
Google Trends 中的“oracle”搜索结果,看来“先知”(暗指甲骨文)在全球市场上的存在感越来越低了
没什么比预测未来更愚蠢的了,毕竟咱们人类向来不擅长这门技能,而强加上“人类”二字只是想让我在审视自己过往言论的时候,稍微感觉不那么尴尬……
风险投资商和天使投资人早就意识到这个问题:事实证明,就连这些专业人士的预测能力,也就是正、反之间五五开的水平。我甚至怀疑,他们自己都不清楚到底是凭什么赚到那么高的工资。
总之,七年前我曾经就未来五年的 Web 发展做出七条预测。现在是时候揭晓谜底了,咱们一起看看我当初的胡言乱语有多少成真、有多少被证伪。
当然,回顾的主要目的还是为了反省自我,这样之后再做预测时也许我的思路能更靠谱一点。
1. 渐进式 Web 应用的投资回报率将超越移动应用,但短时间内还不至于挤占后者的生存空间
很明显,移动应用还远远没到生命周期的末端。我们有 Instagram、有 TikTok,还有 UberEATS 等无数针对 Web 之外手机设备定制并优化的应用产品。当然,也有办法在 Web 上提供类似的使用体验,只是考虑到这样做对开发技能和 JavaScript 的功能演进要求过高,而效果也仅仅是跟移动应用持平,所以完全没有必要。
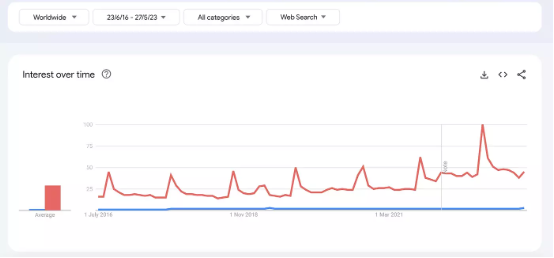
Google Trends 显示,2018、2019 和 2020 这三年间渐进式 Web 应用获得了高度关注。而随着 2021 年的到来,这一数字开始大幅下降,直到 2023 年才有所回升。

但 Web 应用却一刻没有停止增长的脚步:

看到这里我很好奇,为什么每年的 9 月份都会出现一波峰值?
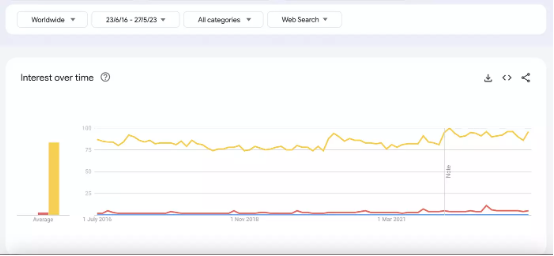
而网站这边却始终保持平稳:

所以看来 Web 本身已经开始进一步分裂了。下一股新势力会是啥,Web 加密货币?

好吧,2021 年一过就凉了……
2. Web 将全面基于组件
一语中的!当然,这里我还得再做一点延伸和解释。
现如今,一切 Web 开发都围绕着组件展开,就跟 10 年前的“类”一样。React 和 JSX 作为目前最流行的工具,纷纷力挺组件开发原则。至于代价嘛,其一是牺牲 JS 的普适性,另外还把前端首次运行时的最低负载大小提升到了 GB 之巨。
当然,这样的“现代 Web”配置已经完全可行,包括 React、Webpack 还有那无穷无尽的依赖项。毕竟客户的手机性能确实越来越强,小小的移动芯片以雄浑无比的内力承受着沉重负载的冲击,越来越快的互联网连接也让区区 MB 甚至 GB 级别的数据流量显得没那么夸张……
总之,每家企业似乎都想复制 Facebook 的技术栈,背后的思路当然是复制 Facebook 获得的商业成功。我不确定这到底现不现实,但问题的核心在于:到底是 React 因为组件而走向辉煌,还是组件是因为 React 才成为主流?
恐怕只有时间能带给我们答案。
说到 React,它把在类中将 render()用作方法,改为使用接收 props 并返回 JSX 的函数。这项变更已经是几年前的事了,也是对函数编程范式做出的一项重大简化改进。我之前曾经预测,未来的前端组件将会是一个返回视图的函数,很高兴看到现实确实走上了这个路子。
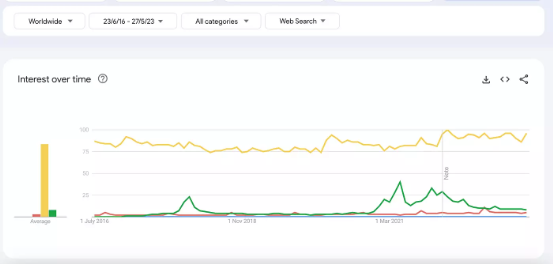
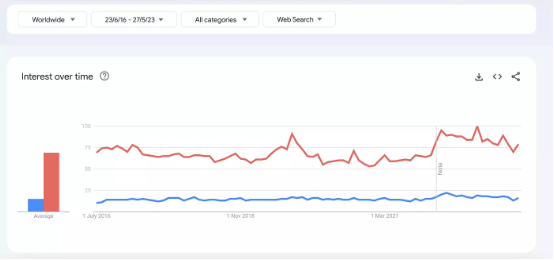
而函数式编程虽然逐步成为主流,但似乎还没有脱离 JS 社区。好在我当初也没做过它能“破圈”的美梦:

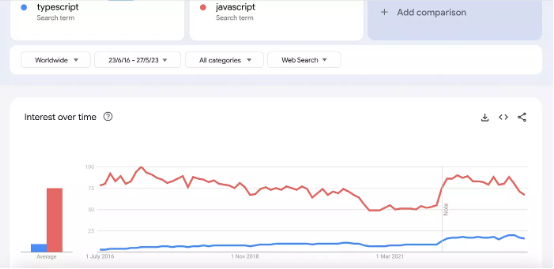
我想说的是,Java 和 C#仍然非常重要,微软则打算把 JavaScript 当中的“Java”部分去掉,用 C#这类“Type”来替代。下面看看 TypeScript 跟 JavaScript 之间的恩怨情仇:

函数式编程将成为 JS 开发的基础
React 之前用类来接收 props 并返回 JSX,但现在确实开始用函数了。函数式编程已经无处不在,我也有好几年没看过讨论 JS 中原型继承的博文了。
所以我猜,这一点应该算是预测正确吧。
4. Brave 浏览器将成为全球人气第二的浏览器方案,并会像当初 Opera 推动“选项卡”理念那样让广告拦截成为客观事实
但我没想到的是,Brave 的创始人 Brendan Eich 居然直接把自家浏览器的 USerAgent 改成了 Safari 的,预测失败。
有人说 Brave 的实际市场份额只有 0.5%,但目前确实很难找到能够明确跟踪 Brave 用户占比的好办法: https://kinsta.com/browser-market-share/
但至少有一点我还是说对了:Chrome 是永远的第一。
而 Safari 则位列第二。
5. 带有事件溯源(即 Redux)的基于状态架构,将会成为前端设计的标准模式
从 Web 的角度来看,标准并没有发生改变。Web 内容仍然被混乱无章地存储在 S3 当中,什么架构、什么设计通通是废话。尽管顶着不同的工具名称,但内里全都乱七八糟一个熊样。那么谁预测正确呢?应该是 Kevlin Henney 的“新瓶装旧酒”( Old is the new New):
https://www.youtube.com/watch?v=AbgsfeGvg3E。
事后来看,我对技术的发展态势还是太过乐观了。
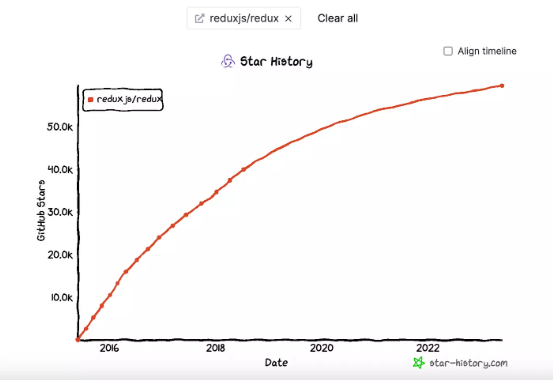
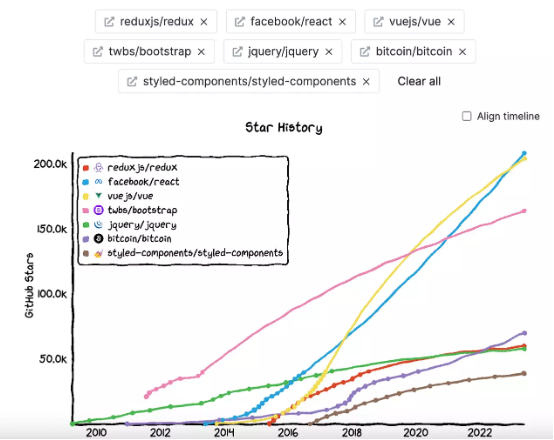
衡量前端事件溯源的最佳方式,就是看看 Redux 库到底有多受欢迎。它只是个还不成熟的浏览器函数事件溯源实现,会在 Object Literal 中将“描述发生了什么”称为“action”而非“event”。
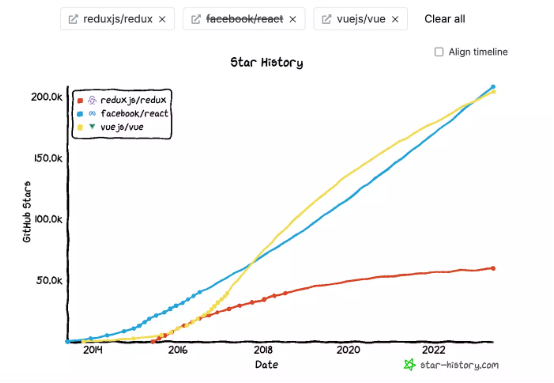
Redux 的 star 增长相当稳定,但目前似乎正逼近瓶颈期:

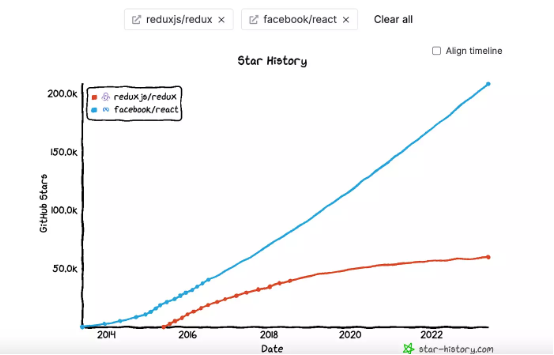
React 的增长更快,而且更容易预测其趋势走向:

Vue 跟 React 的增速基本同频,双方就像动漫英雄那样在相互追逐中一飞冲天:

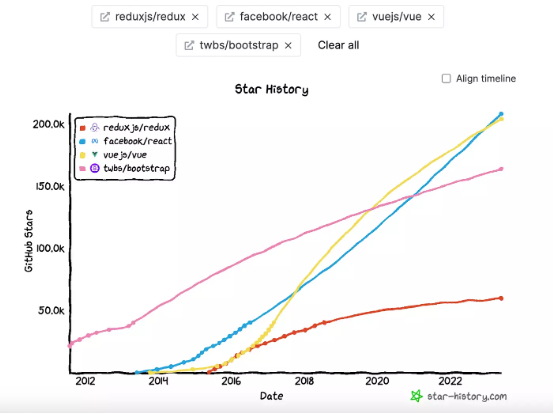
另一方面,人们明显已经厌倦了 Bootstrap:

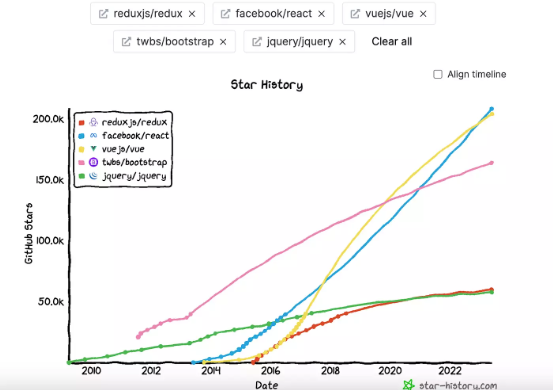
Redux 的走势则跟 jQuery 基本保持一致:

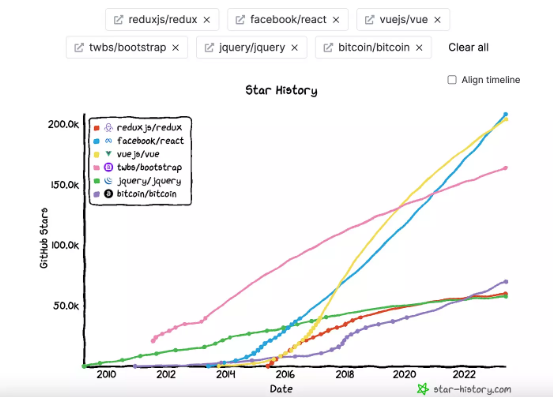
相比之下,比特币在 2017 年完成了一次飞跃,似乎代表人们开始对加密货币和分布式系统给予关注。

但比特币 repo 的受欢迎程度仍然只能跟 jQuery 处于同一水平,也许是因为人们的热情被如雨后春笋般涌现的加密货币项目给摊薄了吧。
6. JavaScript 库和项目核心将逐步成型,不再依赖于特定基于状态的架构实现或框架
我很久之前就用 js-cookie 实现过这个目标,但似乎其他组件并不打算跟进。Angular 成了新的 jQuery,NPM 也成了新的 jQuery。如今 React 又成了新的 NPM,但还继续使用 NPM 做分发,所以情况真的有点神奇。总之,一切都是“React”组件。人们并没有更多用“可插入”的框架和库在 JS 中构建前端组件,也可能永远都不会。毕竟精通 JS 组件创建,并不能帮助我们在大厂里晋升成高级开发工程师。
7. JavaScript 当中,将出现 CSS 的标准编写模式
好吧,我知道大家想怎么评价。我甚至不确定样式组件如今到底算不算是主流。React 虽然提供样式组件,但现在似乎很少有人愿意去用。我是很高兴自己的预测是错的:

总结
我对过去这五年的 Web 发展做了七项预测,具体包括渐进式 Web 应用的兴起、基于组件的页面设计、JavaScript 中的函数式编程、Brave 浏览器的成功、基于状态的架构与事件溯源将成为主流,以及 CSS 将被整合进 JavaScript 当中。
现在回头来看,虽然移动应用仍然拥有勃勃生机,但渐进式 Web 应用也确实经历了发展顶峰到后来的回落和复苏。随着 React 和 JSX 的流行,Web 在很大程度上开始以组件为基础。函数式编程现在成为 JavaScript 和 React 的根基。然而,Brave 浏览器并没能取得可以明确量化的成功(也许这是开发团队故意为之,毕竟 Brave 主打的就是隐私功能)。此外,Redux 的采用率很低,React 的 Web 架构依旧复杂,JavaScript 也没有像预期那样将 CSS 纳入开发标准。
从结果上看,我的预测算是有对有错。这样挺好,想当“先知”的人必然要被现实啪啪打脸,我也乐于接受这一切。
敬请期待我的下一波抽风预测……
原文链接:
https://fagnerbrack.com/i-made-7-predictions-for-the-web-for-the-next-5-years-d750d93b1b5a





