Flash iFrame Facebook 应用
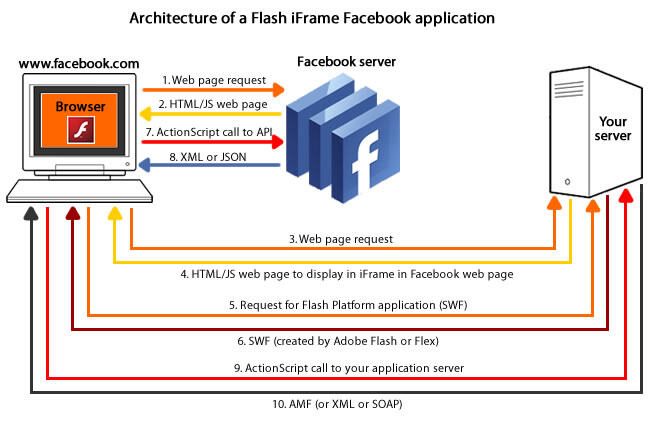
至此,我们已经介绍了 iFrame 和 FBML 的情况,接下来开始讨论在应用中如何集成 Flash 内容的问题。虽然你完全可以构建一个包含了 HTML/JavaScript/ActionScript 的混合应用,但为了说明的方便,我们还是将注意力集中在基本的 Flash 应用层面——其全部视 觉效果和功能都封装在 SWF 文件(Flash Player 可识别并渲染的、编译后的字节码格式)中。 在上述混合应用中,可以使用到多种 API 调用,比如服务端 API、前面已讨论过的客户端 JavaScript API,以及这里将讨论的客户端 ActionScript API 调用。 你可将 SWF 文件集成到 iFrame 或 FBML 应用中。图 3 说明了在 iFrame 应用中的简单实现方法。

图 3 Flash iFrame Facebook 应用
- 用户在 Facebook 站点上访问你的应用时,浏览器向 Facebook 服务器发出一个 HTTP 请求。
- Facebook 服务器返回一个 HTML/JS 页面,其中包含 Facebook 站点容器和一个 iFrame HTML 标签。
- 用户浏览器向你的服务器请求包含在 iFrame 中的页面。和前面讨论过的情况不同,这个页面不再是一个服务端页面,而是一个简单的 HTML 页面(内含 SWF 文件)。此时,Session 信息仍通过 GET 请求的 URL 参数传递;你的服务器解析这些参数,并转换为内嵌的 SWF 所需的 flash 参数,这样,在 SWF 中的 ActionScript 代码就可以根据这些参数,直接向 Facebook 服务器发出请求了。
- 你的服务器将 HTML/JS 页面返回给用户浏览器,并在 iFrame 中展示。
- 用户浏览器向你的服务器发出其他请求,即请求展示在 iFrame 中的 HTML 页面中内嵌的 SWF 文件。
- 你的服务器返回 SWF 文件。
当用户和你的应用交互时,SWF 可向 Facebook 服务器、或你的服务器发送异步请求。
- SWF 文件中的 ActionScript 脚本直接访问 Facebook 服务器(步骤 7-8)。你可以使用 Google 代码中的 ActionScript 3.0 Library for Facebook Platform 。 出于 Flash Player 安全性的考虑,SWF 文件只能从两类服务器获取数据:(1)提供 SWF 文件的服务器(这里即你的服务器);(2)有跨域策略文件(在文件中列 出了 SWF 来源服务器)的服务器。也就是说,若要你的 SWF 能直接访问 Facebook 服务器,Facebook 服务器必须在跨域策略文件中开放了访问权 限。如果看过 Facebook 的跨域策略文件,你会发现它通过一个通配符,授予了来自任何服务器的 SWF 文件的访问权:
<cross-domain-policy>
<site-control permitted-cross-domain-policies="master-only"/>
<allow-access-from domain="*"/>
</cross-domain-policy>
-
你的 ActionScript 访问 Facebook 服务器时,必须像前面非 Flash 的 iFrame 和 FBML 应用部分讲到的那样,传送应用 API Key 和用于说明访问来自何处的签名信息。利用 ActionScript 3.0 Library for Facebook Platform 中的类可自动生成签名;为此,你只需向 ActionScript session 类的构造函数传入应用的 API Key 和密钥。 但是,你不应在 SWF 文件以硬编码方式写入上述数据,因为 SWF 文件可用多种软件反编译。相反,SWF 应该在运行时向你的服务器发出请求(可 HTTP 或 Flash Remoting 方式),从而获得应用的密钥,接下来再传给 ActionScript session 类的构造函数,从而生成访问 Facebook 服务器时所需的签名。
记住,此签名由下列信息组成:传递给 Facebook 服务器的 URL 参数、Session Key(用户访问你的应用时分配)的 MD5 哈希串、应用的密钥等。
-
若需实现任何服务端处理功能(如在你的服务器上保存某些数据),可在 ActionScript 代码中通过远程过程调用方法实现(见步骤 9-10)。对于利用 Flex 构建的 Flash 平台应用而言,这些方法包括 HTTP、Web Service 和 Flash Remoting 请求技术。其中最便捷的方法当属 Flash Remoting——它通过开源的二进制 Action Message Format (AMF) 实现服务器和 Flash Player 间的数据交换。当然,服务端代码在向客户端返回数据之前,可根据需要访问 Facebook 服务器(此点未包含在图 3 中)。
Flash FBML Facebook 应用
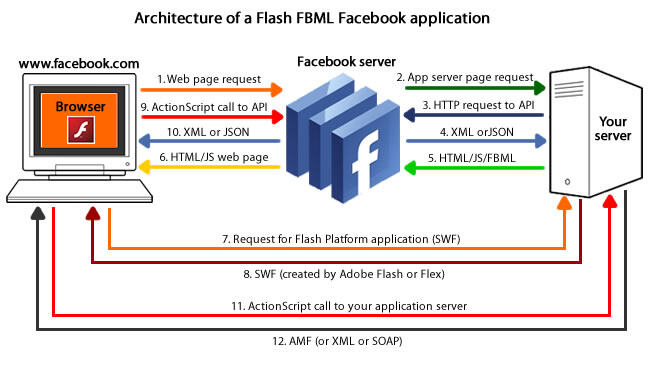
除了在 iFrame 中集成你的 Flash 应用,还可以通过 FBML 标签<fb:swf>将其植入到 FBML 应用中。在这种情况中,你的应用会由一或多个服务端页面组成;这些页面包含 FBML(用于获取或展示 Facebook 形式的可视化内 容、对话框和小控件)、不能通过简单的 FBML 标签实现的服务端 API 调用,以及包纳了你的 Flash 内容的<fb:swf>标签。FBML 应用的好处是在访问 Facebook 提供的社会化特性时非常简单,向 Facebook 传送 FBML 标签,就可自动渲染为 HTML 内容。 而其不足,则是此处在多个地方编写表现层和逻辑层的代码更为复杂:SWF 文件中、服务端页面中,以及发向 Facebook 服务器的 FBML 代码中(见图 4)。有关 iFrame 和 FBML 应用区别的更详细信息,请参看 iFrame、FBML Flash Facebook 应用比较。

图 4 Flash FBML Facebook 应用
-
用户通过 Facebook 站点访问你的应用时,浏览器向 Facebook 服务器发送 HTTP 请求。
-
Facebook 服务器向你的服务器发出请求——一般请求的是 PHP、JSP 或 ColdFusion 式的服务端页面。在这种情况 下,Session 信息通过 POST 请求(而非 iFrame 中的 GET 请求)中的 URL 参数传递,那么,你的应用服务器就知道该请求来自 Facebook、是哪个用户发出的请求了。
-
服务端页面执行时,可根据需要访问数据库和其他服务器,当然包括利用 REST API 访问 Facebook 服务器。 API 调用必须包含认证信息——包括在 Facebook 上注册应用时获得的 API Key、该调用的签名(通过传给 Facebook 方法的参数、用户请求你的应用时指定的 Session 的 MD5 哈希串生成)、应用的密钥和其他信息。
对于非 Flash 的 iFrame 和 FBML 应用来说,服务端页面通常可利用现成的代码库实现对Facebook 的访问,以及生成签名。因此对于所有FBML 应用而言,用户浏览器的所有请求都是通过Facebook 代理的,你的应用在请求Facebook 服务器时,就没必要每次单独调用一个API;同时,诸如获得用户姓名、图片、生成对话框等等,都可以利用 FBML 标签实现。
Facebook 服务器在将页面返回给用户浏览器前,会自动将 FBML 转换为 HTML 和 JavaScript 代码。当然,不是所有功能都有标签支持的,比如要取得朋友的生日信息,还是得从你的服务器向 Facebook 发送对应的 API 调用请求。
-
Facebook 服务器将被请求数据返回给你的服务器,格式可为 XML 或 JSON。
-
你的服务器向 Facebook 服务器返回包括 HTML/JS 和 FBML 内容的页面。
-
Facebook 服务器向用户浏览器返回 HTML/JS 页面。该页面包括了(用标签
<fb:swf> 指定)对你的服务器上 SWF 文件的引用。 -
用户浏览器向你的服务器请求内嵌在 HTML 页面中的 SWF 文件。
-
你的服务器返回 SWF 文件。
在用户和你的应用交互过程中,SWF 可向 Facebook 服务器或你的服务器发出异步调用。
- SWF 中 ActionScript 代码直接访问 Facebook 服务器(见步骤 9-10),这可利用宿主在 Google 代码上 官方支持的 ActionScript 3.0 Library for Facebook Platform 实现。当然,Facebook 必须通过跨域策略文件开放了访问权限,且 API 调用中传送了所需参数。有关这部分的详细问题,前面的 Flash iFrame 应用中已有讨论。
- 若需实现任何服务端处理功能(如在你的服务器上保存某些数据),可在 ActionScript 代码中通过远程过程调用方法实现(见 步骤 11-12)。对于利用 Flex 构建的 Flash 平台应用而言,这些方法包括 HTTP、Web Service 和 Flash Remoting 请求技术。其中最便捷的方法当属 Flash Remoting——它通过开源的二进制 Action Message Format (AMF) 实现服务器和 Flash Player 间的数据交换。当然,服务端代码在向客户端返回数据之前,可根据需要访问 Facebook 服务器(此点未包含在图 4 中)。
阅读英文原文: Understanding the architecture of applications built on the Facebook and Flash Platforms 。
相关内容
基于Facebook 和Flash 平台的应用架构解析(一)
译者简介:罗小平,上海某大型公司互联网中心技术总监, CSDN 大版主,网络 ID 为 lxpbuaa(桂枝香在故国晚秋),曾著有《Delphi 精要》一书。个人博客为 http://blog.csdn.net/lxpbuaa ,他的 Email 和 MSN 为 lxpbuaa AT 263.net 。
给 InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家加入到 InfoQ 中文站用户讨论组中与我们的编辑和其他读者朋友交流。




