独立Flash Facebook 站点应用
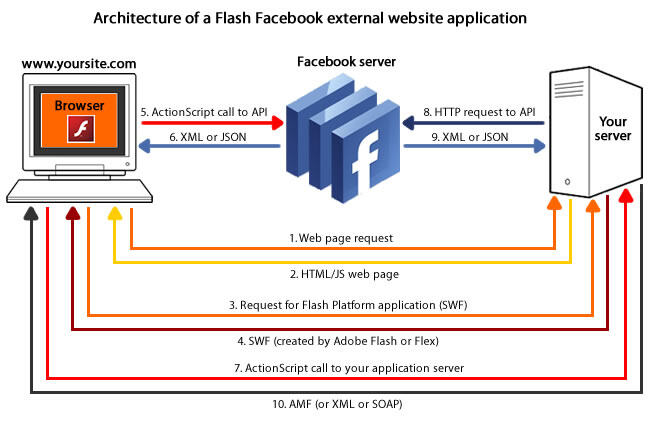
图5 描绘了独立的Flash Facebook 站点应用的架构。其主要区别是Facebook 服务器不再代为处理全部浏览器请求。另外,现在你还必须在客户端代码中用 Facebook API 或 Facebook Connect 处理用户的登录。如果使用 Facebook API 处理登录,用户需在新的浏览器窗口中登录 Facebook 并返回到你的应用中。为了避免在 Facebook 站点登录,为用户提供更无缝的登录体验,你可以使用 Facebook Connect 。

图 5 独立的 Flash Facebook 站点应用
- 当用户在你的站点上访问应用时,浏览器向你的服务器发送 HTTP 请求——请求一个 HTML 或任何服务端页面。
- 服务器返回包含了对你的 SWF 文件的引用的 HTML/JS 页面。如果使用 Facebook Connect,该 HTML 页面会包括部分用于初始化 Facebook Connect 的 JavaScript 代码(说明)。
- 用户浏览器向你服务器请求内嵌在 HTML 页面中的 SWF 文件。
- 你的服务器返回 SWF 文件。
- SWF 文件中的 ActionScript 代码直接异步请求 Facebook 服务器——方法是使用官方提供的 ActionScript 3.0 Library for Facebook Platform。你每次可以提交单独一个调用,也可以提交成批调用。在这种情况下,最初对 Facebook 服务器的调用必须获得授权;一旦用户成功登录 (最好使用 Facebook Connect),得到了 Session Key,那么后续所有 Facebook API 调用所需的签名就会由 ActionScript 3.0 Library for Facebook Platform 的类生成。当然,Facebook 必须通过跨域策略文件开放了访问权限,且 API 调用中传送了所需参数。有关此问题的更多信息,请参看前 面在 Flash iFrame 应用部分的讨论。
- Facebook 服务器向你的 Flash 应用返回 XML 或 JSON 格式的数据,并由你的应用处理这些数据。
- 若 需实现任何服务端处理功能(如在你的服务器上保存某些数据),可在 ActionScript 代码中通过远程过程调用方法实现(可以是 HTTP、Web Service 和 Flash Remoting)。其中最便捷的方法当属 Flash Remoting——它通过开源的二进制 Action Message Format(AMF)实现服务器和 Flash Player 间的数据交换。
- 若有必要,服务器可与 Facebook 服务器进行其他通讯。
- 你的服务器处理 Facebook 服务器返回的结果数据。
- 你的服务器将数据返回给用户浏览器中的 Flash 应用。图 5 中,我们利用 Flash Remoting 和 AMF 交换数据,当然你也可用 Web Service、SOAP、HTTP 实现文本或 XML 格式的数据交换。
Flash Facebook 桌面应用
最后,让我们来讨论 Flash Facebook 桌面应用的架构。基于 Flash 平台的桌面应用,就是 AIR 应用(这个地方请再斟酌一下)。有关构建 AIR 应用的更多信息,请参阅 AIR 文档和 AIR 开发者中心。Flash Facebook 桌面应用(如图 6)的架构,和前面讨论过的独立 Flash Facebook 站点应用非常类似,唯一的不同是此时不需要浏览器,SWF 文件也存在于安装了 AIR 应用的用户本地计算机上。

图 6 Flash Facebook 桌面应用
- 用户安装并运行 AIR 桌面程序。
- SWF 文件中的 ActionScript 代码直接异步请求 Facebook 服务器——方法是使用宿主在 Google 代码上 官方提供的 ActionScript 3.0 Library for Facebook Platform。你每次可以提交单独一个调用,也可以提交成批调用。在这种情况下,最初对 Facebook 服务器的调用必须获得授权;一旦用户成功登录 (最好使用 Facebook Connect),得到了 Session Key,那么后续所有 Facebook API 调用所需的签名就会由 ActionScript 3.0 Library for Facebook Platform 的类生成。当然,Facebook 必须通过跨域策略文件开放了访问权限,且 API 调用中传送了所需参数。有关此问题的更多信息,请参看前 面在 Flash iFrame 应用部分的讨论。
- Facebook 服务器向你的 Flash 应用返回 XML 或 JSON 格式的数据,并由你的应用处理这些数据。
- 若 需实现任何形式的服务端处理功能(如在你的服务器上保存某些数据),可在 ActionScript 代码中通过远程过程调用方法实现 (可以是 HTTP、Web Service 和 Flash Remoting)。其中最便捷的方法当属 Flash Remoting——它通过开源的二进制 Action Message Format (AMF) 实现服务器和 Flash Player 间的数据交换。
- 若有必要,服务器可与 Facebook 服务器进行其他通讯。
- 你的服务器处理 Facebook 服务器返回的结果数据。
- 你的服务器将结果数据返回给 Flash 桌面程序。图 6 中利用 Flash Remoting 和 AMF 交换数据,当然你也可用 Web Service、SOAP、HTTP 实现文本或 XML 格式的数据交换。
总结与引申
本系列文章介绍了三类基于 Flash 和 Facebook 平台的应用:基于 Facebook 的嵌入式应用、Web 站点式的独立应用和桌面应用。对于任何 Facebook 应用,你都可将 Flash 程序包纳在 iFrame 或 FBML 应用中。具体来说,从架构和处理流程角度可分为六种子类型?(本文的架构图和流程处理适用于):基于 Facebook 非 Flash 的 iFrame/FBML 应用,基于 Facebook 的 Flash iFrame/FBML 应用,以及 Flash 站点应用、Flash 桌面应用。 有关 iFrame 和 FBML 应用区别的更多信息,请参考 iFrame、FBML Flash Facebook 应用比较。有关构架基于 Facebook 的 Flash 应用的详细步骤,请观看快速构建Facebook 应用视频,或阅读利用Flexible 构建Facebook 应用快速入门。
作者简介
Jeanette Stallons:Flex 独立培训师、顾问。她为包括 Adobe、Oracle、Boeing、Wachovia、Morgan Stanley 和 Charles Schwab 在内的很多公司讲过课。在此之前,她分别在 Allaire、Macromedia 和 Adobe 工作过,具体参与过的工作包括培训、架构设计、 写作以及 Flash、Flex 等应用以及其他产品的开发。她最新参与的项目是 Adobe 的 Flex Learning Paths。在这个项目中,她担任程序员,同时也是内容专家。
阅读英文原文: Understanding the architecture of applications built on the Facebook and Flash Platforms 。
相关内容
基于Facebook 和Flash 平台的应用架构解析(一)
基于Facebook 和Flash 平台的应用架构解析(二)
译者简介:罗小平,上海某大型公司互联网中心技术总监, CSDN 大版主,网络 ID 为 lxpbuaa(桂枝香在故国晚秋),曾著有《Delphi 精要》一书。个人博客为 http://blog.csdn.net/lxpbuaa ,他的 Email 和 MSN 为 lxpbuaa AT 263.net 。
给 InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家加入到 InfoQ 中文站用户讨论组中与我们的编辑和其他读者朋友交流。




