团队在去年使用微前端架构重新构建了一个门户站点。通过引入微前端架构,解决了单体架构下、多团队协作所产生的相互影响,相互依赖的问题,使得团队更大程度的获得了自治权。本文选取业务模型,技术实践,服务资产管理三个视角,通过分析项目迭代开发存在的问题,尝试说明原有单体架构下的痛点,以及引入微前端如何解决痛点问题,从而改善各个团队工作方式。最后,我们将总结分享在对门户站点进行微前端改造过程中所汲取到的经验和教训。
背景
早前,团队构建了一个一站式门户站点,需要集成多个系统,包括:订单系统,偏好推荐系统,产品系统等;历时半年,选择 React & Redux 作为前端开发框架和工具,使用 Kotlin 作为 BFF 开发语言,以单体应用的形式,团队将该门户站点发布到 AWS 中投入使用。此后的几个月,随着交付更迭,随着越来越多团队加入,我们遇到了一些团队协作的问题。
业务模型 - 交付计划相互影响和高额的沟通成本
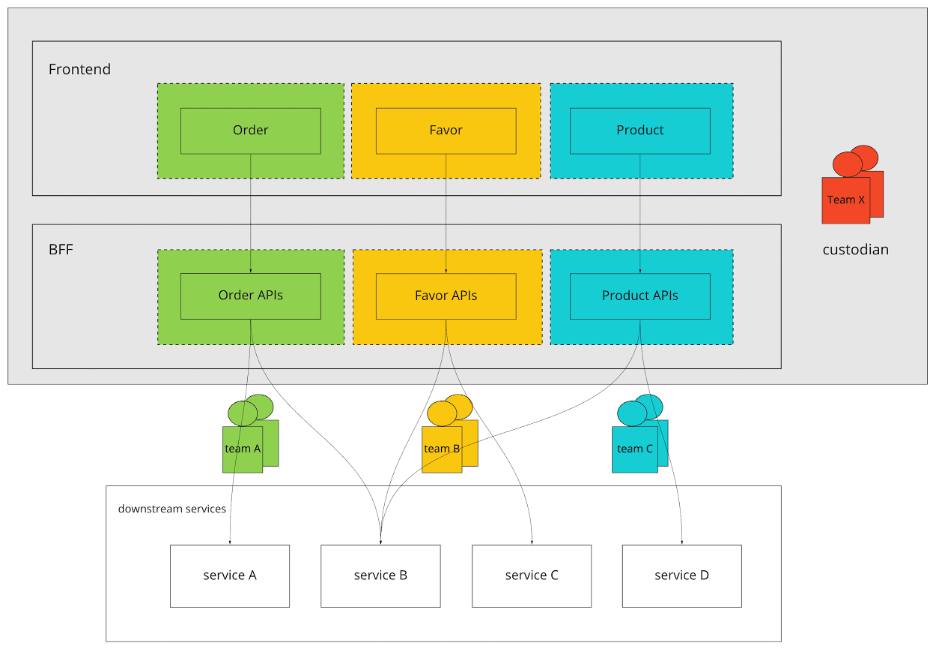
以订单,偏好推荐和产品为例,下图描述了该站点上各个团队的业务模型:

由图中灰框可知,项目分为前后端两部分:前端和相应的 BFF,多个团队在相同的代码仓库中共享代码,共享环境,协同开发。这种模型存在的问题是:当某团队的一次更新影响范围较广时,很可能会影响到其他团队开发计划、发布计划。对于 PM / BA 而言,多团队协作项目中不必要的耦合会使交付变得不安全且不可预测。一个功能的诞生,从探索,评估,计划,到最终交付,需要跨团队大量沟通,包括业务之间的相互影响,技术决策,交付计划。为了使所有团队尽可能按计划交付,我们不得不增加协调成本并提前计划。不幸的是,通常问题不会在这一过程开始时发生,而是直到过程后期才被发现。它就像一枚复杂的炸弹,使估算无效,降低交付的稳定性和可预测性。
技术实践 - 强制遵循相同的实践和技术栈
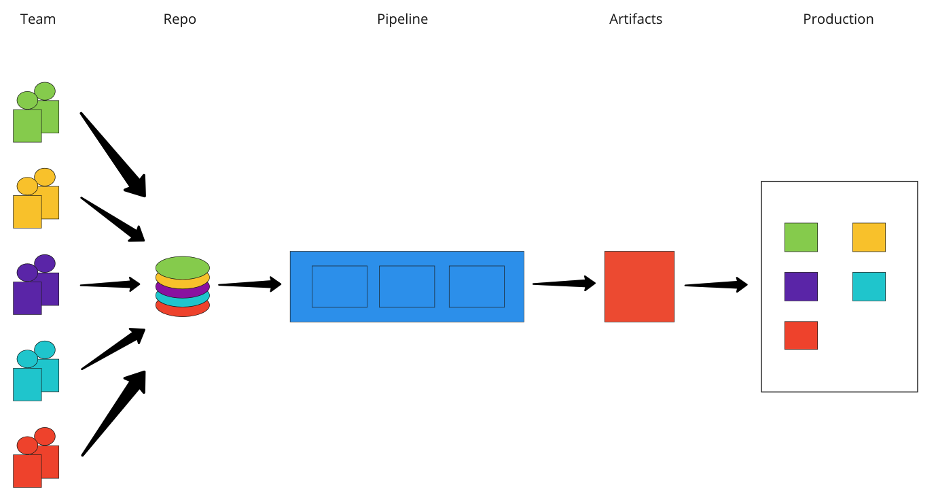
下图展示技术实践具体情况:

通过上图我们看出,多个贡献者团队以及一个管理团队共享代码库,共享流水线,共享环境。而作为一个交付团队,因为共享,不得不接受不熟悉的技术栈;被迫接受更多流水线运行时间以通过所有团队的测试用例;因为业务关联而被迫相互学习业务知识。而相互独立的代码库、熟悉的技术栈,轻量便捷的规范准则、合理而高效的流程,才是一个交付团队持续不断追求的理想状态。
服务资产管理 - 框架或依赖升级带来的影响

从服务、资产的角度来讲,受限于技术架构与实践,多个团队共用相同的工件与产品环境。为了能够让每一个团队都能正常工作,大家被迫妥协、接受满足所有团队的管理流程。而实际上各个团队产品迭代发布都是对工件和生产环境的更新,这种更新需要整体回归测试的保证。甚至线上产品事故支持时,我们需要解决当站点产生的事故,如何将错误准确导向特定的开发团队的问题。所有团队经过多次取舍与妥协后,失去了应有的自治权。一个重前端的项目中,整体式架构、多团队协作开发的模式为我们带来的思考是:业务如何做到独立交付?如何做到自主技术决策?如何保障团队对服务、产品的绝对控制权?微前端架构很好的回答了以上三个问题。
微前端架构及其价值
业务交付上,微前端作为 DDD 在前端的扩展,按照与后端领域相同的拆分方法,可以将前端拆分成独立的 Micro App。各个 Micro App 仅与对应的 BFF 进行通讯,BFF 只聚合下游服务,从下游服务获取数据,从而让 Micro App 在业务层面实现完全拆分。每个 Micro App 是一个完整的业务领域,拥有独立业务价值,业务变化完全由各个团队自己负责。业务变化几乎不会影响整个站点。

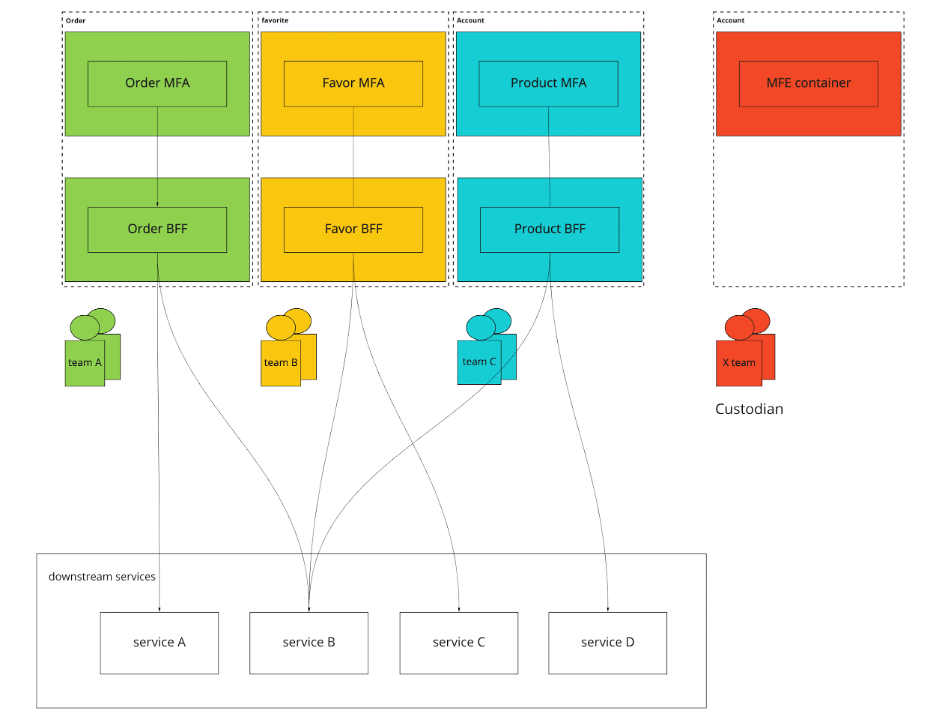
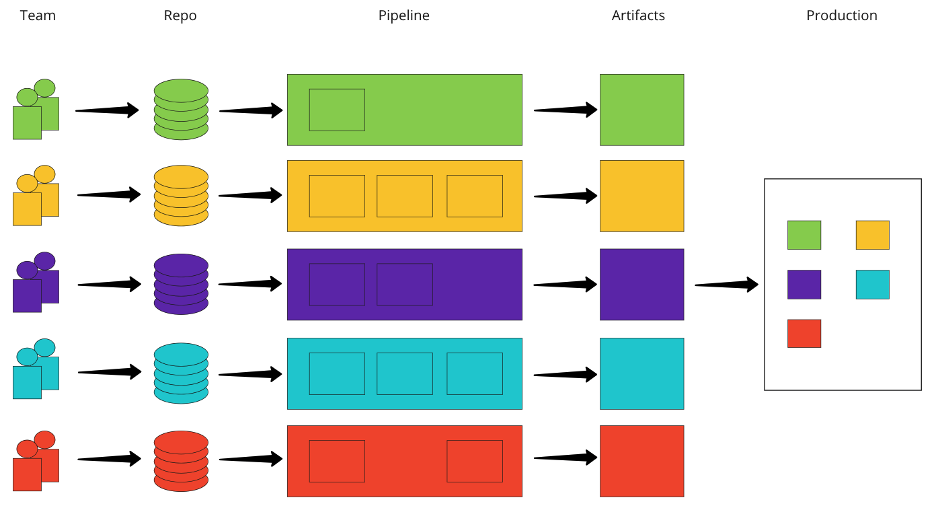
同时,作为交付团队,团队可以专注于自己的业务领域,创建并维护边界清晰的前端模块,最大程度地降低各个领域之间耦合关系。这种清晰的业务边界,极低的耦合关系迎合了 PM/BA 的诉求:业务模块足够独立,交付更加安全且可预测,交付计划被影响的概率降低。在开发模式方面,给与团队足够的自主决策权。团队可以自己决定代码保存在哪里,灵活选择适合编程语言的编程规范,流水线组成,CD 实践等,如下图所示:

通过分离最终交付工件,团队获得了独立的代码库,熟悉的技术栈,合适的规范,轻量灵活的流水线及高效的发布流程。在服务资产管理方面,不同工件对应于独立的产品环境,达到各个 Micro App 之间产品环境隔离的目的。这样,对整个产品环境的回归测试变成了对某个 Micro App 的回归测试。各个团队只需要响应自己维护产品的线上事故,对自己负责的 Micro App 制定 On-Call support 轮值计划。

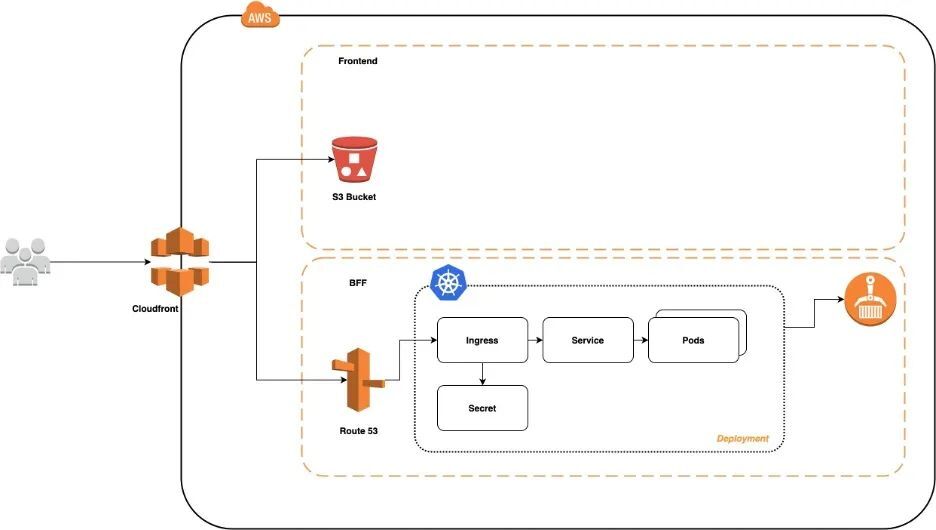
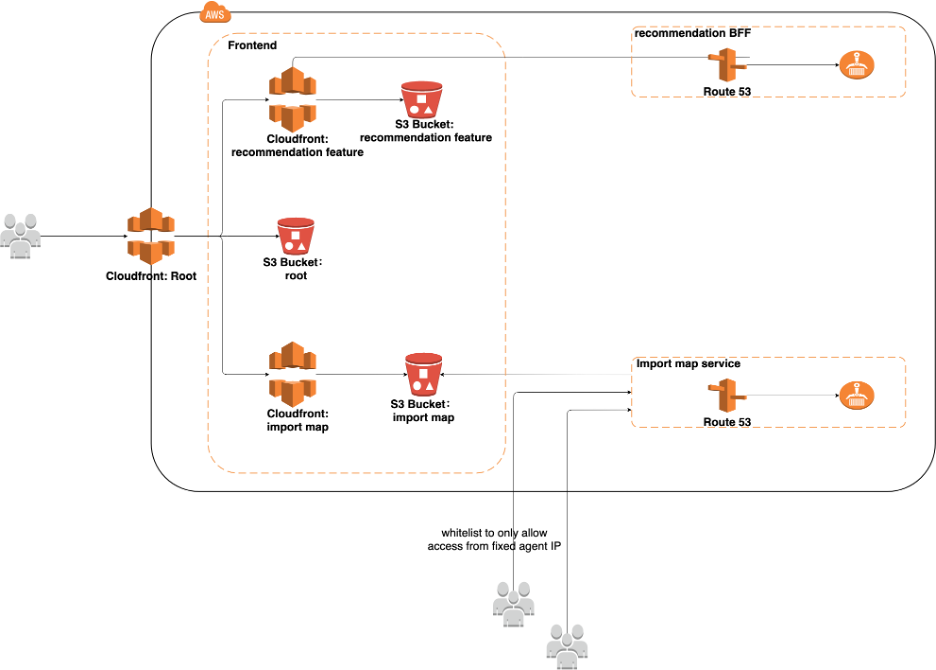
有关 SingleSPA 的更多信息,请参考这里。此处仅以偏好推荐系统为例,展示微前端体系结构中包含的所有重要组件。用户通过 root container 访问偏好推荐系统。一旦 root container 收到访问偏好推荐系统的请求,它将通过 import-map 找到其最新的下载地址。从图中可以看出,偏好推荐提醒作为 Micro App 在环境中几乎是完全隔离的,偏好推荐团队可以根据需要轻松地对其进行更新。总结起来,微前端改变了多团队的协作方式:
团队工作在基于业务领域划分的端到端项目,这使我们的交付更加稳定和可预测:团队可以更加关注领域内业务价值的实现以及对项目的迭代更新。业务迭代更新取决于团队自身。
能够充分进行自主技术决策,维护小而聚合的代码库及相关基础设施:团队拥有完全自主的决定权,定制更灵活地,符合团队自身和工作内容的技术实践。
独立进行测试与部署:更新、升级的影响范围被控制在每一个 Micro App 中,各团队只需负责开发、维护自己的 Micro App 即可。
此外,而上文提到的 import-map 组件,本质上是一种动态加载 JS 的机制实现,这种机制为吸引更多人、更多团队、乃至第三方成为所构建平台的贡献者提供了可能。
实践经验与教训
微前端架构给团队带来了极大的自治权,团队在领域内、在自己维护的 Micro App 中获得了极大的自主权,可以更加灵活的选择更合适的方式解决实际的业务问题。在认清这些红利外,微前端并不能解决所有问题,这种架构实践并非没有代价,主要表现在引入的性能问题,要求较高的 DevOps 以及管理复杂度。对此我们需要引入其他技术手段克服:
性能:引入微前端框架,浏览器加载页面时需要最先加载微前端框架代码,而后加载各个组件和 MFA,这无疑加重了浏览器的加载负担。为了减少页面加载时间,一方面需要借助工件最小化,Tree shaking,以及在 Cloudfront & 浏览器等层面上的缓存等手段加快每一个 JS 脚本文件的加载速度;另一方面需要在确保功能完整的情况下,尽可能提高 JS 脚本并行加载能力。
DevOps:微前端架构实践对团队 CD 能力也有要求。可以说与 CD 实践相辅相成。通过流水线保持 Micro App 引用最新,这需要较高的自动化要求和高度 Infrastructure as Code 实践。而为了高度的自动化,也需要足够有信心的测试覆盖,如此才能保持业务的持续交付,持续集成。
管理复杂度:多个不同的 Micro App 组件同时加载,通过命名规范可以解决潜在的 CSS/JS 冲突问题;由于 UI 在前端被分割成了一个个边界清晰的 Micro App,我们需要一定的设计规范,保持跨 Micro App 的设计一致性,如统一的配色样式,风格接近的操作方式,行为一致的错误处理等。我们相信,再追求高度自治的情况下,并不能以牺牲流畅统一的用户体验为前提。
本文转载自:ThoughtWorks 洞见(ID:TW-Insights)
原文链接:微前端——前端开发新体验





