前言
Background,写过 CSS 的朋友们肯定都知道这个属性的作用,顾名思义,背景嘛。MDN 中对其的定义如下:
Background 是一种 CSS 简写属性,一次性定义了所有的背景属性,包括 color, image, origin 还有 size, repeat 方式等等。
我们首先讲一下 Background 的日常语法:
Background 可以使用简写或者单独设置其中一项:
官方推荐顺序为:background: background-color,background-image,background-repeat,background-attachment,background-position;
不强制要求书写顺序
简写语法
单独设置样式
Background 基础篇
这里给大家展示一下几个常见的 background 的属性的用法:
<style> .div1 { width: 100px; height: 100px; background-color: black; background-image: url('img1'); background-size: 50%; background-repeat: no-repeat; }</style><body> <div class="div1"></div></body>
background-color背景颜色属性值可设置为:
(1)单词:background-color: black;
(2)十六进制:background-color: #000;
(3)RGB 色彩模式:background-color: rgb(0, 0, 0);
background-image背景图片background-image: url('')也可同时设置多张图片,详见进阶篇 - 多背景图片
background-size背景图片尺寸常用属性值有:
(1)百分比:background-size: 100%;
(2)像素值:background-size: 100px;
当只设置一个值时,默认为宽度,而高度按比例自适应。
background-repeat背景图片重复常用属性值有:
(1)repeat (重复):background-repeat: repeat;
(2)repeat-x (横向重复):background-repeat: repeat-x;
(3)repeat-y (纵向重复):background-repeat: repeat-y;
(4)no-repeat (不重复):background-repeat: no-repeat;
Background 进阶篇
多背景图片 background-image
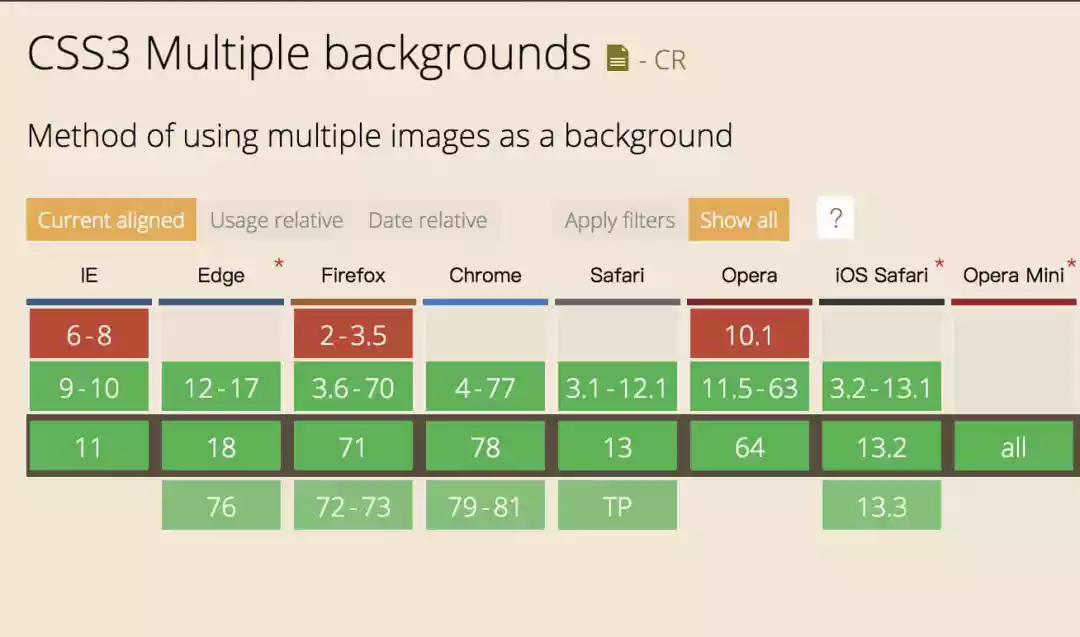
在 CSS2.1 中,元素只能添加一张背景图片。然而在 CSS3 中,我们可以给元素添加多张背景图片。其兼容性如下图所示:

多张背景图片可针对每一张设置单独的样式,对应样式用逗号分隔
<style> .div1 { width: 100px; height: 100px; background-color: black; background-image: url('img1'), url('img2'); background-size: 50%, 100%; background-repeat: repeat-x, no-repeat; }</style><body> <div class="div1"></div></body>
如果属性值的个数与图片个数不相等呢?
<style> .div1 { width: 100px; height: 100px; background-color: black; background-image: url('img1'), url('img2'), url('img3'); background-size: 50%, 30%; background-repeat: repeat-y, no-repeat; }</style><body> <div class="div1"></div></body>
多背景图片总结:
背景图片所生效的样式,是属性值中与图片位置对应的值;
如果属性值比背景图片的个数要少,那么没有对应的值的图片样式以第一个值为准;
背景图片的层级按从左往右,依次减小。当然,层级最低的还是
background-color;
背景渐变 background-image: linear-gradient
背景渐变是基于 background-image 来设置的。具体语法详见 MDN 。
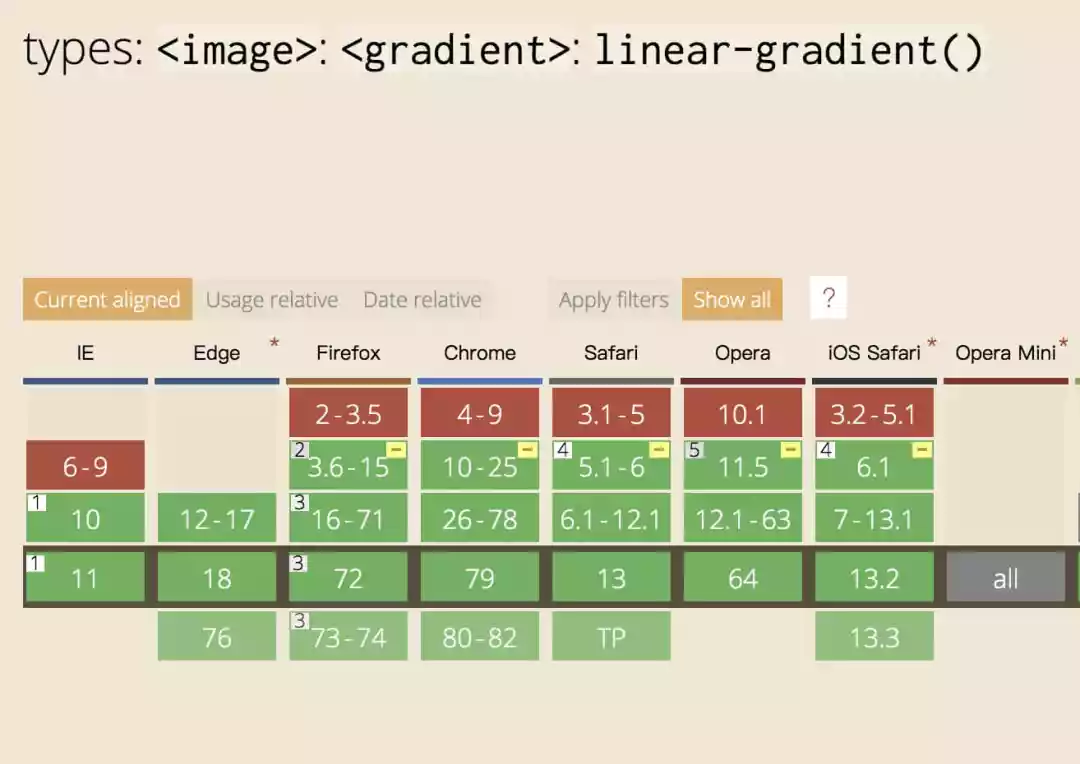
其兼容性如下图所示:

background-image: linear-gradient路径渐变(可手动设置方向,默认自下向上)linear-gradient() 的用法如下用法: ( 详见 MDN )
<style> .div1 { background-image: linear-gradient(#71c9ce, #e3fdfd); }</style><body> <div class="div1"></div></body>
background-image: radial-gradient径向渐变radial-gradient 用法如下:(详见 MDN )
<style> .div1 { background-image: radial-gradient( #71c9ce, #e3fdfd); }</style><body> <div class="div1"></div></body>
background-image: repeating-linear-gradient重复路径渐变
<style> .div1 { background-image: repeating-linear-gradient(45deg, #71c9ce 20px, #a6e3e9 30px, #e3fdfd 40px); }</style><body> <div class="div1"></div></body>
background-image: repeating-radial-gradient重复径向渐变
<style> .div1 { width: 100px; height: 100px; background-color: black; background-image: repeating-radial-gradient(circle, #90ade4 ,#3350ba 20%); }</style><body> <div class="div1"></div></body>
背景定位 background-position
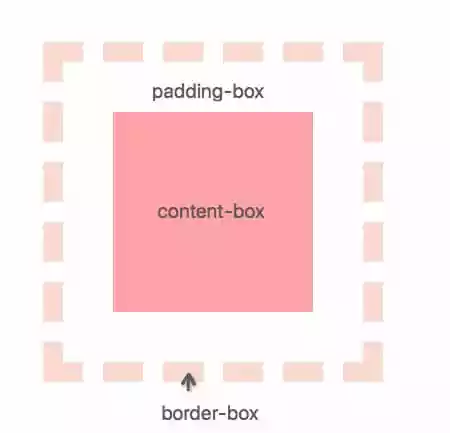
在讲以下内容之前,我们先科普一下一个元素所涉及的三个盒子,请看图↓

上图三个盒子分别为 content-box(内容盒子)、padding-box(内边距盒子)和 border-box(边框盒子)。
border-box即所设置元素的border所占的区域,位于padding和content的外层padding-box即所设置元素的padding所占的区域,位于border的内层、content的外层content-box元素的padding所占区域包围着的即为content
background-position 默认的定位为 padding-box 盒子的左上角。

其属性值可设置为
(1)百分比(%)
(2)像素(px)
(3)位置(top | right | bottom | left | center)
在只设置一个值的时候,另外一个值默认为 center 或 50% 。padding-box 盒子的左上角坐标为 (0, 0) / (left, top),右下角为 (100, 100) / (right, bottom)。
<style> .div1 { width: 100px; height: 100px; background-image: url('img1'); background-size: 50%; background-repeat: no-repeat; background-position: right; }</style><body> <div class="div1"></div></body>
背景重复 background-repeat
background-repeat
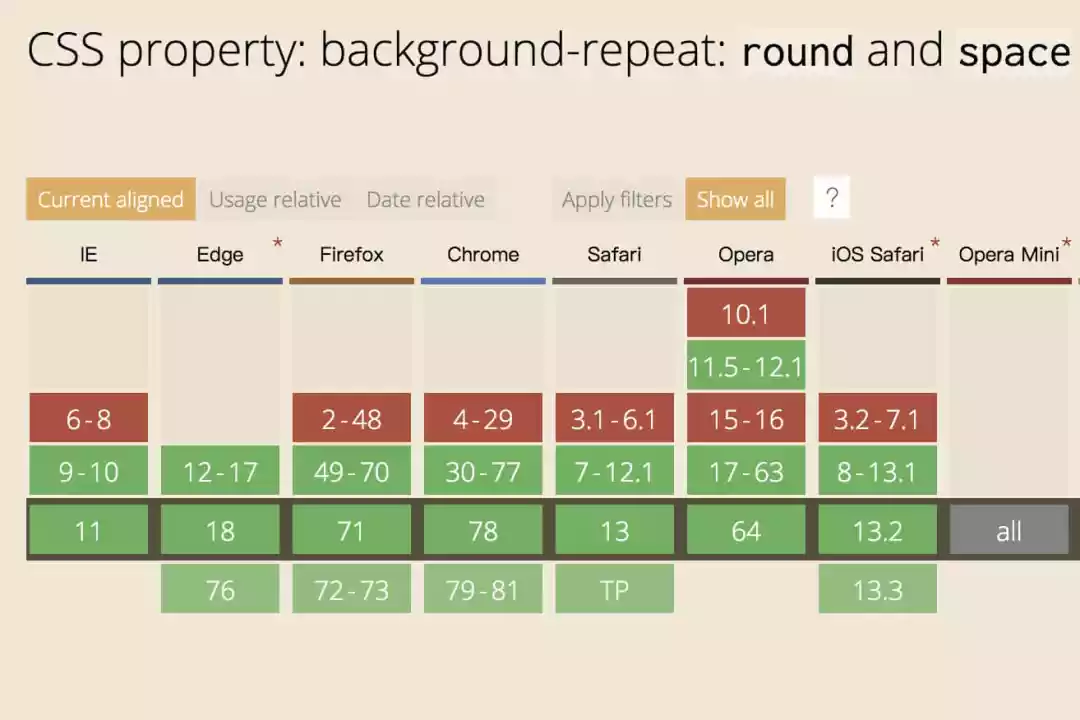
除了常见的几个 repeat、repeat-x,repeat-y 以及 no-repeat 以外,还在 CSS3 中新加了两个值:space 和 round。其兼容性如下图所示:

背景图片小于容器时
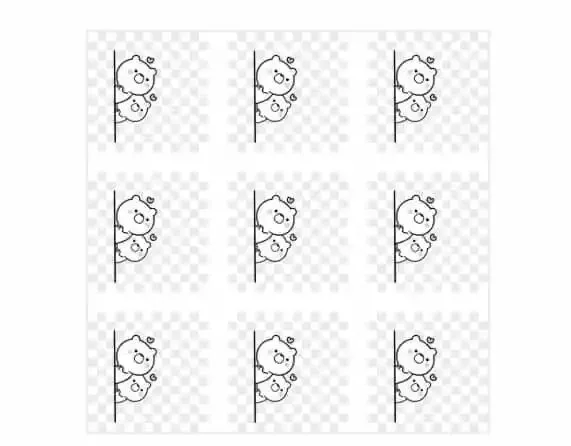
background-repeat:space在保证不缩放的前提下尽可能多的重复图片,并等分图片中间的空隙

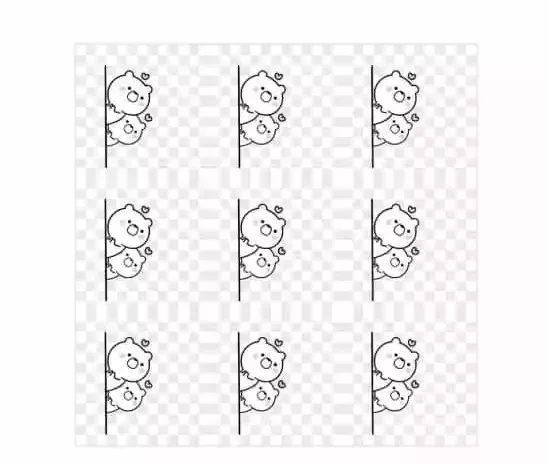
background-repeat:round在尽可能多的重复图片的前提下,拉伸图片以铺满容器

背景图片大于容器时

background-repeat:round缩小图片以铺满容器,长宽与容器尺寸一致(未按比例缩放,图片极有可能变形)background-repeat:space在不缩放的前提下裁剪图片,只保留在容器内的部分

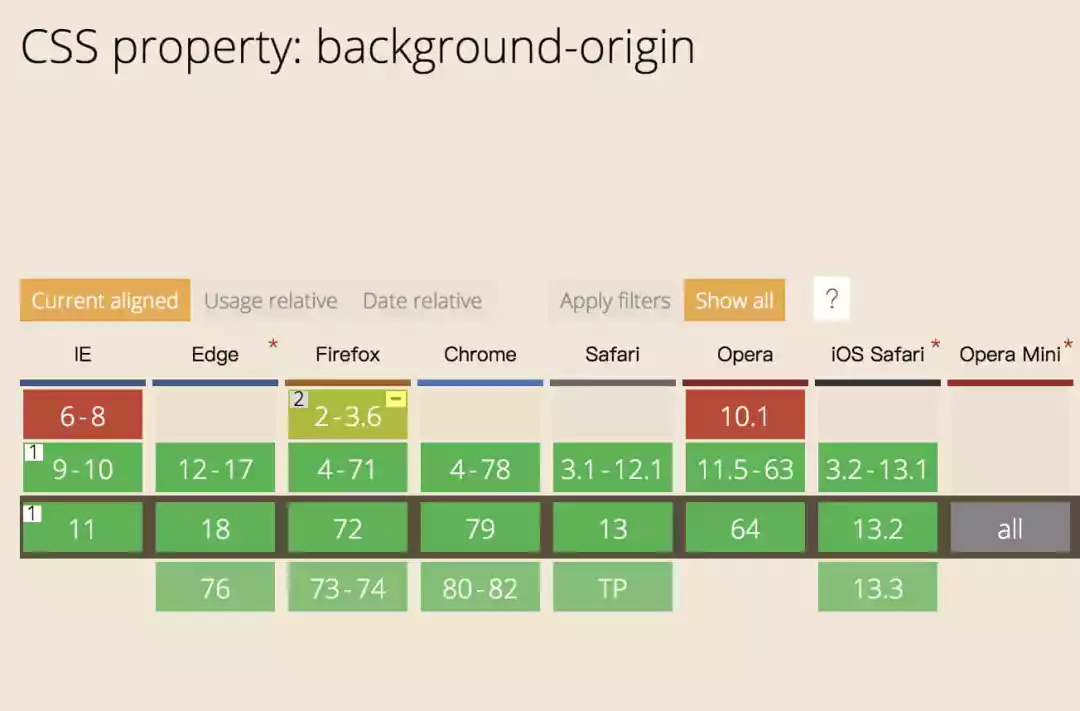
背景相对位置 background-origin
background-origin
属性规定 background-position 属性相对于什么位置来定位。属性值有 content-box 、padding-box 、border-box 三个,默认为 padding-box。其兼容性如下:

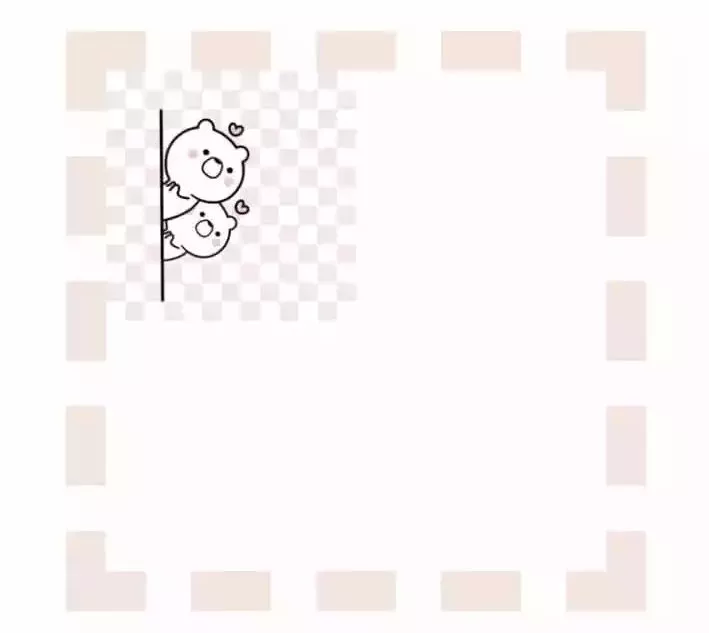
background-origin: content-box(下图为设置 padding: 20px )

background-origin: padding-box

background-origin: border-box

背景绘制区域 background-clip
background-clip
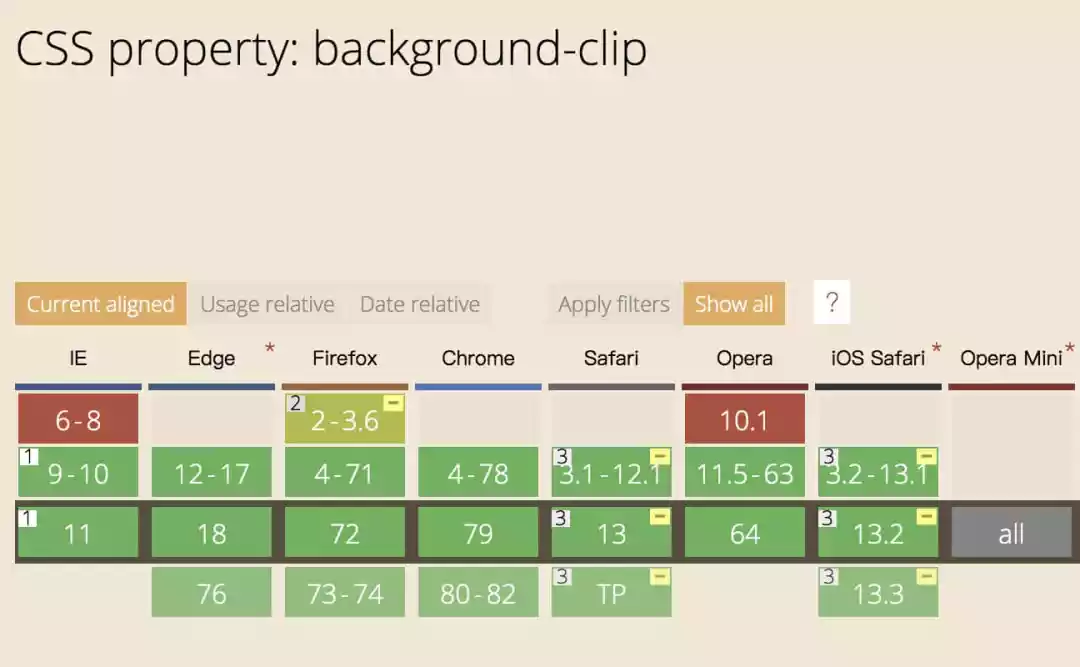
属性规定背景的绘制区域。默认值为 border-box,其属性值同 background-origin 一样,不过表现大不相同。其兼容性如下:

background-clip: content-box

background-clip: padding-box

background-clip: border-box

背景大小 background-size
感觉这个属性很常见吧,其实它也是 CSS3 中新加的属性。CSS2.1 中,背景图片大小是无法设置的。background-size 除了常见的设置大小和百分比之外,还有两个特殊的属性:contain 和 cover
background-size: contain图片长宽不相同时,把图片按比例缩小至较长的一方完全适应内容区域为止,多用于背景图片比元素大的情况。

background-size: cover图片长宽不相同时,把图片按比例放大至较短的一方完全适应内容区域为止,以使背景图像完全覆盖背景区域,多用于背景图片比元素小的情况。

背景固定 background-attachment
有时候在一些网站上会看到,滚动页面的时候,背景图片是固定的。那就是使用 background-attachment: fixed 做到的。
background-attachment: fixed背景固定

background-attachment: scroll背景随页面滚动而滚动(默认)

扩展属性 background: element
一个特殊的扩展属性,可以将某个元素设置为另一元素的背景。惊不惊喜,意不意外!不过这个属性只有 FireFox 4+ 的浏览器可以使用,并且需要加上浏览器前缀。
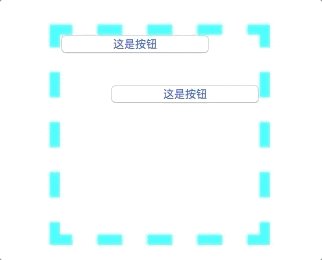
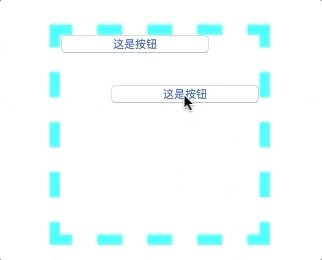
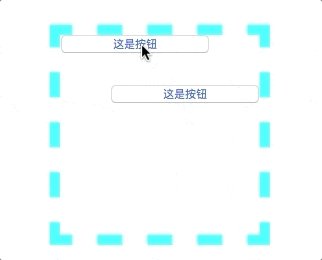
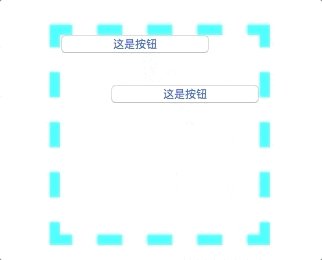
background: element(#id)demo1 作为背景的是非图片元素时,背景样式与原元素相同
<style> .div { width: 200px; height: 200px; background: element(#button) no-repeat; background: -moz-element(#button) no-repeat; } #button { width: 150px; height: 20px; margin: 50px; color: #0470f4; }</style><body> <div class="div1"> <button id='button'>这是按钮</button> </div></body>
demo2 当设置为背景的元素是图片时,背景图不会随原图的大小样式改变而改变,不过平铺等背景样式依然是支持的
<style> .div { width: 200px; height: 200px; border: 10px dashed #0ff; background: element(#img1); background: -moz-element(#img1); } #img1 { width: 50px; }</style><body> <div class="div1"> <img id='img1' src='img1' /> </div></body>
结语
CSS 中还有许许多多的我们未知的东西,我们正在一点点探索,期待与你同行。如果你也有什么新发现,欢迎与我们一起讨论~
头图:Unsplash
作者:亚格
原文:https://mp.weixin.qq.com/s/TIOdVo97KUhoDv4X0dhmtQ
原文:你可能不是那么了解的 CSS Background
来源:政采云前端团队 - 微信公众号 [ID:Zoo-Team]
转载:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





