最近,我写了一篇关于 Electron 的文章《Electron: 不好的一面》,讲述了我与Electron 的所有期望碰撞现实的时光。对此文的意见反馈如潮水般扑面而来。在reddit 上,有超过300 条评论,在播客、YouTube 视频、几百个电子邮件订阅者和成千上万的媒体读者也都提到,很多人都经历过类似的问题。关于问题的作品是一回事。它创造了对事情的认识,却不是解决方案。发发牢骚,把辛苦的工作推给别人,这么干可不太对劲。所以我就想了些办法去解决一些与部署相关的问题。幸运的是,有 Alina 加入并一起努力,今天我们想要展示我们解决方案的一个早期预览版本:electron 工具包。
electron 工具包是一个用于启动 Electron 应用的轻量级的、小型的、非常强大的开源应用程序。这款应用本身就是在 Electron 上运行的。electron 工具包可以在你现有的 Electron 项目中从 npm 安装和启动。UI 将引导你通过一系列工具来生成资源和产品工件,如图标、屏幕截图、安装程序、二进制文件——成功运行产品所需的一切。它可以帮助你发布你的应用,甚至生成完整的网站。这些工具可以节省几天、几周甚至几个月的工作量。这是一个早期预览版,更多的设置和工具有希望很快就会发布。
入门指南
electron 工具包 (ET) 是 npm 包的一个全新成员,它可以融入到命令行工作流中,同时提供用户界面。
如果你有一个 electron 项目,你可以在命令行中用下面的命令很容易地完成 electron 工具包的安装:
npm install electron-toolkit——save-devET 非常轻量,体积也小。诀窍在于: 它知道你想要发布一个 Electron 应用程序,所以它不会带来它自己的 Electron 二进制文件,它只会找到并重用你的应用所使用的 Electron 版本。这也意味着,如果你想在一个项目之外独立地启动它,它可能便不会工作了……不过这其实也没什么,在此仅做提醒吧。
安装之后,将启动脚本添加到 package.json 中或使用下面的脚本直接启动:
"scripts": {
"electron-toolkit": "electron ./node_modules/electron-toolkit"
}
运行脚本:
npm run electron-toolkit应用程序启动,你会看到下面这样的东西。
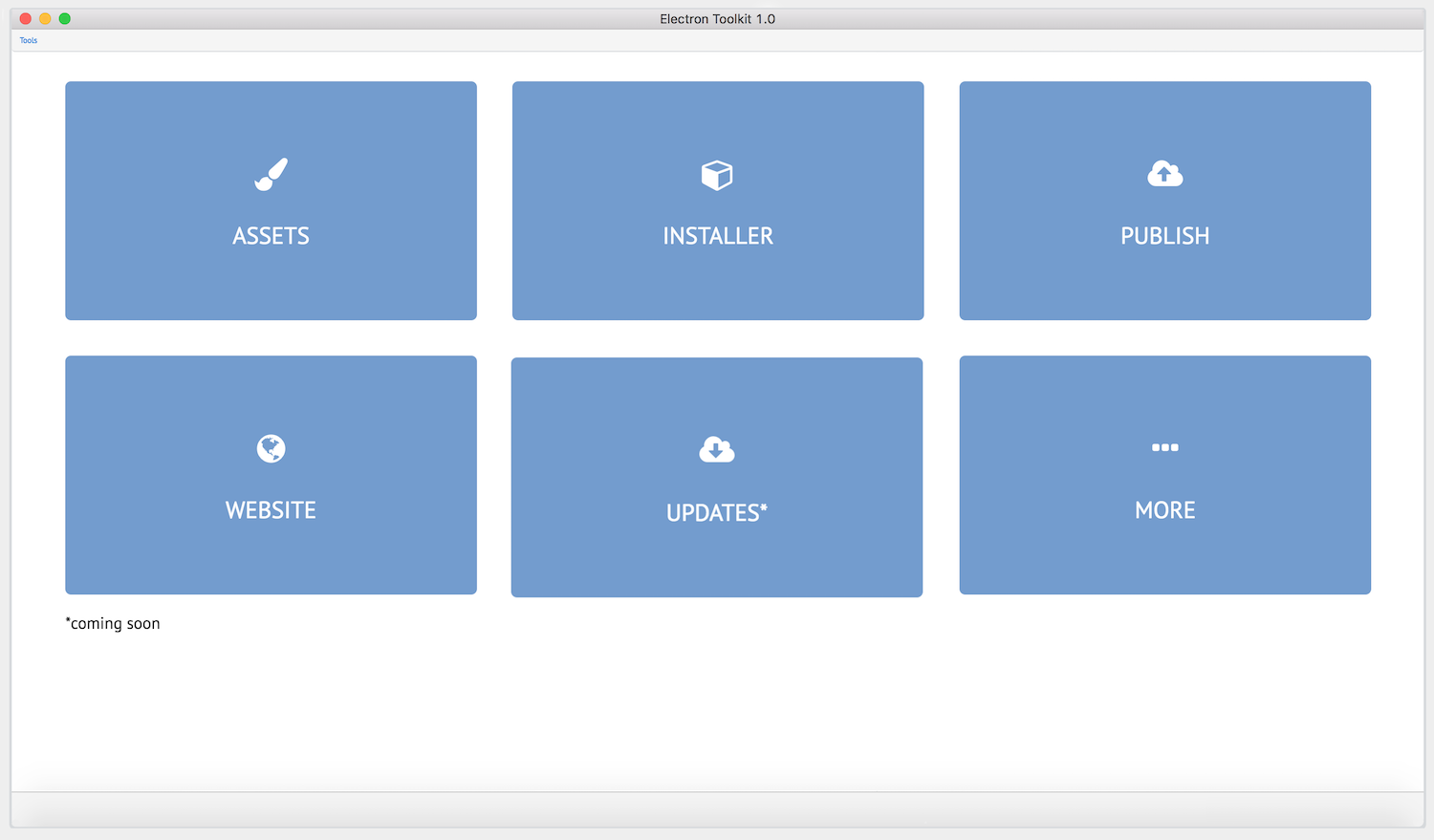
显示工具和类别的启动界面
electron 工具包附带了一套工具,可以让你的应用程序的启动变得尽可能简单和快捷。工具按类别分组,你会发现用于资源生成、安装程序创建、发布、网站创建等的工具。
资源
在此之前,你要先打开一个浏览器,访问一个网站,把公司的 logo 上传到其中一个缩略图标 web 服务中,下载一个包含了所有平台的图标的 zip(或 virus) 文件,并将其解压到恰当的文件夹下。现在这个过程点两下鼠标就能完成了。
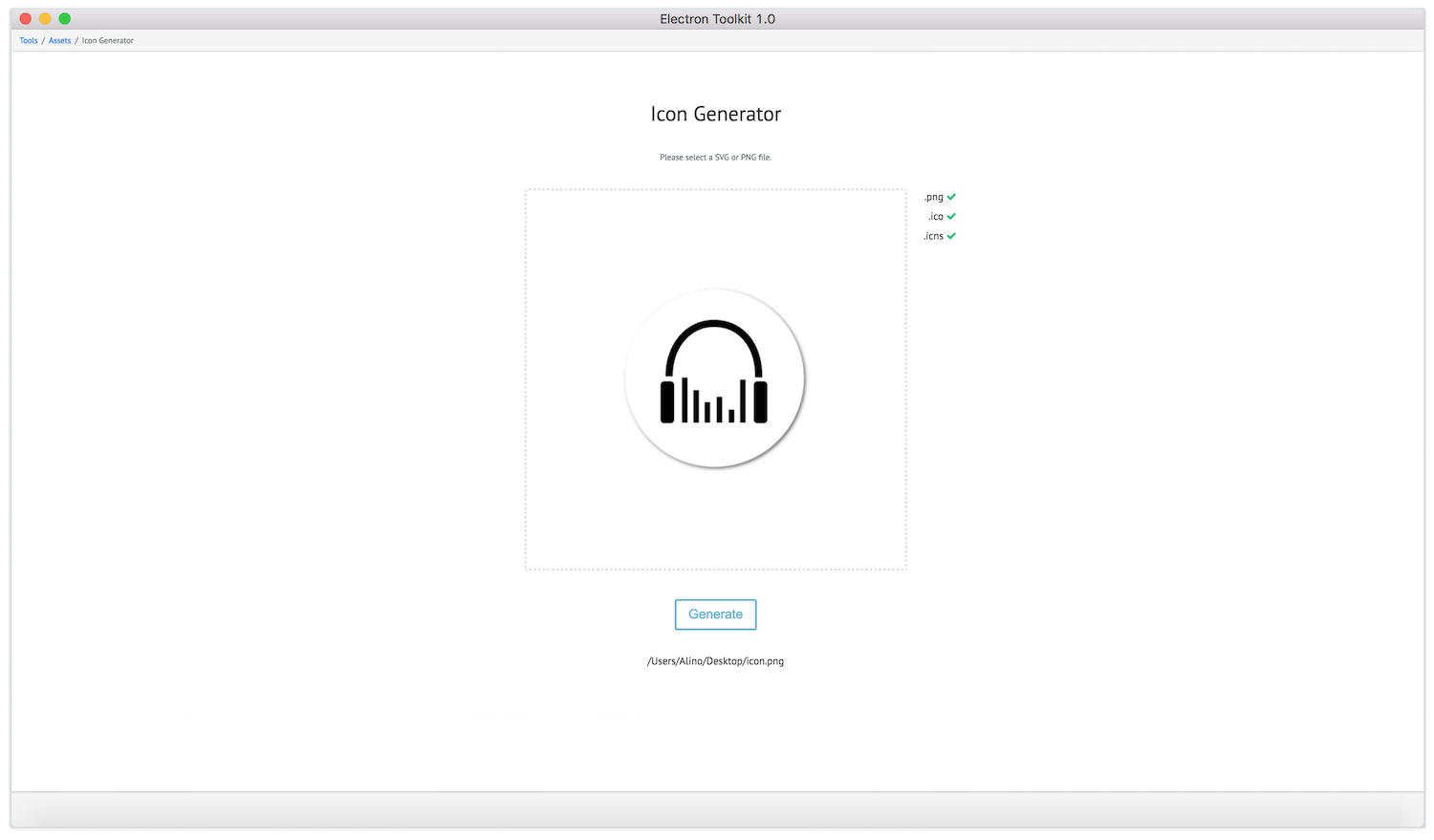
Icons
图标生成器创建各种格式的图标
electron 工具包有一个内置的图标生成器。你可以将你的 logo 拖拽到 svg 中,生成一个 png 包,ico 用于 windows,icns 用于 mac——这些都是在本地离线完成的。ico 和 icns 的生成是由伟大的 png2 图标模块驱动的,它实现了所有的低级位操作、重新采样和图像缩放。Chromium 中的 canvas 元素实例可用于从可伸缩向量图形创建 png 图像。
截图和视频
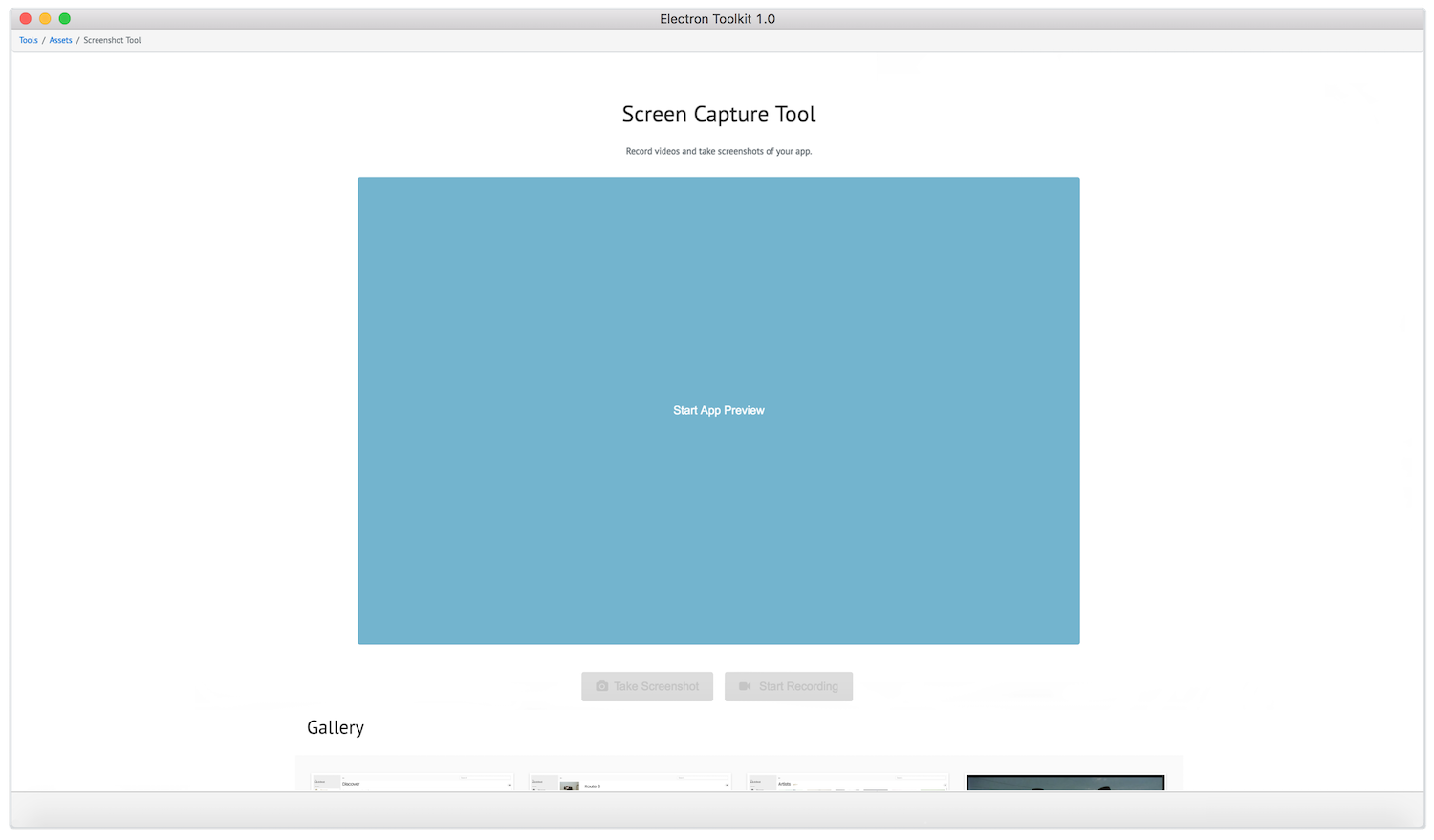
资源类别包含另一个工具: 屏幕截图。
应用启动之前
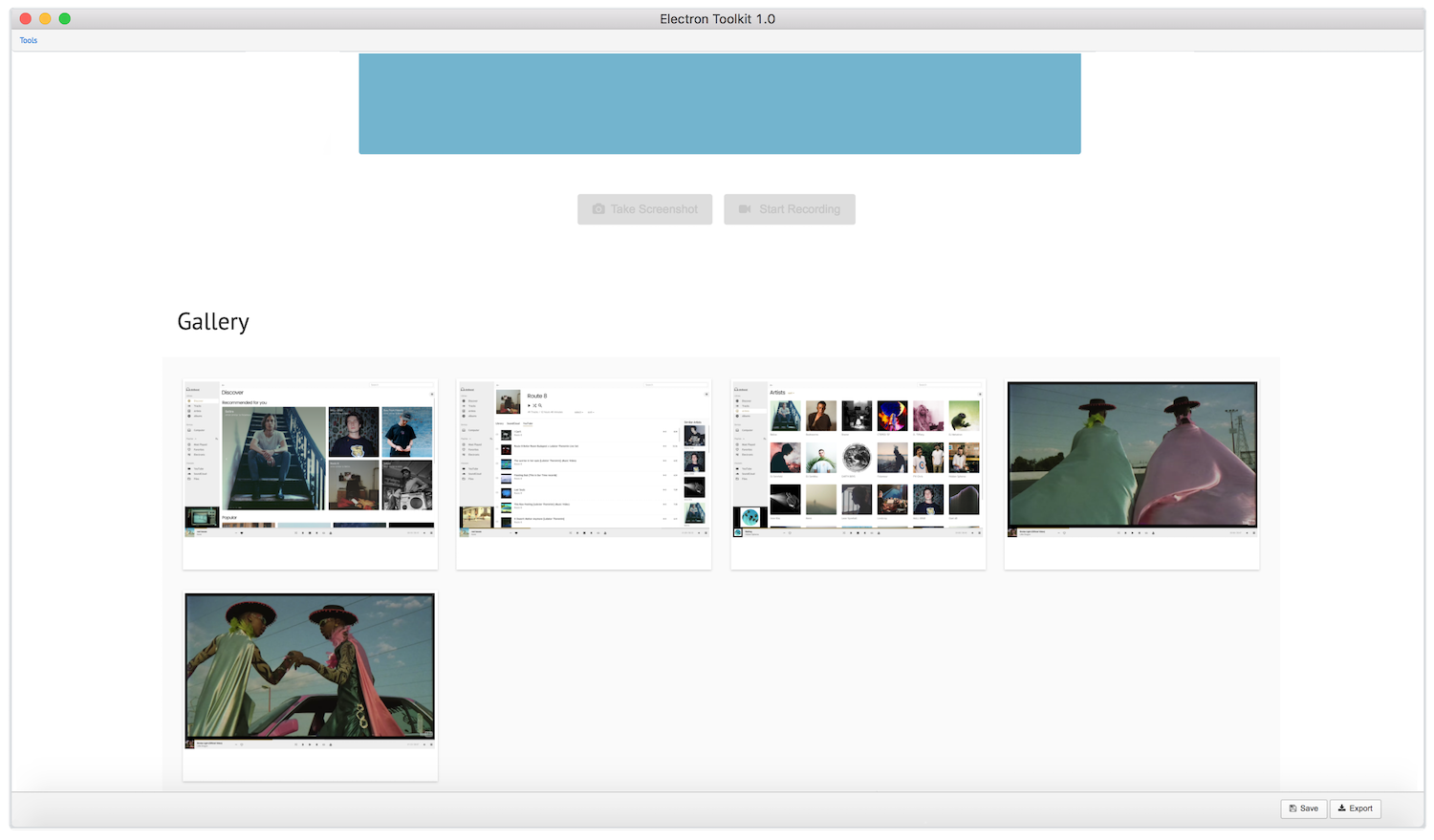
使用屏幕截图工具,可以非常容易完成屏幕截图和视频录制,用于营销活动中的应用展示。你只需要点一下那个大大的蓝色按钮就可以了。
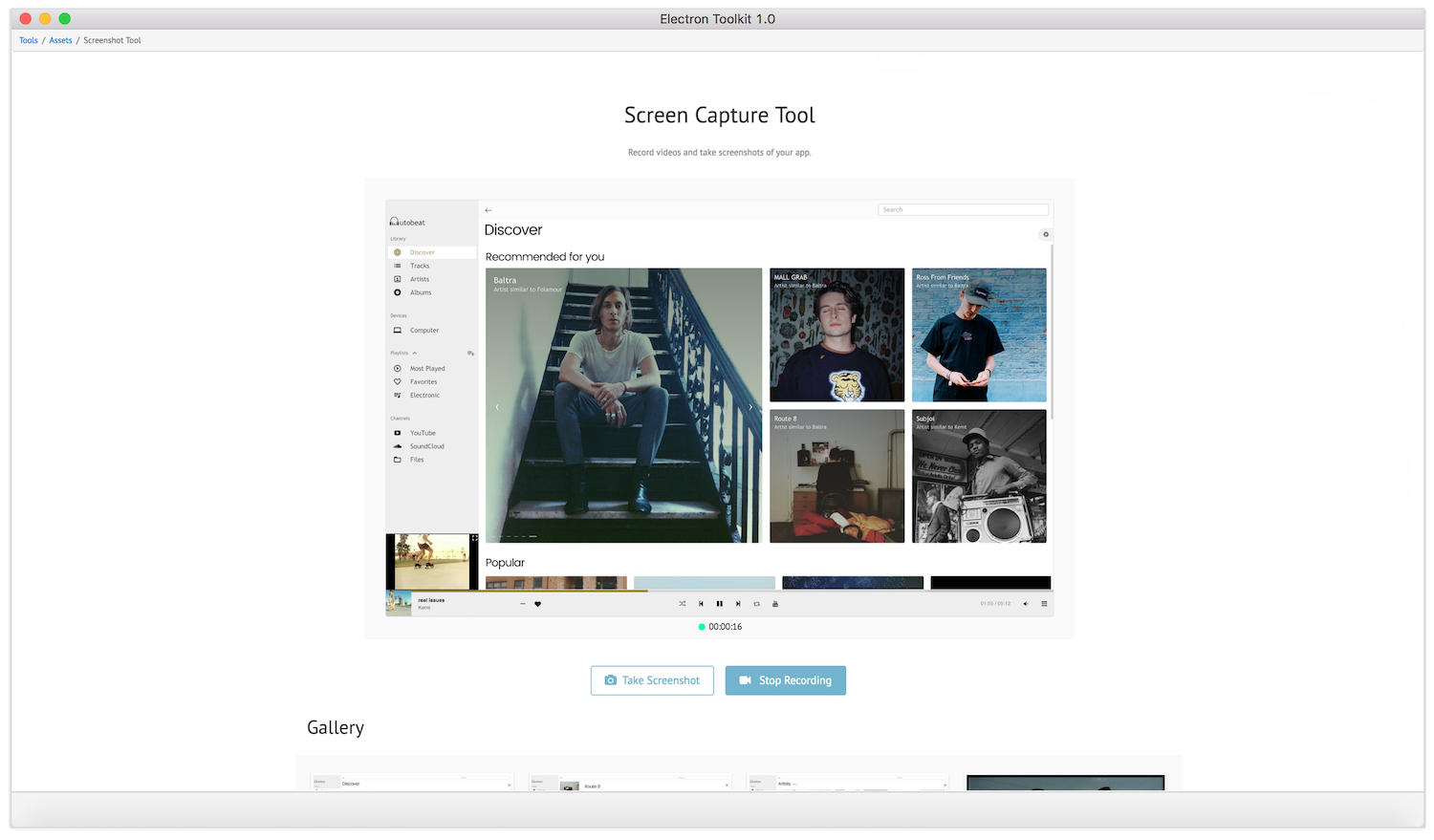
主应用启动后的App-In-App 实时预览
electron 工具包使用上下文信息查找并启动正确的主应用程序。然后,它将与其他应用程序进程进行通信,以自动确定正确的应用程序窗口。接下来,它建立了另一个应用的视频流作为实时预览。当主应用程序被其他窗口部分或全部覆盖时,预览就会派上用场了。你可以设置主应用的用户界面,然后再点击 electron 工具包就可以开始录制或将截图远程保存到相册中了。
你的截图和视频显示在相册中
安装程序
有了图标,我们就可以转到下一个工具: 安装配置器。electron 工具包帮助配置electron 构建器,并为多个目标创建安装程序。
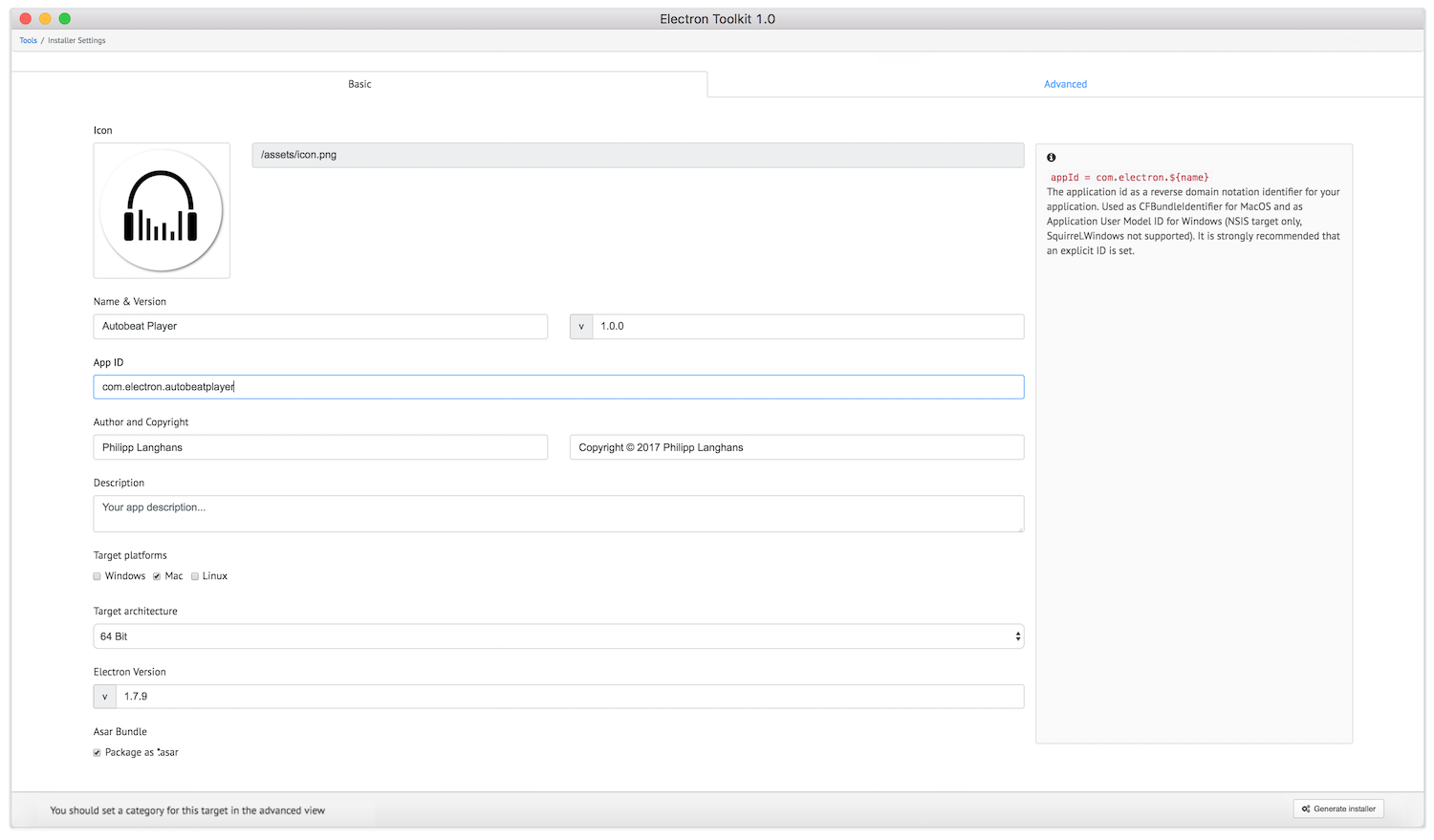
它将使用来自package.json 的信息生成和预填充一张带有最重要设置的表单。
安装配置器帮助你构建安装程序二进制文件
安装程序配置器在有焦点时,会并排的为每个设置显示一个描述,描述和链接是基于electron 构建器的文档。一些内容填充框具有初步的验证逻辑并可以创建警告。比如,当mac 被选为目标平台时,但应用类别缺失,便会有警告。
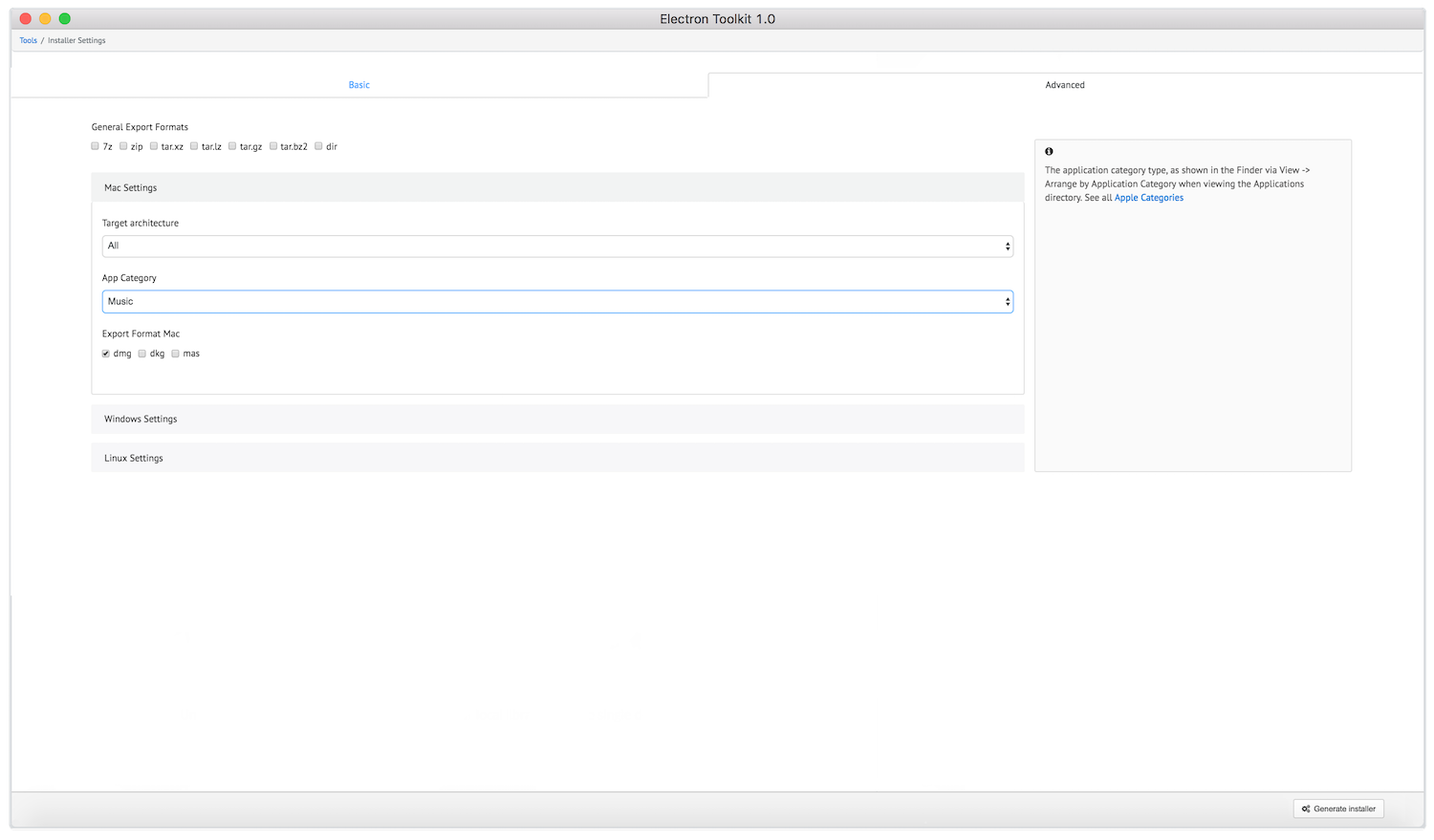
基于所选的平台,高级选项卡将包含针对windows、mac 或linux 的额外目标特定设置。强大的electron 构建器有无数的设置和选项。UI 只显示那些对当前配置有意义的设置,并对其进行分组且解释其效果。
高级设置只在需要时显示
通过点击“生成安装程序”,electron 工具包将生成一个electron 构建器的实例并开始打包。你不必离开这个工具。它将把输出流直接转发到你的用户界面中,并修改project.json 以反映你所做的更改:如果这是你的首选方法,它将允许你以后从CLI 中启动构建过程。
请注意,目前你可以在一台机器上配置多个目标,但是只能在各自的平台上构建二进制文件。
发布
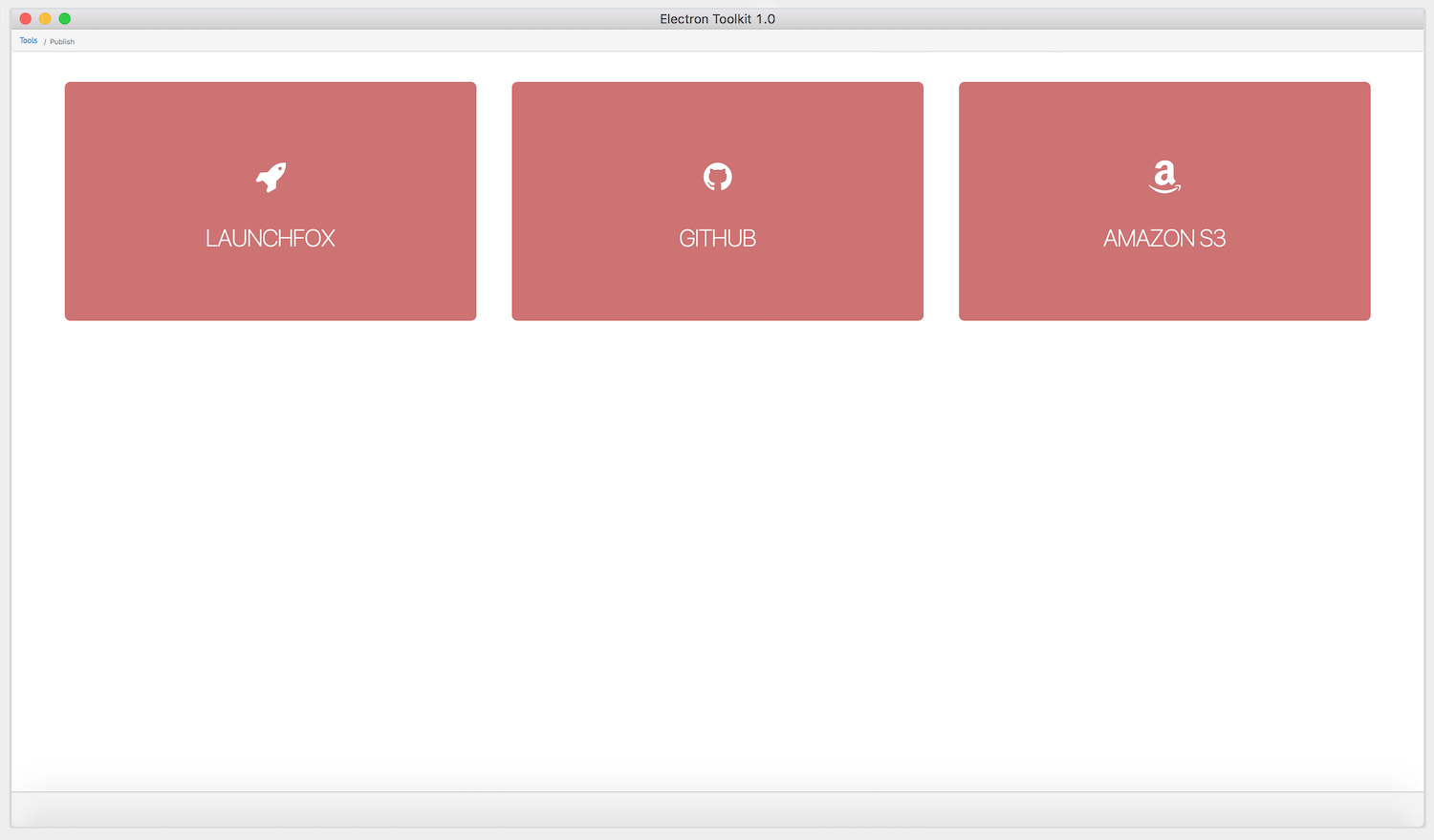
现在我们已经有了生成的安装程序,我们已经准备好将我们的应用程序分发给数百万用户。这个任务的工具可以在发布类别中找到。这个类别显示了一个在线服务的列表,并提供了发布和托管生成的安装程序的列表。托管服务将确保可以在任何时间、任何地方从网络上下载你的二进制文件。有些(理想情况下) 可以缩放必要的资源以分配给基础用户,并将二进制文件分发到边缘节点,以改善高速下载速度延迟和用户体验。
可用的托管服务
Launchfox
Launchfox 是我们正在进行的一项新服务。这项服务可以作为所有 Electron 相关工具的通道,毕竟它需要的不仅仅是你的本地计算机。
使用 Launchfox,你可以很容易地计划、跟踪和控制你的安装任务分配。像功能迭代、下载计数和区域过滤器等功能很快就可以实现。你可以保留自己的 DIY 解决方案,比如两个 GitHub repos(一个私有用于代码,一个公有用于解决问题和版本发布),或者是在 Heroku 上的 Nuts,并将其作为与现有解决方案集成的额外发行渠道。然而,我们的想法是在 Electron 的基础上创造和设计一个解决方案,使之成为最理想的解决方案。
如果你觉得这听起来很有趣,你可以在 launchfox 网站上留下你的邮件,可以获得关于即将发布的版本的通知。
网站
创建一个网站是件会花费过多时间的事情。现在已经有一些服务可以帮助你加速这个过程,让你将创建网站服务一起勾选,比如 Squarespace(“软件作为基于服务的跟踪和数据收集服务,其市场定位为集成内容管理系统的网站构建者”——维基百科)。
但是,如果你非常擅长网络技术,可能想要建立自己的网站,并在 GitHub 页面上托管它。你将花几天时间把一切放在一起,美化并让其可以响应,在不同的设备上测试它,优化页面加载时间,缩小资源大小,创建资源地图以便能够调试,打包脚本、资源,配置构建管道,考虑内容分发网络,为不同的屏幕分辨率和设备类型缩放和优化图像,注册域名,获得证书,设置 https,创建自动发布脚本,到处注册账户等等…
这需要很多时间。electron 工具包可以帮助你完成这个过程。使用这个工具,你可以在 package.json 中使用图标、屏幕截图、描述和产品信息引导一个漂亮的产品页面。
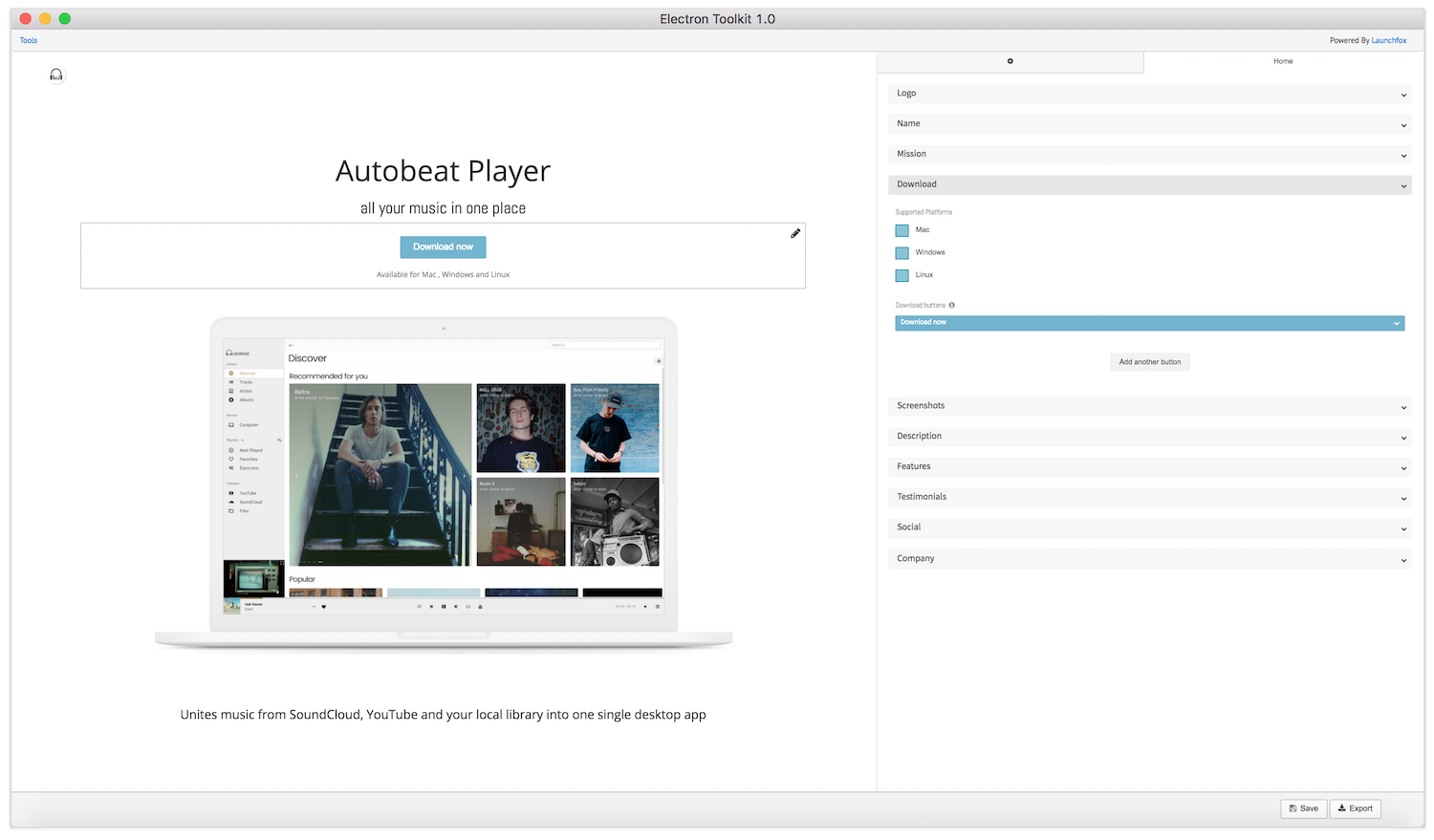
左边:实时网站预览,右边:插入内容和改变风格
该网站将为产品网站实现最佳体验,并为访问者提供一个简洁、吸引人的界面。你可以根据你的喜好来调整设置,重新设计它,使用设备模板让你的截图脱颖而出,并描述功能、添加客户评价、社交属性等等。
你可以在任何时候保存和继续你的工作。完成后,只需按“导出”将生成的页面保存在计算机上。该服务由launchfox 提供,完全免费,也没有数据存储在我们的服务器上。导出的webiste 是你的,你可以按照自己的方式定制和使用它。
你可以利用节省下来的时间和家人一起享受假期。
写在最后
Alina 和我希望你喜欢 electron 工具包,它会让你的产品启动更顺利、更有趣。告诉我们你正在创建的炫酷应用吧!
如果你想支持它的发展,可以获取其代码,为其加 star,并使用问题跟踪器提交 bug 或者提交新的功能需求: https://github.com/PhilippLgh/electron-toolkit
感谢冬雨对本文的审校。