本文是百度搜索资深 Web 前端工程师沈洲在前端之巅微信群中的分享整理总结而成。
一、什么是 PWA
1.PWA 的概念
PWA 的全称为:Progressive Web Apps(渐进式 Web Apps),是 Google 提出的,可以带来突破性体验的 Web 应用。
2.PWA 的特征
Google 所阐述的 PWA 主要特性为:Reliable(可依赖)、Fast(快)和 Engaging(有粘性的)。
就我个人理解,PWA 与传统的 Web 比,主要是多了下面几个关键特性:
(1)离线可用;
(2)主屏图标;
(3)启动动画;
(4)通知。
同时,这里要强调一下渐进增强(Progressive),这也是我们最容易忽略的地方。也就是说,PWA 不是 0 或者 1,而是渐进增强——我们可以用 PWA 涉及到的技术,逐步改善移动 Web 的体验,而不是说做了什么,才是真正的 PWA。
3.PWA 的关键技术
PWA 涉及到的关键技术是:
(1) Service Workers
(2) Add to home screen:manifest
(3) Web push notificatikons
接下来会在我们的专栏里讲到 Service Workers 和 add to home screen,由于受限网络环境,现在没有办法来做和演示 Web push notifications。为了让大家直观体验一个入门的 PWA 应用的感受,首先请看一段我们做的一个 PWA 的视频:
也可以扫码访问(设备要求:Chrome for Android 56+):

二、PWA 开发背景
1. 背景
手机移动互联网的兴起,使得 App 占据了大家在互联上的部分时间。大家会通过移动 App 来满足自己日常的需求,所以移动互联网的入口不再是单一的浏览器,而是从手机桌面可以直达的 App。
但是,移动原生的 App 是把双刃剑,它也有着其缺点:
(1)打开率低:90% 的用户打开的 App 不会超过 10 个;
(2)安装麻烦:移动 App 引导安装非常麻烦;
(3)信息孤立:App 之间很难信息打通。
而大部分用户的 80% 时间,都给了不超过 3 个的超级 App
2.PWA 和原生 App 的差异
我们来从一些特性上,对 PWA 和原生 App 进行对比,如下表所示。

3.PWA 对 Web App 的影响
总结一下,PWA 的对于 Web App 带来的影响:
(1)体验层面向原生 App 靠拢:离线可用,主屏图标入口,启动动画,基本上可以和原生 App 的体验一致;
(2)开发模式的变革:Web 开发同时考虑离线模式和体验;
(3)App 的安装更新机制带来运营方式的变化:url 可达,应用间可链接,不仅仅依赖商场分发应用。
三、PWA 开发步骤
这里以我们开发的百度天气为例,来阐述 PWA 开发过程中的关键步骤。
1. 基本功能介绍
“百度天气”既是一个 PWA 的应用,也是一个普通的 Web 页面。在利用 PWA 提供的特性之前,首先需要在普通的 Web 页面上实现天气相关功能。主要包括:定位当前城市、获取城市天气、切换城市,这部分的具体业务实现不再赘述,我们下文主要介绍 PWA 相关特性的开发过程。
2. 页面代理:Service Worker
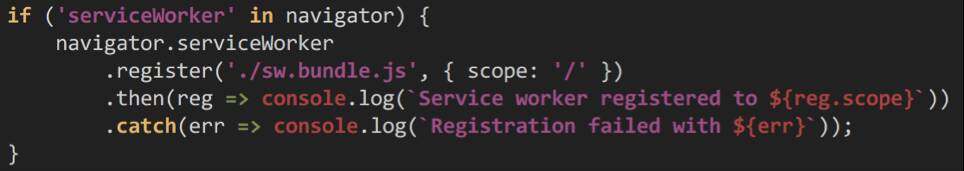
百度天气的 Service Worker 位于 /sw.bundle.js,使用这一路径即可在 navigator.serviceWorker 上加以注册,此时 Service Worker 的 install 事件会被立即触发。注册代码如下:

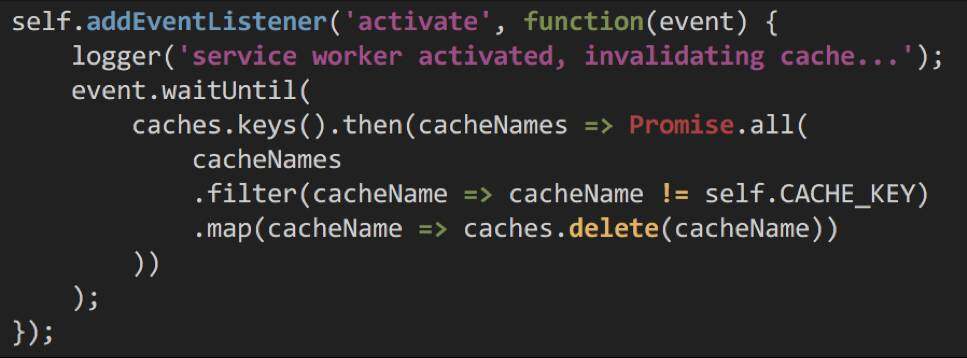
下次用户访问百度天气时,上述注册的 Service Worker 会被激活,Service Worker 的 activate 事件被触发。此后 Service Worker 就可以截获页面请求来应用缓存策略了。在 Service Worker 被激活时,会更新缓存以移除旧版本的百度天气资源:

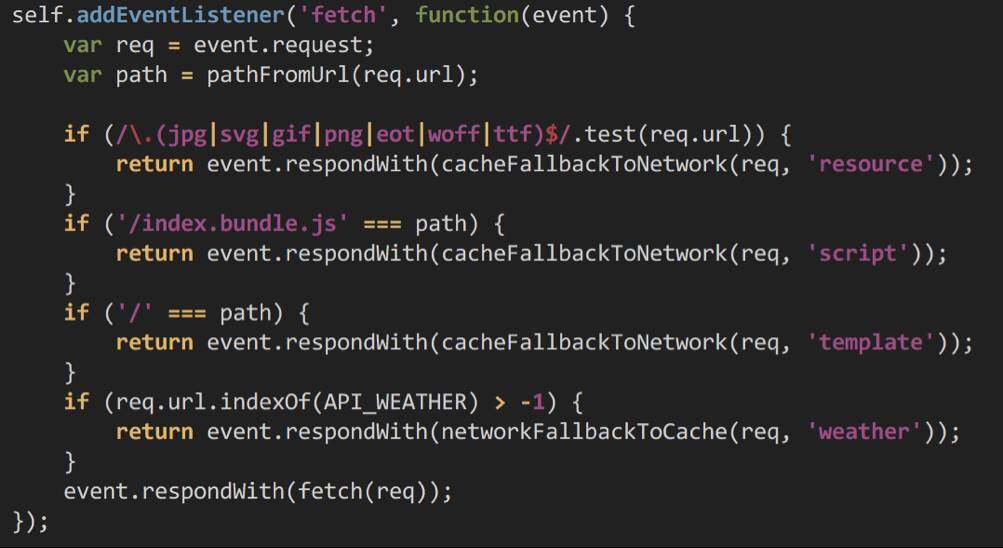
Service Worker 通过 fetch 事件可以截获来自天气页面的网络请求,这些请求包括页面脚本、图片、字体,以及获取天气数据的 AJAX。我们对这些请求应用不同的缓存策略:

上述代码片段遵循的标准: https://www.w3.org/TR/service-workers/ (Working Draft)
这些功能的浏览器兼容性:Android Browser 53+,Opera Mobile 37,Chrome for Android 56,Samsung Internet 4+,QQ Browser 1.2 文件:sw-register.png,sw-activate.png,sw-fetch.png
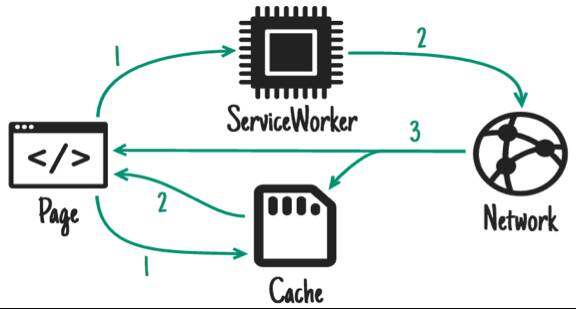
3. 缓存策略:fetch
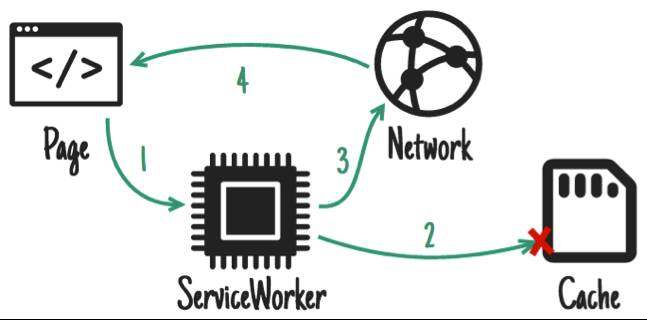
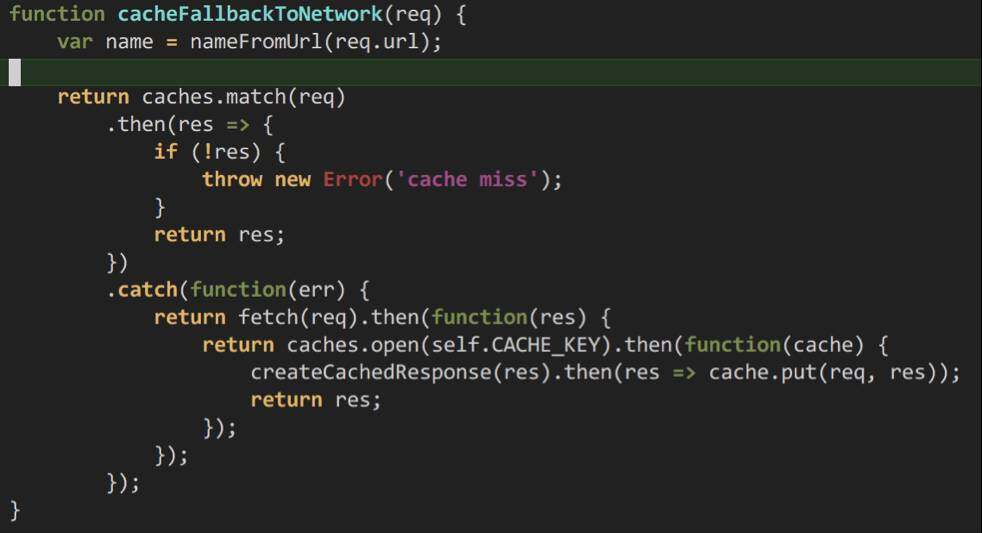
在 Service Worker 实现的缓存策略中,Fetch API 用来发送真正的网络请求。因为可以使用 JavaScript API 管理缓存,所以可以实现很灵活的缓存策略。比如缓存优先——首先查看缓存,当缓存失效时再去访问网络。这一策略适用于资源文件,如字体、样式、图片等。百度天气的背景图片(根据天气不同而不同)、样式表、页面脚本都采用这一策略。其流程图如下:

Service Worker 的 API 都采用 Promise 风格的异步接口,因此上述流程并不复杂:

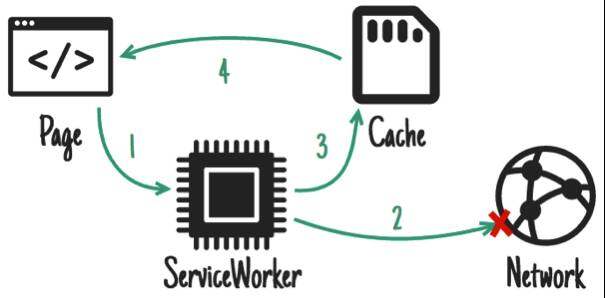
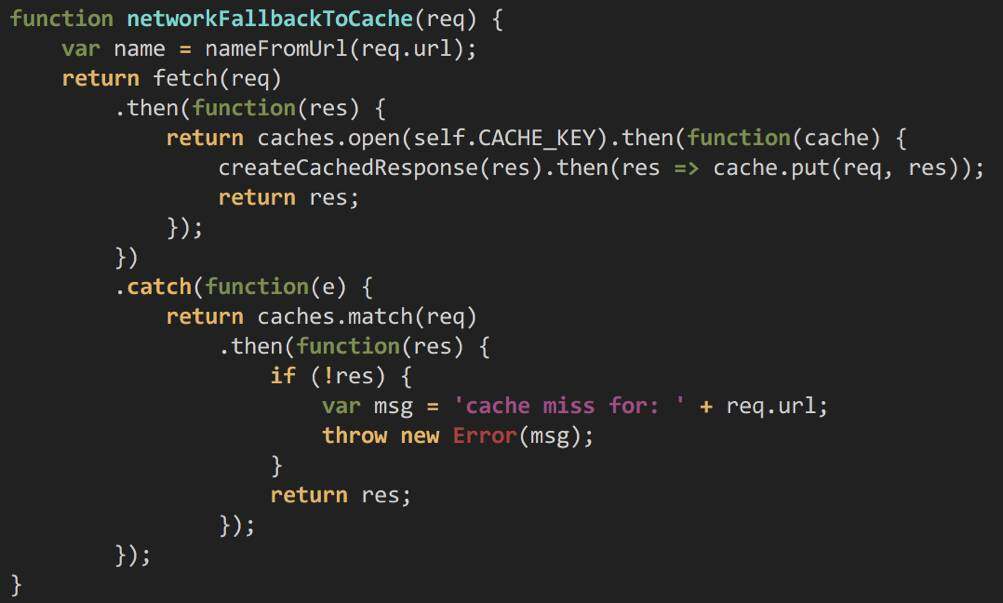
网络优先:首先查看网络,当网络失败时应用本地缓存。这一策略适合实时数据,比如获取天气信息的 AJAX 请求。这样每次页面刷新都可以获得最新的天气信息,当离线时会降级到使用本地缓存。并给出离线的提示。



先缓存后网络:对于实时性要求不高的数据,还可以先使用缓存更新页面,再去触发网络请求。这需要页面脚本中使用 Caches API 和 Fetch API,存在兼容性问题。(百度天气中没有使用该策略)。
上述代码片段遵循的标准: https://fetch.spec.whatwg.org/(Living Standard)
这些功能的浏览器兼容性:Android Browser 53+,Opera Mobile 37+,Chrome for Android 56+,QQ Browser 1.2+
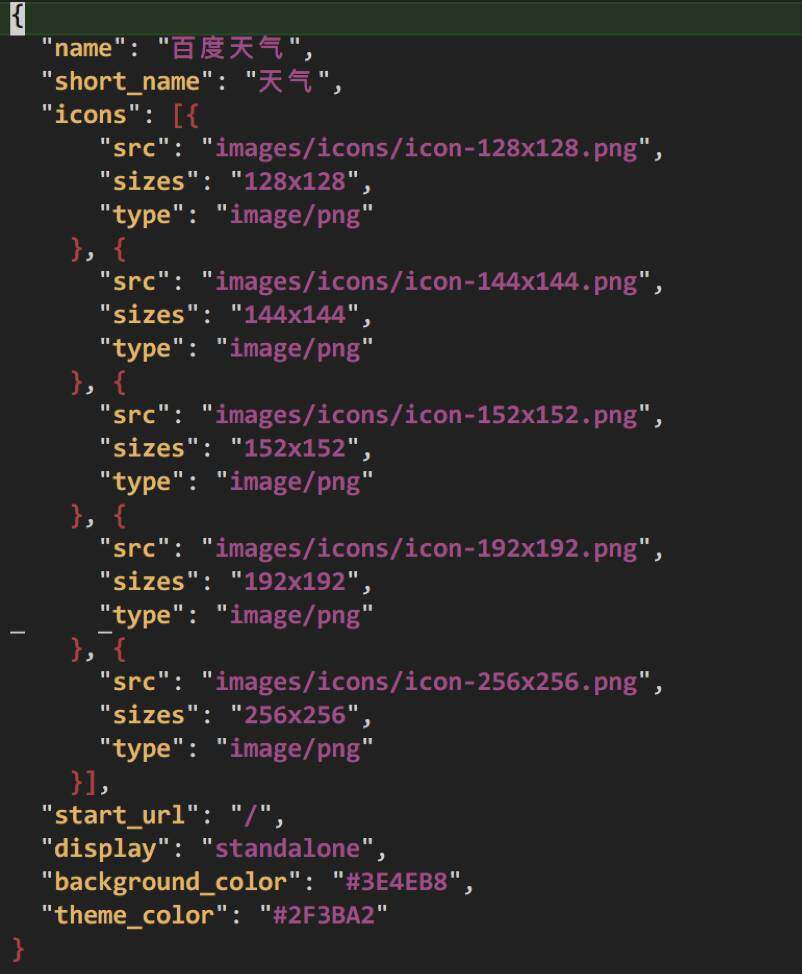
4. 应用清单:Manifest
Web App Manifest 只需作为一个普通的 link 标签引入到 HTML 页面中。可实现的 PWA 特性包括: App Install Banner,桌面图标和文字,以及启动页面的 UI 元素。


应用清单遵循的标准: https://www.w3.org/TR/appmanifest/(Working Draft)
该特性的浏览器兼容性:Chrome for Android 56+,Samsung Internet 4+,Opera Mobile 37+,QQ Browser 1.2+
文件:manifest.png, 1.png, 2.png, 3.png
四、PWA 开发总结 1.Service Worker
开发过程中,主要技术点就是 Service Worker,所以在此做一下 Service Worker 方面的总结,分为两方面:注册 Service Worker、更新 Service Worker。
注册 Service Worker
Service Worker 脚本与页面脚本的执行上下文不同,在百度天气的开发过程中,注册阶段遇到的一些关键点有:
- 需要 HTTPS 或者安全的域(比如 localhost)。
- Service Worker 所在文件本身的路径不得低于其注册的 scope(默认为当前路径)。
- Fetch API 可能不太相同(比如缺少 match 方法),可以通过引入一些 polyfill 来解决。
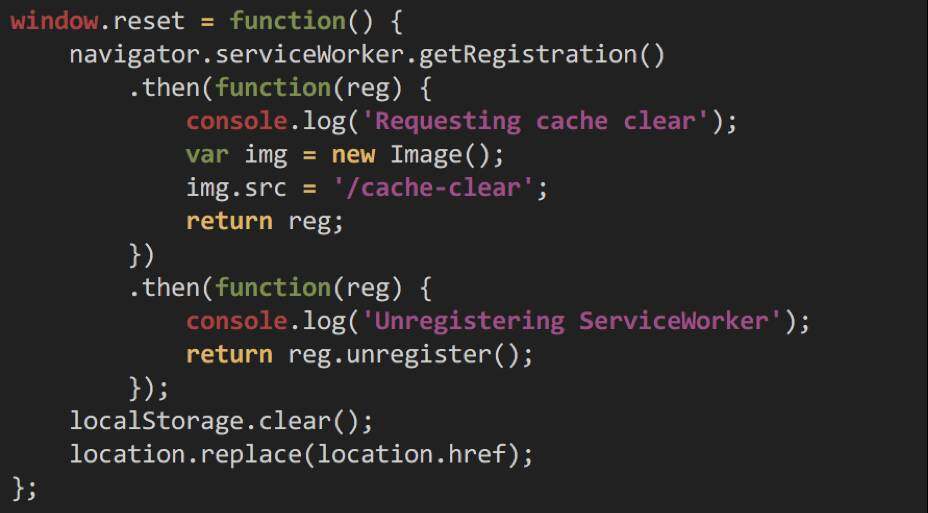
更新 Service Worker
默认情况下 SW 更新周期为不多于 24 小时,由浏览器自行更新。因此调试时需要额外的工具来及时更新百度天气:
- Chrome 调试:可在 Chrome 调试中勾选 Update on Reload。
- 移动端调试:可增加一些调试用功能,比如点 10 下天气更新日期,即可更新 Service Worker。

2. 关于存储
HTML5 Application Cache 被 W3C 废弃以后,客户端 JavaScript 存储大概有三种选择:IndexDB、LocalStorage、Caches API。其中, LocalStorage 大多实现都是同步接口,只适合存少量数据;IndexDB 适合存储需要检索的大量;百度天气选用 Caches API,其接口较为简单易用,况且它是 Service Worker 标准中特意给出的离线缓存 API。
关于 cache 大小:最大存储配额并未标准化,但实现上通常以 Origin 来管理(而非 API),大多浏览器都不小于 50MB,这一配额远大于百度天气的缓存资源大小(<1M)。
五、PWA 的未来
对任何新技术未来的判定,都不可能一概而论。但PWA 的出现,的确为现有的Web 增加了很多令人鼓舞的特性,同时也带来了很多挑战,比如:
(1)规范标准的确立:一些特新还都是草案,还会有变更;
(2)终端环境的支持:目前国内浏览器和操作系统厂商不支持;
(3)开发模式变革。
但是,在我们做的PWA 的实例中,基于PWA 的Web 也拥有了接近原生App 一样的体验,因此我们有理由认为PWA 会为当前的Web 体验带来一次用户体验上的革命。
同时,因为PWA 对于支持上的问题,对于这些用户体验上的提升的落实,百度搜索也会极其的推动PWA 在国内Web 站点的真正落地,为Web 体验的优化做应该做的事情。
例如,我们很快会在自己厂牌App 使用的浏览器内核(安卓)中支持ServiceWorker,也会进行持续的探索iOS 的实现可能性,为Web 站点的开发者提供更多可用的真实案例和可复用的操作方法。
关于开发模式的方面的摸索,我们后续会把我们一些PWA 相关的开发经验、工具集等逐步总结发布给大家,我们将会长期推动和跟进PWA。
QA 环节
淀粉:如何添加到桌面?
沈洲:对于开发者来说,通过 manifest 来实现添加桌面,对于用户来说,需要浏览器原生支持。
淀粉:老师您好,PWA 和微信小程序的本质区别该如何界定?
沈洲:PWA 是 Web,开发的,可链接的,可索引的;小程序是微信的。
淀粉:现在的浏览器环境,有多少比例支持?
沈洲:在国内目前很少,Android 的 Chrome 支持,但是百度会尽快支持。
淀粉:PWA 是除了谷歌在推动,在业界浏览器商中接受度如何?
沈洲:据我们所知,国内好多厂商包括百度都有相关计划。
淀粉:PWA 是不是只应用于安卓?iOS 上是怎样的情况呢?谢谢。
沈洲:iOS 目前 5 年计划中提到,目前暂不明确具体计划。
淀粉:PWA 技术能否用在 PC 端,并响应式适配移动端?
沈洲:PC 的 Chrome 是支持的,这项技术是 Web 的,不分 PC 和 Mobile,只看浏览器支持力度。
淀粉:请问沈老师,当用户清除系统缓存或浏览器缓存时,PWA 应用会出现什么情况?谢谢。
沈洲:会被清除掉,缓存和域名相关,但是桌面图标还在。
淀粉:以后 Web 站点都是这样的形式吗?原来的 Web 站点还存在吗?
沈洲:PWA 不是 0 或 1,PWA 是渐进式的,在原有基础上增强。
淀粉:PWA 的出现会不会引起搜索引擎算法大的变动?会不会增加爬虫抓取页面内容的难度?
沈洲:百度对于用户体验好的站点,一直都在更青睐,PWA 是索引抓取更友好的。
淀粉:您好,请问 PWA 的标准,是有谁来制定的?
沈洲:PWA 是 W3C 的一系列的标准,所有的厂商实现都会遵循 W3C 规范。
淀粉:如何在开发过程中预览调试?
沈洲:Chrome 有原生很好的 debug 工具。
嘉宾简介
 沈洲,百度网页搜索部资深 Web 前端工程师,负责 PWA 和百度搜索结合与落地。沈洲于 2008 年加入百度,先后担任图片搜索 Web 前端技术负责人,视频搜索 Web 前端技术负责人。自 2011 年起,加入网页搜索部 Web 前端团队,担任技术负责人。先后负责百度搜索 Web 前端渲染架构、百度搜索前端速度、百度搜索生态调研、百度搜索用户行为日志专题等工作。自 2015 年底起,负责百度搜索前端极速浏览框架和移动网页加速器工作,目前极速浏览框架覆盖的点出 PV 已经过亿,移动网页加速器覆盖的量已经过千万。
沈洲,百度网页搜索部资深 Web 前端工程师,负责 PWA 和百度搜索结合与落地。沈洲于 2008 年加入百度,先后担任图片搜索 Web 前端技术负责人,视频搜索 Web 前端技术负责人。自 2011 年起,加入网页搜索部 Web 前端团队,担任技术负责人。先后负责百度搜索 Web 前端渲染架构、百度搜索前端速度、百度搜索生态调研、百度搜索用户行为日志专题等工作。自 2015 年底起,负责百度搜索前端极速浏览框架和移动网页加速器工作,目前极速浏览框架覆盖的点出 PV 已经过亿,移动网页加速器覆盖的量已经过千万。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。




