Astro 3.0 是首个支持 View Transitions API 的主流 Web 框架,能够轻松在页面导航间实现淡入淡出、滑动、变形及保留有状态元素。在此之前,这些功能还只能在 JavaScript 的单页应用(SPA)中实现。而随着 Web 平台的进步,现在 Astro 3.0 允许每位开发者灵活运用这些功能。
其他版本亮点还包括:
图像优化(稳定):比以往效果更好。
更快的渲染性能:Astro 组件渲染速度提高了 30% 至 75%。
无服务器 SSR 增强:提供接入托管平台的新方法。
为 JSX 提供 HMR 增强:React 与 Preact 获得快速刷新支持。
优化构建输出:提供更清晰、性能更好的 HTML。
Astro 3.0 现已在 npm 上正式开放。大家可以阅 astro.new 在浏览器中试用 Astro 3.0,或者在终端中运行以下命令以创建新项目:
# Create a new Astro 3.0 project:npm create astro@latest如果有意将现有项目升级至 Astro 3.0,您可以参考 v3.0 升级指南,了解各项变更的具体细节与对应升级说明:
https://docs.astro.build/en/guides/upgrade-to/v3/
Astro View Transitions

View Transitions 是一组新的平台 API,能够在多页之间实现浏览器原生级别的转换效果。以往,这种效果只能在单页应用(SPA)中实现,但网络浏览器和规范作者们过去几年间一直在努力将原生页转换纳入 Web 平台,而 Astro 3.0 也有幸成为首个达成这项目标的主流 Web 框架。
借助 Astro View Transitions,我们可以:
将持久元素从一页变形(morph)至另一页;
淡入 / 淡出页面上的内容,减少导航前后的冲突感;
将内容滑入 / 滑出当前页,实现个性化设计;
跨页保留(persist)通用 UI,无论是否刷新。
Astro View Transitions 最大的亮点,在于其使用起来非常简单。只需 2 行代码,我们就能添加各种微妙且雅致的元素,在网站上实现漂亮的淡入效果。您如果感兴趣,可以尝试导入 ViewTransitions 组件并将其添加至任意页的
元素内:---// src/pages/index.astro// Note: Make sure you add the "<ViewTransitions />" component// to other pages as well, and not just one.import {ViewTransitions} from 'astro:transitions';---<head> <title>My View Transition Demo</title> <ViewTransitions /></head><body> <!-- --></body>自 Astro 2.9 版本起,用户们就已经提前享受到了 View Transitions 功能。我们技术社区也一直在开展试验、收集早期反馈,最终塑造出了大家如今看到的终版 API。下面来看社区中的一些出色演示,相信能帮助您了解新功能带来的无穷可能性:

Joe Bell 演示的新 View Transitions 功能:
https://twitter.com/joebell_/status/1688167865961037825

即将推出:无 JavaScript 页转换:
https://twitter.com/astrodotbuild/status/1683514985115426817

Maxi Ferreira 带来的实时演示:
https://astro-records.pages.dev/
可以看到,每段演示都拥有不逊于本机客户端的应用体验。这些可都是实实在在的 Web 应用,所有 HTML 均在服务器端渲染而成,通过 Astro 3.0 和新的 View Transitions API 实现。
我们付出了大量努力,让 View Transitions 得以在所有浏览器上均可正常工作,甚至包括那些尚不支持本机 View Transitions API 的浏览器。Astro 3.0 囊括了大部分浏览器的补充功能,并将其以约 3 kb 小脚本的形式自动添加至页面当中。
要了解关于 View Transitions 的更多细节信息,这里推荐大家参阅我们的 View Transitions 快速指南:
https://docs.astro.build/en/guides/view-transitions/
Chrome 团队发布的精彩文章:
https://developer.chrome.com/docs/web-platform/view-transitions/
另外,也欢迎您浏览 Chrome 开发者博客,具体了解 View Transitions 如何实施落地。
https://developer.chrome.com/blog/astro-view-transitions/
更强渲染性能

Astro 3.0 的渲染性能也显著提升,大多数组件的渲染速度提高了 30%(相较于 Astro 2.9)。在复杂的基准测试中,速度增幅更可达到 75%。
https://gist.github.com/bluwy/0cf63b46915244477cea91c7b34e90ec
之所以能实现这样的加速效果,是因为我们自 Astro 2.10 版本起就在不断重构框架,最终在 Astro 3.0 中修得正果。我们从构建管线的热路径中尽量去除掉不必要的代码,并对剩余代码进行优化。众所周知,非必要生成器和异步代码是影响性能的两大罪魁祸首,您的每一毫秒我们都很关注!
图像优化(稳定)

图像优化功能现已在 Astro 3.0 中稳定实现,并适用于您的所有项目。
您可以从代码库导入图像,并使用新的内置
---// Import the <Image /> componentimport { Image } from "astro:assets"// Import a reference to the image itselfimport myImage from "../assets/penguin.png"---<Image src={myImage} alt="A very cool penguin!" />今年 6 月我们曾经介绍过图像优化功能,在接下来的几个月间,我们又相继取得多项重要改进,包括:
全面支持 Vercel 的内置图像服务。将 imageService: true 添加至您的 Vercel 集成配置当中,即可查看由其全球 CDN 优化得出的实际图像效果。
转用 Sharp 作为我们新的默认优化库。Sharp 取代了我们之前默认使用的 @squoosh/lib,相关维护也将就此中止。
支持远程图像优化。内容团队可以继续通过现有工作流程与 CMS 工具管理自己的图像。
关于图像优化的更多细节信息,请参阅我们的图像指南:
https://docs.astro.build/en/guides/images/
无服务器 SSR 增强

8 月底,我们宣布与 Vercel 建立新的官方托管合作伙伴关系。与 Cervel 的合作让我们得以对 Astro 3.0 中的 SSR 机制进行重大改进。这些新功能将使全体用户获益,且全面支持各种网站托管方式:
按路由代码拆分:为网站中的每个路由创建更小的独立服务器文件。无服务器用户(Vercel、Netlify、Cloudflare 等)可以借此减少每条请求上未使用的代码量,通过加载“瘦身”提高性能。
边缘中间件:Astro 现可捆绑您的中间件以实现边缘位置部署。边缘中间件分布在全球范围之内,并将在尽可能靠近用户的服务器上运行。
托管定制:由于每家托管服务商各有差异,因此我们为 Astro 添加了一个 API,以帮助用户更好地把握这些区别因素。托管适配器(例如 @astrojs/node 和 @astrojs/vercel)能够告知 Astro 各服务商能够支持哪些功能。Astro 则借此信息在开发流程中显示出信息丰富、更具指导性的警告,防止生产错误的意外发生。
上述功能现已登陆 Vercel,您也可以升级任意托管适配器并添加支持。在未来几个月中,我们将与社区维护人员合作,帮助将这些功能引入一切能够提供支持的托管平台。
为 JSX 提供 HMR 增强

由于我们对内部 JSX 构建支持进行了重大重构,因此 React Fast Refresh 现可在 Astro 3.0 中正常运行。React、Preact 和 Solid.js 用户都将在 Astro 3.0 中感受到热模块重新加载(HMR)和开发服务器整体稳定性的显著改进。
快速刷新是一项现代开发功能,能够以智能方式将本地变更推送至浏览器端,且无需刷新页面。快速刷新(与常规 HMR 相比)的独特之处,在于更新内容会被推送至浏览器,且不更改 UI 的当前状态。
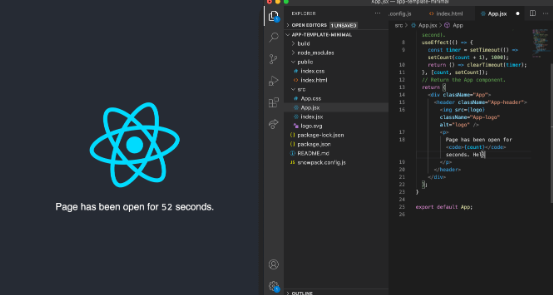
在以下演示中,可以看到虽然开发者对模板本身进行了更新,但页面却一直不会刷新,且计数器也不会重置归零。这就是快速刷新在发挥作用。

如果大家构建过 modal 或者其他多步骤 UI,肯定也曾被每次变更之后的页面状态刷新和重置折磨得头痛欲裂。快速刷新解决了这个问题,帮助您进一步加快开发流程。
优化构建输出

我们对 Astro 3.0 中的整体构建输出做出了多项改进,包括:
HTML 缩小:Astro 3.0 现在会自动缩小所有 HTML 输出。缩小后的 HTML 能够减少网络加载量、提升整体响应速度。
组件 ID:以往那些根本看不懂的 astro-XXXXXX 类名称现被替换成了新的专用 data-astro-cid-hash HTML 属性。这项变更将让您的 class=""属性更具可读性,整体改善 HTML 输出的组织水平。
CSS 内联:Astro 3.0 现在会自动将小块 CSS 内联至 HTML 当中。与旧版 Astro 相比,新设计能够提高页面加载性能。在旧版本中,页面可能会将多个小型 CSS 文件作为浏览器发来的单独请求进行加载,导致资源浪费。
立即体验 Astro 3.0

Astro 3.0 目前已正式登陆 npm。您可以访问 https://astro.new/ 在浏览器中试用 Astro 3.0,或者在终端中运行以下命令以创建新项目:
# Create a new Astro 3.0 project:npm create astro@latest如果有意将现有项目升级至 Astro 3.0,您可以参考 v3.0 升级指南,了解各项变更的具体细节与对应升级说明:
https://docs.astro.build/en/guides/upgrade-to/v3/
原文链接:
https://astro.build/blog/astro-3/





