前言
Visual Studio Code(简称 VSCode)凭借其占用内存小、文件加载快、稳定性好、插件丰富等等特点,从众多 IDE 中脱颖而出,受到了广大开发人员的青睐。工欲善其事,必先利其器。选择适合自己的 VSCode 插件,能够让你的开发效率突飞猛进。VSCode 插件市场 上面插件百花齐放,但实际开发过程中问题复杂且多变,有时候并不能找到完全满足你实际开发需求的插件,那就自己动手 DIY 一个吧。VSCode 提供以下扩展能力:代码自动补全、自定义命令/菜单/快捷键、悬浮提示、自定义跳转、主题定制、自定义 WebView 等等。你可以根据自己的需要随意组合使用。
快速上手
接下来,将以一个简单的代码片段自动补全插件为例,让大家 10 分钟快速上手。代码片段自动补全也是大家编写代码时使用频率最高、最能帮助提高编码速度的功能。Demo 源码(https://github.com/Angela-Chen/vscode-test-extension)

开发环境准备
Visual Studio Code
Nodejs,建议使用 LTS 版本
Npm
官方推荐使用的脚手架工具 Yeoman 和 Generator-code
npm install -g yo generator-code插件打包和发布工具 vsce
npm install -g vsce
脚手架使用
执行以下命令:
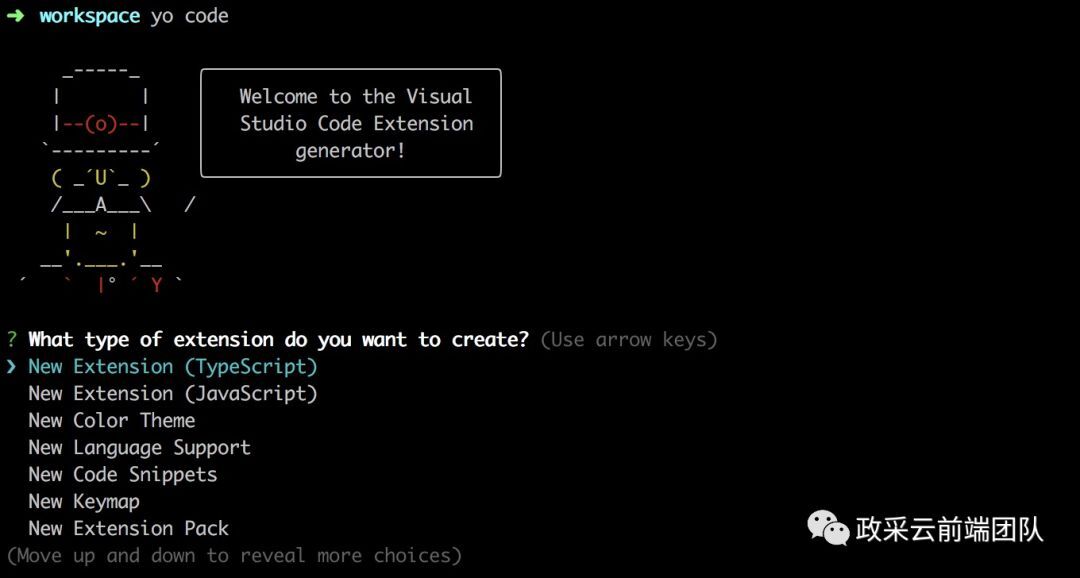
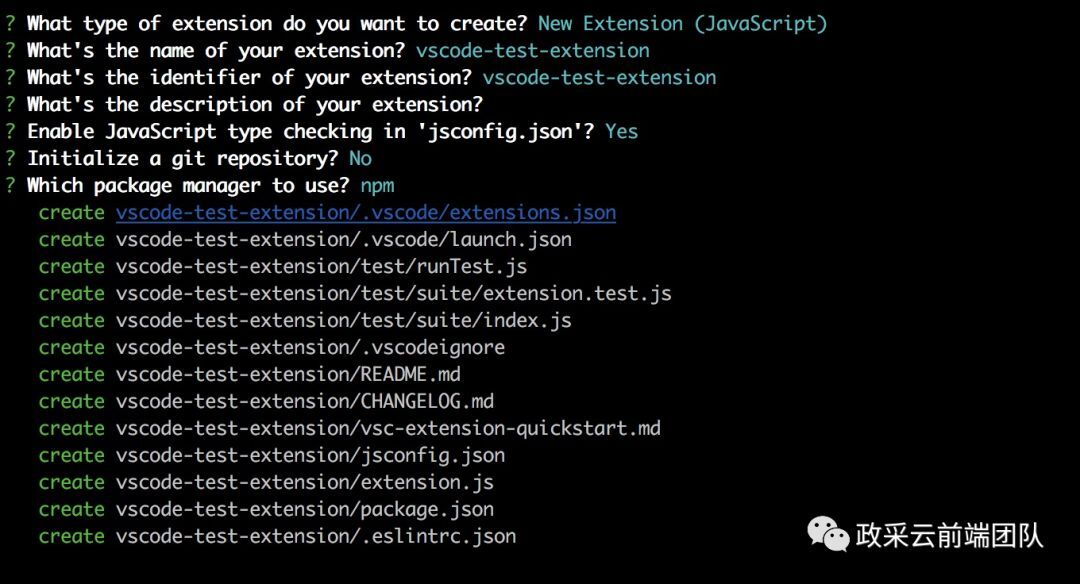
yo code选择 New Extension 类型,然后依次填写插件名称、描述、包管理工具等基础信息。

PS:脚手架工具支持创建插件(New Extension)、主题(New Color Theme)、新语言支持(New Language Support)、代码片段(New Code Snippets)、键盘映射(New Keymap)、插件包(New Extension Pack)。以上不同类型的脚手架模板只是侧重的预设功能不同,其本质还是 VSCode 插件。

Snippets 代码片段自动补全
添加 Snippets 配置项
// package.json..."contributes": { "snippets": [ { "language": "javascript", "path": "./snippets/javascript.json" }, { "language": "typescript", "path": "./snippets/javascript.json" }, ... ] },...在 package.json 的 contributes 下添加自定义的 Snippets。language 表示在某种特定语言下,对应的代码片段才会被加载生效。path 表示代码片段文件的存放路径。上面配置即表示 javascript 或 typescript 语言环境下,将加载 ./snippets/javascript.json 文件中的代码片段。
编写 Snippets 代码片段
// ./snippets/javascript.json{ "forEach": { "prefix": "fe", "body": [ "${1:array}.forEach(function(item) {", "\t${2:// body}", "});" ], "description": "Code snippet for 'forEach'" }, "setTimeout": { "prefix": "st", "body": [ "setTimeout(function() {", "\t${0:// body}", "}, ${1:1000});" ], "description": "Code snippet for 'setTimeout'" } ...}上述例子中:
forEach、setTimeout 是代码片段的名称。
prefix 中定义一个或多个(设置数组时可以指定多个)触发词(trigger words),当用户输入内容是触发词时编辑器会弹出自动补全提示。
body 中定义的就是填充的代码段内容。body 中可以使用占位符(placeholders),如上面的
${1:array}、{2:// body},使用占位符方便在引用代码段的时候可以通过 tab 键快速切换跳转到对应位置编辑。冒号前面的序号表示切换的顺序,冒号后面的内容则是占位显示的默认文本。description 顾名思义就是代码段的描述说明,编辑器弹出补全提示的时候会展示该描述,如果没有设置 description 字段,那么会直接展示代码段名称。
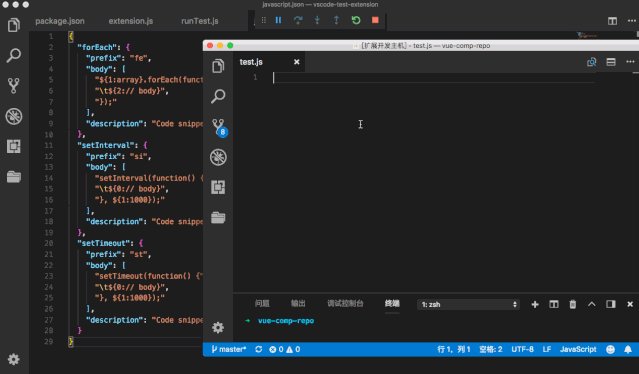
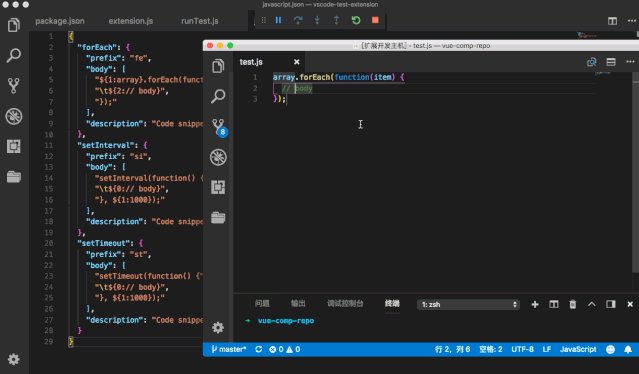
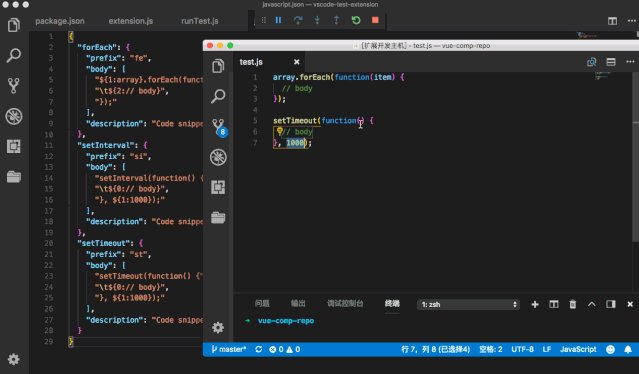
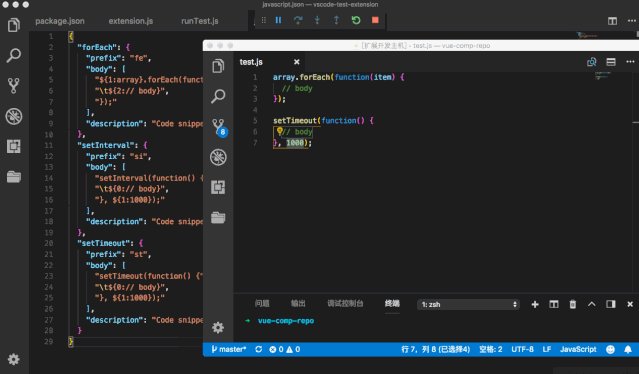
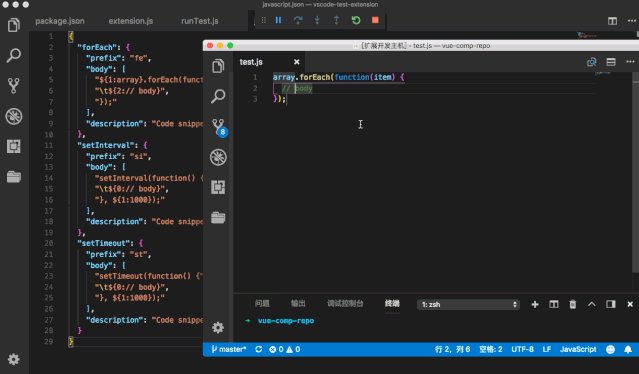
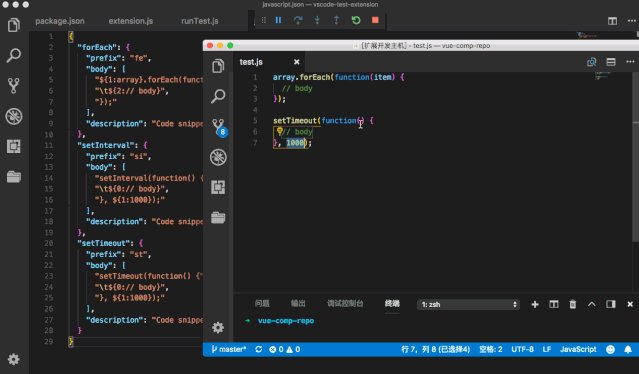
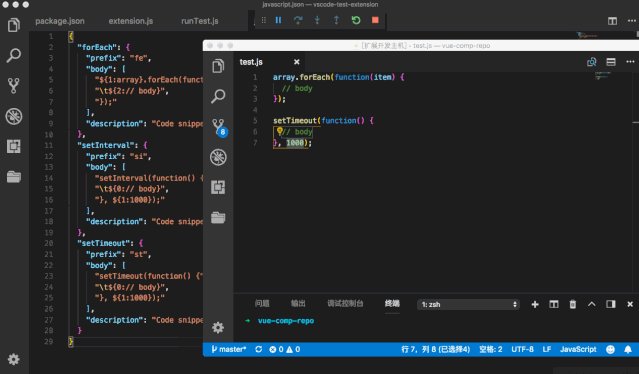
至此,插件的编码工作已经完成,是不是很简单~ 接下去,我们运行插件看下效果。
运行调试
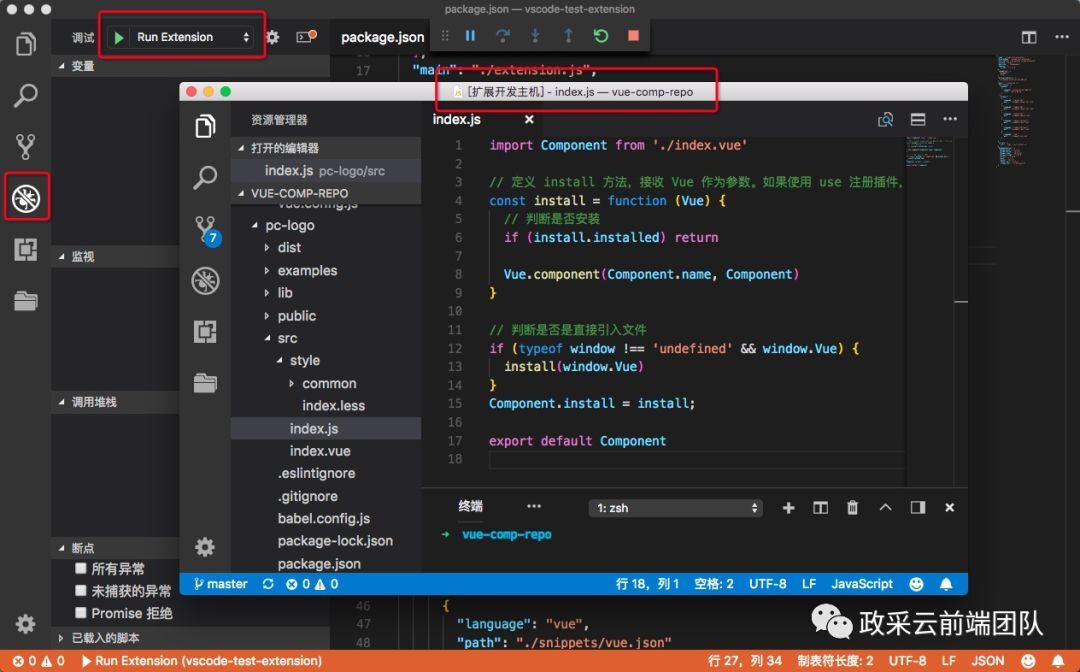
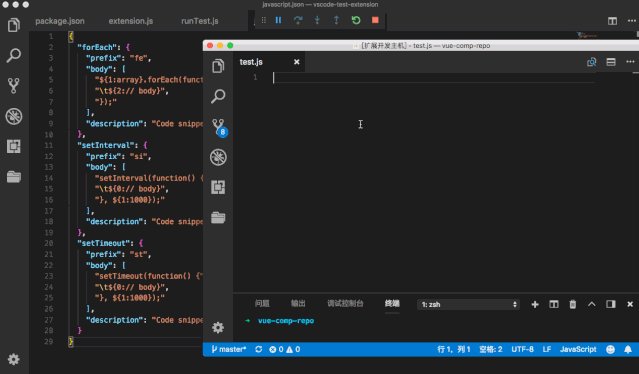
选择 VSCode 的调试菜单(command+shift+D),点击运行按钮,弹出一个名为扩展开发主机的窗口,这个窗口就是包含这个插件的临时调试窗口。


打包和发布
打包
打包命令:vsce package,打包完成后会生成 .vsix 后缀的安装包。如果插件仅为个人或者团队内部共享,那么手动安装即可使用,无需发布到 VSCode 插件市场。
发布
发布命令:vsce publish。发布需要发布者账号,前往 Azure DevOps 注册,注册后需申请 Personal Access Tokens ,详细申请细节见 说明文档。
插件详解
目录结构
.├── .vscode ├── launch.json # 插件加载和调试的配置├── CHANGELOG.md # 变更记录├── extension.js # 插件执行入口文件├── jsconfig.json # JavaScript 类型检查配置├── node_modules├── package-lock.json├── package.json # 声明当前插件相关信息├── README.md # 插件使用说明└── vsc-extension-quickstart.md核心文件
1. package.json:插件的声明文件,包含 2 个重要配置项 activationEvents、contributes。
activationEvents 用于定义插件何时被加载/激活。例子中用到的是 onCommand,在 Hello World 命令被调用时,插件才会被激活。目前支持 9 种激活事件:
onLanguage:${language}打开特定语言文件时onCommand:${command}调用某个 VSCode 命令时onDebugDebug 时workspaceContains:${toplevelfilename}当打开包含某个命名规则的文件夹时onFileSystem:${scheme}以某个协议(ftp/sftp/ssh 等)打开文件或文件夹时onView:${viewId}指定 id 的视图展开时onUri插件的系统级 URI 打开时onWebviewPanelwebview 触发时*VSCode 启动时。不建议使用,性能上会受到一定影响。
PS:出于性能考虑,插件都是懒加载的,只有特定场景下才会加载/激活,才会消耗内存等资源。
contributes 用于定义扩展项的具体配置。常用扩展项有代码片段(snippets)、命令(commands)、菜单(menus)、快捷键(keybindings)、主题(themes)。通常完成命令的开发后,会将其与菜单/快捷键进行关联,以便调用。
// package.json{ // 插件名称 "name": "vscode-test-extension", // 显示名称 "displayName": "vscode-test-extension", // 描述信息 "description": "An awesome vscode extension", // 版本号 semver格式 "version": "0.0.1", // 在插件市场展示的图标 "icon": "icon.png", // 发布者名字 "publisher": "chenmenglan", // 插件最低支持的vscode版本号 "engines": { "vscode": "^1.12.0" }, // 所属分类,可选 Languages/Snippets/Linters/Themes/Other 等等 "categories": ["Snippets", "Other"], // 加载/激活方式 "activationEvents": ["onCommand:extension.helloWorld"], // 入口文件路径 "main": "./extension.js", // 注册扩展项配置 "contributes": { "commands": [ { "command": "extension.helloWorld", "title": "Hello World" } ], "snippets": [ { "language": "javascript", "path": "./snippets/javascript.json" }, ... ] }}2. extension.js:插件的执行入口文件,通常包括激活(activate)和禁用(deactivate)2 个方法。命令必须先使用 vscode.commands.registerCommand 进行注册,然后将返回的实例添加至 context.subscriptions 中。当命令被激活时,会执行相应的回调方法。
const vscode = require('vscode');/** * @param {vscode.ExtensionContext} context */function activate(context) { console.log('Congratulations, your extension "vscode-test-extension" is now active!'); let disposable = vscode.commands.registerCommand('extension.helloWorld', function () { // 右下角消息提示 vscode.window.showInformationMessage('Hello World!'); }); context.subscriptions.push(disposable);}exports.activate = activate;function deactivate() {}exports.deactivate = deactivate;结语
如果你重复处理同一类问题超过 3 次,那么是时候该停下来思考下如何来化繁为简了。不妨花上些时间,梳理下使用频率最高或者最佳实践的代码片段,DIY 一个自己的插件,将重心放到更核心更复杂代码逻辑上。丰富的 扩展 API 让一切都比想象中来的简单,Just do what you want~
插件推荐
Auto Close Tag,自动补全关闭标签。
Auto Rename Tag,自动重命名标签。
Bracket Pair Colorizer,括号配对着色,方便查看多层嵌套的代码。
Beautify,快速格式化代码。
ESLint,语法规则和代码风格的检查工具。
Path Autocomplete,文件路径自动补全。
Document This,快速生成注释。
Todo Highlighter,高亮标记 TODO 注释,以便更容易追踪任何未完成的业务。
GitLens,增强了 VSCode 中内置的 Git 功能,包括查看代码作者、查看历史提交记录等等。
还有其他好用的插件,欢迎补充~~
头图:Unsplash
作者:沫沫
原文:https://mp.weixin.qq.com/s/XhU2BLncy1yKGPi-yPxfqw
原文:DIY VSCode 插件,让你的开发效率突飞猛进
来源:政采云前端团队 - 微信公众号 [ID:Zoo-Team]
转载:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





