HTTPS 是保护用户数据和隐私安全的基础,越来越多的网站开始实施 HTTPS。HTTPS 的实施本就不易,有大量问题需要考量。对于大型商业网站,难度更是以指数形式增加。
某个提供企业名录的网站花费 7 个月时间实施了 HTTPS。在做出这一决定前,他们曾就这一问题询问过 W3C Technical Architecture Group 联合主席 Daniel Applequist:“我们只是一个企业名录网站,为什么需要这么高的安全性?”Daniel 对此的回答是:
“考虑一下你们的用户每天会查阅的信息,他们不仅想查找水管工或美发师,甚至可能希望寻求法律援助,查找可信赖的医院。他们需要查找所在地周边的服务,而这其中涉及信息全部可以用于识别具体的个人。如果有黑客能够窃听这些流量,肯定能从中获得非常私密的信息。”
后斯诺登时代,这个观点无可辩驳,如果有人想窥探你的隐私,根本没必要坐在你每天必经之路上的咖啡馆里守株待兔。网络通讯不加密,任何人都可能识别出你的身份以及你在互联网上的足迹。对这类网站来说,提高安全性已经成为一项当务之急。
随着各大搜索引擎对网站评级机制的调整,HTTPS 的重要性也与日俱增。根据 Daniel Applequist 的介绍:
“Google 在这方面非常努力,为了鼓励大家广泛使用,他们已将 HTTPS 作为网站评级的一项重要指标。如果你要说服老板实施 HTTPS,这个原因无疑能提供最大的吸引力。”
这个企业名录网站主要通过目录页和到企业官网的链接为商户提供服务,因此在搜索引擎中取得较高评级和排名已成为刚需。就算 HTTPS 的实施对网站评级产生不了那么大的影响,也能为自己带来显著的竞争优势。
因此这家网站最终决定实施 HTTPS。
这能有多难呢?
时至今日,悬浮滑板都能造出来了,HTTPS 的实施能有多难:通过有关机构申请几个新证书,部署到服务器上,更新链接并添加重定向,将访客指向 HTTPS 链接,这就行了,对吧!
真这么简单?
实施 HTTPS
注意事项
首先,就算以互联网时代的标准来衡量,这家网站也已经有些年头了。该网站诞生于 1996 年,随后的 20 年里经历了无数次补丁、升级、增加新组件、重写等过程,随后才产生了今天看到的网站。虽然包括直接面向消费者的系统在内,网站提供了大量现代化系统,但也有一些不常用(但同样重要)的基础结构并未使用相同技术,甚至编程语言都不统一。
网站使用了部署在数据中心内,自己可以全面控制的传统服务器,同时也使用了一些自己无法完全控制的云服务器,这些云服务必须由供应商进行必要的修改才能满足与 HTTPS 有关的需求。为了让网站在浏览器的地址栏中显示那个锁头标志,他们已经列出了所有涉及的第三方供应商。此外还要设置将访客重定向至恰当位置所需的规则,并处理已经在互联网上存在 20 年之久的大量链接。
他们希望能在服务不停机,不影响用户、网站性能,以及搜索引擎评级的情况下完成这一切。
实施过程
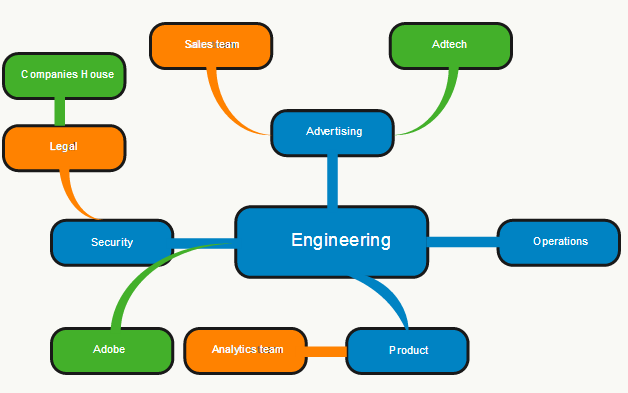
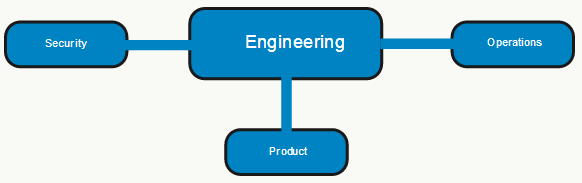
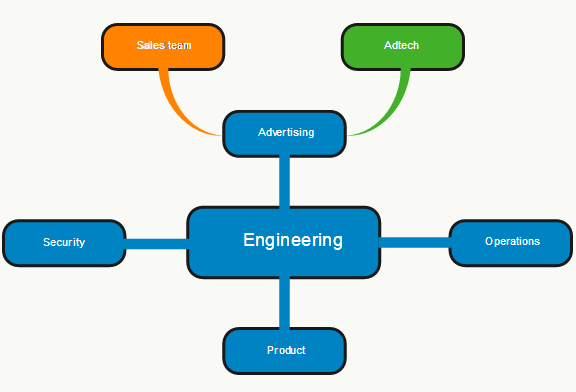
开始执行前,他们觉得只要和下图列出的这些内部团队交流一下,就能顺利实施。对于规模更小的组织,涉及的团队可能更少,但对这家网站来说,实际情况已经和下图截然不同了。

首先要确定整个系统中以硬链接方式使用 HTTP 协议的所有组件,并将它们切换至 HTTPS。此时最简单的做法是在本地开发计算机上创建自签名证书,然后看看哪些组件无法支持。互联网上有很多关于自签名证书创建方法的教程,例如 Mozilla SSL 配置生成器以及在OS X 本地实现绿色的锁头。另外还需要使用 Qualys SSL 服务器测试对配置进行测试,以确保创建的安全连接可以使用恰当的密码算法。
完成上述任务后,运行网站并查看是否遇到错误。错误还真不少,包括:
- Adobe Analytics 出错
- Adtech 广告服务出错
- 网站整个评论区无法使用
- 少数内部 URL,包括每个页面的标准链接出错
总的来说大部分组件都能正常使用,在大部分 URL 中添加“S”(或移除整个协议)后,都能打开相应的页面。从技术上来看,这还是最简单的部分,毕竟大部分组件都正常,只需要进行少量修复。那么接下来需要修复现存的问题了。
ADTECH
AOL 的 Adtech 平台是全球最大的广告网络之一,此外还有 Google 的 DoubleClick,它们都支持通过 HTTPS 提供广告服务。与 Adtech 的负责人进行简单的沟通,阅读相关文档后,已经了解了需要做出的改动,并确认可以通过安全连接展示广告。
但此处的问题在于,尽管 Adtech 可以通过 HTTPS 提供图片和 JavaScript 库,但他们插入页面的广告本身可能并不是通过 HTTPS 提供的。最好的情况,这会导致页面显示有关混合内容的警告;最糟糕的情况,会导致广告的实际位置和预设的放置位置之间产生 300×250 像素的偏移。
解决这个问题需要人的参与 — 与负责广告业务的经理联系,要求所有广告都必须通过 HTTPS 的方式提供。他们非常乐意地答应了,并指出了页面中所有用于放置广告的区域。此外他们还改变了广告销售团队的工作流程,以确保新投放的广告能够默认通过 HTTPS 方式提供。广告团队还同意密切关注广告供应商的服务,让 Adtech 只选择能够通过 HTTPS 提供广告内容的供应商,毕竟目前并非所有广告供应商能够支持 HTTPS。通过与 Adtech 合作,该网站达成了互惠互利的成果。
IAB(美国互动广告局)曾经提到过这个问题,他们认为,大约 80% 的广告业公司已经可以支持 HTTPS,虽然挺多但还不够,并且这可能成为很多网站不愿意实施 HTTPS 的一个主要原因。对于完全依靠广告收入的网站,可能很难证明这种迁移的必要性。
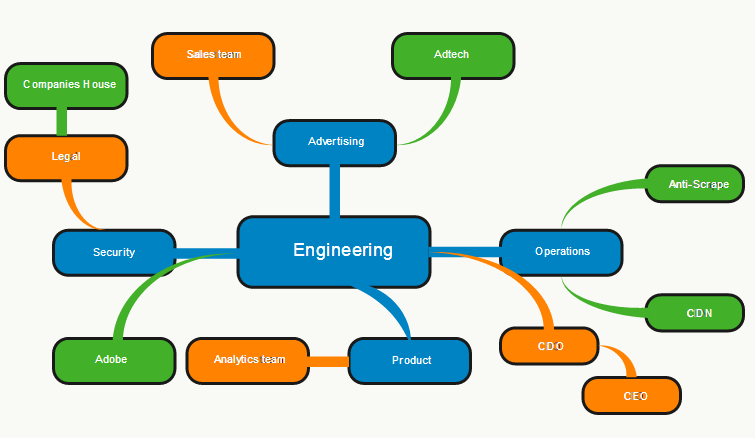
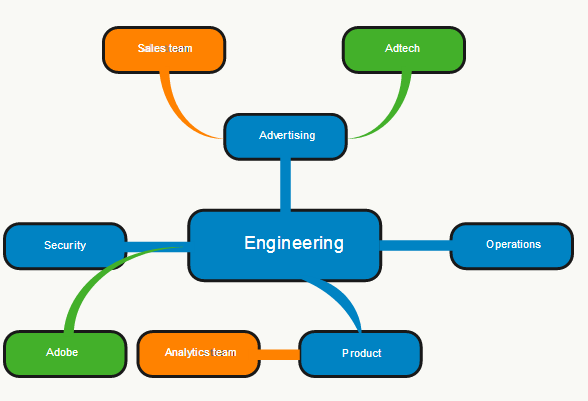
进行到这一步时,上文列举的示意图通过扩展已经变成这样:

ADOBE ANALYTICS
这家网站还使用了 Adobe 的分析解决方案 Omniture(其功能与 Google Analytics 类似)。网站业务对该技术的依赖较强,借助 Omniture 他们可以为商户提供有关名录信息在网站上刊登后所获得实际效果之类的宝贵数据。简而言之,对该网站来说 Omniture 是个非常重要的工具,有很多员工专门负责该系统的正常运转。
为确保这个系统不会遇到问题,并且无需使用第三方域名,他们联系了 Adobe 客户支持,要求为自己的域名启用 HTTPS 信标集(Beacon collection)。随后填表并申请证书,Adobe 建议他们可以开始升级,并能将服务迁移至一个距离更近的数据中心。这一切听起来都挺合理,尤其是区域性数据集的使用,意味着他们可以将数据保存在距离自己更近的服务器上。
这一系列过程耗费的时间比较长,大约用了两个月。由于需要对多个系统进行测试调整,并升级库文件,这些工作必须先于其他改动完成。这对后勤来说是更大的挑战,因为需要进行大量审查。为完成这个任务,他们撰写的报告数量远超代码数量。
这一过程结束后,整个网站的表现在各方面都有所提高:升级后页面加载时间缩短了大约 100 毫秒,通过使用新的库文件,整体分析能力也有大幅改进。
启动 HTTPS 转换项目三个月后,这些改动于 2015 年 4 月上线。至此整个项目涉及的部门涵盖了:

评论区
该网站的评论平台是整个环境中最古老的组件之一,是数年前通过收购获得的。这意味着有关 HTTPS 的一些技术工作必须重复进行。这个过程不像听起来那么简单。把这个平台单独拿出来说是因为在任何项目中,总会有那么一两个系统无法正常工作,需要额外花费大量时间解决。评论平台就是这样。
在转换工作的这一阶段中出现了整个项目过程中最多的技术难题,以至于需要持续进行部署和测试,这也是整个项目中做出的最明智的决策之一。
最后还需要获取证书,部署到服务器,并对用户进行重定向。
获取证书
个人如果想购买 SSL 证书,相对来说还是比较简单的。对于小型网站,可以考虑通过 StartSSL 获取免费证书。另外还可以通过 LetsEncrypt 项目使用一个简单的命令行界面为服务获取免费证书。但对于大型公司来说,由于以前需要为客户购买大量证书,这家公司已经具备购买证书所需的协议和采购过程。这意味着整个过程可能需要很长时间,但最终只需要把证书交给安全团队就可以了。出于下列原因,这家公司打算使用使用带有扩展验证(EV)的证书:
- 象征着更进一步的信任
- 价格比普通证书贵不了多少
- 只有这种类型的证书可以让 Microsoft Edge 浏览器中显示绿色的锁头图标,也只有这种类型可以在大部分其他浏览器中显示绿色锁头,从安全感的角度来说这一点很重要
为了获得 EV 证书,不仅要以数字化方式证明你是网站的所有者,还要证明你是实际存在的。对这家网站来说,最困难的地方在于第三方公司的验证,因为这家网站的域名是为公司注册的,因此可以合法地以母公司旗下公司的身份来注册。为此可能要与法务团队沟通,并对域名记录中的公司名称进行调整,以便与公司的注册记录相匹配。这个问题解决起来并不麻烦,但是整整用了四周的时间。
至此该项目涉及的部门数量开始激增:
(点击放大图像)
其他技术供应商
整个过程还涉及与该网站合作的另外两个技术供应商。其中一个提供防采集(Anti-scraping)服务,另一个为网站的视频服务提供内容交付网络(CDN)服务。这两家服务商都需要持有网站所购买证书的副本,并且每年要多收取数千美元服务费。供应商的实施过程相当顺利,但这只是诸多环节中的一环。
这一过程还要提供带有公司签字的业务案例。撰写案例,花时间等待全部有关人员提供反馈,提交给预算负责人,整个过程用了三周时间。
对大部分工程师来说,业务案例的撰写是一个艰难的过程,很多人以前从未写过。幸亏该网站的实施团队中有个成员以前写过类似的东西,在整个过程中提供了很多帮助,但对于纯粹的工程师,或者在组织内部缺乏足够支持的人来说,这个任务还是挺艰巨的。
性能方面的顾虑
在审阅业务案例的过层中,大家突然开始担心这样做对系统性能造成的潜在影响。运营团队了解到这些情况后仔细研究了可能受到影响的领域。
HTTPS 请求可以止于负载平衡器层面,这一点非常重要。为了改善负载平衡器的 TLS 性能,该网站对负载平衡器的软件进行了更新,这样便能以足够的速度处理请求。
过渡过程中,还要对网站的性能进行详细的监视并创建报表。虽然这种做法只能从启用了 Navigation Timing v2 的浏览器(Chrome 以及 iOS 9)获得准确的 TLS 数据,不过这些数据已经足够了。
上线
上线当天更新了下列内容,这些内容对该网站的 SEO 工作都是至关重要的:
- 网站地图,以及其中包含的每个 URL(上千万个链接)
- Robots.txt 文件,指向更新后的 HTTPS 网站地图
- 每个页面的 HTTPS 链接标准 URL
- 为 HTTPS 和所有子属性注册 Google 搜索控制台,以便对过渡过程进行监视
- 通过 301 重定向将 HTTP 流量转向 HTTPS
上线后一天时间内没有遇到任何问题,每个用户都看到了那个绿色的锁头图标。
过程总结
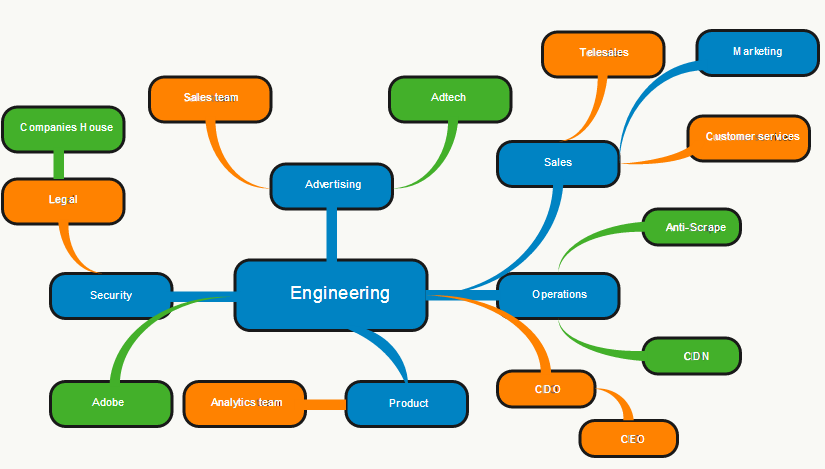
从构思到最终上线,整个 HTTPS 迁移项目耗时7 个月,涉及到下列 10 个内部部门和 5 个外部机构:
(点击放大图像)
结果
对于这种大规模的转换,很难在一开始就考虑得面面俱到。成功上线后,该网站花费了几天时间解决诸如邮件发送、高级广告发布,以及性能测试等问题。Java 是造成这些问题的罪魁祸首。
JAVA
这个网站使用 Java 开发,并维持了一份可信任根证书颁发机构(CA)清单。取决于所用 Java 的版本,某些 CA 可能不被信任,因此如果要从某个 HTTPS 链接获取资源,但链接使用了不被信任的证书,会在系统中产生错误信息。该网站遇到问题的主要原因是,并非所有系统都将网站所使用的证书供应商加入到自己的密钥存储中。
其实只要更新密钥存储就能解决问题,但有段时间里这样做毫无效果。经检查发现,这个问题只有在开始将内部流量从 HTTP 重定向至 HTTPS 的时候才会遇到这个错误,同一时间里也在对用户进行重定向。这里学到了一个宝贵的经验:为了避免任何可能无法支持 HTTPS 的应用程序出错,可能需要准备一个不升级的内部 HTTP 服务。
TLS 性能
都说 HTTPS 很快,对比较新的浏览器来说更是如此。无需准备专用硬件即可在合理的时间内解密数据,但作为底线,你到底能接受多大的性能差异?这家网站对真实用户的监视结果是这样的:
HTTPS 让台式机延长了 150ms,智能手机延长了 200ms,这些只是中间值,95% 的用户耗时超过半秒。
这个影响已经相当大了,尤其是在一些极端下,有 5% 的用户需要额外花费两秒钟进行 HTTPS 协商,随后才能建立连接。如果要维持首次渲染时间不超过 1000 毫秒这一目标,TLS 协商花费的 200 毫秒就占掉了整个“预算”的 20%。考虑到 3G 移动网络至少存在 300 毫秒的延迟,留给你在浏览器中显示完整页面的时间就只剩半秒钟了。TLS 协商额外需要的 200 毫秒使得这一目标几乎无法实现。
为了缓解这个问题,该网站在负载平衡器上执行了一些 TCP Profile 优化。他们使用的负载平衡器(Citrix Netscaler)被业内很多大型组织所采用,但有关该设备的性能优化,公开的信息并不多。该网站最终决定按照 Ilya Grigoik 的高性能浏览器网络介绍的方法进行优化。
对于 ( Is TLS Fast Yet 文中表格里列出的)7 个关键特性与概念, OCSP stapling 和 dynamic record sizing 能最大程度改善性能,但 Netscaler 并不支持。该设备只在最新版软件中开始支持 HTTP/2,这可谓是 HTTPS 的杀手级功能,但该网站目前还无法使用。负载平衡器本身存在较大局限,此时可以通过 Is TLS Fast Yet 提供的可支持功能列表了解不同厂商产品可优化的领域,或者更换自己所用的产品。
尽管如此,该网站还是尝试了一种配置文件(TLS false start on、record size optimisation、correct window sizing),这些措施让中间值降低了大约 20 毫秒,一些极端情况下的改善幅度更大。老实说效果并不明显,不过聊胜于无。
此外还可以考虑升级至 HTTP/2 协议之类的技术,借此改善 TLS 协商过程,降低 RTT(往返时延),将消极影响转变为性能的提升。
HTTP REFERRER
很多人可能并不知道,大量分析系统都是依靠 HTTP referrer 识别流量来源的。通过 Referrer 可以了解某个访问的来源页面地址,这一点对营销活动的效果分析,以及追踪网络上的链接情况非常重要。
协议 HTTP
HTTPSHTTP 传递
传递 HTTPS 不传递
传递
为了让转换至 HTTPS 的网站将 Referrer 信息传递给诸如 Google Analytics 等服务,目标网站也必须使用 HTTPS 协议。虽然互联网上很多网站开始转换为 HTTPS 协议,但情况依然不乐观。该公司99%的客户网站依然使用 HTTP 协议,并且对于已使用 HTTPS 的那 1% 的客户,其中还有 1/4 是 Facebook 页面。
对该网站来说,转换至 HTTPS 将造成极为广泛的影响。
虽然该网站直接为商家提供了点击率这个指标,但很多商家依然选择使用 Google Analytics 在更大范围内追踪整个网络上的营销效果。因此如果该网站的 Referrer 数据无法将信息发送至这些商家的仪表板,在商家看来这个网站的业务好像已经停运了。当然商家的整体流量不会受到影响,但“看上去停运”这种事情有时候甚至比真的停运了让人感觉更不好。
其实可以通过一种名为 Referrer Policy 的技术将 Referral 数据从 HTTPS 传递至 HTTP。这样就可以通过更细化的方式控制 Referrer,如果将其设置为“不安全”,即可确保始终传递 Referrer。然而 Internet Explorer 不支持这一功能,因此如果使用这个方法,该网站可能失去大部分流量,所以这种情况下最好还是别使用该功能。
或者可以使用内容安全策略控制 Referrer,Twitter 之类的 t.co 网址缩短服务就是这样发送 Referral 的。但支持这一功能的浏览器更少,目前仅 Chrome 和 Firefox 可以支持,因此该方法也不适用。那么只能多做培训了。
该网站的工程团队花费数周时间与销售、客户服务,以及营销团队合作,引导客户完成此次转换。公司各部门开始向客户介绍转换至 HTTPS 所能获得的好处,并鼓励客户也考虑升级至 HTTPS,或者直接将营销相关的标签放置在 URL 中,这样做可以让报表数据的精确度大幅提高,尤其是 Google Analytics 的报表。
完成上述过程后,原本“简单”的改动导致涉及到的团队几乎涵盖了公司的所有部门:
(点击放大图像)
HTTPS 之难,难于上青天
本文旨在介绍对于大规模组织,实施 HTTPS 的难度到底有多大,以及企业在这一过程中可能遇到的挑战。
简而言之:影响 HTTPS 实施的主要问题并不在技术本身,更多在于人的问题 – 换句话说,也就是缺乏足够的动力。对很多网站来说,没有足够的动力让他们经历各种头疼的问题将网站迁移至 HTTPS 协议。
如何让 HTTPS 的实施变得简单一些?
根据上文的各种经历,建议:
- 使用免费的标准证书。 LetsEncrypt 证明了证书可以免费获取,并且过程很简单, Dreamhost 已经开始支持 LetsEncrypt ,而 Amazon Web Services 也开始为东海岸数据中心提供免费的证书。
- 降低设置成本:专用 IP 地址确实很贵,为了让 HTTPS 大规模普及,这东西还需要继续降价(甚至完全免费)。或者可以考虑 SNI 技术,但目前支持该技术的服务商还不太多。
- SaaS(软件即服务)供应商应该默认提供 HTTPS
- Google、Bing 和 Yahoo 需要让 HTTPS 成为更重要的评级因素。目前搜索引擎对 HTTPS 的态度是“有,最好”,但没有其实也无所谓。如果 Google 真的希望整个网络转换至 HTTPS,那么就需要表达出更明确的意见。
- 加强有关 HTTPS 能带来什么好处的教育— 尤其是在 Referrers、性能,以及证书问题等方面。Google 最近发布了一些 HTTPS 转换指南,并发布了自己的 HTTPS 透明度报告,但目前这些指南和报告中并未包含多丰富的信息。
- 为开发者实施特权级上下文(Privileged context)规范 – 目前有一些计划,打算默认封锁对位置信息、用户媒体,以及其他类似内容的访问,并且只允许通过 HTTPS 协议使用这些内容。这就是所谓的“特权级上下文”。但仅封锁特定功能是不够的,并且这种做法只有在初见成效后才更可行,否则可能产生反作用。期待这种技术在未来能够进一步完善。
- 最后,浏览器开发商需要向公众和网络公司表达出强有力的信号,让大家知道 HTTP 是不安全的。Google 和 Mozilla 都计划在 2016 年采取相应措施,但具体程度目前依然不明了。
总的来说,HTTPS 的未来是光明的,不过目前来说前路还很坎坷。
感谢郭蕾对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。