Adobe Flash Builder 4 beta 为 Flex 开发者们,不管是新手还是老手,提供了更多的机会来创建以数据为中心的富互联网应用。这样一个由专业工具,一个开源框架以及无处不在的客户端所组成的 Flash 平台,让你能够发布出令人瞠目的表现内容和应用程序。
尽管如此,大多数的应用还依赖于平台之外的服务。也许你的应用程序为企业数据库中存储的信息提供了报表以及数据可视化的功能,抑或你的富电子商务应用程序需要与现有的订单管理系统,或者第三方的支付服务进行集成。那么你只需要连接到相应的服务器或者服务,这种应用特性就可以使得上述一切像发送电子邮件般的简单,例如通过使用云托管服务和第三方的 API 查询数据库等等。
在以往的版本中,开发者必须学会各种技巧手工编写连接服务器和服务的代码。例如,需要知道连接一个 SOAP 服务使用的 MXML 标签不同于连接 ColdFusion 组件或者 PHP 类。此外,你通常还得编写一些对于 web 开发者来说很少见,很困惑的代码,如事件监听和故障处理。
在 Flash Builder 4 beta 中,Adobe 改变了这一切,它采用了一种全新的方式创建以数据为中心的应用程序。新环境下的 Flex 开发者可以快速的连接到数据和服务,并将它们绑定到富 UI 控件上。这些创建面向数据的高级应用的新方法使得经验丰富的开发者们受益匪浅。
使用 Flash Builder 4 beta 进行以数据为中心的开发主要包括三个步骤:
- 定义一个数据 / 服务模型
- 将服务操作绑定到 Flex 组件上
- 实现高级的数据处理,例如分页和数据管理
在这篇文章中,你将会经历创建一个简单数据管理应用的主要步骤。在这个场景中,你有一张 Oracle 数据库中的表,并想要创建一个 Flex 应用来允许用户查看它的数据以及新增,更新和删除记录。
要求
为了更好的理解这篇文章,你需要使用下面的软件和文件:
Flash Builder 4 beta
基础知识
之前有过 Flex Builder 的使用经验会很有帮助,但这不是必要的。你需要熟悉一种服务端技术例如 ColdFusion,Java 或者 PHP。
第一步:创建一个服务
由于在 Adobe Flash Player 中运行的应用程序不能直接与 Oracle 数据库交互,因此你需要利用一个服务来完成该任务:它可以接受来自 Flex 发来的请求并传递到数据库 中;还可以将数据库中的数据用一种可理解的格式发回给 Flex。这样的远程服务有着相当多的实现方式,在 Flash Builder 4 beta 中已经内嵌支持了使用 ColdFusion,PHP 和 Java 创建服务,而其他类型的服务可以像 SOAP web 服务或者 HTTP 服务一样使用。使用 ColdFusion 是个理想的选择,因为它可以和任何后端数据库交互,且它语法的简单性使得你仅仅需要少量的 标签即可完成创建一个数据接入服务。加之 ColdFusion 支持一个高性能的名为 AMF 的协议与 Flex 应用程序进行数据交换。另外 PHP 和 Java 也 同样支持 AMF,因此你大可以随心所欲的使用自己最熟悉和认为最高效的服务端技术。
使用 ColdFusion,你需要为 Flex 应用程序执行的每一个数据操作创建一个 ColdFusion 组件(CFC)函数, 如:获取一张表的 所有记录,向表中增加一条新的记录,以及删除一条记录等等。CFC 中的函数可以返回弱类型和强类型的数据(例如,如果你正在采用一种更加面向对象的方式进 行开发的话,可以使用getAllRecords函数返回一个ColdFusion的查询对象或者一个对象数组);Flex 两种类型的数据都能处理。最后一定要确保cffunction标签的access属性标记为remote后再测试组件。好了,到此为止你已经可以在 Flex 应用程序中使用这个服务了。
第二步:在 Flash Builder 中创建模型
在 Flash Builder 4 beta 中,新的数据 / 服务面板位于中心位置,主要是用来管理和交互你的应用程序中使用到的所有服务器和服务。它采用一个树状视图来表示所有服务中可用的 数据和操作。视图中呈现的数据和服务可以来源于不同的地方。例如,其中一个可能是 ColdFusion 组件或者 PHP 类,另外一个可能是云托管的第三方 RESTful 服务。尽管如此,你不必担心它们在服务端如何实现,因为现在将结果绑定到 UI 组件、编写代码来调用操作都能统一到一个方法中。
为了让服务得以使用,Flash Builder 4 beta 会自动检查内部服务并创建树状视图。在 Flash Builder 4 beta 中选择数据->连接到 ColdFusion(或者你的服务使用到的技术)。对 ColdFusion 而言,你只需要简单地提供一个想使用的服务名称(例如,EmployeeSvc),并将它定向到文件系 统中的 CFC 即可。这一步骤会依服务使用技术的不同而略有变化(例如,你也许会为 web 服务指定 WSDL),但是结果一定是一样的:Flash Builder 4 beta 通过在内部检查服务来发现返回的操作和数据类型,继而在数据 / 服务面板上创建服务的树状视图。
如果有必要的话,你还可以继续向服务树状视图中加入其它服务,或者也可以马上就在应用程序中使用已有的服务。如果服务是弱数据类型,那么需要一个额外的步骤。因为一个弱类型的服务仅返回数据,而没有关于数据所代表含义的信息。
比方说,你的 CFC 函数返回了一个 ColdFusion 查询对象,而 Flash Builder 4 beta 看到的只是一堆记录,它并不知道这些记录代表的是产品集合还是员工集合或是销售订单的集合;这仅仅是一堆数据而已。为了关联操作结果的数据类型,Flash Builder 4 beta 允许你手工配置操作返回的数据类型。当然,如果你在服务端使用强类型的数据类型,这步是可以略去的。
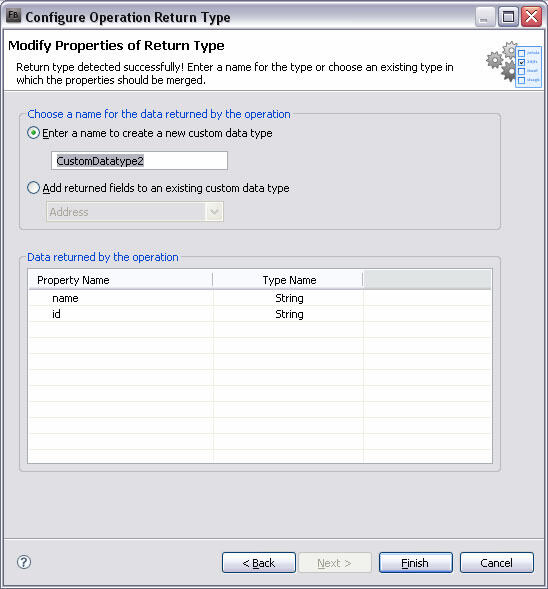
想要设置弱类型服务的返回类型,你可以右键点击数据 / 服务面板(例如,getAllItems操作),然后选择配置返回类型。向导会帮助你建立服务端弱类型数据与 Flex 应用程序中的强类型的映射关系。它通过给出一个真实的操作样例数据来让你决定选择什么样的类型。过程中你需要为操作返回的自定义类型指定一个名称,例如可以把返回的每一条记录称为Employee或者SalesOrder,还可以指定数据类型中的字段和格式——如将name的类型设置为string,员工的 id 设置为数字(见图 1)。

图 1. 配置操作返回类型
第三步:将服务连接到 UI 控件
既然你已经定义好了服务中所有的操作以及返回的数据类型,那么现在需要做的就是在应用程序中 的某个地方显示那些操作的结果。Flex 框架中包含了大量的控件用以数据绑定,包括数据网格(data grids),列表控件(list boxes),表单域(form fields)等等。这些组件可以显示数据并允许用户与你的服务进行交互。
一开始就在设计视图中对 UI 进行布局,以及绑定操作到组件上会很简单。只要切换编辑器从源代码视图到设计视图,你就可以从组件面板中拖动组件到应用程序的画布(canvas)上并进行精确定位。
选择 DataGrid 组件(在组件面板里数据控件组的下面),将它拖放到页面中。你会发现它没有绑定到任何数据;如果运行程序,会发现它仅仅是 一个三列的空网格。为了能够让网格显示从你的服务操作中获取的数据,你只需要简单地将数据 / 服务面板中的操作拖拽到网格上即可。结束之后你会发现,网格将 会显示从操作返回的列。这时,保存项目,运行,就得到了一个正在使用你的 ColdFusion 服务填充网格的应用程序。这一切都无需编写任何代码,无需事 先任何事件监听器,无需知道服务端是 ColdFusion 还是 Java 或者 SOAP。你还可以用很多其他方法来快速创建基于数据类型和服务的应用程序 UI。如可以从一个数据类型生成表单并且创建主从表,可以将一个服务拖拽到按钮组件中,然后每当用户点击这个按钮,就会触发操作的执行(例如,调用保存操作),还可以将操作拖拽到图表控件上等等。
数据和服务特性并不是仅仅在设计视图中有用。通过使用服务模型生成的子类,你可以获得关于所有操作和数据类型,甚至值对象的自定义行为的代码提示。
高级数据特性
Flash Builder 4 beta 以数据为中心的新特色功能,可以极大地提高你在创建以数据为中心的应用程序时的生产力。虽然在 Flex Builder 3 中也可以创建同样的应用,但是要花费更多的精力。这种新的高级数据特性,已经超越了生产力;它们能够让你实现在以前看来极度困难或是不可能的功能。比 如,客户端数据管理特性可以让你将客户端的常见数据服务操作(选择,创建,更新和删除记录)与服务端相应的数据操作进行映射。这将使得你能够批量处理操 作,而撤销功能可以使用户重做一些改变等等。另外一个强大的特性是支持自动分页。如果你要显示大量的记录,那么在应用程序一次性读取和加载它们的时候,会 有性能问题。而分页会自动地每次按需取出一小部分的记录;你需要做的只是提供一个能够接受某行开始以及所需读取的记录数为参数的服务,而 Flash Builder 4 beta 负责实现客户端的所有逻辑。
下一步怎么做
不管你是一名经验丰富的 Flex 开发者还是刚刚接触这个技术的新手,Flash Builder 4 beta 都能够让你充分利用已有的服务端数据和服务逻辑知识,轻松的创建富应用开发体验。下载好软件后,今天就可以开始让你的用户看到数据新的呈现方式。 同时也别忘了看看 Adobe 实验室的视频和教程哦.
关于作者

Tim Buntel 是 Flash Builder(以前叫做 Flex Builder)的高级产品经理。在 2007 年加入 Flex 小组之前,他曾担任多年的 Adobe ColdFusion 高级产品经理。
阅读原文: Data-centric development with Flash Builder 4 beta 。
给 InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家加入到 InfoQ 中文站用户讨论组中与我们的编辑和其他读者朋友交流。




