引言:天猫客户端用户众多,如何保证天猫 App 的稳定性是非常重要的任务,而启动阶段的保护是其中关键的一环。
天猫安全模式致力于解决 APP 启动阶段的 crash 等问题,同时具备自修复能力、同步热修复能力,是一整套启动保护的解决方案。
天猫安全模式的由来
问题:APP 在使用过程中,有时会遇到线上无法修复的启动 crash 问题,用户无法使用 APP
思考:
- 我们能否避免这样的问题发生?有没有办法让程序自动修复该问题?
- 我们怎么样能更好的修复同类问题?
结论:
我们需要一个可以保证 APP 顺利启动并解决重大问题的解决方案 - 安全模式
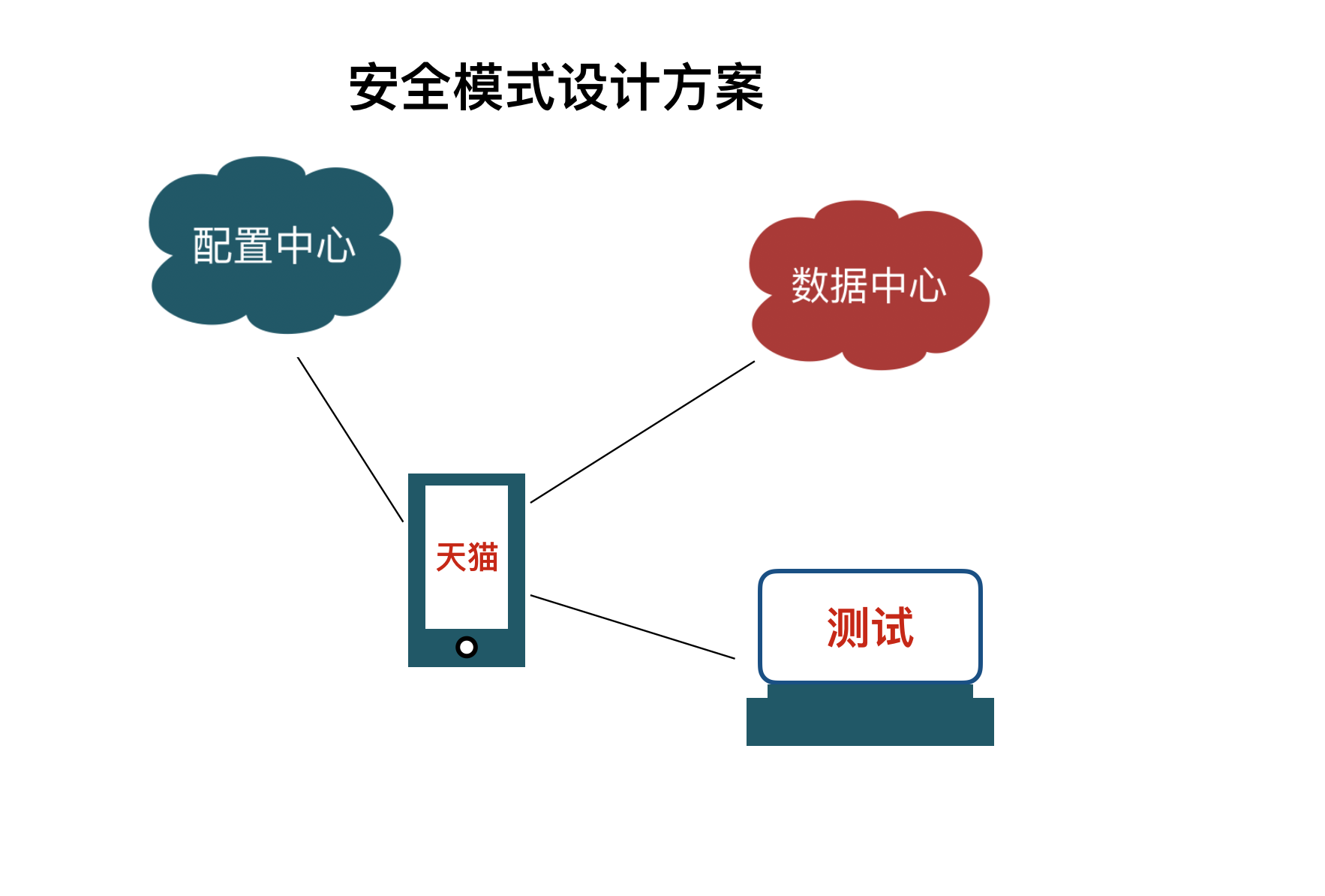
天猫安全模式设计
天猫安全模式重点放在了解决启动阶段问题上,从配置后台、客户端能力、数据、测试四个方面给出了统一的解决方案,同时也考虑到了不同 APP 的兼容性问题

配置后台
- 统一的配置后台,具备灰度发布机制
客户端能力
- 在 APP 连续 Crash 情况下具备分级、无感自修复能力
- 具备同步热修复能力
- 具备指定触发某项特定功能的能力
- 具备功能注册能力,可以方便的后期扩展安全模式
数据统计及告警
- 统一的数据平台
- 监控告警功能,让你及时发现问题
- 可以查看热修复成功率等数据
快速测试
- 优化预发环境下测试
- 优化每次回归验证安全模式的难度等
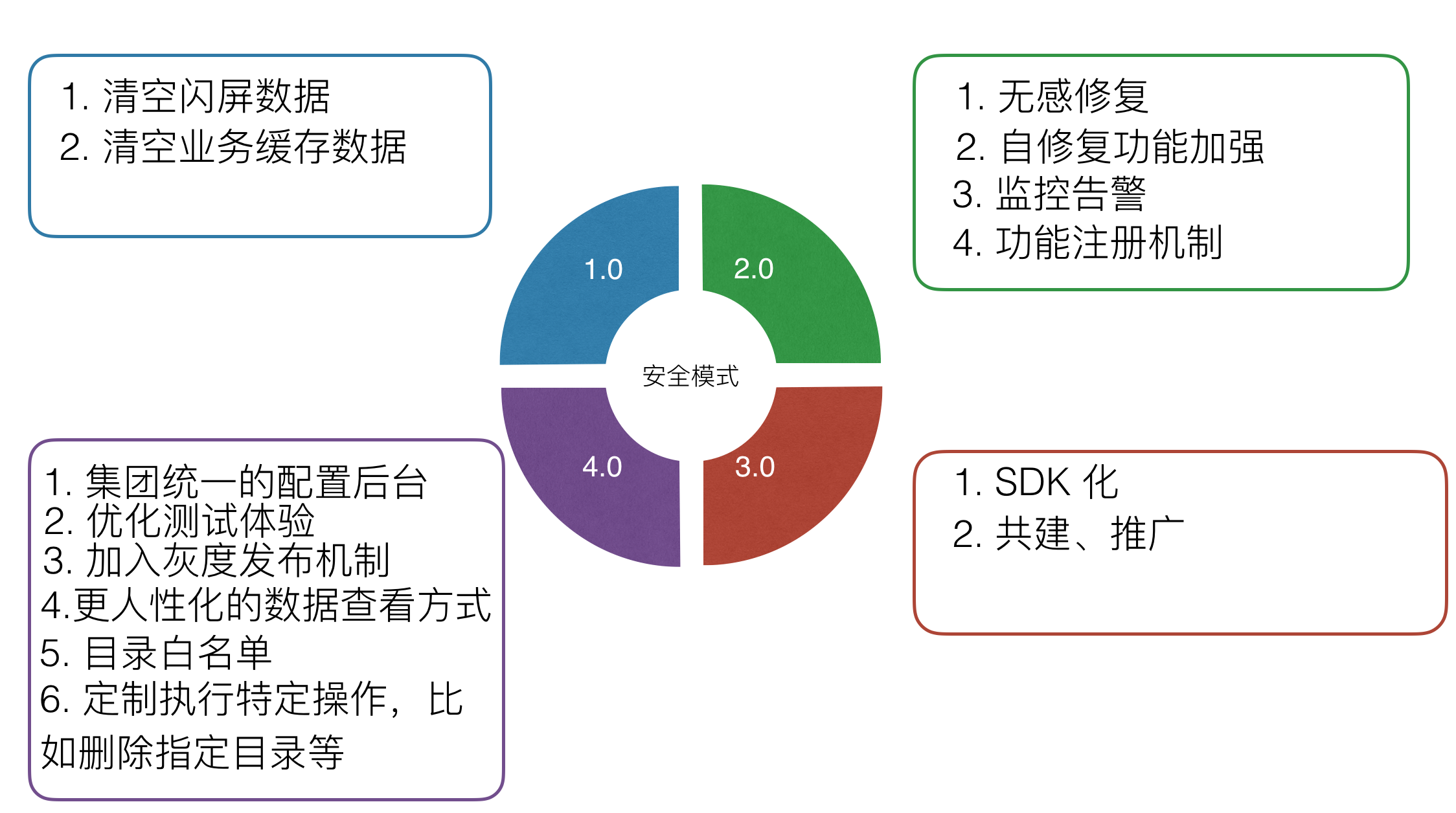
天猫安全模式的发展
安全模式到目前为止经历了 4 个大的版本,功能一直在不断的完善,下图介绍了每个版本的主要功能

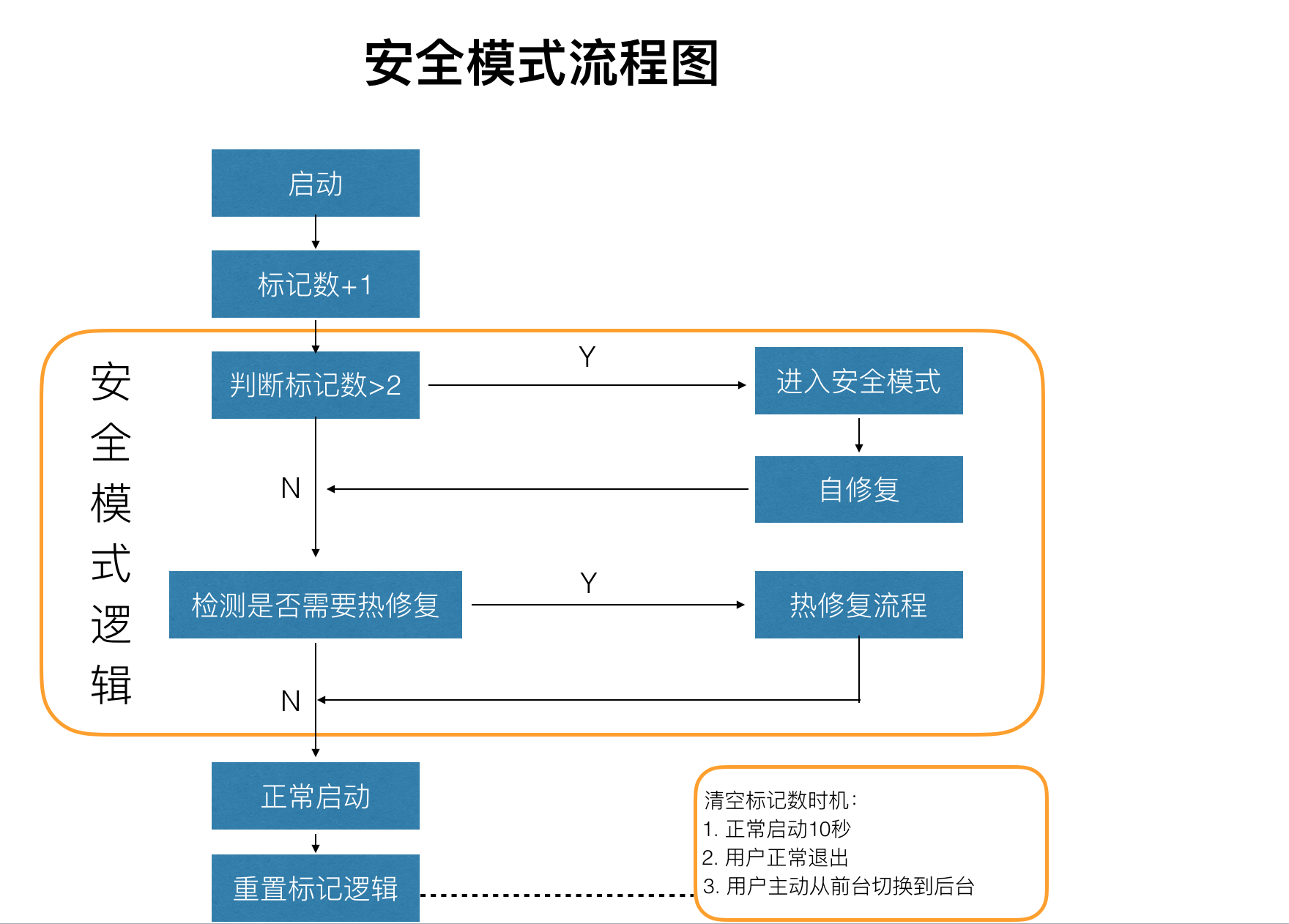
天猫安全模式的原理
APP crash 的原因有很多,每个 APP 设计的方案也有不同,将其所有的异常错误都捕捉到很困难,因此我们换了个方式,完全从用户的角度来思考什么是异常退出,也就是打标记 flag 方式

-
如何判断异常退出:
- APP 启动时记录一个 flag 值
- 满足以下条件时,将 flag 值清空:
- APP 正常启动 10 秒
- 用户正常退出应用
- 用户主动从前台切换到后台
- 如果在启动阶段发生异常,则 flag 值不会清空,通过 flag 值就可以判断出客户端是否异常退出
- 每次异常退出,flag 值都会 +1
-
安全模式的分级执行策略:
- 安全模式中根据 flag 值的大小做了分级执行策略,目前分为两级安全模式,连续 crash 2 次为一级安全模式,连续 crash 3 次及以上为二级安全模式
- 业务线可以在一级安全模式中注册行为,比如某业务要清空缓存数据,这样在进入一级安全模式时,安全模式就会自动调用注册的行为,尝试修复客户端
- 如果一级安全模式无法修复 APP,则会进入二级安全模式,二级安全模式会将 APP 恢复到初次安装状态,将 Document、Library、Cache 三个根目录清空
-
热修复执行策略:
- 老版本热修复策略:二级安全模式中触发
- 问题:连续 crash 3 次后触发,在有问题的情况下,能打开这么多次 APP 的用户太少了,我们能不能更快的修复呢?
- 新版本修复策略:
- 将热修复从具体的级别中剥离,只要发现配置中需要热修复,APP 就会同步阻塞进行热修复,保证修复的及时性
- 老版本热修复策略:二级安全模式中触发
-
灰度方案:
- 安全模式制定了简单的灰度策略,灰度时,配置中会同时包含灰度、正式两份配置,也会包含灰度的概率
- APP 根据特定算法算出自己是否满足灰度条件,如果满足,则使用灰度配置,否则使用正式配置
天猫安全模式在易用性上的思考
最开始时,我们并没有特别考虑易用性问题,因为前两个版本都只有天猫一个接入方,不用考虑差异性问题;但在对接集团其他 APP 时,发现大家的需求点还是有较大不同的,同时也发现了安全模式存在的不足,因此我们加大了对易用性的考虑,主要体现在以下几点:
接入成本
- 站在接入方角度,完善文档,重新定义接口,力求接口简单、清晰,降低接入成本
统一配置后台
- 方便接入方配置信息,利用阿里云的 CDN 服务搭建统一的配置中心,可按照 APP、版本来配置
定制性
- 考虑到不同 APP 的定位以及实际需求的不同,改造安全模式支持定制功能,让接入方来决定具体行为
- 比如天猫觉得用户主要关心的是功能可用,不关心是否进入安全模式,因此不需要显示一个独立的提示页面,但与其他 APP 沟通时发现,有些 APP 还是很想有这样一个提示页面来告知用户我们做了什么
灰度机制
- 安全模式最开始的定位只是用于解决启动 crash 问题,但是在与集团内其他 APP 沟通的过程中发现,他们也有需要在 APP 不 crash 的情况下解决问题的需求,直接发布还是很危险的,对灰度机制的需求很迫切,因此我们在 4.0 版本中实现了灰度机制
数据分析
- 采用集团统一的数据平台,方便接入方查询相关数据,同时为安全模式的改进提供依据
快速测试
- 针对测试(模拟连续 crash)加入特殊处理,提高测试效率
结语
- 安全模式目前发展到 V4.0 版本,已上线超过半年时间,很好的保证了天猫 APP 的启动安全,后续我们还会持续对其打磨,让安全模式更好的为 APP 保驾护航。
感谢徐川对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。




