PWA (Progressive Web App)的想法不是由 Google 或 Apple 提出的,而是 Steve Jobs 在 2007 年 iPhone 推出期间首次将这一概念展示在了世界面前。当时,外部应用程序似乎可以帮助提高该设备的受欢迎程度,Jobs 希望开发人员使用标准 Web 技术来构建应用程序。
你可以编写令人惊叹的 Web 2.0 和 Ajax 应用程序,它们的外观和行为与 iPhone 上的应用程序一模一样,而且这些应用程序可以与 iPhone 服务完美集成。你猜怎么着?
你不需要任何 SDK!如果你知道如何使用最现代的 web 标准来为今天的 iPhone 编写令人惊叹的应用程序,那么你就拥有了所需的一切。
所以,开发者们,我们为你们准备了一个非常甜美的故事。现在你就可以开始构建你的 iPhone 应用程序了。
——Steve Jobs,Apple。
理论上,PWA 是原生应用的完美替代品——只需要管理一个代码库、即时更新、无需审核,无需为应用内购买支付佣金。还有什么理由不喜欢它们呢?
但实际上,尽管自诞生以来已经走了很长一段路, PWA 还没有达到可以完美替代原生应用的地步。那么,到了 2022 年,它们还缺些什么?为什么它们还没有成为 App 的默认格式?
PWA 的身份识别问题
关于这个话题,我已经写过很多,但 PWA 仍然被认为是二流 App——或者更糟:在某些情况下,甚至根本就不被认为是 App。
2022 年,人们仍然首选在谷歌或苹果的应用商店上寻找 App。有趣的是,直接从网站上安装 App 既快又方便,但如果没有专门的提示和推广元素,用户会不习惯。
这个问题的核心是信任问题。从第三方下载 App 意味着第三方(谷歌或苹果)已经证明 App 是可以安全下载的。
但问题是 PWA 不需要谷歌和苹果的审核,因为它们的安全性从一开始就设计好了。PWA 不能读取手机联系人信息,不能代表你发送短信,也不能访问任何可能暴露私人信息的手机功能。
“应用商店”的价值主张有两个方面——分发(将 App 安装到用户的设备上)和推广(让更多人发现你的 App)。对于 PWA 来说,应用商店在推广方面不再发挥很大的作用,而 PWA 的安装逻辑嵌入到了浏览器当中。
2022 年,应用商店的模式是多余的。
iOS 推送通知
macOS Ventura 的 Safari 16 将带来 Web 推送功能。即使 Safari 被关闭,也会发送通知。它使用了与其他浏览器相同的 Web 技术,不需要苹果开发者计划会员资格。它将于明年登陆 iOS 和 iPadOS 平台。
——苹果 Web 开发者体验布道师 Jen Simmons
经过多年看似无望的等待,苹果终于宣布 Web 推送通知将于 2023 年登陆 iOS。这是个好消息。到目前为止,你可以向 Android/Windows/macOS 用户发送通知,但不能向 iOS 用户发送。
对于许多开发者来说,这意味着他们不可能完全依靠推送通知向用户传递重要信息。Web 推送通知是一个很好的额外奖励,但不是产品工作流程的关键部分。
如果苹果能够正确(如遵循 W3 规范)地实现 Web 推送通知,这种情况将会改变。你将能够毫不费力地通知 Android 和 iOS 用户,而且不需要将你的 App 上架到谷歌或苹果的应用商店。
尽管如此,因为 Web 开发者滥用 Web Push API(例如,新闻网站在你第一次访问网站时就请求获取通知权限),以至于人们越来越讨厌这些东西。因此,在某些情况下,Chrome(和其他浏览器)会自动阻止推送通知请求——这导致希望合法使用通知功能的开发者更难请求访问该功能。
在我的个人愿望清单中,我希望 PWA 在安装后拥有比普通网站更高的权限(但不像原生应用那样多)。人们安装你的 PWA 说明他们信任它——他们不是偶然才发现你的网站的。
以下是一些赋予较高权限的例子:
已安装的 PWA 可以被自动授予对 Push API 的访问权限。
只对已安装的 PWA 开发 Push API 访问权限,一般的网站不能请求访问该权限。
将权限请求绑定到多个浏览器 API。例如,在安装好以后,PWA 可以请求获得对 Push API、Geolocation API 或 Microphone API 的自动访问权限——用户可以通过切换来分别允许或禁止它们。
或者更简单一点,在 PWA 请求权限时,不让 Chrome 自动阻止推送通知。
iOS 上的安装提示

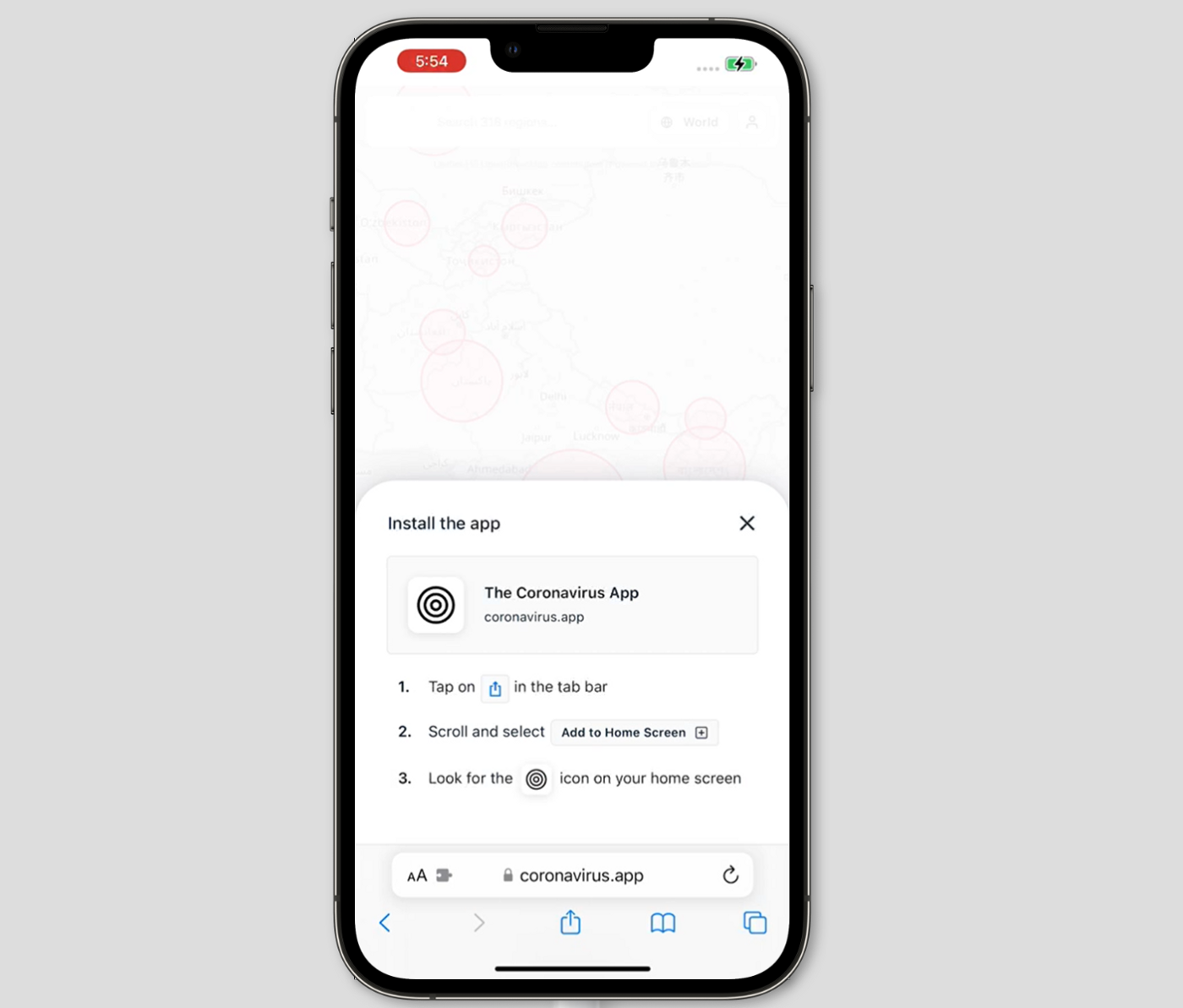
在 iOS 上安装 PWA 需要向用户显示自定义指令
目前在 iOS 上安装 PWA 需要打开共享面板,然后点击“添加到主屏幕”按钮,这样基本上就可以了,但仍然不像安装原生 iOS 应用那么简单。
如果 Safari 支持 beforeInstallPrompt 事件,那么安装体验将会得到简化,或者苹果至少可以改变“添加到主屏幕以安装应用程序”的措辞——安卓几年前就已经这么做了。
虽然目前的安装方式是一个不错的变通方案,但它确实有一些意想不到的、对用户和开发者体验都是有害的后果。
例如,开发者无法区分实际的Safari(有“添加到主屏幕”按钮)和 SFSafariViewController View(没有这个按钮)。需要注意的是,许多应用内浏览器使用了 SFSafariViewController,如 Twitter 的 iOS 应用。
结果,开发者别无选择,只能显示自定义指令。对于那些可能不了解这些技术背后的细节的用户(也就是 99.99%的用户)来说,这有点令人困惑。
另外,我也期待着有一天,PWA 开发者不再因为需要支持所有的 iPhone 和 iPad 而必须生成 25 个以上单独的启动画面文件。
更好的安装后 Manifest 更新
如果开发者能够在安装 App 后更新 Manifest 的关键细节(图标、名称、启动画面等),那么 PWA 也会变得更具竞争力。
谷歌曾为此发布了一篇文章,但我想告诉你的是,你想要更新的属性实际上都不能被修改。因此一旦安装了,你就无法更新 App 在用户主屏幕上显示的样子。
至少直到最近都是这样。
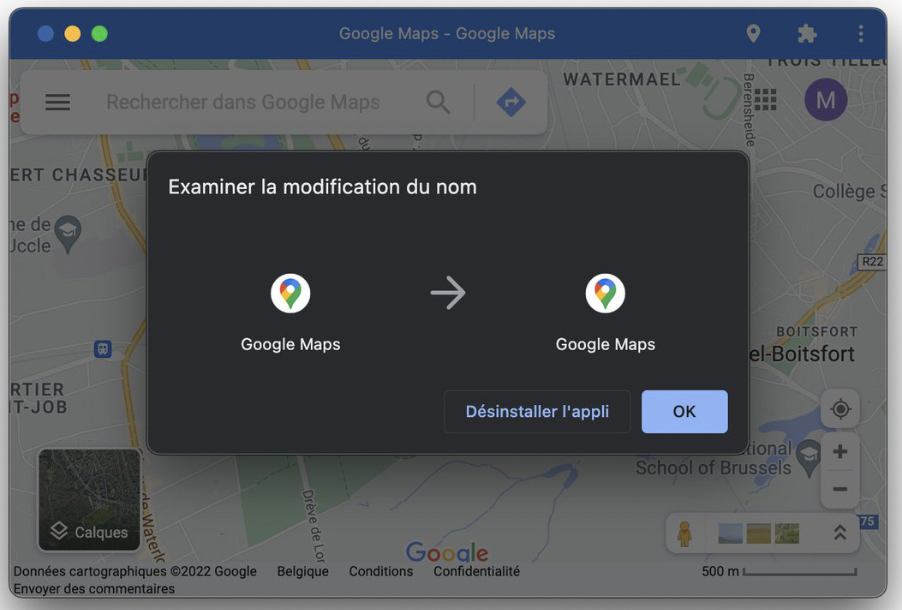
幸运的是,在这方面已经有了一些有趣的进展。现在,桌面 Chrome 浏览器支持在安装后修改 App 的名称。它甚至还提供了一个漂亮的反网络钓鱼提示,用户可以选择批准变更或卸载 App。

用户可以选择“OK”,也可以选择卸载
更好的域名管理
如果说 PWA 有什么真正的亮点,那就是可以程序化地创建 App。
我的一个客户是一家为摄影师开发商业化软件的公司。摄影师使用他们的软件为客户创建独特的婚礼相册。
每一个相册都是一个独特的 App,有自己的名字(新婚夫妇的名字)和图标(新婚夫妇的照片)。这样的画册有一万多个,所以不可能通过任何其他方式来管理它们。
不过,它也不是没有任何瓶颈或问题。
虽然用不同的子域名(例如 pwa1.example.com 和 pwa2.example.com)来托管每一个 PWA 是个不错的主意,但这通常是不可能的。因此,最好的办法是将它们分别托管在自己的目录中(例如 example.com/pwa1/和 example.com/pwa2/)。
管理作用域是非常反直觉的,我喜欢将这个问题称为尾部斜杠问题。简单地说,example.com/pwa1/是一个有效的域名,而 example.com/pwa1(注意后面缺少斜杠)不是。
如果你使用了后者,浏览器会认为是 example.com/(根域名)——问题是它不会出现错误消息或警告,只是静默地失败了。
我希望浏览器能够更智能一点,能够自动处理域名中的尾部斜杠,比如将 example.com/pwa1 自动更正为 example.com/pwa1/。
iOS 上的域名处理也应该得到改进。在 Android 上,打开第三方 App 中的链接将打开已安装的 PWA。然而,在 iOS 上,它却打开了 Safari 浏览器。
桌面截图

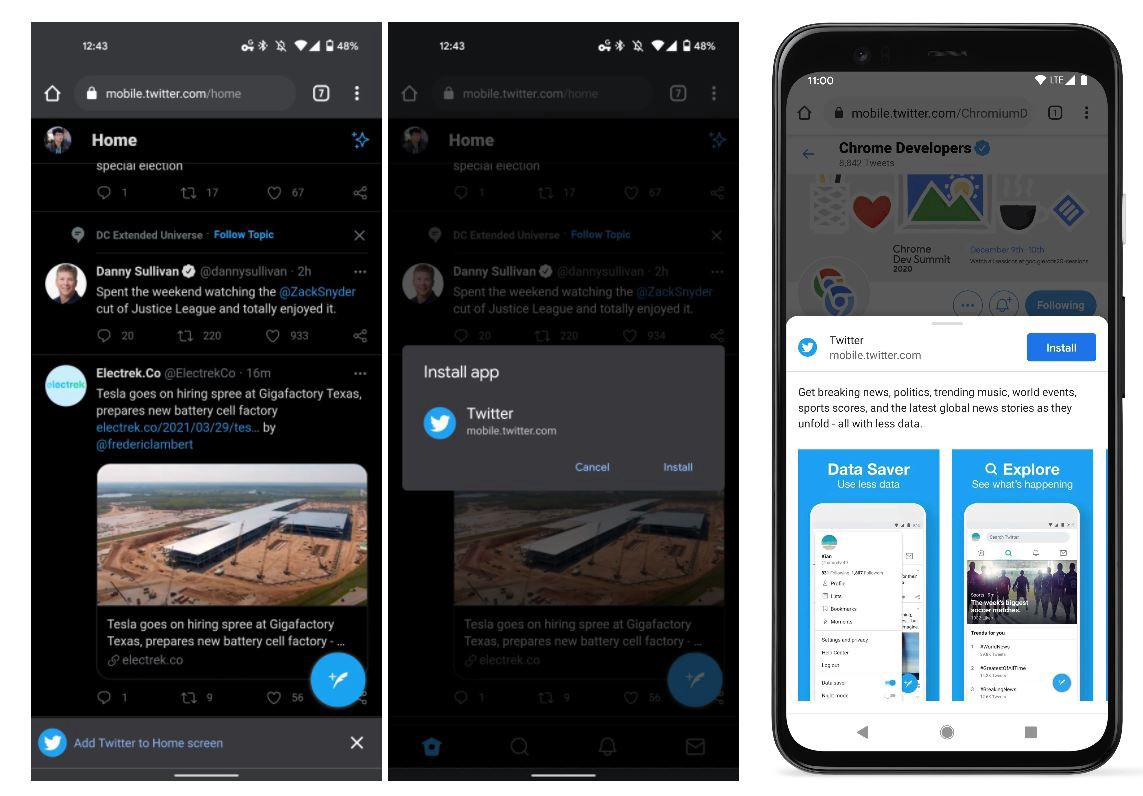
旧的安装提示(左和中)与新的安装提示(右)
更丰富的安装界面无疑有助于弥合原生应用和 PWA 之间的差距。开发者可以将截图包含在安装提示中,更好地展示他们的 App——看起来像是标准的应用商店界面。
在 Progressier,我更进一步,除了将工具集成到产品中之外,还提供了一个免费的工具来设计这些截图。因此,如果你是 Progressier 的客户,可以在一个界面中设计、管理、编辑、本地化和上传截图,这有点像 Photoshop 遇见了 Google Play。
桌面 App 的 Manifest 中的 screenshots 属性目前没有任何作用,不过已经有一个提案建议也在桌面 Chrome 上显示这些截图。你现在可以用--enable-features=DesktopPWAsDetailedInstallDialog 命令行标志来测试它。
原生特性
应该让 PWA 访问联系人、查看日历、发送 SMS/MMS、设置警报吗?我个人认为永远不应该。
PWA 之所以安全,是因为它们的作用域受到了限制。绕过浏览器限制将会成为危险的先例,催生了对第三方审批者(如应用商店)的需求,从而让整个概念无效。
当然,有些 App 确实需要访问原生特性。对于这些 App 来说,原生永远被希望是唯一的选择。
但是对于绝大多数不需要使用这些功能的 App 来说,PWA 不仅是很好的选择,它们还正逐渐成为最好的选择。
当你看着越来越多的 App 是基于 Bubble、Softr 和其他无代码平台开发出来的,你会发现这便是我们的前进方向。
我个人认为这对开发者、用户和整个 Web 生态系统来说都是好事。
作者介绍:
Kevin Basset,Progressier 的创始人。Progressier 是一个软件工具包,超过 5000 多款 App 用它摆脱了应用商店的束缚。
原文链接:
https://kevinbasset.medium.com/why-havent-pwas-killed-native-apps-yet-29beca4425fa





