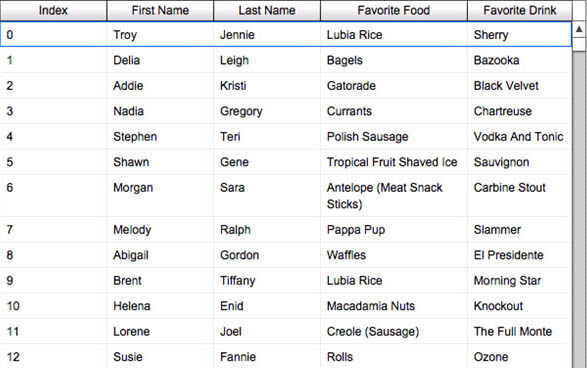
图 1.一个显示列标题的 Spark DataGrid,这个主要表格区域支持标准和可变行高以及控制选择、悬浮、尖角、行背景和列分隔符图形并且可设计外观的可视部分。
Spark DataGrid 的主要功能包括:一个新的外观设计合同(它允许通过包含单元格和列标题的 DataGrid 以声明方式自定义 DataGrid 的子部件)、完全支持动态更改的数据提供程序以及固定和可变行大小、DataGrid 列标题与表格区域之间的高级通信(包括列排序、数据值格式化、列大小调整以及完整的选择支持)。与 MX DataGrid 相似,它支持单行和多行选择(相邻和不相邻)。Spark DataGrid 还允许用户选择单个或多个单元格作为默认选择行为的一部分。Spark DataGrid 还允许通过键盘或鼠标实现基本用户导航,并且完全支持辅助功能。Spark DataGrid 的一些高级功能包括支持单元格编辑和性能优化,因此 Spark DataGrid 在启动时间、水平滚动和垂直滚动方面超越了 MX DataGrid。
有关新的 DataGrid 及其所有工具的更多详细信息,请参阅 Spark DataGrid 规范。Spark DataGrid 的辅助功能在另一份规范中加以说明。
Spark Form
Spark Form 容器提供的许多功能与 MX Form 相同,但还加入了几项更迎合现代表单设计需求的改进功能。Spark Form 与 MX Form 相比最大的改进之处在于其布局的成熟性。Spark Form 在各个 FormItem 元素的定位方面使用了基于网格的限制布局。布局还允许动态表单列和行。表单列和行在运行时可以通过缩放支持可按需显示帮助文本或验证错误等信息的现代表单设计。Spark Form 提供两种布局,默认布局水平排列表单项(请参阅图 2),而第二种布局则为堆叠布局,其中的表单项垂直排列(请参阅图 3)。两者都支持使用像素大小和百分比大小定义表单列。

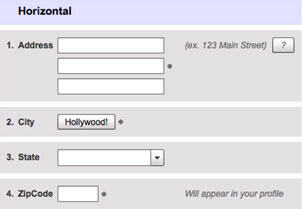
图 2.一个使用默认水平布局的 Spark Form。基于限制的列允许更灵活的布局。

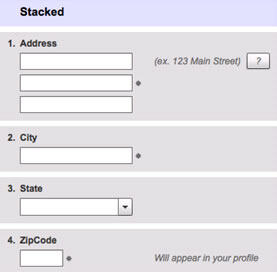
图 3.一个使用 StackedFormItem 外观的 Spark Form,它垂直排列表单项。
Spark Forms 提供的配置选项可用于沿共同的基线对齐表单项、根据需要标记表单项以及按顺序列出表单项。所有这些配置可通过表单的外观设计合同自定义。因此,当必需的表单项被忽略或表单项处于无效状态时,可通过修改表单或表单项的外观以声明方式自定义表单状态。您可以阅读 Flex 开放源代码站点上的功能规范,进一步了解新的 Spark Form 容器。
要进一步了解表单容器及其 API,请参阅此处的 Spark Form 规范。
Spark Image 和 BitmapImage 增强
Flex 4 引入了 BitmapImage 图形元素。这是一个轻量级、不可设计外观的 UI 元素,可用于显示图像内容。在 Flex 4.5 中,我们改进了 BitmapImage 图形元素并新增了 Spark Image 组件。
对 BitmapImage 的改进
BitmapImage 已得到改进,它现在允许载入和呈现远程图像,无论它们是否可信(载入不可信资源时,普通 Flash Player 安全限制依然适用)。BitmapImage 还引入了新的缩放支持。可以将新引入的“scaleMode”属性配置为拉伸图像并填充内容区域或像信箱模式那样显示。信箱模式可以按与原来未缩放的图像相同的长宽比显示图像内容。BitmapImage 还新增了“smoothingQuality”属性,它可用于配置启用“smooth”属性时使用的图像平滑算法。默认情况下,按舞台质量缩放图像。当“smoothingQuality”设置为“高”时,将采用一个多级缩放算法,此时显示质量将远远超出使用默认舞台质量时的显示质量。对于高质量缩览图演示文稿,这个“smoothingQuality”选项很实用。最后,Flex 4.5 中的 BitmapImage 还引入了内容缓存,可将它配置为支持远程图像资源缓存和排队。这种缓存便于在快速显示然后隐藏图像的情况下呈现图像并且不出现闪烁,例如,在 List 组件中滚动图像缩览图时。内容缓存可与 BitmapImage 实例关联起来,并配置为管理缓存大小和控制缓存的失效与存储行为。还可以将配置选项修改为按优先顺序排列图像载入。加入内容缓存和队列机制后,使用 Flex 4.5 构建的应用程序中可实现更出色的图像资源性能。
介绍 Spark Image
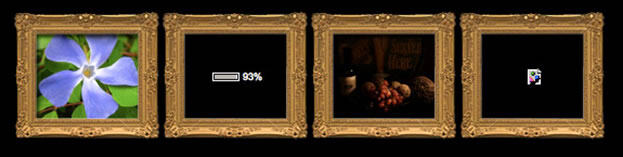
可设计外观的新 Spark Image 组件以经过改进的 BitmapImage 元素为构建基础。因此,Image 组件还提供所有经过改进的 BitmapImage 元素,如缩放、平滑、缓存和队列机制。Spark Image 可设计外观的合同允许您在载入图像资源时、完成载入后、失效时或当找不到资源并且图像处于受损状态时自定义它们的呈现(请参阅图 4)。您可以阅读此处的功能规范,进一步了解 BitmapImage 增强和可设计外观的新 Spark Image 组件。

图 4.四个 Spark Image 组件。第一个自定义可视演示,第二个自定义载入状态,第三个可视化载入状态,第四个可视化找不到图像资源时的受损状态。
Spark Formatter
Flash Player 10.1 引入了一组新的全球化 API,它们提供特定于区域设置的日期、时间、数字和货币格式。以这些 API 为构建基础,Flex 4.5 发行版为 Spark 命名空间增加了一组格式化程序。这些格式化程序将根据操作系统定义的区域设置格式化数据,从而为应用程序内容本机提供特定于区域设置的行为。
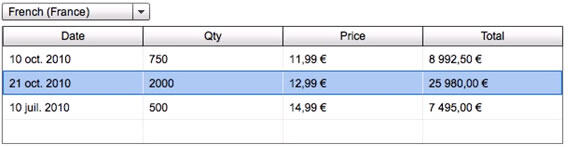
Flash Player 10.1 API 提供的功能由操作系统定义的区域设置规范驱动。Flex 4.5 发行版提供 3 个格式化程序,它们可以利用区域设置信息实现正确的格式化。其中包括 CurrencyFormatter、NumberFormatter 和 DateTimeFormatter(请参阅图 5)。您可以阅读 Flex 4.5 开放源代码站点上的 Spark Formatter 规范,进一步了解新引入的格式化程序的属性及其使用的方法和事件。

图 5.将日期、数字和货币格式化程序应用于一个 DataGrid 列。区域设置为动态设置,此例显示的数据使用的是法语区域设置。
此外,还新增了 Sort 和 SortField 类,它们增加了特定于区域设置的排序行为。新的 Sort 类在后台利用 Flash Player 10.1 特定于区域设置的字符串比较、数字和货币分析以及大小写字符串转换,根据区域设置定义的语言规则处理字符和数字排序。要进一步了解 Flex 4.5 中新引入的排序和校对功能,请参阅此规范。
Spark 验证程序
除了新增的 Spark 格式化程序,还添加了数字和货币验证程序,它们使用的是 Flash Player 10.1 全球化 API。新的 NumberValidator 和 CurrencyValidator 类现在可以根据操作系统定义的区域设置进行验证。这个新增行为的益处有几个原因,包括它包含对正负数字格式的验证、接受非欧洲数字并且操作系统的新区域设置更新或区域设置更改可自动集成到应用程序中。有关新的 Spark 验证程序,请参阅此规范。
其他新增的 Spark 组件和功能
除了以上列出的 Spark 组件,Flex 4.5 中还新增了其他组件和功能。其中包括能在 Spark TextInput 中指定正文提示,用于移动和桌面应用程序中的 TextArea 和 ComboBox 控件。这个迷你规范涵盖了 Spark 中有关文本提示的所有详细信息。此外,还新增了一个 Busy Indicator 组件,它可用于桌面和移动应用程序中,可使用该组件提供一个可视指示,表明应用程序正在进行网络调用或长时间计算等操作。要进一步了解 Busy Indicator,请参阅此规范。
值得一提的两个可设计外观的新增组件是 Spark Module 和 Spark SkinnablePopUpContainer 控件。Spark Module 经常与新增的 Spark ModuleLoader 控件一起使用,前者是用于创建模块的一个可设计外观的容器。创建导航员视图或在一个应用程序中引入单独的 UI 模块时经常使用模块。要进一步了解 Spark Module 和 ModuleLoader 组件,请阅读此处的规范。Spark SkinnablePopUpContainer 是一个可设计外观的新增控件,它可用于自定义弹出窗口的动画弹出、拆卸和数据演示,如用于移动和非移动应用程序中的警报或对话控件。使用状态控制弹出的打开或关闭时间,外观可根据状态变化进行可视更新。有关如何声明 SkinnablePopUpContainer 并为它设计外观的信息,请阅读参考规范。
Adobe Flex 4.5 SDK 中的视频和文本增强
Flex 4 框架集成了 Open Source Media Framework (OSMF) 作为 Spark VideoPlayer 组件的基本组件。Flex 4 还集成了 Text Layout Framework (TLF) 作为所有 Spark 文本组件中使用的基础文本库。
OSMF 与 Flex 4.5 SDK
Flex 4.5 中的 OSMF 库经过升级可支持 OSMF 1.0。OSMF 1.0 媒体播放器用在 Flex 4.5 Spark VideoPlayer 组件中。集成 OSMF 1.0 修复了一些关键缺陷并增加了 HTTP 流支持。这意味着当开发人员和设计人员创建支持 HTTP 流的视频资源时,Spark VideoPlayer 组件可以渲染那些类型的流。利用这一功能就如同将 VideoPlayer 的“source”属性设置为支持 HTTP 流的 URL 一样简单。您可以阅读此规范,进一步了解 Flex 4.5 中包含的 OSMF 1.0。
TLF 与 Flex 4.5 SDK
Flex 4.5 发行版包含对下一版 TLF 库 TLF 2.0 的支持。TLF 是所有 Spark 文本组件使用的基础文本引擎,其中包括 TextInput、TextArea、RichText 和 RichEditableText。TLF 的下一个发行版侧重于提高 Flex 应用程序中的文本性能,并新增浮点、项目符号列表和编号列表等功能。值得注意的一点是 TLF 2.0 修复了一些关键性能缺陷,如 Spark 文本控件显示、滚动以及与大量文本的交互。一些已得到解决的性能问题主要围绕 Spark 文本控件显示、滚动以及与大量文本的交互。有关 TLF 2.0 集成到 Flex 4.5 中的更多信息,请参阅此规范。
Adobe Flex 4.5 SDK 编译器改进
不断改进 Flex 编译器是每个发行版的重要组成部分。在 Flex 4.5 时间表中,我们侧重于三项主要改进:
- 降低完全构建的内存消耗
- 减少完整和递增构建的编译时间
- 改进编译器的 RSL 链接逻辑
Flex 4.5 发行版在这三个方面都有所改进。借助这些性能优化,大中型项目在完整编译中的总体内存消耗最多可降低 20%,在完整和递增编译构建中最多可降低 20%。
RSL 改进
RSL(运行时共享库)将 Flex 框架打包到应用程序启动时链接并载入的库中。默认情况下,Flex 4 开启 Flex 框架 RSL,这意味着 Flex 编译器链接到框架 RSL 供 Flex 应用程序使用。
Flex 4.5 发行版为 Flex 中的 RSL 基础结构增加了一些令人兴奋的改进。对于 Flex 4.5 编译器,只有真正依赖于应用程序代码的 RSL 将链接到您的应用程序。例如,这意味着不使用 OSMF 的应用程序不会导致链接和载入 OSMF RSL 的成本。此外,纯 Spark 或纯 MX 项目只会链接它们所对应的特定项目类型所需的组件和架构件。此规范中提到了 Flex 编译器及其 RSL 链接的增强。
Flex 4.5 中的模块及其 RSL 链接逻辑也得到了改进。模块现在可以理解其父应用程序或兄弟模块何时已载入它所依赖的 RSL 中。在这种情况下,模块将避免所需 RSL 中的重新链接和载入。如果开发人员不希望编译器自行反省并判断依赖性,他们可使用编译器配置选项强制实现某些模块中的链接。为此,Flex 4.5 引入了一种借助于子应用程序和模块的应用程序功能,它可以载入一组所需的 RSL 而不是由主应用程序将它们全部预先载入。要进一步了解该功能,请参阅此规范。
后续工作
通过加入新的移动框架功能并增强核心框架,Flex 已趋于成熟并包含为网络、桌面或移动设备开发具有表现力的应用程序所需的所有组件。我们热切盼望新客户和现有客户都能尝试 Flex 4.5 及其新增功能!

根据 Creative Commons Attribution-Noncommercial 3.0 Unported License* 授予本作品许可。




