前言
性能是每个前端工程师都应该关注的话题,通用的优化手段已有许多文章和实践,就不再赘述,本篇以百度 App 个人主页为例,聊聊针对业务特点进行的一些性能优化实践。
适用于:传统意义的优化手段能用的都用了:打包拆包,缩减体积和 HTTP 请求数、CDN 和按需加载等,但性能方面仍不太理想。
定义指标,建设报表
优秀方案的制定首先需要准确的数据做支撑。一般来说,前端性能指标包括 DOM ready、First Contentful Paint、白屏、首屏、用户可操作时间、onload时间等,在实际中需要结合业务本身的特点进行定义,一般通用的指标定义并不能体现用户在当前业务下的真实体验。
个人主页是在百度 App 客户端内的 web 页面,有 hybrid 版(使用 file 协议直接加载本地 HTML 和 JS、CSS)和 web 版(打开一个 web URL)两种不同的打开方式。
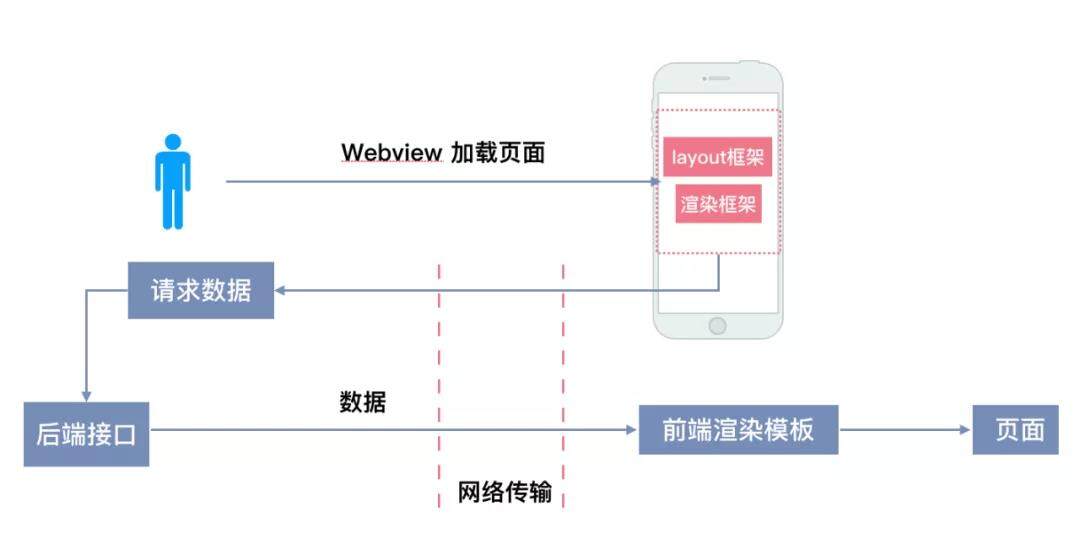
首先,我们了解一下个人主页页面的结构:

头部区域展示当前作者的个人信息,tab 区域则是作者创作产生的内容。页面中所有数据均为异步获取。打开个人主页需要经历的过程可简化成以下几个:

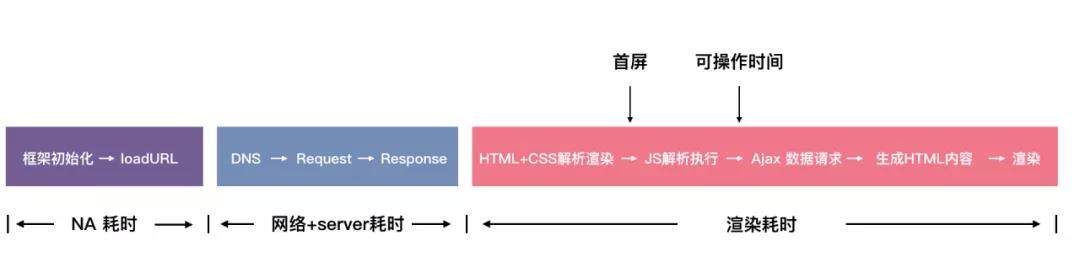
其中耗时可划分为端耗时、网络和 server 耗时、前端渲染耗时三大部分:

根据以上过程,我们制定了定义指标的原则:
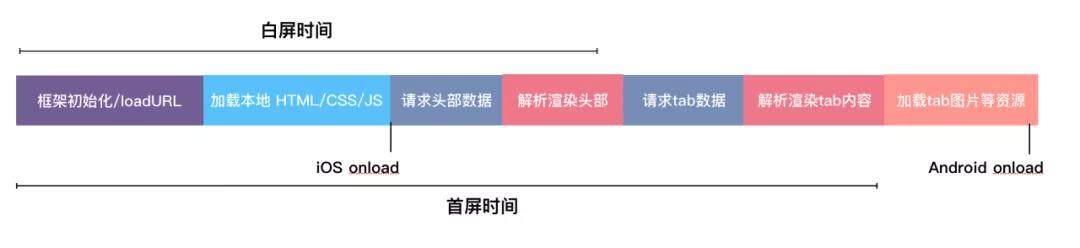
主页页面展现的用户数据,是页面内 JS 请求数据后的异步渲染。因此首屏定义为:头部区域 和 tab 列表 第一屏数据渲染完成(用户真正可见,也即用户可操作时间)
主页是由
san搭建的SPA页面,HTML 上同步的 DOM 并没有真实内容出现,在首屏用户数据返回之前,页面均显示为 loading 态。因此白屏的定义为:页面 DOM 挂载上内容(用户首次看到页面不再空白的时间)由于在端内,iOS 和 安卓 onload 事件触发的时机不同,iOS 上资源加载会阻塞页面渲染,因此主页中针对 iOS 进行了调整,使用
rAF使 iOS 在 JS 开始执行时即触发 onload,而安卓在首屏需要的图片、jsonp 等资源全部 load 完成后触发,因此该项指标主要用作辅助作用。

在报表建设的过程中,结合主页的业务形态(在 Android、iOS 双端均有 hybrid 版和 web 版两种)以及指标定义的含义,对整个过程的阶段尽可能细化,方式如下:
将主页的三种版本进行分组打点:hybrid 版,hybrid 混合 web 版,web 版。即可避免数据干扰,又可通过控制上线时间,来进行实验对比
添加系统、端内外、起始点作为筛选条件,排除不同的使用条件带来的数据差异,有助于缩小范围,定位分析
根据主页的执行流程,将耗时流程细分,进一步定位问题,整个阶段细分为:端耗时(从点击到解析页面 head 顶部)、同步 HTML 内各 JS 引用阶段耗时、数据请求耗时、页面内端能力及各组件生命周期到首屏耗时(耗时部分在实际优化中逐步细化分析)
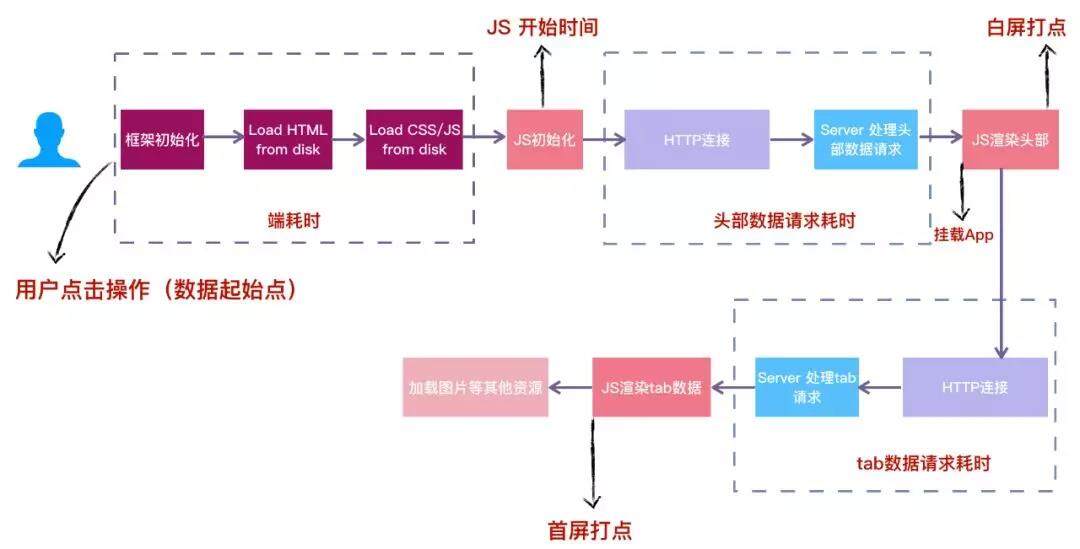
最终得到每个阶段的详细划分:

补充说明:
端到端打点即以用户进行操作的时刻为起始点来记录数据,涵盖了从用户发起点击操作开始到页面完全展现之间的客户端耗时、网络耗时、server 耗时、前端各个阶段耗时的完整流程打点。
其中,起始时间戳由上一个页面在用户操作时进行记录,并透传给个人主页;
前端在每次发起网络请求时记录当前时间戳,接口的返回值中传回后端处理接口的耗时,二者的差值即 HTTP 连接的耗时。
本次采用前端计算上报、平台展示的方案,打点前端控制灵活且迭代快。
端耗时部分前期仅能计算从上一个页面点击到解析页面顶部的整体时间。
数据分析,提出优化方向
经过阶段一,拿到稳定的数据及页面各阶段耗时,分析并提出解决方案。

图中性能数据可以看出主要耗时阶段:端耗时、引入主 profile.js 到 js 内部开始耗时、首屏接口耗时、页面数据处理和渲染耗时,针对主要耗时阶段,优化分为以下几个方面:
针对端耗时,前端配合端查找优化点
针对首屏接口耗时,前端联合 server 进行接口优化
针对 JS 内部耗时,前端进行自身代码优化
着手优化,逐步完善
主页入口较多,需要兼容不同入口情况以及历史遗留,个人主页业务基本情况如下:
页面为 SPA 模式,但业务复杂,代码总体积较大
hybrid 版 首屏需要的资源由两个接口返回,且两个接口存在依赖,在前端串行执行
web 版顶部用户数据使用同步数据,依赖的 tab 接口与 hybrid 相同
hybrid 版 与 web 版 使用不同方式编译的同一套代码,但 web 版上第一个接口是
同步的,数据随着 HTML 模板一起返回,而 hybrid 中所有接口均是异步使用的场景更多
采用 file 协议加载 HTML 模板,用 jsonp 的方式请求后端数据接口
按照前端代码、工程化、server 端、客户端 native 框架四个方向分别针对性制定优化方案,以下主要介绍前端可控的代码和工程化两个方面。
前端代码
提前触发 iOS onload
方法:使用
rAF 嵌套 setTimeout提前触发 onload 事件,解决 iOS 资源加载阻塞页面显示的情况收益:用户可见的首屏时间不受 load 阻塞
减少首屏依赖
首屏时间可反映出用户对页面速度的感受,首屏所依赖的行为越多,就意味着用户需要等待的时间越长。因此,在性能优化中需要尽可能地减少在首屏前执行的操作、后置一些非必要的操作,可以在某种程度上提升用户体验。
经过一段时间的数据收集分析和代码 review,我们发现一些可以改进的地方:
在首屏前的一段逻辑里,JS 初始化一些数据时一次性调用了多个 native 提供的方法(端能力),导致端能力执行耗时 80 分位值 远超理论值;
SPA 页面的最外层组件 App 在首个接口的数据返回后才进行挂载。对 web 版页面来说,首个接口是同步的,因此 App 在接口后挂载影响不大;但对使用场景更多的 hybrid 版 来说,页面的首屏至少需要两个接口,而所有接口请求均为异步,首个接口返回之前足以处理很多页面必要的逻辑,App 的挂载时机就显得非常不合适。
页面上埋了很多打点,除 pv 外其他多是页面上一些小组件的展现打点,在首屏之前频繁发送打点请求挤占了首屏中图片的加载时间。
结合以上发现,对代码进行了如下调整:
调整与 native 端能力调用的执行顺序,首屏必要的留下,其他的后置,降低端能力执行耗时
优化必要的代码信息(例如:个人主页从头用到尾的 runtime)初始化逻辑
最外层 App 组件挂载不依赖接口数据,页面提前进行初始化,接口数据并行请求,异步渲染
调整代码执行逻辑,关键逻辑移至 store,提前执行
页面内部分打点等逻辑后置,减少页面挂载执行时间
一波操作下来,获得了 80 分位 100ms+的收益。
首屏接口合并
上文有提到 hybrid 首屏需要在前端串行执行两个异步网络接口。从统计到的性能数据上看,在调用接口到拿到接口数据的过程中,耗时最长的是建立网络连接这个阶段,两个接口合并成一个接口,首屏时间上至少可以节省一次建立网络连接的时间(个人主页做到了 110ms+)。当然,接口合并也需要考虑 server 端的平响,考虑可能会牺牲的一丢丢白屏时间。
首屏接口前置
作为一个标准的 SPA 页面,个人主页页面上几乎所有的逻辑都是在公共 js 加载完成之后才开始执行,但 js 加载需要时间,尤其是首次加载、本地还没有缓存时。
hybrid 版本没有同步接口,只能在 js 加载完成之后才发出首屏的第一个请求,因此 hybrid 的版本在这里还存在可优化空间。
已知现在主流浏览器可并行处理的请求通常默认在 4~6 个,在加载 js 时去拿首屏需要的数据(jsonp),串行变并行,节省下来一份二者重叠的时间。
首屏接口前置就做了这么一些事:hybrid 打包时内联了一个体积尽可能小的极简代码包,去取首屏第一个接口的数据,完成后存入全局变量并以事件的形式派发出来。由于 iOS 部分场景中首次请求建立网络连接的耗时较长,顺便使用 native 端能力代替 jsonp,首屏接口前置中 iOS 收益在 260ms+,安卓 60ms 左右。
工程化
工程化上进行的优化主要是在打包上下功夫,打包影响加载 JS、CSS 等资源的 http 耗时,在相同的条件下,包体积越小、请求次数越少,资源加载速度就越快。
打包和拆包
JS 和 CSS 资源打包合并,但需要考虑打包文件过大,单个请求耗时太长,需要结合业务场景合理拆分代码包。
主流浏览器可并行处理的请求通常默认在 4~6 个,可合理拆分资源包,利用并行请求缩减整体的响应时间。
通过合理划分包来最大程度上利用浏览器缓存。锁版本、保持每个小 bundle 未发生改变时哈希值稳定,较大的 JS、CSS 和图片等会被直接写进硬盘缓存。例如,个人主页根据代码的修改频率把 js 包拆成体积差不多大小的三个,其中 vendors 是各种 npm 依赖,版本稳定,通常不会发生改变。每次上线后用户浏览器只需要从 CDN 上请求另外两个代码包,vendors 则使用上次还未过期的本地缓存。
现代模式(modern mode)
通常,开发时我们使用 ES6(ES2015+) 来编写代码,ES6 的新特性可以让开发工作更便捷迅速但打包时需要用 Babel 进行转换来让我们的代码能运行在不支持 ES6 的浏览器上。转换后的代码会加入 polyfill,最直观的感受就是代码包体积增大。modern mode 在支持原生 ES6 的浏览器中,js 会通过 加载 ES 模块 的

